Как в фотошопе сделать текстуру зеркала
Обновлено: 04.07.2024
И снова – Здравствуйте!
Вопрос: А как это сделано? - Не оставляет меня, когда я вижу интересные работы в инете, да и не только там… И сразу начинается процесс… Хочется сесть за комп и творить…))))
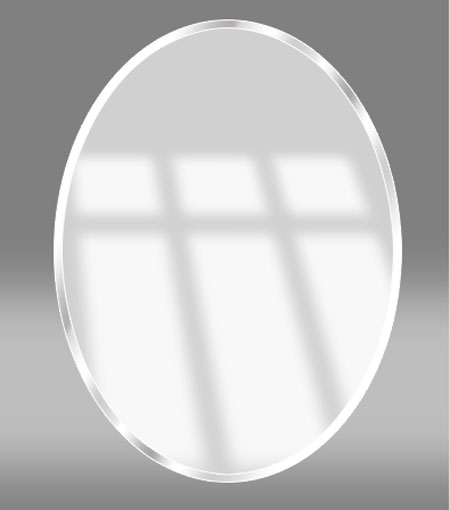
В данном уроке попытаемся нарисовать вот такое зеркало.
Делается просто, а получается красиво – может пригодится кому-то…

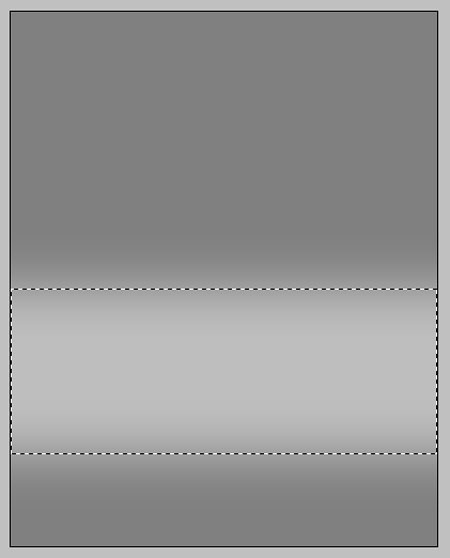
Создаём Новый документ …

При помощи инструмента Эллипс (Elipse Tool) или Овальное Выделение (Eliptical Marquee Tool) рисуем овал любого цвета.

Теперь начинаем превращать простой овал в зеркало!
Применяем к слою с овалом (если овал нарисован при помощи формы, лучше растрировать слой – ПКМ-растрировать слой-Rasterize layer) следующие Стили слоя (Layer-Layer Style):


Так мы сделали фацет зеркала.
В зеркалах что-то обычно отражается…. Как ни странно )))))
Добавим отражение окна.

Используя инструмент Прямоугольное выделение (Rectangular Marquee Tool), рисуем белый прямоугольник на Новом слое.
А затем, с помощью этого же инструмента вырезаем ненужные детали (используем Выделение -Трансформация выделения – Select-Transform Selection).

Форму окна можете выбирать сами.
Применяем Фильтр-Размытие по Гауссу (Filter-Blur-Gaussian Blur) радиусом 15pix. И ставим Непрозрачность (Opacity) слоя 85%.
Немного искажаем окно при помощи Трансформации Искажения (Edit-Transform-Distort).
Копируем слой с окном. Убираем видимость копии.
А теперь удаляем лишние части вокруг зеркала.
Для этого, переходим на слой с малым овалом, создаём выделение этого слоя (Ctrl+клик по иконке слоя), инвертируем полученное выделение (Shift+Ctrl+I) и на слое с окном жмём Удалить-Delete.
Вот что получается.

Делаем видимой копию слоя с искаженным окном и отражаем по вертикали Правка-Трансформация-Отразить по вертикали (Edit-Transform-Flip Vertical).
Состыковываем отражение окна на зеркале и на поверхности. Этот слой будет называться Светлое пятно 1.
Создаём выделение слоя Светлое пятно (находясь на слое, Ctrl+клик по иконке слоя), инвертируем выделение и удаляем лишние детали слоя Светлое пятно 1.
Непрозрачность (Opacity) для этого слоя делаем 30%.

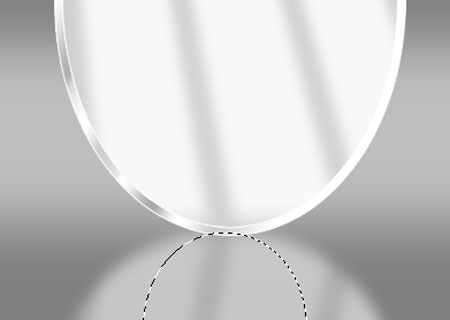
И опять используя инструмент овальное выделение (Eliptical Marquee Tool), рисуем как показано на скриншоте с растушевкой 45pix:

Инвертируем полученное выделение (Shift+Ctrl+I).
И Ластиком (Eraser Tool) с Непрозрачностью (Opacity) 50% мягкой кистью немного стираем на слоях Светлое пятно и Светлое пятно 1.


С самим зеркалом мы закончили.
Но хочется чего-то добавить… слышали, наверное, про украшение зеркал кусочками запеченного стекла? Фьюзинг называется. Так вот, это и нарисуем. Вперёд …)))
При помощи инструмента Перо (Pen Tool) рисуем листик (контур лучше сохранить, чтобы рисовать только один раз – двойной клик по контуру).
И на Новом слое (над зеркалом) рисуем незамысловатый орнамент.
При выбранном инструменте - Direct Selection Tool и активном контуре, находясь на новом слое, кликаем ПКМ и выбираем Заливка – Fill…).

На стекло пока не похоже… ))))
Поэтому, для большей правдоподобности, применяем Фильтр Текстура (Filter-Texture-Texturizer):
И немного ослабляем эффект применения фильтра: Правка-Ослабить Текстуру – Edit - Fade - Texturizer (уменьшаем процент). Этот шаг делается сразу после применения фильтра!
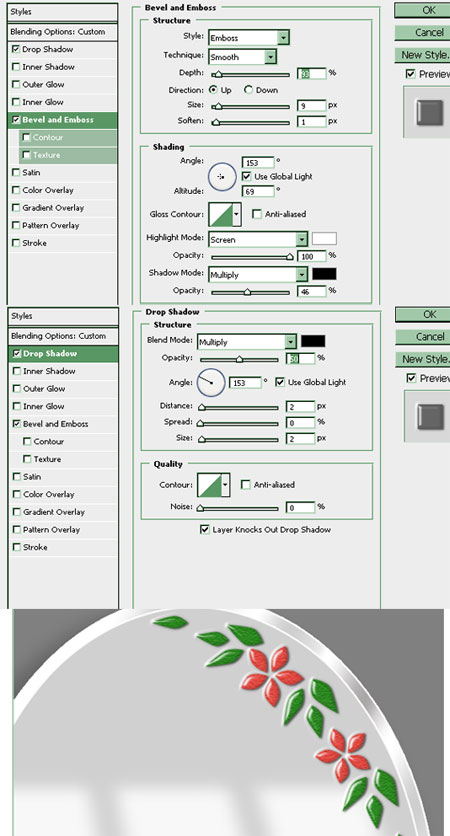
Не помешало бы и объём стекла показать (добавляем Стили слоя):

И Непрозрачностью (Opacity) слоя снизить примерно до 90%.
Ну, вот! Работа выполнена! Оценивайте результат!
Можно немного приглушить белую обводку в темных частях зеркала.


При помощи инструмента Эллипс (Elipse Tool) или Овальное Выделение (Eliptical Marquee Tool) рисуем овал любого цвета.

Теперь начинаем превращать простой овал в зеркало!
Применяем к слою с овалом (если овал нарисован при помощи формы, лучше растрировать слой – ПКМ-растрировать слой-Rasterize layer) следующие Стили слоя (Layer-LayerStyle):


Так мы сделали фацет зеркала.
В зеркалах что-то обычно отражается…. Как ни странно )))))
Добавим отражение окна.

Используя инструмент Прямоугольное выделение (Rectangular Marquee Tool), рисуем белый прямоугольник на Новом слое.
А затем, с помощью этого же инструмента вырезаем ненужные детали (используем Выделение -Трансформация выделения – Select-Transform Selection).

Форму окна можете выбирать сами.
Применяем Фильтр-Размытие по Гауссу (Filter-Blur-Gaussian Blur) радиусом 15pix. И ставим Непрозрачность (Opacity) слоя 85%.
Немного искажаем окно при помощи Трансформации Искажения (Edit-Transform-Distort).
Копируем слой с окном. Убираем видимость копии.
А теперь удаляем лишние части вокруг зеркала.
Для этого, переходим на слой с малым овалом, создаём выделение этого слоя (Ctrl+клик по иконке слоя), инвертируем полученное выделение (Shift+Ctrl+I) и на слое с окном жмём Удалить-Delete.
Вот что получается.

Делаем видимой копию слоя с искаженным окном и отражаем по вертикали Правка-Трансформация-Отразить по вертикали (Edit-Transform-Flip Vertical).
Состыковываем отражение окна на зеркале и на поверхности. Этот слой будет называться Светлое пятно 1.
Создаём выделение слоя Светлое пятно (находясь на слое, Ctrl+клик по иконке слоя), инвертируем выделение и удаляем лишние детали слоя Светлое пятно 1.
Непрозрачность (Opacity) для этого слоя делаем 30%.


И опять используя инструмент овальное выделение (Eliptical Marquee Tool), рисуем как показано на скриншоте с растушевкой 45pix:

Инвертируем полученное выделение (Shift+Ctrl+I).
И Ластиком (Eraser Tool) с Непрозрачностью (Opacity) 50% мягкой кистью немного стираем на слоях Светлое пятно и Светлое пятно 1.


С самим зеркалом мы закончили.
Но хочется чего-то добавить… слышали, наверное, про украшение зеркал кусочками запеченного стекла? Фьюзинг называется. Так вот, это и нарисуем. Вперёд …)))
При помощи инструмента Перо (Pen Tool) рисуем листик (контур лучше сохранить, чтобы рисовать только один раз – двойной клик по контуру).
И на Новом слое (над зеркалом) рисуем незамысловатый орнамент.
При выбранном инструменте - Direct Selection Tool и активном контуре, находясь на новом слое, кликаем ПКМ и выбираем Заливка – Fill…).

На стекло пока не похоже… ))))
Поэтому, для большей правдоподобности, применяем Фильтр Текстура (Filter-Texture-Texturizer):
И немного ослабляем эффект применения фильтра: Правка-Ослабить Текстуру – Edit - Fade - Texturizer (уменьшаем процент). Этот шаг делается сразу после применения фильтра!
Не помешало бы и объём стекла показать (добавляем Стили слоя):

И Непрозрачностью (Opacity) слоя снизить примерно до 90%.
Ну, вот! Работа выполнена! Оценивайте результат!
Можно немного приглушить белую обводку в темных частях зеркала.

Шаг 1

Для начала вам понадобится подходящая текстура разбитого стекла. В идеале сделать самостоятельно свою собственную, но это долго, хоть и интересно. Давайте сегодня поработаем с уже готовыми ресурсами. Итак, вам нужно найти на вашем любимом стоковом сайте текстуру стекла примерно как показано ниже. В нашем случае, это этот файл.
Шаг 2
Шаг 4

Теперь давайте внесем некоторые изменения. Для начала снизьте opacity/непрозрачность слоя до 60%. Теперь в меню выберите Layer >Layer Style>Color Overlay/Слой>Стиль слоя>Перекрытие цвета. Выберите темно-синий цвет и используйте режим наложения Overlay/Перекрытие на 60%.
Здесь и далее в этом уроке, чтобы посмотреть параметры эффекта, кликните на изображение — оно открывается в большом разрешении и все видно!
Шаг 5

Теперь, когда мы разобрались со стеклом, перейдем к следующей части — тексту. Тут все просто, но нужно будет немного поработать.
В этом примере использован шрифт Proxima Nova Bold. Все буквы заглавные. Введите ваш текст и поместите его поверх трещин, там, где он примерно должен быть. В меню выберите Layer>Smart Object>Convert to Smart Object/Слой>Смарт-объект>Преобразовать в смарт-объект. Так вы сможете потом просто изменить текст, не делая заново эффект.
Шаг 6

Теперь нам нужно просто поработать с масками. Для начала дублирайте ваш текст (который уже смарт-объект). Инструментом Lasso/Лассо (L) выделите первую область-осколок. Сделайте активным копию слоя с текстом и в меню выберите Layer>Layer Mask>Reveal Selection/Слой>Маска слоя>Показать выделение.
Шаг 7

Создайте необходимое количество копий и повторите процесс. Каждый новый кусочек немного смещайте. Для этого, после того как вы указали копии текста маску, снимите привязку маски к слою и переместите текст. В нашем случае второй кусочек перемещается немного вверх и влево.


Шаг 8
Шаг 9

Чтобы добавить немного реалистичности нашей работе, давайте добавим теней для текстуры стекла. В результате получится что-то в этом роде:
Шаг 10
Теперь добавим немного эффектов, чтобы приблизить результат к стилю лого Черного зеркала.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 03 сентября 2021 . Категория: Фотошоп уроки эффекты.
отражение на стекле в фотошопе
Сегодня в уроке "Как добавить отражение на стекле в фотошопе" мы будем создавать эффект отражения на стекле.
Эффект отражения на стекле очень простой и выполняется довольно быстро.
Нам понадобятся всего две фотографии и чуточку свободного времени.
Наиболее реалистично эффект отражения на стекле будет выглядеть на фотографиях, сделанных в помещении.
Сначала мы откроем фотографию с девушкой из папки с исходниками, поместим в работу изображение с улицей и увеличим эту картинку.
Далее в панели слоев изменим режим наложения слоя с улицей и добавим корректирующие слои Уровни и Цветовой тон/Насыщенность. В завершение мы размоем слой с улицей.

Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.

Помещаем в документ (Файл-Поместить встроенные) изображение «Улица» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы увеличить изображение. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. При помощи инструмента Перемещение располагаем слой «Улица» примерно, как на рисунке.


В панели слоев меняем режим наложения слоя «Улица» на Экран.


В панели слоев выше слоя «Улица» создаем корректирующий слой Уровни. В окне корректирующего слоя нажимаем на иконку обтравочной маски, отмеченную стрелочкой. После этого вышележащий слой (корректирующий слой Уровни) будет виден в пределах нижележащего слоя («Улица»), не затрагивая остальные слои. В окне корректирующего слоя Уровни вводим настройки, как на картинке.



Выше корректирующего слоя Уровни в панели слоев создаем корректирующий слой Цветовой тон/Насыщенность. Снова добавляем к слою обтравочную маску и вводим настройки, как ни рисунке ниже.



В панели слоев делаем активным слой «Улица», переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на рисунке ниже. Если вы используете самые ранние версии программы Adobe Photoshop (CS 3, CS 4), в которых применение фильтров к смарт-объектам не поддерживается, перед применением фильтра нужно растрировать слой «Улица». Для этого в панели слоев щелкаем ПКМ по слою «Улица» и выбираем «Растрировать слой».




Эффект отражения на стекле готов!
Результат в виде до и после.

И финальный результат. Урок "Как добавить отражение на стекле в фотошопе" завершен.
Читайте также:

