Как в фотошопе сделать след от самолета
Обновлено: 06.07.2024
В этом уроке вы узнаете, как создать работу на апокалиптическую тематику.

Шаг 1: Фон
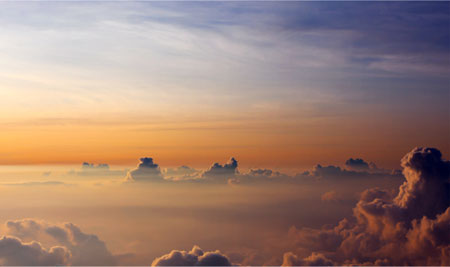
Для начала нам понадобится создать фон, красивое фото с облаками прекрасно подойдет, но вы можете использовать любое другое изображение.

Теперь определимся с источником света. В моем случае он находится в левой части. Чтобы его усилить, создадим новый слой и зальем его черно-белым градиентом, установим режим смешивания на Overlay (Перекрытие) и Opacity (Непрозрачность) на 35%. На вашем изображении источник света не обязятально должен быть в левой области.

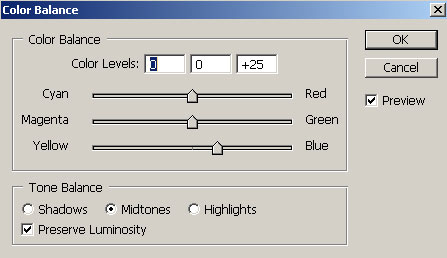
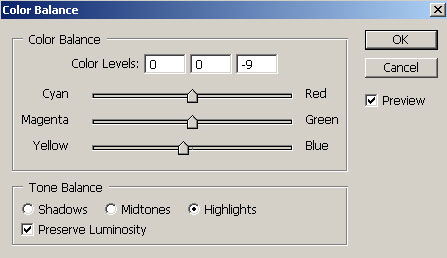
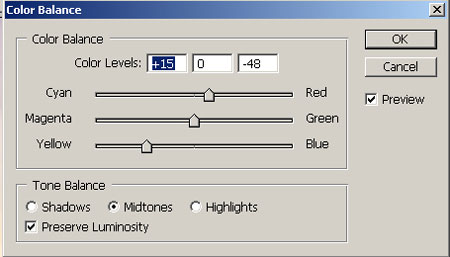
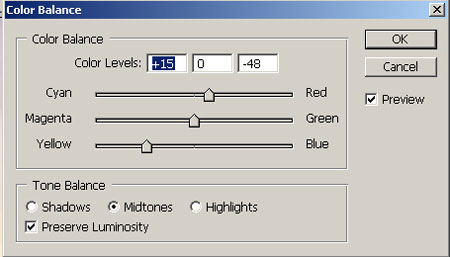
Теперь мы должны подкорректировать цвета сцены. Для этого создадим корректирующий слой Layer - New Adjustment Layer - Color Balance (Слой - Новый корректирующий слой - Цветовой баланс). В появившемся окне вводим параметры, как на скриншотах ниже.



Теперь облака выглядят вот так.

Добавим еще больше цветов. Создаем новый слой и заливаем его светло-пурпурным. Устанавливаем режим смешивания слоя на Overlay (Перекрытие) и Opacity (Непрозрачность) на 50%. Не забывайте, что все эти параметры настроены под мой фон, в вашем случае они могут немного отличаться, не бойтесь при необходимости их подкорректировать.

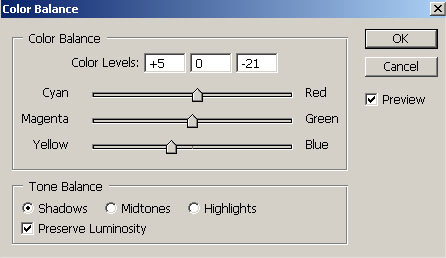
Давайте добавим еще один корректирующий слой Color Balance (Цветовой баланс). В этот раз мы отрегулируем только Shadows (Тени). После этого создадим слой Layer - New Adjustment Layer - Photo Filter (Слой - Новый корректирующий слой - Фотофильтр).


Теперь сцена выглядит вот так.

Создадим еще один слой Photo Filter (Фотофильтр). В этот раз изменим режим смешивания слоя на Color (Цветность) и Opacity (Непрозрачность) на 45%.


Шаг 2: Планета
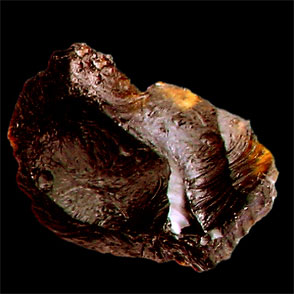
Теперь пришло время создать планету. Для этого вам понадобится текстура камня. Я нашел такую на CGtextures. Используя инструмент Elliptical Marquee Tool (Овальное выделение) (M), создаем выделение на текстуре, инвертируем его (CTRL+SHIFT+I) и жмем DELETE. После этого инструментом Burn Tool (Затемнитель) (O) создаем с одной стороны тень.


Создаем выделение вокруг планеты и применяем Filter - Distort - Spherize (Фильтр - Искажение - Сферизация). Параметр по вертикали и по горизонтали оставляем на 100%. Теперь располагаем планету так, чтобы она находилась между корректирующими слоями и фоном.


Теперь используем мягкий ластик (E) (300px) с Opacity (Непрозрачность) примерно 35%, чтобы слегка стереть нижнюю часть планеты. Это создаст иллюзию как будто она находится в облаках. Также, для этого можете воспользоваться слой-маской.

Теперь повторяем весь процесс, чтобы создать больше планет. Располагаем их по всему изображению, немного размываем, так как они находятся на большом расстоянии от зрителя, и уменьшаем Opacity (Непрозрачность), чтобы создать иллюзию погружения в облака.



Шаг 3: Люди
Теперь добавим немного людей.
Находим подходящее изображение. Свое я нашел на shutterstock, вы можете поискать на deviantart или sxc.
Теперь мы должны удалить фон и переместить людей на рабочий документ. Может понадобится добавить теней или свет с помощью Dodge /Burn (Осветлитель/Затемнитель) (O). Будьте осторожны с этим, не перестарайтесь, лучше создайте копию слоя, чтобы в случае неудачи вернуться к оригиналу.
После того как мы поместили персонажей на композицию, нам небходимо сделать небольшую цветовую коррекцию. Создаем корректирующий слой Color Balance (Цветовой баланс). Не забывайте, что этот слой должен действовать только на людей, а не на всю сцену. Для этого откорректируйте его слой-маску. Не бойтесь экспериментировать с параметрами.




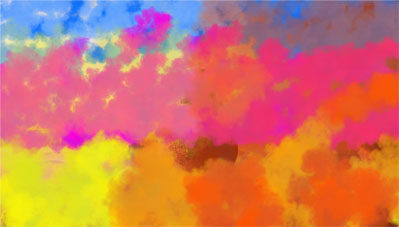
Я заметил, что композиции не хватает яркости, насыщенности. Давайте исправим это. Создаем новый слой и рисуем большие цветные линии. Голубая для верхней части, розовая для средней и желтая для нижней. После этого дважды применяем фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 250px и устанавливаем режим смешивания слоя на Overlay (Перекрытие). Не обязательно было все это делать, но меня что-то беспокоило и мы это исправили, как видите, теперь все выглядит более гармонично и приятно.



Теперь возвращаемся к людям, все выглядит потрясающе, но не хватает теней. Создаем новый слой под слоем с людьми и над слоем с планетой и рисуем тень мягкой кистью (B) (25px, жесткость и непрозрачность 40%).

Добавим больше людей на других планетах. Находим другие стоковые изображения с людьми и повторяем весь процесс. Не забывайте, что планеты находятся на расстоянии от зрителя и они размыты, поэтому люди, сидящие на них также должны быть размыты. Вы можете просто нарисовать простой силуэт кистью и уменьшить непрозрачность слоя.


Теперь работа выглядит вот так.

Шаг 4: Гнев богов?
Теперь пришло время создать новые элементы для нашей композиции. Это будут падающие метеориты. Нам понадобится изображение камня.

Также нам необходимо изображения следа из дыма, как от самолета. Если вы не найдете подходящее фото, то можете создать такой эффект сами в Фотошопе с помощью кистей в виде облаков, или попробовать скомбинировать стоковые изображения облаков и обыкновенного дыма.


Располагаем элементы на рабочем документе.

Берем мягкую кисть (B) с низким уровнем непрозрачности, примерно 40-50%.

Создаем новый слой и начинаем рисовать свет/тени на дыме, как показано ниже. Не забывайте об источнике света.

Теперь берем какую-нибудь гранж-кисть.

Работаем кистью в том месте, где дым соприкасается с метеоритом. Для более драматичного результата, добавьте немного размытия.

Используем эту кисть, чтобы отредактировать конец дымчатой дорожки, добавить осколков, отлетающих от метеорита. После этого берем Smudge Tool (Палец) (200px, жесткость 0-15%) и размазываем то, что мы нарисовали кистью.

Теперь добавим больше детализации с помощью теней и света, чтобы все смотрелось гармонично. На данном этапе я ничем не смогу вам помочь, так как все зависит от вашего опыта и метеорита, который вы используете. Экспериментируйте, чтобы добиться желаемого результата. На скриншоте ниже оранжевые стрелки показывают затемненные области, синие - осветленные, а черными я указал те места, в которых добавил размытия.

Теперь находим фото взрыва, как на скриншоте ниже. Переносим его на рабочий документ, удаляем фон и устанавливаем режим смешивания на Screen (Осветление).


Повторяем вышеописанный процесс, но в этот раз метеорит должен быть ближе к зрителю. Начинаем с дыма, он должен быть слегка размыт с помощью фильтра Gaussian Blur (Размытие по Гауссу) с радиусом примерно 9px.

Затем добавляем взрыв.
Он также должен быть размыт, как и дым.


Увеличив изображение, я заметил, что дым от метеорита нуждается в небольшой коррекции. Поэтому создаем новый слой и добавляем красные/черные детали мягкой кисть (B). Это необходимо для создания большего контраста. Вам необязательно выполнять эти действия, если вы удовлетворены своим результатом.

Сделаем это еще несколько раз для других метеоритов. Не забывайте, что они находятся на расстоянии и поэтому непрозрачность слоев должны быть примерно 40%.


Мы закончили! Вы можете оставить все как есть или добавить больше деталей, например, падающие самолеты.
Надеюсь вам понравился этот урок и вы узнали что-то новое для себя!

(нажмите на изображение, чтобы увеличить)
В этом уроке я попробую показать вам как довольно быстро и совсем несложно можно нарисовать небо с небольшим числом облаков.
Для рисования я использовала простую круглую мягкую кисть, а так же для урока я использовала кисть из пакета Adonihs - Cloud Brush 2
Материалы для урока:

Небольшой совет: Старайтесь не использовать довольно сильно и часто кисть для облаков. Иначе ваш рисунок будет выглядеть не очень правдоподобно. Эту кисточку очень хорошо использовать для создания общего фона и еле заметной дымки. Детализацию и само рисование облаков производите, по возможности мягкой кисточкой с разной степенью нажима и непрозрачности.

(кликните на изображение, чтобы увеличить)
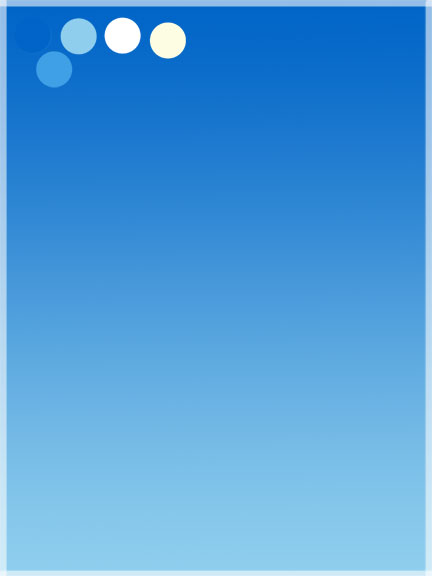
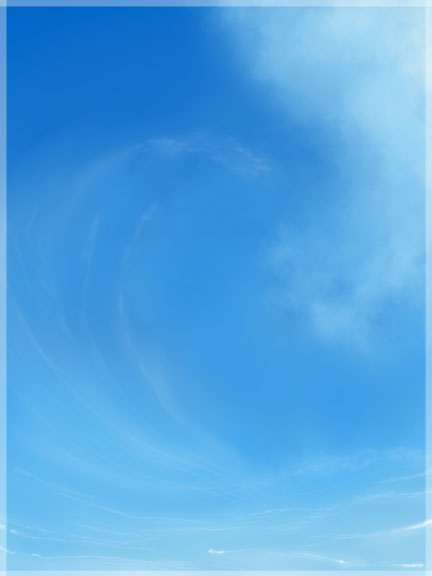
Для начала я градиентной заливкой заполнила холст. Я взяла темно-синий и светло-голубой цвета, указанные на рисунке ниже. Так как мы пытаемся нарисовать небо, на которое смотрим снизу вверх, то нижняя часть полотна будет от нас дальше, а, значит светлее и бледнее. Не забывайте об этом в процессе рисования и старайтесь сохранять это соотношение на протяжении всей работы.

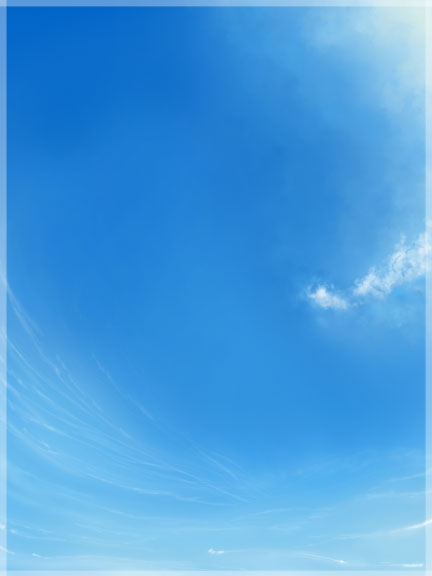
Теперь, когда самое важное мы сделали, давайте попробуем оформить набросок. Можно, конечно, творить на лету, но я предпочитаю расположить как-то композицию прежде, чем начинать рисовать. Мне захотелось отобразить снизу легкие перьевые облака, солнце разместить справа, а под ним небольшую тучку. Ну и героем картины будет след от летящего самолета. После того, как вы сделаете набросок, его лучше всего хранить на самом верхнем слое и периодически включать, чтобы сравнивать с тем, что у вас выходит. Правда, не редко, композиция может поменяться в ходе рисования. Но это не страшно. Главное, чтобы это не произошло случайно и потом не пришлось все исправлять.


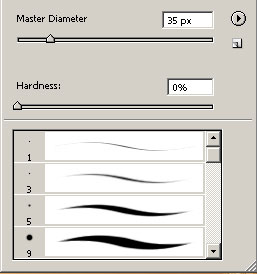
Основная кисточка для рисования облаков у меня - это мягкая круглая кисть (Soft Round Brush). Я рисую обычно на большом холсте (этот рисунок был исполнен в размере 2400*3200 пикселей). Но все время, пока я рисовала, он был уменьшен до 25%.
Мне удобно рисовать с очень большим диапазоном радиуса кистей. Да и для самолета и мелких деталек понадобится увеличение, иначе аккуратности может не получиться.

Итак, мягкой круглой кисточкой с очень большим диаметром я высветляю поверхность там, где будет солнце и облако. Что значит - высветляю? Я просто рисую поверх нужных мне мест с невысокой непрозрачностью и нажимом (приблизительно 20-30%) - там, где будет солнце, тучка, перьевые облака. То есть хаотично, но обдуманно заполняю более светлым цветом полотно. Для того, чтобы работа не была совсем монотонной, я добавляю в центр все тот же синий цвет, но немного отличающийся от уже имеющихся. Вы можете подобрать какой угодно цвет. Просто помните, что он тоже должен быть голубовато-желтым.
Совет: Не пропускайте этот шаг. Из-за ленности и желания побыстрее начать рисовать облака, многие пропускают этот, казалось бы, незначительный шаг. Но именно он формирует начало объема неба. Если этого не делать, то ваше небо будет выглядеть плоским, а облака резкими и картонными.


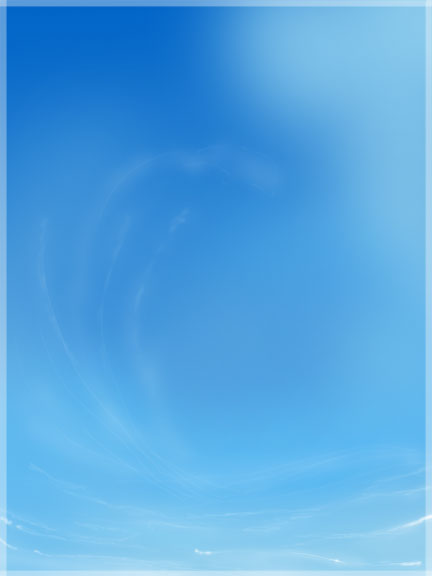
Все той же кистью , но уже с малым диаметром я намечаю первые полосы облаков вдалеке. Я рисую с небольшой непрозрачностью (20-30%) иногда прямыми линиями, иногда штриховкой или даже спиралями. Пробуйте разные варианты и оставляйте те, которые вам покажутся более подходящими. На самом деле здесь нет ничего сложного. Главное помнить, что нужно рисовать с разным диаметром и как бы слой за слоем, мягко проходить поверху.


Совет: Старайтесь не усиливать сразу облака до белого цвета. Делайте это постепенно. Помните, что линии не должны быть сплошными и непрерывистыми и самое главное не должны быть плотными и толстыми. Именно поэтому мы рисуем мягкой кисточкой и при низкой непрозрачности. Только уже к концу нужно увеличивать непрозрачность и аккуратно детализировать тонкими полосочками или спиральками.

Я продолжаю накладывать полосы облаков в нижней части рисунка и набросала базу для облаков, которые планирую расположить справа от самолетика. Обратите внимание, что делала я все это с невысокой непрозрачностью и даже для легкой детализации использовала диапазон приблизительно в 40-50%.


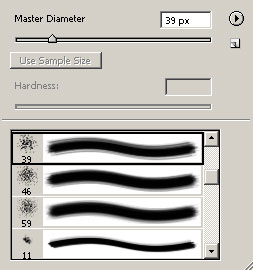
Теперь, я взяла кисточку из набора для рисования облаков и с очень низкой непрозрачностью (20-30%) и прошлась по правой верхней части рисунка постепенно смешивая цвета, беря пипеткой те, что получились на рисунке. Таким образом, мы получаем плавный переход. Здесь объяснять особенно нечего. Этот шаг идентичен сразу же первому шагу после заливания градиента. Разница лишь в кисти.

Мне не понравилось как я расположила облако слева и при помощи фильтра Liquify я его слегка модифицировала и оттянула влево. Вообще, этот инструмент довольно полезен для исправления того, что вам не нравится. Здесь главное не переусердствовать.
Совет: Сохраняйтесь почаще. Особенно, если вы только начинающий художник, то сохраняйте побольше файлов, чтобы можно было откатать назад. По-возможности рисуйте на небольшом числе слоев, попутно сливая их вместе. Большое число слоев не преступление, но они сильно много едят памяти у вашего компьютера. Ну и малое число слоев постепенно убивает страх перед исправлениями.


Теперь, когда мы немного пошаманили над изображением, я возвращаюсь снова к круглой мягкой кисточке . Я повышаю непрозрачность до 50-70% и рисую с очень маленьким диаметром. Что я делаю? Правильно - немного детализирую облака. Здесь главное помнить, что штрихи должны быть короткими, иногда даже просто точечными закорючками, спиральками, штришками. Не рисуйте длинные неприрывистые линии прямые или кривые. Делайте все маленькими кусочками. А если при этом у вас еще будет работать нажим пера достаточно хорошо, то вы увидите как сильно будет различие между сплошной загогулиной и кусочками. Итак, я немного детализировала облака слева и немного затемнила облака справа, так как мне стало не хватать чистого неба.

Внимательно изучив свой рисунок, я решила отказаться от дугообразного облака слева и закрасила его большой мягкой кисточкой с невысокой непрозрачностью, накладывая слой за слоем. Здесь самое главное не бояться отказываться от идеи и придумывать что-то новое. В перерисовывании нет ничего страшного. Но обычно это понимание просто приходит со временем. Теперь, кистью для облаков, с низкой непрозрачностью и малым диаметром я набросала облако слева и усилила облако в правом верхнем углу, создав заметные переходы, которые можно принять за мягкие переходы облаков.
Совет: Если вы будете просто вести линию кисточкой для облаков, у вас получится просто пятно с рваными краями. Для того, чтобы получился объем, опять же нужно делать маленькие штрихи этой кистью. Накладывая их в случайном порядке и уже исключительно визуально смотреть нравится вам или нет.
Все это время я рисую исключительно белым цветом или, беря пипеткой цвет прямо с рисунка, когда делала общую массу для пятна справа, где будет солнце. Но для облака я взяла еще и темно-синий цвет и добавила его снизу и немного между белым. Так как на тучку падает свет сверху, то небольшая тень будет снизу. Она практически незаметная, но придает ощущение объема.


Вооружившись опять (и снова, снова) мягкой кисточкой с уже высокой непрозрачностью (около 70%), я добавила деталей на облака слева, придавая им чуть больше объема. И опять же я делаю это очень плавными и короткими штрихами. Иногда просто ставлю точки.
Затем я взяла светло-желтый цвет и добавила его в правый верхний угол (мягкая круглая кисточка с низкой непрозрачностью (
30%) и большим диаметром), где у меня находится солнце. Не забывайте следить за тем, чтобы левый верхний угол оставался темным и чистым. Туда можно добавить немного фиолетового для того, чтобы усилить глубину.


Процесс подходит к концу. Я снова чуточку обрабатываю все облака и уменьшаю насыщенность в самом низу. Мне показалось, что облака там были лишними. Они прилипали к низу рисунка, убирая ощущение объема. Насыщенность я уменьшаю очень просто - кисточкой с большим диаметром и низкой непрозрачностью просто поверх закрашиваю. Тут главное не жалеть то, что вы нарисовали.
Совет: Попробуйте в таких случаях закрашивание сделать на отдельном слое, а затем поиграться с его настройками прозрачности, выбрав тот интервал, который вам покажется наиболее идеальным. А уже когда удовлетворитесь - слейте слои.

Оставшееся пространство я заполнила двумя полосами от самолета при помощи кисти для облаков с разной непрозрачностью и диаметром.
1. Сначала тонкой круглой мягкой кистью я нарисовала одну полосу, затем я ее сдублировала и, немного повертев как мне нужно трансформацией, расположила рядом.
2. Увеличив разрешение, кисточкой для облаков с 100% прозрачностью я прошлась по всей длине полос, постепенно увеличивая радиус кисти.
3. Переключившись на ластик , я понизила ей непрозрачность и выставила в качестве кисти для ластика кисточку для облаков и подправила полосы, которые у меня немного разлезлись в стороны, так как кисть для облаков не ложится в виде прямой линии.
4. Все той же стеркой, но с большим диаметром, я немного подтерла хвост, сделав его более прозрачным и растворившимся в небе.
5. Ну а потом парой мазков нарисовала и сам самолет. Самолет рисуется в такой ситуации просто жесткой круглой кисточкой белым цветом. То есть мы рисуем только блики от солнца. И все.

Слегка подтягиваю контраст автоматически и вижу, что так мне нравится результат больше, хотя разница вышла и не слишком заметная. Добавляю фильтр Render->Lens Flare (Фильтр – Рендеринг – Блики), установив точку с “солнцем” в правый верхний угол. Все значения оставляю по умолчанию.
Совет: Если в результате этого у вас в верхнем углу образовались круги, пройдитесь поверх кисточкой, чтобы замаскировать результат фильтра.

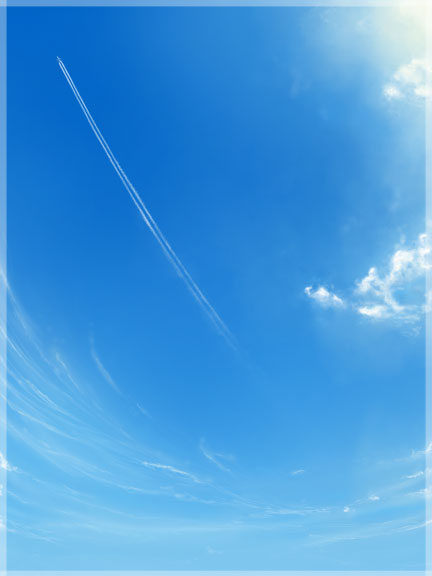
Вот, собственно, и все!
Если вам не совсем понятно, как рисовалась эта работа, вы можете скачать PSD файл с оригинальным размером работы и с большим количеством слоев.
В этом уроке мы расскажем, как сделать снимок более динамичным, создав след движения объекта. Мы не будем использовать фильтр Motion Blur, а сделаем несколько копий нашего объекта и будем использовать один из режимов смешивания слоев с простой регулировкой прозрачности слоев.
Для работы возьмём вот этот кадр из фотобиблиотеки Fotolia:

А вот как будет выглядеть футболист в прыжке после создания спецэффекта:

Шаг 1: Выделим главный объект
Открыв изображение в Photoshop, выделяем главный объект при помощи вашего любимого инструмента (Lasso Tool, Quick Selection Tool, Pen Tool и так далее). Мы будем использовать инструмент Quick Selection Tool, впервые появившийся в Photoshop CS3. Выбираем Quick Selection Tool в панели инструментов:
Выбор инструмента Quick Selection Tool
Выбрав инструмент, нажимаем в любом месте фигуры футболиста и, удерживая кнопку мыши, обводим его курсором сверху, чтобы выделить фигуру целиком. Независимо от выбора инструмента после окончания выделения вы должны получить контур вокруг объекта:

Главный объект выделен
Шаг 2: Создаем две копии
Выделив объект, в меню, расположенном в верхней части экрана, открываем Layer, затем New, затем Layer via Copy или нажимаем горячие клавиши на клавиатуре: Ctrl + J (Win) / Command + J (Mac).
Открываем Layer > New > Layer via Copy или нажимаем Ctrl + J (Win) / Command + J (Mac)
Кажется, что ничего не изменилось, но Photoshop уже создал копию объекта в новом слое с названием Layer 1, который располагается над оригинальным изображением в панели слоев (оригинал находится в слое Background layer):
Копия выделенного объекта появляется над оригиналом
После первой копии создаем вторую, для чего либо возвращаемся к меню слоев Layer, выбираем New и Layer via Copy, либо нажимаем Ctrl + J (Win) / Command + J (Mac). Теперь у вас будет две копии объекта, расположенных над оригиналом, каждая в отдельном слое:
В панели слоев появляется вторая копия
Шаг 3: Выбираем Layer 1
Выберите Layer 1 в панели слоев:
Выбираем Layer 1
Шаг 4: Выбираем инструмент Move Tool
Выбираем инструмент Move Tool в верхней части панели инструментов Photoshop. То же самое можно сделать, нажав клавишу V на клавиатуре:
Выбираем инструмент Move Tool
Шаг 5: Смещаем копию
Выбрав инструмент Move Tool, щелкаем мышью по объекту и, не отпуская кнопку, немного смещаем копию в направлении, противоположном движению объекта. Другими словами, если на фотографии человек бежит слева направо, смещаем его немного влево, туда, где он был долю секунды назад. Вы увидите, как за спиной объекта появляется его копия. Мы в данном случае сдвигаем ее чуть вниз и влево, потому что прыгнул футболист оттуда. Мы видим, как за его спиной появилась его же копия:

Смещаем копию за спину объекта
Шаг 6: Меняем режим смешивания слоев на Soft Light
В левом верхнем углу панели слоев поменяйте режим смешивания с Normal на Soft Light:
Меняем режим смешивания для слоя Layer 1 на Soft Light
Копия, расположенная за спиной объекта, превращается в остаточный след и уходит в фон:

Копия, расположенная за спиной объекта, уходит в фон
Шаг 7: Смещаем следующую копию в том же направлении
Инструмент Move Tool все еще выбран; удерживая клавишу Alt (Win) / Option (Mac), кликните внутри изображения и сместите его, как и в прошлый раз. Нажатием клавиши Alt (Win) / Option (Mac) вы даете команду создать копию слоя во время передвижения, так что у нас появляется еще одна копия объекта. Перемещаем объект в том же направлении, немного увеличивая расстояние:

Удерживая Alt (Win) / Option (Mac), перемещаем очередную копию в том же направлении
Шаг 8: Понижаем непрозрачность слоя
На панели слоев видно, что сейчас мы имеем три копии нашего объекта, каждая из которых расположена в своем слое. Выбрана и подсвечена та, которую мы только что создали. Нам необходимо сделать так, чтобы новая копия была менее яркой, чем оригинал, для чего нам надо снизить значение Opacity примерно до 65%:
Понижаем непрозначность копии, делая ее менее явной
Благодаря тому, что удаленные копии становятся все более прозрачными, начинает создаваться ощущение движения:

Новая копия менее яркая, чем предыдущая
Шаг 9: Еще несколько раз повторяем шаги 7 и 8
Для завершения работы над спецэффектом надо еще два-три раза повторить комбинацию шагов 7 и 8. Удерживая клавишу Alt (Win) / Option (Mac), сдвиньте еще одну копию в том же направлении, с каждым разом немного увеличивая расстояние между объектами. Потом уменьшите значение Opacity новой копии, чтобы она была еще менее явной, чем предыдущая. Мы создадим еще две копии объекта. В первый раз мы уменьшали значение непрозрачности до 35%, во второй — до 15%, так что она будет едва видна. На панели слоев видно, что теперь у нас в целом пять копий объекта:
На панели слоев отображены все копии объекта, необходимые для создания следа движения
Если вам захочется сместить какую-либо из копий на этом этапе, достаточно выбрать нужный слой в панели слоев. Затем переместите копию с помощью инструмента Move Tool мышью или стрелками на клавиатуре. Возможно, придется поэкспериментировать с уровнем непрозрачности, чтобы спецэффект смотрелся реалистично и на вашем снимке. Для этого опять же выберите нужный слой и поменяйте значение Opacity.
После небольшой регулировки расстояния между копиями мы готовы представить итоговый результат:

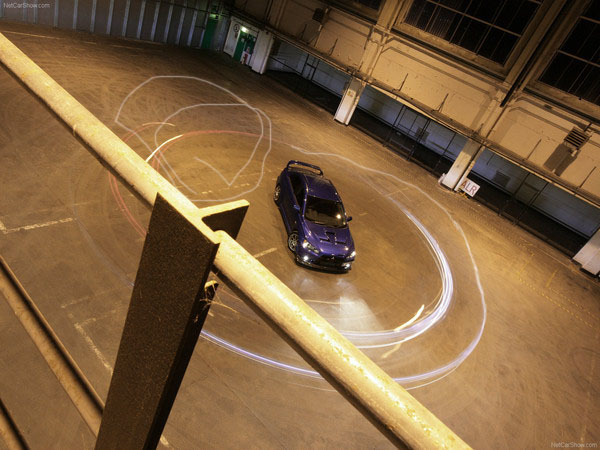
киньте хоть ссылк на урок или объясните как это можно нарисовать.
Выдержка подлиннее и дурачок на лисапеде с фонариком.. .
aleks vasilev он же ясным языком просит :)как в ФОТОШОПЕ добиться такого эффекта.
Алексей Васильев Мыслитель (9677) Зачем полчаса клепать себе мосК за редактором, когда с простым набором знаний и фотоаппаратом это можно сделать за 15 - 20 секунд?
вообщето это сделано фотоаппаратом и умелыми руками с головой
. ребят, да вы что ?
- на машине с фарами проехали круг при выключенном свете, потом сняли эту же машину, поставив в центр.

штатив длинная выдержка
дынс
готово
Этот хороший человек хочет в шопе такое вытворять!О как.А ты ему шталив матив :)

По-моему все помешались на фотошопе. Это простейшая возможность сделать все без оного. Блин. Криво говорить стал.
да тут все просто - водила вначале дает резкого газу делая бублик по кругу, после чего тормозит - выдержка секунд 10-15
Роман вы читали вопрос?как в ФОТОШОПЕ добиться такого эффекта.

На новом, прозрачном слое, круглому выделению задали толщину строки, выделили эту черту, раскрасили белым и красным, трансформацией уложили кольцо на место. Накопировали множество колец. Все кольца разнообразно подвигали, размыли и придали прозрачность. Нужно было еще к каждому применить местами Ластик и разглаживающий "Палец", но не стал мучиться из-за этой чепухи.
Читайте также:

