Как защитить изображение в фотошопе
Обновлено: 30.06.2024
Теперь настроим цвет в Adobe Photoshop CC
Фотошопом открываем любое изображение,
заходим в Главное меню -> Редактирование -> Настройка цветов.
(можно нажать горячие клавиши Shift+Ctrl+K)
В окне "Настройки" выбираем из списка " Универсальные настройки для Европы 3 ".
Проверяем, что в окошке RGB указано рабочее пространство - sRGB IEC61966-2.1 .
Осталось настроить цвет в Adobe Camera RAW (ACR):
Откройте фотошопом любую фотографию в формате RAW, откроется ACR, в самом низу окна будет указан цветовой профиль. По умолчанию там будет указан профиль AdobeRGB (это "не правильно") его нужно изменить на sRGB . Кликаем на эту строчку и выбираем sRGB IEC61966-2.1 (8 или 16 бит). Если не знаете сколько бит Вам нужно, то выбирайте 8 бит . (16 бит в определенных случаях дает более плавные градиенты, но при этом очень сильно увеличивает вес сохраняемого изображения в формат PSD).
После выполненных настроек на всякий случай перезапускаем фотошоп (не обязательно).
После этих настроек цвет фотографи в Фотошопе будет таким же как при публикации в интернете.
Полезные советы:
1. Ели вдруг Вы уже начали редактировать изображение с использованием неправильных цветовых профилей, а потом сделали настройку фотошопа, то Вам нужно открыть это изображение и нажать: Главное меню -> Редактирование -> Преобразовать в профиль (выбрать sRGB).
2. Чтобы сохранить фотографию для публикации в интернете, без искажения цвета - используем Главное меню -> Файл - > Экспортировать -> "Сохранить для Web и устройств".
Выбираем формат сохранения JPG, проверяем чтоб стояли галочки "Встроенный профиль" и "Преобразовать в sRGB", качество 100%.
Сохраняем.
3. Я несколько раз замечал, что после установки Лайтрума настройки цвета в Фотошопе сбивались! Если Вы настроили фотошоп, а потом установили Лайтрум - повторите вышеописанную настройку цвета, на всякий случай.
4. Вот быстрой способ проверки цвета в фотошопе (до сохранения изображения): Главное меню -> Просмотр -> Варианты цветопробы -> выбрать "Интернет стандарт (sRGB)". Затем понажимать несколько раз горячие клавиши Ctrl+Y, цвет изображения при этом не должен изменяться . Если при этой операции цвет меняется, то вероятно у вас появится проблема с цветом после сохранения в JPG, или после публикации фотографии.
5. Во время настройки цветовых профилей в фотошоп (Shift+Ctrl+K) - можно поставить галочки о несовпадение профилей "Спрашивать при открытии", в этом случае при несовпадении профилей фотошоп будет предлагать Вам присвоить изображению рабочий профиль.
6. Вы можете проверить какой цветовой профиль присвоен открытому изображению в фотошоп - в самом низу окна с изображением есть кнопочка " > ", нужно ее нажать и выбрать "Профиль документа", (если у Вас все правильно настроено, то рядом с кнопочной будет написано sRGB ).
Изучаем в Фотошоп техники удаления ненужных объектов на фото

Сложность урока: Легкий


В этом уроке я покажу вам, как качественно удалить любой объект на фото, используя несколько техник клонирования. Вы научитесь пользоваться такими инструментами, как заливка Content-Aware (С учетом содержимого), Patch Tool (Заплатка), Clone Stamp Tool (Штамп), а также копировать и вставлять фрагменты фото.
Как использовать Заливку с учетом содержимого
Шаг 1
Открываем в Photoshop фото с женщиной File – Open (Файл – Открыть). Я буду работать непосредственно на оригинальном фото, но вы можете скопировать его (Ctrl+J) и работать с дубликатом.

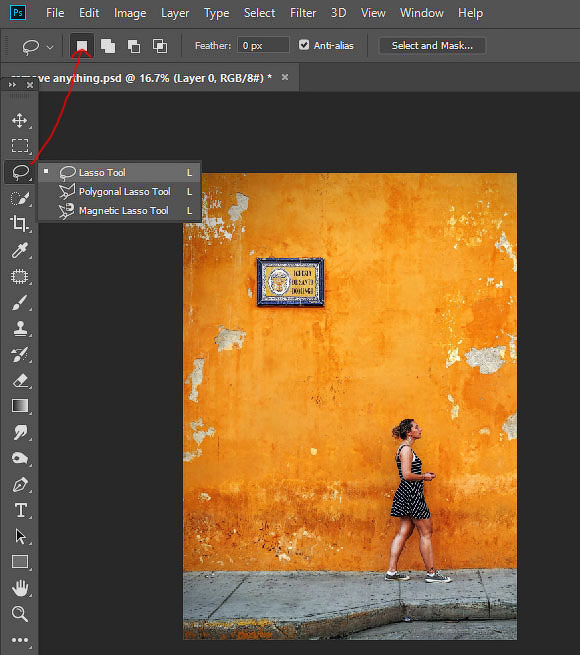
Теперь активируем Lasso Tool (L) (Лассо). Проверяем, чтобы на верхней панели был активен режим New Selection (Новое выделение).

Шаг 2
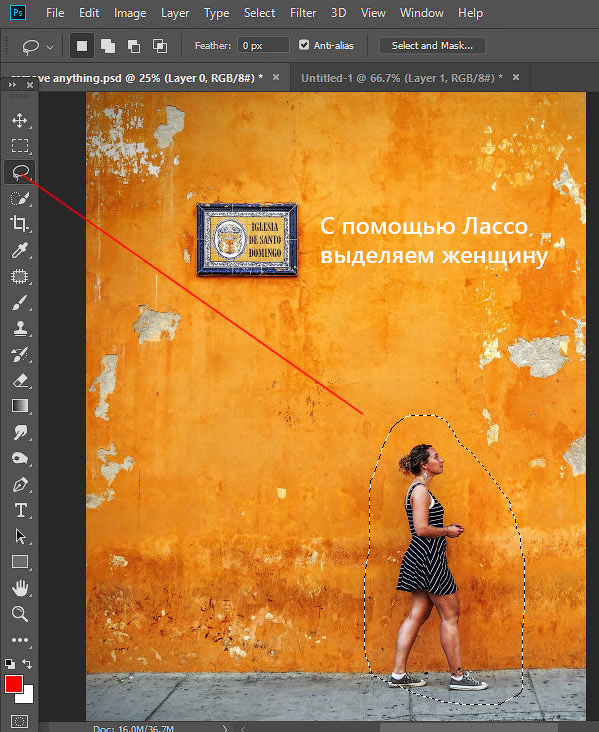
С помощью Лассо создаем выделение вокруг женщины.
Вот так выглядит мое выделение:

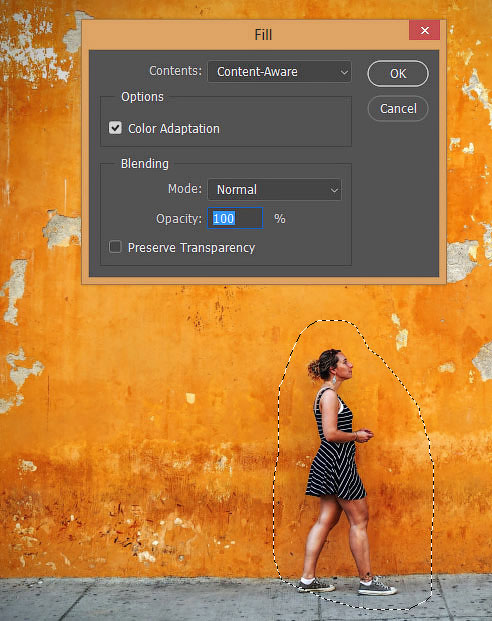
Затем переходим Edit – Fill (Редактирование – Выполнить заливку) и в настройках выбираем Content-Aware (С учетом содержимого).

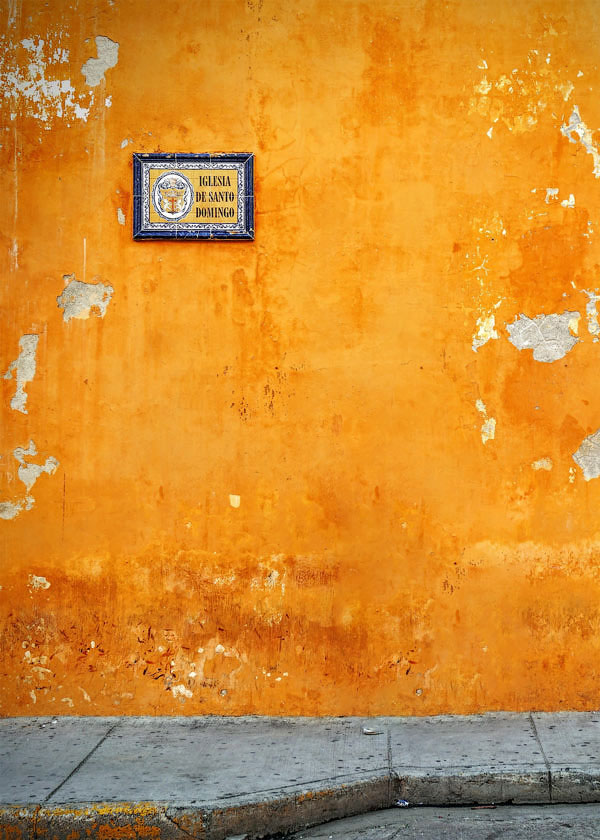
Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение, и смотрим результат.

Как использовать инструмент Заплатка
Шаг 1
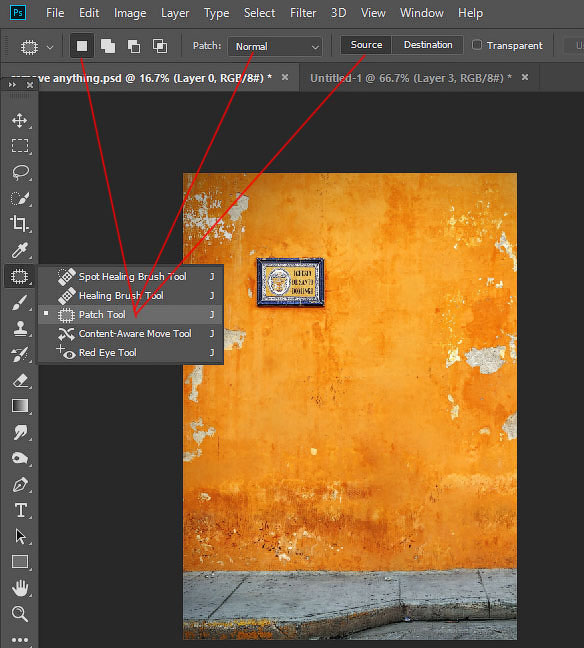
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool (J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).

Теперь мышкой выделяем указатель, как показано ниже.

Шаг 2
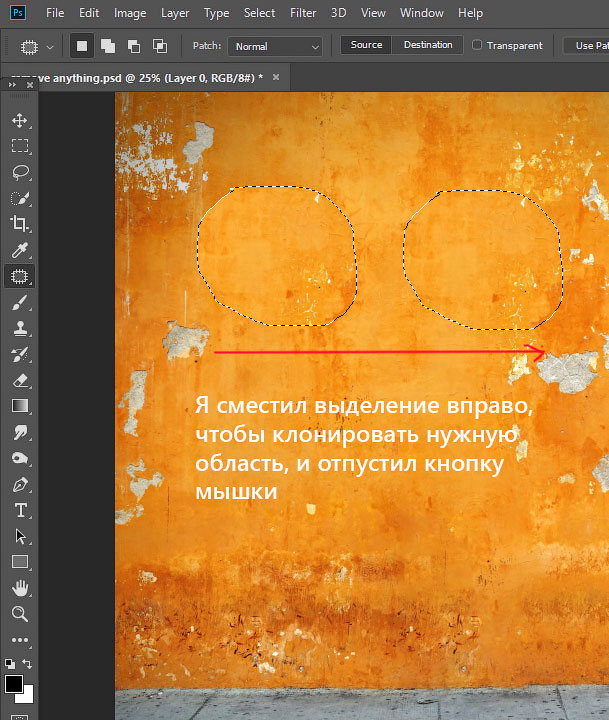
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.

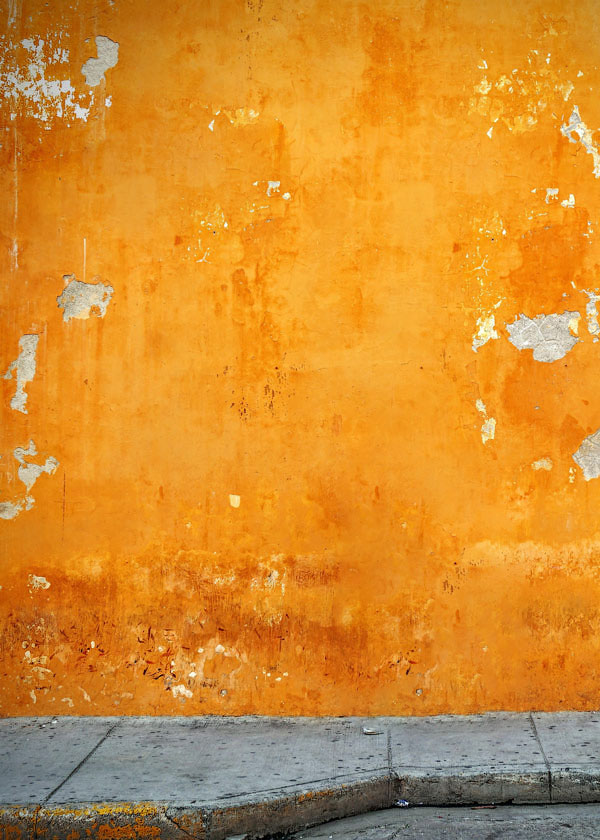
Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:

Как использовать инструмент Штамп
Шаг 1

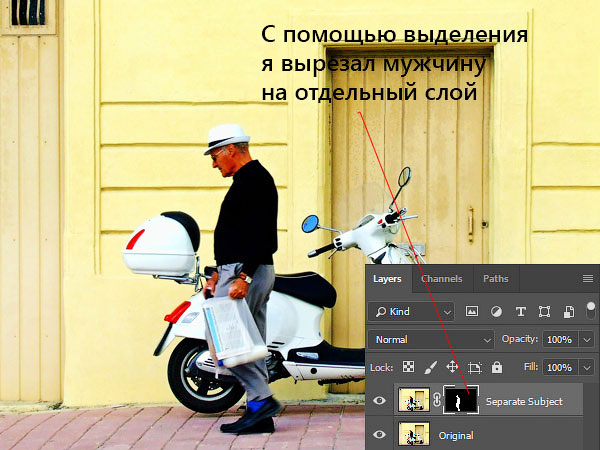
Открываем в Photoshop фото со стариком. Дублируем (Ctrl+J) оригинальный слой и называем копию «Вырезанный объект». С помощью Pen Tool (P) (Перо) выделяем мужчину и добавляем маску на слой Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).

Далее нам нужно расширить выделенную область, как я делал это в уроке по размытию фона. Зажимаем клавишу Ctrl и левой кнопкой кликаем по миниатюре маски на панели слоев, чтобы загрузить выделение мужчины. Выбираем оригинальный слой и переходим Select – Modify – Expand (Выделение – Модификация – Расширить). В открывшемся окне вводим 5 пикселей и жмем ОК.

Теперь, чтобы удалить мужчину, применяем к нему заливку Content-Aware (С учетом содержимого), которую мы использовали в начале урока.

Основной объект фото у нас вырезан на отдельном слое, и мы можем продолжить удалять лишнее с оригинального слоя.
Шаг 2
Активируем Clone Stamp Tool (S) (Штамп) и проверяем, чтобы параметр Sample (Образец) был установлен на Current and Below (Активный и ниже). Эта функция позволит нам работать на пустом слое, при этом образцы для клонирования брать со слоя ниже.

Жмем Ctrl+Shift+N, чтобы создать новый слой, который называем «Клонирование». Размещаем его над оригинальным слоем и Штампом начинаем клонировать плитку. Чтобы взять образец, зажимаем клавишу Alt и кликаем по области, которую хотим клонировать, затем проводим кисточкой по участку с деталями, которые нужно скрыть.

Ниже вы можете посмотреть на мой результат с законченной нижней частью:

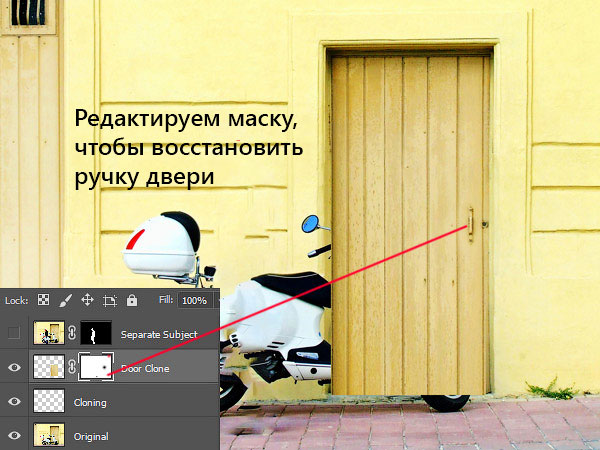
Шаг 3

С помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) выделяем верхнюю часть двери. Копируем (Ctrl+C) выделенную область и вставляем (Ctrl+V) ее на новый слой.

С помощью свободной трансформации (Ctrl+T) растягиваем скопированную часть вниз до самого основания двери. Для этого тянем за нижнюю центральную опорную точку.

Шаг 4

Добавляем маску на слой с частью двери и черной кистью (В) проводим по маске, чтобы удалить область, которая перекрыла ручку на оригинальном фото.

Неразрушающее удаление любых объектов
Перед продолжением я хочу показать вам один трюк, который позволит клонировать область без редактирования оригинального слоя.
Для начала создаем объединенную копию всех слоев (Ctrl+Alt+Shift+E).

Выше этой копии добавляем новый слой и на нем продолжаем клонирование, при этом мы не трогаем оригинальный слой, который остался у нас в качестве резервной копии. Только проверьте, чтобы при работе Штампом на панели параметров Sample (Образец) был установлен на Current and Below (Активный и ниже), как это было в Шаге 2, чтобы мы могли брать образец для клонирования со слоя ниже.

В том случае, если вы захотите вернуться к работе с теми слоями, которые находятся ниже объединенной копии, просто удалите эту копию. В следующем шаге я буду работать с объединенной копией, чтобы скрыть оставшиеся детали мотоцикла.

Шаг 5
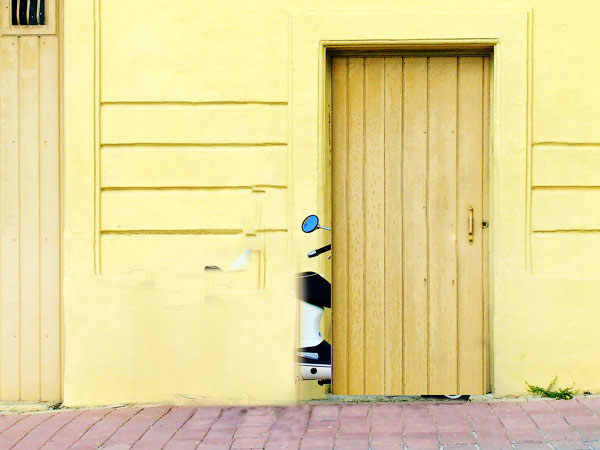
Продолжаем удалять мотоцикл.

Начинаем с задней части. Клонируем часть стены и перекрываем багажник мотоцикла.

Удаляем центральную часть мотоцикла:

Как видите, мотоцикл практически исчез:

Шаг 6

Дублируем (Ctrl+J) слой «Вырезанный объект», который у нас на данный момент выключен. Скопировав, перемещаем копию под оригинал и включаем ее видимость, нажав на кнопку с глазом возле названия слоя. Кликаем по маске копии и заливаем ее черными цветом, чтобы полностью скрыть все детали. Теперь мягкой белой кисточкой (В) восстанавливаем оригинальную нижнюю часть двери.

Далее нам нужно удалить оставшуюся часть колеса. Для этого воспользуемся все тем же Clone Stamp Tool (S) (Штамп).
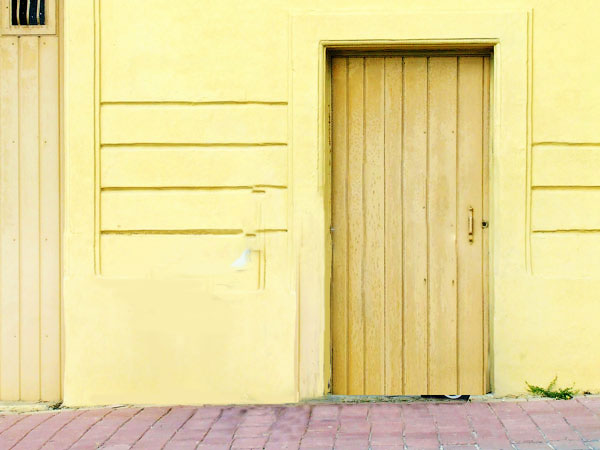
Вот такой результат получился у меня:

Включаем видимость слоя «Вырезанный объект» с мужчиной. Дополнительно я восстановил тень от обуви мужчины, используя оригинальный слой, как мы делали это в предыдущем шаге. Но с тенью работайте очень аккуратно, чтобы получился плавный переход без резких границ.

Вы должны получить вот такой результат:

Больше примеров
Ниже вы можете посмотреть на другие примеры, в которых я использовал описанные выше техники клонирования:

Сложность урока: Легкий
Из этой Фотошоп статьи вы узнаете, как добавить водяной знак на изображение, чтобы предостеречь вашу гениальную работу от копирования.
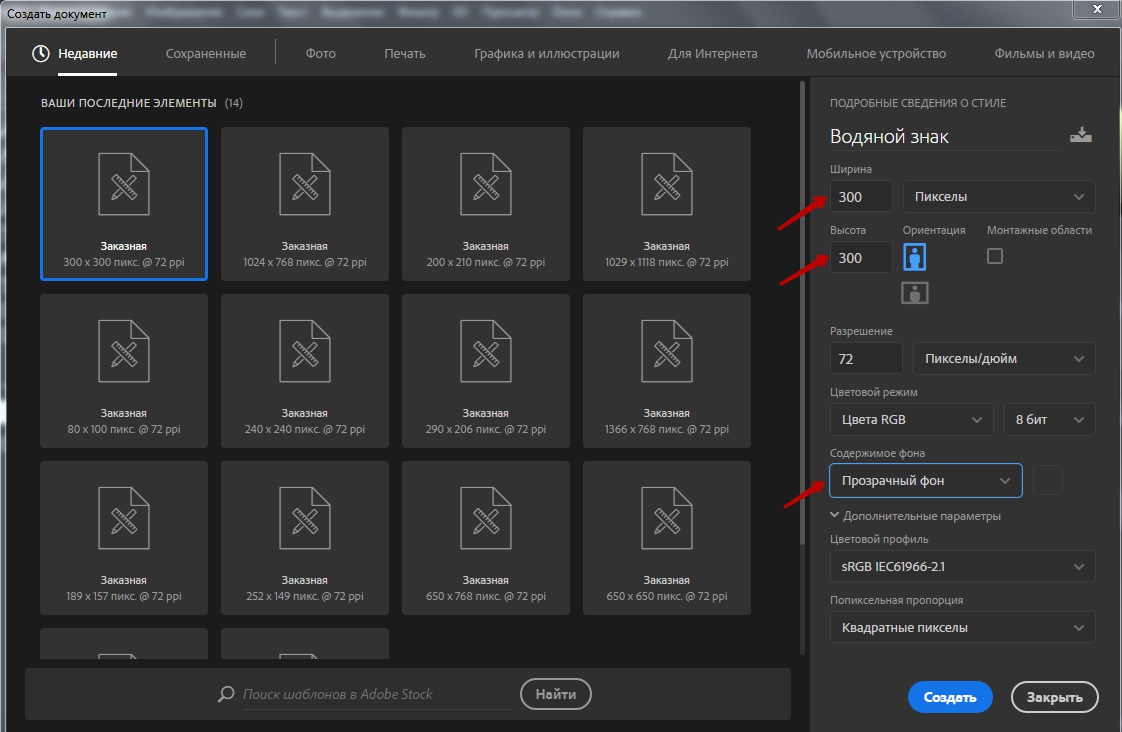
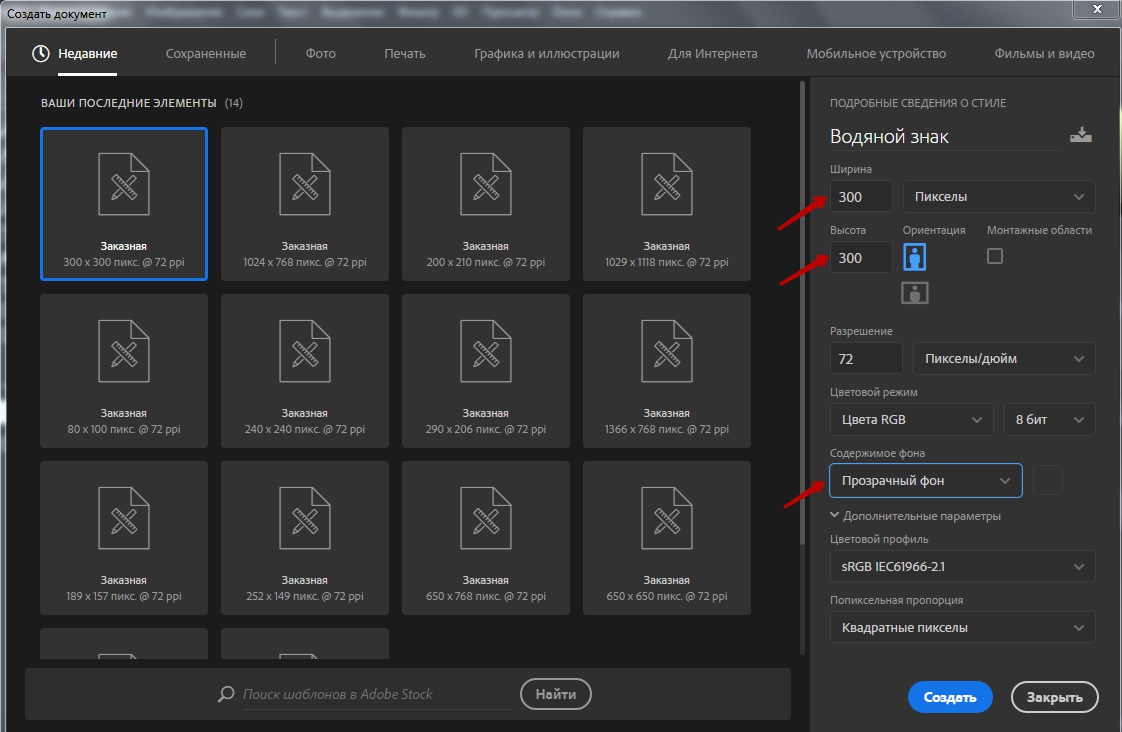
Шаг 1. Создаем новый документ
Создайте новый документ размерами 300 x 300 пикселей с прозрачным фоном.

Шаг 2. Размещаем водяной знак
Напишите ваш текст или разместите логотип, который будет использоваться в качестве водяного знака.

Шаг 3. Сохраняем водяной знак
Перейдите в меню Редактирование – Определить узор. (Edit > Define pattern. ).

Сохраните вашу текстуру со знаком, не забудьте дать имя.

Водяной знак готов! А вот как его использовать, об этом в следующих шагах.
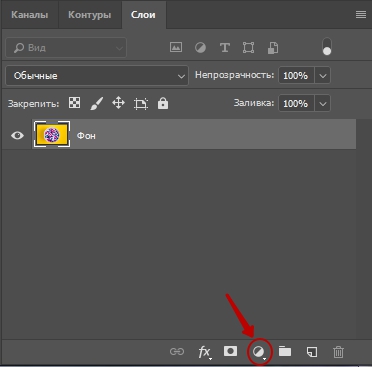
Шаг 4. Создаем корректирующий слой
Откройте ту картинку, которую вы собираетесь защитить.

Теперь к нашему файлу применим созданную текстуру. В палитре слоев нажмите черно-белый круг.

и выберите там Узор (Pattern).

Шаг 5. Накладываем водяной знак
Выберите из списка свой узор со знаком, он должен быть самым последним.

Шаг 6. Уменьшаем непрозрачность
Уменьшите непрозрачность этому слою, чтобы водяной знак не был таким ярким и выделяющимся. Хотя все это на ваше усмотрение. В нашем примере непрозрачность 20%.
Как и с текстом, проблема уникальности изображений влияет на позиции сайта. И нет надёжного способа, который мог бы полностью предотвратить их хищение. Конечно, авторские права никто не отменял, но для их защиты сначала потребуется доказать авторство.
Давайте посмотрим, какие есть способы защиты и насколько они полезны. Разумеется, можно не ограничиваться одним, а применить сразу несколько.
Отключение контекстного меню
Добавление специального скрипта на сайт позволяет заблокировать вызов контекстного меню правой кнопкой мыши, в котором есть пункт «Сохранить изображение».
На самом деле этот способ легко обходится – достаточно отключить в браузере JavaScript. Также сочетанием клавиш можно открыть исходный код страницы или панель разработчика и найти ссылку на картинку. Или просто сделать скриншот.
К тому же, этот метод вызывает негативные эмоции у посетителей, ведь контекстное меню может использоваться не только для воровства контента. А любое ограничение действий способствует ухудшению поведенческих факторов.
Наложение прозрачного слоя
В этом способе поверх картинки с помощью HTML и CSS накладывается прозрачный слой такого же размера. Если попробовать сохранить изображение, то сохранится лишь этот слой.
Но это поможет только против совсем неподкованных технически людей. Более грамотные смогут найти ссылку на картинку и скачать её.
Разрезание изображений
В этом способе картинка разрезается на несколько частей. И придётся скачать их все, а потом соединить, например, в Фотошопе.
Но такой вариант создаёт больше проблем самому владельцу сайта, чем копипастерам. Ведь нужно ещё правильно разместить эти части в коде, чтобы получилось целое изображение. Опять же, можно сделать скриншот и не тратить время на пазл.
Поэтому такой метод применяется редко, особой пользы от него нет.
Защита от хотлинка
Иногда бывает так, что копируют не само изображение, а ссылку на него и вставляют на других сайтах. Но при этом загружается оно с вашего сервера, создавая нагрузку. Это называется хотлинк.
Чтобы предотвратить подобные действия, нужно добавить в файл htaccess некоторые директивы. Таким образом можно полностью запретить отображение ваших картинок на сторонних сайтах, или указать другое изображение, которое будет показываться вместо них.
Этот способ не запрещает скачивание изображений с вашего сайта.
Цифровые метки
Фотографии, сделанные цифровой камерой, даже на смартфоне, содержат в себе много дополнительной информации – параметры съёмки, модель камеры, дату и время и даже координаты места, определённые по GPS. Это и есть цифровые метки, которые сохраняются в самих файлах фотографий.
И если кто-то скачает их и разместит на своём сайте, то вы сможете без особого труда доказать своё авторство, используя эту информацию.
Водяные знаки
Надписи или логотипы, наложенные поверх картинок, бывает очень трудно убрать, особенно если фон сложный, а наложение приходится на неудобное место, которое нельзя обрезать. Так можно сделать фотографию вообще непригодной для копирования.
Это хороший способ для защиты изображений, и он не зря применяется чаще других. Но здесь нужно знать меру – водяные знаки не должны быть слишком явными и отвлекать внимание от просмотра. Небольшая, полупрозрачная надпись, вполне подойдёт.
Что делать, если ваши картинки скопировали
Если вы нашли свои изображения на чужом сайте, то можете действовать разными способами:
- Написать владельцу сайта и попросить удалить материалы или указать ссылку на первоисточник и ваше авторство.
- Если владелец на контакт не идёт, можно написать в поддержку его хостинг-провайдера – сайт могут заблокировать по жалобе, но это работает не всегда и не везде.
- Можно написать жалобу в поддержку Яндекса и Google – там сайт могут понизить в выдаче или убрать из поиска проблемную страницу. Google строго относится к нарушению авторских прав.
- Обратиться в суд, если не получилось решить вопрос мирным путём.
Вывод будет простым – нет таких способов, которые помешали бы скопировать изображение с сайта. Все перечисленные лишь усложняют этот процесс. Но есть возможность закрепить за собой авторство, а повсеместное ужесточение законов об авторском праве позволяет требовать удаления копий или компенсаций. Штрафы за это довольно большие, поэтому такие требования обычно быстро удовлетворяются. Другое дело, что на это уходит много времени и необходим постоянный мониторинг своих материалов.
Читайте также:

