Как в фотошопе сделать сетку на 12 колонок
Обновлено: 04.07.2024

Нашел вот такую картинку
как я понимаю это 12 колонная сетка наложенная на дизайн сайта.

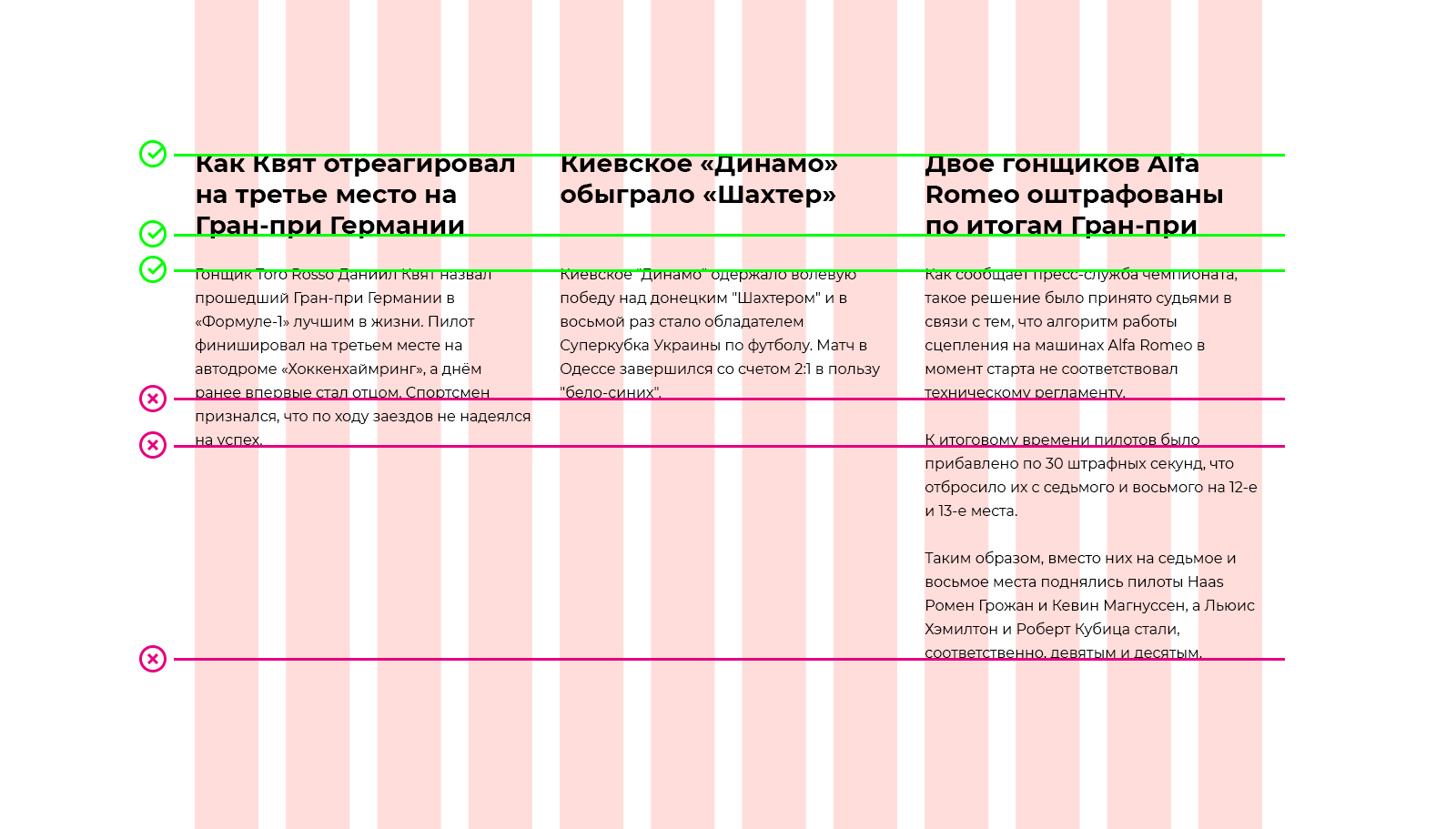
Вот еще один дизайн скачанный,
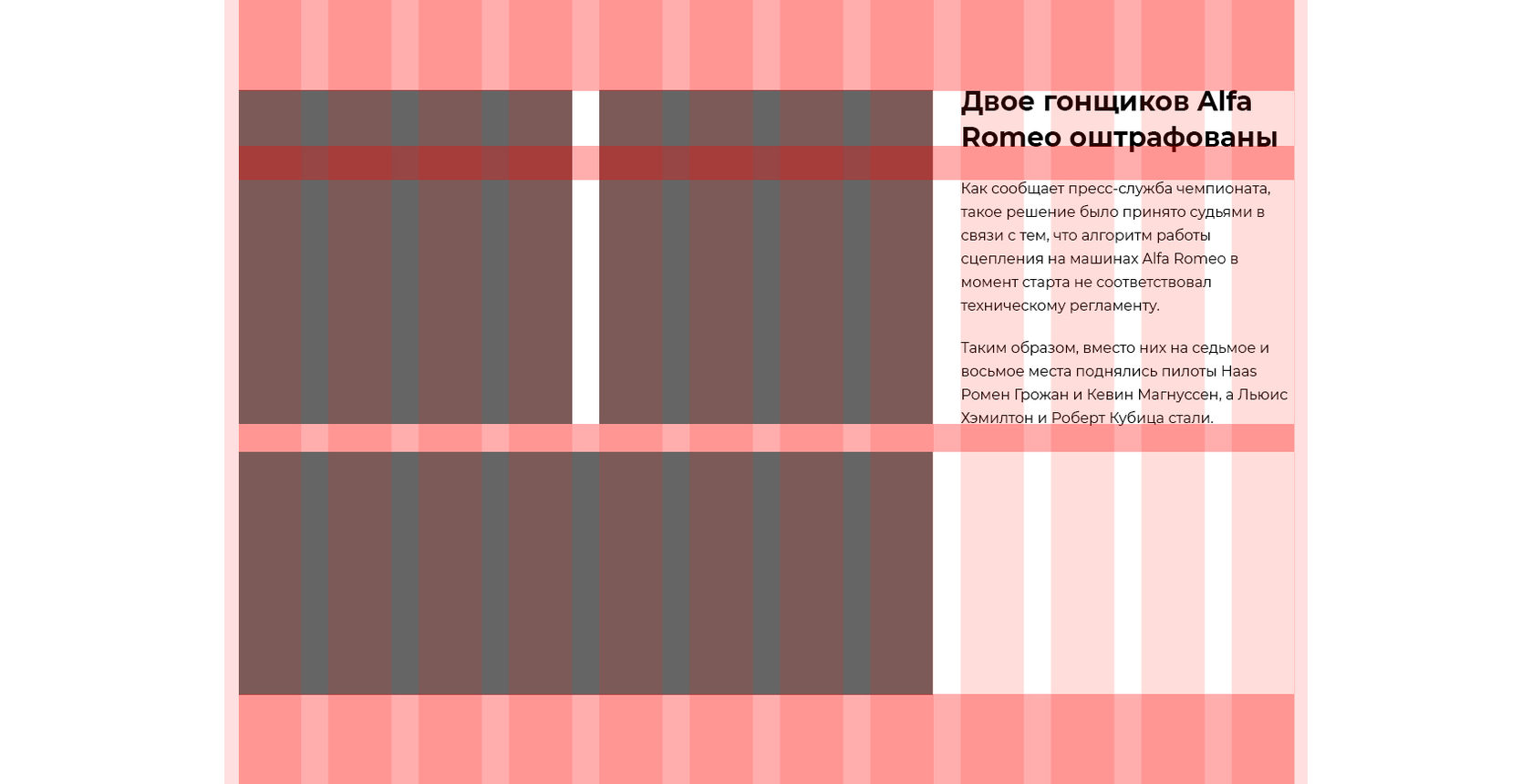
здесь тоже 12 колонок если включить направляющие их видно. Там где цифры, я подписал колонки. Я не пойму что за области слева и справа там где знаки вопроса? Если ширина сайта это 12 колонок и отступы между ними, кстати отступы слева первый и справа последний они меньше за остальные.
Так же как разделить колонки, указал на скриншоте, задать 6 или 7 колонок заголовку? там буква "Е" заходит на начало 7 колонки. То же касается остальных подобных случаев.
И что делать если дизайн без подобной сетки? У кого то было такое на практике? Может есть шаблон 12 колонной сетки который накладывается на дизайн сайта, если таковой сетки нет?
Получается даже если в сайте 12 колонок, но могут отличаться отступы между ними и ширина колонок в зависимости от разрешения, например 960px или 1200px, и нужно каждый раз новая сетка? Может есть генератор? Полностью готовые сетки не предлагайте, я пока учусь свои создавать.

1. Выше указали плагин для Фотошопа, расставляющий сетку.
2. Вообще, я эту сетку расставлял сам за пару минут. Выставить в настройках Фотошопа сетку (настройки этой сетки Edit - Preferences - Guides, grid and slices, а сама сетка включается по Ctrl +') по 8рх (это значение для удобства, ну и просто я люблю делать именно так под 960; можно посчитать другие значения исходя из целей) и делишь направляющими на нужное количество колонок (6, 8, 12 и т.п.) кратное модулю в 8рх. Потом рисуешь вертикальные полупрозрачные прямоугольники и расставляешь как надо. Все, сетка готова.
Соответственно, для другой ширины окна придется делать новый макет с новой шириной колонок (если подразумевается изменение их ширины). На моей практике для верстальщика достаточно макета под минимальную и под максимальную ширину. Дальше он сам.
Готовые не предлагать, но я на всякий случай оставлю это здесь:
3.Если лень настраивать самому, то гуглите "XXX grid psd", где ХХХ — это ширина макета и/или указание других особенностей (например, бутстрап).
Пример запроса
4. Сайты типа 960.gs на которых готовая сетка под ширину 960рх. На главной можно просто скачать готовые шаблоны с нанесенной сеткой. Собственно, по запросу в поисковике можно скачать такие же шаблоны под разную ширину макета.
Моя понять как правильно верстать, раньше верстал на глаз, но если использовать сетку и знать расстояния отступов и т.д. то это получается просто перенос psd в html. Этого я и хочу добиться. Что бы не выдумывать отступов и размеров которых нет в макете.

Артур Черешнюк: 1. Изначально сетка создавалась всегда вручную, потом появились плагины и автоматические сервисы. Как было сделано в каждом конкретном скаченном шаблоне известно одному автору шаблона))
2. Оба варианта на скриншоте это сетки, просто в одном варианте показаны только окрашеные столбцы, а во втором направляющие. Не исключено что в первом макете можно включить напрявляющие, а на втором в одном из слоев есть дополнительно столбцы (не раз встречал такое, да и сам использую оба варианта). Если нужны именно сетки без дизайна, то просто гуглите конкретно их. Если же нужен дизайн с сеткой, то тут уже как повезет (предположу что в платных шаблонах сетка есть гарантированно).
3. Сервис сломали) У меня тоже самое выдает, благо подобных есть немало и можно попробовать другой.
4. Макет в ширину имеет Н колонок, у каждой из них есть отступы У (т.е. расстояние между колонками получается 2*У). Чтобы контент не прилипал друг к другу в соседних колонках. Собственно, колонка это модульная единица и контент на странице располагается исходя из этого. Важно понимать что сначала располагается контент красиво и понятно, а уже потом ищется решение для сетки. Хотя чаще дизайнер сначала рисует сетку, а потом пытается впихнуть в нее контент))
Вообще очень разумное решение. Я никогда не понимал людей, которые получают утвержденный дизайн-макет, а верстают как хотят, игнорируя все отступы, форматирование текстов и т.п. Макет всегда должен быть пиксель-в-пиксель как в исходнике. Если проблемы — обсуждение с клиентом и дизайнером о внесении корректировок, но никак не самовольное изменение. Есть даже плагины, которые расставляют в макете расстояния в пикселях между элементами для наглядности.
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Так:

В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + двигая + объединяя его несколько раз, чтобы создать одну строку, копируя / вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Каковы некоторые эффективные методы для создания сетки квадратов одинакового размера?
Попробуйте использовать шаблоны. Для вашего примера квадрата:
Нарисуйте свой начальный квадрат и выделите выделение меньшего квадрата, который включает только верхнюю и левую стороны. Затем выберите Edit > Define Pattern. и сохраните ваш шаблон с именем.
Далее выделите область, которую вы хотите заполнить. Затем выберите Edit > Fill. , выберите Use: Pattern и выберите свой квадратный узор.
как сделать так, чтобы не было полуклеток, чтобы они идеально подходили? В приведенном выше примере я использовал информационную палитру для измерения размера сетки. В этом случае это было 86px. Если вы хотите создать мозаику холста без «полуклеток», используйте значение, которое равномерно умножается на размеры холста. Ну, у меня есть слой, в котором я нарисовал выбранный квадрат и выделил область выделения, но Edit> Define Pattern для меня - отключенный выбор меню. Озадачивает.Если вы пытаетесь создать сетку только для вашей выгоды при разработке, есть расширение под названием GuideGuide , которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию с помощью инструмента выделения и затем дублировать ее столько раз, сколько вам нужно, а затем использовать Layer >> Distribute параметры, чтобы получить их идеально ровные.
Выберите фотошоп → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте дополнения.
Проверьте вид → привязка к сетке; затем проверьте оснастку.
Включите окно Paths, если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Используйте инструмент « Перо» ( P ). Определите горизонтальный отрезок в верхней части сетки. Один клик сначала слева, затем справа.
Используйте инструмент выбора пути ( A черная стрелка). Нажмите на путь, удерживая опцию ( Alt ), чтобы сделать копии объекта.
Создайте еще один новый путь, который называется вертикальным.
Используйте инструмент « Перо» ( P ). Определите вертикальный отрезок сетки на левой стороне. Один клик сначала сверху, потом снизу.
Используйте инструмент выбора пути ( A черная стрелка). Нажмите на путь, удерживая опцию ( Alt ), чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет нарисована на любом активном слое.
Окно палитры → Выберите горизонтальный путь, затем выберите путь обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в правом верхнем углу окна палитры), выберите кисть или карандаш.
В этом уроке мы не будем углубляться в историю сеток, а поговорим о практическом применении их в вебе.
Модульная сетка в вебе — это один из инструментов, который помогает дизайнеру организовывать пространство экрана. Т.е. являясь основой композиции она помогает выстраивать элементы дизайна подчиняя их единому порядку.
Сетка по умолчанию способствует соблюдению ряда принципов дизайна, таких как правила внешнего и внутреннего, теорию близости.

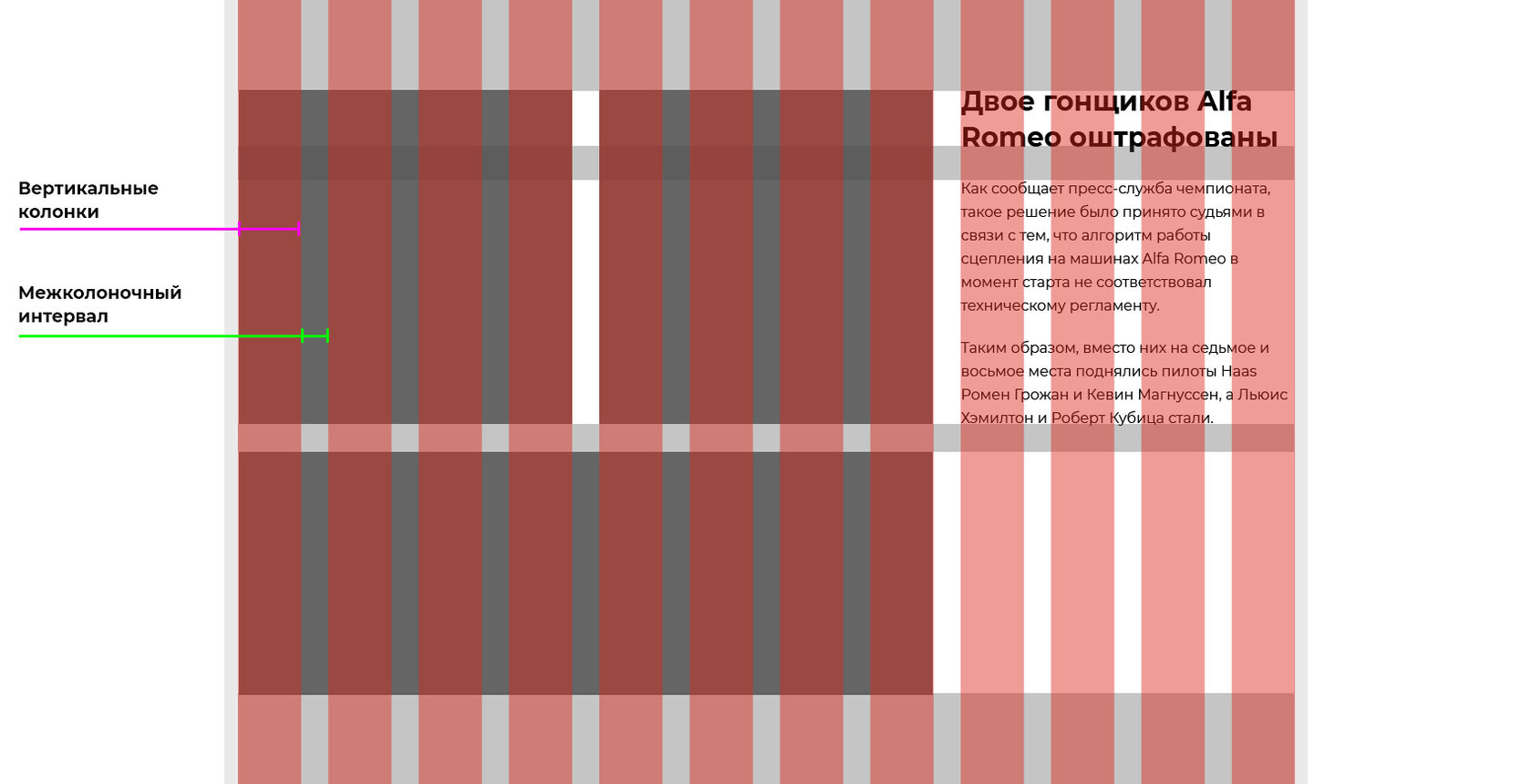
В этом примере вертикальные колонки организуют блоки (модули), а горизонтальные упорядочивают расстояние между ними.
Сетка с ключевым вертикальным ритмом используется не случайно. Это связано с тем, что контент на сайте не фиксируется по вертикали, как это происходит в полиграфии, где размер области страницы является статичной. В нашем случае сайт не заканчивается нижним краем экрана, а скоролиться дальше вниз за исключением одноэкранных страниц сайтов.
Ниже на примере слева мы видим сайт со скролом, а справа без.






При разработки дизайна сайтов модульная сетка упрощает создание адаптивных версий дизайна для экранов разных устройств, таких как мониторы (декстоп), планшеты и смартфоны.
Благодаря адаптивному дизайну обеспечивается корректное отображение сайта на этих устройствах с разным разрешением.
В этом примере хорошо видно как работает адаптив в вебе, когда ширина экрана достигает определенных контрольных точек, мы видим как блоки на сайте меняют свое положение подчиняясь колоночному ритму.
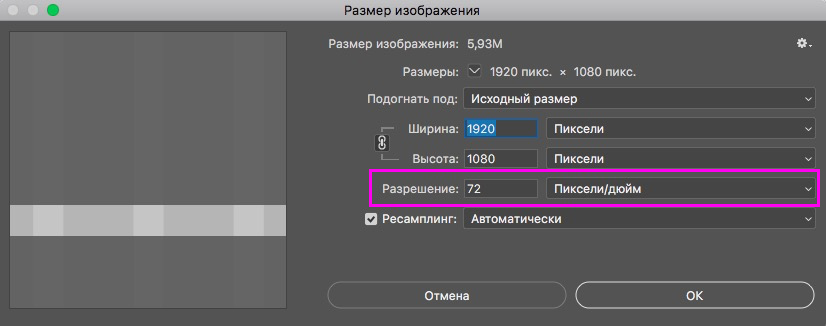
Разрешение экрана — это размер видимого изображения измеряемое в пикселях. Например, 1920х1080px, 1280x1024px, 1024x768px, 768х1024px, 320х480px и т.д. Разрешение зависит от технических характеристик экрана устройства. Важно! У изображения есть еще один параметр dpi. Для веба используется 72dpi. Об этом мы поговорим в следующих уроках.

Колоночная сетка в адаптивном дизайне может состоять из разного количества вертикальных колонок. Это зависит от назначения сайта и количества предполагаемого на нем контента. Например для новостного сайта нужно больше колонок, чем для лендинга с небольшим количеством размещаемой информацией.
В 90% проектов используется сетка на 12 колонок. Это связано с тем, что число 12 делится на: 12, 6, 4, 3, 2, 1, делая сетку гибкой, позволяя органично вписывать в нее блоки практически любого количества или ширины. Давайте рассмотрим пример сеток для устройств с разными экранами.
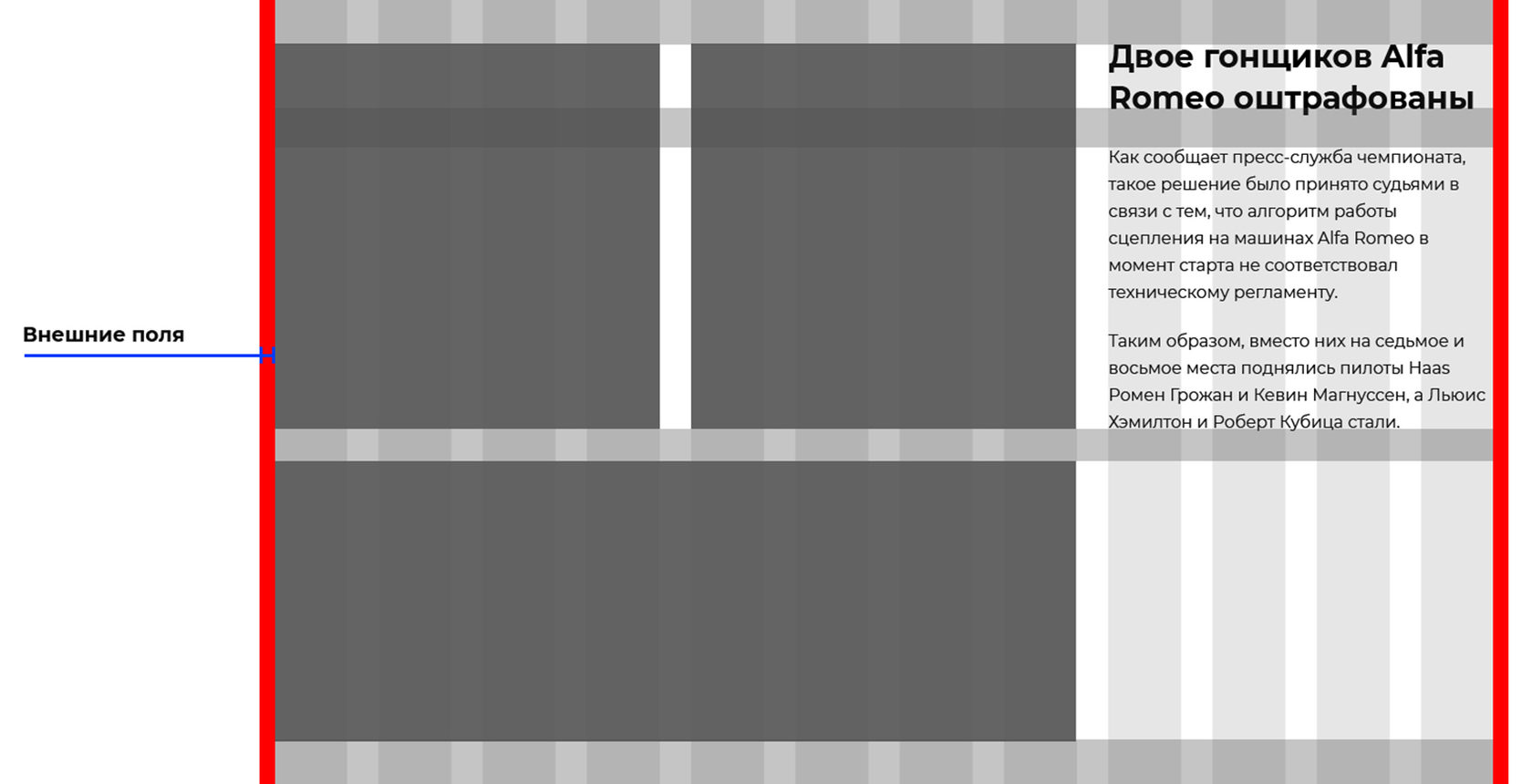
На изображениях ниже мы рассмотрим два подхода к построению сеток. Первое, когда меняется количество колонок, а ширина колонки и межколонного расстояния сохраняется. И второе, когда сетка сохраняет 12 колоночную структуру, а меняется ширина колонки и межколонного расстояния.
Сегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе. Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе, необходимо включить линейку. Заходим в пункт меню "Просмотр -> Линейки" или нажимаем сочетание клавиш "Ctrl+R".

Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.

Теперь давайте рассмотрим как создавать направляющие линии. Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте "Перемещение", потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.

Также, направляющие можно создавать через меню "Просмотр -> Новая направляющая".

Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия "Ок" на фотографии появляется новая направляющая.

Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш "Ctrl+;". Чтобы убрать их полностью заходим в пункт меню "Просмотр -> Удалить направляющие".

Рассмотрим еще два момента, которые могут нам понадобиться. Первый - "Просмотр -> Закрепить направляющие" или сочетание клавиш "Alt+Ctrl+;". Этот пункт позволяет запретить перемещение линий. Второй - "Привязка". Чтобы ее включить нужно зайти в меню "Просмотр -> Привязка". Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.

Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню "Редактирование -> Установки -> Направляющие, сетка и фрагменты" или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.

Идем дальше и на очереди у нас быстрые направляющие - это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню "Просмотр -> Показать -> Быстрые направляющие".

Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.

Дальше давайте рассмотрим инструмент "Сетка". Включить его можно в меню "Просмотр -> Показать -> Сетка" или сочетание клавиш " Ctrl+' ". Настроить ее можно также в разделе "Редактирование -> Установки -> Направляющие, сетка и фрагменты". Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.

Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.

Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Читайте также:

