Как в фотошопе сделать призрака в
Обновлено: 06.07.2024
Признайтесь, каждый из нас в душе любит страшилки, причем нам нравится как пугать других, так и пугаться самим. В этом уроке мы покажем вам, как, используя возможности Photoshop, создать мистическую фотографию с привидением.

Для начала нам нужен подходящий кадр, в котором и будет "обитать" призрак.

И фотография с человеком, лицо которого мы сделаем лицом призрака.

Обрежем фотографию с помощью клавиши C, чтобы остался лишь участок с девушкой, которую мы превратим в призрак. Отделяем эту девушку от остальных, как показано выше.


Создаем над слоем Background Layer новый слой в панели слоев.
Теперь нам потребуется кисть, так что нажимаем клавишу B. Нажав правую кнопку мыши, можно отрегулировать мягкость кисти. В местах с четким контуром подойдет настройка 100%, а для таких участков, как волосы, лучше выбрать кисть помягче.


Закрасьте все черным, оставив лишь то, что должно будет проступать на фотографии-призраке. Нам особенно важны самые яркие участки. А вот аккуратность не особо значима, так что некоторая небрежность вполне допустима.


Закрасив все, что считаете нужным, переходите в панель каналов. Если найти ее не удается, откройте в меню Window > Channels.
Удерживая клавишу Ctrl, щелкните по названию канала RGB, после чего отобразятся одновременно все три канала.


У вас должно получиться нечто вроде этого.
Затем нажмите клавиши Ctrl + Shift + N, чтобы создать новый слой.


Откройте Edit > Fill и выберите Use: White, как показано на картинке. Затем откройте Select > Deselect, чтобы снять выделение. Теперь у вас образовался новый слой, в котором яркие участки фигуры девушки стали белыми. Дальше находим фотографию, которая станет фоном, – мы готовы начать работу с ней.


Нажав клавишу V, выберите инструмент Move, после чего перетащите свое белое приведение на фотографию с фоном.
Сочетание клавиш Ctrl + T активирует функцию Free Transform, которая позволит вам изменять размер призрака. Смотрите, какими выразительными получились прозрачные тени!


Нажав клавиши Ctrl + G, можно сгруппировать слои (не обязательно), после чего создаем маску слоя. Щелкаем по маске слоя, как показано выше слева, затем открываем Edit > Fill и отмечаем Use: Black, как показано выше справа.

Если призрак исчезнет, не удивляйтесь! Маска слоя еще активна, открываем Filter > Render > Clouds.

Призрак приобретет текстуру, подобную дымке, как будто проступая или, наоборот, исчезая. Можно снова закрасить лишнее той же черной кистью.

Создайте корректирующий слой Solid Color.

Выберите подходящий для призрака цвет. Этот оттенок прямо как из «Охотников за привидениями», возьмем его.

Этот слой должен располагаться выше оригинала, непосредственно над слоем с привидением. Обязательно выделите его в панели слоев.

Откройте Layers > Create Clipping Mask. Маска Clipping Mask позволит окрашивать привидение в любой цвет.

Регулируя настройки прозрачности и продолжая рисовать на маске слоя с привидением, вы можете изменить фотографию еще больше, сделав ее заметно круче.

Вот что получилось у нас в итоге, когда мы чуть увеличили прозрачность. Что скажете?
В этом уроке по созданию фотоэффектов мы узнаем, как сделать из обычной фотографии изображение призрака. Другими словами, мы увидим, как придать лицу на фотографии призрачную, сверхъестественную тему, ну или таким образом оформить фото для Хэллоуина.
В этом уроке мы будем использовать смарт-объекты и смарт-фильтры (Smart Objects и Smart Filters) для создания большинства эффектов, кроме того, мы используем возможность Photoshop размещать смарт-объекты внутри других смарт-объектов!
Если это кажется Вам более продвинутым, чем ваш текущий уровень владения Photoshop, не волнуйтесь. Как и во всех других уроках, я подробно объясню каждый шаг процесса.
Конечно, при создании любого фотоэффекта, следует грамотно подобрать исходное изображение.
За основу я возьму эту картинку:

И вот что мы получим в итоге, портрет с некоторым мистическим налётом:

Шаг 1: Преобразуем фоновый слой в смарт-объект
Открываем фотографию в Photoshop, открываем панель слоёв, кликаем правой клавишей мыши по фоновому слою (пока это единственный слой в панели), в появившемся контекстном меню кликаем по пункту "Преобразовать в смарт-объект" (Convert to Smart Object), подробнее о преобразовании слоёв в смарт-объекты рассказывается здесь.
Само изображение не изменится, но теперь а правом нижнем углу слоя миниатюры слоя появился небольшой значёк, уведомляющий нас о том, что теперь этот слой является смарт-объектом:

Шаг 2: Применяем фильтр "Размытие в движении (Motion Blur)
Для создания эффекта ореола мы будем использовать для несколько фильтров Photoshop, и начнем с фильтра "Размытие в движении (Motion Blur). Откройте Фильтр --> Размытие --> Размытие в движении(Filter --> Blur --> Motion Blur)
В диалоговом окне фильтра установите угол 0°, а параметр "Смещение" (Distance) увеличьте методом перетаскивания ползунка вправо, чем сильнее перемещать ползунок вправо, тем больше будет параметр размытия, окончательное значение будет зависеть от размеров Вашего изображения. У меня изображение весьма большое, поэтому я задам значение 500 пикселей:

Теперь эффект от этого фильтра должен выглядеть примерно так:

Если мы посмотрим на панель слоёв, то увидим, что, к фоновому слою, преобразованному а смарт-объект, был добавлен фильтр "Размытие в движении" в качестве смарт-фильтра.
Если Вам показалось, что Вы сделали размытие слишком сильным, или, наоборот, недостаточным, просто дважды щелкните названию фильтра, чтобы вновь открыть его диалоговое окно и откорректировать параметры:

Шаг 3: Выбор маски смарт-фильтра
Нажмите на миниатюру маски смарт-фильтра в палитре слоёв для её выбора, после чего, вокруг миниатюры маски появится белая рамка, давая нам знать, что маска выбрана:

Шаг 4: Возьмите инструмент "Кисть" (Brush Tool)
Мы будем использовать маску для того, чтобы вернуть назад некоторые оригинальные, не размытые области изображения. Выберите на инструментальной панели инструмент "Кисть" (Brush Tool)

Шаг 5: Установите чёрный цвет кисти
Для того, чтобы вернуть не размытые фрагменты изображения, нам потребуется рисовать на маске чёрной кистью, для этого нужно установить основной цвет палитры цветов чёрным. При активации маски основной цвет палитры стал белый, фоновый - чёрным, нам надо сделать наоборот, для этого следует всего-лишь нажать на клавишу X (икс) на клавиатуре, после чего цвета поменяются местами.
Основной цвет теперь должен быть черным:
Шаг 6: Уменьшите непрозрачность кисти до 25%
При выбранной кисти, на панели параметров в верхней части окна программы уменьшите значение непрозрачности (Opacity) до 25% . Это позволит нам выявлять исходное изображение постепенно, с каждым мазком, что делает процесс выявления легче для тонкой настройки размытия в определенной области (а не по принципу "все или ничего", который мы получим от мазков кистью с непрозрачностью 100%):

Шаг 7: Выбор диаметра и жесткости кисти
Щёлкните правой кнопкой мыши в любом месте изображения, это действие откроет диалоговое окно набора кистей. Я выберу самую верхнюю левую кисть, нажав на её иконку. Это дает нам кисть с с жёсткостью (Hardness) равной 0% , или, другими словами, самые мягкие, как только возможно, края. Диаметр зависит от размеров фотографии. Нажмите Enter, чтобы закрыть диалоговое окно:

Шаг 8: Закрашиваем отдельные области фотографии
Кисть у нас настроена, начинаем закрашивать области, где должно быть исходное, т.е. нулевое размытие, на портрете это глаза человека, нос и рот. Каждый раз, когда вы проводите кистью по участку, исходное изображение открывается всё больше и больше.
Внимание! Не забывайте отпускать левую клавишу мыши между мазками!Вы можете регулировать размер кисти непосредственно с клавиатуры, нажимая на клавиши квадратных скобок ( ] для увеличения диаметра и [ для уменьшения). Если Вы случайно закрасили ненужную область, нажмите букву X на клавиатуре, чтобы поменять местами основной и фоновой цвета и проведите кистью по этому участку. Затем нажмите X снова, чтобы установить чёрным цвет переднего плана.
Здесь я закрасил центр лица девушки, чтобы очистить от эффекта размытия в движении её глаза, нос и рот, кроме того, я также провёл кистью вдоль части ее волос:

Если мы теперь посмотрим на миниатюру маски в палитре слоёв, мы можем увидеть, где мы закрашивали чёрным. Остальная площадь (заполненная с белым) - это та, где эффект размытия остался в полной силе:

Шаг 9: Преобразуем текущий смарт-объект с фильтрами в новый смарт-объект
Итак, мы применили фильтр "Размытие в движении", теперь нам надо добавить ещё один фильтр. Но этот второй фильтр должны быть применён полностью ко всему изображению, а не только к отдельным областям картинки, как в данный момент действует фильтр "Размытие в движении". Это создает потенциальную проблему, т.к. маска для смарт-фильтров для одного смарт-объекта только одна на все фильтры, и мы её уже использовали, чтобы отменить действие фильтра на некоторых участках картинки, и нам, получается, нужна отдельная маска для нового фильтра.
Выход из этой ситуации прост. Нам нужно вложить имеющийся смарт-объект с применёнными к нему фильтрами в новый смарт-объект.
Для этого нажмите правой клавишей мыши на слой и кликните по соответствующей строке контекстного меню, как в первый раз, в результате мы получим новый Smart Object:

Шаг 10: Применение фильтра "Рассеянное свечение" (Diffuse Glow)
Давайте применим второй фильтр, "Рассеянное свечение" (Diffuse Glow), который добавит эффект свечения к изображению.
Перед тем, как выбрать фильтр, нажмите букву D на клавиатуре для того, чтобы быстро сбросить цвета в цветовой палитре, после чего фоновым цветом станет белый.
Теперь идём в Фильтр --> Галерея фильтров (Filter --> Filter Gallery). Это открывает большое окно галереи фильтров Photoshop Галерея диалоговое окно с превью изображения слева, фильтрами и их категориями в средней колонке, и параметрами и вариантами для выбранного фильтра справа. Нажмите на строку "Искажение" (Distort) в средней колонке, после чего она откроется, и нажмите на миниатюру на "Рассеянное свечение" (Diffuse Glow):

У этого фильтра имеется три настройки. Первая - зернистость (Graininess), я установлю значение 6, но величина этого значения зависит от размеров картинки. Второй параметр - степень свечения (Glow Amount), он управляет интенсивностью свечения. Я установлю значение 10. И последний параметр - Оригинал (Clear Amount) ведет себя как противоположность "степени свечения", я также установлю его 10:

Нажмите OK, когда Вы закончите, чтобы принять изменения и закрыть галерею. Вот как выглядит мое изображение после применения диффузного свечения:

Теперь панели слоёв мы увидим, фильтр "Рассеянное свечение", применённый в качестве смарт-фильтра к смарт-объекту. Кроме того, у нас имеется новая маска для этого фильтра, она полностью белая. и мы с ней не будем ничего делать, т.к. хотим применить фильтр ко всему изображению:

Если Вы хотите вернуться назад и изменить какие-либо параметры для фильтра "Рассеянное свечение", просто дважды кликните в панели слоёв по строке "Галерея фильтров", после чего откроется диалоговое окно фильтра.
Я хочу уменьшить непрозрачность эффекта свечения. Для этого надо кликнуть по значку, расположенному в правой части "Галереи фильтров":

Откроется диалоговое окно, где я уменьшу непрозрачность до 90% :

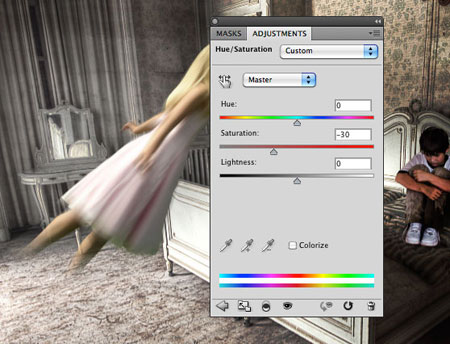
Шаг 11: Добавление корректирующего слоя "Цветовой тон/Насыщенность" (Hue/Saturation)
Теперь следует придать портрету колорит, соответствующий изображению призрака. Мы сделаем это при помощи добавления корректирующего слоя "Цветовой тон/Насыщенность" (Hue/Saturation). Нажмите на значок этого слоя (первый значок слева, средний ряд) в панели Коррекции:

Photoshop добавляет новый корректирующий слой непосредственно над Smart Object в панели слоёв:

Элементы управления и параметры для корректирующего слоя открываются в панели свойств. Сначала поставьте галку у опции "Тонирование", это позволит нам тонировать все изображение одним цветом. Само тонирование производится перетаскиванием ползунка "Цветовой тон" (Hue) влево или вправо, чтобы выбрать цвет тонировки. Я думаю, зеленовато-синий цвет отлично подойдёт для мистического эффекта, поэтому я установил значение параметра около 180:

Вот как выглядит теперь моё изображение:

Шаг 12: Измените режима наложения слоя и понижение непрозрачности
И, наконец, изменим режим наложения корректирующего слоя Цветовой тон/Насыщенность с нормального (Normal) на "Цветность" (Color). Изменение при этом может быть небольшим, но при этом режиме наложения корректирующий слой будет влиять только на цвета изображения, не затрагивая значения яркости.
Прямо напротив опции режимов наложения находится регулировка непрозрачности. По умолчанию его значение равно 100%, и его снижение позволит ярче проявится некоторым из оригинальных цветов изображения. В моем случае я уменьшу значение непрозрачности до 60%:
Сегодня я собираюсь показать вам, как при помощи нескольких шагов создать сцену с приведением. Мы будем использовать несколько стоковых фотографий и изменим их так, чтоб они гармонично сочетались. Время от времени мы будем применять инструмент Затемнение (burn tool), маски и некоторые Фотошоп фильтры.

Материалы для урока:
Шаг 1. Начнем с фотографии комнаты заброшенного дома.
Эта комната выглядит жутковато даже без всяких фотоманипуляций. Иногда, эффект присутствия некоторой мистики, создают место и обстановка, как в этом случае. Каждому кусочку комнаты есть, что рассказать, здесь всё имеет свою историю. Только представьте, сколько самых разных и, возможно, необычных событий могло бы произойти здесь, в этой спальне…
Откройте фото в Фотошоп.

Шаг 2. Чтоб затемнить комнату, дублируйте слой (ctrl+J) и установите дубликату режим наложения Затемнение основы (Color Burn) и непрозрачность 30%.

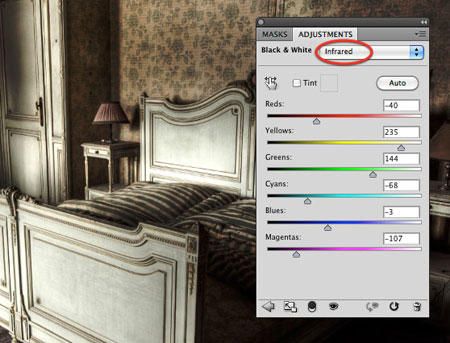
Шаг 3. Теперь мне не нравится эта «теплая» атмосфера. Поэтому я иду в Слой>Новый корректирующий слой>Черно-белое (Layer>New Adjustment Layer>Black & White) и немного играю с цветами. Передвигайте ползунки, чтоб изменить цвета комнаты.

Шаг 4. Чтоб добавить резкости деталям комнаты, нажмите shift+alt+ctrl+E для слития слоев в один, дублируйте этот слой и примените фильтр Цветовой контраст . Фильтр> Другие >Цветовой контраст (Filter>Other>High pass).

После этого установите слою режим наложения Перекрытие (Overlay). Ниже вы можете увидеть разницу между комнатой до и после применения эффекта.

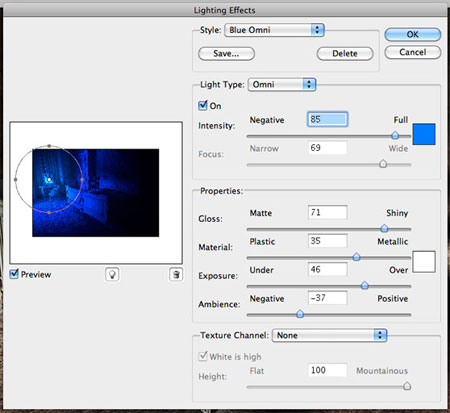
Шаг 5. Вы можете заметить, что на изображении комнаты сверху слева присутствует свет, в месте, где должно быть окно перед кроватью. Я хочу усилить свечение, для этого использую фильтр, который разрешает создавать световые эффекты и управлять ними. Как мы делали в четвертом шаге, слейте все слои. Идем в Фильтр>Рендеринг>Эффекты освещения (Filter>Render>Lighting Effects). Примените такие же настройки, как на изображении ниже:

Теперь нажмите shift+ctrl+U, чтоб обесцветить изображение и установите слою режим наложения Экран (Screen). Теперь эффект освещения выглядит идеально.


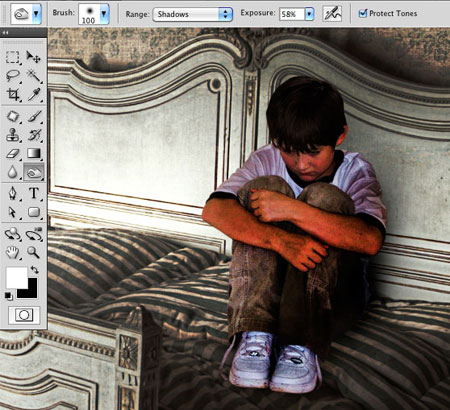
Шаг 6. Пришло время пригласить первого персонажа нашей сцены, испуганного ребенка. После загрузки изображения, выделите ребенка при помощи инструмента Перо (pen tool) и вставьте в наш документ. Нажмите ctrl+T для изменения размера ребенка, разместите его на кровати.


Шаг 7. Свет падает слева экрана, учитывая это, мы создаем тень от мальчика. Создайте новый слой и поместите его под слоем с ребенком. Выберете большую мягкую (жесткость 0%) черную кисть и нарисуйте тень. Если вы будете использовать несколько слоев с разной непрозрачностью, финальный результат будет выглядеть более реалистично.

Шаг 8. Чтоб затемнить мальчика и повысить его контрастность, выберете инструмент Затемнение (Burn tool). Поставьте экспозицию около 50% и рисуйте по фигуре ребенка, особенно обратите внимание на его левый бок (сторона тени).

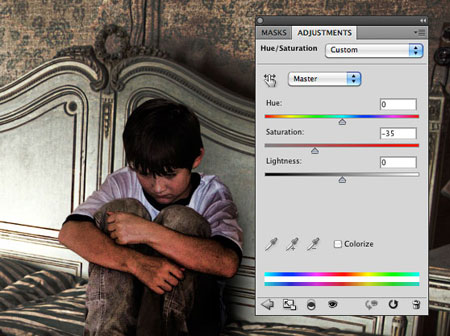
Цвет ребенка стал слишком насыщенным. Поэтому нажмите ctrl+U и поставьте насыщенность -35.


Шаг 10. Чтоб создать призрак, я использовал фото девочки (автор Angi Nelson) . Выделите девочку при помощи инструмента Перо (pen tool) и вставьте ее в наш документ.

Идем в Редактирование>Трансформация>Отразить по горизонтали. Потом изменяем размер ребенка (ctrl+T), размещаем девочку так, чтоб она была ориентирована в сторону мальчика.

Добавьте маску слоя и используйте большую мягкую черную кисть, чтобы мягко удалить нижнюю часть ребенка.

Чтоб передать идею призрачного явления, дублируйте слой с девочкой, нажатием ctrl+J. Далее идем в Фильтр>Размытие>Размытие в движении, установите дистанцию приблизительно 80 пикселей.

Потом, используя маску, сотрите эффект в области головы. Так голова оригинального слоя проявится без размытия.

Шаг 12. Регулируем насыщенность, как мы это делали с мальчиком (ctrl+U).

Шаг 13. Создайте новый слой и установите ему режим наложения Перекрытие (Overlay). Потом выберете мягкую белую кисть и пройдитесь ей по девочке, создавая эффект свечения. Отрегулируйте непрозрачность слоя, если возникнет необходимость.


Шаг 14. Выделите все слои с призраком и сгруппируйте их (ctrl+G). Потом добавьте маску слоя к группе и сотрите некоторые части ребенка. Потом отрегулируйте непрозрачность группы, примерно 80%. Вот как теперь выглядит мое приведение:

Шаг 15. Для усиления затемнения справа, я создал новую группу слоев, на которых рисовал мягкой черной кистью.

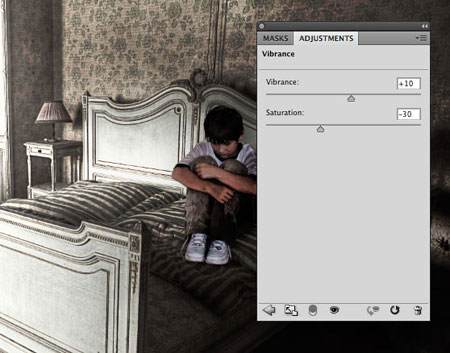
Шаг 16. Пришло время для последних корректирующих слоев. Давайте начнем с Резонанса, идем в Слой>Новый корректирующий слой>Вибрация (Layer>New Adjustment layer>Vibrance). Устанавливаем такие настройки:

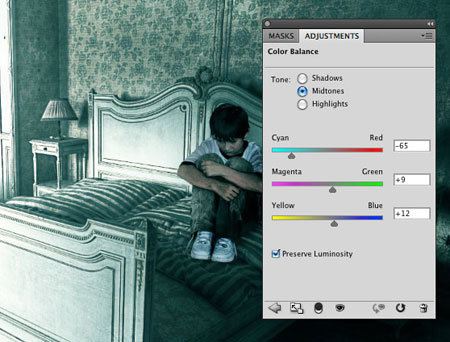
Теперь используем Цветовой баланс . Слой>Новый корректирующий слой>Цветовой баланс (Layers>New Adjustment Layers>Color balance) для изменения цветов сцены. Я поиграл с ползунками, чтоб изменить атмосферу с «нормальной» на «призрачную», и в результате получилась комната в синих холодных оттенках.

И вот результат:

Шаг 17. Последний штрих: слейте все слои в один новый (shift+alt+ctrl+E), установите этому слою режим наложения Затемнение основы (Color Burn) и непрозрачность 30%.
Все! Коллаж готов! Если возникнут проблемы или советы, оставляйте комментарии.
В этом уроке, для начинающего и среднего уровня пользователей программы Photoshop, вы узнаете, как создать город-призрак за несколько простых шагов. Мы проведём выборочное уменьшение насыщенности, поиграем с непрозрачностью и совместим несколько слоёв, чтобы изображения вписались в нашу сцену, а также создадим эффект HDR. Итак, давайте приступим!
Итоговый результат

Исходные материалы:
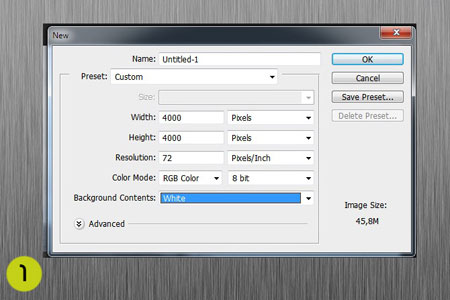
Шаг 1
Создайте новый документ. Я выбрал размеры документа, которые позволят мне разместить два стоковых изображения в качестве заднего фона. Т.к. стоковые изображения – это изображения высокого разрешения, то я установил размеры документа 4000×4000 px, содержимое заднего фона – белый цвет.

Шаг 2
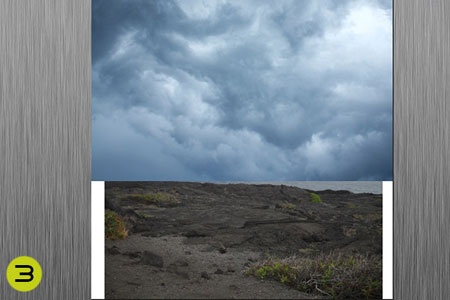
В этом шаге мы создадим нижнюю часть нашей композиции.
Примечание переводчика: переместите изображение с застывшей лавой на наш рабочий документ.

Шаг 3
Далее, переместите изображение неба на наш рабочий документ. Расположите изображение с небом почти на линии горизонта, чтобы получить естественный вид.

Шаг 4
Далее, мы кадрируем оба изображения, чтобы обе стороны были одинаковыми. С помощью ластика, мы скроем среднюю часть изображения, где небо встречается с линией горизонта моря, чтобы получить естественный вид.
Примечание переводчика: вы можете воспользоваться слой-маской, для этого выберите мягкую чёрную кисть с низкой непрозрачностью и небольшого размера, а затем с помощью данной кисти, обработайте на слой-маске слоя среднюю часть композиции, а именно линию горизонта, для создания плавного перехода между изображениями.

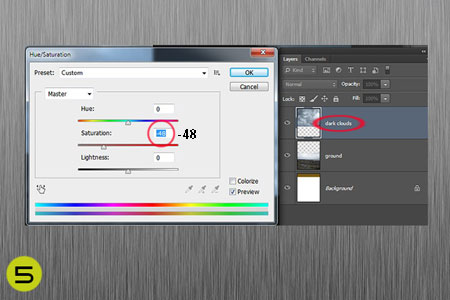
Шаг 5
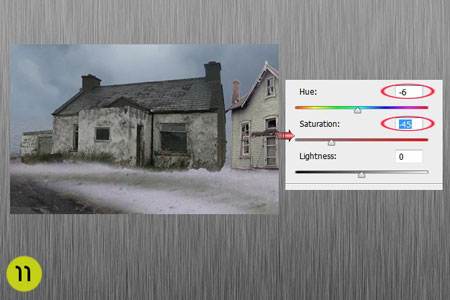
Давайте немного уменьшим насыщенность слоя с небом. Перейдите на слой с небом, далее, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image>Adjustments>Hue/Saturation (Ctrl+U) и уменьшаем значение насыщенности до уровня, который на ваш взгляд наибольшим образом подходит к нашей сцене.

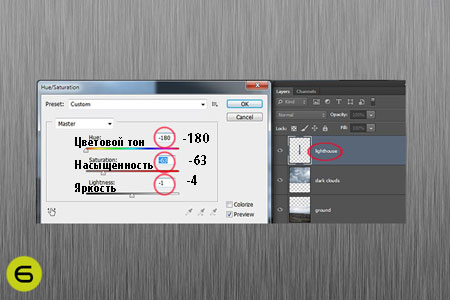
Шаг 6
Переместите изображение Маяка на наш рабочий документ. Далее, мы применим к маяку небольшую коррекцию, для этого, мы немного изменим насыщенность, цветовой тон и яркость.

Шаг 7
Пришло время добавить дорогу. После того, как вы переместили изображение с дорогой на наш рабочий документ, с помощью ластика скройте лишние участки изображения, как показано на скриншоте ниже.
Примечание переводчика: вы можете либо с помощью ластика удалить лишние участки, либо с помощью слой-маски скрыть лишние участки, оставив лишь участок дороги.

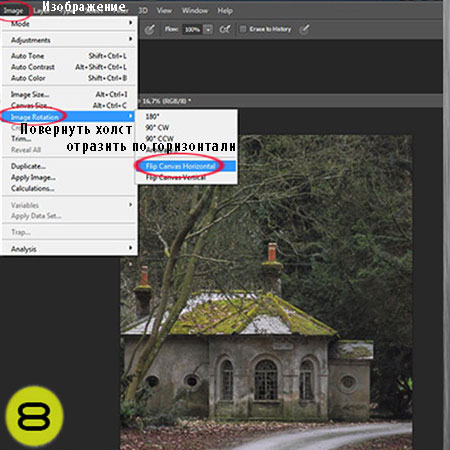
Шаг 8
В этом шаге, мы используем то же самое изображение с дорогой. Только на этот раз, мы отразим изображение дороги по горизонтали (flip horizontally), чтобы создать дополнительный участок нашей дороги. После того, как вы отразили изображение с дорогой по горизонтали, то также ластиком удалите участки, которые вам не нужны.

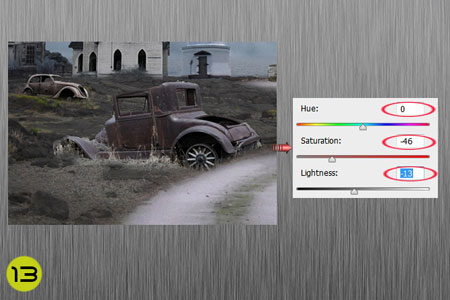
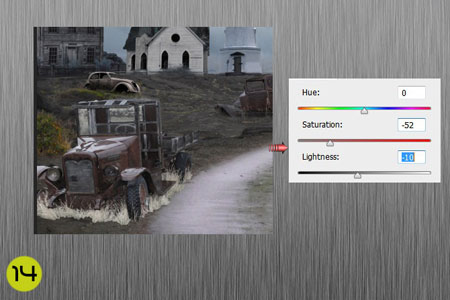
Шаг 9-14
Пришло время добавить дома и автомобили на наш рабочий документ. Используя настройки, которые указаны на скриншотах ниже, ещё раз поиграйте с насыщенностью, цветовым тоном и яркостью. Я решил провести коррекцию насыщенности каждого изображения по отдельности, потому что каждое изображение имеет различную степень насыщенности и яркости. Также, с помощью мягкой кисти, я обработал нижнюю часть домов и автомобилей.
Примечание переводчика: к каждому слою с домом и автомобилем, добавьте слой-маску и на слой-масках слоя, обработайте мягкой чёрной кистью нижнюю часть каждого изображения, создавая ощущение просадки для автомобилей, а для домов, как будто они поросли травой.







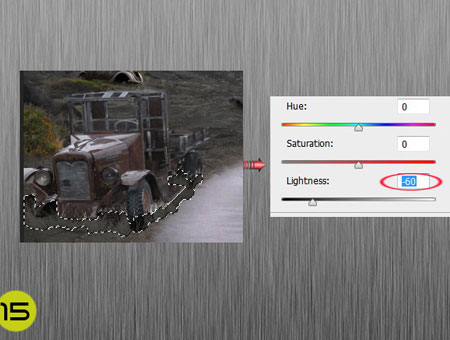
Шаг 15

Далее, на данном изображении автомобиля я использовал инструмент Быстрое выделение (Quick Selection Tool (W), чтобы выделить траву и уменьшить её яркость, а затем применил Затемнитель (Burn tool (O) для затенения.

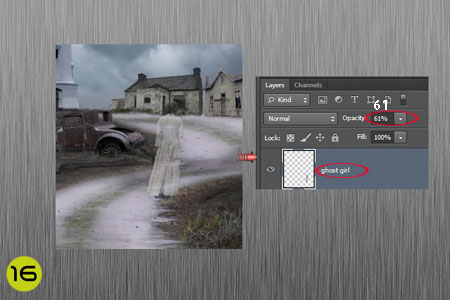
Шаг 16
Итак, пришло время добавить призрак к нашей сцене. Я уменьшил значение непрозрачности, чтобы придать изображению нашей девушки призрачный вид.

Шаг 17
Теперь, добавьте дорожный указатель и нарисуйте птиц в небе с помощью кисти Птицы.

Шаг 18
В этом шаге, я решил применить эффект HDR к нашему изображению, поэтому, примените настройки, которые указаны на скриншоте ниже. Вы, конечно, можете поиграть с настройками, подобрав наилучшую атмосферу. Итак, идём Изображение – Коррекция – HDR Toning (Image>Adjustments>HDR Toning).
Примечание переводчика: дополнительная опция HDR Toning появилась в программе Photoshop, начиная с версии Photoshop CS 5.
Читайте также:

