Как в поле ввода вставить картинку 1с
Обновлено: 07.07.2024
Отображение картинок в табличном поле
Отображение картинок в колонках табличного поля имеет ряд особенностей .
Так , если табличное поле отображает таблицу значений или дерево значений , можно установить необходимой колонке табличного поля колонку картинки . Для этого необходимо в палитре свойств в свойстве " Данные картинки " колонки табличного поля указать имя колонки картинки ( при этом соответствующая колонка автоматически добавится в таблицу или дерево значений ), а в свойстве " Картинки строк " указать картинку - коллекцию , содержащую все необходимые картинки . Стоит отметить , что картинки , составляющие коллекцию , должны быть расположены горизонтально и иметь размер 16 x 16 точек . Далее , при заполнении таблицы значений или дерева значений необходимо в колонке картинки установить индекс картинки в этой коллекции . Приведенный ниже пример показывает , как отобразить картинки в табличных полях , отображающих таблицу и дерево значений . В этом примере используется два табличных поля , каждое из табличных полей содержит по одной колонке - колонке картинки. Первое из них отображает таблицу значений ( реквизит ТЗ ) , а второе дерево значений ( реквизит ДЗ ).
Заполнение источников данных происходит при обработке события ПередОткрытием() формы :
Также можно связать данные картинки колонки табличного поля с колонкой таблицы значений , содержащей собственно картинку . Для этого необходимо при заполнении таблицы значений присваивать картинки соответствующей колонке . Затем связать колонку таблицы значений с колонкой табличного поля , отображающей картинку . В приведенном ниже примере используется табличное поле ТабличноеПоле 1 содержащее одну колонку ( Колонка1 ), отображающую картинку .
Заполнение таблицы значений происходит при обработке события формы ПередОткрытием() . Сначала в таблицу значений ( реквизит ТЗ ) добавляется колонка картинки ( Картинка ), затем происходит заполнение таблицы значений . В конце осуществляется привязка колонки таблицы значений к колонке табличного поля . Для этого используется свойство ДанныеКартинки колонки табличного поля .
Существует также другой способ отображения картинок в табличном поле . Для этого необходимо использовать событие табличного поля ПриВыводеСтроки() . Этот способ подходит для табличных полей , отображающих как динамические списки так и статические данные . При использовании данного способа картинку необходимо устанавливать при обработке события ПриВыводеСтроки() . Приведенный ниже пример показывает типичное применение этого способа . В этом примере используется табличное поле , отображающее таблицу значений . Табличное поле содержит две колонки : колонку картинки ( Колонка1 ) и колонку данных ( Колонка2 ).
Таблица значений заполняется при обработке события ПередОткрытием() формы :
Картинки для первой колонки устанавливаются при обработке события ПриВыводеСтроки() . Следует заметить , что в приведенном примере для демонстрации возможностей используются два метода установки картинки : используя свойство ИндексКартинки отображаемой ячейки и используя метод УстановитьКартинку() .
В статье рассмотрен вопрос о доработанной вставки картинки из буфера обмена через компоненту Документооборота. Рассмотрим вопросы касаемо 2-х типов приложений: Управляемое - Через Форматированный Документ, для Обычных Форм касаемо
- Вставка в Поле HTML осуществляем в 2 этапа:
- Картинку из Буфера обмена будем получать при помощи метода документооборота.
- Вставку в код HTML будем осуществлять непосредственно на Javascript, поскольку в отличие от Форматированного документа нужного функционала по определению курсора нету. Поэтому для этого используем вставку полностью на основе вызова Функции JS.
При этом последний функционал необходимо полностью доработать до возможности использования в Общем модуле, из которого будем вызывать экспортную процедуру с Формы (Управляемой или Обычной). Хотя есть уже до этого публикация Вставка снимка экрана (screenshot) в форматированный документ, тем не менее не очень удобно переносить 3 процедуры в каждую форму.
Предлагаю модернизированный вариант этого способа, и ещё применительно к обычным формам. Тестировалось на платформах 8.3.14 - 8.3.16.
Вставка картинки в HTML поле положения курсора при помощи JavaScript.
Рассмотрим следующие режимы:
Для Обычного приложения код выглядит так:
Однако, применяемая функция JavaScript может быть использована для вставки не только картинок после курсора - а в целом любого HTML в документе после курсора.
Для управляемых форм код не будет особо отличаться, и в целом будет похож на предыдущий случай. И будет выглядеть таким образом.
Таким образом, код для 2-х режимов является достаточно похожим. Единственное исключение - Web Клиент, но там вставка осуществляется полностью за счет JavaScript (Это описано в статье - Вставка картинки из буфера обмена (на выбор: JavaScript / внешняя компонента / штатно)) или если платформа более старая - Java Апплет можно попробовать дополнить.
Вставка картинки в Форматированный Документ компонентой ДО в Управляемых Формах.
Форматированный Документ - это вариант HTML документа (потому что текст получается там HTML) со следующими особенностями, которые были выявлены в ходе работы над внутренней конфигурации:
- Не стабильно "форматирование документа", а поэтому стили не всегда работают.
- Нет возможности вызвать JavaScript.
- Нет доступа к Объекту Документ.
- Drag-Drop для картинок работает ужасно. Не возможно потом вытащить картинку.
Однако, взамен 1С дописала удобный для разработчиков интерфейс, благодаря чему можно обойтись без вызовов javascript, правда и расширить функционал можно только за счет внешних компонент. В данном случае код вставки будет выглядеть таким образом:
Следует отметить, что все процедуры, кроме ВставитьКартинкуВФорматированныйДокумент можно вставить в модуль и осуществить вызов из модуля, для этого последнюю достаточно сделать экспортной, и также необходимо добавить туда наименование какого-либо события, если вставку картинки в Форматированный Документ необходимо контролировать.
Итоговый код для упрощения процедуры вставки
если обе процедуры поместить в модуль, то код при переносе можно существенно сократить, и он будет выглядеть для различных режимов несколько по разному. Я приведу лишь код в самих формах, так как если его немного изменить - получим некоторые нюансы:
- Код для Форматированного Документа в УФ.
- Код для поля HTML в ОбычныхФормах. Код для Тонкого Клиента УФ я не привожу, так как он не сильно отличается.
Для Форматированного Документа:
Для HTML поля обычные Формы:
Как видно - код достаточно компактный, и легко переносить из одной формы в другую - не прибегая к излишествам. Излишества можно добавить по своему желанию.
Как делаю: Получаю картинку, она лежит в переменной Картинка. Проверял, выводил на форму - там она, лежит. Затем
ТекстКомментарий = ЭлементыФормы.НовыйКомментарий.ПолучитьТекст();
СсылкаНаКартинку = ПоместитьВоВременноеХранилище(Картинка, ЭтаФорма.КлючУникальности);
ТекстКомментария = СтрЗаменить(ТекстКомментария, "src=""" + Вложение.Ключ + """", "src=""" + СсылкаНаКартинку + """");Получаю следующее (это сторока HTML в которой про картинку после замены):
<p> <br><img height="23" src="e1cib/tempstorage/186615f7-e3bc-4654-b63f-4dcd6542c75b?seanceId=698424ef-61ea-428c-9f9b-77cff42c2d03" style="border:none;" width="99"/> <br><img height="23" src="e1cib/tempstorage/3c1994ff-3d2f-4380-b8bc-47908b59bc3a?seanceId=698424ef-61ea-428c-9f9b-77cff42c2d03" style="border:none;" width="99"/></p>
ЭлементыФормы.НовыйКомментарий.УстановитьТекст(ТекстКомментария);В поле форме НовыйКомментарий вместо картинки квадратик черный с крестиком.
ЧЯДНТ? (Что я делаю не так?)
(1) Сначала было без него. Чт ос ним, что без него - эффект один и тот же
Первый способ работает, но мне не нравится, скриншоты по определению ожидаются немаленькие, значит будет генерится много букав, ссылка на файл - ну это совсем не удобно.
Потому хочу способ через адрес хранилища, оно вроде как правильнее.Зачем подробно пишу? Потому что такой вопрос возник - смотрел конфу ITIL prof Там у них картинки вставляются вовсе некоим 4-м способом (правда там все на УФ). Там у них делается для HTML строка следующего вида: <img height="41" src="img_c9bca569_2d00_40eb_b579_59b2d8377f7f" style="border:none;" width="40"/>
(2) > Чт ос ним, что без него
Прочитай внимательно СП, пожалуйста.
(4) Там все не по русски. И в HTML я не умею, не нужно было никогда раньше. Скажи простыми словам?
(5) Второй параметр - что с ним не так? EBL формы я сгенерил раенее если что.
Коллеги! Неужели никто ничего не может сказать? Ну наверняка ж все просто как всегда, только я туплю сильно видимо.
Просто вставляй картинку в хтмл как строку двоичных данных Base64 и всё. Самый простой и всегда работающий вариант.
Что-то типа такого:
(9) Это у меня получается, это я умею уже дня 3 как :) Но хочется понять почему не работает другой способ!
(10) потому что хранилище значений 1С не является "родным" источником данных для хтмл, и поэтому не нужно мучать этих животных, пытаясь их скрестить )
(11) Это конечно верная мысль, но в интернете полно примеров именно с таким способом, т.е. оно работает. Но только не у меня. Вот и хочется понять почему!
(12) Есть подозрение, что оно работало на старом движке (эксплорер). А на новом (вебкит) уже не работает
(13) Да, возможно все дело в этом. Короче всю ночь не спал, ворочался, думал и решил ну его нафик, буду вставлять двоичными данными. И в таком виде и буду возвращать в ИТИЛ. Все равно картинку в отдельном виде нигде не надо, важно ее в тексте видеть. Попробуем так.
Но все равно непонятно как они в ИТИЛе картинки в HTML поле отображают.
HTML-редактор используется для создания пользовательских описаний в виде HTML-документов. Окно редактора содержит три закладки, позволяющие осуществлять просмотр и редактирование документа.
На закладке Редактирование документ отображается в текстовом и графическом виде:
![Редактор HTML-документа]()
На закладке Текст разработчик имеет возможность редактировать HTML-текст документа:
![Редактор HTML-документа]()
Закладка Просмотр предназначена для отображения документа в том виде, в котором он будет показан пользователю:
![Редактор HTML-документа]()
Работа с HTML-документом напоминает работу в обычном текстовом редакторе, однако HTML-редактор предоставляет ряд дополнительных возможностей, которые обусловлены использованием формата HTML:
Форматирование текста
Текст HTML-документа можно форматировать: устанавливать его стиль, абзацные отступы, выбирать размер шрифта, параметры, гарнитуру и т. д.:
![Редактор HTML-документа]()
При копировании текста из других текстовых редакторов (например, Word) HTML-редактор сохраняет исходное форматирование текста.
Таблицы
В HTML-документ можно вставлять таблицы и редактировать как параметры отдельных ячеек таблицы, так и изменять внешний вид и параметры всей таблицы:
![Редактор HTML-документа]()
Картинки
В HTML-документе могут быть размещены картинки. Разработчик имеет возможность задавать размеры картинки, ее положение и толщину рамки вокруг картинки:
![Редактор HTML-документа]()
Надписи
HTML-редактор позволяет использовать в документах надписи — специальные объекты HTML-документа. В надписи можно разместить текст, таблицу, картинку или другую надпись. При просмотре документа вложенные объекты надписи будут непрерывно прокручиваться справа налево:
В этой статье научимся добавлять в табличный документ картинки. Вы узнаете, как вставить конкретную картинку в табличный документ, а также как подгрузить картинку из общих картинок конфигурации и из хранилища значений.
Вставить картинку в табличный документ 1С
![Вставить картинку в табличный документ 1С]()
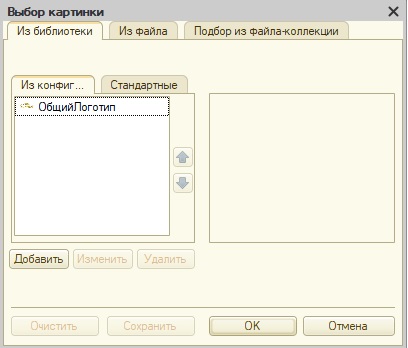
Откроется окно «Выбор картинки».
![Вставить картинку в табличный документ 1С]()
В этом окне есть несколько вариантов выбора. В закладке «Из библиотеки» мы можем выбрать или общую картинку конфигурации, или стандартную картинку платформы 1С.
На закладке «Из файла» мы можем загрузить нужную картинку из файловой системы.
Вставим картинку из файла. Для этого на закладке «Из файла» следует нажать на кнопку «Выбрать файл».
![Вставить картинку в табличный документ 1С]()
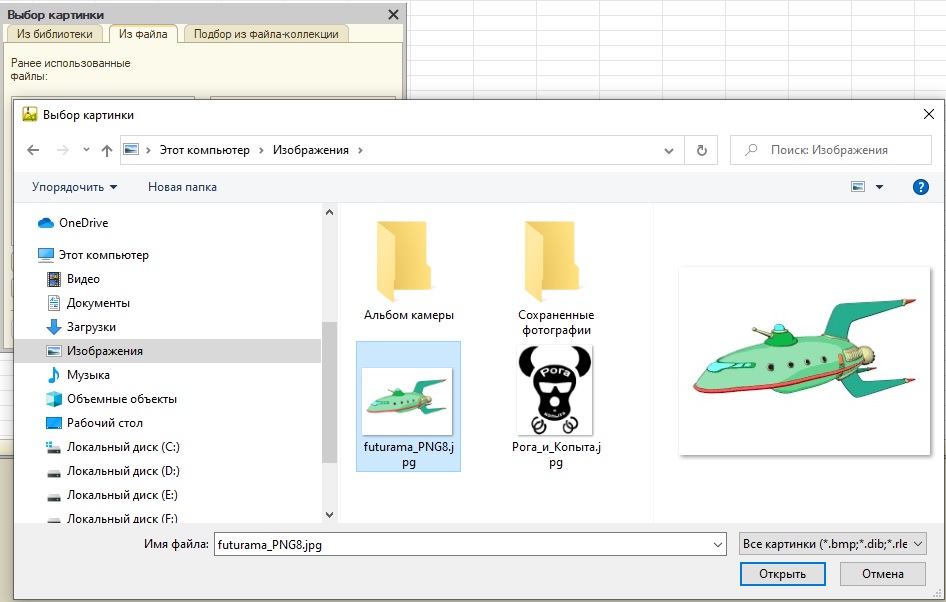
Найти нужный файл в открывшемся окне «Выбор картинки».
![Вставить картинку в табличный документ 1С]()
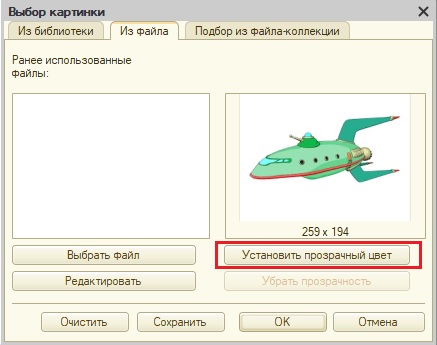
После выбора рисунка, вы можете сделать белый цвет прозрачным. Для этого следует нажать на кнопку «Установить прозрачный цвет», после этого ваш курсор станет «карандашом», и этим курсором необходимо кликнуть по белому цвету картинки.
![Вставить картинку в табличный документ 1С]()
В результате, белый цвет уйдет.
![Вставить картинку в табличный документ 1С]()
После нажатия на кнопку «Ок» окна «Выбор картинки», картинка отобразится в табличном документе.
![Картинки табличного документа 1С]()
Заметьте, что вокруг вставленной картинки имеется рамка. Для того, чтобы убрать эту рамку, откроем палитру свойств картинки.
И в свойстве Линия установим значение «Нет линии».
В результате, рамки во круг картинки не станет.
![Картинки табличного документа 1С]()
Добавим макету область, создадим форму, команду формы, в которой будем выводить табличный документ на просмотр.
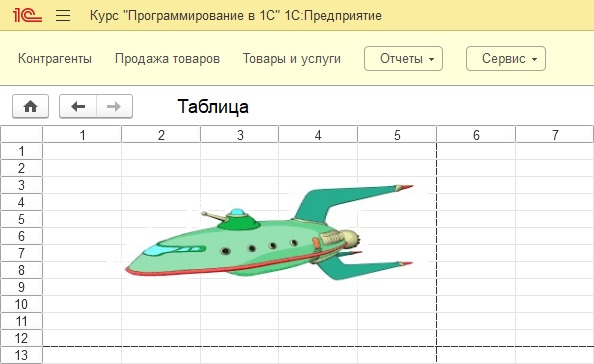
И посмотрим, как выведется наш табличный документ с картинкой.
![Картинки табличного документа 1С]()
Вывести картинку в табличный документ 1С
Приведенный выше способ отображение картинок статичен: мы вручную при создании макета выбираем ту или иную картинку, которая будет всегда в этом макете отображаться. Но, очень часто возникают ситуации, когда нужно картинку подгружать или из библиотеки картинок, или из хранилища значений.
В этой статье Вы узнаете, как загружать и хранить картинки в хранилище значений:
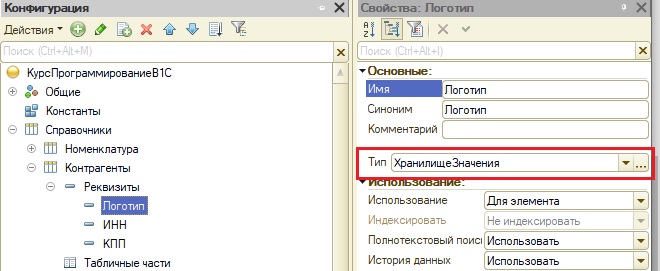
В учебной конфигурации у справочника Контрагенты был создан реквизит Логотип, тип которого Хранилище значения.
![Реквизит справочника]()
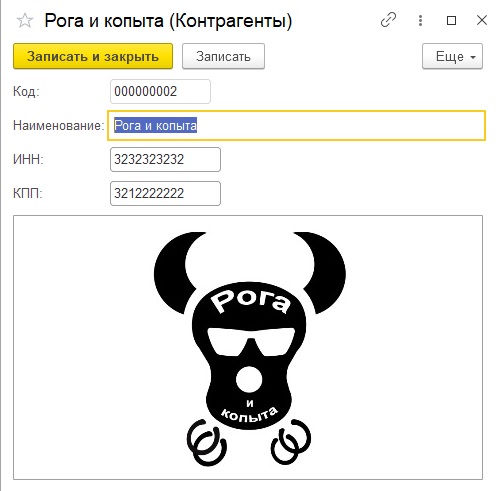
В этом реквизите хранятся картинки.
![Картинка в справочнике 1С]()
Теперь, сделаем табличный документ, на котором будет выводиться информация об контрагенте, а также картинка, которая привязана к этому контрагенту.
Есть несколько способов вывода картинки на табличный документ, разберем один из них.
Создадим макет табличного документа, в котором создадим область и зададим несколько параметров, в которые будем выводить информацию о контрагенте.
![Макет табличного документа 1С]()
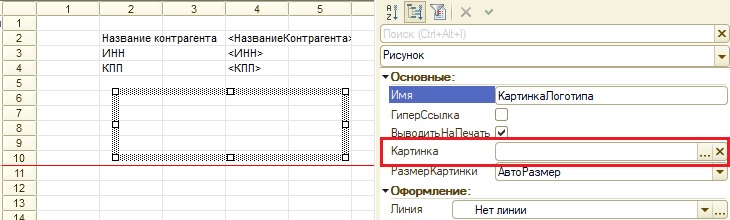
![Вывести картинку в табличный документ 1С]()
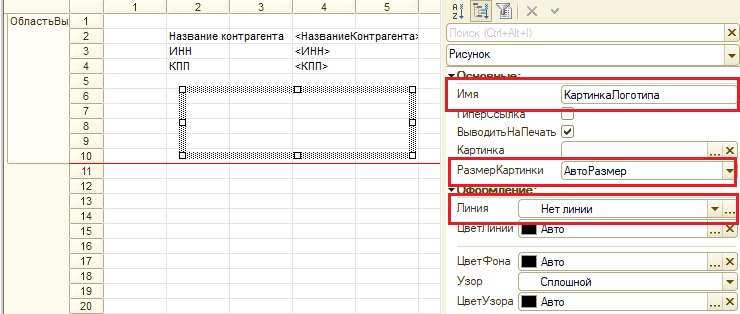
Будет добавлена пуста картинка (скорее всего, она будет маленького размера).
![Вывести картинку в табличный документ 1С]()
Откроем палитру свойств этой картинки, изменим имя, уберем рамку и установим авторазмер картинки.
![Вывести картинку в табличный документ 1С]()
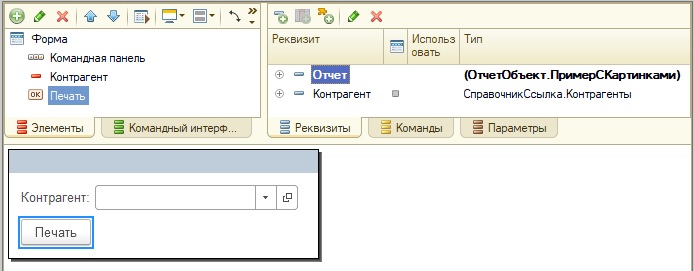
Всё! Макет готов, теперь создадим на управляемой форме реквизит Контрагент, поле ввода контрагента, а также команду для вывода табличного документа.
![Управляемая форма 1С]()
Создадим обработчик команды и функцию, в которой будем выводить в табличный документ данные контрагента.
Мы получили данные контрагента через запрос. Обращаю ваше внимание на поле «Контрагенты.Логотип КАК Логотип», так мы получаем хранилище значения. Пока все вывели табличный документ без рисунка. Реализуем возможность вывода рисунка. Для этого, вставим после вывода параметров области (ИНН,КПП, название) следующий код.
В этом коде, из хранилища значений, которое в поле Логотип выборки, получим двоичный файл (//1). Потом создадим объект Картинка конструктором на основе двоичных данных (//2), вторым параметром Истина мы установили прозрачность картинки. И присвоим свойству Картинка рисунку области табличного документа, который мы добавили пустым, созданную картинку (//3).
![Картинка табличного документа 1С]()
Если мы сейчас попробуем показать этот табличный документ, то на нем отобразится картинка.
![Картинка табличного документа 1С]()
Рассмотрим ещё, как программным способом вывести общую картинку. Например, в моей конфигурации имеется общая картинка под названием «Общий логотип».
![Общая картинка конфигурации 1С]()
Выведем эту картинку в уже созданный ранее табличный документ.
Для этого, также как и в первый раз, добавим на табличный документ пустую картинку, которую назовем ОбщийЛоготип, и у которой уберем обводку.
![Картинка табличного документа 1С]()
Нам осталось вывести эту картинку при формировании табличного документа. Делается это гораздо проще, чем с картинкой из хранилища значений: просто присваиваем свойству Картинка, вновь добавленному рисунку табличного документа, общую картинку из библиотеки картинок.
После этого, общая картинка будет выведена в табличный документ.
![Картинка табличного документа 1С]()
Другие статьи про табличные документы в 1С:
![Это изображение имеет пустой атрибут alt; его имя файла - 1C-в-желтом-цвете-3D-221x300.jpg]()
![Это изображение имеет пустой атрибут alt; его имя файла - 1_в-желтом-цвете-3D-маленькая-221x300.jpg]()
Отличное пособие по разработке в управляемом приложении 1С, как для начинающих разработчиков, так и для опытных программистов.
- Очень доступный и понятный язык изложения
- Книга посылается на электронную почту в формате PDF. Можно открыть на любом устройстве!
- Поймете идеологию управляемого приложения 1С
- Узнаете, как разрабатывать управляемое приложение;
- Научитесь разрабатывать управляемые формы 1С;
- Сможете работать с основными и нужными элементами управляемых форм
- Программирование под управляемым приложением станет понятным
Эти книги, плюс книга по программированию оперативного учета имеются в едином комплекте: комплект книг по разработке в 1С.
Только для читателей моего блога,
промо-код на скидку в 300 рублей на весь комплект: blog
Если Вам понравился этот урок, был полезен или помог решить какую-нибудь проблему, то Вы можете поддержать мой проект, перечислив любую сумму.можно оплатить вручную:
Читайте также: