Как в фотошопе сделать рассеянный круг
Обновлено: 18.05.2024
Рассеивание света на ваших изображениях может прозвучать, как что-то плохое или техническая ошибка, но на самом деле данный эффект в действительности может придать вашим изображениям стиль и выражение.
При правильном использовании, рассеивание света добавляет к снимкам новое направление. Однако, если эффект применён неправильно, то в конечном итоге, ваш основной объект будет затенён большим пятном света! По этой причине, в последнее время многие стали искусственно вставлять световые эффект в пост-продакшн, а не наблюдать его через камеру.
В этой статье, мы обратим ваше внимание на пять экшенов от Envato Market, которые помогут вам добавить эффекты рассеивания света на ваши фотографии в Adobe Photoshop, а также уроки, которые помогут вам создать свои собственные эффекты.
6 Экшенов Ломо
С 6 дизайнерскими решениями на выбор, плюс дополнительная опция с эффектом виньетки, эти экшены добавить ретро свечение на любую фотографию.
6 Экшенов Ломо - Envato Market
Экшен Мягкий Ломо
Ломо… при этом мягкий! Создайте мечтательный, мягкий свет с тёплыми красными тонами, скачав этот экшен.
Экшен Мягкий Ломо от Envato Market
Экшены Slomo - Smart Lomo для Photoshop
Скачиваемый файл включает в себя набор из пяти экшенов ломо, предназначенных для безопасного добавления отличных эффектов рассеивания света на ваши изображения.
Экшены Slomo - Smart Lomo для Photoshop от Envato Market
Экшен Photoshop Рассеивание Ломо
Эффекты Рассеивания Ломо добавит великолепный выразительный насыщенный свет к вашим фотографиям. Выберите из разных стилей и цветов, чтобы получить идеальный вид. Мы рассмотрим этот вопрос чуть позже.
Экшен Photoshop Рассеивание Ломо от Envato Market
Экшены Эффекты Ломо на Изображении
С двумя опциями, Экшены Эффекты Ломо на Изображении добавят к вашим изображениям чувство ретро и цвета. Откорректируйте насыщенность эффекта, чтобы придать своим изображениям отличительный стиль.
Экшены Эффекты Ломо на Изображении от Envato Market
Как Использовать Экшены Рассеивание Света
Давайте взглянем на Экшен Photoshop Рассеивание Ломо, чтобы увидеть, как он работает и что именно он создаёт на ваших изображениях.
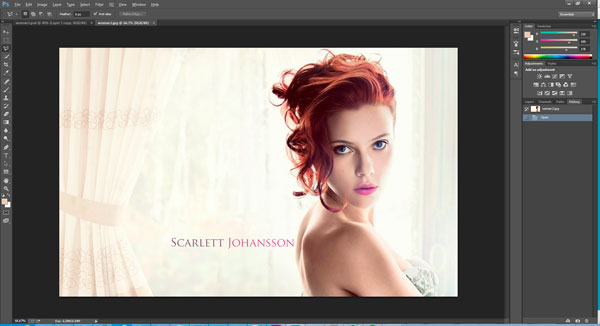
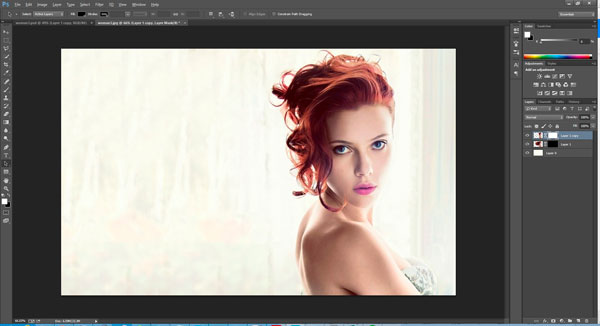
Пример изображения, с которым мы будет работать
Как только вы установили свой экшен, нажмите кнопку ‘play’, а затем появится окно, которое запросит вас создать выделение. Идём в папку Рассеивание света (Light Leaks), которая включена в исходный скачиваемый файл и выбираем тот световой эффект, который вы хотите попробовать применить. Это Рассеивание света 1 (Light Leak 1):
В экшен включены 8 световых решений на выбор
Как только экшен завершит работу, вы увидите созданный набор слоёв.
Данный экшен разбит на 4 слоя, включая фоновое изображение.
Корректирующий слой заливка Цвет (Colour Fill) добавляет матовый эффект на изображение. Корректирующий слой Черно-белое (Black and White) слегка усиливает контраст, а также ослабляет тени и тёмные участки на изображении. Слой 1 (Layer 1) - это дубликат фонового изображения с режимом наложения Осветление (Screen), который осветляет изображение. Вы можете провести коррекцию на слой-масках, если эффекты выглядят не очень на вашем изображении.
Ниже представлен ещё один пример того, как рассеивание света может осветлить снимок. Это оригинальное изображение:
Второй пример изображения, это оригинальное изображение
И результат после добавления светового эффекта:
После добавления рассеивания света
Пост-продакшн Световых Бликов Своими Руками
Световые блики, оптические блики и цветовые эффекты - это весело и легко создать в Photoshop и Lightroom. Ниже представлено несколько бесплатных уроков, которые помогут вам начать:
Хотя создание эффекта дисперсии в Photoshop CC кажется достаточно простым, добиться его на деле порой бывает не так уж и легко.
Основная идея в том, чтобы отделить предмет от фона и создать копию слоя с предметом. Затем один из слоев с предметом растягивается при помощи инструмента Пластика таким образом, чтобы почти полностью заполнить изображение. Далее измененный слой скрывается, и при помощи различных слоев-масок и кистей-брызг мы показываем измененный предмет, пряча при этом части предмета первоначального. В результате мы получаем изображение, на котором наш предмет будто бы рассеивается на ветру.

Шаг 1. Приступаем к работе
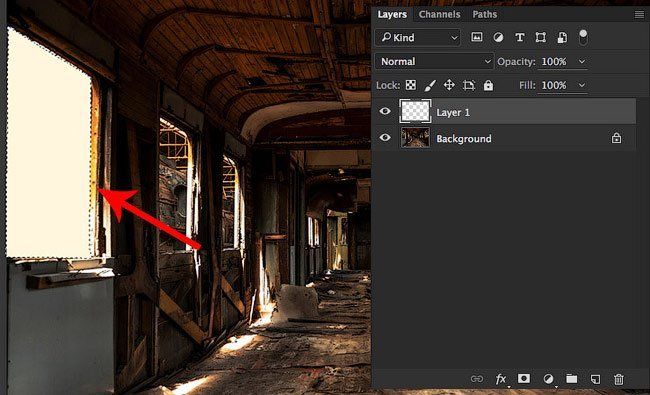
Откройте исходное изображение в Photoshop CS6/CC.

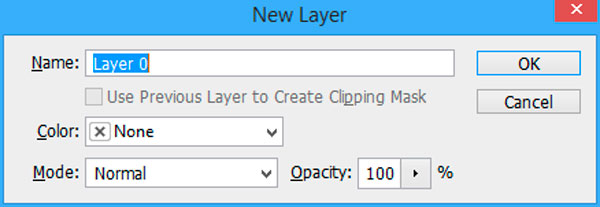
На панели со слоями дважды кликните на единственном слое (Фон), чтобы Photoshop создал слой. Это позволит нам скрыть фон позднее.

В окне Новый Слой кликните ОК, чтобы сконвертировать фон в новый слой.
Шаг 2. Очищаем фон
После открытия изображения первое, что нам нужно сделать, это убрать надпись и шторы с фона.

Используя Прямолинейное Лассо (Polygonal Lasso) (L) примерно выделите текст.

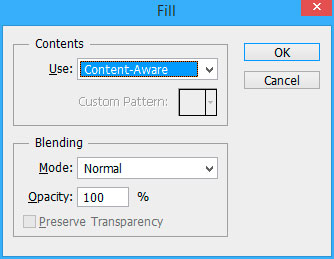
Выделив нужное место, нажмите Shift + F5, или же Редактировать – Выполнить заливку (Edit – Fill), чтобы вызвать диалоговое окно, и в нем выберите С учетом содержимого (Content Aware).

Нажмите ОК. Повторите процесс со шторами.

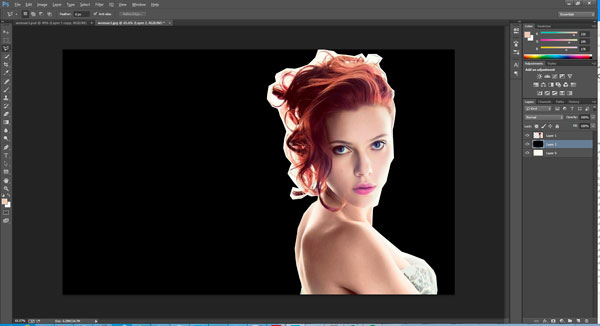
Шаг 3. Вырезаем Скарлетт из фона

Используя все то же Прямолинейное Лассо , аккуратно выделите тело Скарлетт, дойдя до волос, выделите их приблизительно. Так как в дальнейшем фон менять мы не будем, не старайтесь слишком тщательно выделять волосы.
Когда Скарлетт выделена, нажмите Ctrl + J, чтобы создать копию только с выделенной зоной (то есть, Скарлетт).
Удерживая Ctrl кликните на новом слое, чтобы загрузить выбранную зону.

Выберите первый слой и нажмите Delete. Этим вы удалите Скарлетт с фона.

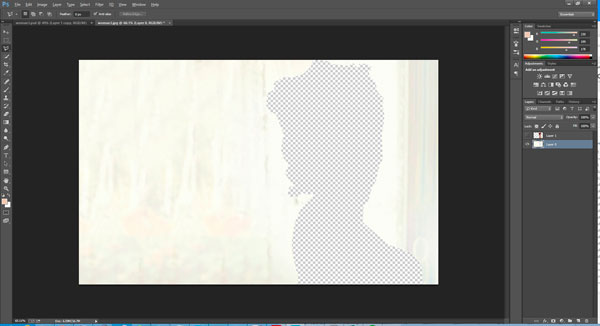
У нас должно остаться два слоя: Скарлетт на первом слое, и фон на втором, с пустым местом в форме Скарлетт.
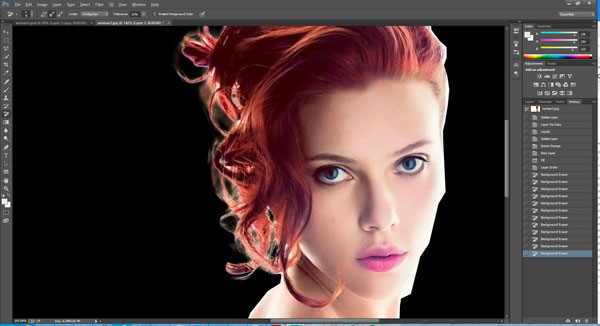
Шаг 4. Уточняем волосы
Итак, мы вырезали Скарлетт с фона, но так как на первом этапе мы выделили волосы достаточно неточно, сейчас самое время эти неточности устранить.
Создайте новый слой между уже существующими. Используя инструмент Заливка (Fill) (Shift + F5 или Редактировать – Выполнить заливку (Edit – Fill)), заполните новый слой черным цветом. Это покажет нам те места, над которыми нам нужно поработать.

Снова перейдите на верхний слой и выберите инструмент Фоновый ластик (Background eraser). Возьмите образец белого фона удерживанием Alt/Option и кликаньем по белой части между волосами Скарлетт. Сотрите белое пространство между ее волосами.
Повторяйте процесс, делая новые образцы фона до тех пор, пока не сотрете его большую часть, и не останется только беловатого «пушка».

Используя обычный Ластик (Eraser) сотрите как можно больше оставшегося «пушка» не касаясь волос. Опять же, результат не должен быть идеальным, так как мы не меняем фон.

Наконец, удалите черный слой, чтобы мы смогли вновь видеть наш основной фон.
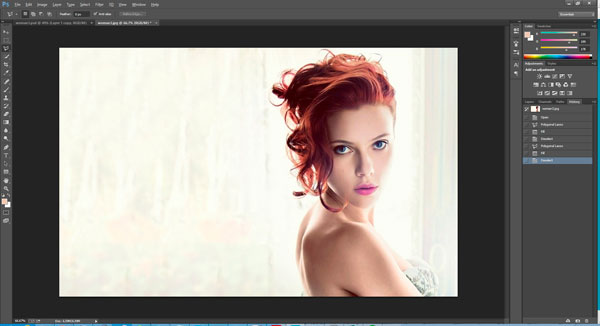
Шаг 5. Заполняем фон
Скройте слой со Скарлетт и вернитесь к фоновому слою. Используя Прямолинейное Лассо (Polygonal Lasso) примерно выделите отсутсвующую часть.
Используя заливку с учетом содержимого (Редактировать – Заливка (Edit – Fill) или Shift + F5) заполните отсутсвующую часть. Отмените выбор фона нажатием Ctrl + D.

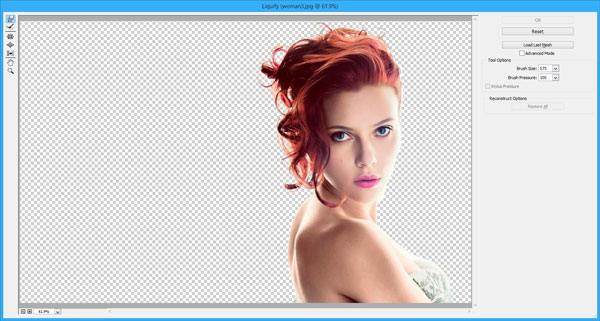
Шаг 6. Редактируем передний план
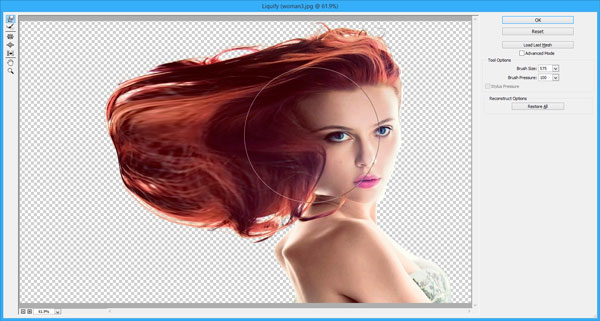
Выберите слой с передним планом и скопируйте его нажатием Ctrl + J. У нас должно получиться два слоя со Скарлетт. Кликните на предыдущем слое с передним планом (сейчас он должен находиться посередине). В разделе Фильтр выберите Пластика.

Выберите кисть большого размера (скажем, чуть больше головы модели) и растяните голову в сторону незаполненного пространства.
Не волнуйтесь, если на этом этапе выглядит это немного странно – лишь небольшая часть этого слоя будет видна на финальном изображении.

Как только вы будете удовлетворены результатом, нажмите ОК.

С выбранным измененным слоем, удерживайте Alt/Option и нажмите добавить слой-маску. Удерживание Alt/Option закрасит слой черным, скрывая его от наших глаз.
Наконец, выберите верхний слой и вновь создайте слой-маску, на этот раз ничего не удерживая, чтобы он остался белым.

Шаг 6. Добавим брызг на верхний слой
Выберите верхний слой и убедитесь, что вы находитесь на слой-маске. Если этого не сделать, рисовать мы будем на самом изображении, а это не то, чего мы хотим.

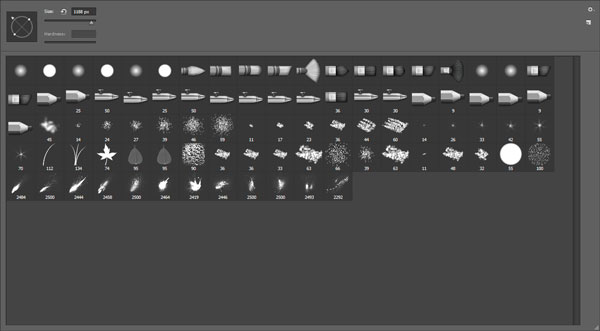
Выберите инструмент Кисть (Brush) (B) и откройте панель кистей.
Если вы еще не загрузили кисти-брызги, нажмите на маленькую шестеренку в правом верхнем углу и выберите Загрузить Кисти (Load Brushes). Сохранить эти кисти вы можете скачав ABR-файл в разделе с исходниками выше.
Кликните на кисти-брызги с формой, которая вам по душе.

Наконец, измените размер и направление кисти (горизонтально с права на лево).

Убедитесь, что рисуете вы черным на слой-маске , прорисуйте брызги пройдясь кистью вокруг головы только единожды, прежде чем вы откроете панель кистей для изменения кисти, размера, напрвления брызг или же всего вместе, чтобы брызги эти выглядели натурально.
Эта часть процесса требует времени и терпения, чтобы достичь желаемого эффекта. Уделите особое внимание глазам и правой части лица, ибо брызги наши, в основном, попадают на левую часть, правую мы оставим практически нетронутой.

Если вы добавите слишком много брызг на правую часть лица, вы всегда можете выбрать обычную кисть, и рисуя на слой-маске убрать брызги там, где, вы считаете, их убрать нужно.

Шаг 7. Добавим брызги на измененный слой
Следующий шаг – повторение всего процесса со средним (измененным) слоем, но на этот раз вместо рисования черным чтобы скрыть слой, мы будем рисовать белым, чтобы слой открыть.

Выберите средний слой и его слой-маску . Измените цвет вашей кисти на белый, и выберите кисти-брызги как и в предыдущей части.
Рисуйте на незаполненной части изображения, чтобы частично открыть наш измененный слой. Места, где вы будете работать кистью, будут выглядеть, словно расплывшиеся части верхнего слоя.

Примечание автора:

Чтобы достичь желаемого эффекта, потребуется время и, возможно, несколько попыток, и если вам не нравится, как выглядит ваше изображение, вы всегда можете залить слой-маску белым/черным и потворить весь процесс для этого слоя снова.

Сложность урока: Легкий
В этом уроке, автор покажет нам, как создать кинематографический эффект рассеянного света с использованием световых лучей.
Создать такой вид световых лучей довольно несложно. Также, они могут придать изображению необходимую глубину и улучшить рассеянный свет.

Итак, давайте начнём!
Шаг 1
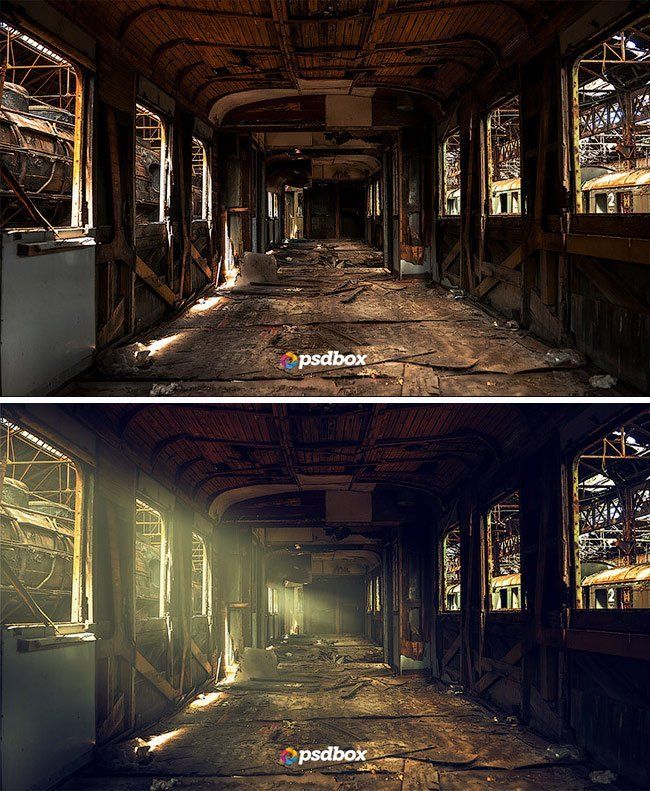
Откройте изображение (Ctrl+O /либо просто перенесите в программу) изображение, которое прилагается к уроку.
Примечание переводчика: у автора, это изображение старого поезда, но вы можете использовать своё изображение. Для этого урока подойдут фотографии чердаков, сараев, комнат или других подобных помещений, где такие лучи будут к месту.
Далее, создайте новый слой (Shift+Ctrl+N) и, при помощи инструмента Pen Tool (Перо) (P), либо Poligonal LassoTool (Полигональное лассо) (L), создайте прямоугольное выделение в том месте, где находится ближнее к нам окно.

Примечание переводчика: при использовании инструмента Pen Tool (Перо) (P), после создания контура, сделайте правый клик и выберите Make Selection (Образовать выделенную область). Радиус Feather (Растушёвки) оставьте на 0 px.

Примечание переводчика: вы можете использовать любой цвет, который посчитаете нужным.

Шаг 2
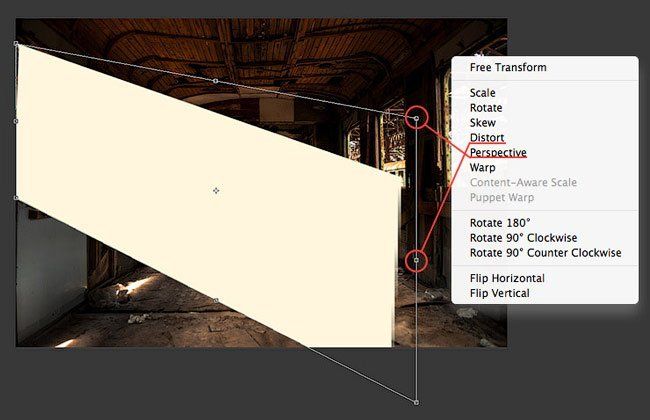
Используя инструмент Free Transform (Свободное трансформирование) (Ctrl+T) и выбрав, после нажатия правого клика на выделенной области Distort (Дисторсия) и Perspective (Перспектива), трансформируйте слой с заливкой также, как на скриншоте.

Шаг 3
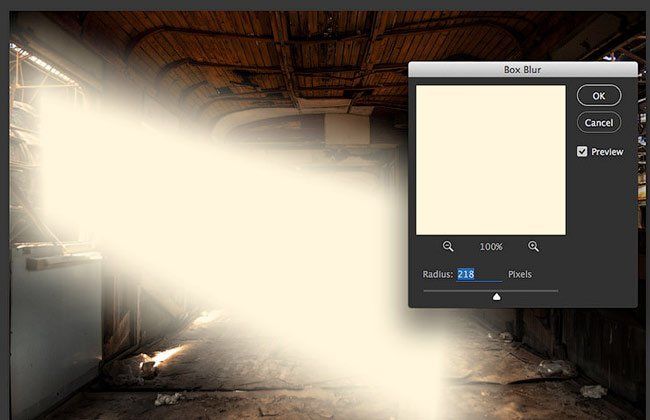
Далее, давайте смягчим получившийся «луч» света при помощи фильтра размытия. Автор использовал фильтр Box Blur (Размытие по рамке). Также, можно попробовать применить фильтр Gaussian Blur (Размытие по Гауссу), который применяет к изображению довольно неплохой результат. Для применения одного из двух фильтров нужно перейти в Filter – Blur (Фильтр - Размытие) и выбрать из двух вариантов наиболее вам понравившийся, с тем радиусом, который указан на скриншоте:

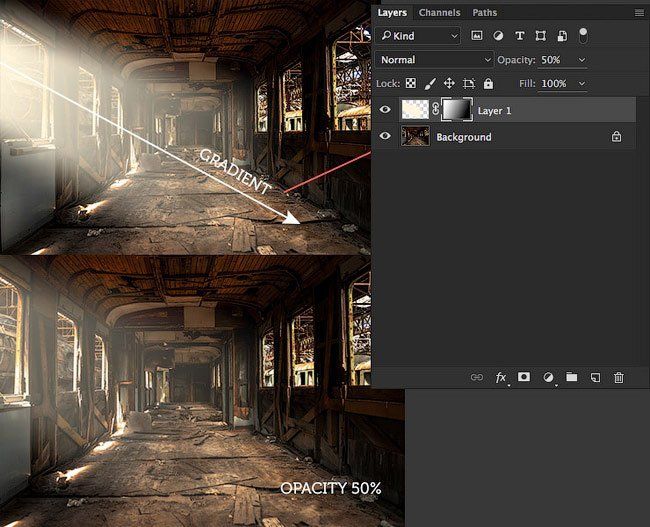
Затем нужно применить Layer Mask (Маску слоя) к слою с размытым лучом и создать почти полноценный луч света из окна. Для этого, при помощи чёрно-белого инструмента Gradient (Градиент), протяните градиент прямо по лучу света слева направо по всей длине луча, как на скриншоте. После этого, уменьшите Opacity (Непрозрачность) этого слоя до 50% и мы получим нужный результат:


Шаг 4
Теперь повторите то же самое со всеми источниками света, откуда он должен падать.

Примечание переводчика: если остаются какие-то лишние участки от лучей, вы запросто можете удалить их при помощи инструмента Brush Tool (Кисть) (B) на маске слоя. Также, вы можете поиграть с режимами наложения, чтобы лучи казались мягче, либо насыщеннее, либо как-то ещё… Для таких целей подойдут Screen (Экран), Soft Light (Мягкий свет), Overlay (Перекрытие). Ещё можно использовать различные варианты размытия, для того, чтобы свет был более либо менее рассеянным.

По окончанию работы с лучами, выделите все слои и объедините в одну группу Ctrl+G.
Если вы хотите добавить цвет для лучей, используйте Layer Style (Cтиль слоя) Color Overlay (Наложение цвета) сразу для всей группы, и примените такие же настройки, как на скриншоте.


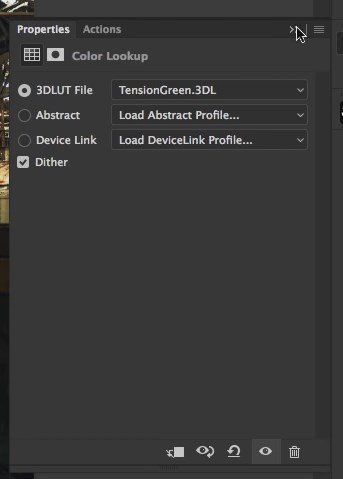
…а также, примените корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв, с Opacity (Непрозрачностью) слоя - 60%.


Шаг 5
Теперь, давайте добавим корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:


Шаг 6
Далее, автор добавляет эффект появления пыли. Для этого, откройте (Ctrl+O) либо просто перенесите в документ файл dust-particle (8) и измените его режим наложения на Screen (Экран). Затем, уменьшите изображение с пылью на четверть по размерам изображения и продублируйте (Ctrl+J) ещё 3 раза для того, чтобы поставить это изображение в остальные 3 части документа. После того, как вы разместили все 4 части с пылью на документе, можете снова выделить выделить их и объединить их в одну группу (Ctrl+G).
И вот наш финальный результат:

Надеюсь, что благодаря этому маленькому и несложному уроку вы научитесь быстро создавать лучи света, а также легко редактировать его.
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и прямоугольник с квадратом соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать векторную и растровую фигуру окружности или круга.
Начнем с векторной, то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс, и на панели параметров установите настройку Слой-фигура.
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift ;
- на панели параметров инструмента выберите опцию Окружность (рисование диаметра или радиуса):

Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.

Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Свободная трансформация Ctrl+T . Когда необходимость в векторной фигуре отпадет, вы можете растрировать ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.

После этого окружность будет создана сразу как растровая. Не забудьте для нее создать свой отдельный слой.
Еще рекомендуется, там же на панели параметров, установить галочку Сглаживание, чтобы края фигуры были ровными и гладкими.
Итак, выберите инструмент Овальная область.

Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift ). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.

Допустим, получилось такая выделенная область:

Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Читайте также:

