Как запустить браузер с командной строки
Обновлено: 05.07.2024
Для простейшего запуска программы из командной строки, необходимо проделать следующие действия:
- нажмите меню «Пуск» - выберите пункт «Все программы» - «Стандартные» - «Командная строка»;
- в открывшемся окне необходимо вернуться к диску «С», для этого в конце строки введите «cd..» и нажмите Enter. Повторите это действие несколько раз до полного перехода к диску «С»;
- введите полный путь до запускаемой вами программы (C:\Program Files\KeyTweak\KeyTweak.exe).
2
Также можно запускать программу с различными параметрами. Эти параметры дополняют действия, исполняемые самой программой. Дополнительные параметры выглядят как дописка к основной строчке запуска программы.
3
Командная строка с дополнительными параметрами может выглядеть следующим образом:
«C:\Program Files\KeyTweak\KeyTweak.exe» u -r –y.
C:\Program Files\KeyTweak\KeyTweak.exe - полный путь к программе Key Tweak.
Используемые в этом примере параметры программы Key Tweak:
- «u» – быстрый запуск программы;
- «-r» - восстановить последнее сохранение изменений;
- «-y» - ответить «Да» на поступающие от системы запросы.
4
Для того чтобы создать cmd-файл необходимо:
- создать новый текстовый документ с расширением .txt.
- записать необходимый набор команд.
- сохранить новый файл с расширением .cmd.
После совершения этих действий запустите файл.
Зайдите в папку с программой и запустите двойным кликом, путь длинный в профиле пользователя. Зайди в папку с программой и запусти оттуда, и почему через ярлык не хочет?Для простейшего запуска программы из командной строки, необходимо проделать следующие действия:
- нажмите меню «Пуск» - выберите пункт «Все программы» - «Стандартные» - «Командная строка»;
- в открывшемся окне необходимо вернуться к диску «С», для этого в конце строки введите «cd..» и нажмите Enter. Повторите это действие несколько раз до полного перехода к диску «С»;
- введите полный путь до запускаемой вами программы (C:\Program Files\KeyTweak\KeyTweak.exe).
2
Также можно запускать программу с различными параметрами. Эти параметры дополняют действия, исполняемые самой программой. Дополнительные параметры выглядят как дописка к основной строчке запуска программы.
3
Командная строка с дополнительными параметрами может выглядеть следующим образом:
«C:\Program Files\KeyTweak\KeyTweak.exe» u -r –y.
C:\Program Files\KeyTweak\KeyTweak.exe - полный путь к программе Key Tweak.
Используемые в этом примере параметры программы Key Tweak:
- «u» – быстрый запуск программы;
- «-r» - восстановить последнее сохранение изменений;
- «-y» - ответить «Да» на поступающие от системы запросы.
4
Для того чтобы создать cmd-файл необходимо:

Хорошей новостью является то, что вы можете открыть командную строку прямо из окна Windows Explorer. Вы попадете прямо в эту папку!
Командная строка против PowerShell
Одним из важных моментов, связанных с открытием командной строки в папке, является то, что мы обращаемся именно к командной строке Windows, а не к PowerShell. Хотя обе программы выглядят одинаково, будучи интерфейсом текстовых команд, на самом деле они очень разные.

Командная строка использует «CMD.exe», в то время как PowerShell использует «powershell.exe», поэтому они полностью разделены. Хотя некоторые функции перекрываются, две программы могут использовать разные команды для выполнения одной и той же работы. Эта статья посвящена только командной строке, но некоторые ярлыки также будут работать для PowerShell. Мы укажем, когда это так.
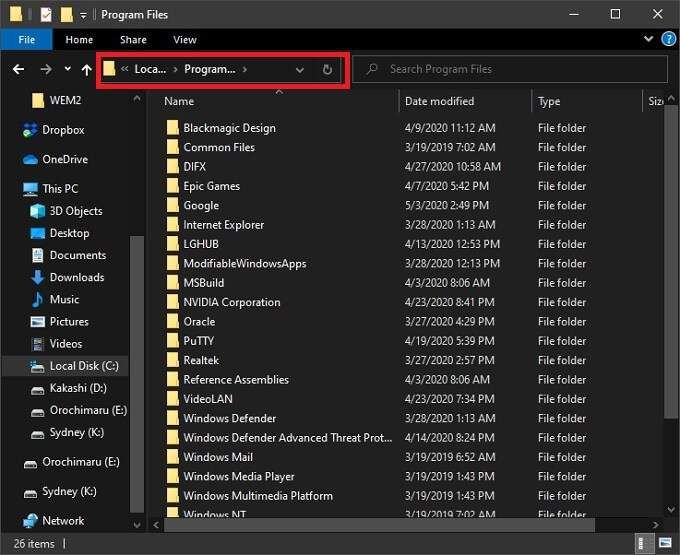
Открыть командную строку с помощью адресной строки Explorer
Когда вы открываете папку Windows Explorer, вы увидите адресную строку, похожую на ту, что в веб-браузере. По умолчанию он показывает путь к текущей папке. Вы можете видеть это здесь.

Если вы нажмете на эту адресную строку, вы можете ввести текст. Набрав «cmd» и нажав Enter, вы откроете командную строку в этом месте.

Это также будет работать, если вы введете «powershell» вместо «cmd». Переносит вас непосредственно к приглашению Windows PowerShell в этой папке.
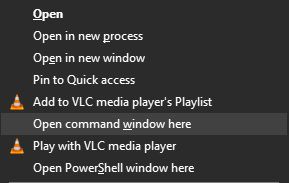
Добавление «Открыть окно команд здесь»
В ранних версиях Windows 10 существовала запись в контекстном меню под названием «Открыть окно команды здесь», которая открывала командную строку в указанной вами папке. Например, если вы щелкнете правой кнопкой мыши по папке и воспользуетесь этой командой, командная строка запустится с текущей папки.
После обновления 2017 Creator для Windows 10 Microsoft удалила эту опцию. Почему? Скорее всего, именно благодаря усилиям Microsoft оттолкнуть людей от использования командной строки к использованию PowerShell.
Вернуть эту команду не очень сложно, но она требует некоторой обработки в реестре Windows. Если вам неудобно это делать, лучше всего пропустить этот метод, но если вы действительно хотите вернуть эту опцию контекстного меню, вот что нужно сделать.
Сначала нажмите Пуск и введите regedit . Затем нажмите на запись программы regedit.

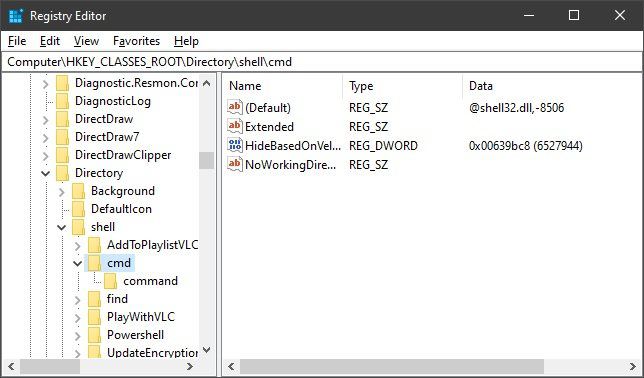
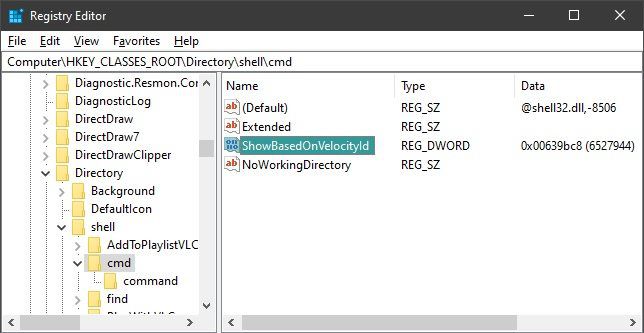
Открыв редактор реестра, найдите следующий раздел реестра по этому пути:

Здесь вещи могут начать казаться немного рискованными, но мы не делаем ничего, что сломало бы ваш компьютер. Но обязательно следуйте этим точным инструкциям!
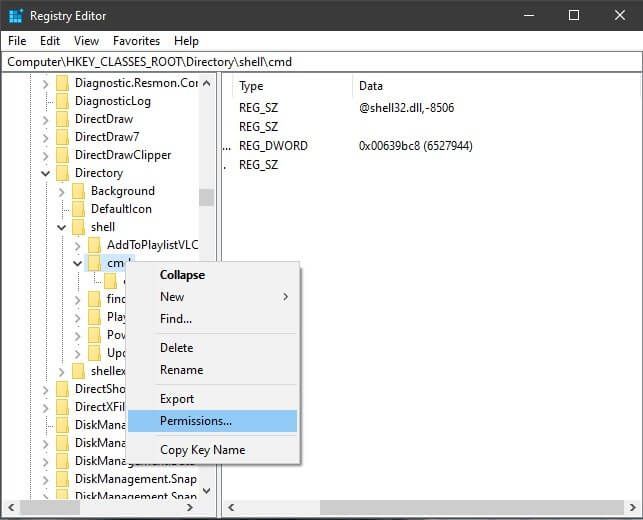
Щелкните правой кнопкой мыши по ключу и выберите «Разрешения» в контекстном меню.

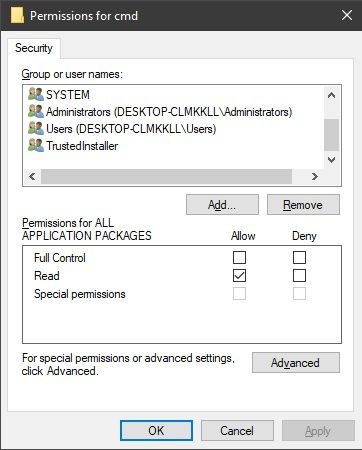
В открывшемся диалоговом окне нажмите «Дополнительно».

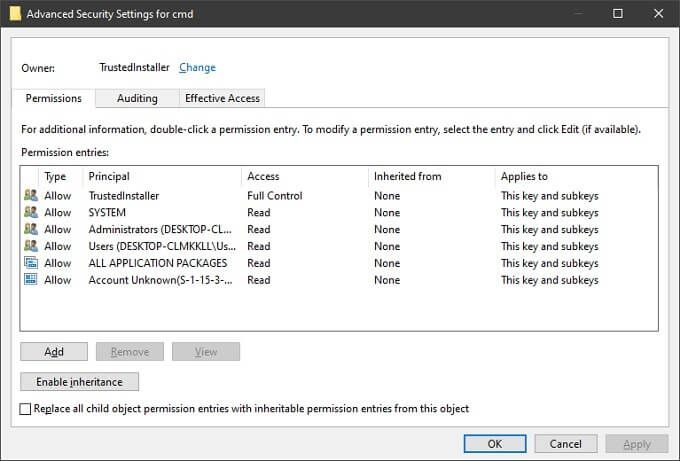
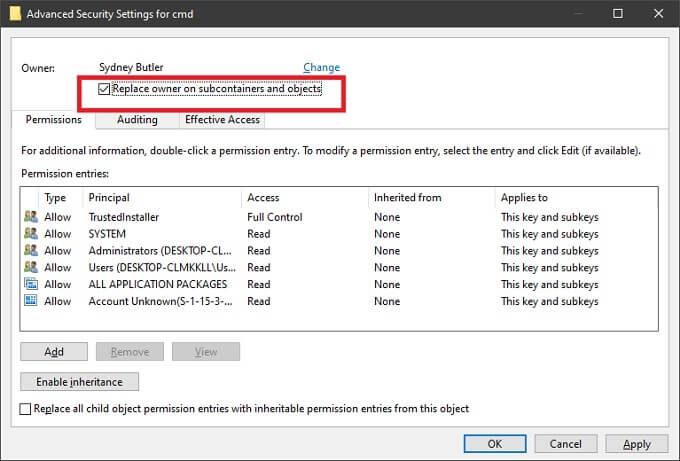
В верхней части окна расширенных настроек вы увидите указанного в списке владельца ключа. Нажмите «Изменить».

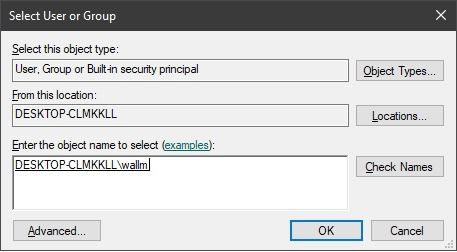
Затем введите свое имя пользователя и затем нажмите «Проверить имена», чтобы подтвердить его. Затем нажмите ОК.

Наконец, убедитесь, что установлен флажок Заменить владельца на субконтейнеры и объекты, прежде чем нажимать ОК.

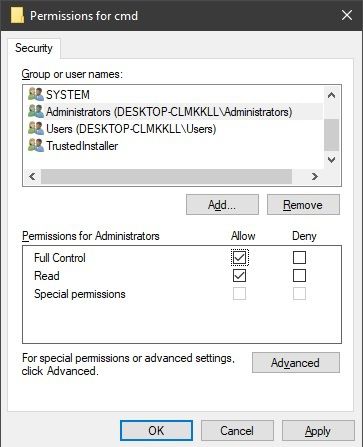
Теперь мы вернулись на страницу разрешений. Выберите «Администраторы» в группе или именах пользователей и выберите «Разрешить» рядом с «Полное управление». Затем нажмите ОК.

Теперь нам нужно восстановить пункт контекстного меню для командной строки.
Вернувшись в окно CMD, все, что нам нужно сделать, это изменить «DWORD» с «HideBasedOnVelocityiD» на «ShowBasedOnVelocityId». Просто щелкните по нему правой кнопкой мыши и выберите «переименовать», затем измените имя DWORD.

Если все прошло по плану, вы должны увидеть опцию «Открыть окно командной строки», когда вы нажимаете SHIFT + правой кнопкой мыши на элементе в окне проводника Windows.

Открытие командной строки с помощью проводника Windows
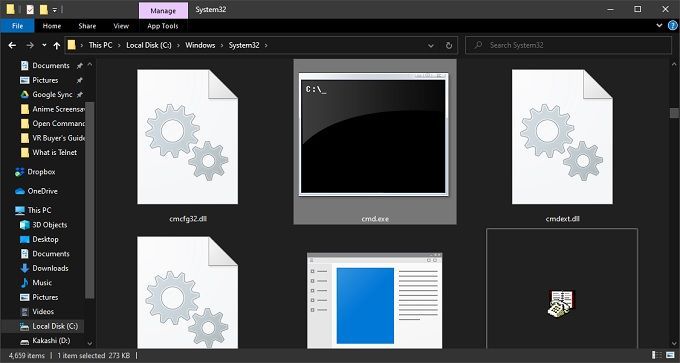
Этот следующий метод открытия командной строки из окна проводника Windows включает в себя переход к месту хранения самой программы командной строки и запуск ее непосредственно оттуда. Это по-прежнему полезно, когда по тем или иным причинам другие средства открытия командной строки не работают.

Вы можете найти «cmd.exe» в C:\Windows\System32. Если вы хотите запустить его с правами администратора, просто щелкните правой кнопкой мыши cmd.exe и выберите Запуск от имени администратора . Существует множество команд, которым требуются административные привилегии, и это один из способов запуска командной строки с этими привилегиями, не выходя из Проводника.
Вы в команде сейчас!
Как и в случае с HyperTerminal, Microsoft может в один прекрасный день полностью отказаться от командной строки в пользу PowerShell. Хотя это само по себе неплохо, PowerShell мог бы немного поработать, чтобы помочь неопытным пользователям, которым было бы удобно с командной строкой, использовать обычные функции так же легко. Тем не менее, до того дня, когда командная строка действительно пойдет по пути Dodo, вы можете быть уверены, что это всего лишь несколько щелчков мышью.
Если вам нужно улучшить навыки командной строки, то почему бы не проверить эти 21 команду, которую должен знать каждый пользователь Windows. Вы будете быстро выполнять задания, вооруженные этими невероятно полезными трюками.
Далеко не все пользователи знают, что браузером Google Chrome можно управлять посредством специальных команд или переключателей командной строки Windows. Причем некоторые команды позволяют активировать или отключать важные функции, которые недоступны пользователям в обычных настройках браузера. В этой статье мы рассмотрим, как запускать команды через ярлык браузера, как пользоваться командной строкой для администрирования Хрома, а также расскажем о самых полезных переключателях, которые помогут решить различные проблемы, связанные с работой браузера.
Запуск Chrome с параметрами через ярлык
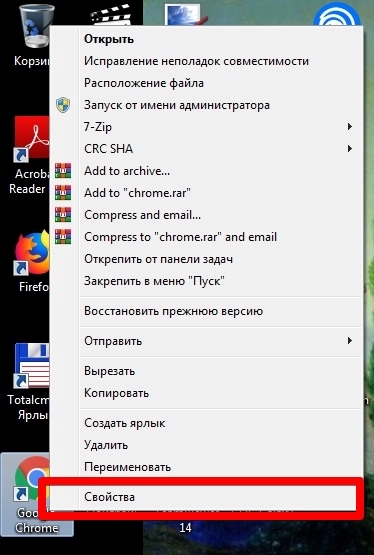
Запуск ключей или параметров браузера возможен через ярлык. Для этого кликнете правой кнопкой мыши по ярлыку Google Chrome и выберете опцию Свойства:

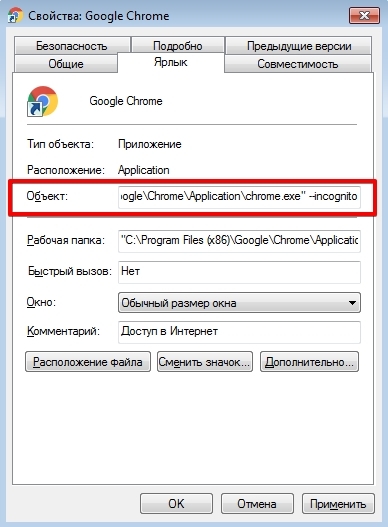
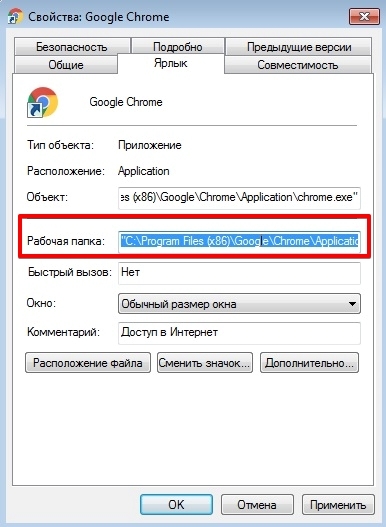
Во вкладке Ярлык в графе Объект добавьте ключ --incognito после chrome.exe:

Затем нажмите Применить и OK.
Теперь при запуске Chrome через ярлык всегда будет открываться окно браузера в режиме инкогнито.
Несколько профилей пользователя в Google Chrome
Можно также запустить несколько копий Хрома с разными пользовательскими профилями. Например в одном у вас важные данные и сохраненные пароли, а другой используется для обычного серфинга по сомнительным сайтам.
Или у вас один компьютер, а каждому пользователю хочется иметь "свой" Хром на одном рабочем столе.
Делается это с помощью ключа:
--user-data-dir="ПУТЬ_ПО_ПАПКИ_С _ПРОФИЛЕМ"
Можно указать пустую папку, данные нового профиля создадутся автоматически.
Аналогичным образом можно добавлять и другие ключи, описанные в таблице ниже.
Изменение директории по умолчанию в командной строке Windows
Второй способ предполагает работу с командной строкой или консолью. Для начала необходимо нажать сочетание клавиш Win + R, ввести команду cmd и кликнуть на OK:

На экране появится окно командной строки:

Теперь основная задача сводится к смене базовой директории пользователя (в нашем случае это C:\Users\Richard) на директорию, где хранится файл chrome.exe.
Для смены папки необходимо ввести cd и через пробел указать путь к файлу.
Путь отображается в свойствах ярлыка браузера. Достаточно кликнуть правой кнопкой мыши на ярлык Chrome и выбрать Свойства:

Далее необходимо скопировать путь из графы Рабочая папка:

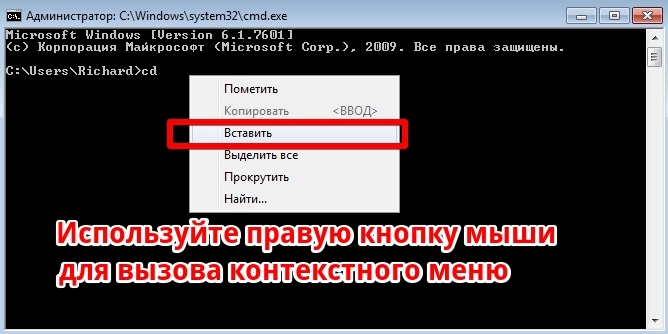
В командной строке введите cd, вставьте скопированные данные через контекстное меню и нажмите клавишу Enter:

Запуск Chrome с параметрами командной строки
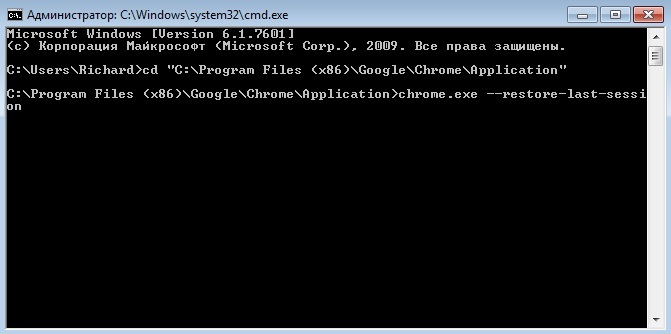
Откройте в Chrome несколько вкладок, а затем закройте его. Вернитесь к окну консоли, введите следующую команду и нажмите Enter:
chrome.exe --restore-last-session

Фактически это означает, что нужно запустить файл chrome.exe с параметром --restore-last-session, таким образом, выполнение команды приведет к запуску браузера с недавно закрытыми вкладками.
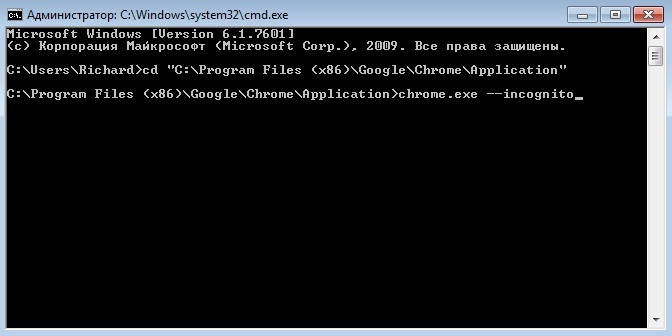
Аналогичным образом можно выполнить любую команду. Например, для вызова окна браузера в режиме инкогнито используется следующий параметр (иногда их называют "ключами" командной строки):
chrome.exe --incognito

Нужно помнить, что перед параметром всегда необходимо всегда указывать chrome.exe, чтобы операционная система знала, какую именно программу нужно выполнить с указанным параметром.
Список параметров командной строки для управления Google Chrome
В таблице указаны различные ключи (параметры), которые могут быть полезны как веб-программистам, так и рядовым пользователям. Они часто используются в случаях, когда некоторые функции, элементы интерфейса или настройки браузера не работают должным образом в той или иной операционной системе.
Команда
--user-data-dir=
--ash-force-desktop
--disable-3d-apis
--disable-background-mode
--disable-gpu
--disable-extensions
--disable-plugins
--disable-plugins-discovery
--disable-preconnect
--disable-notifications
--disable-sync
--disable-translate
--dns-prefetch-disable
--kiosk
--incognito
--media-cache-size
--multi-profiles
--mute-audio
--new-profile-management
--no-experiments
--no-pings
--no-proxy-server
--no-referrers
--no-startup-window
--reset-variation-state
--restore-last-session
--ssl-version-min
--show-fps-counter
--start-maximized
--window-position
--window-size
Полный перечень актуальных параметров можно посмотреть на сайте веб-разработчика Peter Beverloo.

Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.

Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».

В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.

Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.

В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.

Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.

И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.

На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements

Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console

Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.

Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources

Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network

Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance

Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory

В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application

Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security

Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse

Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown):Scripterror. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Читайте также:

