Как в фотошопе вставить иконку
Обновлено: 04.07.2024

Сложность урока: Легкий
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
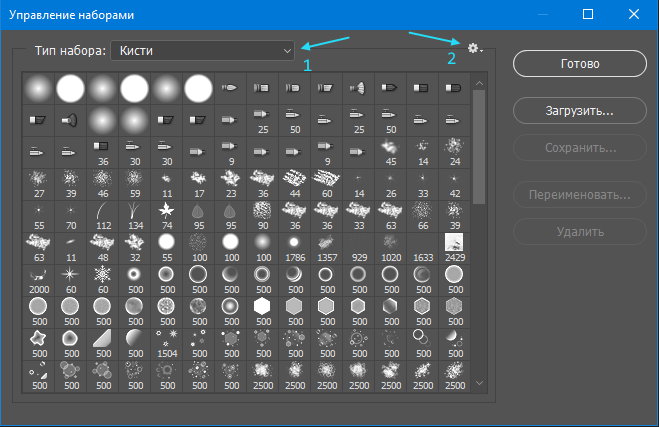
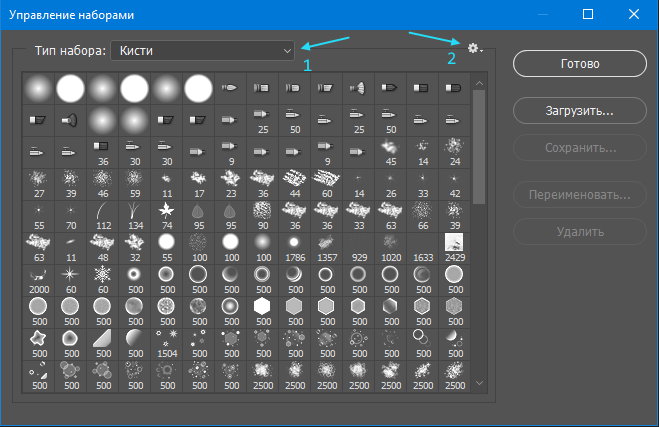
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit – Preset Manager). Появится вот такое окошко:

Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить – кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 ( в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
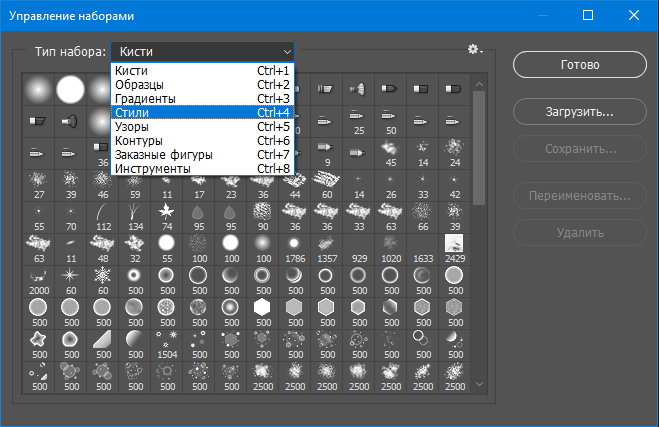
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Стили (Styles):


Далее, нажимаем кнопку Загрузить (Load).
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:

Снова нажимаем Загрузить (Load).
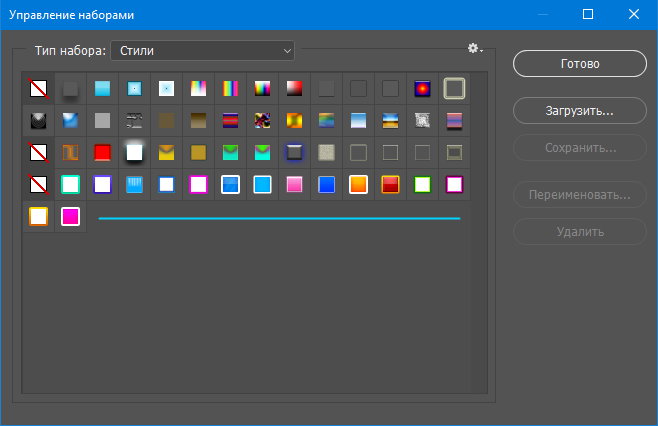
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.

Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!

Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя. Перейдите в свой документ, выделите слой с текстом, нажмите правой кнопкой мыши и выберите пункт Вклеить стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.

Вести с полей: наш любимый Флатикон принялся выкладывать растрированные PSD-файлы своих иконок вместо векторных PSD-файлов, как он делал все эти годы, и за что я его так обожал. Сначала я думал, что это приняло массовый характер, но, приложив лопату глубже, я увидел, что векторные псд-шки там всё-таки еще есть. Хотя надолго ли.
И если тебя в свете этих событий научили качать с Флатикона SVG-версию иконки и вставлять её в Фотошоп, то тебя научили неправильно! Сейчас я покажу, к каким проблемам в дальнейшей верстке сайта это приводит по сравнению с импортом векторного PSD на примере вот этой иконки.
Проблема
Вот я скачал и вставил в Фотошоп её SVG и PSD-версии, применив к обеим градиент через стили слоя:
Слева — чистый вектор из PSD-версии иконки, справа — её SVG-версия.Уже сейчас видно, что из PSD я вытащил чистый вектор, со всеми его возможностями по модифицированию. А SVG вставился как смарт-объект. Это уже должно натолкнуть тебя на мысль, что с ним что-то не ладно.
Например, если попыться «вскрыть» его двойным щелчком, то откроется браузер с этой иконкой! Как ты её изменишь теперь тут, если захочешь?
Теперь давай экспортируем обе иконки в SVG. Ведь верстальщику надо вставлять именно такой формат иконок в верстку сегодня, если сами иконки подходят для этого (то есть если они простые, а не как сложные иллюстрации).

И вот тут-то и вылазит главный косяк такого SVG смарт-объекта — если мы его увеличим, то обнаружим, что на самом деле он выглядит как растр! Он распадается на пиксели при изменении размера иконки! А это значит, что вся его мнимая SVG-шность теряет всякий смысл. Ведь такой формат нам нужен ради четкости иконки в любых размерах на любых экранах любой плотности.
И только лишь чистый вектор, экспортированный из Фотошопа как SVG, даёт нам именно то, что мы с тобой хотим — четкость в любых ситуациях, как видно на иконке слева.
А давай мы еще в их код залезем для прикола!


Очевидный вывод — импорт SVG не для Фотошопа! Он для Фигмы, Скетча — да, именно туда его и нужно. Но только не в ФШ, умоляю!
Решение
Хорошо, а как теперь быть, если твоя страсть к Фотошопу неприклонна, и тебе нужно рисовать сайт всенепременно в нем? При этом чтобы иконки внутри были нормально-векторными? А Флатикон, гад, дает только растровый PSD, как вот у этой иконки?
В таком досадном случае качаем EPS-версию иконки, и достаем из-за пазухи своего верного друга, ой, то есть, друга Фотошопа — Иллюстратор.
- Открываешь EPS-иконку в Иллюстраторе.
- Просто жмешь на неё и копируешь в буфер обмена (Ctrl+C).
- Возвращаешься в Фотошоп и вставляешь (Ctrl+V). Если ничего не происходит, снова идешь в люстру и снова копируешь, а потом снова вставляешь.
- При вставке в Фотошопе появится окошко с выбором варианта вставки — выбирай самый последний, Shape Layer.
После этого может произойти две вещи: либо иконка вставится нормально, либо вставится сплошной залитый квадрат.
Во втором случае паниковать не нужно. Просто переключайся в режим прямого выбора векторных точек (клавиша A), выдели любую лишнюю точку квадрата (например, верхнюю левую), нажми Delete (она удалится), а потом еще раз Delete (удалятся все другие, автоматически выбранные точки этого лишнего контура).
Вот так не хитро и быстро удаляются все лишние точки в векторной иконке.И вот у тебя в твоем любимом PSD вставлена нормальная, правильная, чистая векторная иконка. Аллилуйя!
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
![]()
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
![]()
![]()
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
![]()
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Примечание: обязательно убедитесь, что все три изображения открыты в фотошопе, иначе вы не сможете указать куда вставить фото.![]()
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
![]()
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
![]()
![]()
![]()
Перейдите на слой с котом и проделайте тоже самое.
![]()
Найдите инструмент Перемещение на панели инструментов.
![]()
Переместите кота на стол, а бабочку расположите на котом.
![]()
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
![]()
![]()
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
![]()
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
![]()
![]()
Перейдите на слой с бабочкой и примените фильтр:
![]()
![]()
Результат нашей работы:
![]()
Сохраняем фото
![]()
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
![]()
Спасибо за внимание! Задавайте вопросы в комментариях.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
![]()
Ресурсы:
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
![]()
Создайте новую группу (CTRL+G) и назовите её "Фон".
![]()
Шаг 2
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient), используйте следующие настройки:
![]()
Режим наложения слоя Мягкий свет (Soft Light) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
![]()
Шаг 5
![]()
Чтобы создать Направляющую линию, нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей):
![]()
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать)
![]()
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
![]()
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить)
![]()
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
![]()
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
![]()
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
![]()
![]()
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение – так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
![]()
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx–Тень (Fx-Drop Shadow). Используйте следующие параметры:
![]()
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style). Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style).
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx-Внутренняя тень (Fx-Inner Shadow). Используйте следующие параметры:
![]()
Шаг 15
![]()
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20%, а заливку (Fill) до 80%.
![]()
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
![]()
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
![]()
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10%, и заливку (Fill) до 0%.
![]()
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay). Используйте следующие параметры:
![]()
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
![]()
Финальные результаты:
![]()
![]()
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

