Как вставить фото в фон в фотошопе
Обновлено: 08.07.2024
Мастера и гуру Фотошопа прочитав эту статью станут плеваться или насмехаться. Однако таким же нубам в Фотошопе, как я, она возможно чем-то поможет.
Как растянуть картинку на фон так, чтобы она не деформировалась? А потом поместить ее на задний фон за текст и другие элементы?
Не надо пока что разбираться в слоях, о них будет другая статья. Давайте начнем с простого, откроем Фотошоп.
Нажимаем Файл - Создать - И создаем документ нужного нам размера. Я создаю квадрат для соц. сетей. Обычный размер квадрата для соц. сетей - это 1080*1080 пикселей, я же делаю всегда 3240*3240, это мой личный бзик. Кстати у меня вопрос к знающим, я ставлю разрешение 800 пикселей/дюйм. Это норм? Мне кажется качество картинки на выходе получается достаточное для соц. сетей.
Идем дальше. Нам надо уменьшить окно фотошопа, чтобы появился рабочий стол, на котором лежат наши папки и наша картинка. Мы берем с рабочего стола нужную картинку и перетаскиваем в окно фотошопа на наш документ.
Далее, мы удерживая клавишу Shift тянем за угол картинки до тех пор, пока она не заполнит по размеру весь наш фон документа. Нажимаем на стрелочку и выбираем "Поместить". Картинка размещена, и теперь курсором вы можете двигать ее по фону так, как вам нужно.
Справа видно, что картинка встала на единственный слой в документе. Создаем новый слой, чтобы добавить на картинку текст и что там нам еще нужно. Я добавлю черный прямоугольник, а на нем размещу текст.
Чтобы создать слой жмем на панели вверху "Слои" - Новый - Слой (вылезет окошко) - жмем ОК. Справа на панели слоев выберите этот пустой слой мышкой (будет гореть синеньким).
Дальше рисуем где нам надо прямоугольник. Слева на панели инструментов выбираем фигуру прямоугольник. Проверяем на панели сверху, что фигура будет нарисована векторная (это значит что при увеличении фигура не потеряет качества, не будет пикселить). Рисуем. Там же на панели должен быть выбран нужный нам цвет. Кстати, цвет какой угодно легко назначить инструментом пипетка (выбрать пипетку, нажать ею на участок с нужным цветом, вуаля!).
Сначала выбирайте цвет текста. У меня белый. Потом выбираете слева инструмент Текст. Жмете на поле, где будет текст (черный прямоугольник) и пишете что нужно. Текст может получиться не таким, как надо. Для этого идем в редактор, выделив перед этим наш текст (зажмите сочетание клавиш Ctrl + А). В редакторе можете поменять шрифт, его размер, жирный/курсив и т.д.). Еще размер надписи можно изменить потом так, как нужно. Для этого растяните его также, как растягивали картинку.
Этот урок расскажет о том, как в фотографии убрать фон и вставить новый в фотошопе. Я опишу довольно простой, верный и быстрый способ замены изображения.
Часто на фото нас не устраивает фон на котором мы находимся и появляется соблазн вставить что-нибудь интересное. Сделать это можно просто, используя фотошоп. Главное выполнить замену фона нужно качественно и аккуратно, чтобы новый фон гармонично вписывался в фотографию. Поэтому необходимо тщательно подобрать фон который вы хотите вставить, чтобы он максимально подходил в композицию и был схож по цветам, чтобы потом не пришлось делать большую цвето-корректировку.
План выполнения урока
- Открыть в фотошопе фотографии на которой будет замена фона и открыть фотографию нового фона
- Вырезать старый фон на фото
- Скопировать новый фон и вставить в фото
- Подкорректировать цвета, уровни
Посмотрите на результат работы после замены фона. Фотография до и после.
![]()
Подготовка к выполнению
Если вы хотите потренироваться на этих же фотографиях, скачайте их:
Вы также можете использовать свои фотографии или найти другие в интернете.
Шаг 1
Откройте в фотошопе фотографии. Перейдите к фото на котором будем заменять фон.
![]()
Шаг 2
Создаем копию слоя.
Так как слой с фотографией по умолчанию находится по замком от редактирования, необходимо сделать его копию. Выделить слой и нажмите CTRL+J на клавиатуре, чтобы получилась копия. Старый слой можно скрыть, нажав на иконку глазика.
Пусть старый слой будет на всякий случай резервом, чтобы в случае ошибки была возможность вернутся к нему.
![]()
Шаг 3
Теперь нам необходимо выделить людей, а именно влюбленную парочку на фотографии.
Мы же будем использовать инструмент Быстрое выделение.
![]()
Принцип его действия прост. Вы как кистью показывается где выделять и фотошоп создает выделение.
Начните выделять людей. Для удобства можно увеличить масштаб (зажмите ALT на клавиатуре и прокрутите колесиком мыши).
![]()
Если у вас более сложная фотография и не получается выделить, то примените все знания из видеоурока про выделение в фотошопе.
В конце концов вы полностью должны выделить парочку.
![]()
Шаг 4
Сейчас люди получились на прозрачном фоне.
![]()
Шаг 5
Вставляем новый фон. Откройте изображение с новым фоном. Выделите всю область изображения, можно нажать CTRL+A и скопируйте, нажав CTRL+C.
![]()
Перейдите на фотографию.
Создайте новый слой под фото. SHIFT+CTRL+N или просто щелкните по иконке создания слоя.
![]()
Теперь когда новый слой создан, нажмите CTRL+V чтобы вставить изображение нового фона.
Фоновое изображение вставилось, но оно может быть слишком большое по отношению к фотографии.
![]()
Поэтому нажмите CTRL+T чтобы корректировать масштаб и уменьшите изображение до нужных размером.
![]()
В итоге получится примерно так:
![]()
Шаг 6
Все отлично, но нужно немного подкорректировать глубину цвета людей, так сказать, подогнать немного к новому фону.
Для этого выберите слой с людьми и нажмите CTRL+L чтобы вызвать функцию Уровни.
Затемните немного изображение.
![]()
Теперь фотография с новым фоном выглядит реалистичнее:
![]()
На этом наши манипуляции по вставке нового фона закончены. Как видите ничего сложного в этом нет и фотошоп вам поможет это сделать за 5-10 минут при усердной работе.
Если у вас появятся проблемы, то задавайте вопросы в комментариях, мы поможем в каждом индивидуальном случае.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Очень часто для создания красочной и художественной фотографии нам необходимо заменить фон на нашем фото и перенести изображение человека на красивые декорации. Как это сделать спросите вы? Все очень просто!! За 5 минут я покажу вам как быстро с помощью инструментов сделать редактирование фотографии и сохранить на свой компьютер готовый материал.
В данном уроке вы узнаете, как выделять инструментом «Перо» нужный нам элемент (в нашем случае это будет человек на фото), а также покажу небольшую классную постобработку, чтобы сделать красивую картинку не откладывая все на потом.
После прочтения статьи вы получите вот такой результат (только без надписей).

Кто-то может спросить, а зачем вообще так париться и для чего? Все дело в том, что на таких обработках с заменой заднего плана и вырезанием элементов в фотошопе можно заработать хорошие деньги на биржах фриланса (Примерно от 2000 рублей и более). Ну а начинать надо на своих знакомых и набивать руку -))))). Итак, готовы? Тогда приступаем.
Как в фотошопе вырезать объект и вставить на другой фон: пошаговая инструкция
Друзья, перед началом работы с нашим проектом я советую использовать:
- Программу Photoshop CS6 «классический вид интерфейса»;
- Язык ставим русский (Во многих программах Adobe лучше использовать английский язык);
- Скачиваем программу если у вас ее нет……. ну сами найдете где -))))).
Многим может показаться что все очень трудно и разобраться практически невозможно без опыта. Ребята, я сам только недавно стал углубляться в эту тему и хочу поделиться опытом с вами.
Полученные знания помогут вам в работе при:
- Создание красивых превью для видео на канале Ютуб;
- Превьюшки для статей или просто картинки в тексте;
- Сможете начать зарабатывать деньги на фрилансе уже сегодня;
- Сможете классно обрабатывать свои фотографии для инстаграма или ВКонтакте;
- Сможете делать красивые шапки для канала или оформить группу в ВК.
В общем все что связано с фотографией сегодня приносит огромные деньги, а если у вас их и так много, то делайте все ради своего удовольствия.
Итак, давайте запустим наш фотошоп и приступим к работе. Сначала нам необходимо открыть нашу исходную фотографию. Я взял в поиске Яндекса в разделе «картинки» фотографию девушки в осенний период. Просто задумка была в создании картины в темных тонах и побольше ярких красок, чтобы придать картинке художественный облик и сделать приятной для глаз.

Следующим шагом нам необходимо выбрать в левом боковом меню инструмент под названием «перо». Если вы планируете вырезать фон в фотошопе на примере векторных изображений, где сам фон выполнен простой заливкой (без градиентов), а выделяемый объект имеет четкие края, то тут можно использовать волшебный ластик и просто в 1 клик удалить фон.
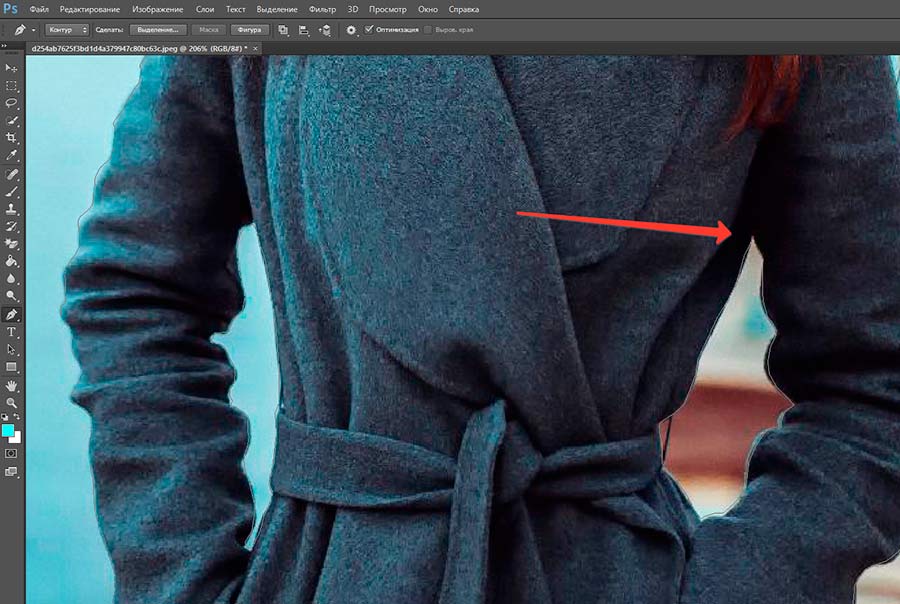
Далее мы увеличиваем наше изображением с помощью прокрутки колеса мыши и зажатой кнопкой Alt . Прокрутку вверх и вниз по изображению просто делаем колесиком мышки. После приближения одного из краев выделяемого элемента нам необходимо инструментом «перо» начать тщательно обводить весь контур объекта как снаружи, так и внутри.
Важно: Чем точнее вы пройдетесь по контору элемент на фотографии, тем красивее и четче он будет вырезан из заднего фона. Очень важный этап во всей работе на который необходимо обратить особое внимание.

Как только вы прошлись по внешнему контуру фигуры вам необходимо закончить линию в самой начальной точке, приведя курсор к ней. Другими словами, вам надо закольцевать линию чтобы она было сплошной без разрыва (как будто вы ножницами вырезаете рисунок на бумаге).
После чего нам необходимо пройти по пространству между руками девушки и телом, чтобы также указать задний рисунок, который будет мешать в будущем нам работать с моделями. Тем самым инструмент выделить наш общий контур модели, и мы сможем приступить к вырезанию ее из заднего изображения.
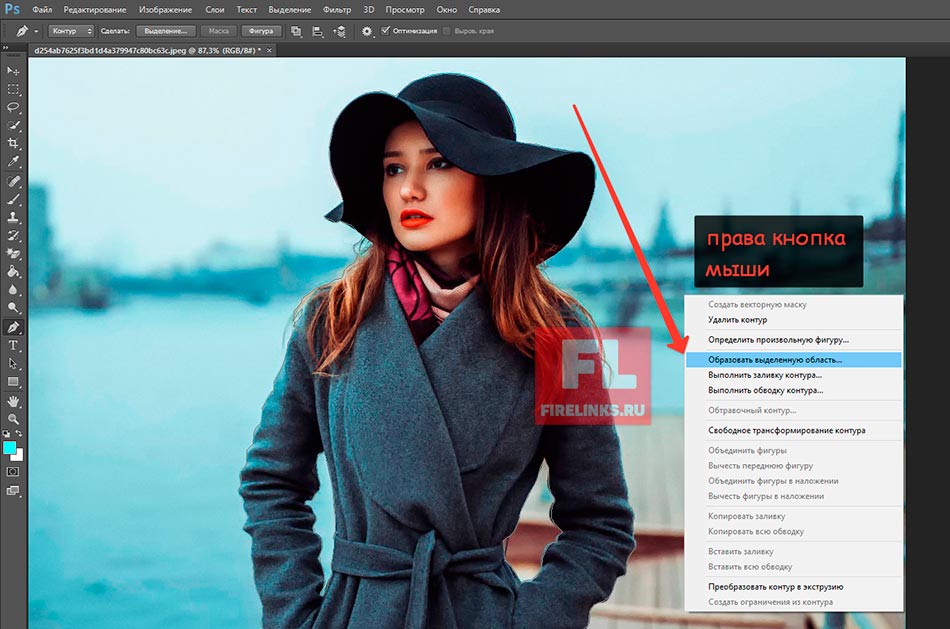
Не забудьте также довести перо к исходной точке, как и на внешней части. Следующим шагом нам необходимо кликнуть правой кнопкой мышки и выбрать пункт «Образовать выделенную область».

Данная манипуляция нам необходимо для выделения нашего главного слоя и отслоения от задника. Если все сделано правильно, то вы увидите, что наши линии превратились пунктирные с легкой анимацией.

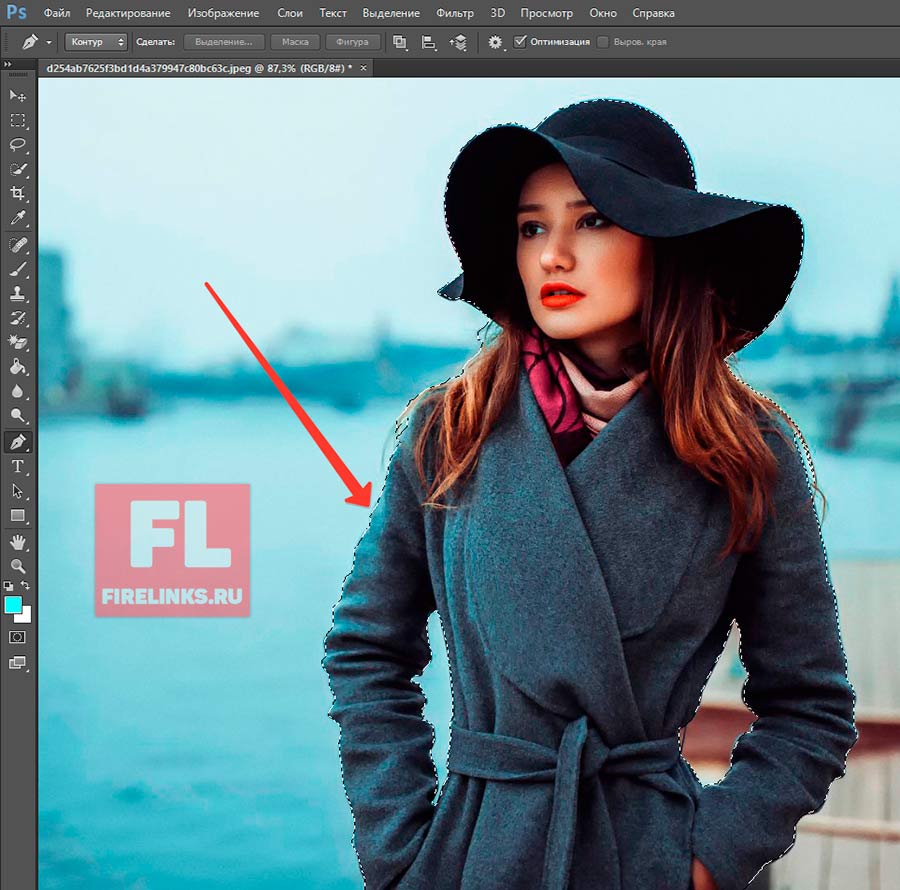
Следующим этапом нашей работы станет переход в раздел верхнего меню «Photoshop CS6» «Выделение» где нам необходимо выбрать пункт «Уточнить край» :

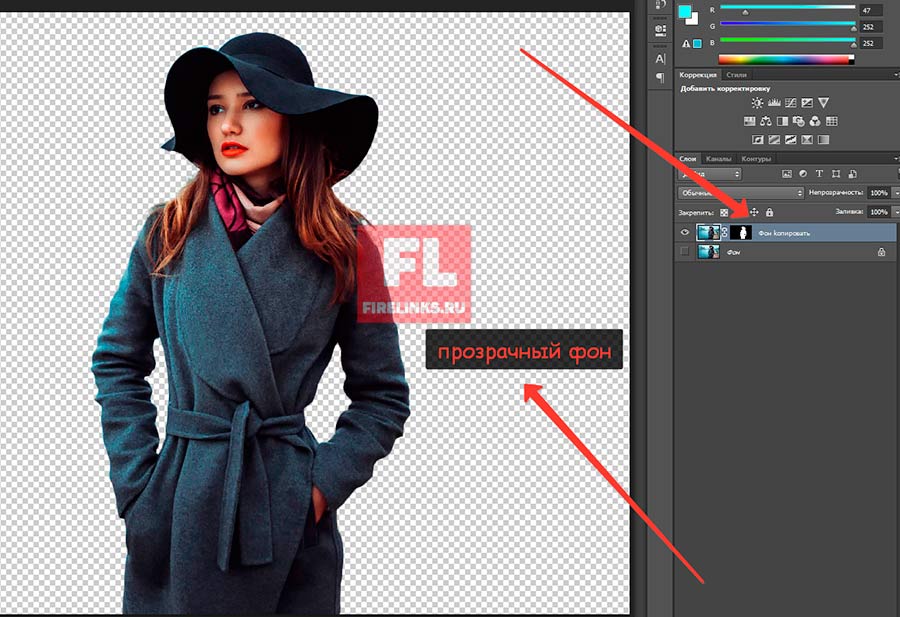
После чего задний рисунок у нас пропадает и становится прозрачного цвета. Теперь нам необходимо посмотреть и удалить лишние артефакты, связанные с неточностями при выделении контура. Самые трудные участки при вырезание всегда являются волосы (веревка, перья и прочие волокна).
Если вы хотите понять, как вырезать волосы в фотошопе со сложным фоном, то данный метод очень поможет в решении данной проблемы. Нам предстоит мелкой кистью пройти по краям нашего объекта, чтобы удалить артефакты от старого фона, но делать надо очень аккуратно.


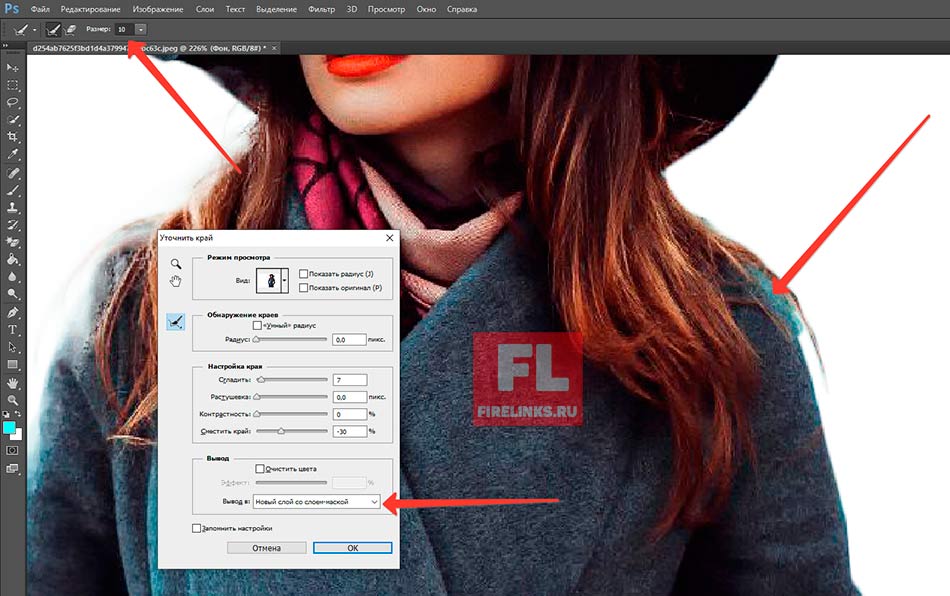
После того как появилась панель уточнить край я советую выставить следующие настройки:
- Размер кисти в верхнем меню ставим от 20 до 30% ;
- В окне выбираем «сгладить» на 5-7 ;
- Сместить край на -30 ;
- Вывод в «Новый слой со слоем-маской» .

Теперь проходим по волосам кистью и в тех местах где видим проблемные участки. Каждый раз после затирки кистью лишние элементы будут удаляться. Если что-то сделали не так, то просто в верхнем меню в разделе «редактирование» выбираем отмену последнего шага. Как только вы уточнили все проблемные края нажимаем «ОК» и получаем вырезанный объект с маской на прозрачном фоне.
Как видите, все очень просто и понятно. Главное немного усердия и не паниковать. Таким образом вы можете вырезать в фотошопе объект любой сложности и вставлять на другой слой. Давайте расскажу, как сделать классную обработку всей композиции и дам несколько крутых советов для новичков.
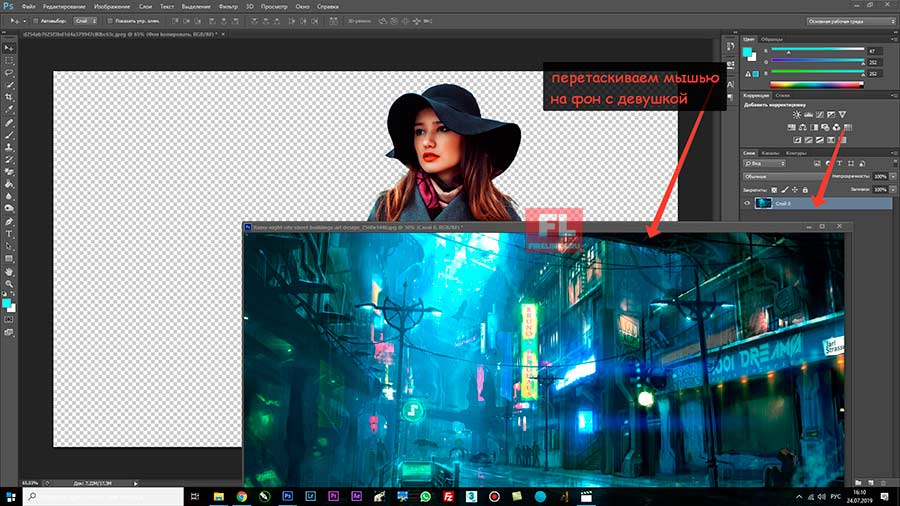
Давайте теперь выберем наш новый задний план и перенесем его. Для этого вам необходимо в верхнем меню в разделе «файл» выбрать «открыть» и через проводник указать на свою картинку. В моем примере я хотел создать мрачную атмосферу триллера и скачал картинку в стиле «Киберпанк». Теперь просто перетаскиваем слой нашего задника на слой с девушкой.

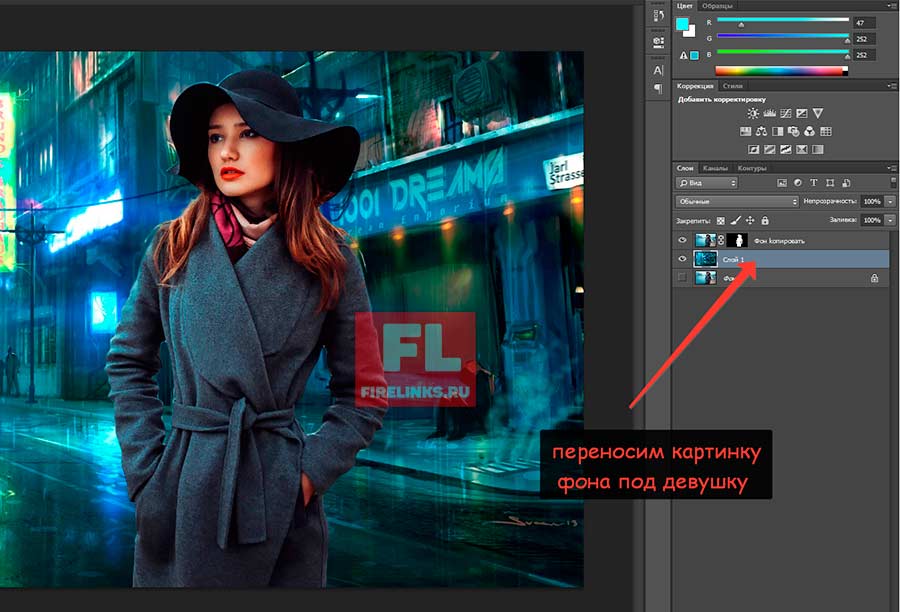
Далее растягиваем нашу картинку по размеру полотна. Слой города должно быть ниже нашего вырезанного объекта, чтобы тем самым поставить изображение на задний план.

Совет: Когда планируете делать «Арт обработку Photoshop», то старайтесь заранее представить, как будет выглядеть ваша картина в конце. Если планируются темные краски, то и подбирайте одежду и фото, подходящие немного под будущую атмосферу.
Отлично, мы вставили наши объекту по слоям и теперь видим, что девушка не совсем вписывается с фоном. Тут и предстоит начать Арт обработку с помощью работы со слоями и цветокоррекцией элементов.
Выбираем как показано на скриншоте «Выборочная цветокоррекция» в виде песочных часов иконка будет:

Связываем данный корректирующий слой с нашим передним объектом (девушкой), чтобы стрелочка вела вниз (привязка). Теперь нам необходимо качественно поработать с новым слоем и в разделе «Цвета» поиграть с ползунками и подобрать цвета, которые будут больше подходить под наш фон.
Совет: Цветокоррекция это дело вкуса и самое главное представлять, что все-таки вы хотите, а не машинально повторять действия. Разные изображения требуют индивидуального подхода. У меня это первая работа, но вроде красиво вышло.
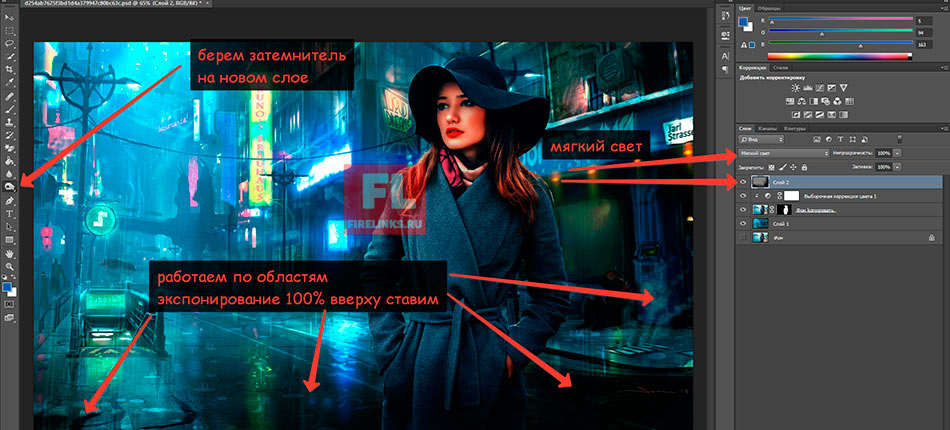
Далее нам необходимо затемнить некоторые участки как на нижней части задней картинки и вписать так сказать наш объект в общую мрачную атмосферу. Для этого делаем следующее:
Переходим в раздел верхнего меню «Слои» и выбираем «Новый слой» и ставим галочку внизу окошка «Залить нейтральным цветом» .
Выбираем инструмент «затемнитель» с мягкими краями и крупным радиусом для общей картины и мелким для одежды персонажа и наносим легкие штрихи (выглядит иконка как рука в кулаке см. скриншот). Новый слой должен иметь тип на вкладке «Мягкий свет» и 100% экспонирование. Цвет затемнителя ставим синим и начинаем рисовать. Выделенные области будут подчеркнуты темным цветом на слое справа.

Совет: Пройдитесь по краям в темных местах чтобы объект начал сливаться с общим фоном.
Итак, теперь расскажу про интересный прием, который сделает еще красочнее нашу картинку. Нам необходимо перейти к кистям и выбрать туман или любые кисти, которые у вас есть, чтобы создать легкий туманчик.
Теперь получается эффект присутствия нашего объекта на темной улице как будто в жутком триллере. Также можете сделать легкое свечение поверх объекта от источников света на самом фоне с помощью слоя, но это уже фантазия каждого.
Давайте закрепим нашу картинку еще одним классным эффектом. Я вот заметил на заднике легкие капли дождя и решил наложить дождь и создать единую атмосферу картине. Итак, заходите в поисковик, я использую Яндекс обычно, и переходим в раздел картинки. Далее нам необходимо найти «капли дождя на черном фоне». Находим и скачиваем в высоком разрешении на свой ПК.
Переходим в фотошоп, и выбираем функцию «поместить» , чтобы залить нашу картинку с дождем поверх всех слоев и масштабируем ее как нам нужно под углом и размеру.
Чтобы убрать черный фон нам необходимо применить тип наложения «экран» и уменьшаем непрозрачность картинки чтобы капли были еле заметны.
Теперь после уменьшения непрозрачности слоя мы получаем вот такую картинку:

Предлагаю Вашему вниманию видеозапись данного урока с моего Ютуб канала ( НЕ ЗАБЫВАЙ ПОДПИСАТЬСЯ на канал. )
Как вырезать фон в фотошопе с помощью плагина
Если вы не хотите занимать выделением контура вашей модели и делать все манипуляции, то вам на помощь придет классный плагин для удаления фона под названием Topaz ReMask.
Для того чтобы удалить заднюю картинку вам необходимо просто выделить контур вашего объекта и получить готовую картинку на выходе. Инструкцию по работе с плагином я выложу на канал, поэтому советую подписаться и быть всегда в курсе.

Теперь вы научились делать классную арт обработку и поняли, как в фотошопе вырезать объект и вставить на другой фон без обращения к дизайнеру. Если материал был полезен, то подпишитесь на мой Ютуб канал, где я буду делать еще больше классных уроков и рассказывать фишки про заработок в интернете и не забываем подписаться на блог и сделать репост статьи.
В данном уроке мы рассмотрим актуальный вопрос для всех начинающих пользователей фотошоп "- как вписать объект в фон?". Как это сделать максимально качественно, чтобы объект выглядел частью общей картинки, а не отдельным элементом.
Я поделюсь с вами техникой, которую использую уже достаточно давно и она является основополагающей техникой для создания коллажа. Данная техника состоит из четырёх основных этапов, очерёдность которых имеет немаловажное значение. К этому видео, кроме исходников я приложу пошаговую инструкцию-шпаргалку, в которой будет указана очередность всех этих этапов и действий. На сайте имеется еще один урок на данную тему, в котором рассматривается вопрос о том, как вписать объект в фон по цвету, но сегодня речь пойдёт о другом, более качественном способе.
Для работы я взял вот такое изображение, которое будет фоном и два объекта - ретро-автомобиль и девушка.


Я взял уже вырезанные объекты. Если вы не знаете как вырезать объект с фото, можете ознакомиться с различными способами вырезания на моём канале, либо как вариант, можете использовать способ вырезания сложных объектов с помощью векторной маски.
Берём эти объекты, перетаскиваем на фон и с помощью функции "свободного трансформирования" расставляем их по местам, настраиваем положение и размер.

1. Цветокоррекция
Начинаем с цветокоррекции. Цветокоррекцию объекта можно сделать несколькими способами. Можно с помощью фильтра "Цветовой тон/насыщенность". Выделяем слой с объектом в панели слоёв, кликнув по нему левой кнопкой мыши и выбираем в верхнем меню "Изображение" - "Коррекция" - "Цветовой тон/Насыщенность". После этого на глаз настраиваем значения данного фильтра до получения необходимого результата..

А можно сделать и с помощью кривой. Для этого создадим корректирующий слой с кривой, кликнув по значку "Корректирующий слой" в нижней части панели слоёв.

После этого наложим этот корректирующий слой на слой с объектом. Для этого удерживая "Alt" на клавиатуре наводим курсор мыши между слоем с объектом и корректирующим слоем до появления пинтаграммы стрелочки. При появлении значка кликаем левой кнопкой мыши и корректирующий слой накладывается на слой с объектом.

После наложения слоёв необходимо выделить значок у корректирующего слоя, кликнув по нему левой кнопкой мыши.

Теперь проделываем следующее: выбираем белую пепетку и кликаем ей по самому светлому месту на фоне. Затем берём чёрную пепетку и кликаем по самому тёмное месту на фоне. Ну и берём среднюю пепетку и кликаем ей на фоне по нейтральному цвету, т.е. по тому цвету, которого на фоне больше всего, при этом в место, которое средне освещено, не слишком светлое, но и не слишком тёмное.


Если видите, что получается что-то не то, то просто покливайте в разные места и подберите нужный результат.
Теперь снова выбираем белую пипетку и кликаем ей на самый светлый участок уже на самом объекте. Затем берём черную и кликаем по самому тёмному участку объекта. Ну и средней пепеткой выбираем нейтральный цвет на объекте со средним освещением. Выбрать нейтральный цвет не просто, особенно на самом объекте, кликайте в разные места объекта и подбирайте нужный эффект.

С автомобилем проделываем всё то же самое. Создаём корректирующий слой, накладываем на слой с автомобилем и с помощью пепеток подбираем тон. Таким способом мы подогоняем цветовой тон объекта к цветовому тону нашего фона.
2. Наложение теней
Переходим к наложению теней. Сначала сделаем тень от самого объекта, здесь главное определиться, куда будет падать тень. На данном фоне всё просто, мы видим, что солнце светит прямо по улице и видим тень от кота. Поэтому тут вопросов не возникает, тень будем делать в соответствующую сторону.

Я просто скопирую слой с объектом и с помощью уровней сделаю его чёрным. Выбираем слой с автомобилем и удерживая "Alt" и левую кнопку мыши перетаскиваем его вниз и получаем копию. Затем в верхнем меню выбираем "Изображение" - "Коррекция" - "Уровни" и выставляем ползунок в крайнее левое положение.

В результате у нас получилась под слоем автомобиля его копия полностью черного цвета. После этого функцией "Искажение" подгоняем получившуюся тень под положение объекта. Выбираем в верхнем меню "Редактирование" - "Трансформирование" - "Искажение" и мышкой подгоняем тень под сам автомобиль. В случае с автомобилем сделать это красиво не получиться, поэтому придётся местами дорисовывать тень обычной черной кистью и местами стерать ластиком.

Тень от девушки рисовать не нужно, так как она получается за кадром. Теперь можно размыть тень от автомобиля фильтром "размытие по Гаусу" и настроить её непрозрачность. При выделенном слое с тенью, выбираем в верхнем меню "Фильтр" - "Размытие" - "Размытие по Гауссу" и в появившемся окне настроек выставляем нужное размытие, в данном случае у меня получилось значение "5".
Далее подключаем к слою с тенью маску, кликнув по соответствующему значку в нижней части панели слоёв, при этом слой с тенью должен быть выделен, чтобы маска применилась к нему.

После этого берём инструмент "Линейный градиент", устанавливаем ему чёрный цвет и дорабатываем им тень по маске слоя.

Под самим автомобилем тень должна быть темнее. По этой же маске можно подкорректировать тень обычной кистью. В местах, где нужно затемнить пройтись мягкой кистью белого цвета, а где осветлить - черной. Так как на улице очень светло, а машина к тому же высокая, я решил не делать под ней прямо чёрную тень, а наоборот по бокам оставить небольшие просветы.
Следующим шагом накладываем тени на объекты. Для этого над слоем с объектом создаём новый слой, кликнув по соответствующему значку в нижней части панели слоёв. Накладываем этот слой на слой с объектом и устанавливаем данному слою параметр наложения "мягкий свет".

Берём мягкую кисть чёрного цвета и рисуем на объекте тени, придавая ему объём.

После этого настраиваем непрозрачность слоя на 50%. Тени рисуем в соответствии с общей освещенностью на фоне, смотрим откуда падает свет. Это у нас будут объёмные тени. Такие тени можно наложить как одним слоем, так и в несколько слоёв, если одного не достаточно. Я обычно делаю два-три слоя. Непрозрачность первого слоя устанавливаю на 50%, а непрозрачность последующих регулирую на глаз.

Теперь, когда объёмные тени готовы, можно наложить подчёркивающие тени, которые будут подчёркивать детали объектов. Делаю я это следующим образом: накладываю новый слой поверх всех слоёв с тенями, задаю ему параметр наложения "Мягкий свет", беру тонкую мягкую кисть и заштриховываю ей места на объекте, которым хочу придать больше детализации. Просто заштриховываю нужные области, как карандашом.

Затем размываю данный слой фильтром "Размытие по Гаусу" и задаю ему непрозрачность 50%. Если отключить эти тени, то разница существенно заметна. Таким же образом делаются тени на автомобиле, но тут их будет гораздо меньше.

3. Наложение света
Способ наложения света абсолютно такой же, как и теней, единственное отличие - вместо чёрного цвета используется белый. Как и в случае с тенями, делаем 1-2 слоя с объёмным светом. Я сделаю по
одному слою, и отрегулирую непрозрачность на глаз. В данном случае больше света накладывать не нужно.

Каких-либо подчёркивающих слоёв здесь не будет, они тут не нужны, вместо них будет контурный свет. Для него создаём еще один новый слой над объектом, накладываем его поверх всех слоёв, задаём параметр наложения "мягкий свет", выбираем мягкую кисть и устанавливаем для неё цвет с фона. В данном случае - такой желтоватый.

Теперь проходим края объектов этой кистью, после чего регулируем непрозрачность слоя на глаз. На автомобиль можно вообще не делать такой эффект, но я сделаю только немного на крыше.
Теперь нужно добавить блики, они будут только на автомобиле, а именно на её хромированных деталях. Блики так же рисуются на новом слое, тонкой кистью белого цвета в нужных местах. При этом, у слоя с бликами параметры наложения должен быть обычными.

После нанесения бликов, данный слой размывается по Гаусу и регулируется его непрозрачность. С бликами главное не переборщить, не нужно их делать на всём, что блестит. Они нужны больше для украшения и достаточно сделать пару-тройку эффектов.
4. Отражения и рефлексы
Под отражениями понимаются все отражения на изображении, т.е. отражение объекта на других объектах. К примеру, если бы автомобиль стоял очень близко к синей двери, то эта дверь должна на нём отражаться, так как автомобиль блестящий, отполированный. В то же время сам автомобиль на двери не может отражаться, потому что деревянные объекты не имеют таких свойст. Вообщем, тут всё зависит от деталей и объектов на фоне.
В нашем случае, отражения не нужны, без них и так всё не плохо выглядит. Единственный момент, если вы заметили, на бампере автомобиля отражается какая-то дорога и человек, фотографирующий этот автомобиль. Давайте его удалим от туда и наложим вместо него образ нашей девушки. Только постараемся сделать это так, чтобы было не видно, что отражается спина девушки, у нас же нет её изображения спереди.
С помощью инструмента "Точечная восстанавливающая кисть" удаляем не нужное и инструментом палец корректируем бампер.

Делаем копию слоя с девушкой, помещаем слой над автомобилем и настраиваем размер свободным трансформированием. Искажение образа девушки можно сделать фильтром "Рябь".


Теперь у нас получилось вот такое отражение, понятно, что это девушка, но то что это её спина не видно, вообщем, то, что нам и нужно. С бампером я правда перестарался, надо было оставить отражение дороги. Ну это не страшно, можно просто скопировать с другой части бампера отражение и поставить его на место. Вот таким способом делаются отражения, копирование объекта и наложением копии на нужную область.
Рефлексы - это тоже отражения на объектах от окружающей среды и окружающих объектов. Например, если вы сделаете фото рядом с зелёным кустом, то на фото одежда местами может выглядеть зеленоватой -
это и есть рефлексы. Фотографы обычно с ними борятся, особенно с рефлексами на коже. Рефлексы, как и блики нужно делать с чувством и расстановкой, не нужно на всё попало их накладывать. В данном коллаже я наложу небольшой рефлекс на волосы девушке и небольшой на заднюю часть автомобиля.
Создам новый слой с праметром наложения мягкий свет, возьму мягкую кисть и выберу цвет солнца, желтоватый. Пройду кистью по объекту и настрою непрозрачность данного слоя. С автомобилем проделаю то же самое.

Ну вот наш коллаж и готов.

На первый взгляд всё кажется сложным, но уверяю вас, что это на первый взгляд, если вы немного потренируетесь, то поймёте, что способы наложения слоёв абсолютно одинаковы и ничего сложного в этом нет, так же с опытом приходит понимание когда какие-то действия надо делать, а когда нет. К примеру цветовую корректировку иногда можно не делать, рефлексы и блики можно вообще не накладывать, они нужны лишь для лоска. Я же постарался показать вам именно всё в подробностях, поэтому и делал коллаж из с двумя объектами и применял все возможные эффекты.
Читайте также:

