Как зарегистрироваться в adobe sketch
Обновлено: 07.07.2024
При создании дизайна я не любою создавать много отдельных файлов, все пытался делать в одном документе, так я мог видеть всю картину целиком. При таком подходе, файлы весили по несколько гигабайт и не всегда открывались на слабых машинах. Это создавало очень много проблем, в конечном итоге мне приходилось разбивать файл на несколько страниц для других дизайнеров.
Я часто посещаю различные мероприятия связанные с профессиональной деятельностью, там я впервые услышал о Sketch. Приехав с очередной конференции я выделил выходные для изучения нового инструмента, моим эмоциям и восторгу не было предела. В то время, Sketch был довольно сырым, но уже позволял сильно упростить процесс создания интерфейсов. Он был прост в освоении, файлы весили по несколько мегабайт вмещая в себя по 30 страниц уникального дизайна. Символы и стили текста давали возможность очень быстро создавать большое количество экранов мобильного приложения либо сайта.
Когда я создал свой первый дизайн, Sketch был установлен только на моем компьютере, поэтому, мне пришлось сделать порезку макета для разработчиков, что тоже не составило никакого труда. На данный момент, работать с нарисованным макетом в Sketch может человек с любой операционной системой и это круто!
Sketch работает только под Mac OS
Как мне кажется, это огромный плюс программы. Так как Sketch использует всю мощь операционной системы Mac OS (автосохранение, отрисовку, рендер текста) и это делает его очень быстрым и современным редактором. В отличие от Photoshop, Sketch не использует собственных средств для отрисовки создаваемого контента — эти функции возложены на встроенные инструменты Mac OS X: QuickTime, Quartz Extreme, Core Image, Core Animation,OpenGL и ColorSync.
Не работает с растром
Sketch предназначен для дизайна интерфейсов, а не для работы с фотографиями. Sketch - это векторный графический редактор вннаправленный на создание мобильных и десктоп приложений, что дает возможность экспортировать исходники в любом размере.
Небольшие файлы
Файлы исходников Sketch весят меньше, чем файлы ai или psd (разработчики этого добились благодаря использованию Sketch системных ресурсов Mac OS).
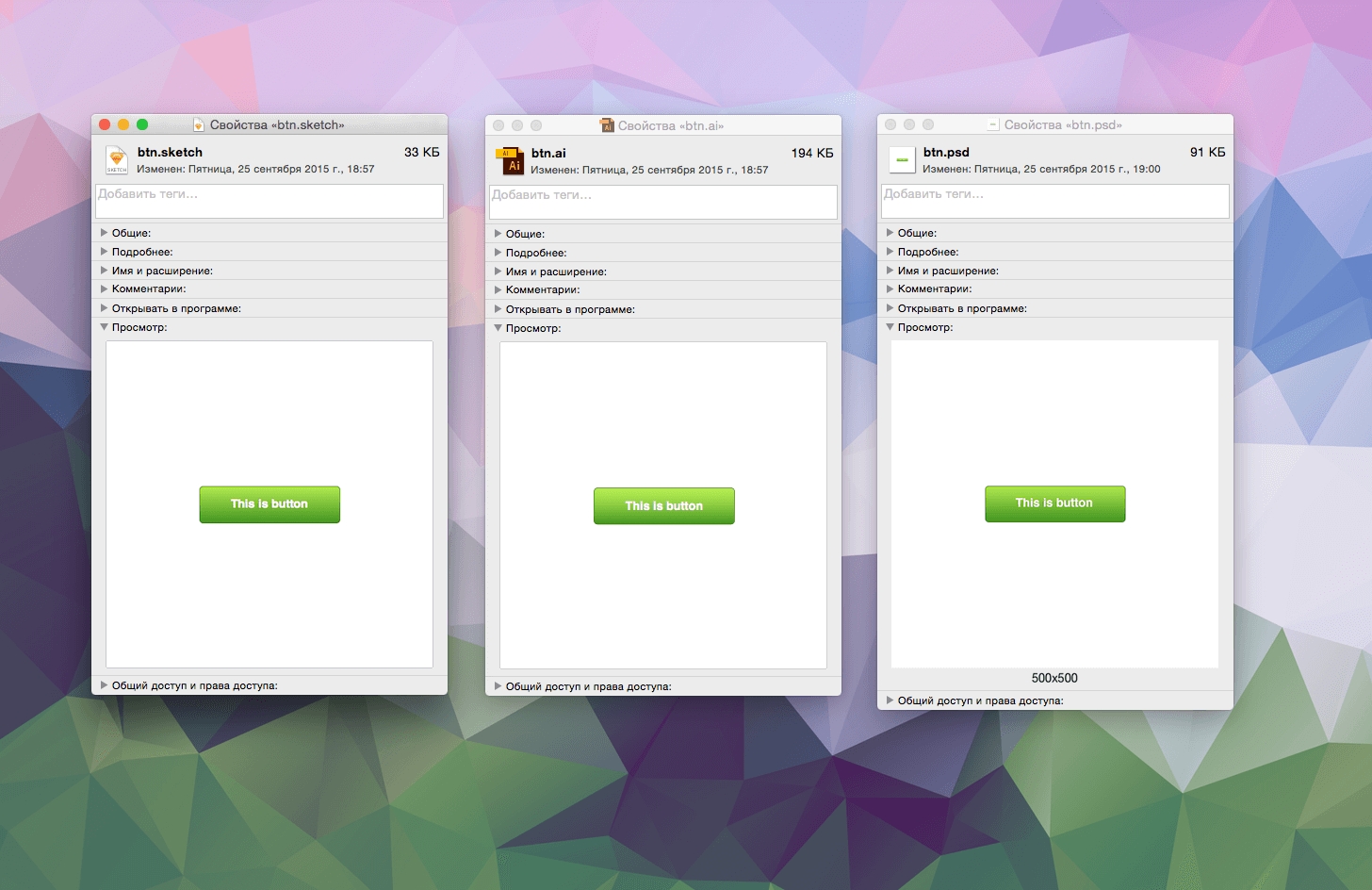
Вот пример, файл btn.sketch всего с одной кнопкой весит 33КБ, такой же самый файл btn.ai весит 194КБ, такой же btn.psd — 91КБ. Это небольшой документ, но уже можно оценить вес исходников.

[Размеры файлов в Sketch]
Простой интерфейс
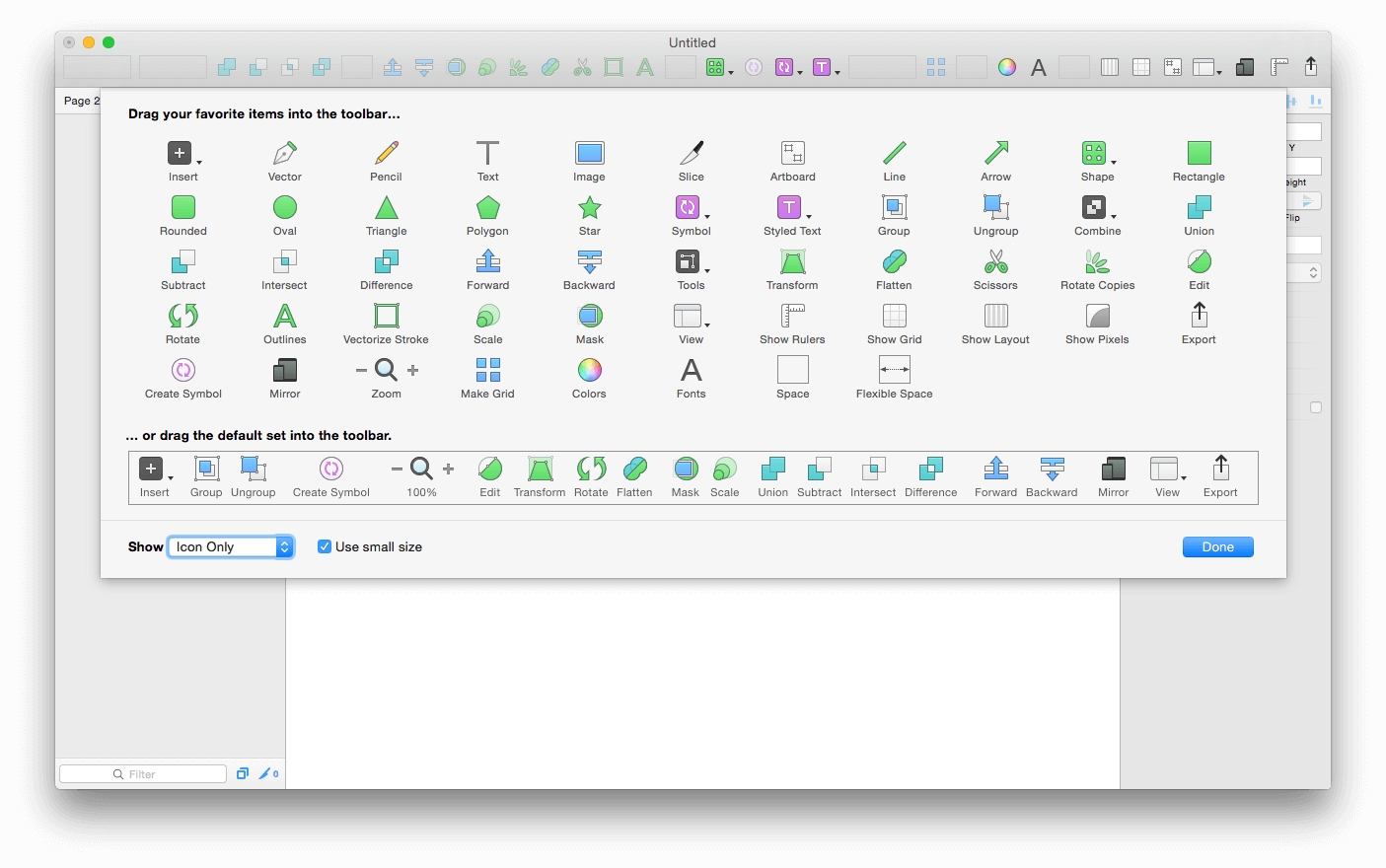
На первый взгляд вам покажется, что в интерфейсе очень мало инструментов. Но это не так! Тут есть весь набор инструментов для создания качественного интерфейса, просто разработчики не стали копировать кучу неудобных панелей с других редакторов, а создали свой удобный велосипед. Простой интерфейс - это плюс в копилку Sketch.
[Общий интерфейс редактора]
Немного по интерфейсу
Слева панель со слоями. Кончно непривычно после Photoshop, но привыкаешь быстро. Сверху в этой панели есть список страниц. Его можно переключить в «раскрытое» состояние — удобно, если страниц в файле не много.
[Панель слоев Sketch]
Наверху панель инструментов («тулбар»). Эту панель, как и в других программах на Mac OS, можно настроить по своему усмотрению. Инструментов не так уж много, и большую часть из них вы можете использовать с помощью горячих клавиш.

Справа контекстная панель (назовем ее так). Очень похожая, только горизонтальная, была в покойном Фаерворксе. Панель меняется в зависимости от того, чем вы занимаетесь на холсте. Есть три режима — свойства группы, свойства фигуры, свойства текста.
[Слева направо: свойства папки, фигуры, текста]
Конечно, Photoshop с Illustrator уже умеют сохранять по несколько холстов в одном документе, но им все еще не хватает дополнительного уровня вложенности (страниц т.е.)
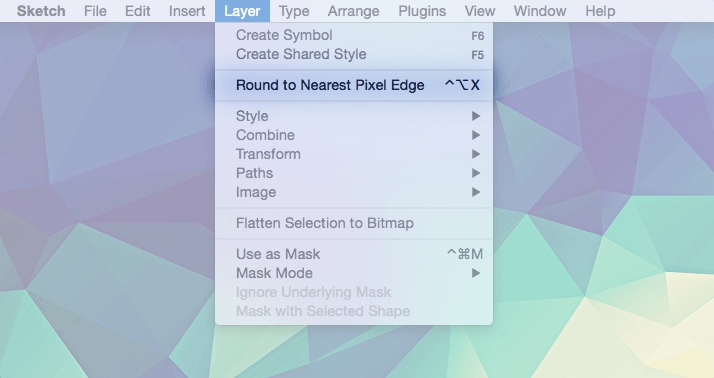
Привязка к пикселям

[Привязать к пикселям]
Стили
У Sketch, конечно, есть и стили графики, и стили текста. Работают, опять же, поначалу немного привычно: когда вы где-то обновляете стиль у объекта (меняете обводку, цвет, шрифт), стиль обновляется автоматически везде. Нет никаких кнопок типа «Update style».
[Работа со стилями в Sketch]
Символы
Символы Sketch очень похожи на символы Фотошопа и чуть-чуть на символы Иллюстратора. Символ здесь — это такая папка (только другого цвета), внутри которой может быть что угодно, но не другой символ. Работает так же, как и стили: обновили в одном месте — автоматически обновляется везде.
Есть чуть замороченный и формально не документированный прием, как вкладывать одни символы в другие, но об этом в другой раз.
Удобный экспорт
Экспорт графики реализован очень просто и удобно. У каждого элемента есть действие «Make Exportable», где вы сможете выбрать нужные форматы и размеры конечных файлов. Есть и всем знакомые фрагменты (slices), чтобы вручную выделять область для экспорта.
Очень удобный момент в экспорте — выбор сразу нескольких форматов и размеров.
Сетка
В Sketch есть встроенная и гибкая сетка. Вам не нужно ни вручную, ни с помощью сторонних плагинов размечать макет. Все поддерживается из коробки и в любой момент может быть настроено под любые потребности.
Системный рендер текста
Благодаря тому, что Sketch использует системные ресурсы для отрисовки графики, текст в нем выглядит точно так же, как будет выглядеть в браузере в «живом» продукте.
Множество расширений на все случаи
Как и для всех приличных приложений, для Sketch тоже есть расширения. Действия — от простых (расставить выбранные объекты с шагом в 10 пикселей) до замороченных (найти все текстовые слои в документе со словом «адоби» и заменить его на «Adobe», без учета регистра). Если Sketch не умеет что-то очень нужное, то скорее всего «there’s plugin for that».
Чтобы поставить плагин, скачайте (обычно с Гитхаба разрабочика) и просто нажмите дважды или переместите в папку Plugins. Открыть папку: меню Plugins->Reveal Plugins Folder…
[Показать папку плагинов]
Потом в меню Plugins у вас появится соответствующий свежему плагину пункт
Вот небольшой список расширений, с которых стоит начать:
-
— большая пачка расширений, пригодится во многих ситуациях; — для удобного и быстрого именования и переименования слоев; — генератор фото, текстов, имен, географических названий.
Вам может пригодиться небольшое приложение Sketch Toolbox, которое упростит установку/удаление плагинов.
Малый период обучения
Существуют в сети, конечно, курсы по Sketch (вроде бы даже платные есть), но в принципе вам хватит всего пары часов, чтобы самостоятельно разобраться во всех самых важных деталях. Поначалу будет непривычно, но только потому, что вы будете его сравнивать с Фотошопом.
Послесловие
Sketch, конечно, не идеален. Есть иногда тормоза, не хватает некоторых функций (нет растровых), но все же даже в таком состоянии он может сильно облегчить и ускорить вам разработку дизайна.
Answers to commonly asked questions about Adobe Photoshop Sketch.
Adobe Photoshop Sketch will no longer be available for download on the App Store and Google Play Store starting July 19, 2021. If you already have the app installed, you can continue to use it until January 10, 2022. To enjoy an interruption-free experience with similar and enhanced features, try Adobe Fresco for free. Your Sketch assets will be automatically migrated when you first sign in to Fresco.
Adobe Photoshop Sketch brings inspiration, expressive drawing, and your creative community together in one place on your iPad, iPad Pro, iPhone, Android device, or Chromebook. Turn your ideas into sketches and share them on Behance for instant feedback. Sketch gives you the freedom to find inspiration, explore ideas, and get feedback from trusted peers - wherever you are.
General information
Sketch for iPad, iPad Pro, iPhone, Android device, and Chromebook is available as a free download through the iTunes App Store and Google Play.
Sketch is currently available in English, French, German, Japanese, Italian, Spanish, Russian, Korean, Portuguese (Brazilian) and Polish.
Visit the Sketch page on the iTunes App Store or Google Play for the most up-to-date system requirements.
No. Sketch is built to work with Adobe Ink and Slide, but you don't have to own this hardware in order to use Sketch. You can draw in Sketch using your finger or another stylus and the built-in digital ruler.
Yes. In addition to support for Ink, Sketch also supports the latest pressure-sensitive pens from Wacom, Pencil by FiftyThree, and Apple Pencil.
Apple Pencil is the only stylus that Sketch supports on the iPad Pro.
You need either a free or paid Creative Cloud membership. If you're not already a member, you can sign up for a free Creative Cloud membership. If you're using a Google Chromebook, create an Adobe ID if you don't have one and then login.

Adobe ID — идентификатор, необходимый для приобретения программных продуктов Acrobat Pro DC, Photoshop, Creative Cloud, Dreamweaver, Illustrator и др., а также обучающих курсов по их использованию на официальном сайте компании Адобе.
Данное руководство расскажет вам, как зарегистрироваться в сервисе Adobe ID и управлять созданным профилем.
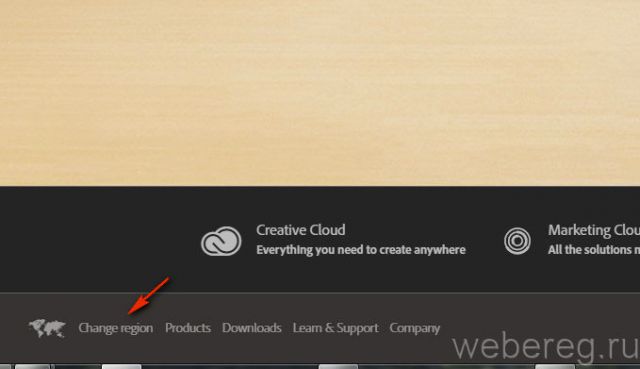
2. Чтобы интерфейс ресурса отображался на русском языке, прокрутите главную страничку вниз, щёлкните в нижнем меню «Change region» и выберите в открывшейся панели «Россия».

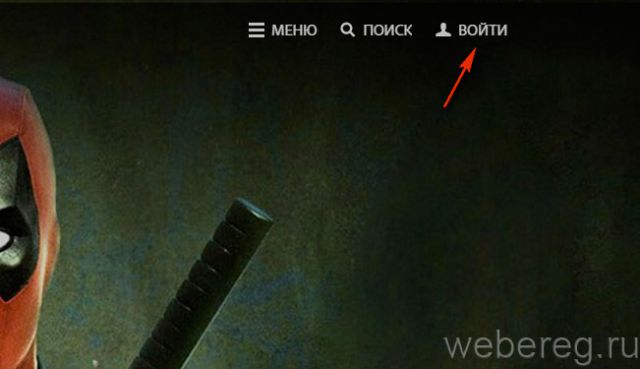
3. Снова переместитесь в верхнюю часть страницы. В правом углу клацните ссылку «Войти».

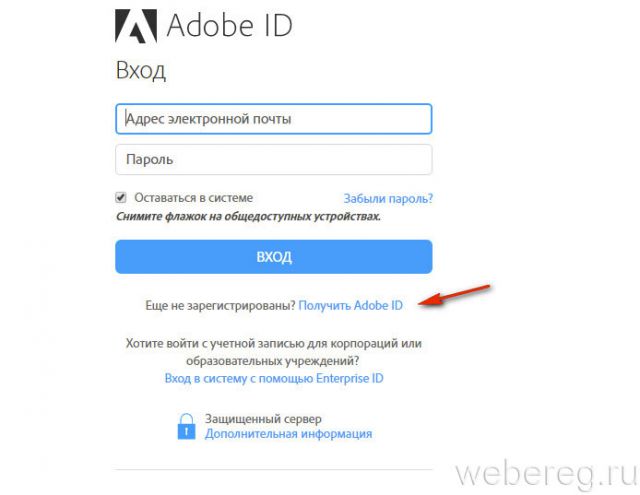
4. Под полями для входа клацните опцию «Получить Adobe ID». Укажите все необходимые данные в форме на открывшейся странице.

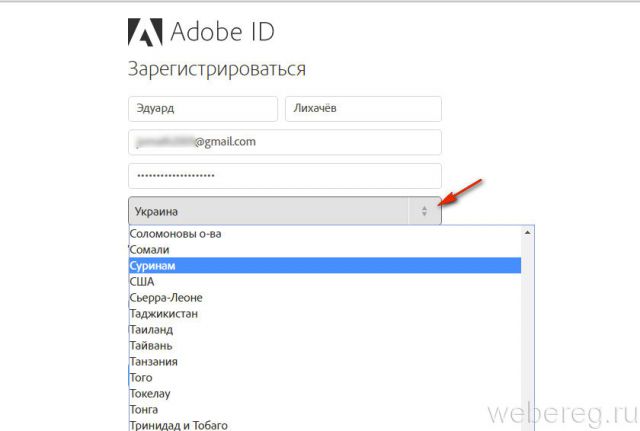
5. Укажите имя и фамилия.
6. Введите адрес электронной почты. Не используйте вымышленный email, иначе вам не удастся верифицировать аккаунт.

7. Составьте устойчивый пароль. Избегайте тривиальных, коротких символьных комбинаций (например, 2342, qwerty).
8. В выпадающем перечне выберите страну, в которой проживаете.
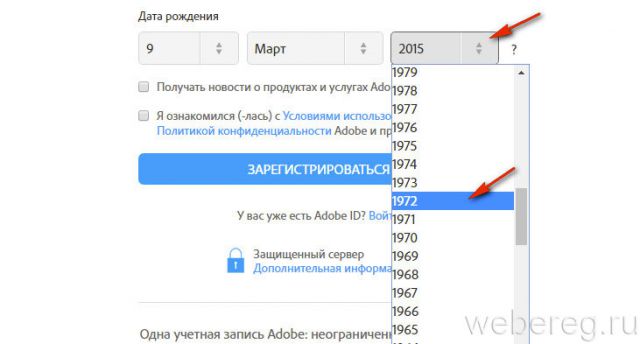
9. В блоке «Дата рождения» установите в полях необходимые число, месяц и год (щелчком мышки откройте список).


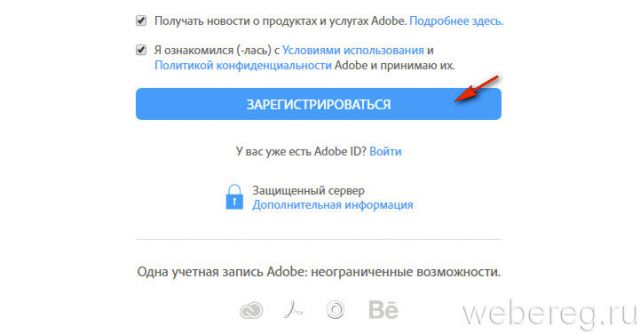
11. В обязательном порядке установите флажок возле надписи «Я ознакомился с Условиями использования».
12. Кликните «Зарегистрироваться».
Настройки аккаунта
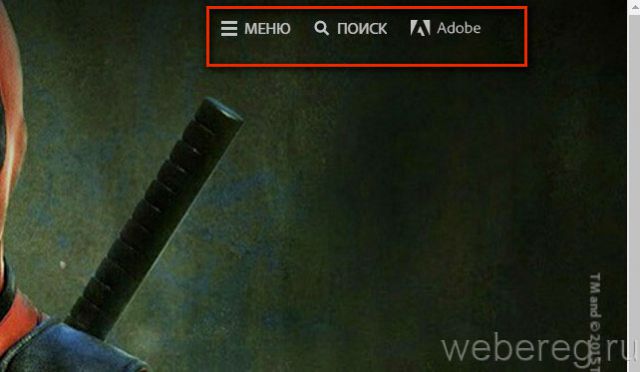
Переход в разделы сайта осуществляется через панель, находящуюся вверху справа.

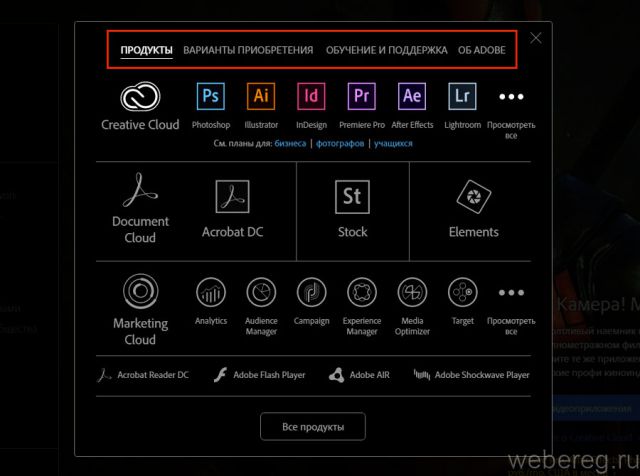
Меню — доступ к программному обеспечению в целях ознакомления и покупки, изучения обучающих материалов.

Adobe — настройки учётной записи, ссылки на скачивание дополнительных ресурсов к приложениям (фото, шрифты, цвета).
Подтверждение e-mail

Авторизация
1. На главной странице нажмите «Войти».
2. Наберите в первой строке ID (адрес указанного email), а во второй — пароль.

Рисуем по фоткам помадой💄 и цветными мелками🌈 как блогеры🎨 Пошаговая инструкция 📝 Много кистей + работа со слоями со смартфона
Приложение Adobe Photoshop Sketch можно скачать бесплатно как на iPhone, так и на Android-смартфоны.

Сейчас хочу поделиться с вами пошаговой инструкцией такого рисования в Adobe Sketch на примере фото для моих отзывов о лосьоне для тела и хайлайтере, которые волшебным образом сочетаются между собой 💖

1. Открываем приложение и видим следующую страницу:

2. Выбираем вариант полотна для нашего будущего проекта:

3. Видим перед собой чистый лист для нашего будущего шедевра:



4. Сейчас мы видим, как наше фото добавилось на фон, который мы выбрали ранее.


Не переживайте по поводу того, что по бокам остались белые полосы. После того как фото будет обработано, эти рамки можно будет обрезать в любом привычном для вас фоторедакторе без потери качества.
5. Выбираем кисть, которая нам по душе.

Если нажать на "плюсик", вам откроется полный список кистей. Там сможете найти любую на ваш вкус 😊


6. Ну и теперь, собственно рисуем что душе угодно. Я нарисовала такое вот сердечко:

После этого сохраняем результат, экспортируем в галерею (третий справа значок вверху экрана). Лишние части обрезаем в любом другом редакторе. Я это делаю предустановленным редактором фото iOS.
Также, делюсь с вами моими другими фото, которые я обрабатывала в этом приложении.
Читайте также:

