Как вставить видео в adobe muse
Обновлено: 07.07.2024
Как добавить видео с YouTube на сайт?
Этот видеоурок содержит полное описание того как добавить видео с YouTube на сайт в программе Adobe Muse, как осуществить настройки проигрывателя видео, настроить его дизайн, включить или отключить основные функции и элементы управления.
Как добавить видео с YouTube на сайт
Заходим сразу в программу Adobe Muse, у меня создан новый чистый проект. И сейчас я вам покажу, как вставить видео с YouTube. Для этого мы будем использовать “Библиотеку мини приложений” Adobe Muse, в которой есть стандартные функции для размещения кнопок, меню и так далее. Нас интересует вкладка «Социальная сеть». Здесь расположено мини-приложение, которое и называется YouTube. Мы просто выделяем данное мини приложение, перетаскиваем левой клавишей мыши на страницу своего сайта, проходит некоторое время, и мы получаем вот такую картинку.
Теперь нам доступны параметры картинки данного мини приложения.
Ролик из YouTube очень просто добавляется на страницу вашего сайта. Можем считать, что мы уже разместили один ролик, просто перетащив виджет (данное мини приложение), на свою страницу сайта.
Как добавить видео с YouTube. Размещение своего видео.
Но сейчас в нём расположено совсем не то видео, которое вы хотели видеть у себя на странице. Для того, чтобы расположить необходимое нам видео, нам нужен вот этот «Идентификатор видео ролика». Сейчас здесь стоят совершенно другие буквы и цифры.
Всё, теперь я кликаю на пустом поле, проходит какое-то время, и вы видите, что моё видео вставилось и даже видна начальная картинка. Размещаю где мне это удобно, и захожу в режим просмотра.
Таким образом, вы видите, что на странице разместилось моё видео и вполне себе даже проигрывается, при нажатии на него левой кнопкой мыши.
Давайте снова перейдём в режим дизайна, и посмотрим, какие настройки есть у данного мини-приложения.
Как добавить видео с YouTube. Настройки Мини-приложения YouTube
Далее идет «Цвет». «Цвет индикатора хода выполнения», можно выбрать белый индикатор хода выполнения. И тогда, когда видео будет подгружаться, хвост за этим кружочком будет не красным, а белым.
Мы можем скрыть «показывать элементы управления», так же добавить «показать информацию», включить «автозапуск» при просмотре страницы, запустить видео по кругу, «разрешить полноэкранный режим», «отобразить или убрать подписи», поставить «похожие видео» после проигрывания, и выставить сокращённую или полную символику YouTube на своём видео.
Как добавить видео с YouTube. Пример настроек.
Если мы сейчас всё поменяем, я поставлю, например, «светлое», «белый», и уберу все элементы кроме элементов управления, и перейду в режим просмотра, то вы увидите, что у меня получилось. Индикатор наполнения у нас теперь белый, бегунок у нас стоит сразу на 10 секундах (видео начнёт проигрываться сразу с 10-секундной отметки), хвост белый теперь, а не красный, и остальные элементы отсутствуют, кроме нижнего бара управлений.
Нажимаем «проигрывать», и видео начинает проигрываться сразу с 10 секунды.
Вот так просто вы сможете вставить видео с YouTube на сайт, в программе Adobe Muse.
На этом заканчиваю этот урок. Ставьте лайки, пишите комментарии внизу. Подписывайтесь на канал, если вы этого ещё не сделали.
Приложение Adobe Muse позволяет добавлять видео в качестве фона веб-страницы. Обычно добавляемые видеофоны настроены для автоматического воспроизведения во время загрузки страницы. Видеофоны оживляют веб-контент и придают ему более динамичные свойства.
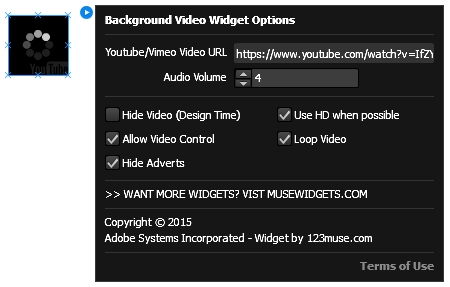
Виджет Background Video в Adobe Muse позволяет добавлять видеофон веб-страницы несколькими щелчками мышью. Этот виджет является полностью настраиваемым и требует указания URL-адреса видео на YouTube или Vimeo.
Откройте следующую ссылку в браузере:
Виджет Background Video загружается в папку загрузок по умолчанию. Конфигурации папки «Загрузки» зависят от браузера, который вы использовали для загрузки виджета, и операционной системы компьютера.
Чтобы добавить видеофон на веб-страницу, выполните следующие действия:
Дополнительные сведения о загрузке виджета Background Video приведены в разделе Загрузка виджета Background Video.
На панели «Библиотека» выберите Background Video > Background Video и перетащите этот виджет на холст веб-страницы.
Выберите виджет Background Video и нажмите кнопку . Появится панель «Параметры».

На панели «Параметры» выполните следующее действие:
URL-адрес видео на YouTube или Vimeo
Укажите URL-адрес видео на YouTube или Vimeo для добавления в качестве видеофона. Следует обязательно скопировать полный адрес в поле URL-адреса для видео.
Укажите уровень громкости звука для видеофона. Если требуется отключить звук, установите нулевую громкость.
Скрыть видео (во время разработки)
Позволяет останавливать воспроизведение видео на этапах разработки и просмотра сайта. Параметр «Скрыть видео» удобно использовать в том случае, когда нужно вносить изменения в сайт и просматривать его, и не требуется загружать видеофон каждый раз заново.
Разрешить элементы управления видео
Можно включить элементы управления воспроизведением видеофона. Элементы управления отображаются при наведении посетителем сайта указателя мыши на область видео.
Если возможно, использовать HD
YouTube и Vimeo поддерживают HD-видео. Если выбран этот параметр, виджет может автоматически определить, какую версию видео (HD или SD) следует воспроизводить.
Определяет, требуется ли непрерывное воспроизведение видео.
Скрыть рекламные объявления
Позволяет увеличить видеофон при воспроизведении видео и скрыть всплывающие рекламные объявления.
Действительно интересный аспект Adobe Muse заключается в том, что он позволяет создавать веб-страницы, используя рабочий процесс, аналогичный тому, который использовался для размещения публикаций. Вам не нужно глубокое понимание кода, который создает сайт или страницу, но знакомство с HTML5, CSS и JavaScript не повредит.
Хотя традиционное веб-видео обычно добавляется с помощью HTML5 Video API, Adobe Muse выполняет то же самое с помощью так называемых «виджетов». Виджеты создают HTML 5, необходимый для конкретных задач, но используют интерфейс простого языка в Muse для написания кода при публикации страницы.
В этом упражнении мы собираемся использовать виджет, который вы можете бесплатно скачать с Muse Resources. Когда загрузится виджет, все, что вам нужно сделать, это открыть файл .zip и дважды щелкнуть файл .mulib в папке «Полноэкранное видео». Это установит его в вашу копию Adobe Muse.
Как подготовить страницу для фонового видео в Adobe Muse CC
С установленным виджетом вы можете создать страницу, которая будет использовать видео.
При запуске Muse выберите Файл> Новый сайт . Когда откроется диалоговое окно «Макет», выберите Рабочий стол в качестве Начального макета и измените значения Ширина страницы и Высота страницы на 1200 и 900 . Нажмите ОК .
Дважды щелкните мастер-страницу в представлении «План», чтобы открыть мастер-страницу. Когда главная страница откроется, переместите направляющие верхнего и нижнего колонтитула вверх и вниз страницы. Вам действительно не нужны верхний и нижний колонтитулы для этого примера.
Как использовать полноэкранный фоновый виджет видео в Adobe Muse CC
Использование виджета очень просто. Первое, что вам нужно сделать, это вернуться в вид в плане, выбрав Вид> Режим плана . Когда откроется вид в плане, дважды нажмите Домашнюю страницу , чтобы открыть его.
Вы заметите, что Параметры попросят вас ввести названия версий видео для mp4 и webm. Введите имена точно так, как они написаны в папке, в которую вы их поместили. Чтобы избежать ошибок, скопируйте название видео в формате mp4 и вставьте его в области MP4 и WEBM в параметрах . меню .
Как добавить видео и проверить страницу в Adobe Muse CC
На этом этапе вы можете рассматривать файл Muse как обычную веб-страницу и добавлять контент на домашнюю страницу, и видео будет воспроизводиться под ним.
Как добавить рамку для постера в Adobe Muse CC
Чтобы добавить рамку для постера, нажмите один раз на Заполнить браузер в верхней части страницы. Нажмите Ссылка на изображение и перейдите к нужному изображению. В области Подгонка выберите Масштаб для заполнения и нажмите Центральная точка в области Положение . Это гарантирует, что изображение всегда будет масштабироваться от центра изображения при изменении размера области просмотра браузера. Вы также увидите изображение на странице.
Еще один маленький трюк заключается в том, чтобы, по крайней мере, иметь сплошной, а не белый цвет заливки на тот случай, если для появления рамки плаката потребуется некоторое время. Для этого щелкните Цветной чип, чтобы открыть палитру цветов Muse. Выберите инструмент «Пипетка» и нажмите на преобладающий цвет на изображении. Когда закончите, нажмите на страницу, чтобы закрыть диалоговое окно Заполнение браузера.
На этом этапе вы можете сохранить проект или опубликовать его.
В последней части этой серии статей показано, как написать код HTML5, который вставляет видео в фон веб-страницы.
Всем, привет! Сегодня покажу, как сделать простую страницу html с заголовком, видео, встроенным из Ютуб, и кнопкой со ссылкой в программе Adobe Muse.
Для чего такая страница может пригодиться?
1. Для партнерских обзоров. Когда в видео вы рассказываете о продукте, делаете призыв к действию, а под проигрывателем добавляете кнопку со ссылкой. На такой странице нет никаких отвлекающих факторов. Она служит утепляющей прокладкой, вместо того чтобы вести людей сразу на продающую страницу. Пример страницы с партнерским обзором ниже:

2. Для страницы-благодарности после активации подписки на рассылку. Опять же, такая страничка может выглядеть весьма просто и понятно. Заголовок в стиле «спасибо за подписку, обещанные материалы уже отправлены на вашу почту, а сейчас посмотрите это небольшое видео». В видео вы можете представиться своим новым подписчикам, рассказать о себе, а также сделать дополнительное недорогое платное предложение, усиливающее вашу бесплатность. Чтобы человек мог воспользоваться этим предложением, под видео вы добавляете кнопку со ссылкой. Пример странички ниже:

3. На такой страничке можно давать контент из вашего бесплатного курса за подписку. Например, у меня есть курс «Три модели заработка на партнерках», он состоит из трех отдельных видео и дополнительных материалов, которые находятся на вот таких простых html-страницах. Пример:

С примерами использования страниц разобрались, теперь поговорим о реализации. Я покажу, как делаю такие одностраничники в программе Adobe Muse. У меня портативная версия 2015 года, поэтому если вы используете другие версии, могут быть расхождения в элементах интерфейса. Но принцип создания страницы, добавления на нее различных элементов и экспорт в html-формате остается прежним.
Подробный урок вы можете посмотреть в видеоформате:
Создание странички в Мьюз

Откроется окошко с настройками сайта – здесь я оставляю гибкое значение ширины (то есть, страница будет адаптироваться под экраны мобильных устройств). Максимальную ширину страницы оставляю 960. Минимальную высоту ставлю 750. Потом ее можно будет отрегулировать ползунками. Все остальное не трогаю.

Создается страница и ее шаблон. Чтобы начать редактировать сайт, двойным кликом мыши открываем верхнюю страничку «Домашняя». Шаблон А (нижняя страница) также пригодится, когда понадобится отрегулировать нижнюю часть сайта (футер).

Начинаю я с того, что добавляю фон. Это может быть заливка цветом. Либо в качестве фона может выступать любое изображение, загруженное из интернета.

Если вы, к примеру, хотите, чтобы контентная часть была отдельно, а фон отдельно, то можно нарисовать прямоугольник и залить его другим цветом. А в этом прямоугольнике уже расположить свой контент – заголовок, видео и кнопку.
Для создания прямоугольника нажмите по соответствующей иконке на панели инструментов слева. При помощи курсора растяните прямоугольник на страничке, как вам нужно.

Чтобы зафиксировать нижнюю часть и сделать отступы прямоугольника одинаковыми сверху и снизу, нам нужно отрегулировать положение футера в шаблоне. Для этого, переключаемся на соседнюю вкладку «Веб-сайт», двойным кликом мыши открываем его шаблон А.

Внизу странички будет 2 линии, ухватившись мышкой за ползунок нижней линии, подтаскиваем ее к верхней, как бы подтягивая футер. Должно получиться вот так (три ползунка разных линий вместе):

Далее снова переключаемся на страничку «Домашняя» и подтягиваем прямоугольник так, чтобы отступы от фона сверху и снизу были одинаковые (ориентируемся на цифры линейки).
При этом удобно пользоваться предварительным просмотром страницы в браузере. Так, мы сразу видим, как выглядит наша страничка в браузере.

Прямоугольник можно залить любым цветом и скруглить ему углы, пользуясь инструментами на панели сверху.

Теперь добавим заголовок, используя инструмент «Текст». Добавляется текст следующим образом – при помощи мыши блок растягивается по фону, внутри появляется курсор для печатания. Когда текст напечатали, можно переключиться на иконку курсора, чтобы подрегулировать размер и положение текстового фрейма на странице.

Чтобы изменить шрифт, размер, цвет текста, указать выравнивание – используйте вкладку «Текст» справа.

Если там ее нет, тогда зайдите во вкладку «Окно» вверху и в выпадающем списке поставьте галочку рядом с «Текст».
Чтобы удалить любой блок со страницы, выделите его курсором и нажмите на кнопку «Delete».
Как добавить видео с Ютуба?
На панели инструментов справа нажмите на вкладку «Библиотека мини-приложений». Откройте список «Социальная сеть», спуститесь вниз и выберите Ютуб.

Просто кликните по надписи и перетащите фрейм на свою страницу.

У вас появится вот такой проигрыватель. Вы можете перемещать его по странице, как угодно и, растягивая края мышью, устанавливать нужный размер. Чтобы добавить свое видео, нажмите на иконку в виде треугольника.

В открывшемся окне с настройками вам нужно указать идентификатор своего видео. Идентификатор – это те символы, которые идут после v=, как на скриншоте:
![]()
Здесь же вы можете задать и другие настройки проигрывателя – цветовую схему (темную или светлую), начало проигрывания ролика, автовоспроизведение, отключить похожие в конце и т.д. Полезных настроек тут много.

Как добавить кнопку?

Выберите изображение у себя на компьютере. Растягивая кнопку мышкой, расположите ее под плеером. Мышкой вы можете перетаскивать кнопку по странице, а двигая ползунки по краям – менять ее размер.

Таким же образом добавляются и другие картинки на сайт в Мьюз – обложки, иконки и т.д.
Чтобы сделать кнопку кликабельной, выделите ее курсором, нажмите по надписи «Добавить или фильтровать» рядом с надписью «Гиперссылки». В открывшуюся строку вставьте ссылку и нажмите «Enter».

Теперь нажмите непосредственно на надпись «Гиперссылки». Здесь я обычно ставлю галочку «Открывать ссылку в новой вкладке».

Экспорт сайта в html-формате к себе на компьютер
Итак, после того как вы закончили работу над страничкой, результаты предпросмотра в браузере вас устраивают, можно экспортировать ее к себе на компьютер.

В появившемся окне переключитесь на вкладку «Параметры». Здесь вместо названия «Домашняя» укажите свое название. Нажмите «Enter», чтобы сохранить. В соседней вкладке «Метаданные» можно задать описание и ключевые слова для страницы.

В появившемся окне можно сразу указать адрес, по которому будет открываться данная страничка в интернете. Состоит он из домена вашего сайта и названия папки, в которой вы загрузите на хостинг свой одностраничник.
Во второй строчке, нажав на иконку папки укажите место, куда будет экспортирован сайт. У меня это рабочий стол – папка «test-obzor». Нажмите на «ок», чтобы начался экспорт.

Подготовка и загрузка сайта на хостинг
Итак, после экспорта у вас в папке должны быть вот такие файлы:
Файлы «muse_manifest» и «sitemap», в принципе, можно удалить. Оставшиеся 4 важны для корректной работы одностраничкика.
Теперь дело за малым – нужно загрузить папку с одностраничником на хостинг, в корневую директорию вашего сайта.
Укажите для этой папки название, которое будет фигурировать в ссылке на данную страницу. Название рекомендую писать латиницей, без пробелов. В моем случае «test-obzor».
Запаковываю папку в архив rar. Не все хостинги его поддерживают, например, на Офферхосте работает архив zip.

Далее выделяю архив на хостинге мышью, захожу во вкладку «Архиватор» и жму «Разархивировать».


Одностраничник с обзором, сделанный в программе Adobe Muse готов и доступен в интернете.

Вот и все хитрости. Друзья, как по мне, довольно просто и удобно делать сайты без знания кода.
Конечно, это был урок от дилетанта, т.к. мои познания Адоб Мьюз довольно поверхностные. Если же вы хотите использовать возможности этой программы по максимуму, создавать красивые сайты для себя (или возможно на заказ), то рекомендую изучить курс Владимира Гынгазова «Adobe Muse Быстрый Старт 2.0».
Также, если вы еще не видели мой курс «Три модели заработка на партнерках» , то рекомендую его – он бесплатный, в нем я на конкретных примерах показала рабочие и актуальные на сегодняшний день способы продвижения партнерок, в том числе через обзоры.
Читайте также:

