Как в ворде посмотреть html код
Обновлено: 03.07.2024
Количество и разнообразие Web-редакторов, созданных к настоящему времени разными компаниями и даже отдельными людьми, весьма велико: и чисто текстовые, и визуальные, и даже поддерживающие стандарт WYSIWYG, хотя и не всегда полноценно. Но каждый из этих редакторов надо где-то доставать, скачивать или покупать, устанавливать, осваивать — в общем, дел предостаточно. Даже Web-редактор Visual Studio, встроенный в Office2000, нужно установить и освоить.
Однако для того чтобы быстро создать HTML-документ, не нужно специальных редакторов. Уже в Microsoft Word 97 есть встроенный конвертор, позволяющий сохранить документ в формате HTML. При этом будет сохранено большинство параметров форматирования текста. А Word 2000 сохраняет в HTML-документе абсолютно все эти параметры, используя язык XML — несколько более продвинутую версию HTML, поддерживаемую современными версиями браузеров. В Office 97 HTML-конвертор по умолчанию не устанавливается, так что при инсталляции пакета приходится указывать соответствующую опцию, в Word 2000 же HTML-формат сделан одним из основных и этот редактор можно настроить так, что все документы будут сохраняться только в данном формате, причем без каких-либо потерь.
Возьмем, к примеру, исходный документ, представленный на рис. 1. На рис. 2 показан он же, сохраненный в Word 97 в формате HTML и открытый в браузере, а на рис. 3 — сохраненный в Word 2000 в формате HTML и открытый в браузере. На рис. 4 дан код, генерируемый HTML-конвертором из Word 97, а на рис. 5 — из Word 2000.
Можно вызвать конвертор HTML из Word 97, выбрав из меню Файл команду Сохранить в формате HTML (она будет там, только если конвертор установлен), а в Word 2000 — вызвав оттуда же команду Сохранить как Web-страницу.
Посмотрев на результаты работы HTML-конверторов обеих версий Office, можно сделать определенные выводы. Во-первых, и тот и другой конвертор создают весьма нерациональный код для размещения в Web. HTML-конвертор из Word 97 почему-то просто «закидывает» документ тэгами <font>, а HTML-конвертор Word 2000 вообще использует весьма громоздкий язык XML, к тому же поддерживаемый отнюдь не всеми моделями браузеров. Во-вторых, эти конверторы позволяют использовать Word как Web-редактор, так как любой HTML-документ можно открыть в Word, отредактировать и вновь сохранить в HTML-формате. При этом даже в Word 97 доступный набор функций редактирования вполне приличный, во всяком случае он не уступает программе FrontPage Express. В-третьих, они создают полноценные Web-страницы, если посредством этих конверторов сохранять документы с внедренными рисунками, — полноценные в том смысле, что все эти рисунки окажутся сохраненными в той же папке, что и HTML-документ. В-четвертых, конвертор из Word 2000 сохраняет в HTML-документе абсолютно все форматирование, даже надписи, автофигуры и расстояние между абзацами, в то время как Word 97 может проигнорировать немало информации. Даже если некоторые элементы оформления, сохраненные HTML-конвертором Word 2000, будут неправильно отображаться в браузере, то при повторном открытии документа в Word этот документ станет выглядеть абсолютно так же, как и перед закрытием. В-пятых, ни JavaScripts, ни VBScripts в Web-страницу посредством Word так просто не вставить. В-шестых, Word 2000 создает больший по размерам HTML-файл, чем Word 97, но при этом меньший, чем исходный Word-документ (рис. 6).
HTML-конверторы редактора Word могут сослужить службу тому, кто желает быстро разместить в Интернете результаты своих трудов, но при этом не знают языков разметки Web-документов и не имеют времени на знакомство с ними. К тому же в этом случае для создания Web-страницы не нужно осваивать никаких дополнительных программ — достаточно лишь знать основные приемы работы в Word. Впрочем, это вполне очевидное применение таких конверторов.
Однако и тем, кто знаком с Web-дизайном и строит сайты профессионально, не стоит говорить, что HTML-конвертор Word — «редактор для ламеров», и на этом основании никогда его не использовать. Конвертор может серьезно облегчить решение многих задач при создании сайтов. Особенно тот, что входит в состав Word 97, — увы, в Word 2000 он, позволяя сохранять в HTML-документе все форматирование, во многом бесполезен вне этой задачи.
А теперь рассмотрим, как же профессионалы Web-дизайна могут использовать HTML-конвертор Word. Начнем с конвертора из Word 97.
Прежде всего этот конвертор — просто идеальное средство для быстрой и удобной конвертации большого объема текста в формат HTML. При создании электронной библиотеки или размещении в Сети больших материалов он будет незаменим. Даже если исходная информация была подготовлена в каком-либо другом редакторе, то для помещения текста в Web достаточно сохранить его в формате Rtf, а потом открыть в Word и конвертировать в HTML. Все таблицы, содержавшиеся в исходном документе, также будут отконвертированы в HTML-код.
Если для редактирования полученного Web-документа использовать Microsoft Word 6.0 или Microsoft Word 97 в режиме просмотра источника HTML, то имеет смысл все операции замены записать в макрокоманду.
Можно оформить документ так же, как и текст на листе бумаги (то есть без расстояния между абзацами и с отступами красных строк, например как на рис. 7). Тогда следует заменить все границы однотипных по выравниванию абзацев конструкциями типа <br> , а также добавить символы (попросту — пробелы) в начало каждого абзаца, за исключением заголовков. К примеру, если текст документа выровнен по ширине, а заголовки — по центру, то надо произвести две замены: конструкции </p>^p<p align=justify> на <br> , а затем — тэга <p align=justify> на <p align=justify> . Это тоже хорошо записать в макрос, если использовать Word 6.0 или Word 97 для окончательной доработки HTML-кода Web-документа.
Очень полезная функция HTML-конвертора Word 97 — «вытаскивание» рисунков из документа Word. Вопрос о переводе рисунка, внедренного в Word, в формат gif или jpeg, иногда стоит весьма остро. Простое копирование в MS Paint, Photo Editor, Adobe Photoshop и др. через буфер обмена к хорошему результату не приведет — качество рисунка будет очень плохим. Многие издательства вследствие этого не принимают к публикации файлы Word с внедренными рисунками, если у них используются для верстки другие программы. Однако «вытащить» рисунки из документа Word элементарно просто: нужно всего лишь сохранить его в формате HTML. При этом все внедренные графические объекты окажутся сохраненными в формате gif или jpeg в той же папке, что и полученный Web-документ.
HTML-конвертор Word 97 сохраняет изображения очень интеллектуально и хорошо. Он самостоятельно выбирает формат (gif или jpeg) для каждого рисунка, исходя из соотношения между размером и качеством будущего файла. Само сохранение происходит корректно и экономно, если один и тот же bmp-файл отконвертировать в jpeg-формат с помощью графического редактора (например, ACDSee) или вставить в документ Word, сохранить тот в формате HTML и сравнить размеры полученных файлов с рисунками (качество будет одинаковым), то разница может достигать даже полутора-двух раз в пользу HTML-конвертора Word. Таким образом, этот конвертор можно считать на настоящий момент наиболее эффективным средством для конвертации графических изображений в форматы gif или jpeg.
Диаграммы и формулы, подготовленные соответственно в Microsoft Graph и Microsoft Equation Editor, также конвертируются в файлы gif или jpeg. Так что не надо осваивать сложные графические редакторы или возиться со сканером, чтобы вставить на страницу график или алгебраическое выражение.
Автофигуры и объекты WordArt конвертором не обрабатываются и при сохранении документа игнорируются. (Если до этого файл не был сохранен в каком-либо другом формате, поддерживающем все содержащееся в документе оформление, то будет выдано предупреждение о возможной потере данных.) Однако если вы хотите, чтобы рисунок из автофигур все же был отконвертирован в формат gif или jpeg, то сгруппируйте его элементы, удалите сгруппированный рисунок в буфер обмена, а затем вставьте его назад в документ как Точечный рисунок или Метафайл Windows посредством команды меню Правка-Специальная вставка. После этого запускайте конвертор, и ваш рисунок благополучно будет сохранен в gif или jpeg. Точно так же поступайте и с объектами WordArt — после Специальной вставки в качестве рисунков они не потеряются при сохранении документа в формате HTML.
Конвертируя таким образом объекты WordArt, можно безо всякого труда получить прекрасные заголовки для ваших Web-страниц. Если создание красиво оформленного текста даже в Adobe Photoshop является задачей нетривиальной, то в Word с помощью объекта WordArt это делается за несколько секунд.
Благодаря большому набору готовых объектов очень удобно использовать средства рисования в Word для создания несложной графики для Web. Опять-таки нарисуйте то, что вам надо, с помощью автофигур, сгруппируйте, вставьте на нужное место с помощью Специальной вставки как «Рисунок Wmf» и сохраняйте документ в HTML-формате.
Итак, HTML-конвертор Word 97 полезно использовать любому Web-мастеру в следующих случаях:
- при необходимости отконвертировать в формат HTML тексты большого объема, особенно содержащие таблицы, диаграммы, рисунки. Полученный Web-документ будет требовать некоторой доработки (удаления лишних тэгов), которая может быть выполнена в любом текстовом редакторе, имеющем функцию замены фрагментов текста, желательно с возможностью использования специальных символов (конца абзаца и др.);
- при необходимости «вытащить» из документа Word рисунки и сохранить их в отдельных файлах gif или jpeg;
- при необходимости создать несложный рисунок, диаграмму, формулу или красивый заголовок для помещения на Web-странице. В этом случае можно даже создать такие рисунки или графики в чистом документе с помощью средств Office, потом сохранить этот документ в формате HTML и использовать полученные графические файлы в своей работе.
Все эти возможности достаточно уникальны. Фактически используя только Microsoft Word 97, можно создать полноценную и красиво оформленную Web-страницу и при этом добиться таких эффектов, которые доступны не каждому графическому редактору. Нужно только не останавливаться на простом сохранении текста в HTML-формате, а немного поработать с самим HTML-кодом.
Конвертор HTML из Word 2000 резко отличается от своего предшественника.
Прежде всего тем, что HTML стал в Word 2000 одним из стандартных форматов. Можно установить HTML как формат сохраняемых документов по умолчанию. В этом случае надежность сохраняемых документов резко повысится (повреждение хотя бы одного байта в обычном документе Word приведет к полной нечитаемости файла, а изменение даже нескольких десятков байт в HTML-документе в самом крайнем случае приведет к нечитаемости лишь этих поврежденных байт), но один документ будет располагаться в нескольких файлах, если он содержит внедренные графические объекты.
Область применения HTML-файлов, создаваемых в редакторе Word 2000, все же меньше по сравнению с Word 97. Эти файлы стоит размещать в Интернете в тех случаях, если сложное оформление очень важно для Web-страницы, а сделать его вручную в других редакторах нет возможности. Кроме того, желательно, чтобы посетители сайта с такой страницей использовали исключительно браузер Microsoft Internet Explorer не ниже четвертой версии. Но зато в Word 2000 будет хорошо установить HTML как формат для сохранения документов по умолчанию: устойчивость документа к повреждениям резко повысится, а для его просмотра потребуется только браузер.
Как и прежде, можно использовать Word 2000 для извлечения картинок из Word или конвертации изображений в форматы gif или jpeg. К форматам gif или jpeg в Word 2000 добавился формат png, который тоже может использоваться в качестве Web-графики, но доступен только самым последним моделям браузеров.
Следовательно, те, кто собирается использовать возможности Microsoft Word для облегчения работы по созданию Web-страниц, должны при инсталляции Word 2000 сохранить Word 97 и применять в качестве HTML-конвертора именно его.
Исходя из всего вышеизложенного можно сказать, что конвертор HTML, встроенный в Word, — не такая бесполезная вещь, как может кому-то показаться. Неопытным пользователям он поможет быстро создать Web-страницу, а опытным даст немало уникальных возможностей, облегчающих труд по созданию сайта. Конвертор из Word 2000 подобных возможностей предоставляет меньше, но зато позволяет хорошо защитить документы Word от возможных повреждений — путем использования формата HTML в качестве стандартного. Ознакомьтесь с возможностями этих конверторов — и вы не пожалеете о потраченном времени!
Если вам нужно сохранить документ Word как веб-страницу, лучше использовать веб-страницу с фильтром "с фильтрацией".
При сохранении документа в виде фильтрованной веб-страницы в Word сохраняются только содержимое, инструкции по стилю и другие сведения. Файл невелик, без большого количества дополнительного кода.
Выберите файл > Сохранить как и укажите папку, в которой вы хотите сохранить документ.
Присвойте файлу имя.
В списке Тип файла выберите пункт веб-страница с фильтром.
Советы
Чтобы сохранить свойства документа и другие сведения о приложении Word на веб-странице, выберите один из файлов. Но размер файла станет больше, чем больше 10-кратно.
Чтобы сохранить рисунки в отдельной папке, в текстовой части веб-страницы выберите нужный тип. Когда вы захотите опубликовать веб-страницу, опубликуйте ее в папке "рисунки".
Чтобы просмотреть HTML-код веб-страницы, найдите его в проводнике, щелкните его правой кнопкой мыши, наведите указатель на пункт Открыть с помощьюи выберите Internet Explorer. Щелкните правой кнопкой мыши страницу в Internet Explorer и выберите пункт Просмотр исходного кода.
Другие способы предоставления общего доступа к документу через Интернет
Приложение Word разрабатывалось для создания и печати документов. В Word 2013 теперь у вас есть и другие варианты, позволяющие поделиться вашими идеями и работать в Интернете.
Сохранение документа в виде записи в блоге
Щелкните файл > поделиться > Опубликовать как запись блога.
Щелкните Опубликовать как запись блога.

При первой публикации документа в блоге Word поможет зарегистрировать свою учетную запись в блоге.
Сохранение на OneDrive и общий доступ
Вы можете поделиться документом с друзьями и коллегами, сохранив его в OneDrive и Приглашай для просмотра.
Щелкните файл > сохранить как > OneDrive.
Выберите расположение в OneDrive папках.
Введите имя файла и нажмите кнопку Сохранить.
Затем пригласить других пользователей для просмотра вашего документа. Если у пользователей нет Word, документ автоматически откроется в Word в Интернете.
Откройте вкладку Файл и выберите пункты Общий доступ > Пригласить пользователей.
Добавьте свои адреса электронной почты.
Выберите команду Общий доступ.

Сохранение в виде PDF-файла
Чтобы преобразовать документ в PDF- файл , вы можете опубликовать его на сайте, а затем выбрать команду > Сохранить как. В списке Тип файла выберите PDF.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Кто-нибудь знает способ отображения кода в документах Microsoft Word с сохранением цвета и форматирования? Желательно, чтобы способ был ненавязчивым и легко обновляемым.
Я пытался включить код как обычный текст, что выглядит ужасно и мешает при редактировании обычного текста. Я также пробовал вставлять в документ объекты, документ WordPad и текстовое поле, а затем помещать код внутрь этих объектов. Код выглядит намного лучше, и его легче избежать при редактировании остального текста. Однако эти объекты могут занимать только одну страницу, что превращает редактирование в кошмар, когда нужно добавить несколько страниц кода.
Наконец, я знаю, что есть гораздо лучшие редакторы/форматы, которые без проблем справляются с этим, но я застрял, работая с MS word.
Вот лучший способ, как мне кажется, добавить код в word:
- перейдите на вкладку Insert , раздел Text , нажмите кнопку object (она находится справа)
- выберите ОткрытьДокументТекст , который откроет новый встроенный документ word
- скопируйте и вставьте ваш код из Visual Studio / Eclipse внутрь этой встроенной страницы word
- сохраните и закройте
Результат выглядит очень красиво. Вот преимущества этого метода:
- код сохраняет свое первоначальное расположение и цвета
- код отделяется от остальной части документа, как если бы это была картинка или диаграмма
- орфографические ошибки не будут выделены в коде (это круто!).
И это занимает всего несколько секунд.
Скачайте и установите Notepad++ и выполните следующие действия:
Вставьте ваш код в окно;
Выберите язык программирования в меню языка;
Выберите текст для копирования;
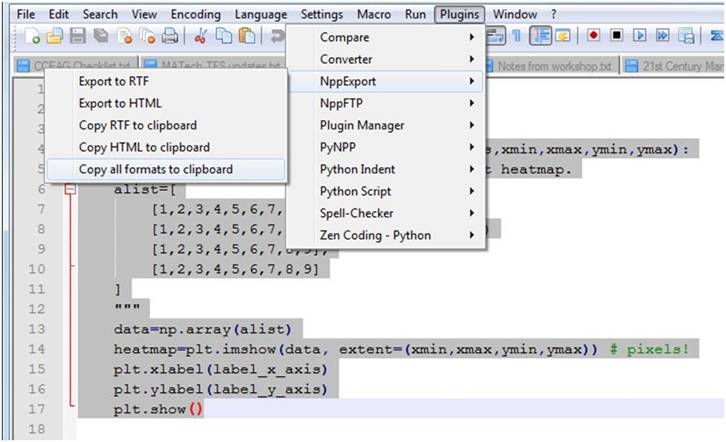
Щелкните правой кнопкой мыши и выберите Команды плагина -> Копировать текст с выделением синтаксиса;
Вставьте его в MS Word, и все готово!
Обновление 29/06/2013:.
Notepad++ имеет плагин под названием "NppExport" (поставляется предустановленным), который позволяет копировать в RTF, HTML и ALL. Он позволяет использовать десятки языков, в то время как вышеупомянутые IDE ограничены горсткой языков (без других плагинов).
Я использую Copy all formats to clipboard и "paste as HTML" в MS word.


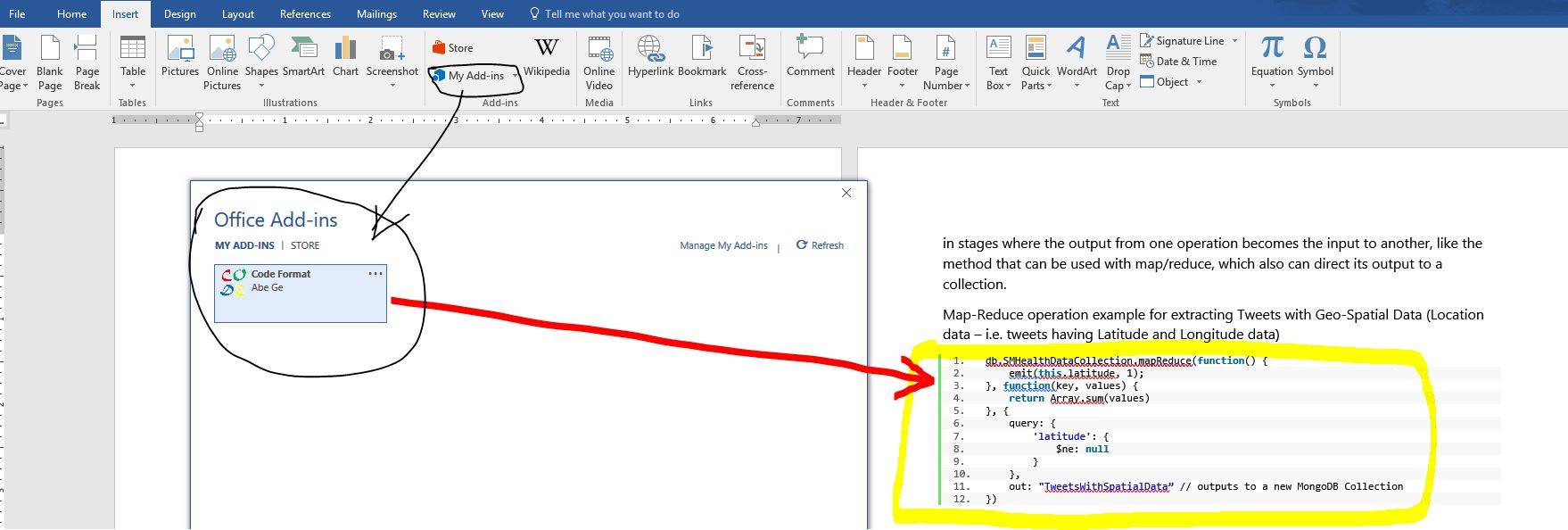
Дополнение Code Format теперь доступно в Office Addins с Office 365! Просто выберите код и нажмите преобразовать его, и он преобразует текст кода в форматированный цветной код с номерами строк .

Результат выглядит следующим образом: .
Как вы можете видеть, это такая же подсветка синтаксиса, как на Stack Overflow, что очень здорово.
Шаги для воспроизведения:
на Stack Overflow
- Перейдите по ссылке Задать вопрос (предпочтительно с Chrome)
- Вставьте код и добавьте языковой тег (например, Java), чтобы получить подсветку синтаксиса.
- Скопируйте код из предварительного просмотра
- Вставка > Таблица > 1x1
- Вставьте код
- Дизайн таблицы > Границы > Без границ
- Выберите код > Правка > Найти > Заменить
Поиск документа ^p (знак абзаца) Заменить на ^l (ручной перенос строки)
(Это необходимо для удаления пробелов между некоторыми строками) - Снова выберите код > Обзор > Язык > установите флажок "Не проверять орфографию и грамматику".
- Наконец, добавьте надпись, используя References > Insert Caption > New Label > назовите ее "Listing" или что-то в этом роде.
Примеры кода благодаря этому парню
Просто скопируйте сгенерированный код и вставьте его в программу редактирования слов. Пока что я пробовал его в MS Word и WPS Writer, работает очень хорошо. Не очень хорошо работает в Firefox, но отлично работает в Chrome (и IE тоже, но кому это нужно).
Одним из главных преимуществ является то, что, в отличие от Code Format Add-In для Word, он НЕ работает с вашим кодом и уважает синтаксис различных языков. Я пробовал много других вариантов, предложенных в других ответах, но этот оказался самым эффективным (быстрым и действительно эффективным).
Есть также другой инструмент onlinz, процитированный в другом ответе (markup.su), но я нахожу вывод planetB более элегантным (хотя и менее универсальным).

Вывод :

Я набираю код в Visual Studio, а затем копирую-вставляю в word. он сохраняет цвета.
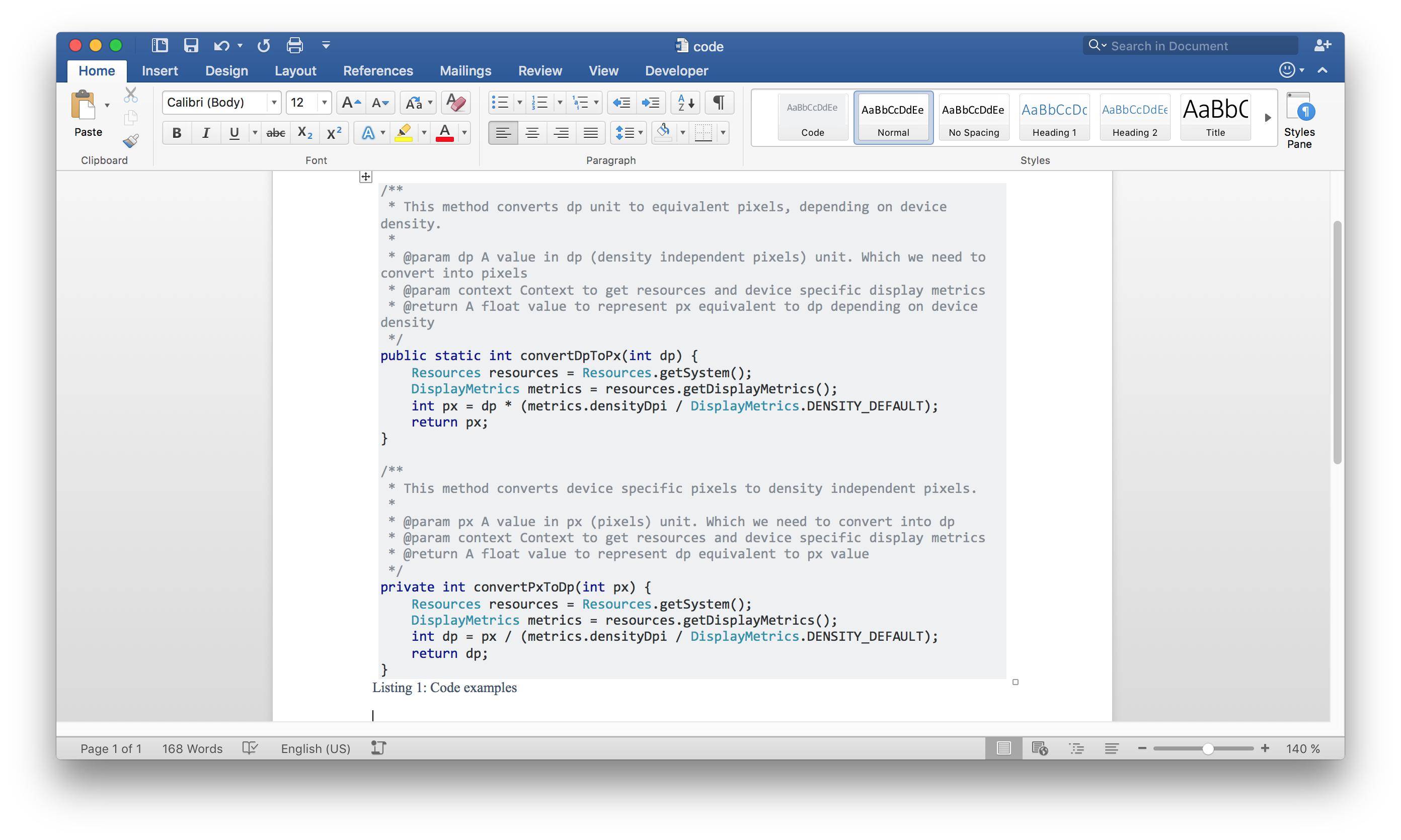
Когда я это делал, я широко использовал стили. Это очень помогает.
Я создаю стиль абзаца (возможно, под названием "Пример кода" или что-то в этом роде), который использует моноширинный шрифт, тщательно подобранные табуляции, очень светло-серый фон, тонкую черную рамку сверху и снизу (это очень помогает видимости) и выключенную орфографию. Я также слежу за тем, чтобы межстрочные и межпараграфные интервалы были установлены правильно. Затем я создаю дополнительные стили символов (например, " Comment ", " String ", " Keyword ", " Function Name Decl ", " Variable Name Decl "), которые накладываю поверх; они задают цвет и то, является ли текст жирным/жирным. Затем довольно просто просмотреть и пометить вставленный пример как код, и он будет выглядеть очень хорошо, и это хорошо работает для коротких фрагментов. Длинные куски кода, вероятно, не должны быть в чем-то, что будет на мертвом дереве. :-)
Преимущество такого способа в том, что его легко адаптировать к любому коду, который вы делаете; вам не нужно полагаться на какую-то IDE, чтобы понять, что происходит за вас. (Основная проблема? Печатные страницы обычно не такие широкие, как окна редактора, так что обертывание будет отстойным. )
Попробуйте определить стиль под названием 'code' и сделать так, чтобы он использовал маленький шрифт фиксированной ширины, тогда он будет выглядеть лучше.
Используйте CTRL + SPACEBAR для сброса стиля.
Возможно, это слишком просто, но не пробовали ли вы вставить свой код и установить для него шрифт Courier New?
Скопируйте текст из поля предварительного просмотра, затем в Word перейдите в меню Вставка -> Текстовое поле, вставьте поле предварительного просмотра с сайта, выделите весь текст, а затем отключите проверку орфографии для этого текстового поля.

Вот как выглядит код в итоге.
Если вы используете Sublime Text, вы можете скопировать код из Sublime в MS Word с сохранением подсветки синтаксиса.
Установите пакет под названием SublimeHighlight.
В Sublime, используя курсор, выделите код, который вы хотите скопировать, щелкните его правой кнопкой мыши, выберите "скопировать как rtf" и вставьте в MS Word.
Это немного косвенный способ, но он работает очень хорошо. Приобретите LiveWriter и установите этот плагин:
Он отлично выглядит и может включать номера строк. Он также хорошо растягивается по страницам.
По моему опыту copy-paste из eclipse и Notepad++ работает напрямую с word.
По какой-то причине у меня возникла проблема с файлом, который не сохранял раскраску. Я создал новый файл .java, скопировал код в него, затем скопировал в word и все заработало.
Как сказали другие ребята, создайте новый стиль абзаца. Я использую моноширинный шрифт типа courier new, маленький размер шрифта, близкий к 8px, одинарный интервал без пробелов между абзацами, остановки табуляции маленькие (0.5cm, 1cm. 5cm), простая линейная рамка вокруг текста и отключение проверки грамматики. Таким образом, я добился торможения строк в eclipse, и мне не нужно делать ничего больше.
Надеюсь, я помог ;)
В Vim есть замечательная функция, которая преобразует код в формат HTML с сохранением подсветки синтаксиса, стиля шрифта, цвета фона и даже номеров строк. Выполните команду :TOhtml , и vim создаст новый буфер, содержащий html-разметку.
Затем откройте этот html-файл в веб-браузере и скопируйте/вставьте все, что он отобразил, в Word. В вики Vim tips есть больше информации.
Это самый простой подход, которого я придерживаюсь. Рассмотрим, что я хочу вставить java-код.
Затем вставьте код предварительного просмотра, полученный из шага 2, в MS word. В итоге это будет выглядеть следующим образом

Использовать моноширинный шрифт, как консоль Люцида,, которая поставляется с Windows. Если вы вырезать/вставить из Visual Studio или что-то, что поддерживает подсветку синтаксиса, вы часто можете сохранить цветовую схему подсветки синтаксиса.
кто-нибудь знает способ для отображения кода в документах Microsoft Word, который сохраняет окраску и форматирование? Предпочтительно, чтобы метод также был ненавязчивым и простым в обновлении.
Я попытался включить код в качестве обычного текста, который выглядит ужасно и мешает при редактировании обычного текста. Я также попытался вставить объекты, документ WordPad и текстовое поле в документ, а затем поместить код внутри этих объектов. Код выглядит намного лучше и его легче избежать при редактировании остальной части текста. Однако эти объекты могут охватывать только одну страницу, что делает редактирование кошмаром, когда необходимо добавить несколько страниц кода.
наконец, я знаю, что есть гораздо лучшие редакторы/форматы, которые не имеют проблем с этим, но я застрял в работе с MS word.
вот лучший способ, для меня, добавить код внутри word:
- перейдите на вкладку" вставить", нажмите кнопку" объект " (она находится справа)
- выберите "текст OpenDocument", который откроет новый встроенный документ word
- скопируйте и вставьте код из Visual Studio / Eclipse внутри этой встроенной страницы word
- сохранить и закрыть
результат выглядит очень красиво. Вот преимущества этого метода:
- в код сохраняет свой оригинальный макет и цвета
- код отделен от остальной части документа, как если бы это было изображение или диаграмма
- орфографические ошибки не будут выделены в коде (это круто !)
и это занимает всего несколько секунд.
скачать и установить Блокнот++ и сделать следующее:
вставьте код в окно;
Выберите язык программирования из меню язык;
выбрать текст для копирования;
щелкните правой кнопкой мыши и выберите команды плагина ->копировать текст с синтаксисом Выделение;
вставить его в MS Word и вы хорошо идти!
обновление 29/06/2013:
Notepad++ имеет плагин под названием "NppExport" (поставляется с предустановленной), который позволяет копировать в RTF, HTML и все. Он позволяет использовать десятки языков, в то время как вышеупомянутые IDE ограничены несколькими (без других плагинов).
Я использую копирование всех форматов в буфер обмена и "вставить как HTML " в MS word.


Код Addin теперь доступен в Office Addins с Office 365 ! Просто выберите код и нажмите преобразовать его, и он преобразует текст кода в форматированный цветовой код с номерами строк .
Немного Радоваться!

результат выглядит так:
Как вы можете видеть, это та же подсветка синтаксиса, что и при переполнении стека, что довольно удивительно.
при переполнении стека
- перейти Задать Вопрос (предпочтительно с хром)
- вставить код и добавить Language тега (например, Java), чтобы получить синтаксис hightlighting
- копировать код из preview
- вставить > таблица > 1x1
- вставить код
- Дизайн Таблицы > Границы > Нет Границы
- выберите код > изменить > найти > заменить
Поиск Документа ^p (Знак Абзаца) Заменить На ^l (Ручной Разрыв Строки)
(Это необходимо для удаления пробелов между некоторыми строками) - снова выберите код > обзор > язык > проверка "не проверять орфографию или грамматику"
- наконец, добавьте заголовок, используя ссылки > вставить заголовок > новая метка > назовите его "листинг" или sth
пример кода спасибо этот парень
Я набираю свой код в Visual Studio, а затем копирую-вставляю в word. он сохраняет цвета.
просто скопируйте сгенерированный код и вставьте его в программное обеспечение для редактирования word. До сих пор я пробовал это на MS Word и WPS Writer, работает очень хорошо. Не играет хорошо с Firefox, но отлично работает в Chrome (и IE тоже, но кто хочет это использовать).
одним из основных преимуществ является то, что, в отличие от надстройки формата кода для Word, она не возиться с вашим кодом, и уважает синтаксис различных языков. Я пробовал много других вариантов, предложенных в другом ответе, но я нашел этот наиболее эффективным (быстрый и действительно эффективное).
существует также другой инструмент onlinz, указанный в другом ответе (markup.su) но я нахожу выход planetB более элегантным (хотя и менее универсальным).
вход :

выход :

когда я это сделал, я широко использовал стили. Это очень помогает.
то, что я делаю, это создать стиль абзаца (возможно, называемый" Code Example " или что-то в этом роде), который использует моноширинный шрифт, тщательно выбранные вкладки, очень светло-серый фон, тонкую черную границу выше и ниже (что помогает видимости много) и с орфографией выключен. Я также убедиться, что в строке и между абзацами устанавливаются правильно. Затем я создаю дополнительные стили символов сверху (например,, " Comment "," String "," Keyword "," Function Name Decl "," Variable Name Decl "), который я накладываю сверху; те устанавливают цвет и является ли текст полужирным/курсивом. Затем довольно просто пройти и пометить вставленный пример как код, и он выйдет очень хорошо, и это хорошо работает для коротких фрагментов. Длинные куски кода, вероятно, не должны быть в чем-то, что собирается ехать на мертвое дерево. :-)
преимущество делать его таким образом что легко приспособиться к какой бы код вы ни делали; вам не нужно полагаться на какую-то IDE, чтобы выяснить, что происходит для вас. (Главная проблема? Печатные страницы обычно не так широки, как окна редактора, поэтому упаковка будет сосать. )
попробуйте определить стиль под названием " Код " и сделать его использовать небольшой шрифт фиксированной ширины, он должен выглядеть лучше.
использовать CTRL + пробел для сброса стиля.
может быть, это слишком просто, но вы пытались вставить свой код и установить шрифт на нем, чтобы курьер новый?
скопируйте текст из Окно предварительного просмотра, а затем в Word перейдите к Insert - > Textbox, вставьте предварительный просмотр с веб-сайта, выделите весь текст, а затем отключить проверку орфографии для текстового поля.

вот как выглядит код, наконец.
Если вы используете Возвышенное Текст, вы можете скопировать код из Sublime в MS Word, сохранив подсветку синтаксиса.
установить пакет под названием SublimeHighlight.
в Sublime, используя курсор, выберите код, который вы хотите скопировать, щелкните его правой кнопкой мыши, выберите "Копировать как rtf" и вставьте в MS Word.
Это немного косвенно, но работает очень хорошо. Получить LiveWriter и установить этот плагин:
Он отлично выглядит и может включать номера строк. Он также охватывает страницы прилично.
по моему опыту copy-paste из eclipse и Notepad++ работает непосредственно с word.
по какой-то причине у меня возникла проблема с файлом, который не сохранил окраску. Я сделал новый .java-файл, скопируйте-вставьте код в это, затем скопируйте-вставьте в word, и это сработало.
Как сказали другие ребята, создайте новый стиль абзаца. Что я делаю, так это использую моно-разнесенный шрифт, такой как courier new, небольшой размер, близкий к 8px для шрифтов, один разнесенный без пространства между абзацами, сделайте табуляции небольшой (0,5 см,1 см. 5 см), поместите простую границу строки вокруг текста и отключите проверки грамматики. Таким образом, я достиг линейного торможения eclipse, поэтому мне больше ничего не нужно делать.
надеюсь, что помогла ;)
используйте моноширинный шрифт, например Консоль Lucida,, который поставляется с Windows. Если вырезать / вставить из Visual Studio или что-то, что поддерживает подсветку синтаксиса, часто можно сохранить цветовую схему подсветки синтаксиса.
Vim имеет отличную функцию, которая преобразует код в формат HTML, сохраняя подсветку синтаксиса, стиль шрифта, цвет фона и даже номера строк. Запустить :TOhtml и vim создает новый буфер, содержащий разметку html.
затем откройте этот html-файл в веб-браузере и скопируйте/вставьте все, что он отобразил в Word. Vim советы wiki имеет дополнительная информация.
Это самый простой подход, которому я следую. Рассмотрим, что я хочу вставить java-код.
вставить предварительный код, полученный от шага 2 до MS word. Наконец, это будет выглядеть так

на самом деле нет чистого способа сделать это, и он все еще может выглядеть подозрительно на основе ваших точных настроек стиля.
Что вы можете попытаться сделать, это сначала запустить преобразование кода в HTML (есть много программ, которые это делают), а затем попытаться открыть HTML-файл с помощью word, который, надеюсь, предоставит вам форматированный и красивый код, а затем скопировать и вставить его в документ.
вы также можете использовать SciTE для вставки кода, если вы не хотите устанавливать тяжелые IDEs, а затем загружать плагины для всего кода, который вы делаете. Просто выберите язык из меню язык, введите код, высокий свет код, выберите Редактировать- > Копировать как RTF, вставить в слово с форматированием (по умолчанию вставить).
Я использую Word 2010, и мне нравится копировать и вставлять из GitHub gist. Только не забудьте сохранить исходное форматирование!
затем я меняю шрифт на DejaVu Sans Mono.
вы можете выбрать копирование С или без нумерации.
копирование в Eclipse и вставка его в Word также является еще одним вариантом.
Лучшая презентация для кода в документах-шрифт фиксированной ширины (как он должен отображаться в IDE), с слабым, затененным фоном или светлой границей, чтобы отличить блок от другого текста.
если его исходный код Java скопируйте его в Visual Studio, а затем скопируйте его обратно в Word.
Если вы используете Android Studio, вы можете просто скопировать и вставить, и код будет сохранен и цветах, а также. Достаточно просто!
Я также искал его и в конечном итоге создал что-то для моего отображения кода. Вот хороший способ:
- создайте прямоугольную форму и поместите текст внутри.
- измените шрифт на Consolas и размер

просто вставьте код в MS Words, выберите его- > затем щелкните правой кнопкой мыши - > нумерация. В этом случае MS Word будет интерпретировать ваш код как маркер / нумерованный список.

Если вы используете TextMate (в OS X), используйте команду "копировать как rtf". Он поместит красиво напечатанный текст в буфер обмена.
оттуда вы можете вставить в word или что-нибудь еще.
из Powershell ISE скопировать и вставить слово.
То же самое с Visual Studio.
Если у вас уже есть документ, созданный с большим количеством фрагментов кода в нем, и вы мчитесь против времени (как я, к сожалению). Сохраните файл как .doc в противоположность .docx и вуаля! Работать на меня. Фу!
Примечание: очевидно, что ваш документ не может иметь причудливых функций из > word 2007.
примечание 2: размер файла становится больше, если это важно для вас.
самое простое решение, по крайней мере для меня, - вставить код в документ, выделить его, а затем перейти к:
главная -> стили -> > -> код
Это имеет то преимущество, что код теперь доступен для поиска в документе (в отличие от решения gargamel), а также может форматировать код, который является несколькими страницами.
Читайте также:

