Как закрепить файл в фотошопе
Обновлено: 07.07.2024
Команда «Поместить» добавляет в документ фотографию, иллюстрацию или файл другого поддерживаемого Photoshop формата, такого как смарт-объект. Смарт-объекты можно масштабировать, перемещать, наклонять, вращать и деформировать без ухудшения изображения.
Открытие документа Photoshop, в который будет помещена иллюстрация или фотография.(Photoshop) Выберите меню «Файл» > «Поместить», выберите помещаемый файл и нажмите кнопку «Поместить».
Также можно перетащить файл из ОС Windows или Mac OS на открытое изображение Photoshop.
- (Bridge) Выделите файл, а затем выберите меню «Файл» > «Поместить» > «В Photoshop».
Помещенная иллюстрация появляется в ограничительной рамке в центре изображения Photoshop. Иллюстрация сохраняет исходные пропорции, однако если иллюстрация имеет большие размеры, чем изображение Photoshop, то она будут уменьшена, чтобы соответствовать изображению.
Помимо команды «Поместить», иллюстрацию Adobe Illustrator можно добавить как смарт-объект путем копирования и вставки из документа Illustrator в документ Photoshop. См. раздел Вклейка иллюстрации Adobe Illustrator в Photoshop.
(Дополнительно) Переместите или трансформируйте размещенную иллюстрацию, выполнив одно из перечисленных далее действий.Чтобы переместить помещенную иллюстрацию, переместите указатель мыши в ограничительную рамку иллюстрации и перетащите ее либо введите на панели параметров значение X для указания расстояния между центральной точкой помещенной иллюстрации и левой границей изображения. Введите значение Y для указания расстояния между центральной точкой помещенной иллюстрации и верхним краем изображения.
Чтобы масштабировать помещенную иллюстрацию, перетащите один из угловых маркеров ограничительной рамки или введите значения в поля W и H на панели параметров. Для сохранения пропорций при перетаскивании удерживайте клавишу «SHIFT».
Для поворота размещенной иллюстрации переместите указатель мыши за пределы ограничительной рамки (указатель примет вид изогнутой стрелки) и перетащите его либо введите значение (в градусах) в поле «Поворот» на панели параметров. Иллюстрация будет повернута вокруг своей центральной точки. Для задания центральной точки переместите ее на новое место либо щелкните маркер на значке центральной точки панели параметров.
Чтобы наклонить помещенную иллюстрацию, перетащите боковой маркер ограничительной рамки, удерживая клавишу «CTRL» (Windows) или «COMMAND» (Mac OS).
Чтобы деформировать размещенную иллюстрацию, выберите меню «Редактирование» > «Трансформирование» > «Деформация», а затем выберите стиль деформации из всплывающего меню «Деформация» панели параметров.
При выборе пункта «Заказной» во всплывающем меню «Деформация» перетащите контрольные точки, часть ограничительной рамки или сетки либо область внутри сетки для деформации изображения.

Прежде всего нам необходимо открыть требуемую фотографию в Photoshop. В этом уроке используется фото модели, которое будет размещено на ярком полосатом фоне.
Чтобы научится удалять ненужный фон прочитайте эту статью.
В этом уроке у нас будет всего два слоя, но на деле их количество не ограничено.
Шаг 1

Выбираем слои, которые необходимо закрепить. На панели слоев выберите слой, который хотите закрепить. Закрепляем индивидуальный слой или группу.
Чтобы полностью заблокировать слой кликните по кнопке закрепления, которая находится над слоями (она выполнена в виде замка). Если необходимо закрепить несколько слоев, выберите все необходимые слои, а затем кликните по кнопке закрепления.
После этого вы увидите крошечный значок замка рядом с каждым закрепленным слоем. Для открепления слоя достаточно выбрать его и кликнуть по той же кнопке. Иконка замка исчезнет.
Шаг 2

Частично закрепляем слой.
Если вы не хотите закреплять весь слой, всегда можно заблокировать лишь его часть (например, только прозрачные пиксели). О том, как это сделать будет рассказано в следующих шагах.
Закрепляем прозрачные пиксели.
Чтобы закрепить прозрачные пиксели слоя (а это позволяет редактировать лишь изображение, не задевая его прозрачный фон), кликните по кнопке Сохраняет прозрачность пикселей (Lock Transparent Pixels).
Шаг 3

Закрепляем пиксели изображения
Чтобы закрепить пиксели изображения (это позволит редактировать только прозрачный фон), кликните по кнопке Сохраняет цвета пикселов (Lock Image Pixels), которая выглядит как кисть для рисования.
Шаг 4

Закрепляем позицию слоя
Если вы хотите, чтобы пиксели слоя было невозможно перемещать, кликните по кнопке Закрепляет положение (Lock Position), которая выглядит как четыре стрелки, направленные в разные стороны.
Если вы частично закрепили слой, иконка замка на панели слоев будет полупрозрачной.
Шаг 5

В качестве альтернативы, можно закрепить слой через меню Слои > Закрепить слои (Layer > Lock Layers). Затем в открывшемся окне можно поставить галочки напротив необходимых параметров.
Программа Photoshop CS6 позволяет нам отображать документы на экране двумя способами по мере работы с ними. Мы можем открывать их во вкладках или в плавающих окнах.
В этом уроке мы рассмотрим различия между вкладками и плавающими окнами, научимся, как легко переключаться между этими способами отображения документов и как настроить программу таким образом, чтобы в будущем документы автоматически открывались в нужном нам виде.
Вкладки
По умолчанию, программа Photoshop CS6 открывает наши изображения в виде вкладок. Для того чтобы показать вам, что я имею в виду, я воспользуюсь программой Adobe Bridge для открытия папки с тремя изображениями. Я хочу открыть сразу все изображения в Photoshop, поэтому я нажму на эскизе изображения слева, чтобы его выбрать. Затем, удерживая нажатой клавишу Shift, я нажму на эскизе изображения справа. Это действие приведет к тому, что будут выбраны сразу три изображения (включая снимок посередине):

Выбираем три изображения в программе Adobe Bridge
Выбрав все изображения, я дважды кликну кнопкой мыши по одному из эскизов, чтобы быстро открыть все снимки в программе Photoshop. На первый взгляд может показаться, что что-то не так. Я открыл три изображения, но на экране видно только одно (изображение голубой бабочки-парусника из фотобанка Shutterstock):

Только одно из трех изображений кажется открытым на экране
Где же два другие изображения, которые я открыл? На самом деле, они тоже открыты. Просто в данный момент мы их не можем видеть, потому что программа представила нам открытые изображения в виде нескольких вкладок. Если мы посмотрим выше открытого на экране изображения, то увидим несколько вкладок. Каждая вкладка представляет одно из открытых изображений и содержит его имя наряду с другой информацией. Вкладка, которая в данный момент подсвечена, является активной, что означает отображение ее снимка на экране. Другие вкладки спрятаны за активной и в данный момент нам не видны:

Ряд вкладок в верхней части экрана. Каждое изображение имеет собственную вкладку. Подсвеченная вкладка в данный момент активна
Для того чтобы переключаться между открытыми изображениями, все, что нам нужно – нажимать на их вкладки. В настоящий момент, у меня открыто третье изображение (вкладка справа). Я нажму на вкладку посередине, чтобы ее выбрать:

Кликнем на вкладке посередине
И теперь мы видим на экране другое открытое изображение. По умолчанию, активна и видима может быть только одна вкладка за раз, поэтому изображение, которое было видно на экране до этого, сейчас отошло на задний план (изображение яркой бабочки из фотобанка Shutterstock):

Второе из трех открытых изображений сейчас видно на экране после выбора его вкладки
Я нажму на вкладку слева, чтобы ее выбрать и сделать активной:

Нажимаем на первую вкладку в ряду
И теперь видимым стало третье из трех открытых изображений, тогда как два других снимка спрятались за ним (изображение белой бабочки из фотобанка Shutterstock):

Третье изображение теперь видно на экране после выбора его вкладки
Переключение между вкладками с клавиатуры
Мы можем также переключаться между вкладками, используя клавишные комбинации. На компьютере с операционной системой Windows PC, нажмите сочетание клавиш Ctrl+Tab, чтобы переключиться с одной вкладки на другую. Для операционной системы Mac требуется нажать комбинацию Command+
Изменение порядка расположения вкладок
Мы можем изменить порядок расположения вкладок, просто нажав на одну из них, и, удерживая нажатой кнопку мыши, перетащить вкладку влево или вправо. Отпустите кнопку мыши, чтобы вкладка встала на новое место:

Переместите вкладку вправо, чтобы изменить порядок расположения изображений
Плавающие окна
Другим способом для просмотра открытых изображений в программе Photoshop CS6 является их отображение в плавающих окнах. Если у вас несколько снимков открыты во вкладках, как в моем случае, и вы хотите отобразить одно из них в плавающем окне, просто нажмите на заголовок вкладки изображения и, удерживая нажатой кнопку мыши, переместите вкладку вниз и в сторону от других вкладок:

Нажмите на вкладку и переместите ее в сторону от других вкладок
Отпустите кнопку мыши, и изображение появится перед остальными снимками в отдельном плавающем окне. Вы можете перемещать плавающее окно документа по всему экрану. Для этого необходимо нажать на заголовок изображения в верхней части окна, и удерживая кнопку мыши нажатой, подвигать мышкой:

Одно изображение появилось в плавающем окне
Если вы хотите преобразовать в плавающие окна все вкладки, вам необходимо перейти в раздел «Окно» (Window) в строке меню в верхней части экрана, затем выбрать «Упорядочить» (Arrange) и «Свободно перемещать все окна» (Float All in Windows):
Перейдите в раздел «Окно» > «Упорядочить» > «Свободно перемещать все окна» (Window > Arrange > Float All in Windows)
И теперь все три изображения открыты в плавающих окнах, одно из которых активно и размещено впереди остальных. Опять, мы можем перемещать окна по всему экрану, переставляя их, как нам удобно. Для этого надо нажать на заголовок окна и перетащить его в нужное место. Чтобы сделать активным другое окно и поместить его перед остальными окнами, просто нажмите на него:

Все три изображения теперь открыты в плавающих окнах
Просмотр перечня открытых изображений
Одно из главных преимуществ отображения наших снимков в плавающих окнах заключается в том, что мы можем одновременно просматривать более чем одно изображение. Но также это вызывает и некоторые неудобства. Если у нас за раз открыто слишком много плавающих окон, они могут сильно загромоздить экран, а некоторые окна могут полностью скрыть другие из вида. К счастью, есть простой способ выбора нужного изображения из открытых на экране плавающих окон.
Если вы обратитесь в раздел строки меню «Окно» (Window) в верхней части экрана и посмотрите в низ появившегося списка, то увидите перечень изображений, открытых в данный момент в программе, каждое из которых располагается под своим именем. Рядом с изображением, которое активно в данный момент, стоит галочка. Чтобы сделать нужное изображение активным и поместить его перед остальными снимками, просто нажмите на изображение в списке для его выбора:
Перечень всех изображений, открытых в данный момент в программе, расположен в самом низу раздела меню «Окно»
Преобразование плавающих окон во вкладки
Для того чтобы преобразовать плавающие окна во вкладки, перейдите в раздел «Окно» (Window) в строке меню в верхней части экрана, затем выберете «Упорядочить» (Arrange) и «Объединить все на вкладках» (Consolidate All to Tabs):
Перейдите в раздел «Окно» > «Упорядочить» > «Объединить все на вкладках» (Window > Arrange > Consolidate All to Tabs)
Теперь мои изображения снова стали открыты во вкладках с одним видимым снимком на экране:

Все плавающие окна преобразовались обратно во вкладки
Установка настроек программы Photoshop
Как только вы решите, в каком формате вы предпочитаете открывать документы (во вкладках или в плавающих окнах), вы можете настроить программу с помощью параметра в разделе «Установки» таким образом, чтобы в будущем все документы открывались в нужном виде. Для этого на компьютере с операционной системой Windows PC перейдите в раздел «Редактирование» (Edit) в верхней части экрана, далее выберите «Установки» (Preferences) (в самом низу предлагаемого перечня) и «Интерфейс» (Interface). Для операционной системы Mac перейдите в меню Photoshop, выберете раздел «Установки» (Preferences) и «Интерфейс» (Interface):
Открываем параметры раздела «Интерфейс» (Interface)
Это действие приведет к открытию диалогового окна параметров раздела «Интерфейс». Ближе к центру располагается параметр «Открывать документы во вкладках» (Open Documents as Tabs). По умолчанию, этот параметр отмечен галочкой, что означает открытие всех изображений во вкладках. Если вы хотите открывать изображения в плавающих окнах, уберите галочку с этого параметра:
Параметр «Открывать документы во вкладках» (Open Documents as Tabs)
Второй параметр, который расположен прямо под параметром «Открывать документы во вкладках», также важен. Возможно, его слишком трудно выговорить быстро, но, тем не менее, параметр «Включить закрепление окон незакрепленных документов» (Enable Floating Document Window Docking) отвечает за возможность наложения одного плавающего окна на другое, объединения окон вместе для создания вкладок внутри плавающего окна:
Параметр ««Включить закрепление окон незакрепленных документов» (Enable Floating Document Window Docking)
Чтобы наглядно показать вам, что имеется в виду, я открою два изображения в плавающих окнах и размещу их рядом. Я нажму на заголовок левого плавающего окна и начну перемещать его вправо, накладывая на второе окно. Как только левое окно начнет попадать на область правого окна, по контуру правого окна появится голубая рамка. Эта рамка говорит мне о том, что если я отпущу кнопку мыши в данный момент, программа объединит оба изображения вместе в одном плавающем окне:

Перемещение изображения из одного плавающего окна в другое
Я пойду дальше и отпущу кнопку мыши, в результате чего оба изображения объединятся как вкладки в одном плавающем окне, что может быть полезно при группировке на экране взаимосвязанных снимков. Как и при работе с обычными вкладками, я могу легко переключаться между объединенными изображениями, нажимая на их заголовки. Чтобы разделить изображения и разместить их обратно в отдельные плавающие окна, нужно просто нажать на один из заголовков и переместить изображение за пределы плавающего окна, после чего отпустить кнопку мыши:

Два изображения теперь объединены вместе внутри плавающего окна как вкладки
По умолчанию, параметр «Включить закрепление окон незакрепленных документов» нам доступен (отмечен галочкой), но если вы решите, что он вам не нужен, вы можете с легкостью его отключить, убрав галочку в разделе «Установки».
Закрытие вкладок и плавающих окон
И, наконец, чтобы закрыть отдельное изображение, открытое во вкладке, нажмите на маленький значок “x” на краю поля его заголовка:

Закрываем отдельную вкладку
Чтобы закрыть изображение, открытое в плавающем окне, нажмите на маленький значок “x”, расположенный в правом верхнем углу окна (для операционной системы Mac нажмите на красный значок “x” в левом верхнем углу):

Закрываем отдельное плавающее окно
Для того чтобы закрыть все открытые изображения, неважно, размещенные во вкладке или плавающем окне, перейдите в раздел меню «Файл» (File) в верхней части экрана и выберите пункт «Закрыть все» (Close All):
И вот мы закончили! Мы вкратце рассмотрели различия между открытием документов во вкладках и в плавающих окнах в программе Photoshop CS6! Посетите наш раздел «Основы Фотошоп» для дальнейшего изучения интерфейса программы, работы со слоями, выделениями и другими необходимыми инструментами! Или перейдите к последующим урокам, которые могут вас заинтересовать!

Сложность урока: Легкий

Не имеет значения, какой вид работ вы выполняете в программе Фотошоп, поддержание PSD файлов в хорошо организованном состоянии является чрезвычайно важной задачей. Это особенно важно, если вы работаете в команде с дизайнерами, разработчиками, или художниками, которым в дальнейшем придется работать с вашими фотошоп-файлами. В данном уроке я поделюсь с вами десятью советами и методами, использование которых поможет вам создавать профессиональные и хорошо организованные файлы формата PSD. Итак, давайте приступим!
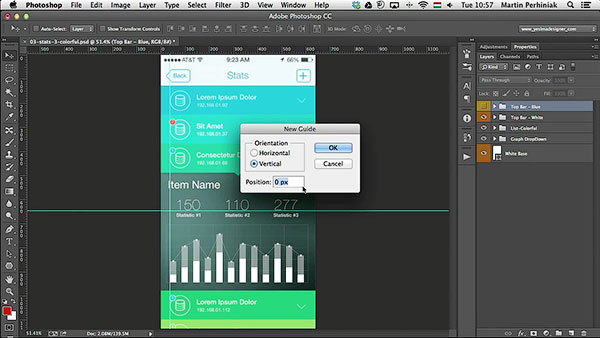
1. Используйте Направляющие и Сетки
В программе Фотошоп есть достаточно много вариантов, которые могут помочь вам выровнять объекты по отношению друг к другу. Направляющие (Guides) и Сетки (Grids) являются очень полезными инструментами, которые помогут вам спозиционировать и трансформировать объекты на вашей пиксельной сетке.

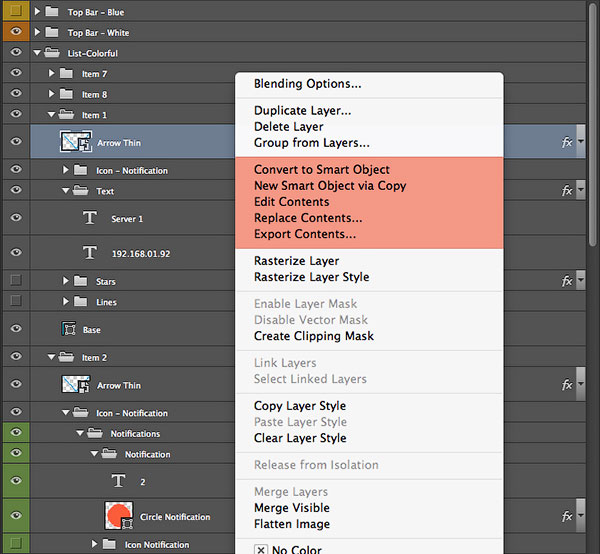
2. Используйте смарт-объекты для повторяющихся элементов
Используйте смарт-объекты (Smart Objects) всякий раз, когда вы хотите использовать несколько экземпляров одного и того же слоя или группы слоев. Это позволит вам вносить изменения во все экземпляры одновременно, просто отредактировав то, что вам необходимо в исходном экземпляре.

3. Работайте с группами слоев и их масками
Группы слоев - это важный инструмент, который дает нам возможность структурировать и грамотно упорядочить наши фотошоп-файлы. Помещайте взаимосвязанные между собой объекты в группу. Это даст возможность вам или кому-то другому, кто будет в дальнейшем работать над этим файлом, легко понять, где какие элементы расположены. Кроме того, вы можете применять маску сразу к группе слоев, тем самым, давая возможность замаскировать несколько элементов одновременно.

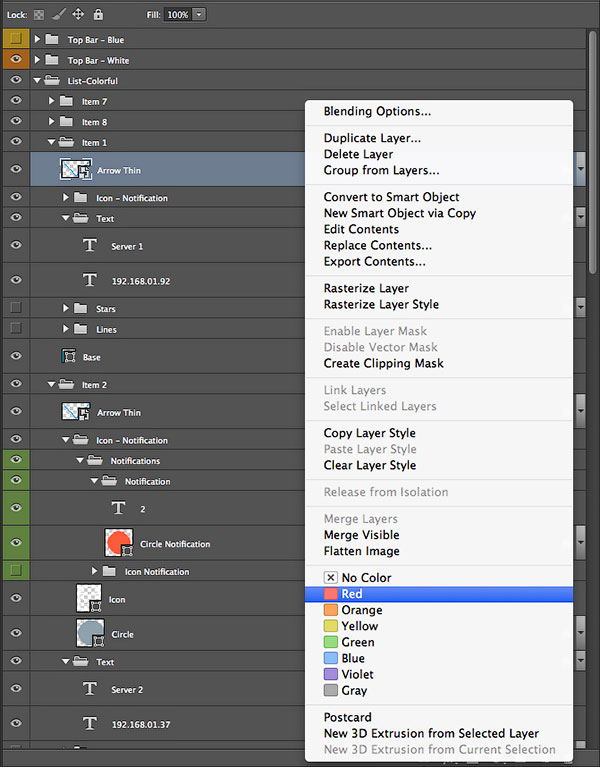
4. Давайте имена и различные цвета вашим слоям
Называние абсолютно каждого слоя, один за другим, может показаться достаточно затратным занятием по времени, но на самом деле это один из лучших способов улучшить эффективность вашего рабочего процесса в программе Фотошоп. С выходом обновления программы до версии Photoshop CC (14.2), у вас появилась возможность использовать 255 символов при назывании ваших слоев, что позволяет дать достаточно много информации о каждом слое. Также не забывайте про возможность использования цветных ярлыков на слоях, что позволяет легко и гораздо быстрее отыскивать нужные нам слои. Вы всегда можете использовать Фильтрацию слоев (Layer Filtering) в верхней части палитры Слои (Layers Panel), чтобы искать слои по их имени или цветовым ярлыкам.

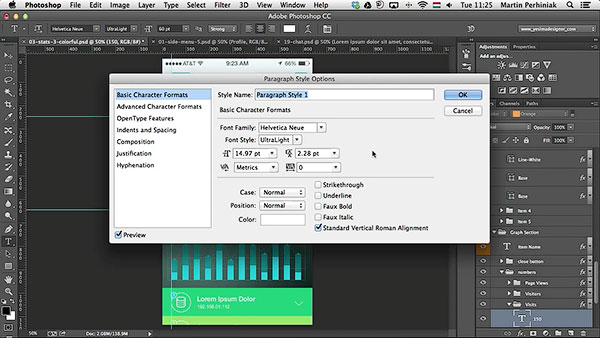
5. Старайтесь поддерживать четкость текста
Когда бы вы ни работали с текстовыми слоями в Фотошоп, вам всегда необходимо быть уверенными, что вы не исказили их внешний вид при использовании инструмента Свободное трансформирование (Free Transform Tool). Вместо масштабирования текста, измените его размер в пунктах и постарайтесь использовать при этом целые числа. Кроме того, вам необходимо также убедиться, что ваш текст по-прежнему сохраняет возможность его редактирования, поэтому не сливайте его воедино с другими слоями. Если вы используете одну и ту же стилизацию на нескольких текстовых слоях, то вам нужно определить стили Символа и Параграфа (Character and Paragraph Styles), чтобы сэкономить время и быть более организованным.

6. Используйте Композиции слоев вместо нескольких PSD файлов
Если вам требуется использовать несколько вариантов макета в фотошопе, то вам лучше воспользоваться опцией Композиции слоев (Layer Comps), вместо того, чтобы сохранять отдельные PSD файлы для каждого из вариантов. Преимущество от хранения только одного PSD файла, используя Композиции слоев (Layer Comps), заключается в том, что вы по-прежнему можете вносить изменения в ваши слои и видеть получившиеся изменения на ваших сохраненных Композициях слоев (Layer Comps). Это может быть очень хорошим вариантом для экономии времени, и, применяя Композиции слоев (Layer Comps), вы также сможете сэкономить значительный объем памяти для хранения ваших проектов.

7. Используйте корректирующие слои
Корректирующие слои (Adjustment Layers) - это великолепный инструмент, который поможет вам применять "неразрушающие" редактирующие воздействия к вашим изображениям в Фотошоп. Помимо этого, кто угодно, работающий с вашим файлом PSD, сможет быстро увидеть, какие именно настройки вы использовали для определенного элемента.

8. Используйте Векторные фигуры всегда, когда это возможно
Векторные маски (Vector Masks), векторные фигуры (Shapes) и контуры (Paths) обеспечивают намного большую гибкость, по сравнению с растровыми слоями, и они могут быть легко отредактированы и настроены с помощью таких инструментов как, Выделение узла (Direct Selection Tool) и Перо (Pen Tool). Главное преимущество работы с векторной графикой - это то, что она абсолютно независима от разрешения экрана, что на практике означает, что мы можем свободно изменять размеры векторного объекта без потери качества.

9. Используйте образцы для согласованных цветов
Если вы выбрали вашу цветовую схему для проекта на ранних этапах, т.е. в процессе разработки дизайна, позаботьтесь о создании образцов для ваших выбранных цветов. Сохранение образцов цвета в палитре Образцы (Swatches Panel) даст вам в дальнейшем быстрый и легкий доступ к вашей цветовой схеме.

10. Удаляйте ненужные слои
Ненужные слои будут загромождать ваш файл и увеличат его размер на диске. Чтобы сократить нагромождение, удалите ненужные слои или слейте их воедино, где и когда это возможно. Векторные слои, например, могут быть слиты вместе, при этом совсем необязательно их растрировать. Чтобы удалить пустые слои в Фотошоп, выберите меню Редактирование - Скрипты (Edit > Scripts), далее Удалить все пустые слои (Delete All Empty Layers), или же воспользуйтесь опциями фильтрации в палитре Слои (Layer Panel).
Читайте также:

