Как взять цвет с картинки в фотошопе
Обновлено: 06.07.2024
В этом уроке мы изучим, как получать образцы цветовых оттенков с изображения и создавать из них наборы, которые впоследствии можно использовать, особенно, когда вы работаете с различными клиентами, каждый из которых предпочитает определенные цвета для своего проекта или когда вы просто хотите создать собственную коллекцию цветовых оттенков.
Одним из моих любимых занятий является фотосъемка пейзажей с последующим сохранением отдельных цветовых оттенков, представленных на фотографиях, в виде наборов цветов. В конце концов, превзойти природу-матушку практически невозможно, когда дело касается гармоничного сочетания цветов. В этом уроке мы будем всё делать именно так, как я только что описал - брать образцы цветовых оттенков с фотографии, размещать их в палитре цветов и затем сохранять как отдельный набор образцов цвета. Мы также рассмотрим, как восстановить в программе изначально заданные по умолчанию цвета после окончания работы и как загрузить созданный набор, когда он нам потребуется!
Ниже представлена фотография, с которой я буду брать отдельные цветовые оттенки. Я хочу создать набор образцов цвета под названием «Осенние листья», поэтому эта фотография подойдет как нельзя лучше:

Изображение разноцветной осенней листвы
В конце урока мы рассмотрим пример того, как можно использовать цвета из созданного нами набора для создания совершенно другого образа. Давайте начнем.
Шаг 1: Удаляем с панели «Образцы» существующие цветовые оттенки
Для того чтобы создать собственный набор оттенков цвета, давайте сначала удалим все образцы цветовых оттенков, представленные на панели «Образцы» (Swatches). Не волнуйтесь, они будут удалены не навсегда, как мы рассмотрим позже. Переключитесь на панель «Образцы», которая по умолчанию сгруппирована вместе с панелями «Цвет» (Color) и «Стили» (Styles). Если только вы не загружали ранее другие наборы цветов, то на панели «Образцы» будут представлены цвета, изначально заданные в программе по умолчанию:
Панель «Образцы» отображает набор образцов цветовых оттенков, заданных по умолчанию
К сожалению, в программе Photoshop не предусмотрена команда «Удалить все образцы цветов», поэтому для того чтобы удалить все образцы цветовых оттенков, отображенных на панели «Образцы», нам потребуется удалить каждый образец цвета вручную. Для того чтобы это сделать, при нажатой клавише Alt (Win) / Option (Mac) наведите курсор мыши на образец цвета в левом верхнем углу («RGB красный»). Вы увидите, как курсор при этом примет форму ножниц:
При нажатой клавише Alt (Win) / Option (Mac) наведите курсор мыши на образец красного цвета в левом верхнем углу. Курсор мыши при этом примет форму ножниц
Затем, все еще удерживая нажатой клавишу "Alt/Option", кликните по образцу цвета, чтобы его удалить. Продолжите нажимать на другие образцы цветовых оттенков для их удаления. Вам потребуется кликнуть кнопкой мыши в общей сложности 122 раза, чтобы удалить все образцы, но в зависимости от того, как быстро вы будете нажимать на кнопку мыши, у вас это не должно занять много времени. Когда вы закончите удалять образцы оттенков, ваша панель «Образцы» будет совершенно пустая:
После удаления всех образцов цветовых оттенков, заданных по умолчанию, панель «Образцы» стала пустой
Шаг 2: Выбираем инструмент «Пипетка»
Откройте в программе Photoshop изображение, откуда вы хотите взять образцы цвета (если оно еще не открыто), затем на панели инструментов выберите инструмент «Пипетка» или нажмите клавишу I для быстрого выбора инструмента:
Шаг 3: Получаем первый образец цвета с изображения
После выбора инструмента «Пипетка», переместите курсор мыши на ту область, где вы хотите взять образец цвета, затем кликните кнопкой мыши для получения образца. Я хочу получить образец ярко-желтого цвета с одного из листьев в верхней части моего изображения в качестве первого цвета моего будущего набора:

Берем образец ярко-желтого цвета с одного из листьев
Вы можете точно определить, какой цвет вы получили с изображения, взглянув на значок образца основного цвета на панели инструментов:
Полученный цвет отображается на панели инструментов как основной цвет
Примечание: возможно, вам проще будет собирать цвета, удерживая нажатой кнопку мыши по мере перемещения курсора внутри изображения (с выбранным инструментом «Пипетка»). Цвет, на который будет попадать курсор, будет отображаться на панели инструментов как основной цвет и непрерывно меняться по мере движения мышки, давая вам возможность предварительного просмотра цвета перед получением его образца. Данный способ кажется мне удобнее, чем способ кликнуть кнопкой мыши и только потом увидеть, какой образец мы получили. Отпустите кнопку мыши, когда вы найдете цвет, который вам подойдет для вашего набора образцов цвета.
Шаг 4: Добавляем цвет на панель «Образцы»
Как только вы получили образец первого цвета, переместите курсор мыши на пустую область внутри панели «Образцы». Вы увидите, как курсор примет форму ведерка с краской. Кликните в любом месте пустой области для преобразования полученного цвета в образец цвета. В результате этого действия откроется диалоговое окно, где будет предложено ввести имя для вашего образца цвета. Если вы создаете набор образцов цветовых оттенков для клиента, использующего определенные цвета Пантон и, как следствие, требующего их, то будет неплохой идей назвать ваш образец цвета цветом, соответствующим таблице цветов Пантон (например, Пантон Желтый 012 C (Pantone Yellow 012 C). Если же вы создаете набор образцов цвета для собственного использования, то дайте образцу название на ваше усмотрение. Я назову свой образец цвета «Желтый» (Yellow):
Дайте вашему новому образцу цвета понятное имя или можете вообще его никак не называть
На самом деле, давать названия образцам цвета не обязательно, поэтому если имена образцов для вас не имеют значения, то оставляйте те имена, которые предлагает программа по умолчанию. Нажмите ОК для закрытия диалогового окна, когда вы дадите название образцу цвета. Если я посмотрю сейчас на панель «Образцы», то смогу увидеть, что мой первый образец цвета добавился туда:
Мой созданный образец цвета «Желтый» появился на панели «Образцы»
Шаг 5: Продолжаем собирать цвета и создавать из них образцы цветовых оттенков
Продолжайте собирать цвета с вашего изображения и затем кликать по пустой области панели «Образцы», чтобы сохранять их как образцы цветовых оттенков, при необходимости присваивая им имена. Я собрал еще 10 цветов с изображения и в итоге на панели «Образцы» у меня получилось 11 новых образцов. Вы можете создать столько образцов цвета, сколько захотите:
Еще больше собранных цветов добавилось на панель «Образцы» в качестве образцов цветовых оттенков
Шаг 6: Сохраняем образцы цвета как отдельный набор
Когда вы закончите добавлять цвета на панель «Образцы» и будете готовы сохранить их как отдельный набор образцов, нажмите на маленькую правостороннюю стрелку в правом верхнем углу панели «Образцы» для вызова меню панели:
Нажав на маленькую правостороннюю стрелку, вызовите меню панели «Образцы»
Затем из появившегося меню выберите пункт «Сохранить образцы» (Save Swatches):
Выбираем команду «Сохранить образцы»
На экране появится диалоговое окно «Сохранить» (Save). Введите имя для вашего нового набора образцов. Я назову свой набор «Осенние листья»:
Вводим имя для нового набора образцов
Далее нажимаем кнопку «Сохранить» (Save) для сохранения набора образцов. Программа сохранит набор образцов цвета в том же месте, где хранятся другие наборы образцов, загруженные в программу по умолчанию, поэтому вам не придется в следующий раз искать по всему компьютеру нужную папку, когда вы захотите получить доступ к любому из созданных наборов образцов, что мы и рассмотрим далее.
Шаг 7: Восстанавливаем цветовые образцы, заданные по умолчанию
Мы получили несколько цветов с изображения, создали из них образцы цветовых оттенков и сохранили эти образцы как отдельный новый набор образцов. Но что если мы вновь захотим воспользоваться цветовыми образцами, заданными по умолчанию, которые мы удалили в начале урока? Все, что нам потребуется, - это снова нажать на маленькую правостороннюю стрелку в правом верхнем углу панели «Образцы» для повторного вызова меню панели и выбрать из появившегося списка команду «Восстановить образцы» (Reset Swatches):
Для того чтобы вернуть на панель заданные по умолчанию цветовые образцы, выбираем команду «Восстановить образцы»
В соответствующем диалоговом окне программа спросит Вас о необходимости заменить текущие цветовые образцы заданными по умолчанию. Вы сможете либо подтвердить необходимость замены текущих цветовых образцов заданными по умолчанию, нажав кнопку ОК, либо добавить заданные по умолчанию образцы к текущим образцам без удаления последних, нажав кнопку «Добавить» (Append). Я нажму кнопку ОК и заменю мой набор образцов «Осенние листья» заданными по умолчанию цветовыми образцами:
Нажимаем ОК для восстановления цветовых образцов, заданных по умолчанию
После этого действия на панели «Образцы» опять появились образцы цвета, заданные по умолчанию:
Образцы цвета, заданные по умолчанию, вернулись на панель «Образцы»
Далее мы рассмотрим, как загрузить и как использовать наш собственный набор образцов.
Шаг 8: Загружаем собственный набор образцов цвета
В следующий раз, когда вы захотите воспользоваться созданным набором образцов цвета, все, что вам потребуется – это нажать на правостороннюю стрелку еще раз для вывода на экран меню панели «Образцы». Если вы посмотрите на нижнюю часть меню, то увидите перечень дополнительных наборов образцов цвета, которые в данный момент можно загрузить. Большинство этих наборов изначально идет вместе с программой Photoshop, но поскольку наш набор образцов сохранен в том же месте, что и другие наборы, то вы также сможете увидеть в перечне наборов и его. Вам нужно просто нажать на название вашего набора для его выбора. Программа размещает наборы образцов цвета в алфавитном порядке, поэтому мой набор «Осенние листья» (Autumn Leaves) идет вторым сверху:
Вы найдете все наборы образцов цвета, в том числе и ваши, в меню панели «Образцы». Нажмите на название набора для его выбора
И снова программа спросит вас о желании заменить существующие наборы новыми или добавить новые образцы цвета к уже расположенным на панели образцам. Я нажму ОК, чтобы заменить заданные по умолчанию образцы созданными образцами из набора «Осенние листья»:
В результате этого действия на панель «Образцы» загрузятся мои новые образцы цветовых оттенков из набора «Осенние листья», готовые к дальнейшему использованию:
Мой собственный набор образцов цвета загружен на панель «Образцы»
Шаг 9: Выбираем новый основной цвет на панели «Образцы»
Большое преимущество использования образцов цвета заключается в том, что они являются заранее заданными цветами. Это означает, что это цвета, которые мы уже выбрали (или цвета, которые выбрала за нас программа, если вы работаете с заданными по умолчанию образцами), и нам не нужно каждый раз выбирать эти цвета из палитры цветов, когда они нам потребуются. Для того чтобы выбрать любой из цветов на панели «Образцы», просто наведите курсор мыши на нужный образец цвета. Вы увидите, как курсор примет форму пипетки. После этого кликните по цвету для его выбора. В моем случае, я выберу оранжевый цвет, второй слева:
Для того чтобы выбрать нужный цвет, нажмите на его образец на панели «Образцы»
После нажатия на нужный цвет можно увидеть, что действительно этот цвет был нами выбран и отобразился на иконке образца основного цвета на панели инструментов:
Цвет, на который вы нажали на панели «Образцы», отобразился на иконке образца основного цвета на панели инструментов
Шаг 10: Выбираем новый фоновый цвет на панели «Образцы»
Для того чтобы выбрать определенный цвет в качестве фонового цвета, нажмите и удержите клавишу Ctrl (Win) / Command (Mac) и при этом кликните по нужному цвету на панели «Образцы». В моем случае, при нажатой клавише Ctrl / Command я кликну по темно-красному цвету:
При нажатой клавише Ctrl (Win) / Command (Mac) кликните по нужному цвету на панели «Образцы», чтобы сделать его фоновым цветом
Теперь, если я снова посмотрю на панель инструментов, то увижу, что на иконке образца фонового цвета появился темно-красный цвет, который я только что выбрал:
Цвет, который вы выбрали на панели «Образцы», отобразился на иконке образца фонового цвета на панели инструментов
Теперь я могу использовать цвета из моего набора «Осенние листья», как пожелаю и когда пожелаю! Ниже представлены строки стихотворения, которые я оформил при помощи цветов из моего созданного набора образцов цвета и кисти «Разбросанные кленовые листья» (Scattered Maple Leaves), установленной по умолчанию в программе Photoshop:
Стихотворение, оформленное при помощи цветов из моего созданного набора образцов цвета «Осенние листья»
И вот мы закончили! Мы научились с легкостью создавать собственные образцы цвета и целые наборы образцов в программе Photoshop!
В этом уроке мы узнаем, как с помощью команды « Подбор цвета » подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop , начиная с версии Photoshop CS ( это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:

Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:

Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:

Функция Photoshop « Подбор цвета » была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Шаг 1: Дублируем фоновый слой исходного изображения
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop , это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над нимТеперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Шаг 2: Выберите объект, цвета которого нужно изменить
Используйте инструмент выделения на ваш выбор (« Лассо », « Перо » и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:

Шаг 3: Выберите большую площадь внутри объекта во втором изображении
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения ( «Лассо» отлично для этого подойдет ), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков ( светлых и темных участков ).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту ( пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай ):

Шаг 4: Переключитесь обратно на исходное изображение
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду « Подбор цвета ». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда « Подбор цвета » будет ссылаться на это исходное изображение в качестве целевого.
Шаг 5: Задействуйте функцию «Побор цвета»
При выбранном исходном изображении перейдите в меню « Изображение », выберите пункт « Коррекция » и нажмите « Подобрать цвет »:
Перейдите в Изображение > Коррекция > Подобрать цветОткроется диалоговое окно « Подобрать цвет ». А теперь хочу отметить, что я люблю Photoshop . Но, положа руку на сердце, кое-что в диалоговом окне « Подобрать цвет » мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно « Подбор цвета » разделено на две основные части – « Целевое изображение » сверху и « Статистика изображения » снизу. Вы ведь предполагали, что нижний раздел будет называться « Исходное изображение », не правда ли? Но нет, он называется « Статистика изображения ». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Под названием раздела « Целевое изображение » располагается раздел « Параметры изображения », в нем содержатся такие опции, как: « Яркость », « Интенсивность цвета », « Ослабление » и « Нейтрализовать ». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе « Целевое изображение », значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется « Статистика изображения ». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть « Целевое изображение », которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Шаг 6: Выберите второе изображение в качестве исходного
Внизу, в разделе « Статистика изображения » вы увидите параметр под названием « Источник » с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Если ваше « Исходное изображение » содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра « Слой », расположенной ниже параметра « Источник ». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
Прямо над параметром « Источник » располагаются две опции с флажками рядом с ними – « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию ». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop , что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию », чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение ( выделение остается видимым и активным ):

Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок « Яркость » в разделе « Параметры изображения » диалогового окна « Подобрать цвет », но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Шаг 8: Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой « Уровни », чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку « Новый корректирующий слой » в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоевЗатем выберите из списка « Уровни »:
Шаг 9: Перетащите ползунки черной и белой точек к центру
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной областиНажмите « ОК », когда закончите, чтобы выйти из диалогового окна « Уровни ». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:

Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop , что хотим, чтобы наш корректирующий слой « Уровни » влиял только на яркость, но не затрагивал цвета.
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»Шаг 11: Снимите выделение
Нажмите Ctrl + D (Win) / Command + D (Mac) , чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя « Уровни » на « Яркость »:

Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop « Подобрать цвет »!
Очень часто пользователям фотошопа, особенно вебмастерам, необходимо определить параметры цвета не только на фотографии в фотошопе, но и, к примеру, на каких-то элементах сайта, фигур и т.п., находящихся за пределами программы Photoshop . Конечно, существует много программ для определения цвета, но гораздо удобнее это сделать прямо из фотошопа. В этом практическом совете по работе с фотошопом , будет показан способ определения цвета объектов, не покидая Ваш любимый фотошоп, и не используя сторонние программы.

Конечно, все знают, как определить цвет в фотошопе. Для этого достаточно выбрать инструмент " Пипетка " ( I ) и щёлкнуть в необходимом месте изображения. Выбранный цвет установится в качестве цвета переднего (рисующего) плана.

При работе инструментом " Кисть " ( В ), предусмотрена возможность взять образец цвета, не переходя на инструмент " Пипетка " ( I ). Для этого достаточно при работе кистью нажать клавишу Alt и кисть преобразуется в пипетку. Щёлкаем по необходимому участку, выбранный цвет устанавливается в качестве цвета переднего плана, отпускаем Alt и продолжаем работать кистью.

А теперь как же сделать определение цвета объектов вне фотошопа? Уменьшаем размер окна программы фотошоп. Делаем активным инструмент " Пипетка " ( I ), щёлкаем левой клавишей мыши в любом месте изображения и, не отпуская клавиши мыши, наводим курсор на интересующий нас объект, отпускаем клавишу мыши. Всё, выбранный цвет объекта, находящегося вне пределов программы фотошоп установился в качестве цвета переднего плана.

Я думаю, Вам совет понравился, и Вы будете его применять в своей практической деятельности.
Интересно, а какие способы и программы Вы применяете для определения цвета? Не забудьте сообщить об этом хорошем способе определения цвета своим друзьям в социальных сетях, кнопки которых Вы можете видеть перед комментариями на этой странице.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы - подпишитесь на рассылку. Форма для подписки находится ниже.

С помощью Фотошопа можно перекрасить что угодно: хотите взглянуть, как бы вы выглядели с малиновыми волосами, увидеть ярко-рыжего Тома Круза или покрасить свою собаку в зеленый? Не проблема. Сегодня я расскажу вам, как можно без труда заменить цвет любого объекта на фотографии так, чтобы это выглядело максимально натурально. Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Меняем цвет объекта в Фотошопе: 7 способов
Adobe Photoshop предлагает несколько способов изменения цвета и тонирования объекта. Каждый из них дает разный результат: все зависит от того, чего вы хотите добиться. Можно слегка поменять тон предмета или кардинально изменить цвет, перекрасить всю картинку или только ее часть. Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
Цветовой тон/Насыщенность
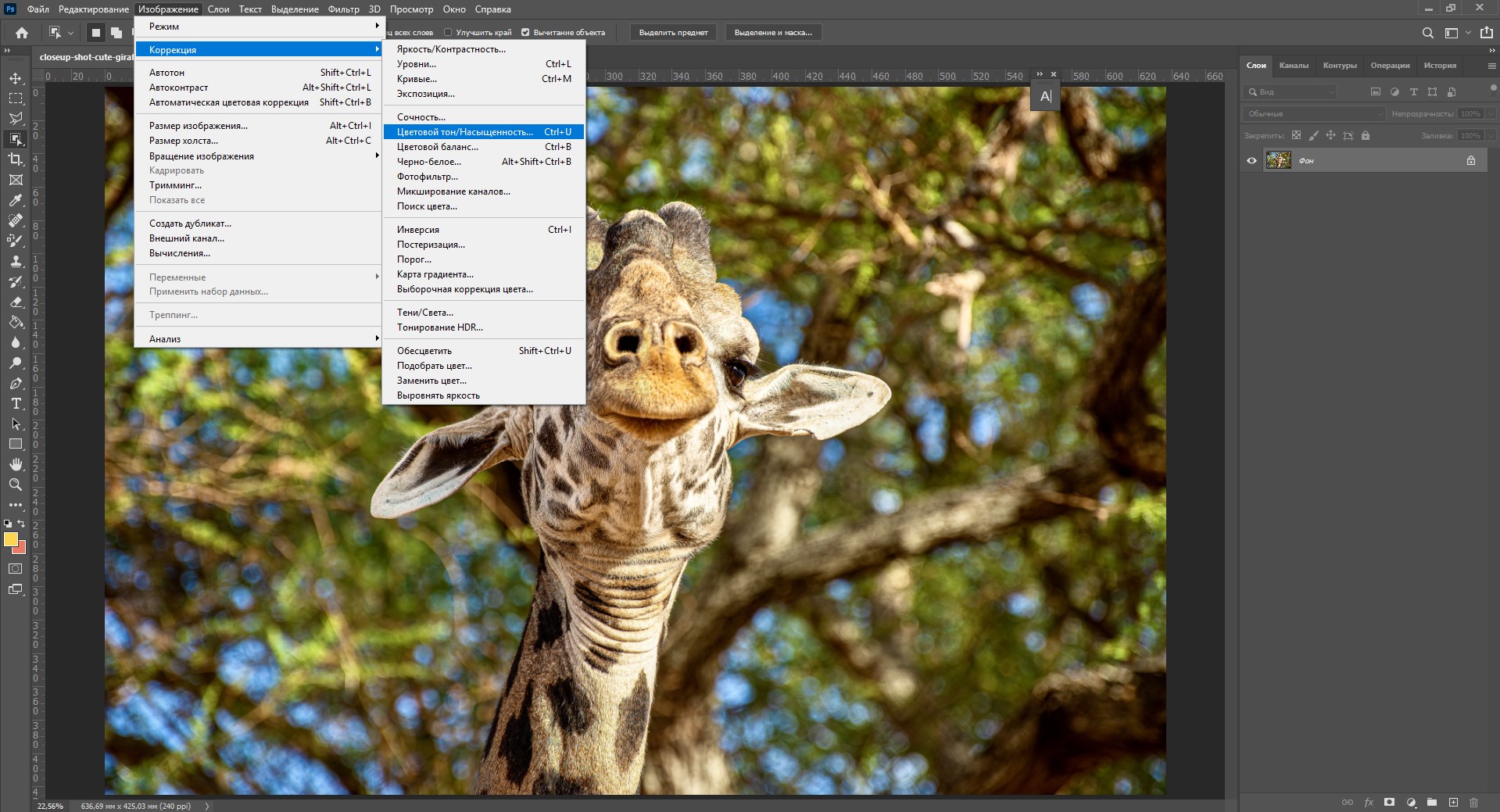
С помощью корректировки «Цветовой тон/Насыщенность» (Hue/Saturation) можно поменять цвета всей картинки или только выделенной части. Чтобы вызвать это окно, перейдите во вкладку «Изображение – Коррекция – Цветовой тон/Насыщенность» или просто нажмите сочетание клавиш Ctrl+U.

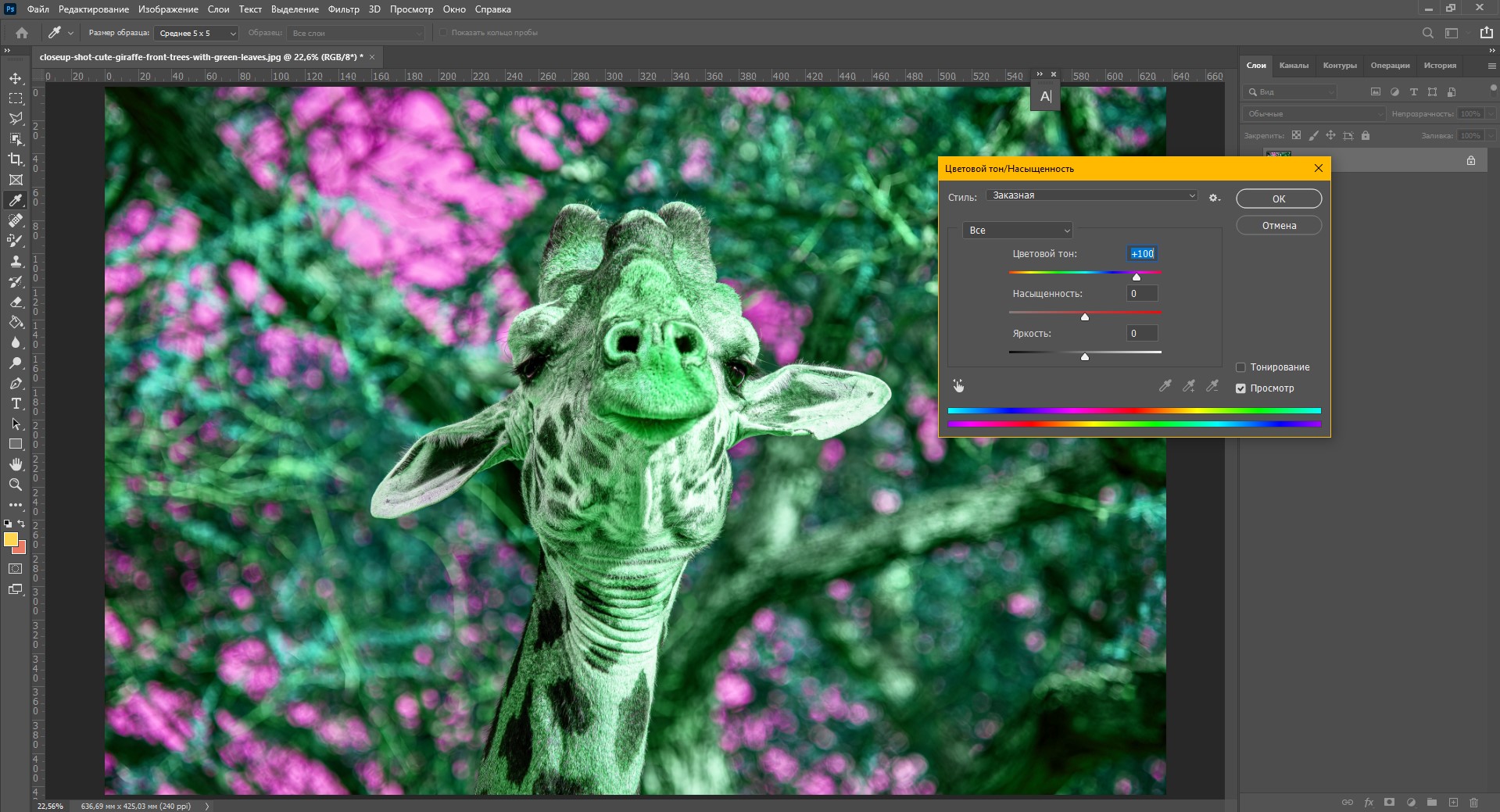
Смещая ползунки, вы можете менять цвет всего изображения.

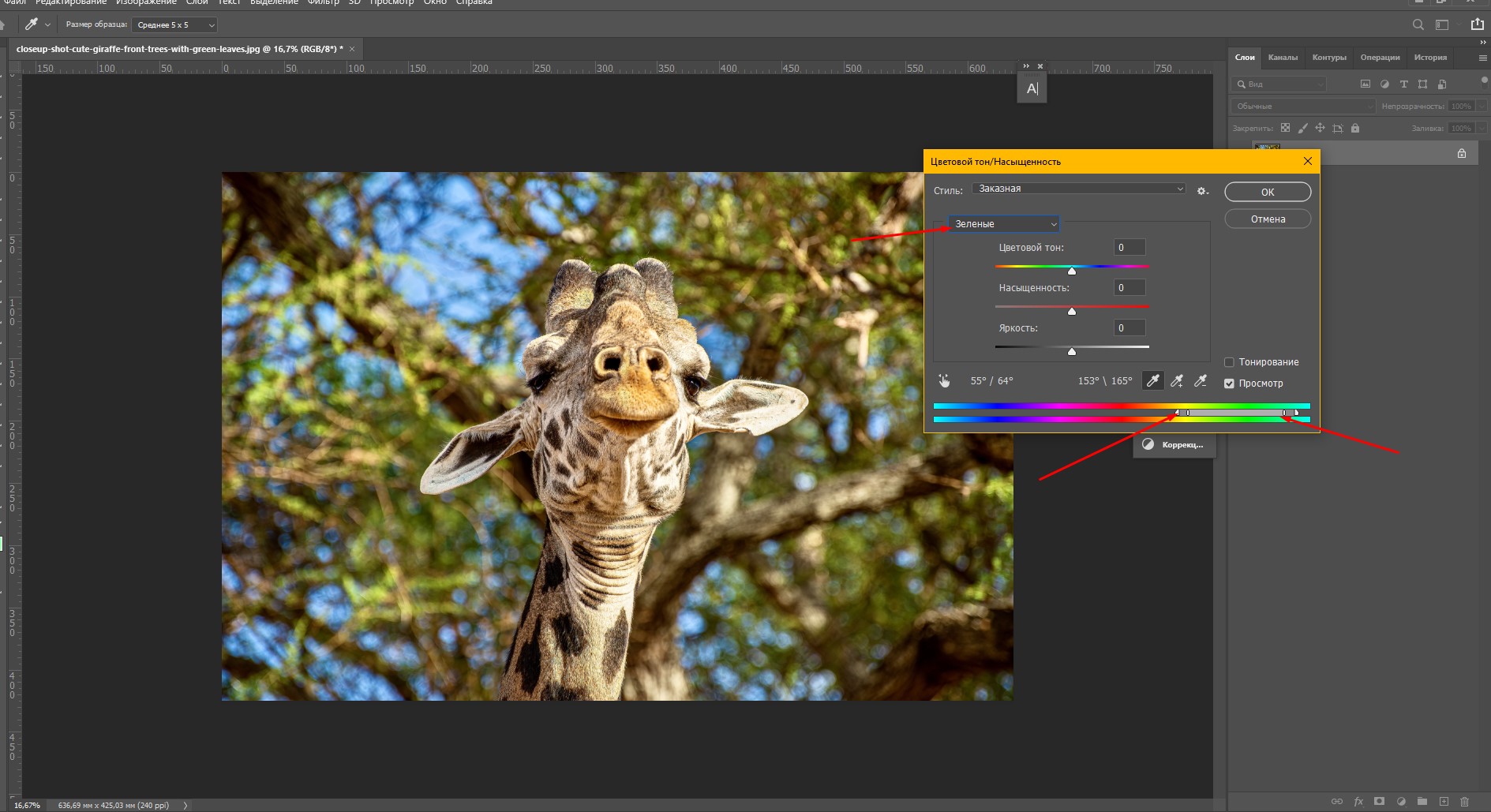
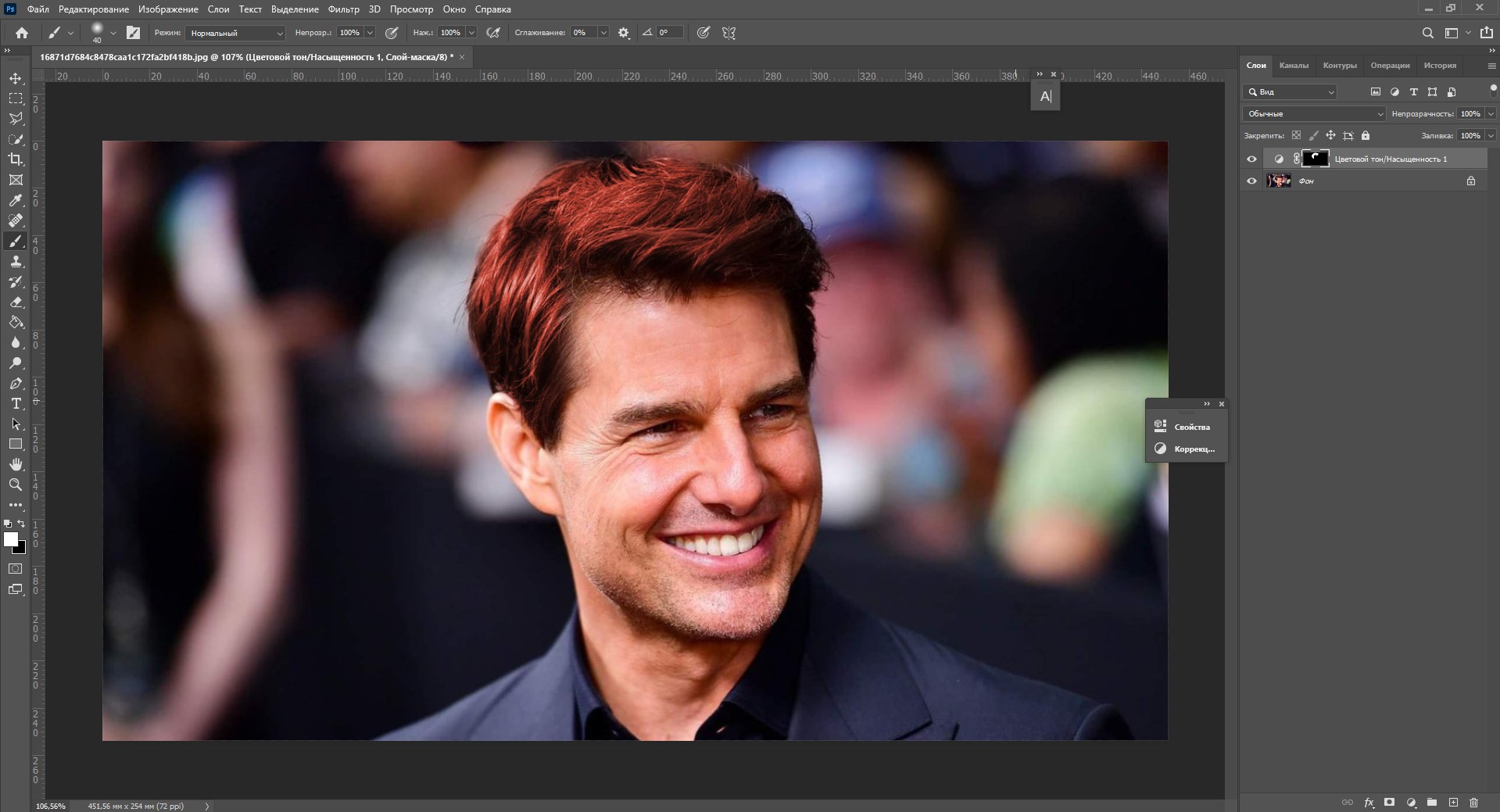
С помощью ползунков вы можете изменять цвет объектов, находящихся в одном цветовом диапазоне. К примеру, чтобы поменять цвет листвы, нужно выбрать зеленый диапазон. Так как цвет листьев не чисто зеленый, а имеет желтые оттенки, нужно сдвинуть точки диапазона захвата цвета.

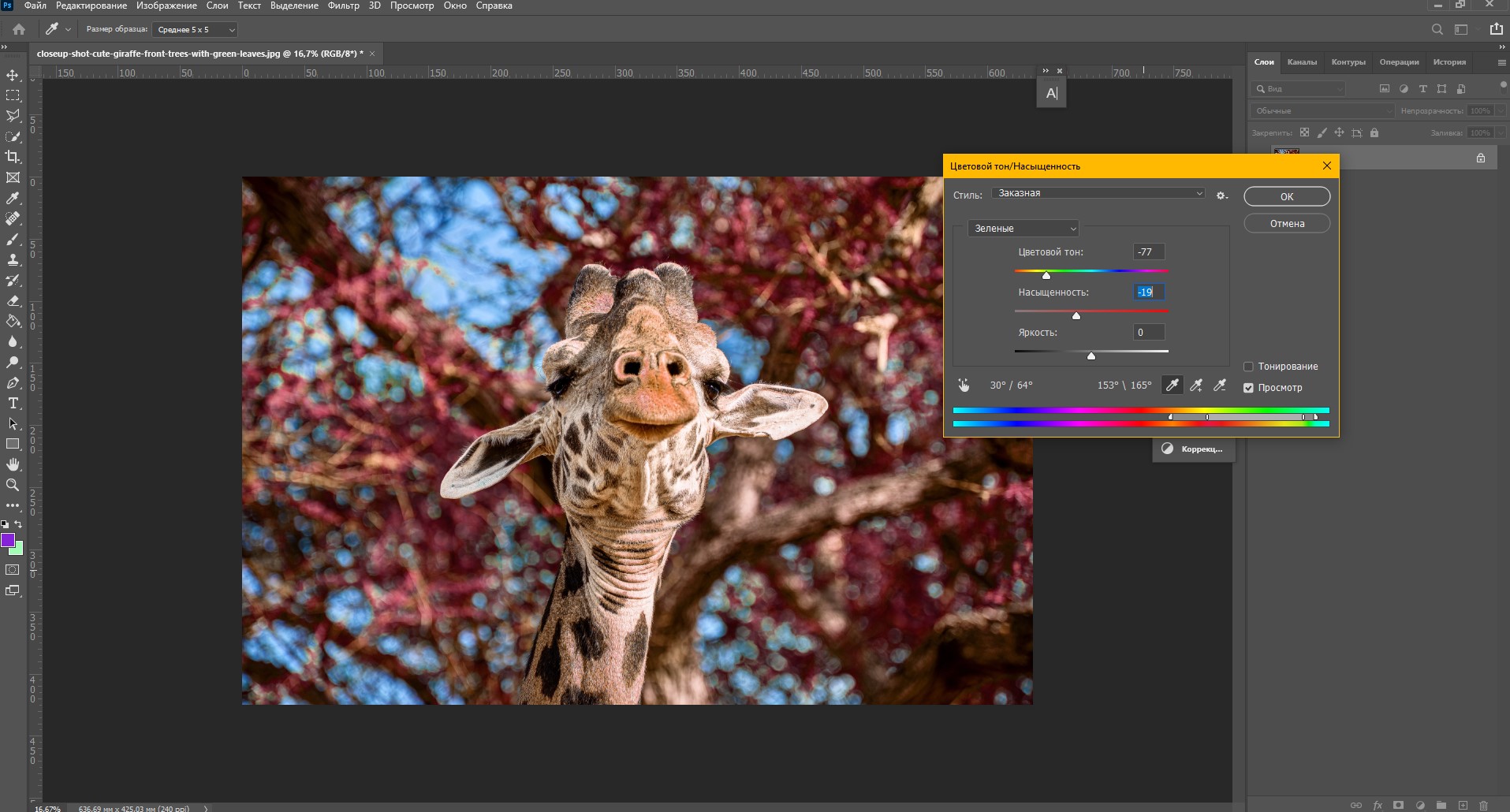
Я немного расширила его так, чтобы он охватывал желтый и голубой цвет. Теперь просто двигайте параметры «Цветовой тон» и «Насыщенность», чтобы поменять оттенки. Так можно сделать листву красной.

Окно «Замена цвета»
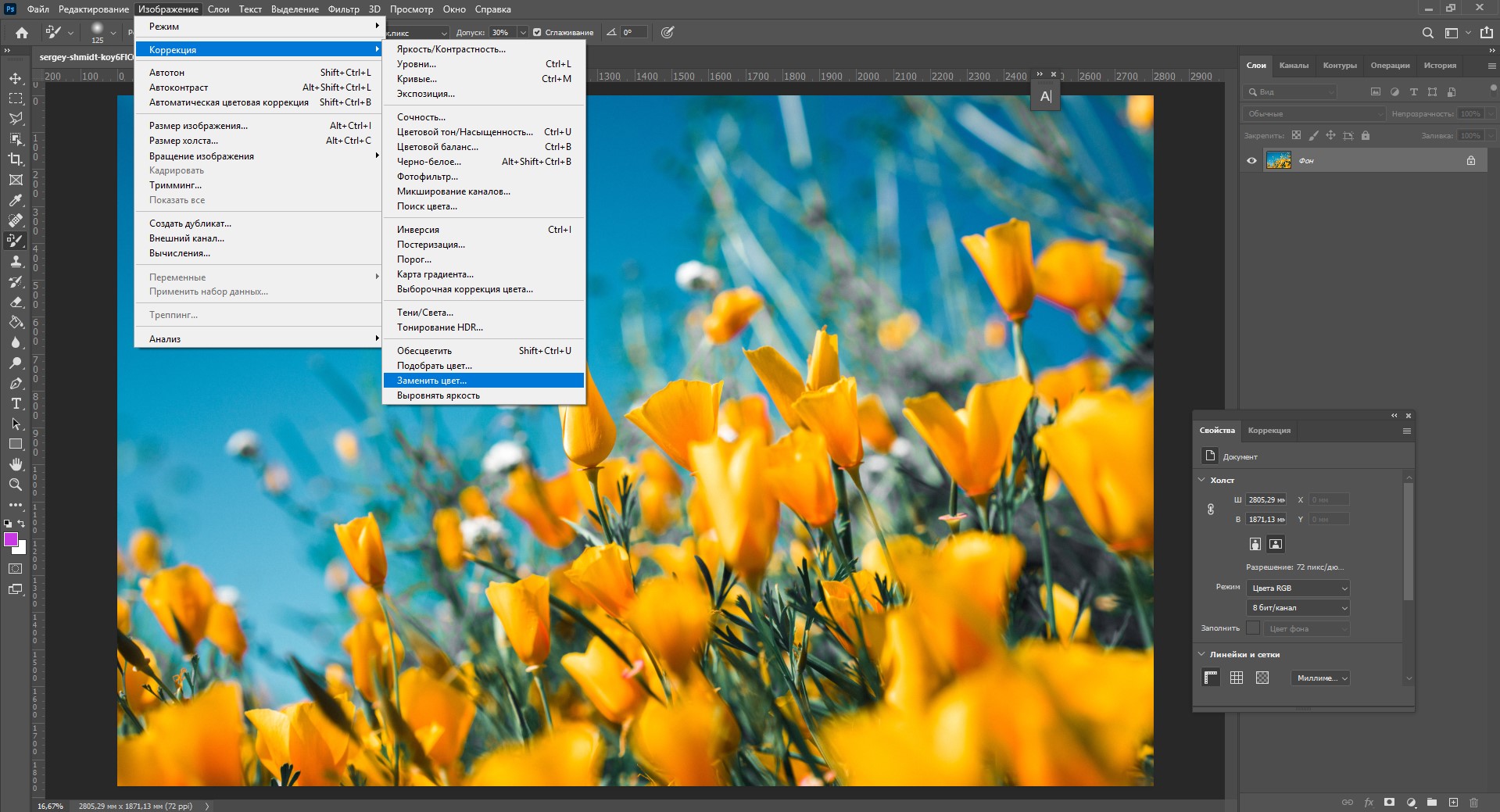
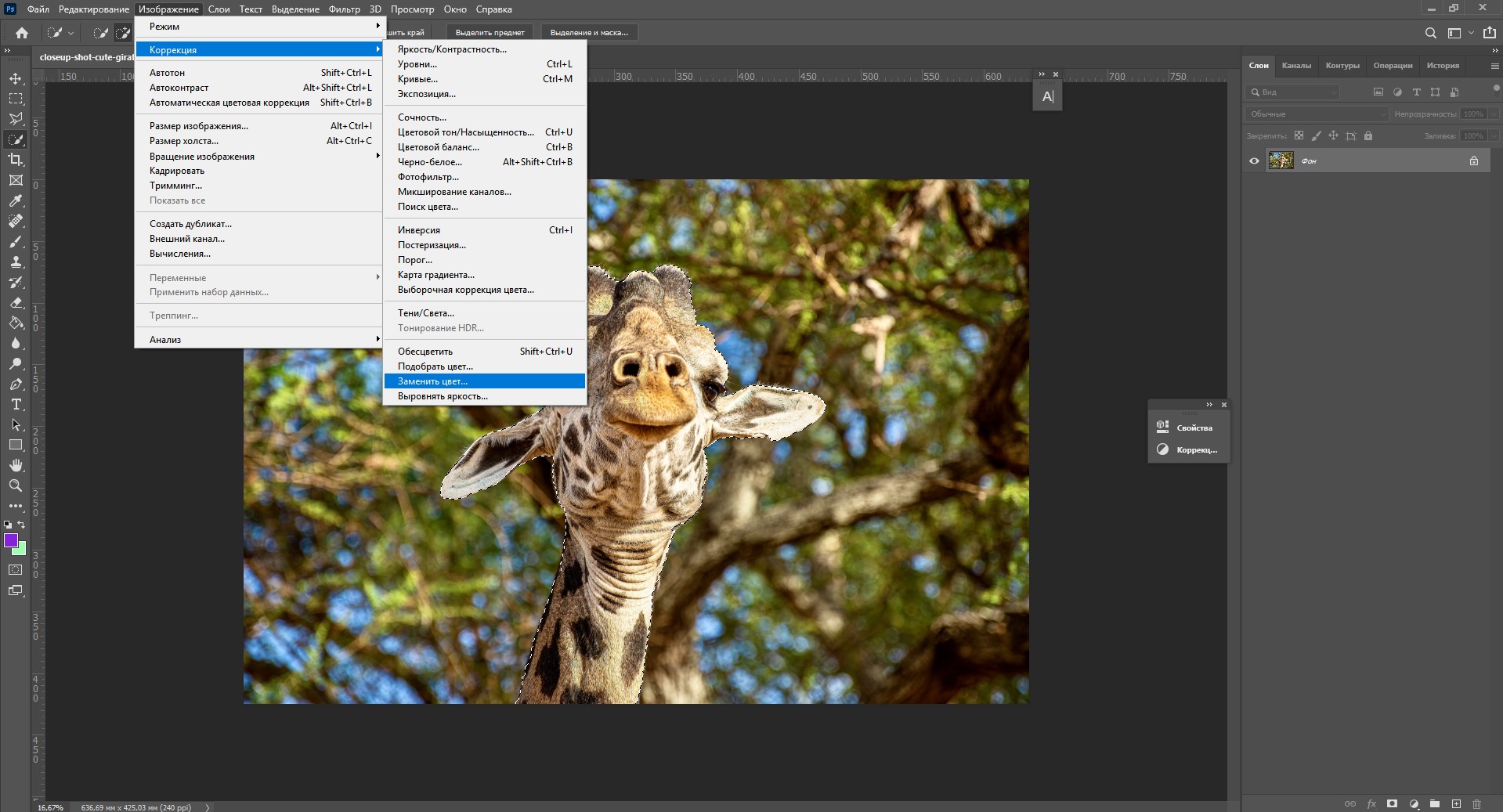
Чтобы открыть окно «Замена цвета», перейдите по вкладкам «Изображение – Коррекция – Заменить цвет».

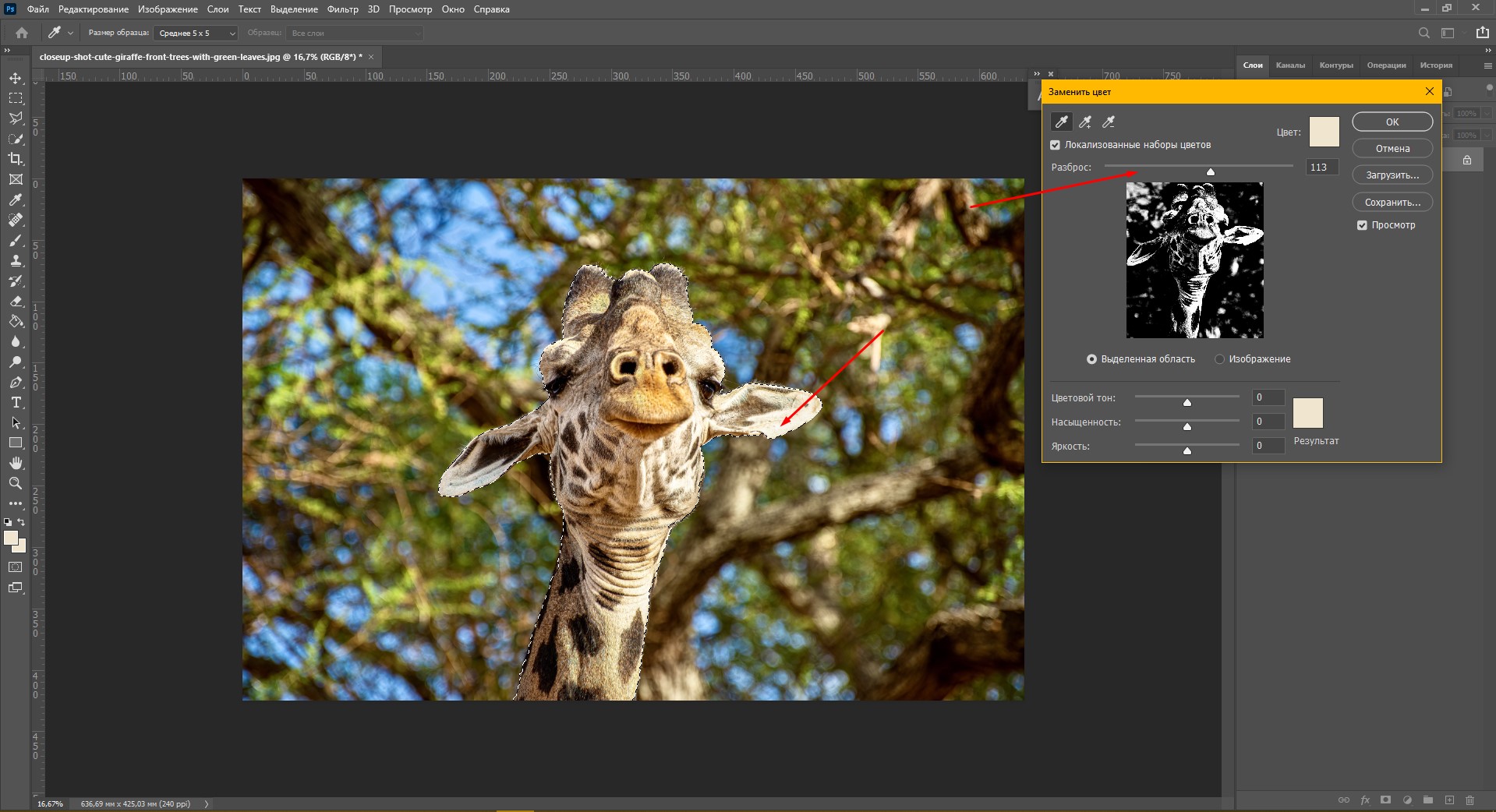
Здесь с помощью пипетки выберите цвет, который вы хотите поменять. У меня это желтые цветы, которые я хочу перекрасить в красный. Чтобы заменить цвет объектов, я провожу следующие манипуляции:
- Щелкаю по желтому цветку пипеткой. В окне «Цвет» сразу отображается выбранный оттенок.
- Ставлю галочку «Локализованные наборы цветов» и с зажатым Shift щелкаю по цветочкам на фотографии, чтобы добавить все оттенки желтого.
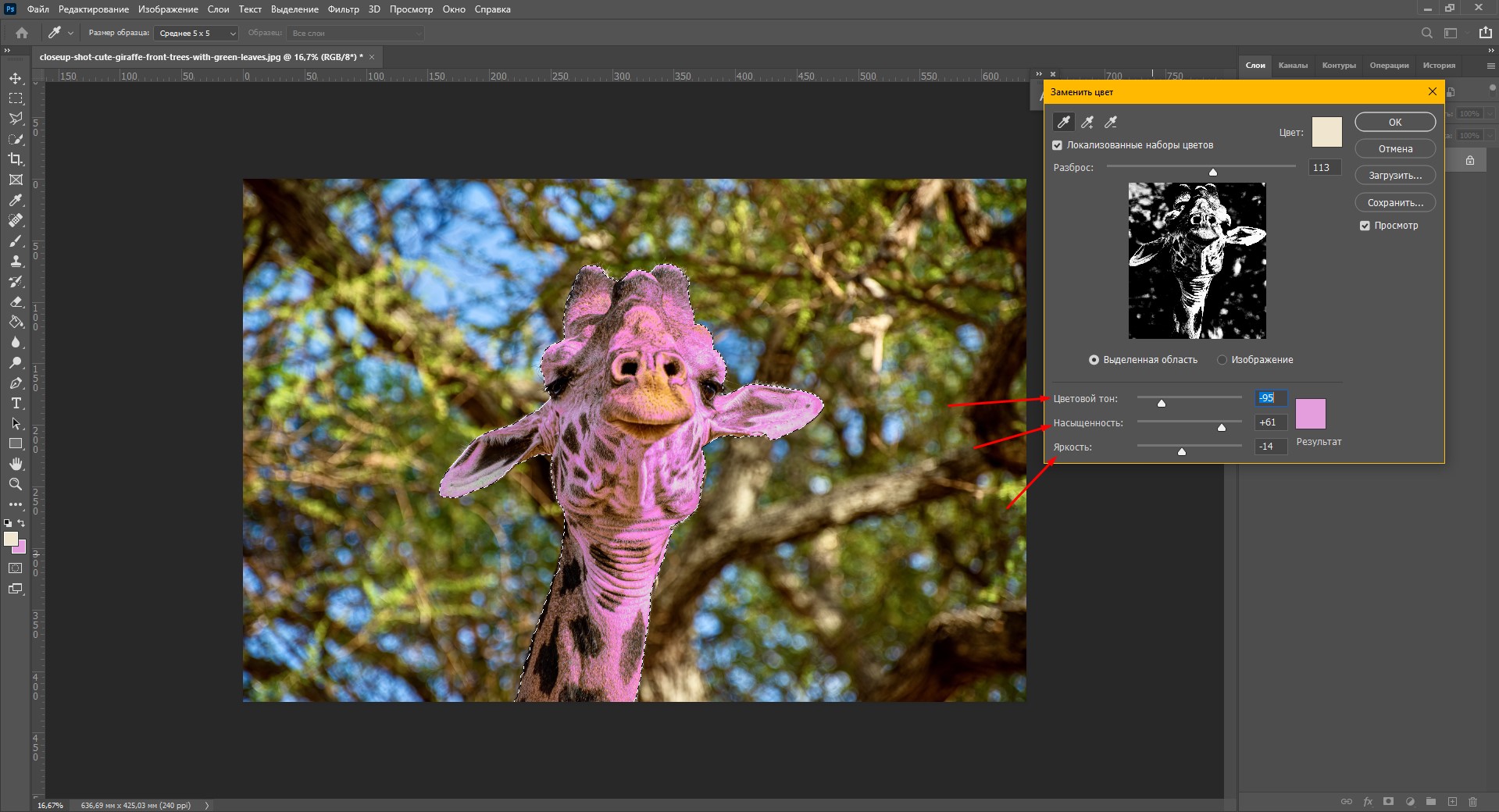
- Регулирую разброс, тон, насыщенность и яркость.
- Нажимаю ОК. Неплохо!
Инструмент «Замена цвета»
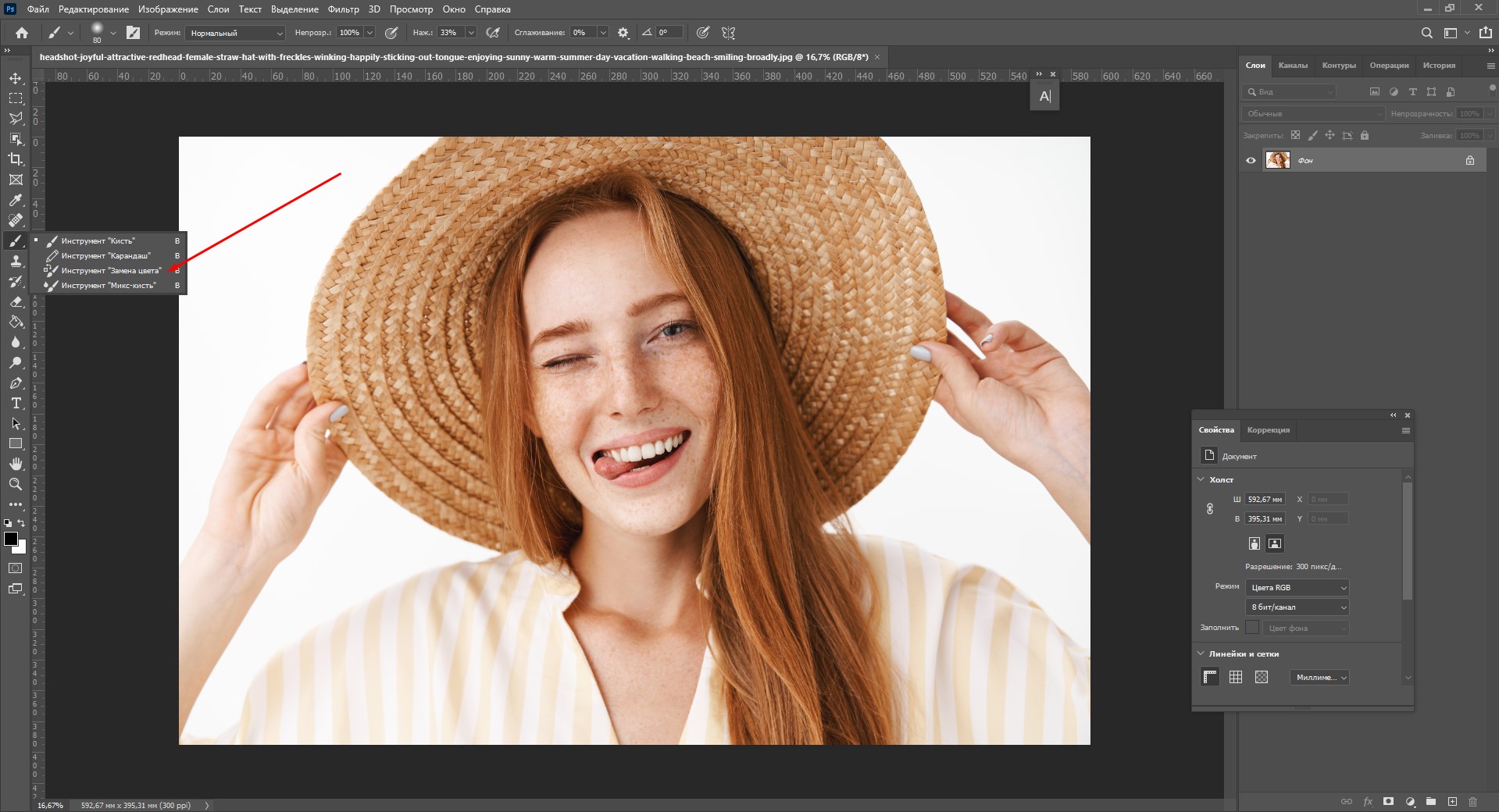
Менять цвет объекта в Фотошопе можно специальным инструментом «Замена цвета». Найдите на панели инструментов «Кисть», кликните правой кнопкой мыши, чтобы вызвать меню. Здесь возьмите инструмент «Замена цвета».

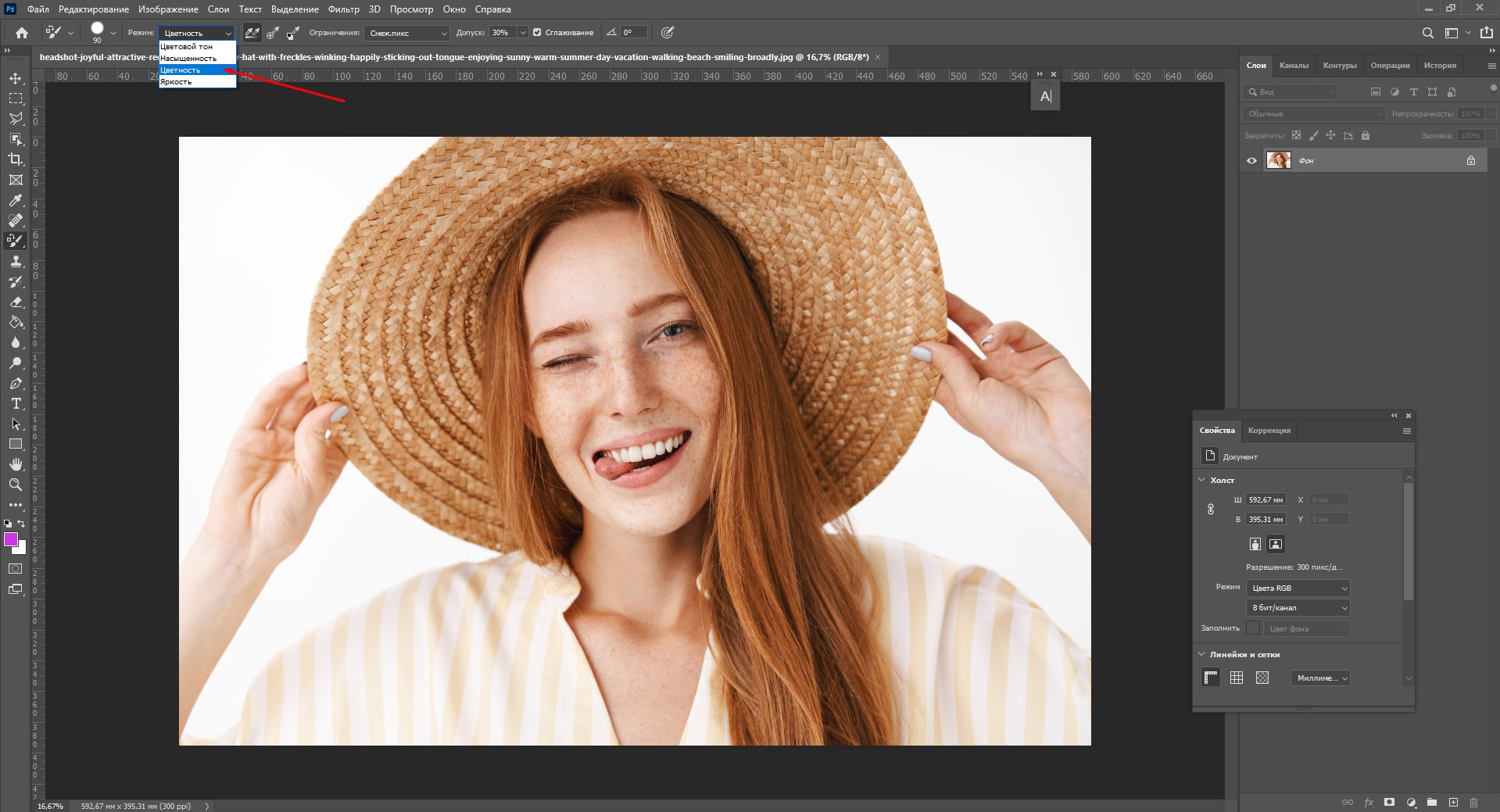
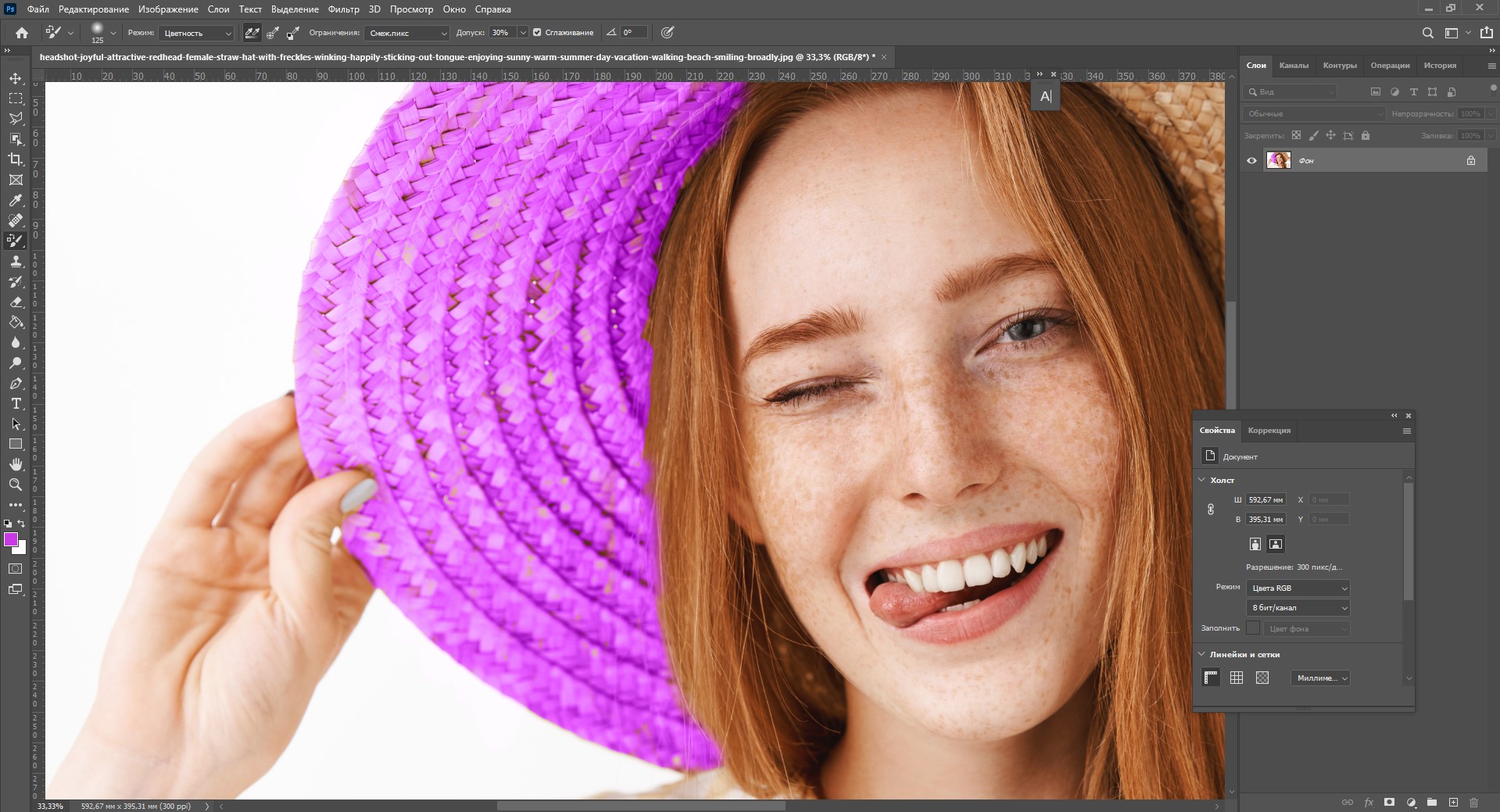
Он работает очень просто – выбирайте цвет с помощью палитры и закрашивайте нужный объект. Я выберу малиновый цвет, чтобы перекрасить шляпу. Обратите внимание на режим наложения, здесь должен стоять параметр «Цветность» (Color).

Думаю, шляпа теперь выглядит веселее :)

Изменение цвета выделенного объекта
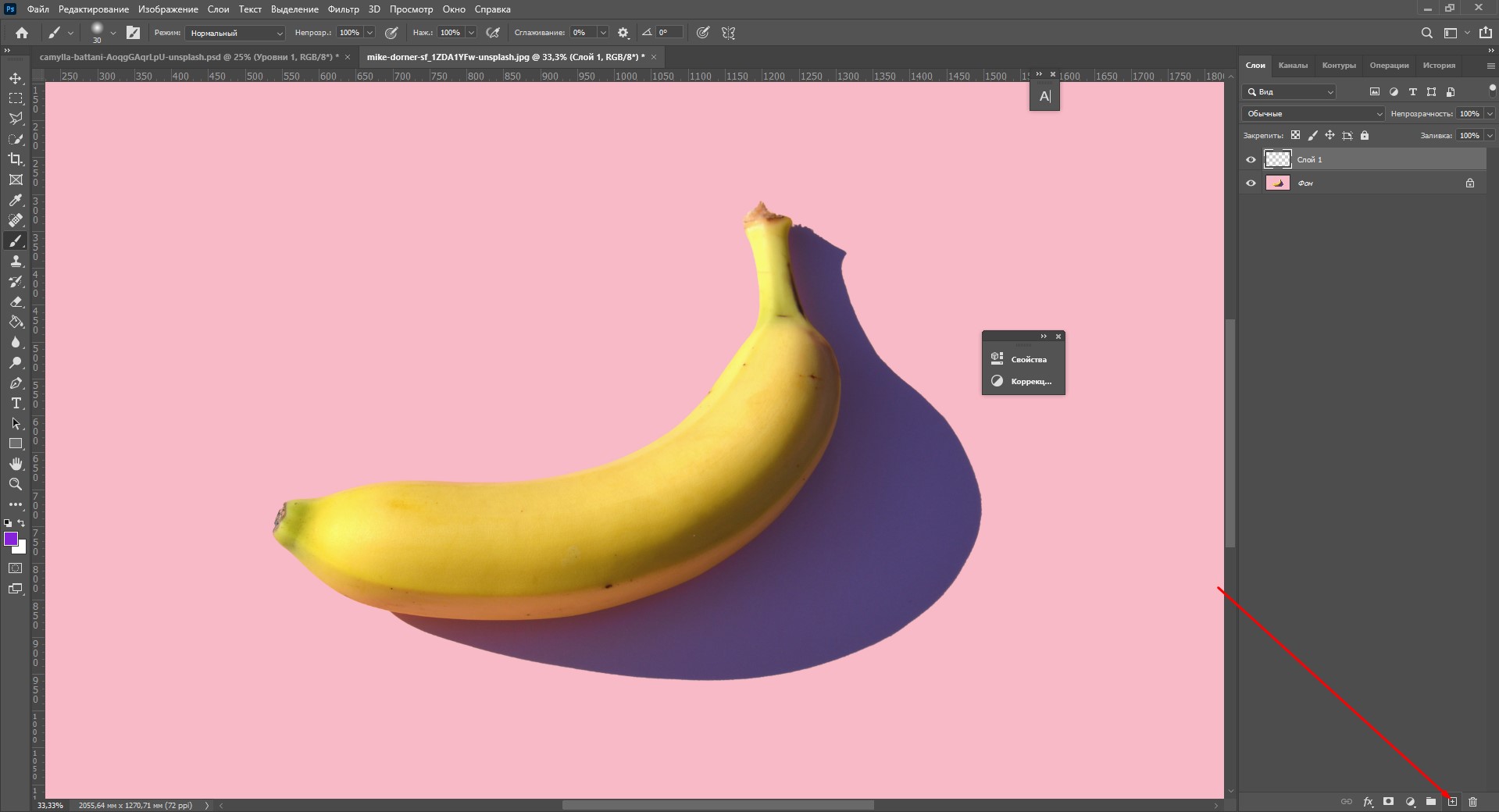
Если аккуратно выделить объект, можно изменить его цвет несколькими способами. Давайте попробуем это сделать на примере фотографии с бананом.
В данном случае корректирующий слой с этими настройками накладывается поверх изображения: это значит, что пиксели исходной картинки не изменяются. Чтобы поменять цвет на другой, снова вызовите окно, дважды щелкнув по миниатюре слоя. Чтобы вернуться к исходному изображению, удалите корректирующий слой.
Таким же образом вы можете менять цвет выделенного предмета с помощью окна «Замена цвета». Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».

Щелкните пипеткой по изображению, чтобы выбрать цвет, который вы планируете поменять. Настройте разброс оттенков.

Двигайте параметры тона, насыщенности и яркости, чтобы получить желаемый оттенок.

Меняем цвет предмета кистью
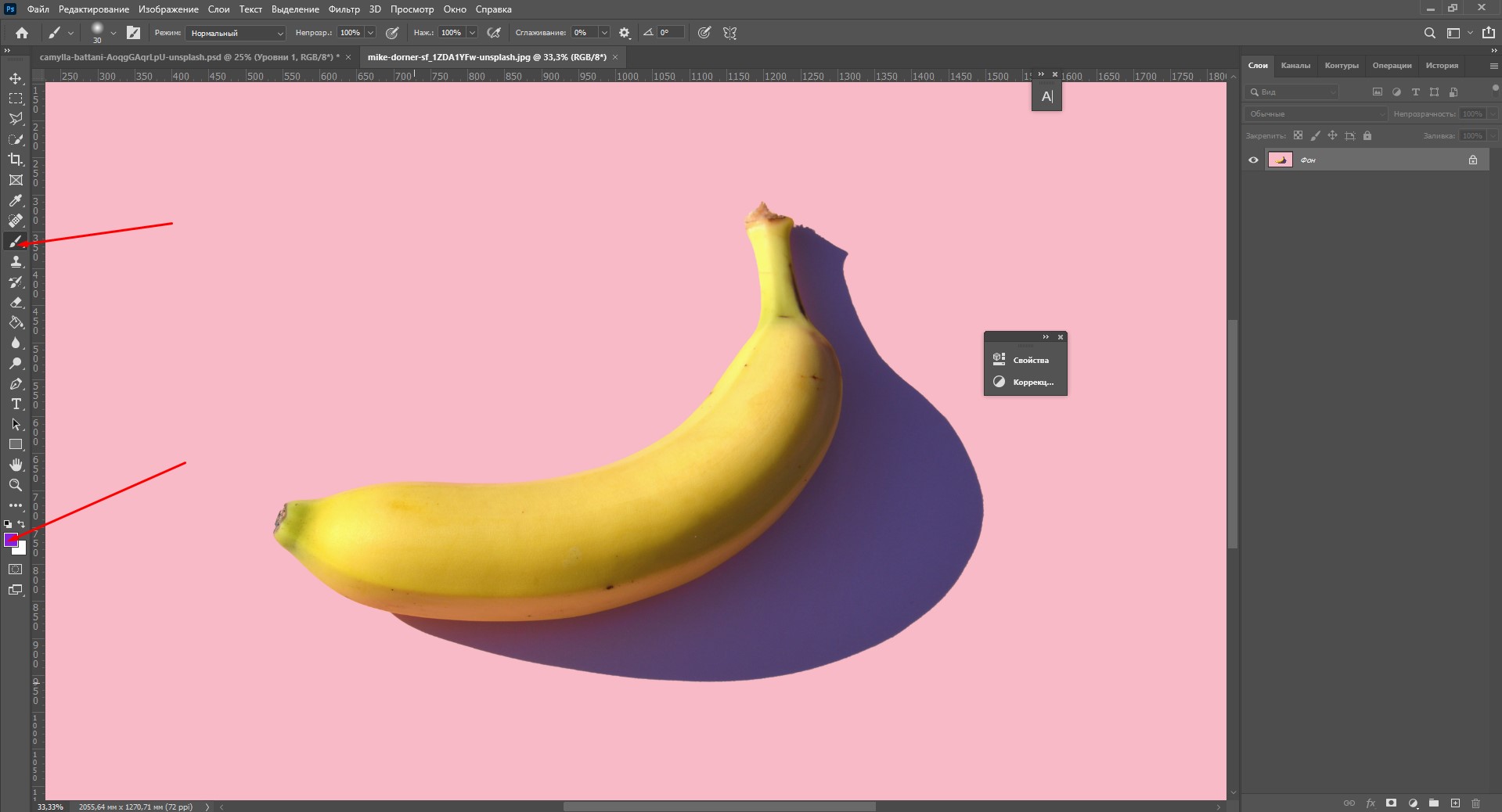
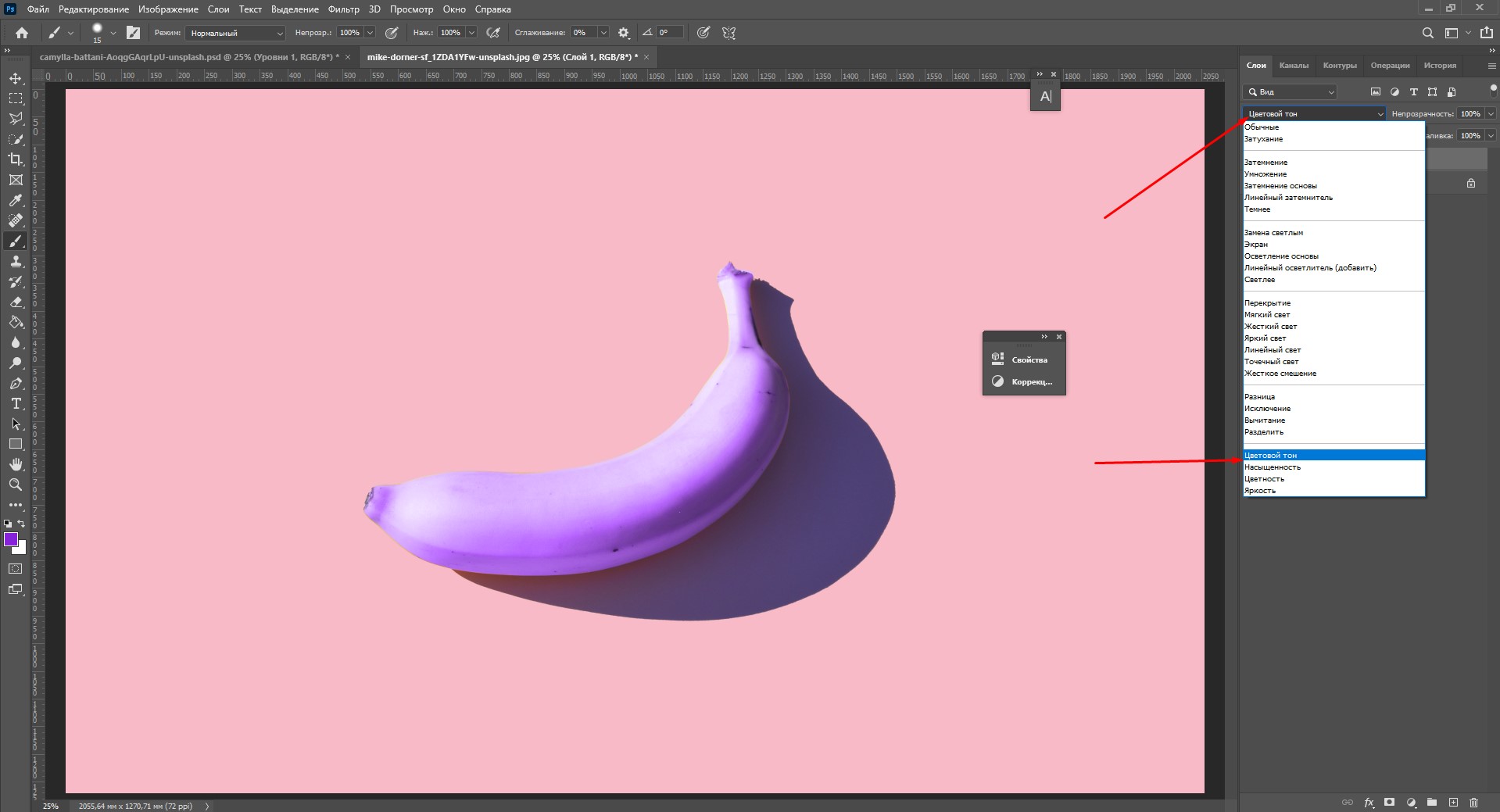
Поменять цвет какого-либо объекта можно с помощью кисти. Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.

Я создам новый слой, чтобы краска располагалась не прямо на фотографии, а поверх. Теперь нужно осторожно закрасить объект.

Менять размер кисти можно с помощью клавиш «]» и «[» на клавиатуре прямо во время окрашивания. Вы можете просто закрашивать мышкой вручную, но так будет достаточно сложно сделать ровную линию. Обычно я делаю так: щелкаю мышкой в одной точке, а с зажатой клавишей Shift – в другой. Так получается ровная линия – этим способом удобнее закрашивать края предмета.

Как только вы закончите с закрашиванием кистью, выберите режим наложения «Цветовой тон».
Использование масок
Изменение цвета с помощью кисти
Пожалуй, с помощью слоя-маски в Фотошопе можно добиться наилучшего результата. В начале этой статьи я что-то говорила о зеленых собаках. Давайте попробуем перекрасить одного хорошего мальчика в зеленый цвет, используя слой-маску.
Изменение цвета заливкой
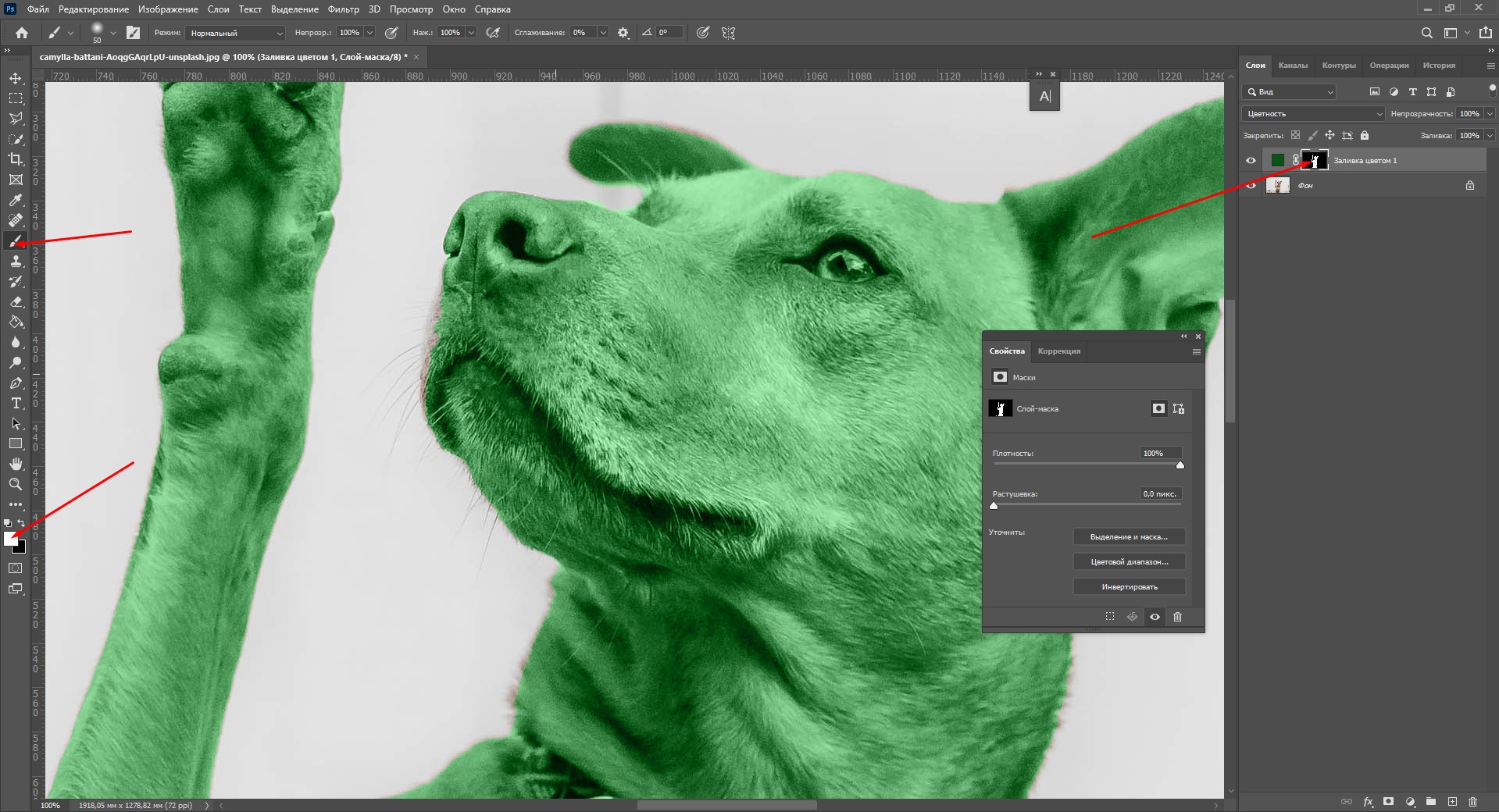
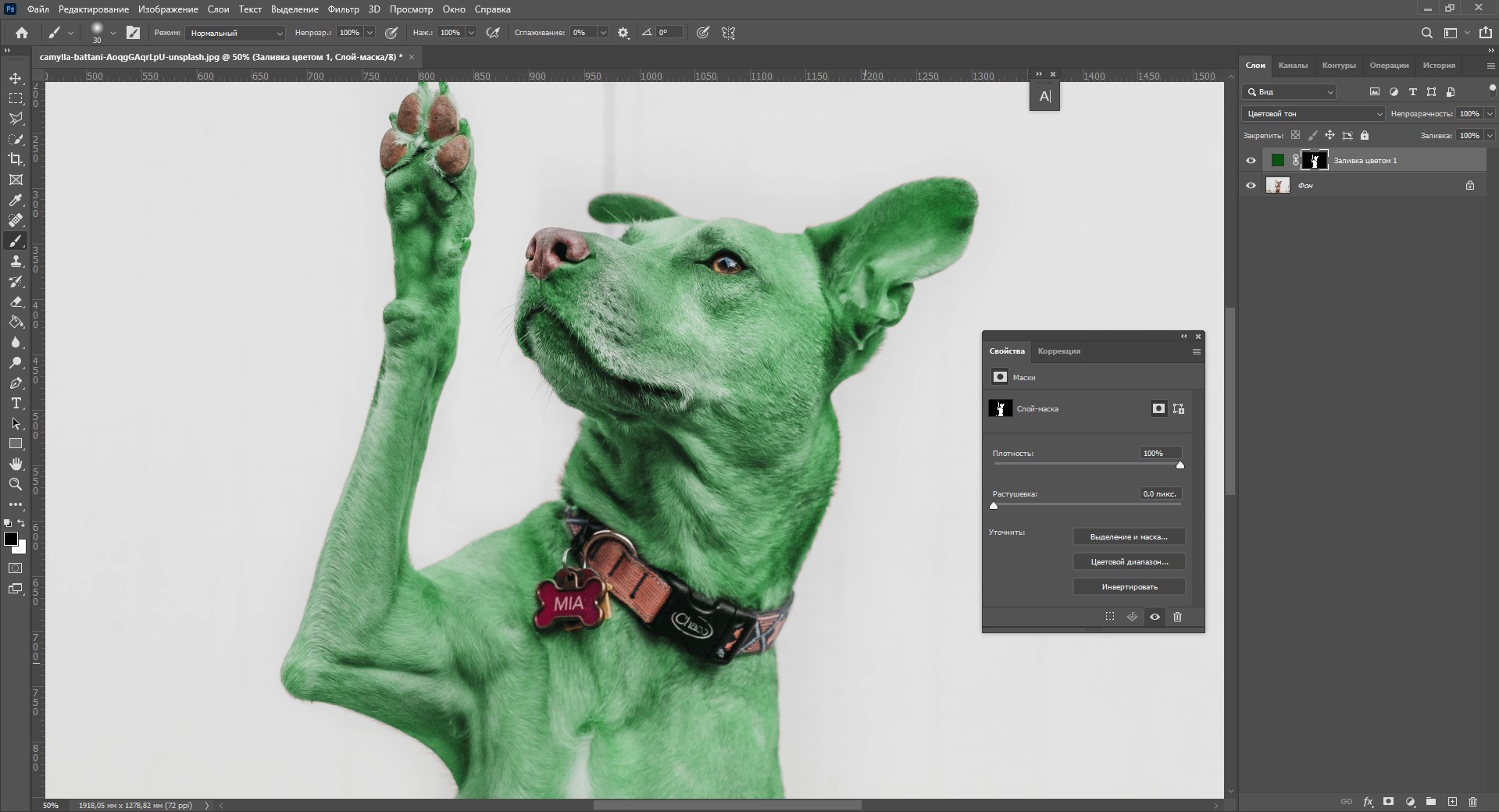
Этот способ очень похож на предыдущий, только здесь мы не будем закрашивать объект кистью вручную, а воспользуемся автоматическим выделением. Для разнообразия возьму другую фотографию с собакой. Поехали!
Если какая-то часть изображения была выделена неаккуратно и не поменяла цвет, просто кликните по слою-маске, возьмите белую кисть и закрасьте ее. Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.

Черной кистью я убрала зеленый цвет с некоторых деталей изображения: если все сплошь закрашено в зеленый, это не выглядит натурально. Я убрала зеленый тон с глаз, лап, носа и ошейника собаки.

Теперь фотография выглядит так, будто безумный хозяин действительно покрасил своего пса в зеленый.

Как изменить цвет волос в Фотошопе
Перекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
Вуаля! Кажется, фотография выглядит как настоящая.

Заключение
Adobe Photoshop предоставляет массу способов замены цветов объекта на фотографии. Можно просто пользоваться инструментом «Замена цвета» или наложить специальные корректирующие слои. Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Надеюсь, что с помощью этой инструкции вы научились легко менять цвет предметов, а если что-то не получилось – напишите в комментариях, я обязательно помогу. Удачи!

Из этого туториала Вы узнаете, как выбрать цвета для своего шрифта в Photoshop, выбрав их непосредственно из изображения. Пошаговая инструкция для Photoshop CC, CS6 и более ранних версий.
Добавить текст к изображению с помощью Photoshop достаточно просто, но сделать текст таким, как будто он принадлежит изображению, не всегда легко. Шрифт, который вы выбираете, важен, но так же важен и цвет. Одним из способов объединения текста с изображением является выбор цветов шрифта непосредственно из самого изображения. В этом уроке я покажу вам, как выбрать один цвет для вашего шрифта и как стать более креативным, выбирая разные цвета из изображения для разных букв! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.
Вот как будет выглядеть мой окончательный результат с цветом каждой отдельной буквы, взятой из другой части изображения. Конечно, цель этого урока не в том, чтобы создать этот точный образ, а в том, чтобы просто изучить шаги, чтобы вы могли использовать их для воплощения своих идей в жизнь:

Как выбрать тип цвета из изображения с Photoshop
Шаг 1: Откройте ваше изображение
Начните с открытия изображения, где вы будете добавлять свой текст. Вот изображение, которое я буду использовать. Я скачал этот с Adobe Stock :

Шаг 2: добавь свой текст
Добавьте свой текст к изображению. Я пошел дальше и добавил слово «ЦВЕТА». Буквы написаны черным цветом, что выглядит не очень хорошо, поэтому мы узнаем, как изменить цвета следующим образом:

Шаг 3: Выберите инструмент Type
Выберите инструмент «Текст» на панели инструментов, если он еще не выбран:

Шаг 4: выберите тип вашего слоя
Убедитесь, что ваш слой Type выбран на панели Layers:

Шаг 5: Нажмите «Образец цвета»
Нажмите на образец цвета на панели параметров, чтобы изменить цвет вашего типа:

Шаг 6: образец цвета из изображения
Это открывает палитру цветов Photoshop . Обычно, чтобы выбрать новый тип цвета, мы выбрали бы его непосредственно из палитры цветов, но это не то, что мы хотим сделать здесь:

Чтобы выбрать новый тип цвета на изображении, наведите курсор мыши на изображение. Ваш курсор изменится на значок инструмента «Пипетка» . Нажмите на цвет на изображении, чтобы попробовать его. Я выберу красный из одной из ягод:

Мгновенно выбранный вами цвет становится новым цветом для вашего текста. Если вам не нравится выбранный вами цвет, нажмите на другую область, чтобы повторить попытку. Когда вы довольны цветом, нажмите кнопку ОК, чтобы закрыть палитру цветов. Текст уже выглядит лучше:

Шаг 7: выделите одну букву с помощью инструмента «Текст»
До сих пор мы узнали, как выбрать один цвет из изображения, чтобы использовать его в качестве цвета для всего текста. Что если мы хотим выбрать разные цвета изображения для разных букв? Выбрав инструмент «Текст», щелкните и перетащите букву, чтобы выделить ее. Я выделю первую букву «О»:

Шаг 8: Снова нажми на образец цвета
Выделив букву, снова щелкните образец цвета на панели параметров:

Шаг 9: Нажмите на изображение, чтобы попробовать новый цвет
Это снова открывает палитру цветов . Как и раньше, наведите курсор мыши на изображение и нажмите на новый цвет, который вы хотите использовать. Я выберу цвет из одного из листьев:

Шаг 10: нажмите галочку

И вот, одна буква, которую я выделил, заполнена цветом, отличным от изображения:

Повторите шаги для других писем
Выполните те же шаги, чтобы изменить цвет для других букв. Сначала выделите букву с помощью инструмента «Текст», а затем щелкните образец цвета на панели параметров, чтобы открыть палитру цветов. Нажмите на новый цвет на изображении, чтобы попробовать его, а затем нажмите OK, чтобы закрыть палитру цветов. Когда вы закончите изменение цвета, нажмите галочку на панели параметров.
Вот мой окончательный результат после выборки разных цветов из изображения для каждой из оставшихся букв:

И там у нас это есть! Вот так можно выбрать цвета для вашего текста прямо с картинки в Photoshop! Есть и другие творческие способы сделать текст на изображении ярким. Узнайте, как преобразовать тип с помощью смарт-объектов в Photoshop или как применять редактируемые смарт-фильтры к тексту! Или вместо размещения текста на изображении, почему бы не разместить изображение внутри текста ! Посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Читайте также:

