Какой метод используется в selenium webdriver чтобы открыть веб страницу в браузере
Обновлено: 06.07.2024
Как открыть новую вкладку в существующем браузере Firefox с помощью Selenium WebDriver (a.к. a. Селен 2)?
приведенный ниже код откроет ссылку на новой вкладке.
код ниже откроет пустую новую вкладку.
обратите внимание, что фактические ключи для отправки зависят от вашей ОС, например, Mac использует COMMAND + t , вместо CONTROL + t .
Рубин
Python
почему бы не сделать это
попробуйте это для браузера FireFox.
ниже кода откроется ссылка в новом окне
чтобы открыть новое окно в Chrome Driver.
вы можете использовать следующий код, используя Java с Selenium WebDriver:
С помощью JavaScript:
чтобы открыть новую вкладку в существующем браузере Chrome с помощью Selenium WebDriver, вы можете использовать этот код:
Я использую Selenium 2.52.0 в Java и Firefox 44.0.2. К сожалению, ни одно из вышеперечисленных решений не сработало для меня. Проблема в том, что я водитель вызова.getWindowHandles () я всегда получаю 1 одну ручку. Почему-то это имеет смысл для меня, как Firefox-это один процесс и каждая вкладка отдельный процесс. Но может я ошибаюсь. Во всяком случае, я пытаюсь написать свое собственное решение:
я использовал комбинацию Ctrl+t, чтобы открыть новую вкладку, Ctrl+w, чтобы закрыть ее, и вернуться к исходной вкладке, которую я использовал Ctrl+1 (первая вкладка). Я знаю, что мое решение не идеально или даже хорошо, и я также хотел бы переключиться с вызовом switchTo водителя, но, как я написал, это было невозможно, поскольку у меня была только одна ручка. Возможно, это будет полезно для кого-то с такой же ситуацией.
у меня были проблемы с открытием новой вкладки в chrome на некоторое время. Даже driver.findElement(By.cssSelector("body")).sendKeys(Keys.CONTROL + "t"); не сработало для меня.
я узнал, что недостаточно того, что selenium фокусируется на драйвере, окна также должны иметь окно спереди.
моим решением было вызвать предупреждение в chrome, которое выведет окно вперед, а затем выполнит команду. пример кода:
Несколько инструментов могут управлять веб-браузером так, как это сделал бы реальный пользователь, например, переходя на разные страницы, взаимодействуя с элементами страницы и захватывая некоторые данные. Этот процесс называется Автоматизация веб-браузера . То, что вы можете сделать с автоматизацией веб-браузера, полностью зависит от вашего воображения и потребностей.
Некоторые из распространенных случаев использования автоматизации веб-браузера могут быть:
- Автоматизация ручных тестов в веб-приложении
- Автоматизация повторяющихся задач, таких как удаление информации с веб-сайтов
- Заполнение HTML-форм, выполнение некоторых административных заданий и т. Д
Что такое Селен?
Selenium IDE-это чисто инструмент для воспроизведения записей, который поставляется в качестве плагина Firefox и расширения Chrome. Selenium RC был устаревшим инструментом, который сейчас обесценился. Selenium WebDriver-это новейший и широко используемый инструмент.
Примечание : Термины Selenium , Selenium WebDriver или просто WebDriver используются взаимозаменяемо для обозначения Selenium WebDriver.
Здесь важно отметить, что Selenium создан только для взаимодействия с веб-компонентами. Поэтому, если вы столкнетесь с какими-либо настольными компонентами, такими как диалоговое окно Windows, Selenium сам по себе не сможет взаимодействовать с ними. Существуют и другие типы инструментов, такие как AutoIt или Automa, которые могут быть интегрированы с Selenium для этих целей.
Зачем использовать Селен?
В этом уроке мы узнаем, как использовать привязки Java Selenium WebDriver . Мы также рассмотрим API WebDriver .
Успех Selenium также можно объяснить тем фактом, что спецификации WebDriver стали рекомендацией W3C для браузеров.
Предпосылки:
- Среда Java и ваша любимая среда разработки Java
WebDriver обеспечивает привязку для всех популярных языков, как описано в предыдущем разделе. Поскольку мы используем среду Java, нам необходимо загрузить и включить привязки Java в путь сборки. Кроме того, почти каждый популярный браузер предоставляет драйвер, который можно использовать с Selenium для управления этим браузером.
В этом уроке мы будем управлять Google Chrome.
Веб-драйвер
Прежде чем двигаться дальше, полезно понять несколько концепций, которые приводят в замешательство новичков. WebDriver не является классом , это интерфейс .
Все зависящие от браузера драйверы, такие как ChromeDriver , FirefoxDriver , InternetExplorerDriver , являются Java классами , которые реализуют интерфейс WebDriver|/. Эта информация важна, потому что, если вы хотите запустить свою программу в другом браузере, вам не нужно менять кучу кода, чтобы он работал, вам просто нужно поменять WebDriver для любого браузера, который вы хотите.
Как мы видим, драйвер содержит ссылку на ChromeDriver и, следовательно, может использоваться для управления браузером. Когда будет выполнено приведенное выше утверждение, вы должны увидеть, как в вашей системе откроется новое окно браузера. Но браузер еще не открыл ни одного веб-сайта. Нам нужно дать указание браузеру сделать это.
Примечание : Для использования другого WebDriver вам необходимо указать путь к драйверу в файловой системе, а затем создать его экземпляр. Например, если вы хотите использовать IE, то вот что вам нужно сделать:
Переход на Веб-сайт
Как упоминалось выше, сначала нам нужно перейти на ваш целевой веб-сайт. Для этого мы просто отправляем запрос GET на URL-адрес веб-сайта:
ВебЭлемент
Первым шагом в автоматизации веб-браузера является поиск элементов на веб-странице, с которыми мы хотим взаимодействовать, таких как кнопка, ввод, выпадающий список и т.д.
Селеновым представлением таких HTML-элементов является Веб-элемент . Как и WebDriver , WebElement также является интерфейсом Java. Как только мы получим WebElement , Мы сможем выполнить с ними любую операцию, которую может выполнить конечный пользователь, например, щелкнуть, ввести, выбрать и т. Д.
Очевидно, что попытка выполнить недопустимые операции, например, ввести текст в элемент кнопки, приведет к исключению.
Мы можем использовать HTML-атрибуты элемента, такие как идентификатор , класс и имя , чтобы найти элемент. Если таких атрибутов нет, мы можем использовать некоторые продвинутые методы определения местоположения, такие как CSS-селекторы и XPath .
Как мы видим, элемент имеет <вход> тег и несколько атрибутов, таких как идентификатор , класс и т.д.
WebDriver поддерживает 8 различных локаторов для поиска элементов:
- идентификатор
- Имя класса
- имя
- тагНаме
- Текст ссылки
- Частичная ссылка на текст
- cssSelector*
- xpath
Давайте рассмотрим их все по очереди, автоматизировав различные элементы на нашем целевом веб-сайте.
Определение местоположения элементов с помощью идентификатора
Если мы проверим поле ввода информационного бюллетеня на нашем целевом веб-сайте, мы сможем обнаружить, что у него есть атрибут id :
Мы можем найти этот элемент с помощью идентификатора локатора:
Поиск элементов по имени класса
Если мы проверим то же поле ввода, мы увидим, что оно также имеет атрибут class .
Мы можем найти этот элемент, используя имя класса локатор:
Определение местоположения элементов по имени
Для этого примера давайте представим выпадающий список, в котором пользователь должен выбрать свой возрастной диапазон. В раскрывающемся списке есть атрибут name , который мы можем найти:
Мы можем найти этот элемент, используя имя локатор:
Определение местоположения элементов с помощью xpath
Однако иногда эти подходы устаревают, так как существует несколько элементов с одним и тем же атрибутом:
В этих случаях мы можем использовать Локаторы XPath . XPath-это очень мощные локаторы, и они сами по себе являются полной темой. Следующий пример может дать вам представление о том, как создать XPath для приведенных выше фрагментов HTML:
Поиск элементов с помощью селектора css
Опять же, давайте представим список флажков, в которых пользователь выбирает предпочитаемый язык программирования:
Технически, для этого фрагмента HTML мы можем легко использовать имя локатор, поскольку они имеют разные значения. Однако в этом примере мы будем использовать селекторы css для поиска этого элемента, который широко используется во интерфейсе с такими библиотеками, как jQuery.
Следующий пример может дать вам представление о том, как создавать селекторы CSS для предыдущего фрагмента HTML:
Очевидно, это очень похоже на подход XPath.
Поиск элементов с помощью linkText
Мы можем найти ссылку по ее тексту:
Поиск элементов с помощью partialLinkText
В этих случаях мы можем использовать partialLinkText локатор:
Определение местоположения элементов с помощью tagName
Мы также можем найти элемент, используя его имя тега, например , , <ввод> , <выбор> и т. Д. Вы должны использовать этот локатор с осторожностью. Поскольку может быть несколько элементов с одинаковым именем тега, и команда всегда возвращает первый соответствующий элемент на странице:
Этот способ поиска элемента обычно более полезен, когда вы вызываете метод findElement для другого элемента, а не для всего HTML-документа. Это сужает ваш поиск и позволяет находить элементы с помощью простых локаторов.
Взаимодействие с элементами
Щелчок по элементам
Мы выполняем операцию щелчка с помощью метода click () . Мы можем использовать это на любом веб-элементе , если он доступен для кликабельности. Если нет, это вызовет исключение.
В этом случае давайте перейдем по ссылке домашняя страница :
Поскольку это фактически выполняет щелчок по странице, ваш веб-браузер затем перейдет по ссылке, которая была нажата программным способом.
Ввод Текста
Давайте введем некоторый текст в поле ввода Электронная почта :
Выбор Переключателей
Поскольку переключатели просто нажимаются, мы используем метод click() для выбора одной из них:
Установка Флажков
То же самое касается выбора флажков, хотя в этом случае мы можем выбрать несколько флажков. Если мы выберем другой переключатель, будет выбран предыдущий:
Выбор элементов из выпадающего списка
Чтобы выбрать элемент из выпадающего списка, нам нужно будет сделать две вещи:
Во-первых, нам нужно создать экземпляр Выбрать и передать ему элемент со страницы:
Git Essentials
Ознакомьтесь с этим практическим руководством по изучению Git, содержащим лучшие практики и принятые в отрасли стандарты. Прекратите гуглить команды Git и на самом деле изучите это!
Затем мы можем выбрать элемент, используя его:
Отображаемый текст :
Значение (атрибут значение ):
Индекс (начинается с 0):
Если приложение поддерживает множественный выбор, мы можем вызвать один или несколько из этих методов несколько раз, чтобы выбрать различные элементы.
Чтобы проверить, позволяет ли приложение выполнять несколько вариантов выбора, мы можем запустить:
Есть много других полезных операций, которые мы можем выполнить в раскрывающемся списке:
Мы также можем сделать это с помощью Select :
Получение Значений Атрибутов
Чтобы получить значение определенного атрибута в элементе:
Установка Значений Атрибутов
Мы также можем задать значение определенного атрибута в элементе. Это может быть полезно там, где мы хотим включить или отключить какой-либо элемент:
Взаимодействие с мышью и клавиатурой
API WebDriver предоставил класс Действия для взаимодействия с мышью и клавиатурой.
Во-первых, нам нужно создать экземпляр Действия и передать ему экземпляр WebDriver :
Перемещение мыши
Иногда нам может потребоваться навести курсор на пункт меню, в котором отображается пункт подменю:
Перетаскивание
Перетаскивание элемента поверх другого элемента:
Перетаскивание элемента на несколько пикселей (например, 200 пикселей по горизонтали и 0 пикселей по вертикали):
Нажатие Клавиш
Удерживайте определенную клавишу при вводе некоторого текста, например, клавиши Shift :
Выполните такие операции, как Ctrl+a , Ctrl+c , Ctrl+v и ВКЛАДКА :
Взаимодействие с браузером
Получение источника страницы
Скорее всего, вы будете использовать это для очистки веб-страниц:
Получение заголовка страницы
Максимизация браузера
Увольнение водителя
Важно выйти из драйвера в конце программы:
Примечание : API WebDriver также предоставляет метод close () , и иногда это сбивает с толку новичков. Метод close() просто закрывает браузер и может быть снова открыт в любое время. Это не уничтожает объект WebDriver . Метод quit() более подходит, когда вам больше не нужен браузер.
Делать Скриншоты
Во-первых, нам нужно привести WebDriver к TakesScreenshot типу, который является интерфейсом . Далее мы можем вызвать getScreenshotAs() и передать OutputType.ФАЙЛ .
Наконец, мы можем скопировать файл в локальную файловую систему с соответствующими расширениями, такими как *.jpg,*. png и т.д.
Выполнение JavaScript
Мы также можем ввести или выполнить любой допустимый фрагмент JavaScript через Selenium WebDriver. Это очень полезно, так как позволяет вам делать многие вещи, которые не встроены непосредственно в Селен.
Во-первых, нам нужно привести WebDriver к типу JavascriptExecutor :
Может быть несколько вариантов использования, связанных с JavascriptExecutor :
Мы также можем сначала найти элемент с помощью локаторов WebDriver и передать этот элемент в execute Script() в качестве второго аргумента. Это более естественный способ использования JavascriptExecutor :
Чтобы задать значение поля ввода:
- Прокрутка элемента, чтобы перенести его в окно просмотра :
- Изменение страницы (добавление или удаление некоторых атрибутов элемента):
Доступ к файлам Cookie
Поскольку многие веб-сайты используют файлы cookie для хранения состояния пользователя или других данных, вам может быть полезно получить к ним программный доступ с помощью Selenium. Некоторые распространенные операции с файлами cookie описаны ниже.
Получить все файлы cookie:
Получите конкретный файл cookie:
Добавьте файл cookie:
Удалите файл cookie:
Вывод
Мы рассмотрели все основные функции Selenium WebDriver, которые могут потребоваться при автоматизации веб-браузера. Selenium WebDriver имеет очень обширный API и охватывает все, что выходит за рамки этого руководства.
Using the Java class «myclass» that we created in the previous tutorial, let us try to create a WebDriver script that would:
- fetch Mercury Tours’ homepage
- verify its title
- print out the result of the comparison
- close it before ending the entire program.
Код WebDriver
Ниже приведен фактический код WebDriver для логики, представленной в приведенном выше сценарии.
Примечание. Для запуска Firefox 35 вам необходимо использовать драйвер gecko, созданный Mozilla, для использования веб-драйвера. Selenium 3.0, gecko и firefox имеют проблемы с совместимостью, и их правильная установка может стать непростой задачей. Если код не работает, перейдите на версию Firefox 47 или ниже. Кроме того, вы можете запустить свои скрипты в Chrome. Selenium работает из коробки для Chrome. Вам просто нужно изменить 3 строки кода, чтобы ваш скрипт работал с Chrome или Firefox
Объясняя код
Импорт пакетов
Для начала вам необходимо импортировать следующие два пакета:
- org.openqa.selenium. * — содержит класс WebDriver, необходимый для создания нового браузера, загруженного конкретным драйвером
- org.openqa.selenium.firefox.FirefoxDriver — содержит класс FirefoxDriver, необходимый для создания драйвера, специфичного для Firefox, в браузере, созданном классом WebDriver
Если вашему тесту требуются более сложные действия, такие как доступ к другому классу, создание снимков экрана браузера или манипулирование внешними файлами, определенно вам потребуется импортировать больше пакетов.
Создание объектов и переменных
Обычно так создается объект драйвера.

Класс FirefoxDriver без параметров означает, что профиль Firefox по умолчанию будет запущен нашей программой Java. Профиль Firefox по умолчанию аналогичен запуску Firefox в безопасном режиме (расширения не загружаются).
Для удобства мы сохранили Базовый URL и ожидаемый заголовок в качестве переменных.
Запуск сеанса браузера
Метод get () WebDriver используется для запуска нового сеанса браузера и направляет его на URL-адрес, указанный в качестве его параметра.

Получить фактическое название страницы
Класс WebDriver имеет метод getTitle (), который всегда используется для получения заголовка страницы текущей загруженной страницы.

Сравните ожидаемые и фактические значения
Эта часть кода просто использует базовую структуру Java if-else для сравнения фактического заголовка с ожидаемым.

Завершение сеанса браузера
Метод close () используется для закрытия окна браузера.

Завершение всей программы
Если вы используете эту команду, не закрывая сначала все окна браузера, вся ваша Java-программа завершит работу, оставив окно браузера открытым.

Выполнение теста
Есть два способа выполнить код в Eclipse IDE.
- В строке меню Eclipse выберите Run> Run.
- Нажмите Ctrl + F11, чтобы запустить весь код.

Если вы все сделали правильно, Eclipse выдаст «Test Passed!»

Расположение элементов графического интерфейса
Поиск элементов в WebDriver выполняется с помощью метода « findElement (By. Locator ()) ». Часть кода «локатор» такая же, как и любой из локаторов, ранее обсуждавшихся в главах Selenium IDE этих руководств. На самом деле, рекомендуется размещать элементы графического интерфейса с помощью IDE и после успешной идентификации экспортировать код в веб-драйвер.
Вот пример кода, который находит элемент по его идентификатору. Facebook используется в качестве базового URL.
Мы использовали метод getTagName () для извлечения имени тега того конкретного элемента, чей идентификатор — «email». При запуске этот код должен правильно определять имя тега «input» и выводить его в окне консоли Eclipse.

Резюме для размещения элементов
Примечание по использованию findElement (By.cssSelector ())
By.cssSelector () не поддерживает функцию «содержит» . Рассмотрите код Selenium IDE ниже —

В Selenium IDE выше весь тест пройден. Однако в приведенном ниже сценарии WebDriver тот же тест сгенерировал ошибку, поскольку WebDriver не поддерживает ключевое слово «contains» при использовании в методе By.cssSelector ().

Общие команды
Создание веб-элементов
Вместо использования длинного синтаксиса «driver.findElement (By.locator ())» каждый раз, когда вы будете обращаться к определенному элементу, мы можем создать для него объект WebElement. Класс WebElement содержится в пакете «org.openqa.selenium. *».

Нажав на элемент
Selenium — это инструмент для автоматизированного управления браузерами. Наиболее популярной областью применения Selenium является автоматизация тестирования веб-приложений. Однако можно автоматизировать любые другие рутинные действия, выполняемые через браузер.

Для браузера Firefox загружаем драйвер geckodriver для своей версии ОС и прописываем путь к нему в переменной окружения PATH .
Пробуем управлять браузером удаленно:

Объект WebDriver имеет большое количество методов, предназначенных для поиска элементов на странице. Эти методы можно поделить на две группы: find_element_*() и find_elements_*() . Методы первой группы возвращают одиночный объект WebElement , который представляет первый из найденных на странице элементов. Методы второй группы возвращают список объектов WebElement , соответствующих запросу.
- find_element_by_id() — элемент с указанным id
- find_element_by_name() — элемент с указанным значением атрибута name
- find_element_by_tag_name() — элемент с указанным именем тега
- find_element_by_class_name() — элемент с указанным CSS-классом
- find_element_by_css_selector() — элемент с указанным CSS-селектором
- find_element_by_link_text() — элемент <a> с указанным текстом
- find_element_by_partial_link_text() — элемент <a> , содержащий указанный текст
- find_elements_by_name() — элементы с указанным значением атрибута name
- find_elements_by_tag_name() — элементы с указанным именем тега
- find_elements_by_class_name() — элементы с указанным CSS-классом
- find_elements_by_css_selector() — элементы с указанным CSS-селектором
- find_elements_by_link_text() — элементы <a> с указанным текстом
- find_elements_by_partial_link_text() — элементы <a> , содержащие указанный текст
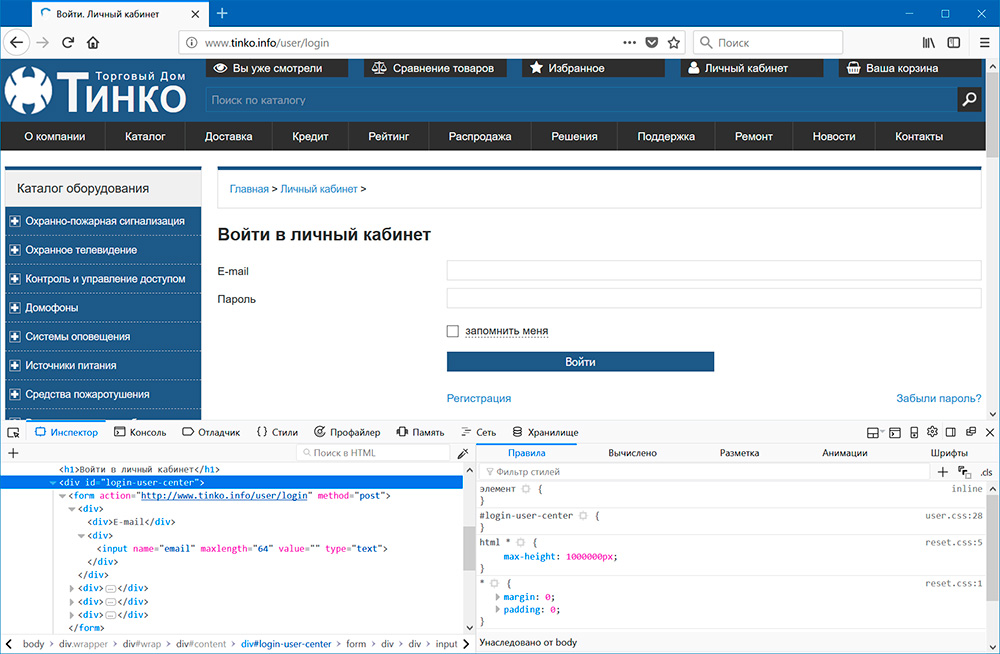
Находим поля «Имя пользователя» и «Пароль»:
Свойства и методы объекта WebElement :
- tag_name — имя тега
- get_attribute() — значение атрибута с указанным именем
- text — текст, содержащийся в элементе
- clear() — удаляет текст, введенный в текстовое поле
- is_displayed() — возвращает True , если элемент видимый и False в противном случае
- is_enabled() — возвращает True для элемента ввода, если элемент активизирован и False в противном случае
- is_selected() — возвращает True для checkbox , если элемент выбран и False в противном случае
- location — словарь с ключами x и y позиции элемента на странице
Клик на элементе страницы
Объект WebElement имеет метод click() , имитирующий клик мышкой на элементе. Этот метод можно использовать для перехода по ссылке, для отправки данных формы или инициирования любого другого действия, которое может быть запущено кликом на элементе.
Заполнение и отправка формы
Для отправки данных формы:
- находим нужные поля <input>
- заполняем их, используя метод send_keys()
- вызываем метод submit() для любого элемента формы или метод click() для кнопки Submit

Отправка кодов специальных клавиш
Selenium включает модуль для отправки в браузер нажатий специальных клавиш: Up, Down, Left, Right, Enter, Return, Home, PageUp, PageDown, End, Escape, BackSpace, Delete, F1…F12, Tab.
Читайте также:

