Как вставить фото в портфолио в фотошопе
Обновлено: 08.07.2024
В этом уроке я покажу вам, как создать простое и лаконичное портфолио, демонстрирующее ваши работы.
Я затрону основные инструменты и техники Photoshop, чтобы создать результат в организованной и профессиональной манере.
Финальное изображение
Детали урока
- Программа: Photoshop CS3 +
- Среднее время работы: 30 минут
- Уровень сложности: Новичок
Материалы для урока:
Снимок с девайсом
Шаг 1
Давайте начнем с создания нового документа в Photoshop. Нажмите Сmd/Ctrl + N и установите ширину на 1400 пикс., а высоту – на 1630 пикс.
А сейчас давайте создадим несколько вспомогательных линий, чтобы наш дизайн был идеально выровнен. Выберите Просмотр – Вспомогательные элементы (View – New Guide) и установите следующие вертикальные линии: 200px, 450px, 700px, 950px и 1200px.
Шаг 2
Теперь, когда у нас есть вспомогательные линии, мы можем начать непосредственно работу с дизайном. Создайте новую группу под названием Top Nav, нажмите Слой – Новый – Группа (Layer – New- Group) или просто кликните по иконке группы в нижней части панели со слоями.
После этого скопируйте слой нажатием Cmd/Ctrl + J, и переместите его в правую часть документа. Используя тот же инструмент, измените тескт на ссылки, которые вы хотите разместить в своем портфолио. Мой пример вы видите ниже.
Шаг 3
Сверните группу Top Nav нажатием маленькой стрелочки возле имени группы, и создайте новую группу с именем Featured.
Выберите Слой – Новый – Группа (Layer – New – Group) или просто кликните по иконке группы в нижней части панели со слоями. После этого выберите инструмент Прямоугольник (Rectangle tool) (U) и между первой и последней вспомогательными линиями нарисуйте прямоугольник размером 1000x574px.
А сейчас, поверх прямоугольника нам нужно поместить настоящую работу. Я использовал один из моих предыдущих снимков на Dribbble: С нимок с девайсом. Выберите изображение, которое вам по душе, и перетащите его в Photoshop. Убедитесь, что изображение достаточно большое, чтобы закрыть прямоугольник без масштабирования.
После того, как вы перетащили изображение в Photoshop, расположите слой с ним поверх слоя с прямоугольником, и удерживая Alt, наведите мышь на миниатюру слоя, и вы увидите стрелочку, нажатием которой вы создадите Обтравочную Маску таким образом, что все объекты, находящиеся внутри обтравочной маски будут расположены внутри части с прямоугольником.
Для фотомонтажа вам понадобится графический редактор Adobe Photoshop. Даже если вы никогда не работали с ним, на нашем уроке вы легко научитесь основам фотомонтажа!
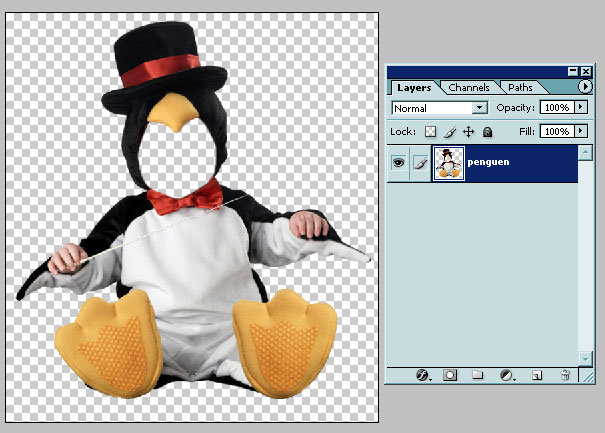
Откройте в Photoshop изображение с выбранным шаблоном (Меню File --> Open или комбинацией клавиш Ctrl-O):

Элементы картинок для монтажа в Photoshop находятся на так называемых слоях - они накладываются друг друга, как листы бумаги. Одни из этих "листов" бывают полностью непрозрачные (например, нижний фон), другие - наоборот, прозрачные за исключением графического элемента, который на нем находится (например, элемент декора или предмет одежды).
Для работы со слоями используется палитра "Слои" (Layers), которая обычно находится в правой нижней части окна программы:
В нашем случае шаблон состоит всего из одного слоя: на нем находится картинка на прозрачном фоне.

(Прозрачность в программе Photoshop изображается в виде серых и белых квадратиков, расположенных в шахматном порядке - в готовом изображении эта область прозрачна, если, конечно, формат изображения поддерживает прозрачность. Если же вы сохраните готовое фото, например, в формате JPG, который прозрачность не поддерживает - а вам оно и не надо - то прозрачные области будут залиты белым цветом).
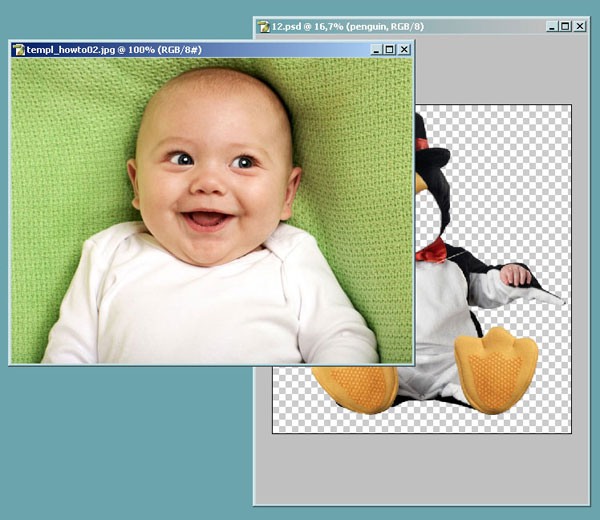
Теперь откройте фото, которое хотите смонтировать.

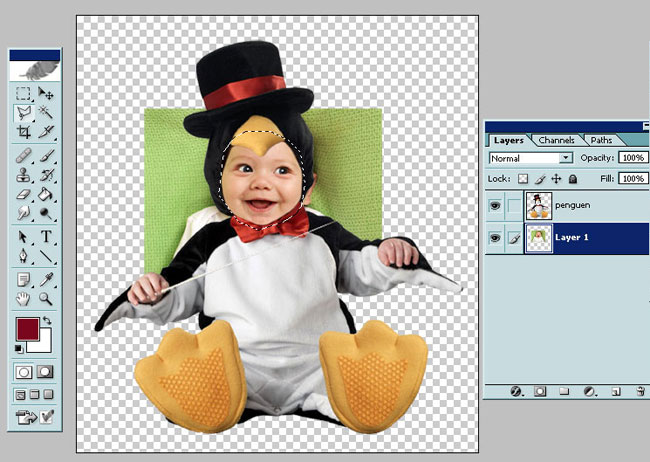
В программе Photoshop два открытых вами файла выглядят вот так:

Если вдруг ваши файлы открыты в полноэкранном режиме (то есть каждый файл занимает целое окно), перейдите из режима полноэкранного просмотра в обычный нажатием мышью кнопки в правом верхнем углу окна с файлом:
Теперь на панели инструментов слева нажмите кнопку , "схватите" фотографию мышкой и перетащите в окошко с шаблоном.

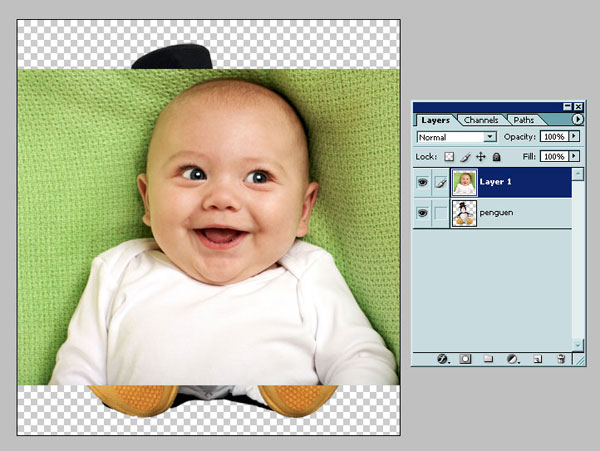
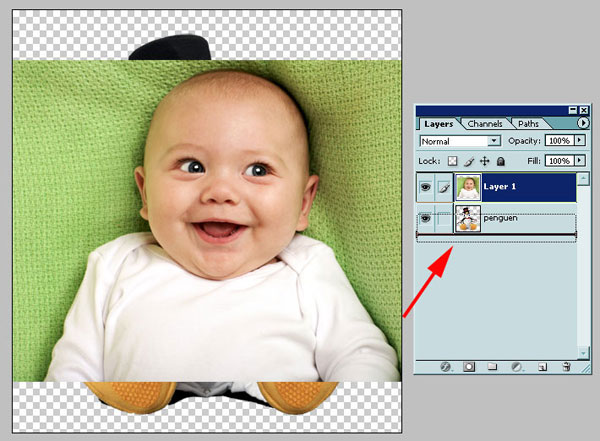
Сейчас у вас в файле шаблона 2 слоя: один с самим шаблоном, другой - с фотографией. Вам нужно переместить слой с фотографией вниз, под шаблон. Для этого обратитесь к панели Layers (Слои), о которой мы говорили выше. Кликнете мышкой на название слоя с фото и, не отжимая клавишу мыши, перенесите его "под" название слоя с шаблоном.

Слой с фото окажется под слоем с шаблоном.

Внимание! Если слой с шаблоном является в документе Photoshop фоном (Background), то вы не сможете размещать слои под ним. Для этого необходимо сначала преобразовать его в обычный слой. Просто кликните два раза мышкой по названию фонового слоя и в появившемся окне нажмите OK (можете дать свое название этому слою, если желаете).
Теперь осталось произвести два важных действия: подогнать размер личика на фотографии под шаблон и обрезать ненужные области на фото.
Для изменения размера фотографии обратитесь к инструменту из меню: Edit --> Free Transform (Редактирование --> Свободное трансформирование). Работайте мышкой, но перед этим нажмите клавишу Shift - это нужно для того, чтобы при изменении размеров изображения не менялись его пропорции.

После того, как размер лица подогнан под размер шаблона, можно вырезать все лишнее на слое с фотографией.
Обрезка - это сложная операция, требующая в сложных шаблонах хороших навыков дизайнера, но в нашем случае можно достаточно грубо, без особой точности обрезать излишки - просто чтобы они не "выглядывали" из-под костюма. Делается это так:
Выберите на панели инструментов Полигональное лассо (Polygonal Lasso Tool). Отметьте с помощью этого лассо ту область фотографии, которую нужно оставить.

Внимание! Убедитесь, что вы "находитесь" на слое с фотографией - в противном случае вы обрежете не фото, а шаблон! На палитре слоев активный слой отмечается кистью слева от названия слоя. Если у вас активным является слой с шаблоном, кликните мышкой на квадратик слева от превьюшки слоя с фотографией - и этот слой отметится кистью, то есть станет активным
Следующее действие: необходимо инвертировать выделение. Это нужно, потому что мы ведь не лицо хотим удалить, а все, что кроме него на слое.
А теперь нажмите клавишу Delete.
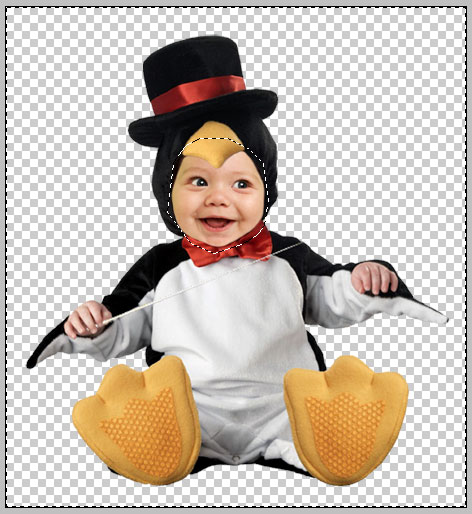
Вот что получилось.

Снимите выделение (кликнув где-нибудь вне области изображения либо применив комбинацию клавиш Ctrl-D).
Для обрезки в данном случае можно, конечно, воспользоваться обычным ластиком:
Однако этот метод и дольше, и менее точен, хотя, возможно, более привычен и понятен.
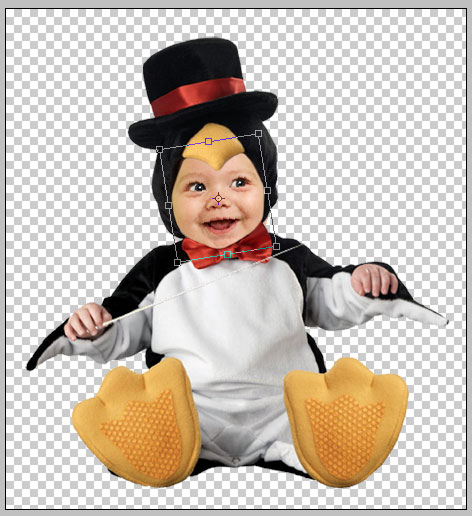
Получилось вполне прилично для новичка! Можно еще немного повернуть лицо, чтобы изображение выглядело естественнее. Для этого используйте еще один инструмент трансформирования в меню: Edit --> Transform --> Rotate (Редактирование -->Трансформация --> Вращение).

Сохранять готовый результат монтажа для дальнейшего использования (распечатки, создания обоев для рабочего стола и т. п.) лучше в формате jpg (Меню File --> Save As, Файл --> Сохранить как).

А если вы хотите иметь возможность редактировать файл в будущем, сохраните также и "исходник", то есть вариант файла в формате PSD.

Поставив перед собой цель оформить портфолио своими руками, вы столкнетесь с необходимостью использования графических редакторов – фотошоп, гимп и других. Не все знают, как работать с этими программами, эта проблема и побудила меня на написание данной статьи.
Наверное, не стоит упоминать, что при работе нужно учитывать требования школы, и при этом создать документацию, которая бы понравилась и самому школьнику (дошкольнику).
Получив готовый шаблон, вы можете оформить его для своего ребенка самостоятельно. Для этого вам достаточно будет информации, которую я изложу ниже.
Конечно, если вы впервые работаете с графическими редакторами – понадобится время и терпение, чтобы закончить работу. К тому же конечный результат может несколько отличаться от задуманного вначале, но зато у вас есть возможность своими руками создать для своего ребенка портфолио, которое будет отражать его индивидуальность.
Готовые шаблоны конечно несколько ограничивают индивидуальный подход, тем не менее и из них можно сделать неповторимую работу, к тому же это займет у вас гораздо меньше времени и сил, чем создание портфолио с нуля.
Прежде чем начать, обязательно поинтересуйтесь у преподавателя содержанием портфолио. После этого выберите шаблон с которым вы будете работать.
Итак, давайте разберемся…
Как сделать портфолио своими руками
Для работы возьмем шаблон «Морские просторы» вот ОТСЮДА
С любым другим шаблоном можно работать аналогично. Использую для примера заполнение титульного листа
1. Открываем титульный лист в программе фотошоп. Открываем фотографию, которую вы собираетесь на нем разместить. Удобнее всего, когда вы видите перед собой сразу и фото и лист, с которым работаете. Выбираем в фотошопе инструмент «перемещение» (выделен красным кружком), щелкаем левой кнопкой мышки по фотографии и не отпуская кнопку мышки, перетаскиваем фото на шаблон (смотрите 1 и 2 изображение).
У вас должно получиться также. Чтобы фото оказалось внутри рамки нам нужно переместить его под нее. Для этого щелкаем левой кнопкой мышки на первый слой (выделен красным кружком), и удерживая нажатие, перетаскиваем этот слой под слой с титульным листом. Должно получиться вот так:

Фотографию под рамкой можно передвигать, чтобы добиться ее наиболее удачного расположения.
Чтобы увеличить или уменьшить фотографию, проверьте, чтобы именно ее слой оказался активен, а потом нажмите сочетание клавиш Ctrl + T. Или найдите в меню «Правка» функцию «Свободное Преобразование» и выберите ее. Затем, удерживая нажатой кнопку «Shift» на клавиатуре, потяните фото за уголок в сторону увеличения или уменьшения. Не забывайте про «Shift», иначе изображение будет искажено.
2. Итак мы вставили фото. Теперь нам нужно вставить текст. В данном случае – подписать титульный лист. Для этого в графическом редакторе выбираем инструмент «Текст» (выделенный красным), встаем курсором мыши на строки шаблона и пишем фамилию, имя и отчество ученика. В данном случае я использую шрифт Times New Roman курсив. Цвет и шрифт можно выбрать любой. Проследите за правильным расположением слоев — это важно, чтобы текст был виден он должен находится выше слоя с титульным листом.
После того, как лист готов, не забудьте сохранить его в формате jpg – именно этот формат нужен для распечатки листов.
Если при заполнении портфолио возникла необходимость установить новый шрифт в фотошоп, как это сделать, читайте здесь.
Дополнение к мастер классу маленький видеоурок:
Таким образом, можно заполнить все листы готового шаблона портфолио. Если остались вопросы – оставьте их в комментарии, я обязательно отвечу.
Распечатать готовое портфолио для школьника (дошкольника) можно дома на цветном принтере. Для этого лучше использовать фотобумагу. Однако самый оптимальный вариант — заказать печать в фото-салоне или в типографии – это будет и качественнее и по цене выгоднее.
Для тех, кто не очень хочет тратить время на поход в фото-салон, будет полезен сервис Netprint, где выбрав подходящий формат А4, вы сможете заказать печать портфолио, и дождаться готовые листы по почте или забрать их в ближайшем к вам пункте выдачи.

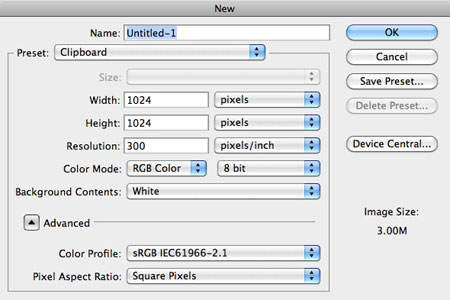
Шаг 1. Создайте новый документ в программе Photoshop размерами 1024 pix x 1024 pix с разрешением 300 DPI.



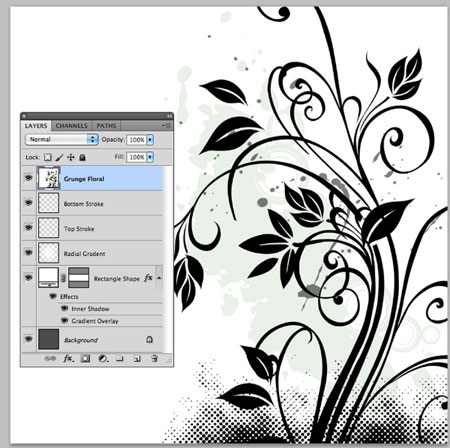
Шаг 3. С помощью инструмента «Прямоугольник» (Rectangle Shape tool (U), нарисуйте белый прямоугольник по середине документа. Убедитесь, что правая и левая сторона прямоугольника выходят за границы документа, как показано на скриншоте ниже.

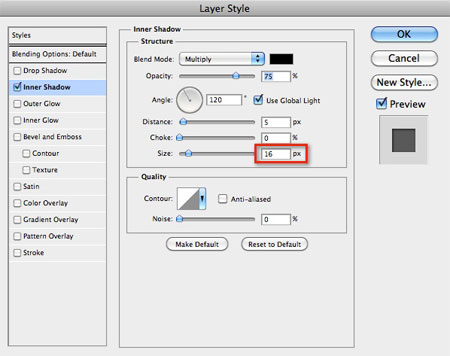
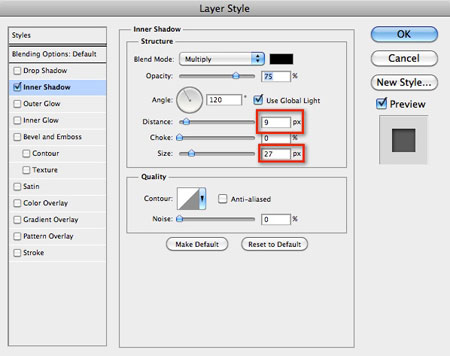
Шаг 4. В стилях слоя для слоя с прямоугольником, выберите «Внутреннюю тень» (Inner Shadow). Измените параметр «Размер» (Size) до 16 px, как показано на скриншоте ниже.

Шаг 5. Здесь же в стилях слоя для слоя прямоугольник, выберите «Наложение градиента» (Gradient Overlay). Уменьшите значение «Непрозрачность» (Opacity) до 23%, как показано на скриншоте ниже.

Шаг 6. См. желаемый эффект ниже.


Шаг 7. Создайте новый слой градиентная заливка «Слой - Новый слой-заливка» (Layer>New Fill Layer). В окошке «Градиентная заливка» (Gradient Fill), в стилях выберите «Радиальный» (Radial). Нажмите на мини-окошко «Градиент» (Gradient), чтобы перейти в «Редактор градиентов» Gradient Editor. Убедитесь, что цветовая гамма установлена от белого до прозрачного. Нажмите везде OK, чтобы применить установки.

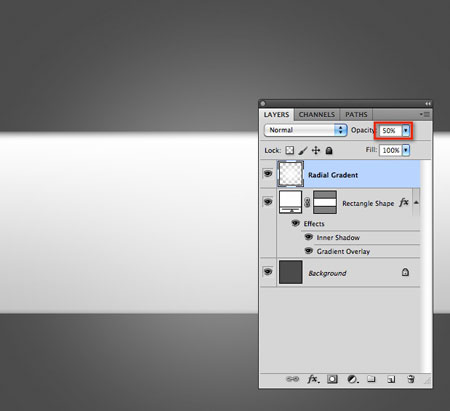
Шаг 8. Уменьшите непрозрачность слоя радиальный градиент 50%.

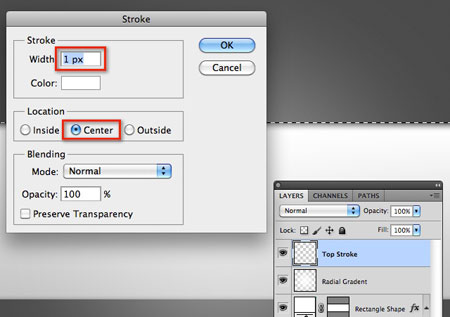
Шаг 9. Выберите инструмент Область «горизонтальная строка» (Single Row Marquee tool (M), чтобы создать выделение по верхнему краю белого прямоугольника. Создайте новый слой, на новом слое выполните обводку «Редактирование – Выполнить обводку» (Edit>Stroke), ширина обводки (Width) 1 px, Цвет (Color) – белый и позиция относительно границ – по центру (location – Center), как показано на скриншоте ниже.

Шаг 10. Дублируйте слой с верхней обводкой и переименуйте его в нижнюю обводку. Переместите обводку с первоначальной позиции к нижнему краю белого прямоугольника, как показано ниже.

Шаг 11. Откройте и скопируйте векторный гранж цветок, который вы скачали в начале урока, на новый слой нашего документа.

Шаг 12. Уменьшите непрозрачность слоя гранжевый цветок до 10% и поменяйте режим наложения на «Мягкий свет» (Soft Light).

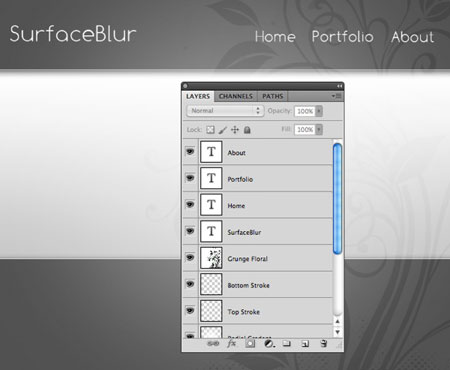
Шаг 13. С помощью шрифта Comfortaa, ссылка на шрифт есть в начале урока, создайте текст логотипа и текст меню.
Примечание переводчика: возможно ссылка была удалена, вы можете на своё усмотрение выбрать шрифт.

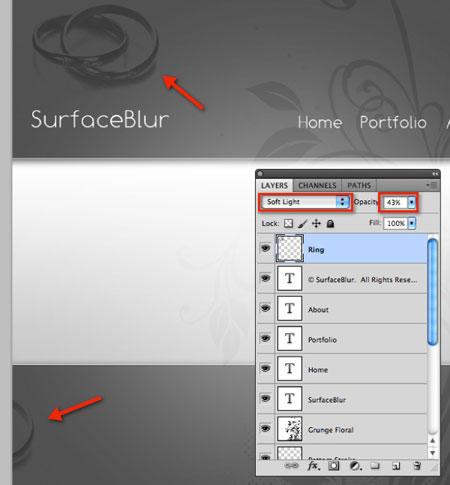
Шаг 14. В нижнем левой углу проекта, с помощью шрифта Comfortaa, напишите информацию о правообладателе. Уменьшите непрозрачность этого слоя до 48%.

Шаг 15. С помощью свадебных кистей, которые вы скачали вначале урока, выберите белый цвет и нарисуйте кольца над логотипом и в нижней части.
Примечание переводчика: поменяйте режим наложения на «Мягкий свет» (Soft Light) и уменьшите непрозрачность этого слоя 48% как на скриншоте ниже.

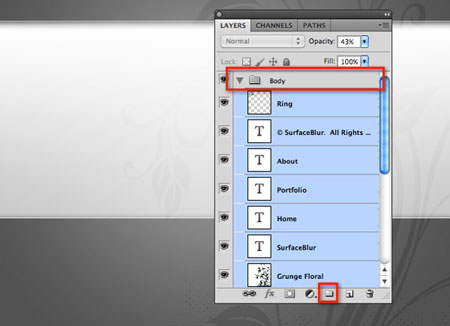
Шаг 16. Создайте новую группу и назовите её «Основа» (Body), нажав иконку в нижней панели настроек. Выделите все слои кроме фонового слоя и переместите их в группу.

Шаг 17. Загрузите одно из изображений, которые вы скачали вначале урока, и переместите на наш документ поверх всех слоёв. Разместите изображение внутри белой прямоугольной области.

Шаг 18. Для слоя с изображением, откройте «Стили слоя» (layer styles). Выберите «Внутреннюю тень» (Inner shadow) и установите параметры как на скриншоте ниже.

Шаг 19. Там же в стилях слоя, выберите «Обводку» (Stroke) и установите параметры как на скриншоте ниже.

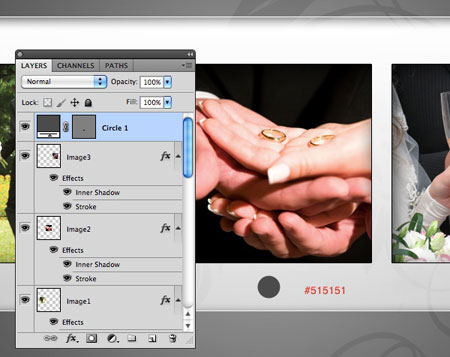
Шаг 20. Загрузите оставшиеся два изображения и поместите их на новые отдельные слои, которые я назвал Изображение 2 и Изображение 3.

Шаг 21. Щёлкните правой кнопкой мыши по слою с первым изображением и выберите «Скопировать стиль слоя» (Copy Layer Style), далее, щёлкните правой кнопкой мыши сперва по одному из оставшихся слоёв, потом по другому и выберите «Вклеить стиль слоя» (Paste Layer Style).



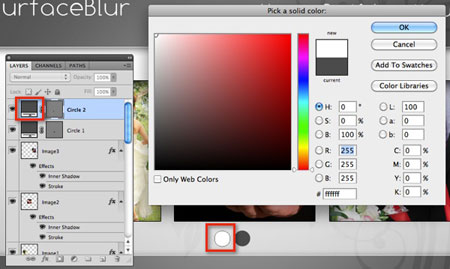
Шаг 23. Продублируйте и переименуйте первоначальный кружок (продублировать можно, нажав команду Сtrl+J). С помощью инструмента «Перемещение» (Move tool (V), переместите влево от серого кружка. Дважды щёлкните по иконке слоя, чтобы вызвать палитру цветовых оттенков и поменяйте оттенок на белый.

Шаг 24. Продублируйте белый кружок и переместите его вправо от серого кружка.


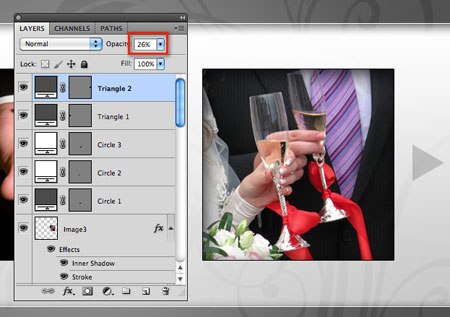
Шаг 25. Выберите инструмент «Прямоугольник» (Polygon Shape tool (U), установите количество сторон 3. Нарисуйте треугольник в левой части от изображений.

Шаг 26. Повторите предыдущий шаг и создайте ещё один треугольник в правой части от изображения. Уменьшите непрозрачность этих слоёв до 26%.

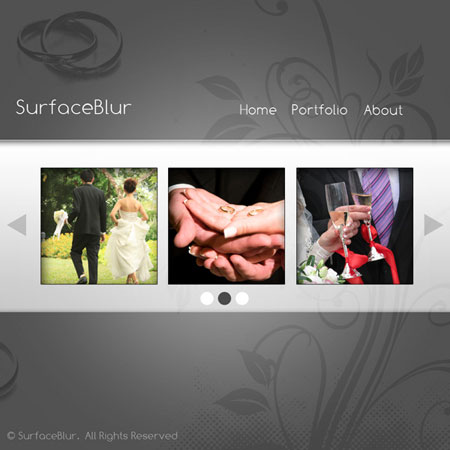
Итоговый результат
Вы закончили урок, который помог вам узнать технику создания шаблона для свадебной веб странички.

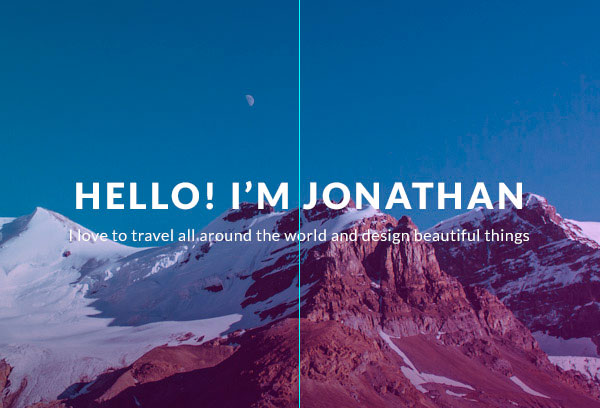
В этом уроке вы узнаете, как создать простое и минималистичное портфолио на основе Instagram. Мы будем использовать поразительные эффекты, чистую палитру цветов и мягкие шрифты. Сначала в уроке будет описано создание веб версии, а затем можно будет быстро адаптировать свое портфолио для мобильных устройств.
Материалы для урока
Для того чтобы следовать пунктам урока вам потребуются такие материалы (все они бесплатны):
- Фото гор с Unsplash
- Шрифт Kaushan Script с Font Squirrel
- Шрифт Lato с Font Squirrel
- Иконки социальных сетей с Iconfinder
- Фотографии с Unsplash
- Фотографии с Refe
Подготавливаем документ
Шаг 1
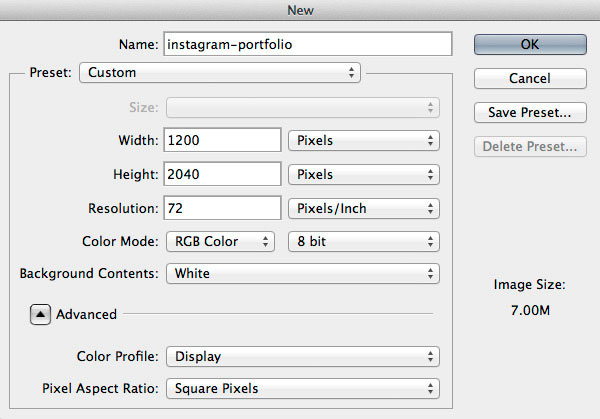
Начнем с создания нового документа Photoshop через меню Файл > Создать. (File > New. ) используя настройки, указанные ниже. Вы можете задать любые размеры, ведь в интернете нет фиксированной ширины.

Убедитесь, что разрешение установлено на 72 пикc/дюйм.
Шаг 2
Теперь давайте добавим несколько направляющих, чтобы наш документ имел достаточно места и выглядел сбалансированным. Я не всегда использую сетку, но несколько направляющих обеспечат аккуратность и помогут определить ширину нашего сайта. Перейдите в меню Просмотр > Новая направляющая. (View > New Guide…) и создайте несколько линий. Я обычно использую 1000px для ширины сайта плюс несколько направляющих по углам, чтобы у сайта было запасное место.
Примечание: Направляющие для этого урока - вертикальная 100px, 600px и 1100px.
Совет: Вы также можете использовать Photoshop плагин GuideGuide, чтобы еще больше ускорить процесс.

Шаг 3
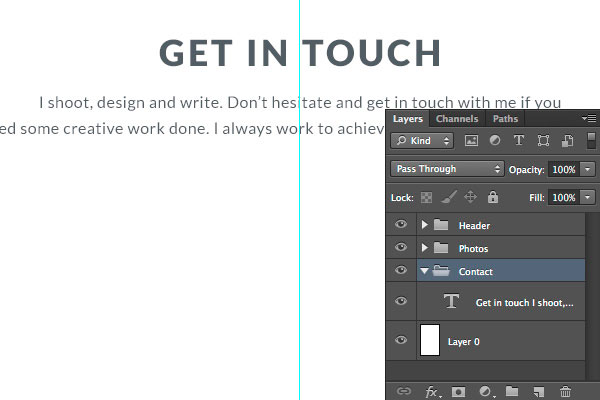
Согласно с Этикетом Photoshop все должно быть организовано и легкодоступно для просмотра и редактирования. Давайте создадим три группы слоев с именами Заголовок, Фотографии и Контакты. Чтобы создать группу перейдите в Слой > Новый > Группа. (Layer > New > Group…) и дайте каждой группе названия, указанные выше. Для быстрого перехода к определенной группе, просто нажмите на иконку.

Работаем над заголовком
Шаг 1
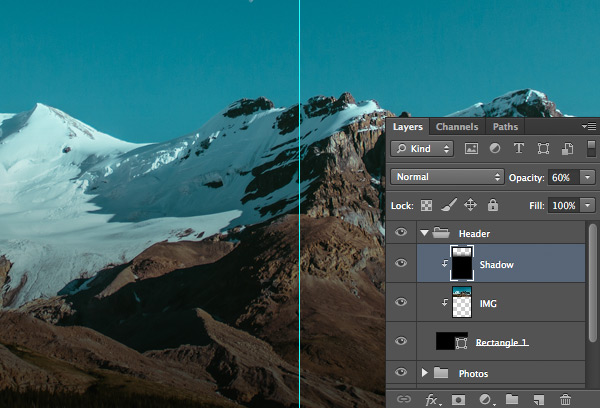
Для начала давайте создадим фон сайта. В папке Заголовок нарисуйте прямоугольник любого цвета. В моем случае я нарисовал прямоугольник размером 1200x600px и поместил его в верхней части документа.
Теперь скачайте фотографию гор, поместите ее в Photoshop документ и разместите над слоем с прямоугольником. Переименуйте слой во что-то понятное, например IMG. После этого, удерживая нажатой кнопку Alt, подведите указатель к низу слоя IMG, пока не появится указатель со стрелкой вниз, после чего кликните левой кнопкой мыши. Вы только что создали обтравочную маску. Теперь нажмите Ctrl + T и измените размер фото под свои нужды.
Совет: удерживайте нажатой кнопку Shift, тогда трансформация будет пропорциональной.

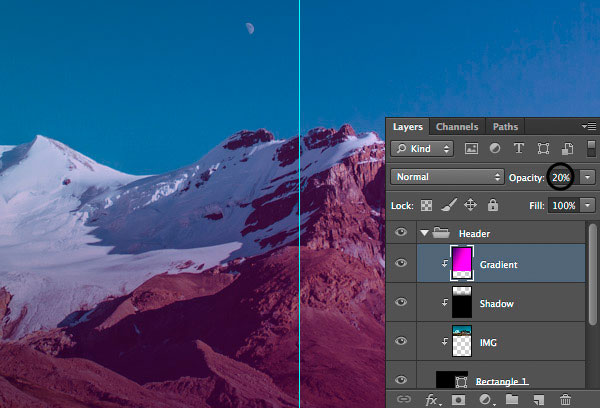
Шаг 2


Обычно я использую эту технику, чтобы затемнить светлые изображения, а затем поместить наверх какой-либо белый текст.
Шаг 3

Шаг 4

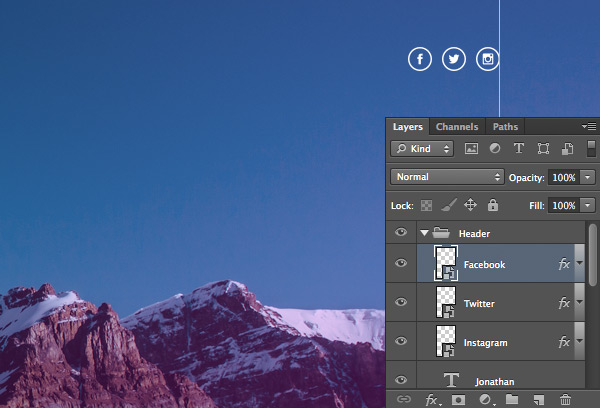
Пора разместить логотип нашего портфолио. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и напишите название своего сайта, это может быть ваше имя или прозвище. Для этого урока я использовал очень стильный шрифт Kaushan Script размером 21px. Поместите свой логотип в верхней левой части документа рядом с первой вертикальной направляющей. Опустите его на 50px, чтобы придать еще большего профессионализма и чистоты.

Шаг 5

Убедитесь, что между иконками достаточно места, а сами они выровнены по горизонтали с логотипом.

Шаг 6
Убедитесь, что высота линии достаточна, чтобы текст мог "дышать". В итоге, поместите свой текст в середине зоны заголовка.

Работаем над зоной фотографий
В этой зоне мы поместим фотографии из Instagram, чтобы показать примеры работ, демонстрируя уровень профессионализма художника или дизайнера.
Шаг 1

Шаг 2

Шаг 3
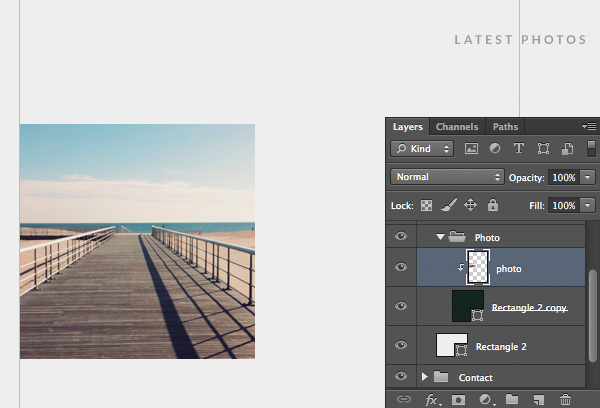
Отлично! На этом этапе мы добавим несколько фотографий в наше портфолио. Создайте новую группу, назовите ее Фото. После этого вам нужно решить, сколько в каждом ряду будет фотографий. Я решил выбрать четыре, поэтому нужно провести некоторые подсчеты перед разметкой.
Ширина нашего сайта 1000px, поделим ее на 4 - получается 250px на каждое фото, но нам также необходимо оставить немного места по сторонам, пускай это будет 20px. Поэтому финальная ширина изображения будет (1000px-60px)/4=235px.

Шаг 4

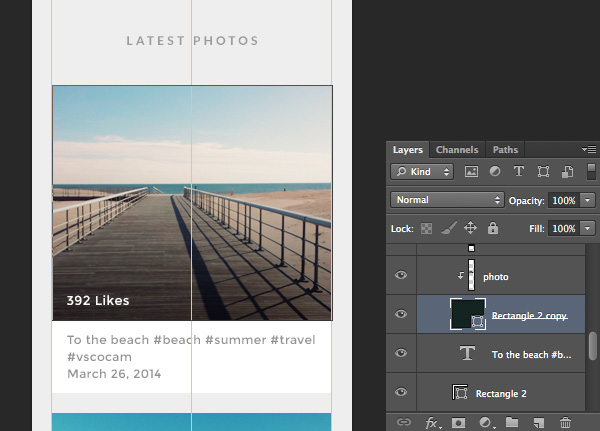
Теперь можно добавить количество лайков (это сделает портфолио более социализированным) и короткое описание. Создайте новый слой, назовите его Тень, разместите над изображением, затем создайте обтравочную маску (Clipping Mask). После этого, используя инструмент Градиент (Gradient Tool) сделайте градиент от черного к прозрачному как уже было сделано в уроке. После всего этого уменьшите Непрозрачность (Opacity) до 60%.


Выберите инструмент Горизонтальный текст (Horizontal Type Tool) со шрифтом Montserrat размером 15px. Оставьте по 15px свободного места слева и внизу, чтобы текст мог "дышать", не перекрывая при этом изображение.

Примечание: убедитесь в соответствии отступов, если вы использовали 15px по сторонам для лайков, делайте такой же отступ для описания.

Шаг 5

Работаем над зоной контактов
Шаг 1

Шаг 2

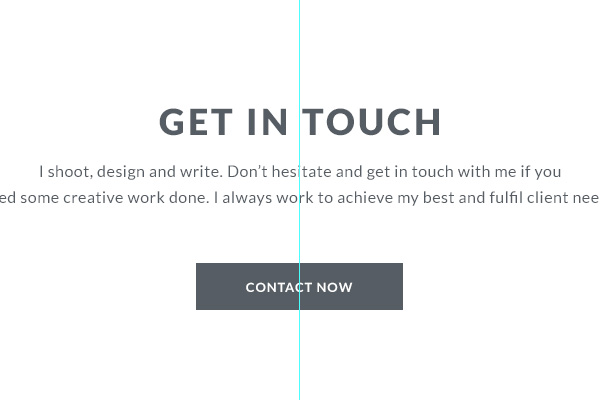
Теперь нужно создать кнопку, клик по которой будет выполнять определенное действие. Для этого урока мы будем использовать простую кнопку контактов. Я взял инструмент Прямоугольник (Rectangle Tool), нарисовал простую фигуру, а поверх нее поместил текст. Убедитесь, что над кнопкой достаточно места, это позволит ей выглядеть аккуратно и сбалансированно.

Шаг 3

Вот и все, вы закончили работу над веб версией своего портфолио! Теперь вы узнаете, как быстро превратить веб версию в мобильную, что позволит создать отзывчивый дизайн сайта.
Работаем с мобильной версией
Шаг 1
Давайте создадим новый документ, установив разрешение на 320x2100px. Создайте три вертикальные направляющие на 20px, 150px, 300px, чтобы сориентироваться, оставив при этом немного места по краям. После этого, выберите все группы веб версии портфолио и перетяните их во вкладку нового документа.

Шаг 2

Теперь откройте папку Заголовок, найдите логотип, затем, используя инструмент Перемещение (Move Tool), перетяните его вправо до самого левого края. Оставьте логотип рядом с первой вертикальной направляющей. Затем, найдите социальные иконки и переместите их вправо.

Шаг 3

Шаг 4
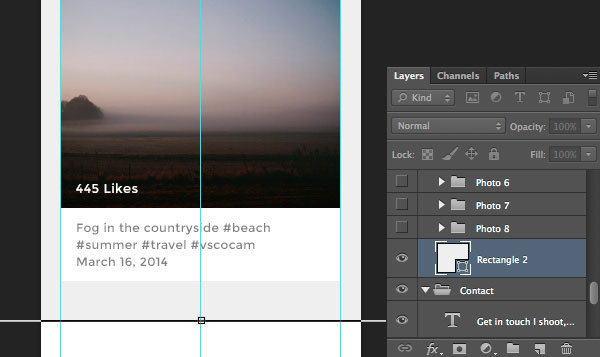
Откройте группу Фото, переместите заголовок "LATEST PHOTOS" вверх, так как нам не нужно столько места в мобильном виде. Снова перейдите к группе Фото, поместите ее между двумя вертикальными направляющими. Затем откройте группу, кликните на прямоугольную фигуру-фон описания, нажмите Ctrl + D и уменьшите ее размер до 280px. То же самое сделайте с фигурами фотографий. После проделанной работы организуйте фотографии в одну колонку, не забыв выровнять их между направляющими.

Шаг 5
Наша секция с фотографиями стала намного длиннее, чем в десктопной версии, поэтому нужно отрегулировать фоны. Выберите слой с фоном блока фотографии, нажмите Ctrl + T, чтобы изменить размер, сделайте его длиннее, оставив немного места внизу.

Шаг 6

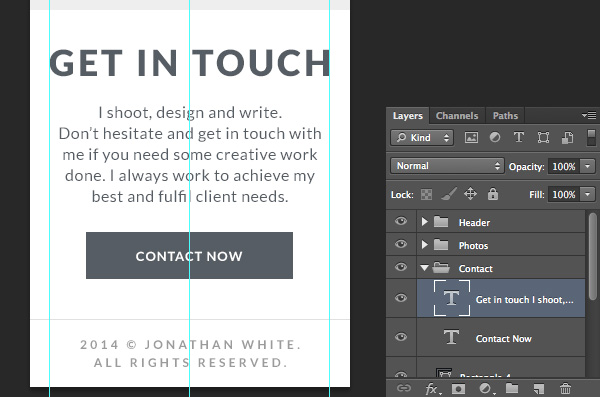
Теперь нам необходимо реорганизовать блок контактов, чтобы текст был аккуратно выровнен между направляющими. Откройте группу Контакты, затем, используя инструмент Горизонтальный текст (Horizontal Type Tool) разбейте текст в этом блоке, подогнав его под направляющие. Убедитесь, что уменьшили размер над и под элементами, так как нам не нужно много пустого места в мобильной версии. Также уменьшите высоту линии текста, чтобы сделать его вид чистым и профессиональным.
Последний штрих - разбить текст копирайта, чтобы он поместился между направляющими.


Отличная работа! Вы создали веб и мобильную версию нашего свежего портфолио, основанного на Instagram. Надеюсь, вы узнали что-нибудь новое, и полученные навыки помогут вам создавать восхитительные дизайны в будущем.
Читайте также:

