Как вырезать текст из фигуры фотошоп
Обновлено: 07.07.2024
Привет! Сегодня поговорим о том, как в Фотошопе убрать текст с картинки не повредив фон. Также расскажем, как заменить текст.
Ну и поговорим о том, какие ещё есть программы для этого.
Как в Фотошопе убрать текст с картинки не повредив фон?
Изначально нужно разобраться с тем, что именно у вас за расширение.
Например, вы можете получить картинку не в jpg , а в psd (расширение Фотошопа).
Тогда вам нужно будет просто найти слой с текстом и удалить/изменить его (просто и быстро).
Но тут важно понимать, что зачастую вам придётся работать с другими расширениями.
И тут уже всё намного сложнее.
В лучшем случае фон сзади будет либо однородным, либо повторяющимся.
Тогда можно будет просто вырезать нужный кусочек, после чего нацепить его на зону с текстом.
Но вот проблемы начинаются тогда, когда нужно убрать текст с фото.
Всё дело в том, что фотографии делаются на фоне разнородных объектов, которые восстановить будет очень трудно.
Но нам повезло, ведь в Фотошопе есть функция, которая в большинстве случаев сможет сделать это автоматически и качественно.
Для того, чтобы вырезать текст, возьмите в руки лассо и обведите проблемную область.
После этого нажмите правой кнопкой мыши и нажмите «Fill».
Там можно будет выбрать пункт «Content-aware».
Тогда Фотошоп самостоятельно заполнит эту область, взяв объекты из своего окружения.
Как не повредив фон, убрать текст с картинки или фотографии с помощью Фотошопа? — смотреть видео
Как заменить текст?
Часто бывают ситуации, когда нужно не просто убрать текст с фотографии, а полностью заменить его.
Опять же, если у вас есть файл с расширением программы, то вам нужно будет лишь открыть слой с текстом, после чего изменить его.
Но, будь у вас файл, вряд ли бы вы читали эту статью.
Поэтому давайте разбираться с тем, как можно заменить текст.
Ну очевидно, что можно воспользоваться прошлым пунктом, чтобы вернуть фотографии исходный вид, а после этого добавить новый текст.
Способ рабочий, но давайте рассмотрим ситуацию, когда Фотошоп не справился с автоматическим заполнением области (такое может быть, если изображение очень неоднородное.
В таком случае нам понадобится неоднородная кисть (или как-то так).
Там нужно будет в разделе «Type» указать «Content-Aware».
После этого нужно будет медленно обводить каждую букву.
Работа довольно кропотливая, но результат вас приятно удивит, так как проблемы с буквами исчезнут (вместе с этими самыми буквами).
Какие ещё есть программы для удаления текста?
Фотошоп – это прекрасная программа.
Но проблема в том, что она даже для пользователей компьютера не всегда является лучшим решением.
Это очень громоздкое и неоптимизированное приложение. Поэтому владельцы слабых ПК не могут спокойно работать в нём.
Что уж говорить про мобильные телефоны.
Но здесь вы можете выдохнуть, так как в интернете полно приложений, которые позволят вам убрать текст с картинки.
Многие сделают это даже лучше, чем Фотошоп.
- Например, на Айфон есть очень крутое приложение, позволяющее убирать водяные знаки.
Оно с рекламой, но за такой крутой функционал можно и посмотреть несколько рекламных роликов.
- На Андроиде прогресс до такой степени ещё не дошёл, но там уже есть программа, которая позволяет удалять с фотографии нежелательные объекты.
Она так и называется.
Её тоже можно спокойно использовать для удаления текста.
Сразу оговорюсь, такого же качества как Фотошоп они не гарантируют.
Но изображения всё равно будет получаться практически таким, как и в оригинале.
Если не знать, куда смотреть, люди даже не заметят различий.
Они работают не только на телефоне, но и на компьютере.
Функционал там хуже, чем в Фотошопе, поэтому приложение не сильно загружает систему.
Лучшее на данный момент для удаления фона – Movavi Picverse .
Оно специализируется на удалении ненужных объектов.
Причём не важно, логотип это, какой-то текст или что-то ещё.
Заключение
Вот вы и узнали о том, как в фотошопе убрать текст с картинки не повредив фон.
Для этого нужно взять в руки лассо и выделить текст вместе с областью вокруг него.
После чего нажмите на кнопку «Fill».
Дальше выберите пункт «Content-Aware».
И тогда программа за вас удалит текст, заменив его тем, что должно быть на его месте (она анализирует изображение для этого).
Если данный метод не помог, то возьмите специальную восстанавливающую кисточку.
Там в настройках нужно указать всё тот же «Content-Aware», после чего обвести буквы.
Ещё есть программы, которые позволяют прицельно удалять логотип и текст.
Самая известная из них – Movavi Picverse .
Фотошоп – это классная программа, но из-за большого количества функций на многих компьютерах она тормозит.
А как вы считаете, это лучшее приложение для работы с фото?
P.S. На нашем сайте вы можете получить бесплатно курсы по заработку в интернете. Находятся они на этой странице
P.S.S. Чтобы написать данную статью, было потрачено много сил и времени. И если она принесла пользу вам, то возможно она принесет пользу и вашим друзьям.
Для этого нажмите и поделитесь с друзьями в социальных сетях. А для нас это будет лучшей благодарностью и мотивацией на будущее!
В этом уроке мы будем учиться, как создавать оригинальный “прорезной” эффект текста! Этот эффект идеально подходит для открыток, плакатов и флаеров.
Для выполнения этого урока, вы должны владеть базовыми знаниями Photoshop, такими как корректирующие слои и маски слоя.
Исходные материалы:
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант бесплатных изображений для выполнения урока.
1. Создаем задний фон
Создайте новый рабочий документ 1626×1080 px и разрешением 72 пикс/дюйм в программе Photoshop. Откройте изображение леса и перетащите его в наш документ. Измените его размеры и расположите на всю ширину нашего холста: Редактирование (Edit) - Трансформирование (Transform) – Масштабирование (Scale).
Над слоем с лесом, создайте новый Корректирующий слой Поиск цвета (Color Lookup) и выберите стиль "Мягкое тепло" (Soft Warming). Создайте второй Корректирующий слой Поиск цвета (Color Lookup) и установите его на “Цвета осени” (FallColors.Look) с непрозрачностью 50%.
Примечание переводчика : Корректирующий слой Поиск цвета (Color Lookup) доступен в версии Фотошоп CS6 и выше. Если у вас нет такой функции, то это шаг можно пропустить.
Выше этих двух корректирующих слоев создайте новый слой Слой (Layer) - Новый слой (New Layer) (Ctrl+Shift+N) и установите Режим наложения Экран (Screen).
Создайте еще один новый слой Слой (Layer) - Новый слой (New Layer) и установите режим наложения Мягкий свет (Soft Light).
Используя ту же кисть, выберите черный цвет и прокрасьте в темных частях леса, чтобы усилить тени.
Сгруппируйте все слои вместе в группу, и назовите ее "Лес".
Примечание переводчика : Используя кисть светло-желтого цвета выставьте непрозрачность кисти примерно 18%, а для кисти черного цвета - 30%. Чтобы поместить слои в группу, щелкните по знаку внизу на панели слоев "Создать новую группу", в появившуюся группу перетащите нужные слои.
2. Добавляем текст
Примечание переводчика: автор использует шрифт Nevis, но можно использовать и другой шрифт с толстыми буквами, например, Eras Bold ITC.
Удерживая нажатой клавишу Ctrl , выберите слой с текстом и щелкните по окошечку слоя левой кнопкой мыши, чтобы выделить текст. Вернитесь на слой с белым прямоугольником, а затем добавьте маску слоя к нему.
Примечание переводчика: Внизу на панели слоев нажмите знак Добавить слой-маску.
Щелкните на маске слоя и нажмите Ctrl + I , чтобы инвертировать маску слоя. Наши буквы получились как бы "вырезаны" в белом прямоугольнике, и теперь можно удалить исходный текст.
Откройте фотографии цветов и поместите их выше слоя с надписью. Расположите стебельки цветов над прорезями в буквах.
Теперь создадим эффект прорастания цветов прямо сквозь буквы. Для этого, зажав клавишу Ctrl , щелкните левой кнопкой мышки по маске слоя с буквами на белом прямоугольнике. У нас появился бегущий пунктир выделения. Переходим на маску слоя с цветами и жесткой кистью, черным цветом закрасим области стебля, которые должны быть скрыты.
Создайте новую группу "Цветы" и перетащите туда слои с цветами. Примените к группе слоев "Цветы", корректирующий слой: меню Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Цветовой тон/насыщенность (Hue / Saturation), и снизим насыщенность до -14. И еще один корректирующий слой: меню Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Яркость/Контрастность (Brightness/Contrast), и выставим яркость +5, контрастность -21.
Примечание переводчика: Возможность добавлять корректирующие слои к группе в качестве обтравки появилась в версии CS6, в более ранних версиях Фотошоп, режим наложения группы нужно сменить с Пропустить на Нормальный и в этой группе выше всех слоёв добавить корректирующий слой, который будет действовать только на слои в данной группе.
Теперь, придадим иллюзию объема цветов. Над слоем с белым прямоугольником, но, под слоем с цветами, создадим новый слой: Слой (Layer) - Новый слой (New Layer) (Ctrl+Shift+N), используя мягкую черную кисть, с нажимом (Flow) 10%, нарисуем легкие тени под цветами.
Создайте новую группу, назовите ее "Текст" и переместите в нее слой с прямоугольником и тенью.
3. Добавляем листву
Добавим зеленых растений на нашу композицию и подчеркнем глубину изображения.
Еще раз используем изображения цветов, красиво разместим их под группой "Текст", изменим размер и скроем белый фон, как в шаге 2.
Примечание переводчика: Объедините слои с цветами в один: на панели слоев выделите эти слои нажатием мышки - меню Слой (Layer) - Объединить слои (Merge Down) (Ctrl+E) и примените к нему корректирующие слои Цветовой тон/насыщенность (Hue / Saturation) и Яркость/Контрастность (Brightness/Contrast) с теми же настройками, как мы делали это выше. При создании корректирующего слоя, поставить галочку "Использовать предыдущий слой для создания обтравочной маски", и настройки будут действовать только на нижележащий слой.
Откройте изображение папоротника, при необходимости, аккуратно отделите его от фона, и перенесите на наше изображение, под группу текст. Расположите его за левым верхним углом белого прямоугольника таким образом, чтобы выглядывали закрученные кончики.
Для слоя с папоротником создайте Корректирующий слой: меню Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Корректирующий слой Яркость/контрастность (Brightness/Contrast), и выставим яркость +20, контрастность -48
Откройте оставшиеся изображения цветов и расположите их под группой текст, очистив от фона и изменив размеры.
Создайте новую группу "Растения" и поместите все слои с растениями, находящиеся под белым прямоугольников, в эту группу.
Начинающий пользователь Photoshop? Хотите научиться работать с инструментом «Текст»? Вы обратились по адресу.
Быстро находите понятные ответы, советы и учебные видеоролики по самым часто задаваемым вопросам об инструменте «Текст».

Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Откройте фотографию или документ Photoshop (PSD).

На панели инструментов выберите инструмент Текст или просто нажмите клавишу «Т» для быстрого выбора.По умолчанию выбран пункт Инструмент «Горизонтальный текст» , с помощью которого можно добавить текст в горизонтальной плоскости. Если требуется добавить текст в вертикальной плоскости, еще раз щелкните инструмент «Текст» и выберите Инструмент «Вертикальный текст» в контекстном меню.

Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.
Обзор инструментов Adobe Photoshop для вырезания
нужных элементов с картинки
Вырезание из фотографии отдельных фрагментов пригодится для создания коллажей и рекламных баннеров, изменения фона, а также для того, чтобы просто убрать лишний элемент, портящий композицию. В данной статье мы решили рассмотреть 7 основных способов, как вырезать объект в Фотошопе. Приемы ощутимо отличаются и позволяют добиться разного результата: это касается как качества, так и затрат времени. Бонусом мы приготовили альтернативный метод более быстрого автоматического вырезания нужного объекта.
Хотите вырезать нужные объекты не вручную, а автоматически? Тогда Фотошоп может вам не подойти.
Попробуйте его главный аналог прямо сейчас!

Способ 1: Вырезаем объекты с помощью
волшебной палочки
Один из быстрых (и, в то же время, наименее точных) способов вырезать предмет в Фотошопе – это Волшебная палочка (Magic Wand в английской версии). Вызывается горячей клавишей W. Выбрав инструмент, вы кликаете по объекту, и программа выделяет однотонную область вокруг него. Увеличить фигуру, добавив новые участки, можно, зажав кнопку Shift и сделав еще несколько кликов. Удаление осуществляется с зажатой клавишей Alt. По контуру можно отследить точность выделения. Если она вас не устраивает, и инструмент захватывает много лишнего, снизьте параметр Tolerance (Чувствительность).

Волшебная палочка позволяет выделить объект быстро, но допускает много неточностей
Способ 2: Вырезаем ненужные фигуры через «Быстрое выделение»
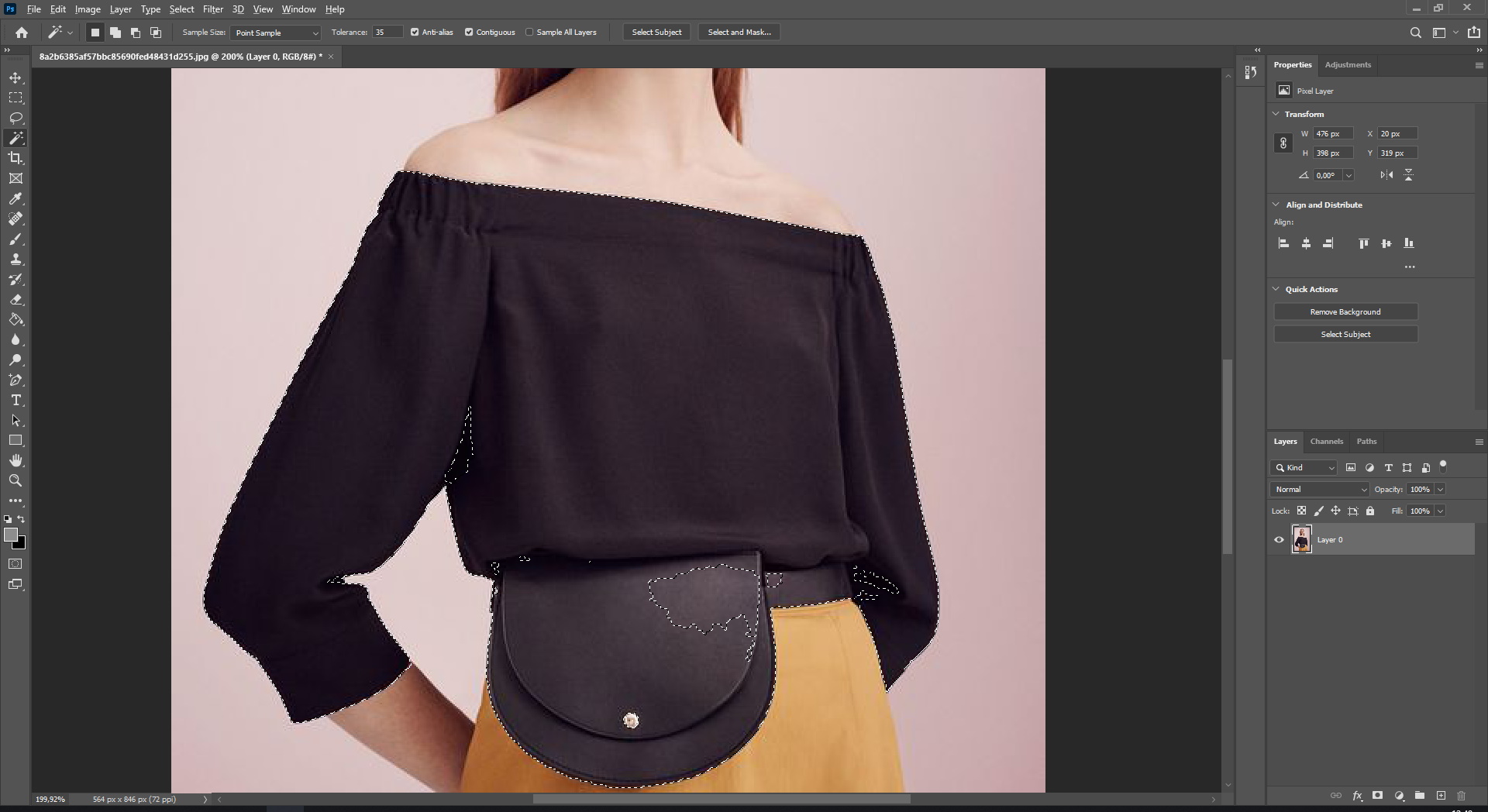
По соотношению затрат времени и качества полученного результата Quick selection (находится в той же вкладке, что и Волшебная палочка) – это отличный инструмент, чтобы вырезать в Фотошопе. Принцип выделения схож с Волшебной палочкой: вы кликаете по определенной области, и программа создает круглое (по умолчанию) выделение пикселей похожего цвета. Размер кисти можно регулировать. Последующими нажатиями вы увеличиваете область, и софту становится проще понять, какую маску хочет выбрать пользователь.

Слабое место любого инструмента выделения – волосы, особенно длинные и распущенные
Способ 3: Используем «Ластик» для удаления предметов с фото
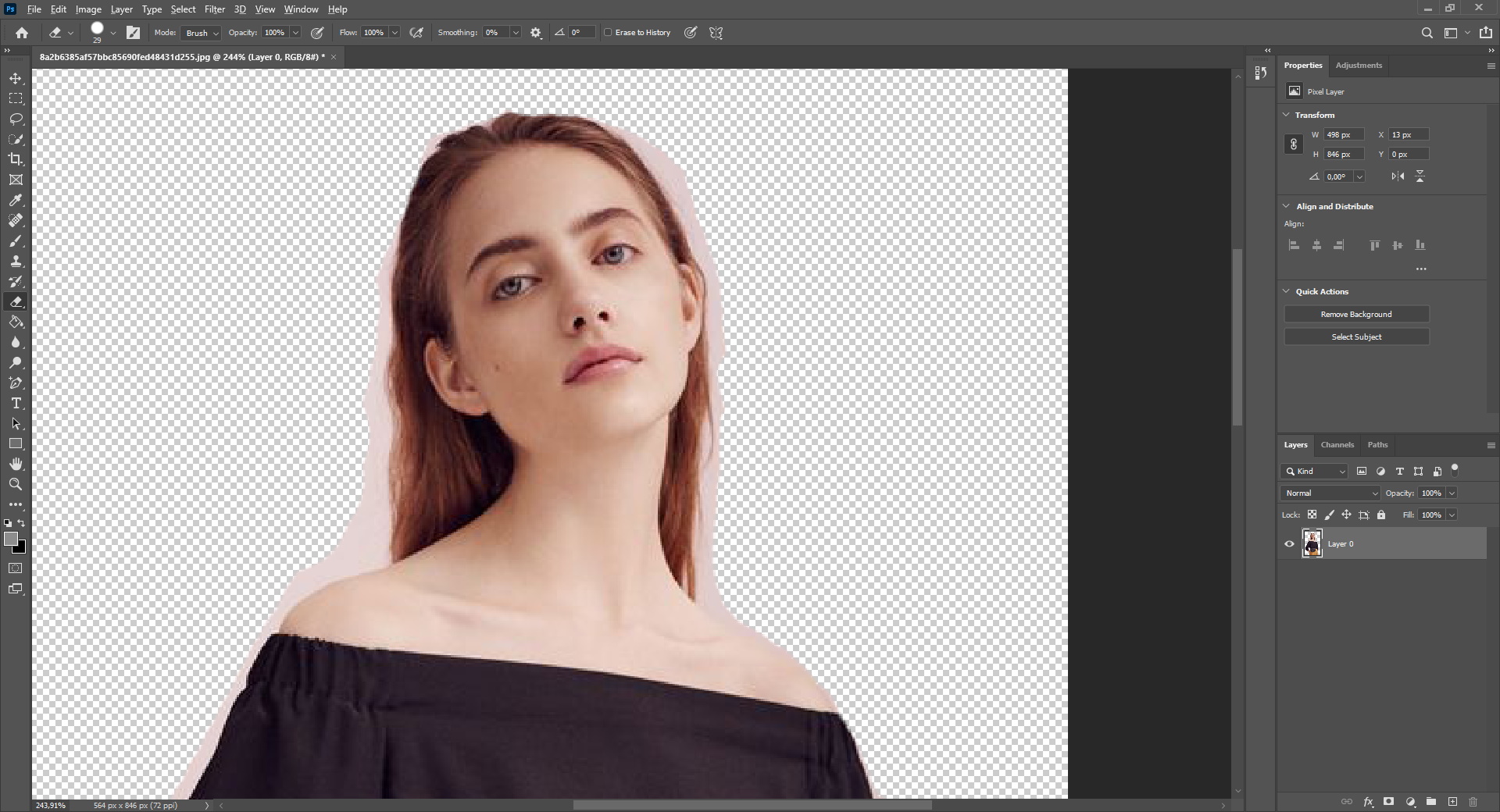
Классический Ластик (Eraser, горячая клавиша E), доступный даже в самых простых графических редакторах, тоже поможет осуществить вырезание объекта из изображения. Результат напрямую зависит от времени, которое вы готовы затратить: чем больше сил будет вложено, тем более ровно и аккуратно обрежется силуэт.
Вкратце о методе: чтобы вырезать человека в Фотошопе, мы должны вручную удалить фон вокруг него. В отдалении от контура можно применять кисти крупного размера, но, чем ближе мы подбираемся к очертаниям, тем тоньше должна становиться работа с изображением. Использование Ластика крайне нудное и монотонное, но оно предоставляет максимум свободы. Метод полезен, когда алгоритмы не справляются с автоматическим выделением фона: такое бывает, если он слишком пестрый и детализированный, или когда цвета фона и объекта слишком сильно совпадают.

Чем скрупулезнее вы подойдете к делу, тем более качественным получится результат
Способ 4: Убираем лишние элементы с помощью «Лассо»
Lasso tool (горячая клавиша L) – один из наименее практичных вариантов, как вырезать картинку в Фотошопе. Он едва ли поможет добиться точного результата, но времени займет достаточно много. Как работает стандартное лассо? Это выделение области на основе обозначенной линии. Вам нужно полностью вручную провести по контуру объекта, причем сделать это максимально правильно и ровно.

Примерно так выглядит результат не особенно умелого использования инструмента Лассо
Если вы не умеете орудовать пером графического планшета (или у вас его попросту нет), в результате будет выделено много лишнего пространства, а объект окажется частично обрезан. Стандартное Лассо требует безупречной точности и не прощает ошибок.

Способ 5: Обрезка объектов через «Прямолинейное лассо»
Polygonal Lasso (та же вкладка, что и стандартное Лассо) – это несколько видоизмененная версия инструмента, рассмотренного ранее. Если классическим Лассо мы осуществляли выделение, рисуя контур полностью вручную, то тут создаем последовательность прямых линий. Так гораздо проще, если вы работаете мышкой, а не графическим планшетом: меньше шансов, что рука дрогнет. В этом же кроется и главный недостаток: выделение выглядит слишком рубленным, угловатым. Это нормально, если вы планируете доводить результат Ластиком или обрезать фон у объекта с острым силуэтом (например, какого-нибудь логотипа). Для округлых и неровных человеческих форм только Прямолинейного лассо окажется недостаточно.

Если посмотреть внимательней, грубость и угловатость линий становится заметной
Способ 6. Используем «Магнитное лассо»
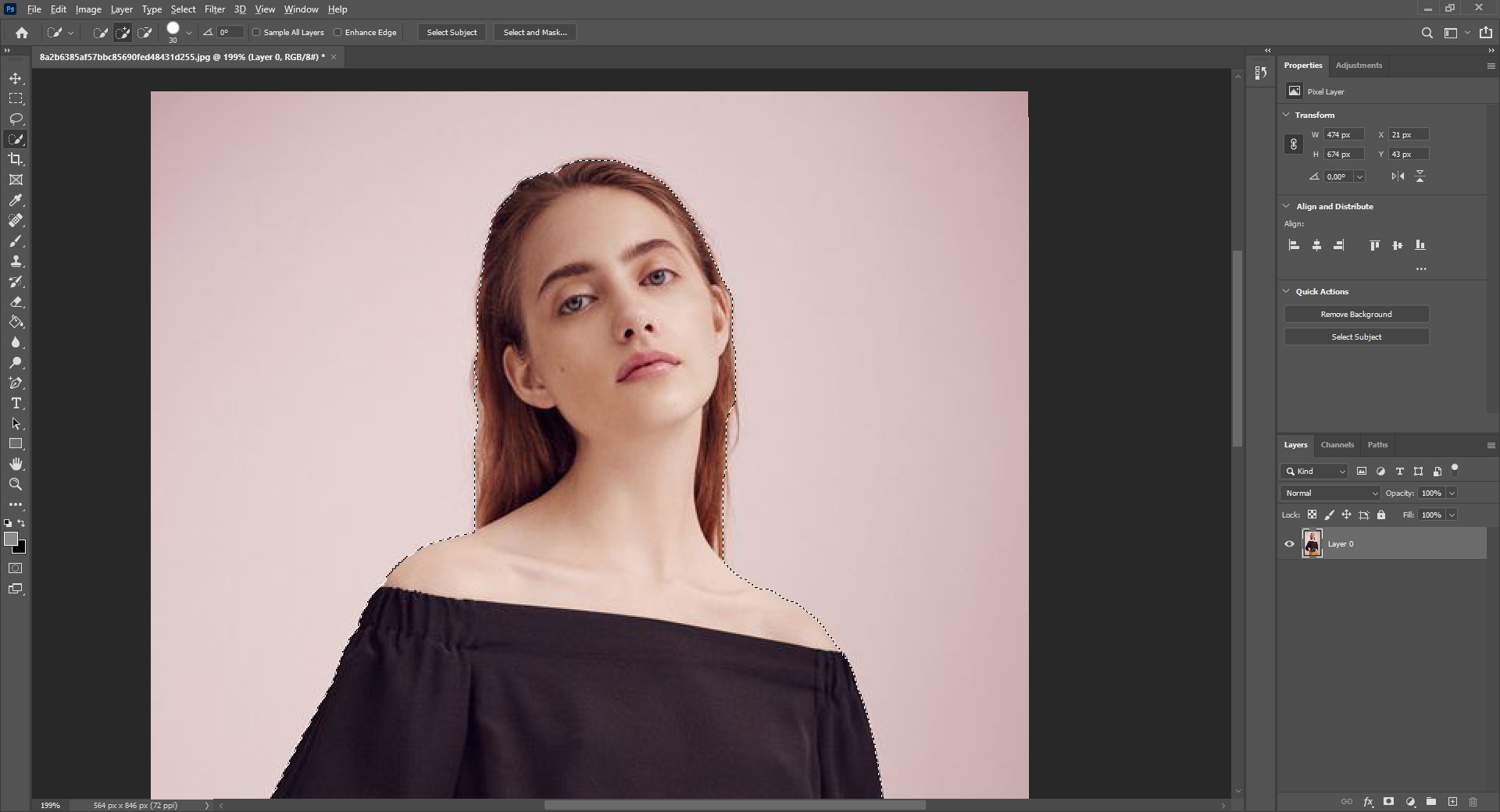
Magnetic Lasso – это наиболее спорный метод, как вырезать фото в Фотошопе. Является чем-то средним между стандартным Лассо и Быстрым выделением. От последнего в нем автоматическое определение контуров, однако в данном случае оно работает зачастую странно и немного непредсказуемо.
Разберем, как работает Магнитное лассо. После нажатия на начальную точку выделения вы медленно и аккуратно ведете курсор по контуру объекта, который требуется выделить. Инструмент автоматически притягивается к областям, которые считает наиболее удачными для точного выделения. В процессе работы создаются ключевые точки, и на особенно сложных участках их можно самостоятельно устанавливать левой кнопкой мыши. В результате ваша цель – обвести лицо (или другой элемент) по контуру, соединив первую и последнюю точки.
Основной недостаток инструмента Магнитное лассо в автоматическом притягивании. Не совсем понятно, как оно работает: иногда точка притягивается «вовнутрь» объекта, из-за чего он может оказаться частично обрезанным. Такая случайность испортит всё выделение, а занимает оно достаточное количество времени. По этой причине сфера применения инструмента непонятна.

Магнитное лассо ошибается в определении контура, если объект по цвету схож с фоном
Способ 7: Как вырезать объект в Фотошопе с помощью «Пера»
Pen tool (горячая клавиша P) требует наиболее кропотливой работы. Он же позволяет с высокой точностью выделить практически любой сложный объект. Если сравнивать с инструментами, рассмотренными ранее, Перо больше всего схоже с Лассо. Оно также подразумевает необходимость создания контура вокруг объекта. Силуэт создается за счет серии точек, которые изначально соединены прямыми линиями. Чтобы выделять округлые формы, линии можно изгибать в дугу.

Сильной стороной инструмента Перо оказывается его гибкость. В процессе выделения пользователь может добавлять дополнительные промежуточные точки, удалять звенья. За счет этого ошибку получится отменить, и в случае неудачи не придется начинать процесс заново. Недостаток Пера в сложности: для создания идеального контура потребуется много времени.

Работа с Пером требует навыков и сноровки, но результат оправдывает усилия
Пошаговая инструкция как убрать объект с фото в Adobe Photoshop
После рассмотрения 7 методов мы решили, что на инструменте Перо следует остановиться подробнее. У этого есть две причины: Перо позволяет осуществить вырезание максимально качественно, но оно менее интуитивно, чем остальные варианты. Разберем пошагово, как работать с данным инструментом:
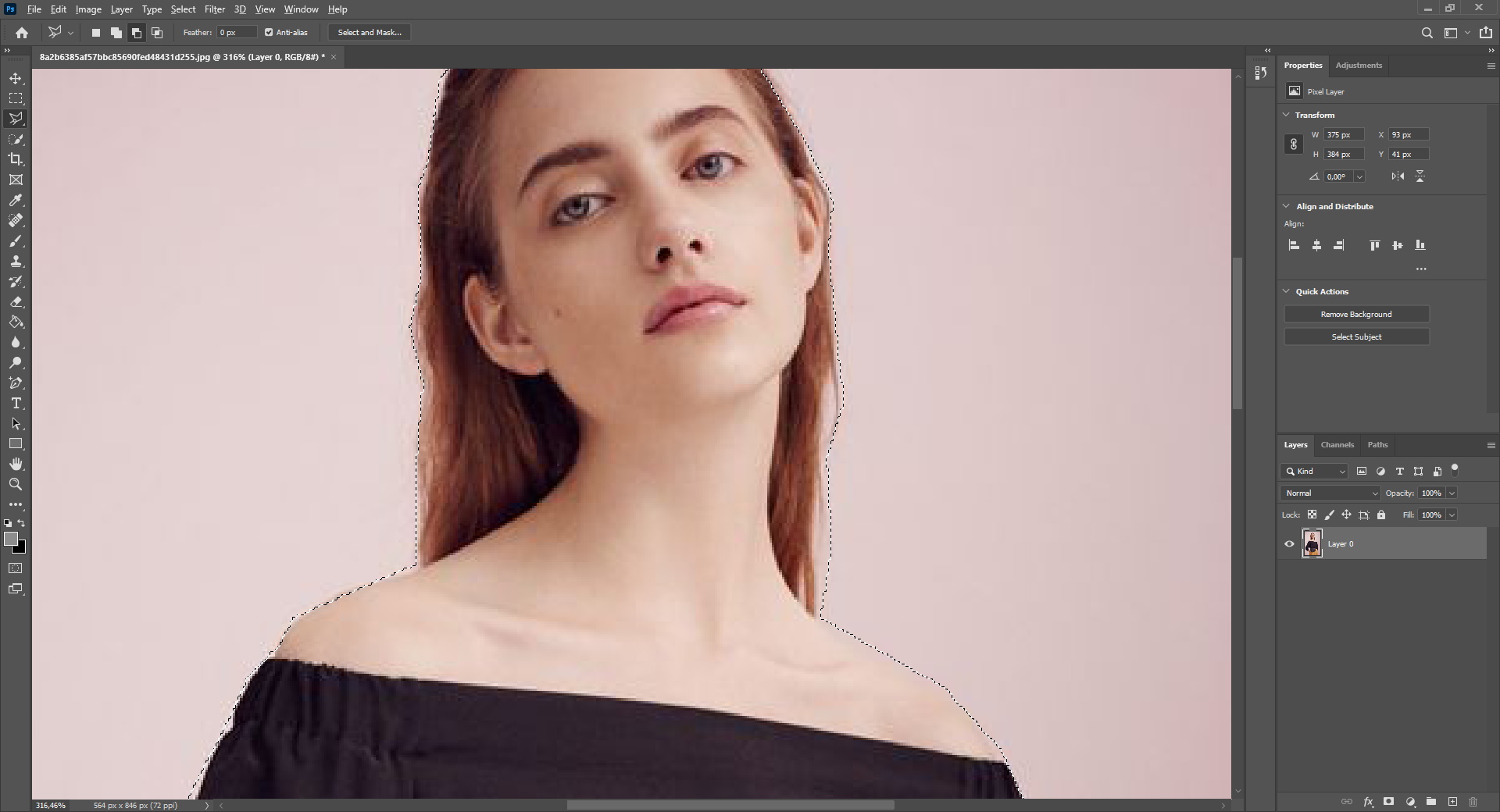
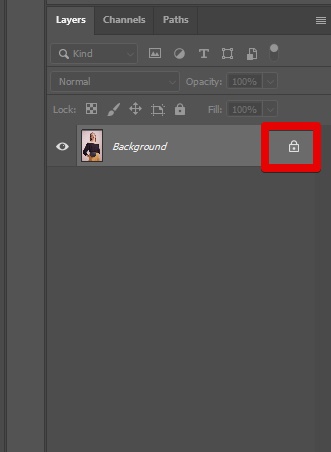
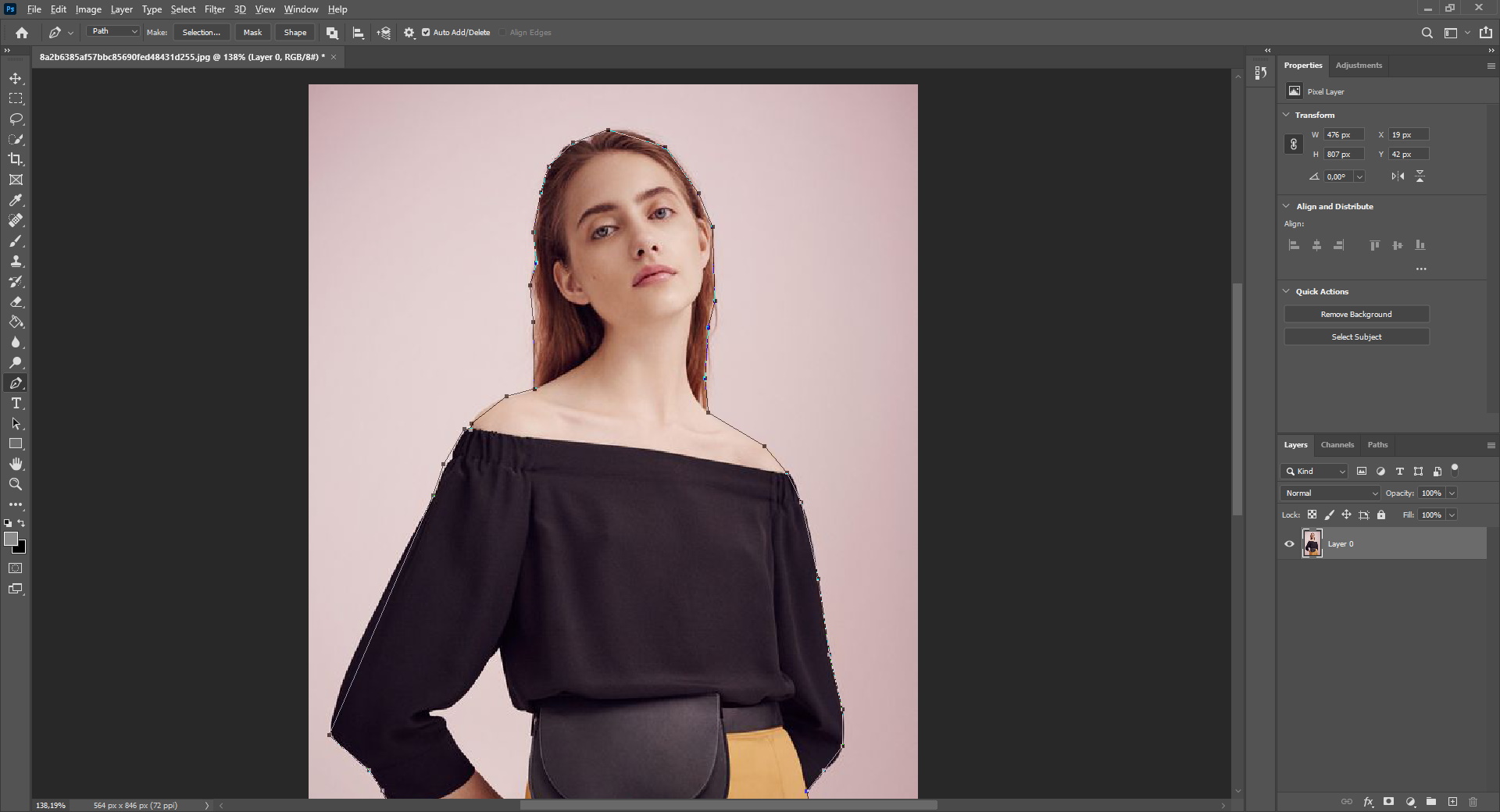
1. Открываем фотографию, которую требуется обработать. Если напротив слоя есть иконка в виде замочка, щелкаем по нему, чтобы сделать изображение доступным для редактирования.

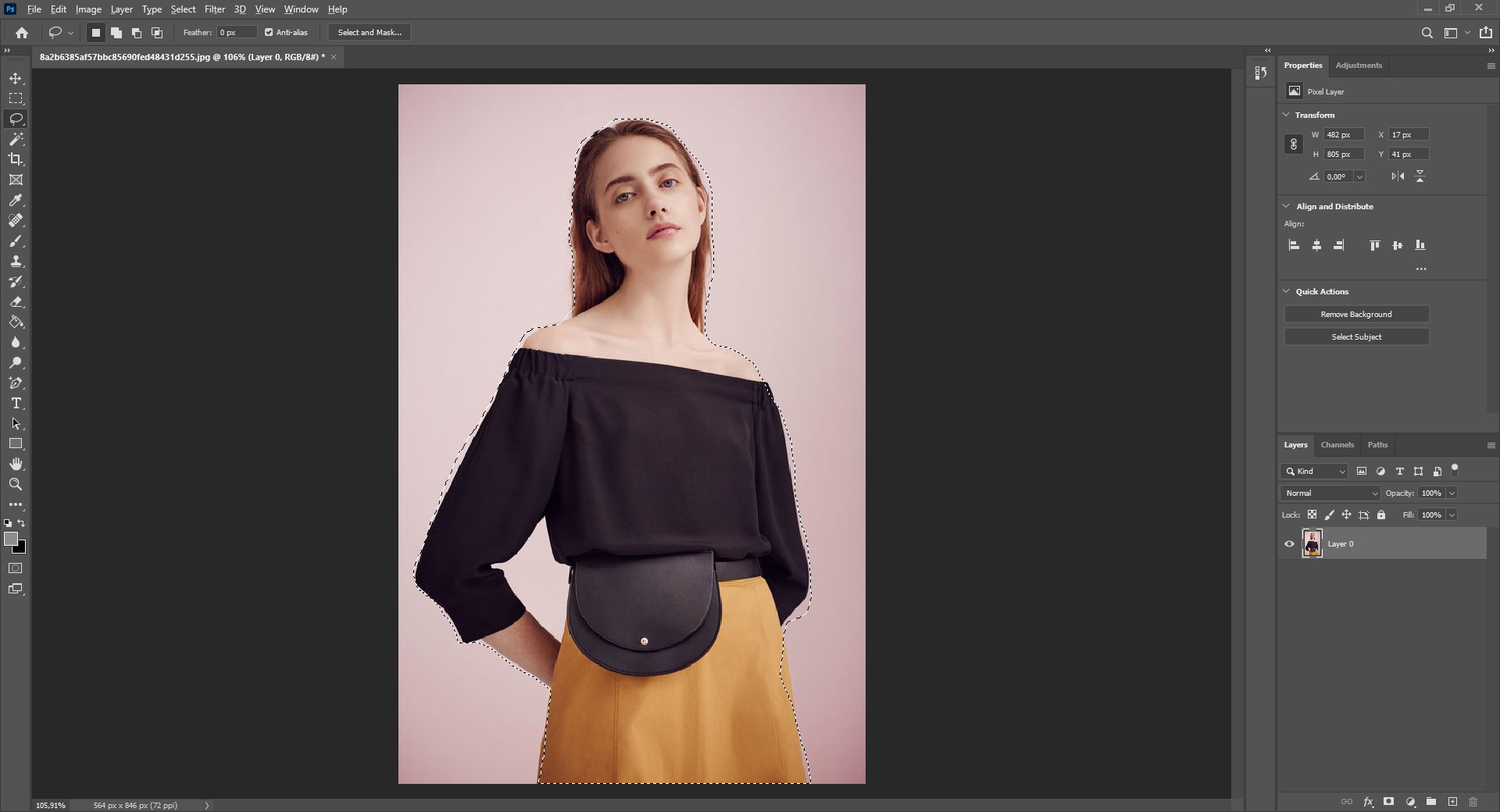
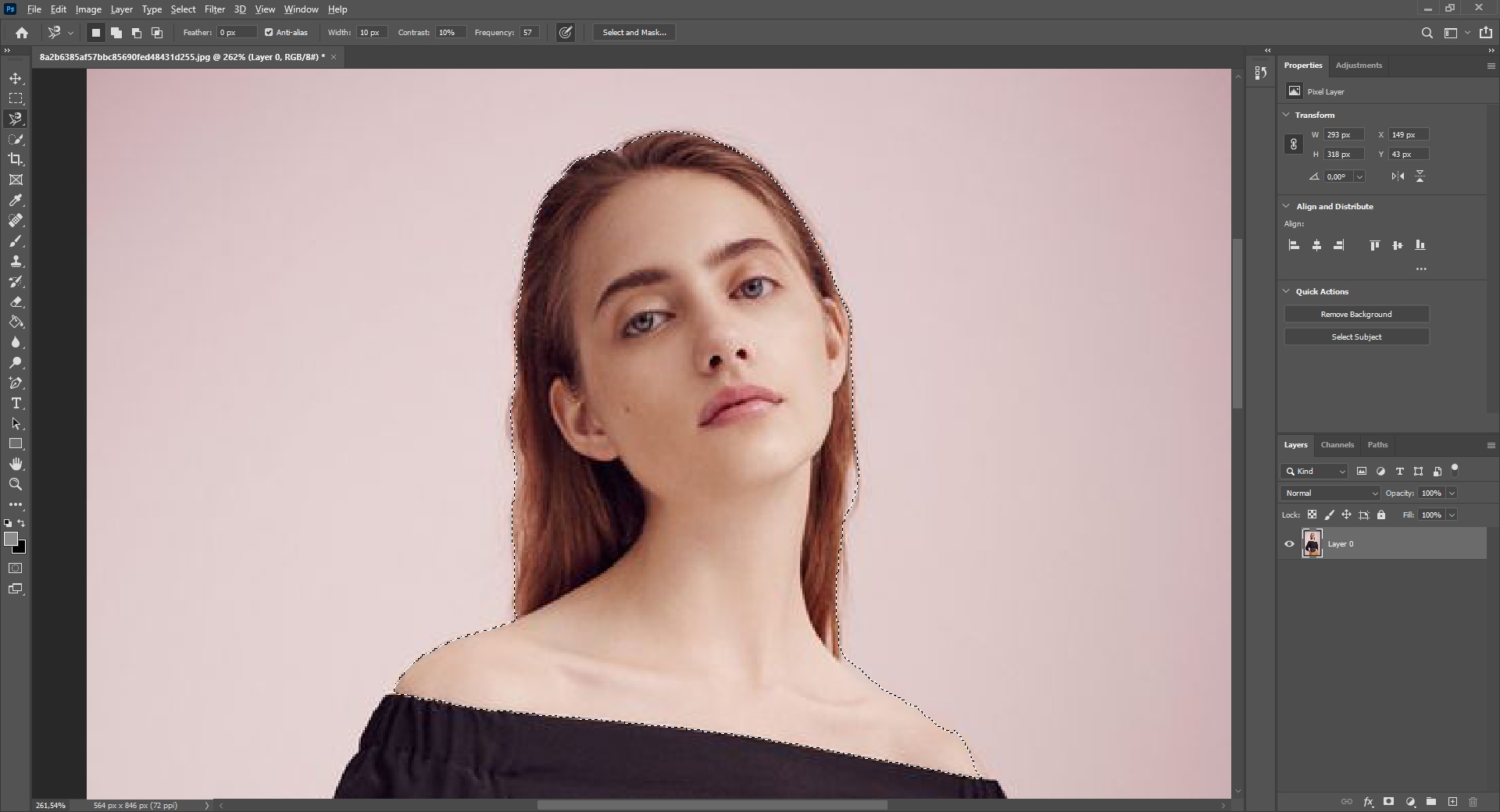
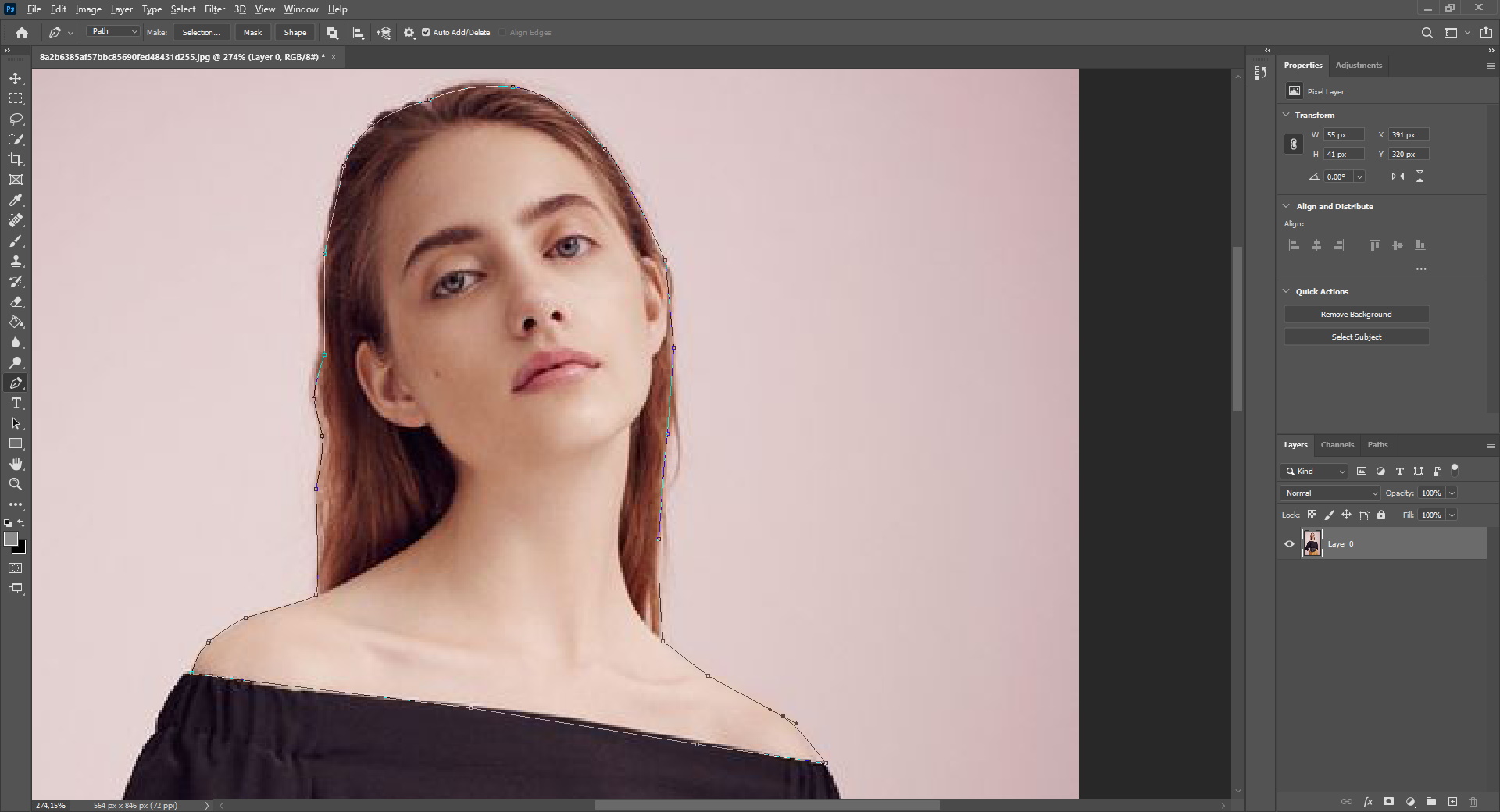
2. Выбираем Перо (Pen tool в английской версии). Кликаем по контуру объекта, чтобы вставить первоначальную точку. От нее начнется цепь из последующих звеньев, и с ней же должна соединиться последняя точка для завершения соединения. Создаем контур вокруг объекта: на первоначальном этапе делать это можно не очень аккуратно, так как в будущем звенья получится переместить и добавить. Если потребуется начать сначала, нажмите Enter.

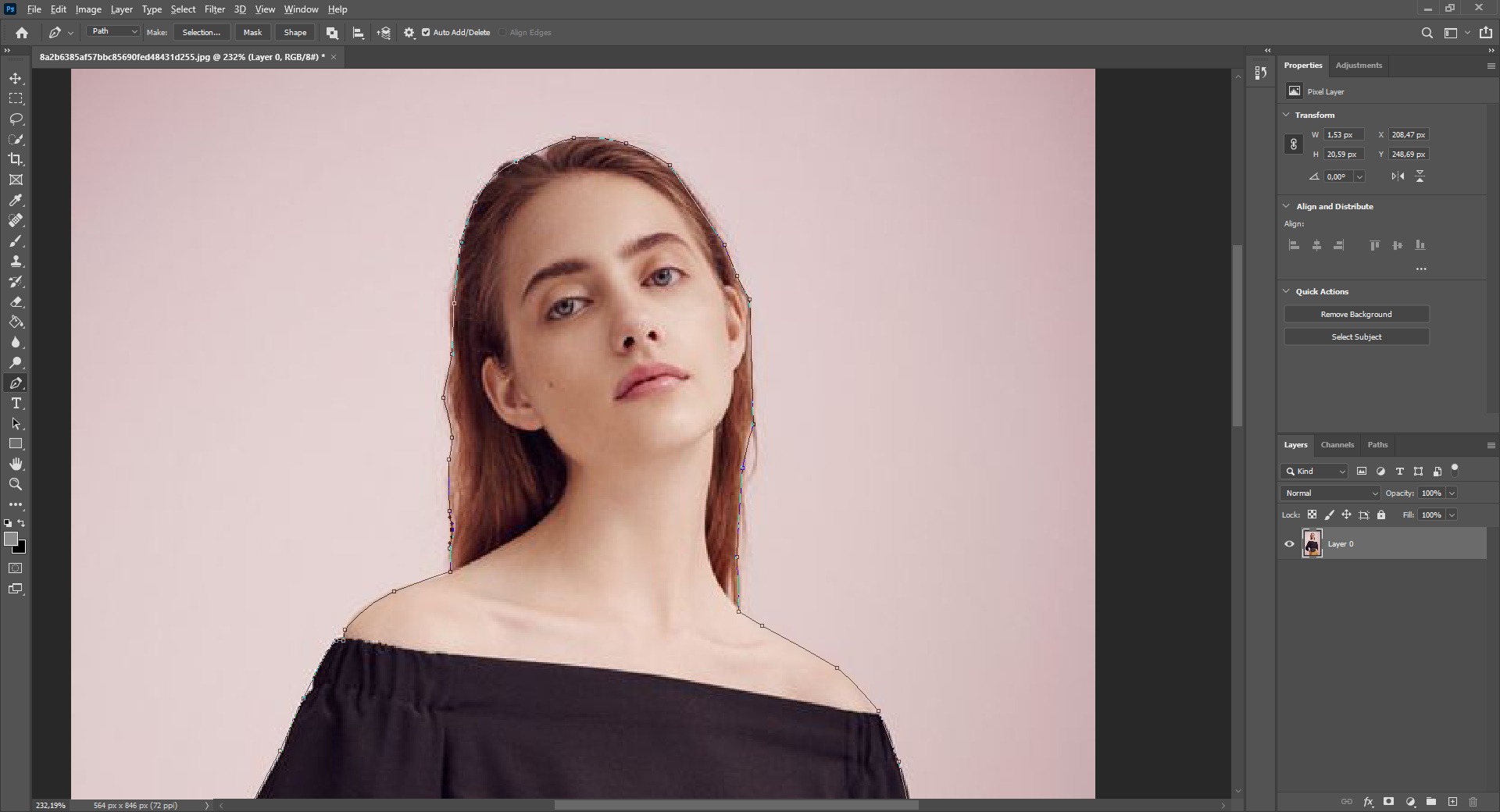
3. Начнем улучшать контур. Чтобы сгладить края, наведемся на точку и, с зажатой кнопкой Alt (актуально для Photoshop CC), потянем мышь в сторону. Отменить неудачное преобразование можно сочетанием Ctrl + Z (весь контур вы не потеряете). Чтобы перемещать звенья, зажмите клавишу Ctrl. Если на силуэте недостаточно точек, добавляем их, наведясь на линию и щелкнув левой кнопкой. Курсор должен поменяться на перо со знаком плюса. Убираем точки кликом по ним без зажатых клавиш. Используя описанные методы, работайте над контуром, пока результат не начнет вас устраивать.

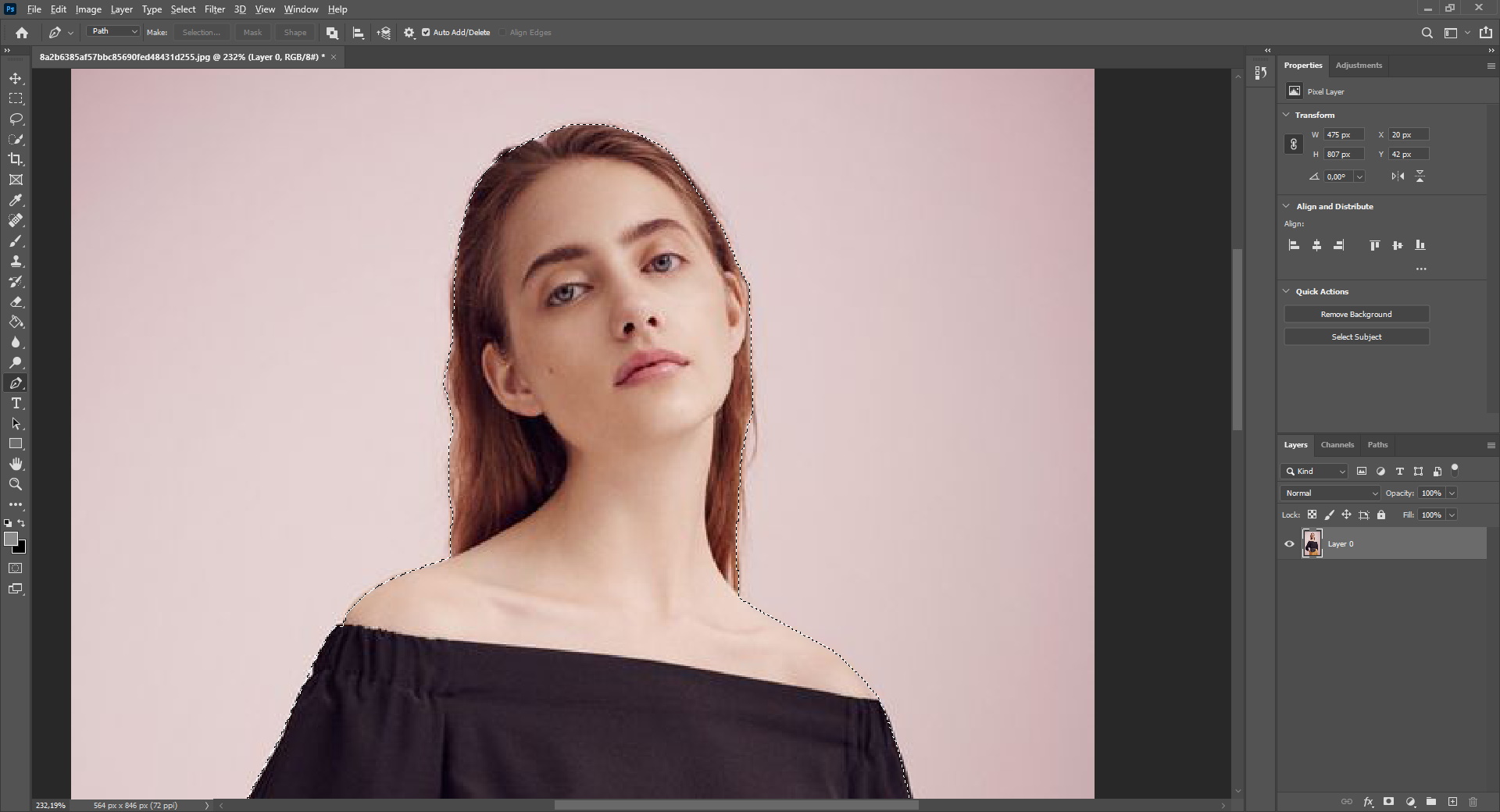
4. Теперь преобразуем контур инструмента Перо в выделение. Кликнем в любое место картинки правой кнопкой мышки, после чего выберем пункт Выделить область (Make selection, если вы предпочитаете англоязычный интерфейс). В появившемся окне можно назначить радиус растушевки (Feather Radius), но мы просто кликнем ОК.

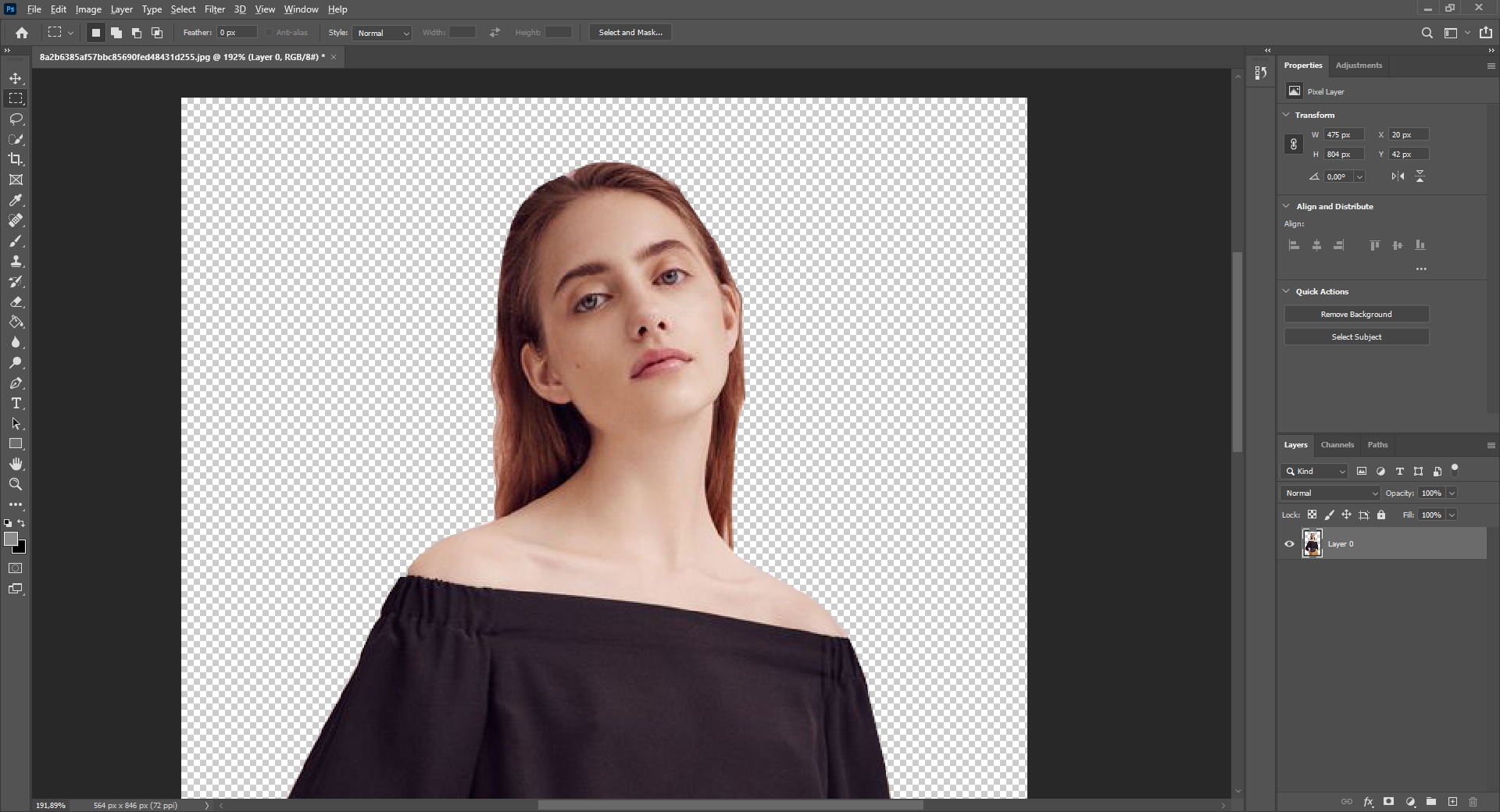
5. Удалим фон. Для начала инвертируем выделение: если мы нажмем Delete сейчас, исчезнет девушка, а не фон. Чтобы инвертировать выделение, перейдем во вкладку Select, выберем Inverse (или используем сочетание Shift + Ctrl + I). Теперь жмем Delete на клавиатуре, чтобы получить человека на белом фоне. Такое изображение имеет прозрачность, если сохранить его в формат PNG. Далее объект можно переместить в коллаж или заменить его фон.

Более простой способ быстро вырезать объект с фотографии
После рассмотрения 7 методов можно прийти к выводу, что быстро вырезать объект в Фотошопе можно только с низкой точностью. Для более качественного результата придется потратить достаточно времени. В качестве альтернативного варианта обратим внимание на другую программу.
ФотоМАСТЕР – это графический редактор, ориентированный на обработку снимков. Он позволяет изменять цветовую палитру, осуществлять кадрирование, ретушь. В приложении есть функция пакетной обработки: благодаря ей можно отредактировать снимки набором, не занимаясь каждым индивидуально. Если же улучшать фотографию нет времени, софт сделает это автоматически.
На то, чтобы удалить фон, у вас уйдет не больше пары минут. Потребуется несколькими линиями обозначить объект и область, которую требуется убрать. Результат можно доводить до совершенства неограниченное время, добавляя и стирая обозначения. Для более качественного результата программа позволит настраивать дополнительные параметры: прозрачность фона и сглаживание границ. Изучив их, вы добьетесь безупречного результата. На 2021 год ФотоМАСТЕР – самый удобный способ получить прозрачный фон на любом изображении.
В сравнении с Фотошопом, то же действие удалось осуществить в несколько раз быстрее. Качество при этом находится на том же уровне. Несмотря на более удачные алгоритмы удаления фона, ФотоМАСТЕР менее требователен к компьютеру. Софт работает на всех операционных системах до Windows XP. Программы на русскоязычна, что дополнительно облегчает освоение.
Читайте также:

