Как в фотошопе убрать нарисованное кистью
Обновлено: 05.07.2024
Adobe Photoshop предоставляет несколько инструментов для рисования красками и редактирования цветов изображения. Инструменты «Кисть» и «Карандаш» работают как традиционные инструменты рисования, позволяя накладывать цвет с помощью мазков кистью. Такие инструменты, как «Ластик», «Размытие» и «Палец», изменяют существующие цвета в изображении. На панели параметров каждого из этих инструментов рисования можно определить способ применения цвета к изображению и выбрать форму кисти из соответствующего набора стилей. См. раздел Галерея инструментов раскраски.
Кисти и набор инструментов
Параметры кисти можно сохранить в виде набора параметров, чтобы обеспечить быстрый доступ к часто используемым значениям. Photoshop включает несколько образцов подготовленных кистей. Начните работу с них и модифицируйте их для получения новых эффектов. Множество оригинальных подготовленных кистей можно загрузить с веб-страниц.
Можно быстро выбирать наборы кистей на панели параметров и временно изменять их размер и жесткость.
Сохраняйте наборы параметров инструментов, если есть необходимость сохранить характеристики отпечатка кисти наряду с такими значениями на панели параметров, как непрозрачность, интенсивность и цвет. Чтобы больше узнать о наборах параметров инструментов, см. раздел Создание и использование набора параметров инструментов.
Параметры отпечатка кисти
Как и другие значения на панели параметров, параметры отпечатка кисти управляют тем, как наносится цвет. Наносить цвет можно с эффектом постепенного изменения оттенка, с эффектом гладких краев, крупных мазков кистью, а также используя различные динамические параметры кисти, разнообразные режимы наложения и формы кисти. В узоре мазков кистью можно использовать текстуры, чтобы имитировать рисование на холсте или художественной бумаге. Предусмотрена также возможность имитировать распыление краски с помощью аэрографа. Для установки параметров отпечатка кисти предназначена панель «Настройки кисти». См. раздел Обзор панели «Настройки кисти».
При работе с чертежным планшетом нанесением цвета можно управлять, меняя степень нажима и угол наклона пера либо вращая перо или копировальное колесико. Для установки параметров чертежных планшетов предназначены панель «Настройки кисти» и панель параметров.
Инструменты «Кисть» и «Карандаш» позволяют наносить на изображение текущий основной цвет. С помощью инструмента «Кисть» создаются мягкие цветные штрихи. С помощью инструмента «Карандаш» создаются линии с четкими краями.
Инструмент «Вращение» позволяет вращать холсты, облегчая процесс рисования. См. раздел Использование инструмента «Поворот вида».

Изучите два простых способа мгновенно превратить любую кисть Photoshop в ластик, включая новый замечательный способ в Photoshop CC 2020!
В этом уроке я покажу вам два быстрых и простых способа превратить вашу текущую кисть в ластик при рисовании в Photoshop! Теперь вы можете подумать, что очевидный способ стереть мазок кисти - это использовать инструмент Eraser Tool в Photoshop. Но проблема в том, что Brush Tool и Eraser Tool не имеют одинаковых настроек. Так что если вы переключитесь на инструмент Eraser Tool после рисования с помощью специальной кисти, вы будете стирать другой кистью или другими настройками.
Что делать, если вы хотите стереть, используя ту же кисть, что нарисовали? На самом деле это очень просто, и в этом быстром уроке я покажу вам два способа сделать это. Первый способ использует режимы наложения и работает с любой последней версией Photoshop. И второй способ удаления с помощью вашей текущей кисти - это совершенно новая версия Photoshop CC 2020. В конце учебника мы рассмотрим, почему превращение кисти в ластик работает только при рисовании на отдельном слое.
Настройка документа
Чтобы продолжить, откройте любое изображение для использования в качестве фона. Я буду использовать эту синюю текстуру, которую я скачал с Adobe Stock:

Оригинальный документ. Фон из Adobe Stock.
На панели «Слои» мы видим, что я добавил новый пустой слой («Слой 1») над фоновым слоем. Очень важно, чтобы вы рисовали на отдельном слое, как мы увидим позже:

Панель «Слои» показывает пустой слой над фоном.
Рисование кистью
Во-первых, давайте добавим мазок кисти, используя Brush Tool.
Выбор инструмента Кисть
Начните с выбора Brush Tool на панели инструментов:

Выбор инструмента «Кисть».
Связанный: Как настроить панель инструментов в Фотошопе
Выбор кисти
Затем, чтобы выбрать кисть, щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть окно « Наборы кистей» в Photoshop. Я открою набор кистей для сухих сред и выберу угольную кисть.
Обратите внимание, что Adobe внесла изменения в кисти еще в Photoshop CC 2018. Поэтому, если вы используете более раннюю версию, ваш список кистей будет выглядеть по-другому. Для этого урока не имеет значения, какую кисть вы выберете, но выберите что-то, кроме стандартной круглой кисти:

Выбор кисти из палитры Brush Preset Picker.
Выбор цвета кисти
Выбрав кисть, щелкните образец цвета «Передний план» на панели инструментов:

Нажав образец цвета переднего плана.
А затем выберите цвет для вашей кисти из палитры цветов . Опять же, не имеет значения, какой цвет вы выберете для этого урока. Но если вы будете следовать за мной, я выберу оранжевый, установив значение H (Оттенок) на 27, значение B (Яркость) на 90 и значение S (Насыщенность) на 90 . Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов:

Выбор цвета кисти из палитры цветов.
Рисование мазка кистью
Чтобы изменить размер кисти, используйте левую или правую клавишу скобки на клавиатуре. Клавиша правой скобки ( ) ) увеличивает размер кисти, а клавиша левой скобки ( ( ) уменьшает ее.
Тогда, если у вас есть реальные навыки рисования, начните рисовать что-то впечатляющее. Или, если ты больше похож на меня, просто набросай что-нибудь. И теперь у нас есть мазок кисти перед фоном:

Рисование обводки с помощью Brush Tool.
Связанный: Как сохранить ваши кисти как пользовательские пресеты!
Стирание мазка кистью с помощью инструмента Eraser Tool
Что если нам нужно стереть часть мазка? Инструмент Eraser Tool кажется очевидным выбором, поэтому выберите инструмент Eraser Tool на панели инструментов:

Выбор инструмента Photoshop Eraser.
Но как только мы начнем перетаскивать кисть с помощью Eraser Tool, мы увидим проблему. Eraser Tool использует кисть, отличную от той, которую мы нарисовали. Это потому, что Brush Tool и Eraser Tool являются отдельными инструментами, и у каждого из них свои настройки.
В моем случае Eraser Tool использует стандартную круглую кисть, размер которой намного меньше, чем у меня. Так что результата не было, на что я надеялся:

Попытка стереть мазок кисти с помощью инструмента «Ластик».
Отмена инструмента Ластик
Чтобы отменить ущерб, нанесенный инструментом «Ластик», перейдите в меню « Правка» в строке меню и выберите « Отменить ластик» . Или нажмите Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре:

Собираюсь Правка> Отменить Ластик.
Два способа превратить вашу кисть Photoshop в ластик
Вместо того, чтобы использовать инструмент «Ластик» в Photoshop, чтобы стереть мазок кисти, мы можем фактически превратить сам инструмент «Кисть» в ластик, что означает, что мы будем стирать, используя ту же кисть и настройки, которые мы рисовали! И есть два простых способа сделать это. Одна из них работает с любой последней версией Photoshop, а вторая - с Photoshop CC 2020.
Способ 1: изменить режим наложения кисти на «Очистить»
Этот первый способ превратить вашу кисть в ластик работает с любой последней версией Photoshop. Когда инструмент Brush Tool по-прежнему активен, перейдите на панель параметров и измените режим наложения кисти с Normal на Clear :

Изменение режима наложения кисти на «Очистить».
Затем просто закрасьте обводку, и любая область, которую вы закрасите, исчезнет:

Стирание мазка кисти с использованием режима наложения Clear.
Как только вы удалили область, вы можете продолжить рисование, установив режим смешивания обратно на Normal :

Установка режима наложения кисти на «Нормальный».
Чаевые! Изменение режима наложения кисти с клавиатуры
А вот более быстрый способ переключения между двумя режимами наложения кисти. Когда инструмент Brush Tool активен, нажмите Shift + Alt + R (Победа) / Shift + Option + R (Mac), чтобы изменить режим наложения кисти на Очистить . Затем, когда вы закончите стирание, нажмите Shift + Alt + N (Победа) / Shift + Option + N (Mac), чтобы вернуть режим смешивания на Normal .
Связанный: Советы и подсказки режима смешивания Photoshop!
Способ 2: используйте тильду (
Начиная с Photoshop CC 2020, теперь есть еще более быстрый способ переключения инструмента Brush Tool между режимами «рисования» и «стирания». Просто нажмите и удерживайте клавишу тильды (
) на клавиатуре. На американской клавиатуре клавиша тильды находится прямо под клавишей Esc в левом верхнем углу.
Удерживайте нажатой клавишу тильды, чтобы временно превратить вашу кисть в ластик, который позволяет стирать, используя ту же кисть и настройки, которые вы рисовали. Затем отпустите клавишу тильды, чтобы продолжить рисование:

Удерживайте клавишу тильды, чтобы временно превратить вашу кисть в ластик.
Связанный: Больше скрытых подсказок и уловок для кистей Фотошопа!
Почему вы не можете стереть на фоновом слое
Ранее я упоминал, что очень важно рисовать на отдельном слое, а не рисовать непосредственно на фоновом слое. Итак, давайте закончим с тем, что происходит, когда мы пытаемся стереть мазок кисти, который мы нарисовали на фоновом слое.
Вот тот самый мазок кисти, с которого я начал:

Окраска того же мазка.
Но на панели «Слои» мы видим, что вместо того, чтобы рисовать на отдельном слое, на этот раз я нарисовал непосредственно на фоновом слое:

Штрих был нарисован прямо на фоновом слое.
Проблема № 1: Очистить режим смешивания недоступен
Первым методом, который мы рассмотрели для превращения кисти в ластик, было изменение режима наложения кисти на « Очистить» . Но если вы нарисуете на фоновом слое, вы обнаружите, что режим наложения «Очистить» на панели параметров отображается серым цветом и недоступен. Так что этот первый метод не будет работать:

Режим прозрачного наложения становится серым при рисовании на фоновом слое.
Проблема № 2: фоновый слой не поддерживает прозрачность
И второй способ состоял в том, чтобы нажать и удерживать клавишу тильды, чтобы временно превратить кисть в ластик. Но основная причина, по которой мы не можем стереть мазок кисти на фоновом слое, заключается в том, что фоновые слои не поддерживают прозрачность . Поэтому, даже если вы по-прежнему можете удерживать клавишу тильды, чтобы стереть, вы не получите ожидаемого результата.
Вместо этого обратите внимание, что, удерживая нажатой клавишу «Тильда», я лишь рисую белым. Откуда приходит белый? Поскольку фоновые слои не поддерживают прозрачность, Photoshop вместо этого заполняет стертые области текущим фоновым цветом, который по умолчанию является белым:

Попытка стереть мазок кисти на фоновом слое.
Текущий цвет фона вы найдете в образце цвета фона на панели инструментов:

Образец цвета фона на панели инструментов.
Итак, еще раз, если вы хотите иметь возможность стирать мазки кистью, убедитесь, что вы рисуете на отдельном слое. И даже если вам не нужно будет их стирать, рисование на отдельном слое все равно позволит вам работать неразрушающе и предотвратит любые постоянные изменения фонового изображения.
И там у нас это есть! Это два простых способа превратить вашу кисть в ластик в Photoshop! Посетите наш раздел «Основы фотошопа» для получения дополнительных уроков И не забывайте, что все наши учебники по Photoshop доступны для скачивания в формате PDF!

Многим этот урок может показаться спорным - это урок об обмане. В конце концов, искусство основывается на усилиях, человек должен ревностно относиться к определенным умениям. Именно поэтому цифровое искусство часто презирают, ведь за вас все делает компьютер!
Я не собираюсь спорить о назначении искусства - я достаточно об этом рассказал во многих своих статьях. Если у вас есть многообещающий рисунок, выполненный в традиционном стиле и нуждающийся в некоторой коррекции, но при этом вы не считаете, что сделаете свою работу менее ценной, я покажу, как использовать Photoshop для подобных целей.
Примечание автора: это урок об улучшении традиционных рисунков. Если вы хотите, чтобы отсканированный рисунок выглядел так же хорошо, как и оригинал, урок по очистке традиционных рисунков в Photoshop станет для вас лучшим выбором.
Для начала отсканируйте/сфотографируйте свой рисунок, а также очистите его, если это необходимо. Можете использовать урок по ссылке выше, только игнорируйте последние шаги.

1. Перемещаем части
Иногда определенная часть рисунка заканчивается там, где ее никогда не должно быть. Можете стереть ее, а затем нарисовать заново, но следы этой "коррекции" останутся. Давайте попробуем другой метод.
Шаг 1

Выберите зону, которую вы хотите переместить при помощи инструмента Лассо (Lasso Tool).

Шаг 2

Используйте инструмент Перемещение (Move Tool), чтобы перетянуть выделенный участок в правильное место. Снимите выделение, нажав Ctrl + D.

2. Скрываем ошибку
Мы передвинули участок, но изменение слишком заметно. Нужно использовать другой инструмент, который поможет убрать погрешность.

Шаг 1
Выберите зону, которую нужно улучшить при помощи инструмента Заплатка (Patch Tool) (Заплатка находится в том же меню, что и Точечная восстанавливающая кисть (Spot Healing Brush)).

Шаг 2
Перетяните выделение в зону, участок которой вы хотите "одолжить".

Шаг 3

Используйте Заплатку (Patch Tool) везде, где это потребуется, тем самым сделав "шрамы" менее заметными.

3. Стираем ошибку
Этот пункт кажется простым, но, используя неправильный ластик, мы можем получить поддельный эффект как на рисунке ниже:

Шаг 1

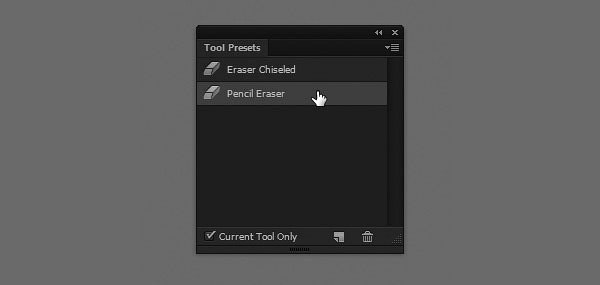
Чтобы избежать этого, перейдите в меню Окно > Наборы параметров для инструментов (Window > Tool Presets). Выберите инструмент Ластик (Eraser Tool), а затем пункт Карандаш с ластиком (Pencil Eraser).

Шаг 2
Используйте его как обычно. Если вы хотите сделать ластик мягче, не прибегая к помощи графического планшета, измените его Непрозрачность (Opacity).

Разница не слишком заметна, но она играет большую роль для общего эффекта:
4. Изменяем размер участков
Изменение участка рисунка может быть сложным процессом, так как часто коррекции подвергается большая часть изображения.
Шаг 1

Дублируйте (Duplicate) слой, нажав Ctrl + J, затем скройте его (для этого кликните по иконке глаза слева от миниатюры). Выберите участок при помощи инструмента Лассо (Lasso Tool).

Шаг 2
Перейдите в меню Редактирование > Свободное трансформание (Edit > Free Transform) или нажмите Ctrl + T. Переключитесь в Режим деформации (Warp Mode).

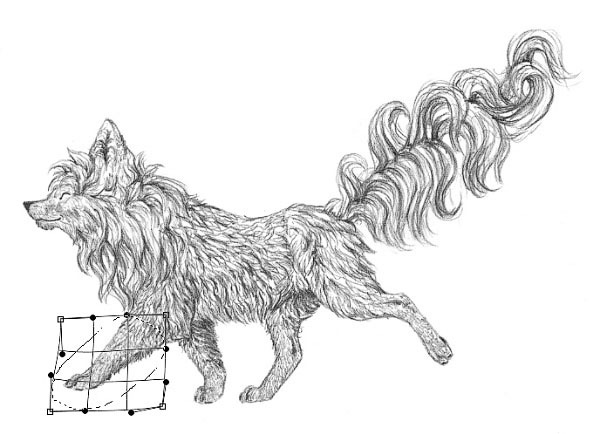
Шаг 3
Перетяните маркеры ближе к середине, чтобы уменьшить участок или оттяните их к краям, чтобы увеличить. Если что-то пошло не так, нажмите Esc и попробуйте снова.

Шаг 4

На этом этапе нам также нужно скрыть следы вмешательства. Мы можем "залатать" шов между измененной зоной и оригиналом, но есть способ проще. Включите видимость слоя-дубликата, добавьте ему Векторную маску ( Layer Mask). Заполните (Fill) ее черным цветом, а затем закрасьте белым только ту часть, которая находится правее от шва.
Если вы не понимаете, о чем идет речь, попробуйте этот быстрый урок по использованию Векторных масок.


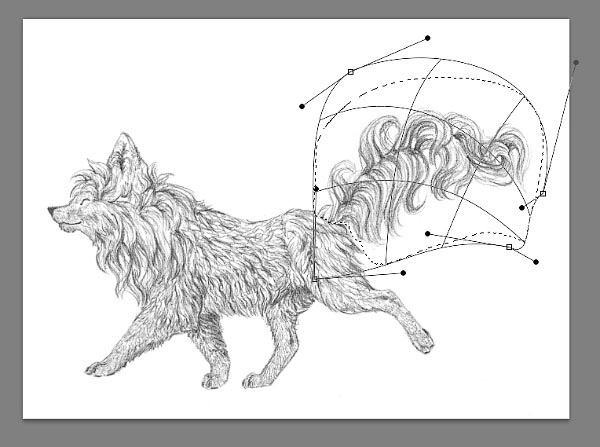
5. Изменяем форму участка
Тот же инструмент можно использовать для изменения формы участка:


Если вам необходимо больше контроля, попробуйте другой, гораздо более мощный инструмент:
Шаг 1
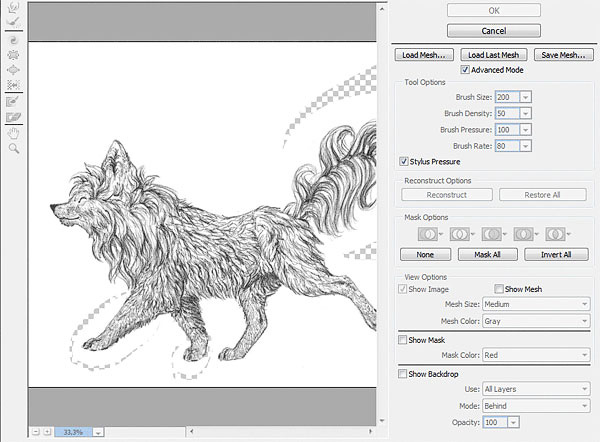
Перейдите в меню Фильтр > Пластика (Filter > Liquify) или используйте клавиатурное сокращение Ctrl + Shift + X.

Шаг 2
Используйте инструмент Деформация (Forward Warp Tool), изменив форму некоторых участков. Чем крупнее кисть, тем натуральнее эффект. Будьте осторожны: в этом режиме можно отменить только одно действие!
Примечание переводчика - на самом деле, в фильтре Пластика работают те же быстрые клавиши, что и в основном окне Adobe Photoshop. Используйте Ctrl + Alt + Z для отмены действия, а Ctrl + Shift + Z для возвращения изменений.

Этот инструмент позволяет добиваться потрясающего эффекта!
6. Добавляем тени
В предыдущих шагах мы корректировали форму нашего персонажа. Теперь мы попробуем сделать несколько более сложных правок – добавим кое-что к рисунку. Однако, чем больше вы используете подобные коррекции, тем очевиднее становится компьютерное вмешательство, но иногда эффект того стоит.
Шаг 1
Дублируйте слой (Ctrl + J) и работайте с копией, оставив оригинал под ней. Перейдите в Режим быстрой маски (Quick Mask Mode) (Q). Выберите мягкую кисть и пометьте зоны, которые хотите затемнить.

Шаг 2
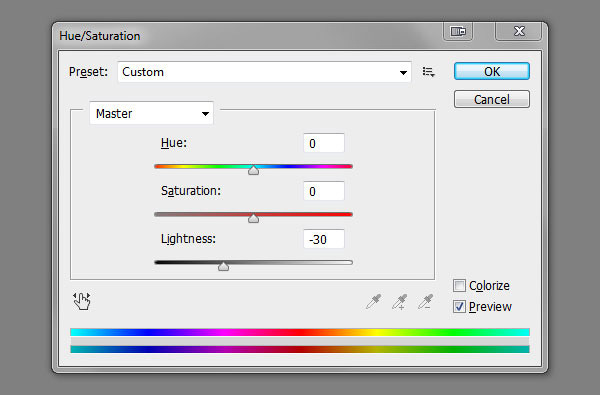
Выйдите из Режима быстрой маски (Quick Mask Mode). Инвертируйте (Invert) выделение, нажав Ctrl + Shift + I. Перейдите в меню Изображение > Коррекция > Цветовой тон/насыщенность (Image > Adjustment > Hue/Saturation). Сократите значение параметра Яркость (Lightness).


Шаг 3
Используйте тот же ластик, чтобы стереть тень вокруг тела.

Шаг 4
Теперь используйте этот ластик для "смешивания" тени. Она не должна быть такой равномерной; сделайте ее немного "рваной".

Как видите, это очень радикальная коррекция, поэтому не переусердствуйте. Чем меньше будет финальный рисунок, тем труднее будет заметить вмешательство при помощи Photoshop.
7. Добавляем блики
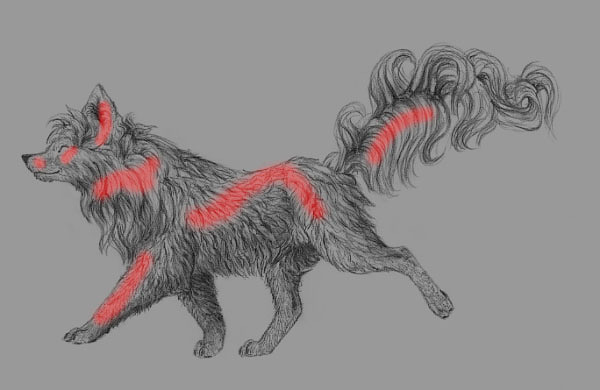
Это эффект будет работать, только если объект был нарисован в темных тонах. В моем случае, мне нужно затемнить весь рисунок. Создайте Новый слой (New Layer), нажав Ctr + Alt + Shift + N и заполните его черным цветом при помощи инструмента Заливка (Paint Bucket Tool). Сократите Непрозрачность (Opacity) этого слоя.

Шаг 2
Перейдите в Режим быстрой маски (Quick Mask Mode) (Q) и при помощи мягкой кисти пометьте зоны, которые должны блестеть.

Шаг 3
Выйдите из Режима быстрой маски (Quick Mask Mode). Инвертируйте (Invert) выделение, нажав Ctrl + Shift + I. Кликните на основной слой и Дублируйте (Duplicate) выделенную зону при помощи клавиатурного сокращения Ctrl + J. Перетяните слой-копию, разместив его над слоем с затемнением.

Шаг 4
Используйте те же техники, применяемые для работы с тенями, чтобы "смешать" блики.

Шаг 5
Сократите Непрозрачность (Opacity) для получения более мягкого эффекта.

8. Добавляем размытие
Внимание: этот эффект выглядит очень "по-цифровому". После его применения сразу будет видно компьютерное вмешательство в работу!
Шаг 1
Перейдите в Режим быстрой маски (Quick Mask Mode) (Q) и при помощи мягкой кисти нарисуйте обводку вокруг объекта.

Шаг 2
Выйдите из режима (Q), инвертируйте выделение (Ctrl + Shift + I). Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).

Будьте осторожны - на этом этапе легко перестараться!

9. Делаем рисунок резче
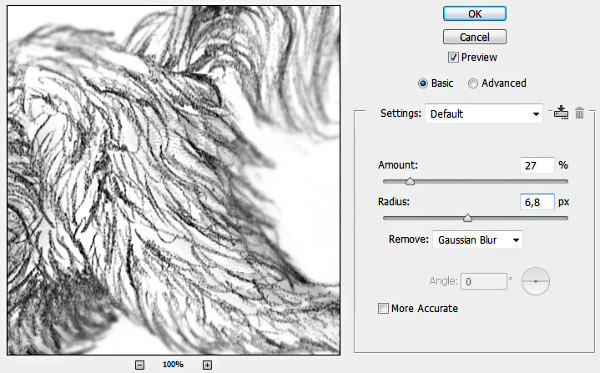
Чтобы сделать линии чище, даже если они были очень размыты в оригинальном изображении, мы перейдем в меню Фильтр > Усиление резкости > "Умная" резкость (Filter > Sharpen > Smart Sharpen).


10. Добавляем "бумажный" эффект
Шаг 1
Это самый популярный и самый "невинный" трюк для улучшения рисунков. Разместите текстуру бумаги над изображением. Измените Режим наложения (Blend Mode) слоя с бумагой на Умножение (Multiply).

Шаг 2
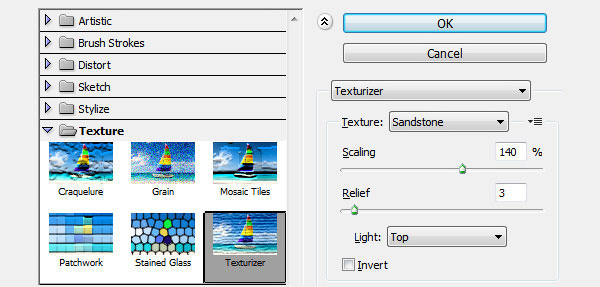
Кликните правой кнопкой мыши по слоям и выберите Объединить слои (Flatten Image). Затем перейдите в меню Фильтр > Галерея фильтров (Filter > Filter Gallery). Выберите фильтр Текстуризатор (Texturizer), находящийся в папке Текстуры (Textures). Настройте параметры по своему усмотрению.


Шаг 3
Последний, но важный пункт - вы можете воспользоваться Уровнями (Levels) (Ctrl + L), отрегулировав яркость всего изображения.

Как видите, есть много способов убрать недостатки ваших работ и даже улучшить их. Не обязательно пользоваться всеми способами - выберите только те шаги, которые заставляют вашу работу выглядеть потрясающе.
Подводя итог, я хочу вас предостеречь. Даже если вы рассматриваете это как "залатывание недостатков", а не обман, убедитесь, что вы применяете все эти техники в качестве финального штриха, но никак не еще одного этапа работы. Чем сильнее финальный эффект отличается от первоначального, тем дальше вы уходите от традиционной живописи. Это не плохо, конечно, но только до тех пор, пока вы честны с собой и окружающими!
Изучаем в Фотошоп техники удаления ненужных объектов на фото

Сложность урока: Легкий


В этом уроке я покажу вам, как качественно удалить любой объект на фото, используя несколько техник клонирования. Вы научитесь пользоваться такими инструментами, как заливка Content-Aware (С учетом содержимого), Patch Tool (Заплатка), Clone Stamp Tool (Штамп), а также копировать и вставлять фрагменты фото.
Как использовать Заливку с учетом содержимого
Шаг 1
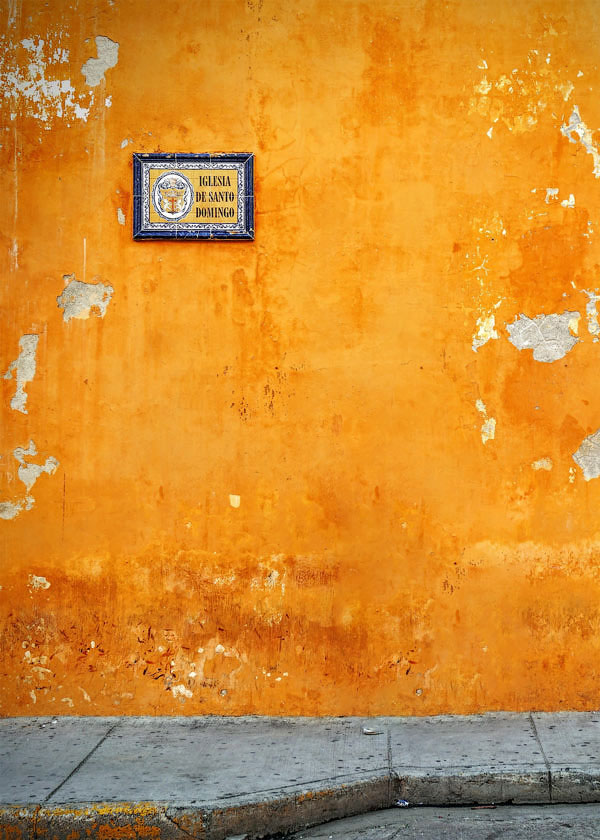
Открываем в Photoshop фото с женщиной File – Open (Файл – Открыть). Я буду работать непосредственно на оригинальном фото, но вы можете скопировать его (Ctrl+J) и работать с дубликатом.

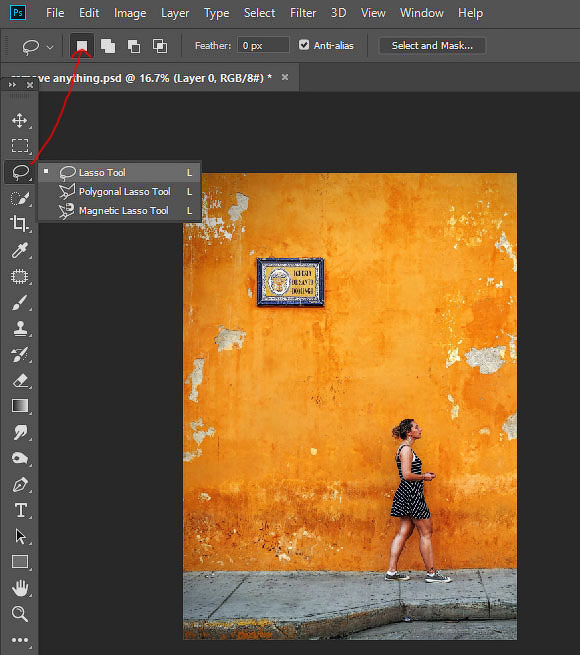
Теперь активируем Lasso Tool (L) (Лассо). Проверяем, чтобы на верхней панели был активен режим New Selection (Новое выделение).

Шаг 2
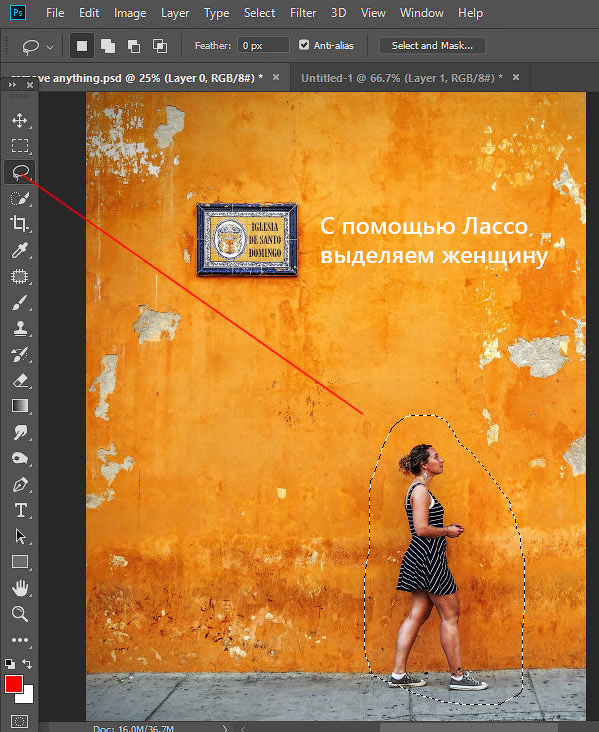
С помощью Лассо создаем выделение вокруг женщины.
Вот так выглядит мое выделение:

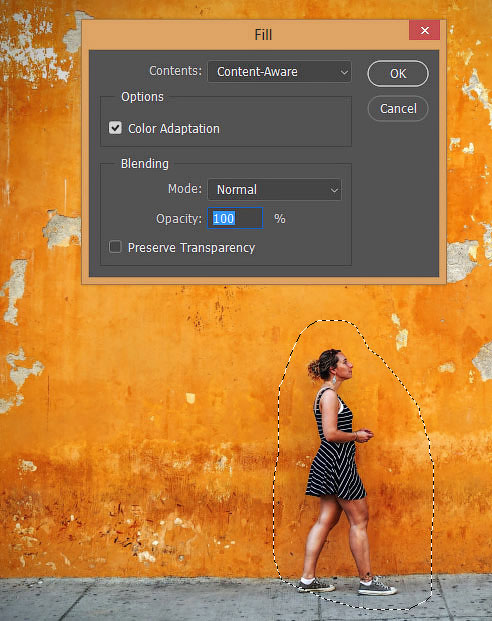
Затем переходим Edit – Fill (Редактирование – Выполнить заливку) и в настройках выбираем Content-Aware (С учетом содержимого).

Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение, и смотрим результат.

Как использовать инструмент Заплатка
Шаг 1
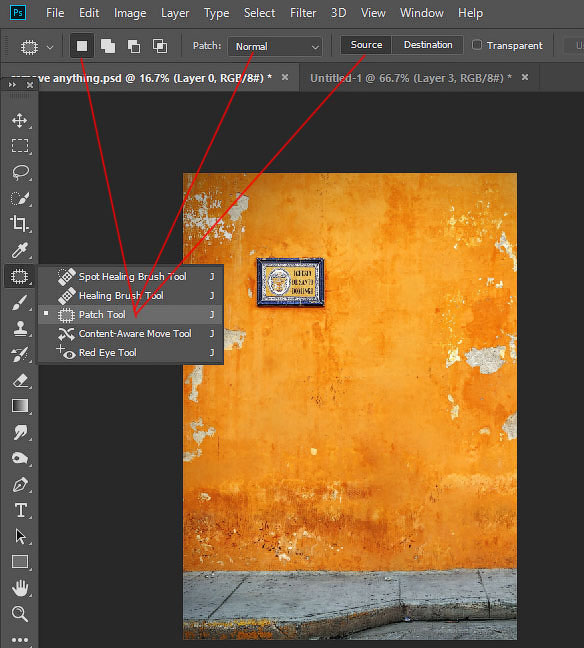
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool (J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).

Теперь мышкой выделяем указатель, как показано ниже.

Шаг 2
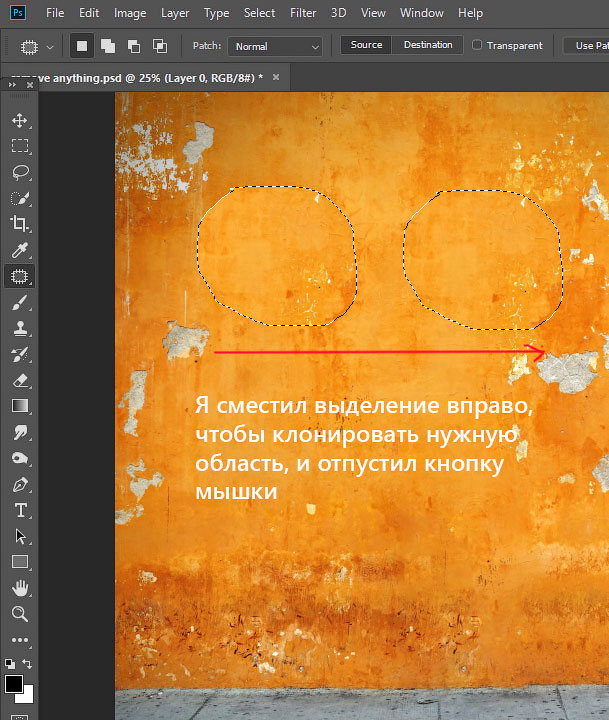
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.

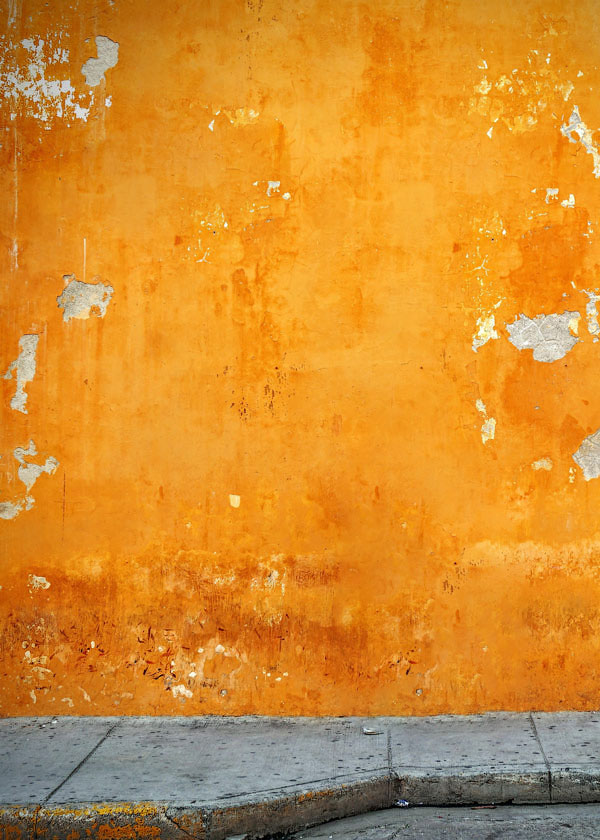
Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:

Как использовать инструмент Штамп
Шаг 1

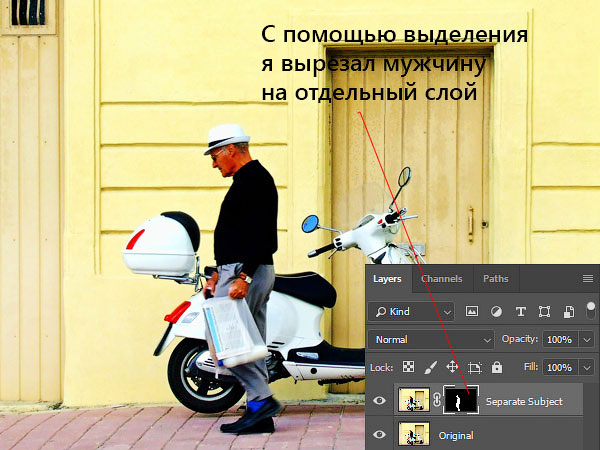
Открываем в Photoshop фото со стариком. Дублируем (Ctrl+J) оригинальный слой и называем копию «Вырезанный объект». С помощью Pen Tool (P) (Перо) выделяем мужчину и добавляем маску на слой Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).

Далее нам нужно расширить выделенную область, как я делал это в уроке по размытию фона. Зажимаем клавишу Ctrl и левой кнопкой кликаем по миниатюре маски на панели слоев, чтобы загрузить выделение мужчины. Выбираем оригинальный слой и переходим Select – Modify – Expand (Выделение – Модификация – Расширить). В открывшемся окне вводим 5 пикселей и жмем ОК.

Теперь, чтобы удалить мужчину, применяем к нему заливку Content-Aware (С учетом содержимого), которую мы использовали в начале урока.

Основной объект фото у нас вырезан на отдельном слое, и мы можем продолжить удалять лишнее с оригинального слоя.
Шаг 2
Активируем Clone Stamp Tool (S) (Штамп) и проверяем, чтобы параметр Sample (Образец) был установлен на Current and Below (Активный и ниже). Эта функция позволит нам работать на пустом слое, при этом образцы для клонирования брать со слоя ниже.

Жмем Ctrl+Shift+N, чтобы создать новый слой, который называем «Клонирование». Размещаем его над оригинальным слоем и Штампом начинаем клонировать плитку. Чтобы взять образец, зажимаем клавишу Alt и кликаем по области, которую хотим клонировать, затем проводим кисточкой по участку с деталями, которые нужно скрыть.

Ниже вы можете посмотреть на мой результат с законченной нижней частью:

Шаг 3

С помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) выделяем верхнюю часть двери. Копируем (Ctrl+C) выделенную область и вставляем (Ctrl+V) ее на новый слой.

С помощью свободной трансформации (Ctrl+T) растягиваем скопированную часть вниз до самого основания двери. Для этого тянем за нижнюю центральную опорную точку.

Шаг 4

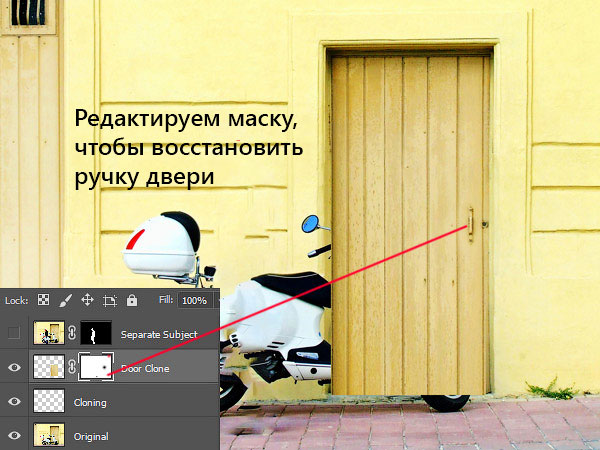
Добавляем маску на слой с частью двери и черной кистью (В) проводим по маске, чтобы удалить область, которая перекрыла ручку на оригинальном фото.

Неразрушающее удаление любых объектов
Перед продолжением я хочу показать вам один трюк, который позволит клонировать область без редактирования оригинального слоя.
Для начала создаем объединенную копию всех слоев (Ctrl+Alt+Shift+E).

Выше этой копии добавляем новый слой и на нем продолжаем клонирование, при этом мы не трогаем оригинальный слой, который остался у нас в качестве резервной копии. Только проверьте, чтобы при работе Штампом на панели параметров Sample (Образец) был установлен на Current and Below (Активный и ниже), как это было в Шаге 2, чтобы мы могли брать образец для клонирования со слоя ниже.

В том случае, если вы захотите вернуться к работе с теми слоями, которые находятся ниже объединенной копии, просто удалите эту копию. В следующем шаге я буду работать с объединенной копией, чтобы скрыть оставшиеся детали мотоцикла.

Шаг 5
Продолжаем удалять мотоцикл.

Начинаем с задней части. Клонируем часть стены и перекрываем багажник мотоцикла.

Удаляем центральную часть мотоцикла:

Как видите, мотоцикл практически исчез:

Шаг 6

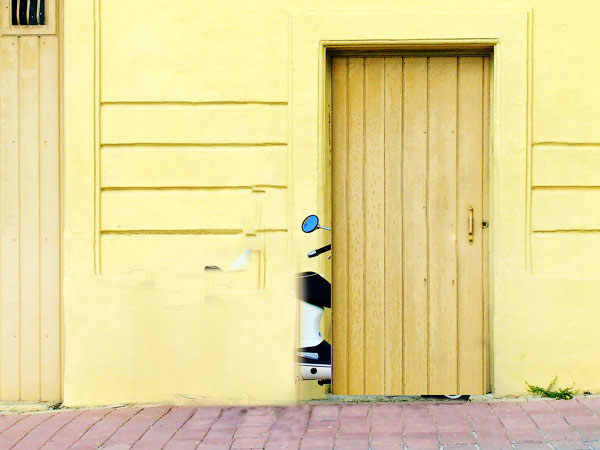
Дублируем (Ctrl+J) слой «Вырезанный объект», который у нас на данный момент выключен. Скопировав, перемещаем копию под оригинал и включаем ее видимость, нажав на кнопку с глазом возле названия слоя. Кликаем по маске копии и заливаем ее черными цветом, чтобы полностью скрыть все детали. Теперь мягкой белой кисточкой (В) восстанавливаем оригинальную нижнюю часть двери.

Далее нам нужно удалить оставшуюся часть колеса. Для этого воспользуемся все тем же Clone Stamp Tool (S) (Штамп).
Вот такой результат получился у меня:

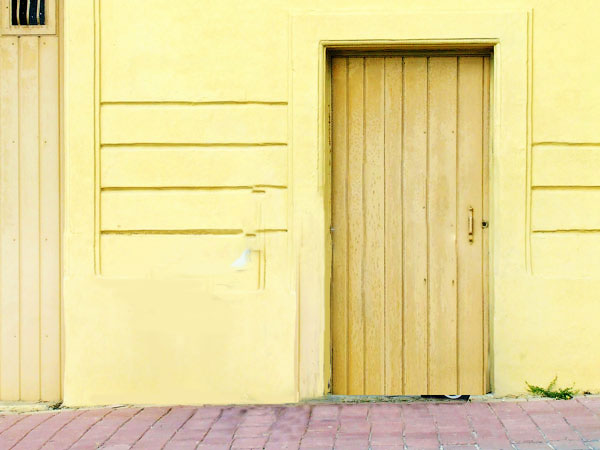
Включаем видимость слоя «Вырезанный объект» с мужчиной. Дополнительно я восстановил тень от обуви мужчины, используя оригинальный слой, как мы делали это в предыдущем шаге. Но с тенью работайте очень аккуратно, чтобы получился плавный переход без резких границ.

Вы должны получить вот такой результат:

Больше примеров
Ниже вы можете посмотреть на другие примеры, в которых я использовал описанные выше техники клонирования:
Читайте также:

