Как запустить программу через терминал visual studio
Обновлено: 08.07.2024
Предварительные требования
Создание приложения
Запустите Visual Studio Code.
В главном меню выберите Файл > Открыть папку (в macOS выберите File > Open. (Файл > Открыть)).
В диалоговом окне Открыть папку создайте папку HelloWorld и выберите ее. Затем щелкните Выбрать папку (или Открыть в macOS).
Имя папки по умолчанию преобразуется в имя проекта и имя пространства имен. Вы добавите код позже в этом учебнике. Предполагается, что пространство имен проекта — HelloWorld .
В диалоговом окне о доверии авторам файлов в этой папке выберите Да, я доверяю авторам.
Откройте терминал в Visual Studio Code, выбрав в основном меню пункт Вид > Терминал.
Откроется окно Терминал с командной строкой в папке HelloWorld.
В окне терминала введите следующую команду:
Шаблон проекта создает простое приложение, которое отображает "Hello World" в окне консоли, вызывая метод Console.WriteLine(String) из файла Program.cs.
Замените содержимое Program.cs кодом из этого примера.
Если Visual Studio Code предложит вам добавить недостающие ресурсы для сборки и отладки приложения, выберите Да.
Код определяет класс Program с одним методом Main , который принимает массив String в качестве аргумента. Main — точка входа в приложение. Это метод, который автоматически вызывается средой выполнения при запуске приложения. Все аргументы, предоставленные в командной строке при запуске приложения, доступны через массив args.
Запуск приложения
Выполните следующие команды в окне терминала:

Улучшение приложения
Давайте расширим приложение. Теперь у пользователя будет запрашиваться имя, которое затем будет отображаться с датой и временем.
Откройте файл Program.cs.
В Program.cs замените содержимое метода Main (строка, вызывающая Console.WriteLine ) следующим кодом:
Этот код отображает запрос в окне консоли и ожидает, чтобы пользователь ввел строку текста и нажал клавишу ВВОД . Приложение сохраняет полученную строку в переменной с именем name . Оно также получает значение свойства DateTime.Now, которое содержит текущее локальное время, и присваивает его переменной с именем currentDate . Затем оно отображает эти значения в окне консоли. Наконец, приложение выводит запрос в окне консоли и вызывает метод Console.ReadKey(Boolean) для ожидания ввода данных пользователем.
Знак доллара ( $ ) перед строкой позволяет вставить такие выражения, как имена переменных, в фигурные скобки в строке. Значение выражения вставляется в строку вместо выражения. Такой синтаксис называется интерполированными строками.
В Visual Studio Code необходимо явно сохранить изменения. В отличие от Visual Studio, изменения файлов не сохраняются автоматически при сборке и запуске приложения.
Запустите программу еще раз:
В ответ на приглашение в командной строке введите имя и нажмите клавишу ВВОД .

Нажмите любую клавишу для выхода из программы.
Дополнительные ресурсы
Следующие шаги
Предварительные требования
Создание приложения
Запустите Visual Studio Code.
В главном меню выберите Файл > Открыть папку (в macOS выберите File > Open. (Файл > Открыть)).
В диалоговом окне Открытие папки создайте папку HelloWorld и щелкните Выбрать папку (в macOS щелкните Open (Открыть)).
Имя папки по умолчанию преобразуется в имя проекта и имя пространства имен. Вы добавите код позже в этом учебнике. Предполагается, что пространство имен проекта — HelloWorld .
Откройте терминал в Visual Studio Code, выбрав в основном меню пункт Вид > Терминал.
Откроется окно Терминал с командной строкой в папке HelloWorld.
В окне терминала введите следующую команду:
Этот шаблон создает простое приложение Hello World. Он вызывает метод Console.WriteLine(String) для вывода " Hello World! " в окне консоли.
Код шаблона определяет класс Program с одним методом Main , который принимает в качестве аргумента массив String.
Main — точка входа в приложение. Это метод, который автоматически вызывается средой выполнения при запуске приложения. Все аргументы, предоставленные в командной строке при запуске приложения, доступны через массив args.
Запуск приложения
Выполните следующие команды в окне терминала:

Улучшение приложения
Давайте расширим приложение. Теперь у пользователя будет запрашиваться имя, которое затем будет отображаться с датой и временем.
Откройте файл Program.cs, щелкнув его.

Когда в Visual Studio Code будет предложено добавить недостающие ресурсы для сборки и отладки приложения, выберите Да.

В Program.cs замените содержимое метода Main (строка, вызывающая Console.WriteLine ) следующим кодом:
Этот код отображает запрос в окне консоли и ожидает, чтобы пользователь ввел строку текста и нажал клавишу ВВОД . Приложение сохраняет полученную строку в переменной с именем name . Оно также получает значение свойства DateTime.Now, которое содержит текущее локальное время, и присваивает его переменной с именем currentDate . Затем оно отображает эти значения в окне консоли. Наконец, приложение выводит запрос в окне консоли и вызывает метод Console.ReadKey(Boolean) для ожидания ввода данных пользователем.
Знак доллара ( $ ) перед строкой позволяет вставить такие выражения, как имена переменных, в фигурные скобки в строке. Значение выражения вставляется в строку вместо выражения. Такой синтаксис называется интерполированными строками.
В Visual Studio Code необходимо явно сохранить изменения. В отличие от Visual Studio, изменения файлов не сохраняются автоматически при сборке и запуске приложения.
Запустите программу еще раз:
В ответ на приглашение в командной строке введите имя и нажмите клавишу ВВОД .

Нажмите любую клавишу для выхода из программы.
Дополнительные ресурсы
Следующие шаги
Кстати, редактор отличный (кроссплатформенный)! Спасибо, Наделла!
Вы можете скачать его с сайта Microsoft
В командной строке или командной строке просто введите - code -n "D:\myTextFile.txt" и приступайте. code ./search.pl работал у меня на Windows 7 в собственном терминале visual studio code -n filename - Открывает файл в НОВОМ окне. code -r filename - Открывает файл в уже открытом окне (это то, что я хотел и почему я комментирую. Отлично работает из окна терминала VSCode). code -g filename - Удобно! Как видно из запуска code --help , флаг -g является сокращением от --goto и это моя любимая команда, которую я использую при отладке. Вы можете использовать только имя файла, и оно действует так же, как -r ИЛИ, вы можете использовать его <file:line[:character]> для перехода прямо к строке или даже символа в строке!Используйте команду, code /path/to/file/or/directory/you/want/to/open чтобы открыть файл в VS Code.
В Windows и Linux code команда должна быть установлена автоматически. В macOS его нужно установить вручную:
Запустите VS Code. Теперь откройте палитру команд (F1) и введите, shell command чтобы найти Shell Command: Install 'code' command in PATH command . Перезагрузите терминал.
Искал это, чтобы установить vscode как инструмент сравнения. Вы можете использовать code -d file1 file2 для сравнения файлов. Я использую Windows, и это определенно не работает для меня. @ChristopherHarris, если вы используете инсайдерскую сборку, тогда это команда code-insiders Эта команда отсутствует для меня в VS Code 1.22.2 не-инсайдерах.Mac OS X
- Загрузите Visual Studio Code для Mac OS X.
- Дважды щелкните VSCode-osx.zip, чтобы развернуть содержимое.
- Перетащите Visual Studio Code.app в папку «Приложения», сделав его доступным на панели запуска.
- Добавьте код VS в свою док-станцию, щелкнув правой кнопкой мыши значок и выбрав «Параметры», «Сохранить в доке».
/ .zshrc, если вы используете zsh).
Теперь вы можете просто ввести код. в любой папке, чтобы начать редактирование файлов в этой папке.
Наконечник : Вы также можете добавить его в сборку VS Code Insiders, изменив "com.microsoft.VSCodeInsiders". Также, если вы не набираете весь текстовый код, просто измените его на c.
Linux
- Загрузите Visual Studio Code для Linux.
- Создайте новую папку и извлеките VSCode-linux-x64.zip внутри этой папки.
- Дважды щелкните Код, чтобы запустить код Visual Studio.
VS Code - обязательный редактор кода на 2018 год
Для пользователей Windows 10 многое возможно, так же, как пользователи Mac OS вводят code . .
Найдите путь к папке VS Code \ bin, например C:\Program Files\Microsoft VS Code\bin . Папка bin включает файл с именем code.cmd
Следуйте приведенным ниже инструкциям и гордитесь используемой ОС.
Найдите "Расширенные настройки системы" с самого начала.
Нажмите на переменные среды
В системных переменных выберите «путь» на вкладке «Переменная» и нажмите «Изменить».
Щелкните New в правой части всплывающего окна.
Скопируйте свой путь из пути крошки проводника и вставьте его в новый открытый путь на шаге 4, например: - C:\Program Files\Microsoft VS Code\bin
Нажмите ОК во всех открытых окнах, чтобы подтвердить изменения и перезапустить cmd
Перейдите в свой cmd рабочий каталог на сервере и введите code .
C:>cd wamp64\www\react-app> code . открыть с помощью VS Code в Windows.
Visual Studio Code также включает окно командной строки (терминала), и вы можете открыть одно или несколько из них с помощью
Ctrl + ` на клавиатуре.
В Visual Studio 2019 есть две оболочки командной строки для разработчиков:
Командная строка разработчика для Visual Studio — стандартная командная строка с определенными переменными среды, упрощающая работу с инструментами разработки. Доступно с версии Visual Studio 2015.
PowerShell для разработчиков Visual Studio — более функциональное средство, чем командная строка. Например, в нем можно передать результат одной команды (называемой cmdlet ) в другой cmdlet. В этой оболочке доступны те же переменные среды, что и в Командной строке разработчика. Доступно с версии Visual Studio 2019.

Начиная с версии 16.5, в Visual Studio 2019 доступен встроенный терминал, где можно работать как с Командной строкой разработчика, так и с PowerShell для разработчиков. Можно открыть несколько вкладок для каждой оболочки. Терминал Visual Studio построен на основе Терминала Windows. Чтобы открыть терминал в Visual Studio, выберите элементы Вид > Терминал.

При запуске в Visual Studio одной из оболочек как отдельного приложения или в окне терминала открывается каталог текущего решения (если оно загружено). Это упрощает выполнение команд для решения или его проектов.
В обеих оболочках заданы определенные переменные среды. Это упрощает работу с инструментами командной строки. Открыв эти оболочки, можно выполнять команды для различных служебных программ, не указывая их расположения.
Запуск в Visual Studio
Выполните следующие действия, чтобы открыть в Visual Studio Командную строку разработчика или PowerShell для разработчиков:
Запустите Visual Studio.
В строке меню выберите элементы Инструменты > Командная строка > Командная строка разработчика или PowerShell для разработчиков.

Запуск из меню Windows
Другой способ запуска оболочек — из меню "Пуск". В зависимости от версии Visual Studio, дополнительно установленных пакетов SDK и рабочих нагрузок может иметься несколько вариантов командных строк.
Windows 10
Выберите Пуск и прокрутите до буквы V.
Разверните папку Visual Studio 2019.
Выберите вариант Developer Command Prompt for VS 2019 (Командная строка разработчика для VS 2019) или Developer PowerShell for VS 2019 (PowerShell для разработчиков для VS 2019).
Кроме того, вы можете начать вводить имя оболочки в поле поиска на панели задач и выбрать нужный результат, так как в списке результатов начнут отображаться найденные совпадения.
Windows 8.1
Перейдите на экран Пуск, нажав клавишу с логотипом Windows на клавиатуре, например.
На начальном экране нажмите Ctrl+Tab, чтобы открыть список приложений, а затем нажмите V. Появится список, включающий все установленные командные строки Visual Studio.
Выберите вариант Developer Command Prompt for VS 2019 (Командная строка разработчика для VS 2019) или Developer PowerShell for VS 2019 (PowerShell для разработчиков для VS 2019).
Windows 7
Выберите Пуск а затем разверните Все программы.
Выберите элементы Visual Studio 2019 > Инструменты Visual Studio > Developer Command Prompt for VS 2019 (Командная строка разработчика для VS 2019) или Developer PowerShell for VS 2019 (PowerShell для разработчиков для VS 2019) .

Если установлены другие пакеты SDK, например, пакет SDK для Windows 10 или предыдущих версий, могут появиться дополнительные командные строки. Требуемая версия командной строки указана в документации по соответствующим инструментам.
Запуск из обозревателя файлов
Обычно ярлыки для установленных оболочек помещаются в папку меню "Пуск" для Visual Studio, например в %ProgramData%\Microsoft\Windows\Start Menu\Programs\Visual Studio 2019\Visual Studio Tools. Но если поиск командной строки не дает ожидаемых результатов, попробуйте вручную найти нужные файлы на компьютере.
Командная строка разработчика
Выполните поиск файла командной строки (VsDevCmd.bat) или перейдите в папку "Инструменты" Visual Studio ( %ProgramFiles(x86)%\Microsoft Visual Studio\2019\Community\Common7\Tools — путь зависит от версии Visual Studio, выпуска и расположения установки).
Когда вы найдете файл командной строки, откройте его. Для этого введите следующую команду в стандартном окне командной строки:
Кроме того, вы можете ввести следующую команду в диалоговом окне Windows Выполнить:
Вам необходимо изменить путь в соответствии с расположением установки Visual Studio.
Давайте начистоту, мало кто использует отладчик GDB на Linux в консольном варианте. Но что, если добавить в него красивый интерфейс? Под катом вы найдёте пошаговую инструкцию отладки кода С/С++ на Linux в Visual Studio Code.

Передаю слово автору.
Относительно недавно я переехал на Linux. Разрабатывать на Windows, конечно, удобнее и приятнее, но и здесь я нашел эффективный способ легко и быстро отлаживать код на С/С++, не прибегая к таким методам как «printf-стайл отладки» и так далее.
Итак приступим. Писать в sublime (или gedit/kate/emacs ), а запускать в терминале — так себе решение, ошибку при работе с динамическим распределением памяти вряд ли найдёшь с первого раза. А если проект трудоёмкий? У меня есть более удобное решение. Да и ещё поддержка Git в редакторе, одни плюсы.
Сегодня мы поговорим про Visual Studio Code.
Установка
Ubuntu/Debian
- Качаем версию пакета VS Code с расширением .deb
- Переходим в папку, куда скачался пакет (cd
/Загрузки или cd
Расширения для С/С++
Чтобы VS Code полностью сопровождал нас при работе с файлами С/С++, нужно установить расширение «cpptools». Также полезным будет поставить один из наборов сниппетов.

Настоятельно рекомендую включить автосохранение редактируемых файлов, это поможет нам в дальнейшем.

Идём дальше. Открываем любую папку (новую или нет, неважно).

У меня в этой папке уже есть пара файлов для работы с C/C++. Вы можете скопировать одну из своих наработок сюда или создать новый файл.

Осталось всего ничего. Настроить компиляцию в одну клавишу и научиться отлаживать без printf .
Шаг 1. Открываем файл .c/.cpp, который (обязательно) лежит в вашей папке.
Шаг 2. Нажимаем Ctrl+Shift+B. VS Code вам мягко намекнет, что он не знает как собирать ваш проект.

Шаг 3. Поэтому дальше настраиваем задачу сборки: выбираем «Настроить задачу сборки» -> «Others».
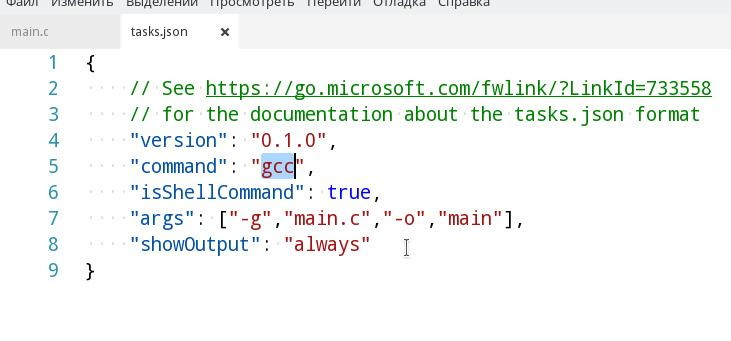
Шаг 4. Прописываем конфигурацию в соответствии с образцом. По сути мы пишем скрипт для консоли, так что всем кто имел дело с ней будет понятно дальнейшее. Прошу заметить, что для сборки исходников в системе должен стоять сам компилятор (gcc или другой, отличаться будет только значение поля command ). Поэтому для компиляции .cpp, понадобится в поле command указать g++ или c++ , а для .c gcc .
Шаг 5. В args прописываем аргументы, которые будут переданы на вход вашему компилятору. Напоминаю, что порядок должен быть примерно таким: -g, <имя файла> .
Внимание: Если в вашей программе используется несколько файлов с исходным кодом, то укажите их в разных аргументах через запятую. Также обязательным является ключ -g (а лучше даже -g3 ). Иначе вы не сможете отладить программу.
Если в проекте для сборки вы используете makefile , то в поле command введите make , а в качестве аргумента передайте директиву для сборки.

Шаг 6. Далее возвращаемся обратно к нашему исходнику. И нажимаем F5 и выбираем C++.

Шаг 7. Осталось только написать путь к файлу программы. По умолчанию это $/a.out , но я в своем файле сборки указал флаг -o и переименовал файл скомпилированной программы, поэтому у меня путь до программы: $/main .

Шаг 8. Всё, больше нам не нужно ничего для начала использования всех благ VS Code. Переходим к основному проекту.
Отладка
Для начала скомпилируем программу (нет, нет, убери терминал, теперь это делается по нажатию Ctrl+Shift+B).

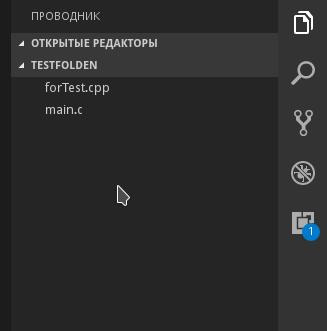
Как вы видите в проводнике появился main , значит все в порядке и сборка прошла без ошибок. У меня не слишком большая программа, но выполняется она моментально. Одним словом, провал чистой воды, потому что отладка идет в отдельном терминале, который закрывается после того, как программа дошла в main() до "return 0;" .

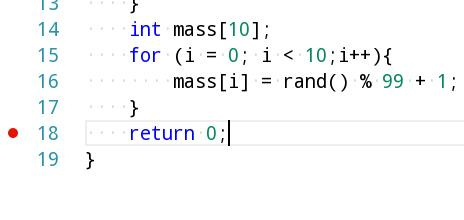
Пришло время для брейкпоинтов. Выберем строчку с "return 0;" и нажимаем F9.

Строчка, помеченная красной точкой слева — место, где остановится программа, при выполнении.
Далее нажимаем F5.

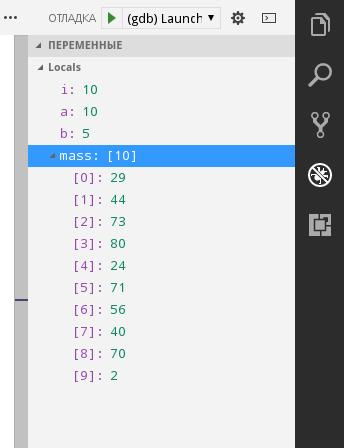
Как я и сказал, программа остановила выполнение. Обратите внимание на окно с локальными переменными.

Удобненько. Также при остановке можно наводить мышкой на переменные и структуры в коде и смотреть их значения.

Также, если на каком-то этапе выполнения вам нужно посмотреть пошаговое выполнение той или иной операции, например в цикле, то поставьте брейкпоинт перед ней и нажмите F10 для выполнения текущей строчки без захода в подпрограмму и F11 с заходом.
Также есть случаи, когда считать выражение очень муторно вручную, но для отладки вам нужно знать, например, значение суммы трех элементов массива, или значение большого логического выражения. Для этого существуют контрольные значения. Все это и многое другое могут показать вам Контрольные значения (или «watch»).

- Для каждой папки вам нужно отдельно настроить файлы сборки и путь к программе.
- VS Code не решит ваших проблем, но поможет быстрее с ними разобраться. Причем в разы.
- После каждого изменения программы, ее нужно компилировать заново, нажимая Ctrl+Shift+B.
Об авторе
Кстати, редактор отличный (кроссплатформенный)! Спасибо, Наделла!
Вы можете скачать его с microsoft
21 ответ
Чтобы открыть файл или каталог, используйте команду:
Для пользователей macOS его необходимо установить вручную:
- Запустите VS Code.
- Command + Shift + P , чтобы открыть палитру команд.
- Введите shell command , чтобы найти Shell Command: Install 'code' command in PATH и выберите его установку.
- Перезапустите свой терминал.
Удалите старую виртуальную среду и создайте новую виртуальную среду.
Простой способ - перейти в свой проект, где вы хотите его открыть, и ввести
code.cmd D: \ PathTo \ yourProject \ MyProject

Вот и все. Он откроет ваш проект в Visual Studio Code.
На Ubuntu версия Flatpak казалась сломанной. Я удалил его и загрузил пакет deb прямо с сайта Microsoft.
Если вы устанавливаете VS CODE с помощью snap . Вам нужно будет добавить /snap/bin в переменную среды PATH . итак - откройте .bashrc или .zshrc и добавьте :/snap/bin в переменную среды PATH перезагрузить терминал, и затем команда code запустит его
Другой простой способ сделать это на Mac: перейдите в палитру команд [Shift ⇧ + Command (⌘) + P] и введите: Команда оболочки: установить команду 'code' в PATH
После установки: команда оболочки 'code' успешно установлена в PATH.
Затем вы также можете использовать код из терминала.
Это сработает. Это имя вашего каталога "Directory_Name"
Шаг 1: создайте файл .bat с желаемым именем, например vscode.bat Шаг 2: Напишите свой путь к Visual Studio Code Шаг 3: Сохраните его в каталоге C: \ Windows \ System32
Шаг 4. Вы можете вызвать код Visual Studio из любого места, набрав "vscode", которое является именем вашего файла bat.
Откройте командную строку и введите:
Он откроет вашу папку в Visual Studio Code. Убедитесь, что вы находитесь в правильной папке после выполнения команды «cd your_folder_path».
В окнах вы можете добавить следующий путь к переменной среды
Ввод "кода" в командной строке dos сработал для меня
Это работает для Windows:
Но если в пути к файлу есть пробелы, обычно его можно заключить в двойные кавычки, например:
Но это портит start, который может принимать заголовок в двойных кавычках, поэтому он создаст окно с этим именем в качестве заголовка и не откроет проект.
В linux, если вы используете code . , он откроет VS Code в папке, в которой находился терминал. Используя code . Filename.cs , он откроется в папке и откроет указанный файл.
Для заголовков командной строки вы также можете запустить
sudo ln -s "/Applications/Visual Studio Code.app/Contents/Resources/app/bin/code" /usr/local/bin/code
Это будет делать то же самое, что и функция Shell Command: Install 'code' command in PATH command в VSCode.
При установке в Windows вам будет предложено добавить VS Code в ваш PATH.
Я пытался понять, как открывать файлы с помощью VS Code из командной строки, и у меня уже была такая возможность - я просто забыл, что уже добавил ее. Возможно, он у вас уже установлен - проверьте, перейдя в папку, которую вы хотите открыть, и запустив команду code . , чтобы открыть эту папку.
В случае Linux и Mac вы хотите перейти в каталог, в который вы извлекли файлы VSCode, используя команду cd. Например:
Затем вы запускаете приложение, запустив ..
«Код» - это имя исполняемого файла.
Если у вас есть root-доступ на машине, вы можете настроить систему так, чтобы вы могли запускать VSCode из любого места, связав его с / usr / bin, где часто хранятся ссылки на исполняемые файлы.
Теперь вы можете запустить VSCode из любого места, набрав:
Иногда установка пути из палитры команд VS Code не работает
Вместо этого вручную добавьте свой VS Code на свой путь:
Запустить в терминале
sudo nano /etc/paths
Перейдите в конец файла и введите путь, который вы хотите добавить
Нажмите Ctrl-x, чтобы выйти. Введите «Y», чтобы сохранить измененный буфер.
Перезагрузите терминал и проверьте echo $PATH . Вы должны что-то подобное
echo $PATH /Users/shashank/.nvm/versions/node/v8.9.2/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/Applications/Visual Studio Code.app/Contents/Resources/app/bin
В следующий раз вы перейдете в папку своего проекта из терминала
Войти:
Добавьте каталог "C:\Program Files (x86)\Microsoft VS Code Insiders\bin" в переменной среды% PATH%.
Затем перейдите в папку, которую вы хотите открыть с помощью vs code, и введите: code-insders .
Вы также можете запустить VS Code из терминала, набрав code после добавления его в путь:
Запустите VS Code. Откройте палитру команд (⇧⌘P) и введите shell command , чтобы найти команду оболочки: установить code в команде PATH. Команды оболочки Mac
Перезапустите терминал, чтобы новое значение $PATH вступило в силу. Вы сможете набрать code . в любой папке, чтобы начать редактирование файлов в этой папке.
VS Code - обязательный редактор кода на 2018 год
Для пользователей Windows 10 многое возможно, так же как пользователи Mac OS вводят code . .
Найдите свой путь к папке VS Code \ bin, например C:\Program Files\Microsoft VS Code\bin . В папке bin есть файл с именем code.cmd
Следуйте инструкциям ниже и гордитесь своей ОС.
Введите "Расширенные настройки системы" с самого начала.
Нажмите "Переменные среды"
В системных переменных выберите «путь» на вкладке «Переменная» и нажмите «Изменить».
Нажмите "Создать" в правой части всплывающего окна.
Скопируйте свой путь из пути крошек проводника и вставьте его в новый открытый путь на шаге 4, например: - C:\Program Files\Microsoft VS Code\bin
Нажмите "ОК" во всех открытых окнах, чтобы подтвердить изменения и перезапустить cmd
Перейдите в свой cmd , перейдите в рабочий каталог на сервере и введите code .
C:>cd wamp64\www\react-app> code . , чтобы открыть VS Code в Windows.
Visual Studio Code также включает окно командной строки (терминала), и вы можете открыть одно или несколько из них с помощью
Ctrl + ` на клавиатуре.
Читайте также:

