Какая версия html включает специфические для браузера функции
Обновлено: 07.07.2024
HTML - это язык разметки, который представляет простые правила оформления и компактный набор структурных и семантических элементов разметки (тегов). HTML позволяет описывать способ представления логических частей документа (заголовки, абзацы, списки и т.д.) и создавать веб-страницы разной сложности.
Изначально язык HTML (HyperText Markup Language) был задуман и создан как средство структурирования и форматирования документов без привязки к средствам отображения. В идеале, гипертекстовый документ должен одинаково выглядеть на различных устройствах (монитор ПЭВМ, экран ПДА или мобильного телефона, принтер, медиа-проектор и т.п.).
Разработкой спецификаций языка HTML и утверждением их в качестве официальных стандартов занимается Консорциум всемирной паутины (W3C). Помимо W3C, в развитии языка участвуют IT-компании и сообщество разработчиков.
- Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных спецификаций HTML, появившихся в ходе браузерных войн.
- RFC 1866 — HTML 2.0, одобренный как официальный стандарт 22 сентября 1995 года;
- HTML 3 (март 1996) - не нашла поддержки у разработчиков
- HTML 3.2 — 14 января 1997 года;
- HTML 4.0 — 18 декабря 1997 года (многие унаследованные элементы были отмечены как устаревшие и нерекомендованные к использованию (англ. deprecated).);
- HTML 4.01 — 24 декабря 1999 года (версия включала малозаметные, но существенные изменения по сравнению с предыдущей);
- ISO/IEC 15445:2000 (ISO HTML, основан на HTML 4.01 Strict) — 15 мая 2000 года.
- HTML 5 — разработан и принят W3C совместно с сообществом WHATWG.
HTML не является языком программирования, но веб-страницы могут содержать встроенные или загружаемые программы на скриптовых языках (в первую очередь Javascript) и программы-апплеты на языке Java.
Элементы гипертекста¶
Рис. 1. Общая структура веб-страницы
HTML-документ состоит из текста, который представляет собой информационное содержимое и специальных средств языка HTML — тегов разметки, которые определяют структуру и внешний вид документа при его отображении браузером. Структура HTML-документа (рис. 1) довольно проста:
- Описание документа начинается с указания его типа (секция DOCTYPE).
- Текст документа заключается в тег <html>. Текст документа состоит из заголовка и тела, которые выделяются соответственно тегами <head> и <body>.
- В заголовке (<head>) указывают название HTML-документа и другие параметры, которые браузер будет использовать при отображении документа.
- Тело документа (<body>) — это та часть, в которую помещается собственно содержимое HTML-документа. Тело включает предназначенный для отображения текст и управляющую разметку документа (теги), которые используются браузером.
Наличие секции DOCTYPE позволяет указать браузеру, какой тип документа ему предстоит разбирать, т.е, какие требования нужно выполнять при обработке гипертекста.
Заголовок предназначен для размещения метаинформации, описывающей веб-документ как таковой.
Блок <body> содержит то, что нужно показать пользователю: текст, изображения, внедренные объекты и пр.
Ниже приведен простой пример html-разметки.
DOCTYPE¶
Секция DOCTYPE указывает браузеру тип документа и версию использованного языка разметки. Здесь также указывается название и область видимости описания этого языка и адрес файла dtd (document type definition).
Стандарт требует, чтобы секция DOCTYPE присутствовала в документе, т.к. это позволяет ускорить и улучшить обработку гипертекста. Это достигается за счет того, что браузер может не делать предположений о том, как интерпретировать теги, а свериться со стандартным определением (файлом .dtd). Подробное описание DOCTYPE — на сайте Консорциума W3C.
Мета-теги¶
Мета-тег HTML — это элемент разметки html, описывающий свойства документа как такового (метаданные). Назначение мета-тега определяется набором его атрибутов, которые задаются в теге <meta>.
Мета-теги размещают в блоке <head>. </head> веб-страницы. Они не являются обязательными элементами, но могут быть весьма полезны.
Пример описания метаданных:
Тег (html-тег, тег разметки) — управляющая символьная последовательность, которая задает способ отображения гипертекстовой информации.
HTML-тег состоит из имени, за которым может следовать необязательный список атрибутов. Весь тег (вместе с атрибутами) заключается в угловые скобки <>:
Как правило, теги являются парными и состоят из начального и конечного тегов, между которыми и помещается информация. Имя конечного тега совпадает с именем начального, но перед именем конечного тега ставится косая черта / (<html>. </html>). Конечные теги никогда не содержат атрибутов. Некоторые теги не имеют конечного элемента, например тег <img>. Регистр символов для тегов не имеет значения.
Примеры часто используемых тегов HTML:
Теги могут быть вложены, при этом форматирование внутреннего тега имеет преимущество перед внешним. При использовании вложенных тегов их нужно закрывать, начиная с самого последнего и двигаясь к первому:
Примечание: Браузеры обычно лояльно относятся к отсутствию конечных тегов у парных элементов и более-менее правильно отображают парные элементы уровня блока (p, li и т.п.), особенно в простых веб-документах. Тем не менее, рекомендуется следить за наличием закрывающих тегов и использовать их, чтобы избежать ошибок при воспроизведении документа.
Полный список тегов можно найти в документации на соответствующую версию языка HTML (см., например HTML 3.2, HTML 4.01, XHTML 1.1 и др.).
Атрибуты¶
Атрибуты — это пары вида «свойство = значение», уточняющие представление соответствующего тега:
Атрибуты указывают в начальном теге, несколько атрибутов разделяют одним или несколькими пробелами, табуляцией или символами конца строки. Значение атрибута, если таковое имеется, следует за знаком равенства, стоящим после имени атрибута. Порядок записи атрибутов в теге не важен. Если значение атрибута — одно слово или число, то его можно просто указать после знака равенства, не выделяя дополнительно. Все остальные значения необходимо заключать в кавычки, особенно если они содержат несколько разделенных пробелами слов.
Примечание: Несмотря на необязательность кавычек, их все же стоит всегда использовать.
Атрибуты могут быть обязательными и не обязательными. Необязательные атрибуты могут быть опущены, тогда для тега применяется значение этого атрибута по умолчанию. Если не указан обязательный атрибут, то содержимое тега скорее всего будет отображено неправильно.
Краткий список некоторых часто используемых атрибутов и их возможных значений:
Гиперссылки¶
Гиперссылка - это особым образом помеченный фрагмент веб-страницы (текст, изображение и др.), который связан с другим документом. Для указания гиперссылок используется тег <a>. Гиперссылки позволяют перемещаться между связанными веб-страницами.
Переход по ссылкам можно выполнять как на целые документы, так и на специальным образом помеченные (именованные) фрагменты текста:
Ссылки могут быть абсолютными и относительными.
Абсолютные ссылки указывают, как правило, на внешний ресурс. Для них нужно указывать полный путь:
Относительные ссылки, напротив, используют для перехода на внутренние страницы сайта. Для них нужно указывать путь относительно ссылающейся страницы:
Специальные символы¶
Кроме тегов, в HTML-документах могут присутствовать и специальные символы.
Кросс-браузерность¶
Гипертекстовые документы обрабатываются специальными приложениями, которые читают код разметки и выводят документ в отформатированном виде. Такие приложения, называемые «браузерами» (в терминах спецификации HTML - «пользовательскими агентами», USER-AGENT), обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Internet Explorer, Mozilla Firefox, Apple Safari, Google Chrome и Opera. Наряду с этими существует масса других браузеров, которые используют их системные библиотеки (т.н. «движок») или работают на собственном коде.
Разнообразие браузеров и различия в их функциональности, а также изначальная ориентация HTML на поддержку различных устройств вывода, приводит разработчиков веб-сайтов к необходимости решения вопроса о кросс-браузерности.
Кросс-браузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности.
Термин «кросс-браузерность» начали использовать во время браузерных войн, начавшихся с серидины 90-х годов XX в. В этом контексте термин относился к сайтам, которые одинаково работают как в Internet Explorer, так и в Netscape Navigator. В то время производители стали внедрять собственные функции для браузеров, что привело к существенным отличиям отображения веб-содержимого и концептуальным различиям в разработке веб-сайтов. В настоящее время ситуация смягчилась (отчасти из-за ухода с рынка Netscape), но не настолько, чтобы можно было говорить о близком окончании браузерных войн.

Теги способны нести как структурный смысл (например, показать, что перед нами таблица некоторой размерности с заголовком), так и семантический (выделить информацию определенным образом для поисковых роботов, чтобы те лучше индексировали ваш сайт, или браузеров).
Сегодня Тим Бернес-Ли возглавляет W3-Консорциум (World Wide Web Consortium) , основная задача которого: разработка и внедрение стандартов Интернета с учетом современных потребностей.
Изначально HTML был кроссплатформенным, что создавало определенные трудности. Разные браузеры отображали теги по-своему, некоторые элементы могли восприниматься не всеми программами. Причина: отсутствие единого стандарта, поддерживаемого разработчиками. Особую проблему доставлял Internet Explorer (Microsoft долгое время следовала своим наработкам в понимании HTML ), что требовало от сайтостроителей учета разных видов браузеров, чтобы содержимое страниц выглядело более-менее одинаковым у пользователей.
В последние годы данная проблема фактически решена, так как крупные игроки на рынке браузеров пришли к соглашению. На просторах Интернета еще можно встретить сайты, учитывающие старые браузеры, но это уже не обязательное требование к верстальщикам. Чаще всего вас просто попросят обновить свой браузер, чтобы вы смогли увидеть сайт в задуманном виде (для эксперимента попробуйте зайти в любую социальную сеть с очень старого браузера).
На протяжении курса мы будем придерживаться актуального стандарта HTML5 . Он завершен в 2014 году и рекомендован для использования в современной веб-разработке. В него добавлены новые элементы, учитывающие специфику нынешнего сайтостроения и потребность в мультимедийных компонентах (аудио, видео, интерактивность).
До этого 17 лет главенствующим стандартом являлся HTML 4 (с 1997 года). Он встречается и сегодня на ряде сайтов. Определить его можно на основании так называемого доктайпа.
Это первая строка любого HTML-документа , позволяющего браузерам понять способ работы с содержимым страницы. Хоть стандарт и является устаревшим, в нем содержится основной набор тегов, которыми пользуются при создании сайтов. Важно учесть, что часть элементов уже не рекомендована к применению и со временем будет убрана.
Несмотря на строгую типизацию в языке HTML , ряд браузеров достаточно лояльно относится к документам. Так, тег абзаца (обозначается <p><\p> ) разработчик вполне может написать по своему усмотрению:
- <p>Абзац<\p> (написание в соответствии со стандартом);
- <P>Абзац<\P> (браузеры редко учитывают регистр тегов);
- <p>Абзац (некоторые верстальщики могут забыть поставить закрывающий тег, что никак не смутит новую версию практически любого браузера).
Ключевые особенности стандарта XHTML :
– все элементы пишутся строго в нижнем регистре;
– закрываются даже одиночные теги (например, <img /> );
– основная кодировка – UTF-8 ;
– все атрибуты записываются только в развернутом виде (например, если в HTML5 отключить возможность выбора элемента из выпадающего списка можно указанием простого атрибута disabled , то в XHTML обязательно писать disabled="disabled" ).
Верстать код сайта на основании стандарта XHTML не обязательно, так как HTML5 и современные браузеры не столь требовательны, но он может встретиться (и этого не нужно пугаться).
Охарактеризуем специфику HTML5 :
– добавлены семантические элементы ( <nav> , <section> , <article> и др.), которые облегчают чтение структуры страницы как разработчикам, так и поисковым машинам;
– внедрена поддержка векторной графики и специальных форматов ( svg , canvas , MathML );
– представлены новые элементы управления ( dates , email , tel );
– удалены устаревшие теги ( big , center , isindex ).
Таким образом, базис современной разработки – стандарт HTML5 .
Количество сайтов в сети настолько велико, что уже не хватает заложенного объема IPv4-адресов для их идентификации. С каждым годом число растет, что логично приводит к необходимости стандартизации их написания и отображения конечным пользователям.
Тег – отдельный HTML элемент, позволяющий вкладывать или оборачивать части документа для определенного отображения или поведения.Говоря проще, при помощи тегов вы можете выделять текст, вставлять рисунки и видео, передавать служебную информацию, обозначать ссылки.
Теги могут дополняться атрибутами, свойствами. С их помощью можно модифицировать содержимое элемента, уникализировать его.
На текущий момент насчитывается около 120 тегов, а если убрать устаревшие, то и того меньше. Их не так сложно запомнить, да и наиболее часто используемых несколько десятков.
Рассмотрим типичную структуру web-элемента :
- Открывающий тег (все теги представляются в угловых скобках, в открывающем, если требуется, перечисляются атрибуты);
- Закрывающий тег (присутствует не во всех тегах, идентифицируется косой чертой);
- Атрибут, свойство (название свойства и его значение предпочтительно в двойных кавычках, возможно использовать и одинарные);
- Содержимое (внутреннее содержимое тега, обычно в виде текста либо других вложенных тегов).
Подобным образом выглядит любой элемент web-страницы. При наличии нескольких атрибутов они разделяются пробелом. Теги не всегда могут иметь свойства или содержимое.
Первичное знакомство с разнообразием html-элементов можно осуществить на любом сайте. Если вы находитесь в браузере Chrome, то прямо сейчас можно нажать сочетание клавиш CTRL + U (откроются Инструменты разработчика ) и просмотреть код данной страницы . Фактически, весь этот набор тегов и свойств в сочетании с JavaScript обрабатывается браузером, чтобы вы смогли удобно пользоваться текущим сайтом.
Сайт представляет собой совокупность таких страниц, связанных между собой внутренними и внешними гиперссылками.
Далее поговорим о классификации тегов и атрибутов. Более детальное их описание и примеры будут представлены в следующем уроке.
1. Одиночные тэги
Одиночных элементов насчитывается 16 штук. Наиболее часто используемые:
- <!doctype> Некая инструкция браузерам для определения того, к какому типу относится документ, какую версию HTML использовать.
- <meta> Необходим для задания дополнительной информации о странице, указывается в заголовке HTML-документа . Как и вышеупомянутый тег, не влияет на внешний вид страницы, так как носит служебный характер.
- <hr> Задает горизонтальную линию для визуального отделения элементов страницы, применяется для отделения заголовка от основного текста, выделения логических блоков. По умолчанию представляет собой серую линию толщиной в 1 пиксель.
- <br> Перенос нижеидущего содержимого на новую строку. Может потребоваться для избегания длинных полотен текста. Небольшие куски информации воспринимаются лучше, чем огромный абзац.
- <img> Чтобы вставить на страницу графический элемент. Рисунки можно демонстрировать в одном из следующих форматов: jpg , png , gif . Само изображение в документ не вставляется непосредственно, указывается ссылка на него (локальная или из другого источника), а уже браузер загружает картинку и демонстрирует пользователю.
- <input> Применяется в формах и задает тип полей (могут быть текстовыми, числовыми, позволяют выбирать дату, файл, отмечать те или иные элементы списка и т.п.).

2. Парные тэги
Парные теги обязательно имеют закрывающий тег и содержимое (пусть даже и пустое). В HTML их больше всего (около 100). В качестве примера приведем некоторые:
ВажноС помощью CSS имеется возможность менять поведение практически всех тегов.
Поведение любого тега сегодня (в стандарте HTML5 ) легко изменить по своему усмотрению. Деление элементов на блочные и строчные сложилось исторически (именно поэтому они изначально относятся к одному из этих типов). Сейчас таких типов больше, но их определение связано с каскадными таблицами стилей, о которых пойдет детальная речь в одном из последующих уроков.
Блочные теги занимают всю ширину страницы или родительского элемента. Если вы зададите два таких тега подряд, то каждый из них будет начинаться как бы с новой строки, абзаца.
Строчные теги не имеют строго размера. Он зависит от того, сколько символов в них содержится. Несколько подряд идущих строчных элементов не будут разделяться новыми строками, а будут выстраиваться друг за другом.
Полезно знать
В CSS-свойствах отображение тегов можно менять по следующим типам:
- Блочные ( display: block ) – получает свойство блочности, занимает всю ширину страницы;
- Строчные ( display: inline ) – тег становится строчным;
- Флекс ( display: flex ) – элемент приобретает свойство особого типа блоков – флекс (ведет себя как блок, но внутреннее содержимое гибко настраивается);
- Грид ( display: grid ) – еще один блочный тип с особенностями внутреннего поведения элементов (строятся на основании «сетки», состоящей из строк и колонок);
- Таблица ( display: table ) – тег и его содержимое будут наследовать свойства таблиц;
- Строчный блок ( display: inline-block ) – блочный элемент ведет себя как строка, но сохраняет часть свойств (можно задать размер, границы).
- Спрятанный ( display: none ) – делает элемент невидимым и полностью удаляет его отображение со страницы.
1. Блочный тэг <div>
Самый популярный блочный тег времен HTML 4 . Основная его задача – отобразить содержимое как блок. Он и сегодня входит в список часто используемых. Достаточно открыть код любой страницы в сети и проанализировать его. Почти везде <div> применяется максимально широко. Посмотрим на простой пример. Если сохранить приведенный код в виде html-файла и открыть в браузере, то увидим, что куски текста начинаются с разных строк. Причина – в сути блочных элементов (они стремятся занять всю доступную ширину, которая им предоставлена).
Другие блочные теги:
- <table></table> Позволяет рисовать таблицы
- <p>Параграф</p> Обозначает параграф текста
- <h1>Большой заголовок</h1> Для оформления заголовка самого верхнего уровня (в роли такового обычно выбирается основная статья страницы).
- <form></form> Отражает на сайте форму (авторизации, регистрации, опроса и др.)

2. Строчный тэг <span>
Часто используемый строчный элемент. Фактически, он ничего не делает с текстом, но при помощи атрибутов его содержимое можно определенным образом выделять. Важно и то, что информация не будет прерываться, переноситься на новую строку, выделяться абзацем. Вторая часть текста идет вслед за первой без каких-либо разрывов. Строчные элементы занимают столько места, сколько необходимо для их отображения.
На практике нередко используются следующие строчные теги:
В первом случае мы получаем тригонометрическое тождество, а во втором – формулу углекислого газа.В HTML5 прямого разделения тегов на блочные и строчные фактически нет. Сейчас говорят о категориях контента, который содержится внутри элемента.
Полезно знать
Контентная модель HTML5 позволяет более точно описать типы содержимого, с которым сталкиваются авторы при разработке сайтов. Она включает такие типы:
- Поток ( flow ) – отображает основное содержимое страницы (большая часть тегов включается именно сюда. Например: a , button,header , nav , ol , section );
- Метаданные ( metadata ) – применяются в заголовке документа и определяют поведение остального содержимого и связь с иными данными (Пример тегов: title , meta , script , style );
- Текст ( phrasing ) – включает непосредственно текст страницы и используемые для его форматирования теги. Фактически, это строчные элементы: a , button , i , img , span , textarea ;
- Встроенный контент ( embedded ) – часть текстового, строчного содержимого, включающая импортированный контент (Пример тегов: audio , video , img , svg , canvas );
- Интерактивные элементы ( interactive ) – позволяют посетителю сайта взаимодействовать с ресурсом (Включает теги: button , select , video , a , input , textarea );
- Заголовки ( heading ) – для определения заголовков сайта, статей, подразделов (теги от h1 до h6 );
- Секции ( sectioning ) – выделение изолированного контента в блоки. Включает теги: article , aside , nav , section .
Появление HTML5 позволило подойти к вопросу размещения контента на сайтах по-новому. До этого решался лишь технический вопрос: как сделать сайт, который будет нормально отображаться у разных пользователей с разными устройствами и системами. Так как данная проблема сегодня не столь актуальна (разработчики браузеров более-менее договорились и пришли к единому стандарту), возникла другая: огромное количество сайтов затрудняет демонстрацию пользователям максимально релевантных. Немаловажной стала задача обеспечения доступности ресурсов посетителям с ограниченными возможностями (например, слепым).
Обычного набора тегов стало не хватать. Потребовался семантический набор. Обычный пользователь особой разницы не увидит: страницы выглядят так же, имеют ту же скорость загрузки. Однако решена важная проблема: поисковые системы стали лучше понимать интернет-ресурсы, а люди с ограниченными возможностями теперь могут удобнее пользоваться сайтами (так, специализированный софт для таких граждан понимает семантику тегов: заголовки будут озвучены как заголовки, побочную информацию из того же тега <aside> можно будет пропустить и т.п.).
Семантические теги помогают браузерам, поисковикам, разработчикам. Теперь с проблемой однозначности трактования практически покончено. Рассмотрим простой пример.
Анализ содержимого такой страницы не сложен. Многие, скорее всего, поймут, что первый блок текста затрагивает основное содержимое раздела, тогда как второй – дополнение, интересный факт, побочная, но не обязательная информация. А если речь идет о более комплексной ситуации? Как выяснить, какую смысловую нагрузку имеет тот или иной <div> ? Фактически, никак.
Если человек еще хоть как-то способен логически сопоставить данные, то машине это не под силу. Да и вместо того, чтобы оценивать код, его качество и эффективность, программисту потребуется тратить время на понимание смысловой нагрузки используемых элементов. Это очень неудобно.
Семантические элементы позволяют упростить такую ситуацию. Разработчик помогает не только своим коллегам, но и браузерам и поисковикам. Да и сам сайт существенно быстрее попадет к целевой аудитории (ведь какой-нибудь Яндекс будет показывать вашу страничку не тем, кому интересна биография основателя W3-Консорциума , а тем, кому хочется научиться создавать сайты. Именно в этом заключается суть обозначенного выше HTML-кода ).
К основным тегам такого типа относят:
1. <article>Будущая статья</article>
Для выделения независимого, самоопределяемого контента. Тег подразумевает содержимое, которое несет ценность само по себе, обосабливается в общем контексте сайта. Хорошим примером такого вида служит пост на форуме или в блоге, отдельная статья сайта, новость;
2. <aside>Побочная информация</aside>
Некие дополнительные данные, косвенно связанные с основным содержанием страницы. Например, вы пишете про списки в Python. В блоке aside можно рассказать про списки и их свойства в других языках программирования;
3. <details>Дополнительные сведения</details>
Справочная, дополняющая информация, которую пользователь по своему желанию может не смотреть. Это раскрывающийся блок с надписью Подробнее (по умолчанию). Сюда могут включать сведения об авторе, некие уточнения;
4. <summary></summary>
Дает краткую характеристику содержимого блока details . Посмотрим на примере совместную работу элементов.

Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
Из чего состоит и как работает браузер?

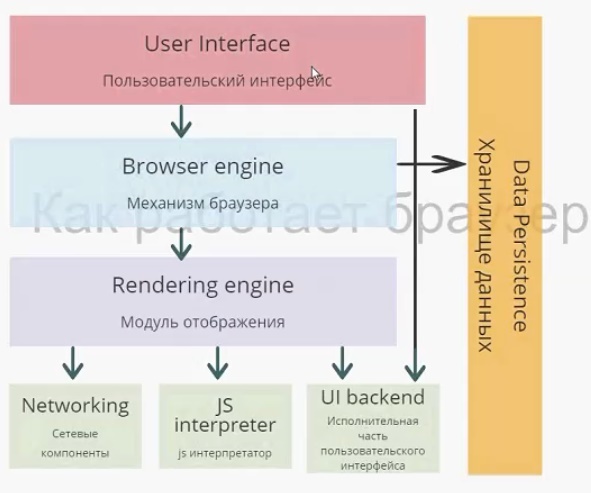
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.
Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
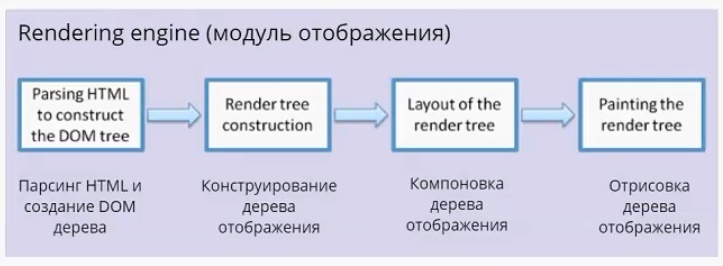
Модуль отображения

Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
- Дерево отображения не содержит скрытых элементов. Если у нас есть html-элемент, у которого прописан display:none , в дереве отображения он присутствовать не будет. При этом, если visibility:hidden , то в дереве отображения он будет. Некоторые DOM-узлы, которые в DOM-дереве представлены как единый узел, в дереве отображения могут быть представлены в виде нескольких. Яркий пример — составной тэг select. Если в DOM-дереве это один узел, в дереве отображение он преобразовывается в минимум три узла. Первый узел отвечает за отображение выбранного элемента. Второй — за выпадающий список с возможными пунктами. И, наконец, третий блок отвечает за стрелочку.
- Текст в DOM-дереве представлен как простая node. DOM-дереву нет никакого дела до того, что там написано, сколько строк этот текст занимает. В то время, как для дерева отображения — это важно, и текст трансформируется в несколько узлов, в зависимости от того сколько строк он занимает. Это нагляднее рассмотрим чуть позже.
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.

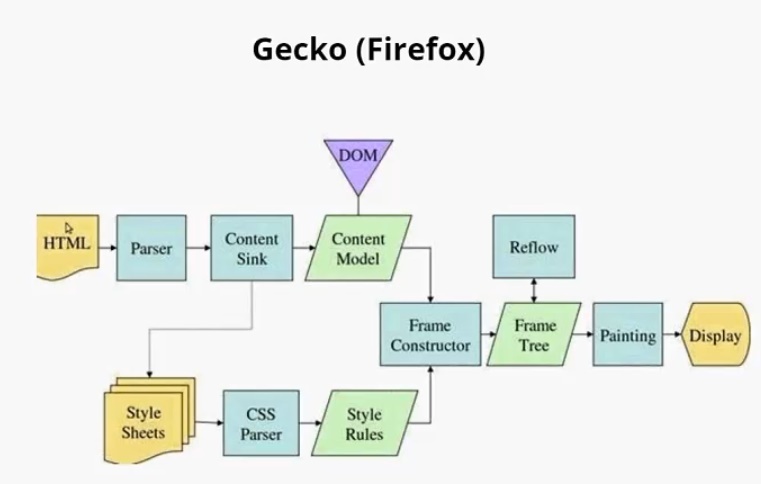
Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.
Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).

Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
- Attachment = Frame constructor = Совмещение
- Render Tree = Frame Tree = Дерево отображения
- Layout= Reflow = Компоновка
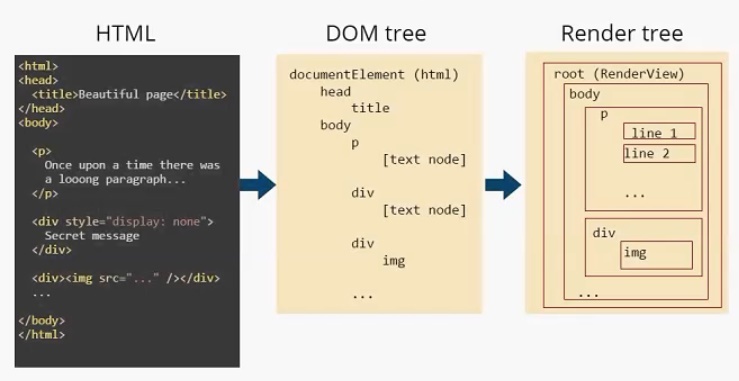
Пример

Здесь у нас есть теги:

Модуль отображения строит DOM-дерево. В данном случае оно будет выглядеть следующим образом. Есть корневой элемент (он всегда присутствует), называется он documentElement и соответствует тегу html . В этом дереве присутствуют все теги. И заметим, что текст представлен, как [text node] . И DOM-дереву больше ничего о тексте знать не нужно. На основе этого DOM-дерева строится Render Tree.
Пример

Дерево отображения. У него также есть корневой элемент (RenderView), но уже можно увидеть отличия между DOM-деревом и деревом отображения. Во-первых, нет тега head , т. к. он не отображается на экране. Нет <div style =” display: none”> , есть только
Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.
Пример

Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.
Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
При этом скрипт 3 все равно не будет выполняться, пока не выполнится скрипт 1. К моменту, когда скрипт 1 уже выполнится, скрипт 3 уже может быть полностью загружен. Скрипты можно вставлять в теги head и body . Разница в том, что в скрипте 2, в отличии от скрипта 1, практически весь документ уже будет проанализирован.
У скрипта могут быть атрибуты, такие как defer и async . Они похожи, но у них есть отличия:
- Атрибут defer сообщает браузеру, чтобы тот не ждал окончания выполнения скрипта, а продолжал парсинг html-страницы. При этом скрипт 4 выполнится только после того, как весь html-документ будет проанализирован и построено DOM-дерево.
- Атрибут async тоже говорит браузеру, что дальнейший html-документ может быть проанализирован, пока скрипт выполняется. При этом он загружается в параллельном потоке и выполняется сразу после загрузки. Это означает, что он может быть выполнен раньше, чем скрипт1, если последний тоже имеет атрибут async. Т. е. порядок подключения в этом случае не соблюдается.
В случае с defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.
Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон

Окно = Прямоугольник = Узел дерева отображения
- Тип окна (свойство display).
- Схема позиционирования (свойства position и float).
- Размеры окна.
- Внешняя информация (размеры изображения, размер экрана).
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.
Когда Стив Джобс отказался разрешить Flash на устройствах iOS, он утверждал, что HTML5 может делать все, что делает Flash.
Он не был абсолютно честным - поле искажения реальности было сильным в тот день - но в конечном счете Apple выиграла, а Adobe проиграла. HTML5 - это технология, которая трансформирует Интернет.
Что такое HTML5?
HTML5 - это последняя версия языка гипертекстовой разметки, код, который описывает веб-страницы. На самом деле это три вида кода: HTML, который предоставляет структуру; Каскадные таблицы стилей (CSS), которые заботятся о презентации; и JavaScript, из-за чего все происходит.
Что хорошего в HTML5?
HTML5 был разработан для доставки почти всего, что вы хотели бы сделать в Интернете, не требуя дополнительного программного обеспечения, такого как плагины браузера. Он делает все: от анимации до приложений, музыки до фильмов, а также может использоваться для создания невероятно сложных приложений, которые запускаются в вашем браузере.
HTML5 не является проприетарным, поэтому вам не нужно платить деньги, чтобы использовать его. Он также кросс-платформенный, что означает, что вам не важно, используете ли вы планшет или смартфон, нетбук, ноутбук или ультрабук или смарт-телевизор: если ваш браузер поддерживает HTML5, он должен работать безупречно. Неизбежно, это немного сложнее.
Что делает HTML5?
Мы прошли долгий путь, так как HTML едва справлялся с простым макетом страницы. HTML5 можно использовать для написания веб-приложений, которые работают, когда вы не подключены к сети; показать веб-сайты; для обработки видео высокой четкости; и предоставлять необычную графику.
Когда HTML5 будет закончен?
HTML5 - это развивающийся стандарт, поэтому немного обманчиво говорить о том, когда он будет закончен.
Важно то, что теперь можно использовать функции HTML, такие как вышеупомянутая геолокация, веб-приложения, видео и графика, если ваш браузер поддерживает их.
Нужен ли мне в браузере HTML5?
У вас, наверное он уже есть. Все крупные браузеры - Internet Explorer, Edge, Firefox, Chrome, Safari и Opera, Mobile Safari и браузер Android - поддерживают HTML5, но они не все поддерживают одни и те же вещи.
Firefox обычно поддерживает самый широкий выбор функций HTML5, а вскоре после него Chrome и Safari, но, как мы уже говорили, HTML5 - это эволюционирующий стандарт, а последние версии каждого браузера более охватывают основы.
В чем проблема с видео в формате HTML5?
Стандарт HTML5 поддерживает видео, но, к сожалению, никто не может согласовать формат (ы) для поддержки, а это значит, что разные браузеры поддерживают разные видеоформаты HTML5.
Существует три основных: Ogg Theora, поддерживает браузер Internet Explorer (поддержка Safari требует ручной установки); H.264, который поддерживается всеми, кроме Firefox; и VP8 / WebM, что поддерживается всеми.
Заменит ли HTML5 Flash и Silverlight?
В некотором смысле это уже есть: устройства iOS не запускают Flash, и многие видео-сайты либо перешли с Flash на HTML5-видео, либо, предложили HTML5 в качестве опции. Однако, поскольку HTML5 не включает технологию управления цифровыми правами (DRM) для предотвращения копирования, многие владельцы контента предпочитают проприетарные форматы, совместимые с DRM, такие как Flash или Silverlight.
Хотя Adobe объявила о том, что она перестанет разрабатывать Flash Player для мобильных устройств, Flash также используется для значительно большего, чем просто показ видео.
Какие инструменты мне нужны для создания веб-сайтов HTML5?
Знатоки скажут, что вам не нужны какие-либо инструменты - вы можете написать код HTML5 в блокноте, если хотите, - но другие предпочитают такие инструменты, как Adobe Dreamweaver, который получил пакет HTML5 в 2010 году.
Adobe также готовит Edge, выделенный инструмент анимации HTML5, который обещает облегчить создание анимации в стиле Flash.
Где я могу увидеть демонстрацию HTML5?
Поставьте лайк, если нравятся наши материалы и вы хотите чаще видеть их в своей ленте.
Читайте также:

