Копировать css в фотошопе что это
Обновлено: 03.07.2024
Adobe XD – это живая, дышащая платформа для дизайнеров, позволяющая создавать удивительные впечатления, и она постоянно развивается, чтобы поддерживать творческий рабочий процесс пользователей. В этом месяце, в обновлении Adobe XD, мы представляем совершенно новый способ использования плагинов с новой панелью плагинов, улучшая интеграцию между XD и Photoshop, и вводим автоматически генерируемый код CSS в спецификациях проекта, которые разработчики могут копировать и вставлять в их код. Мы также внесли некоторые ключевые улучшения в компоненты.
Панель плагинов
Плагины являются важной частью платформы XD и помогают разработчикам расширять функционал XD; они добавляют новые функции, подключают XD к другим приложениям и ускоряют и повышают эффективность вашего общего рабочего процесса в XD. В настоящее время в XD Plugin Manager доступно около 200 плагинов, и благодаря новой панели плагинов стало намного проще использовать их возможности. Панель плагинов – это новый раздел в XD, где вы можете запускать и использовать ваши любимые плагины.
Мы тесно сотрудничаем с сообществом разработчиков плагинов XD и рады представить несколько новых плагинов для XD, оптимизированных для Plugins Panel (панели плагинов). Вы можете узнать больше о новой Panel и увидеть некоторые из плагинов в действии в нашем полном посте «Put the Power of Plugins at Your Fingertips».
Если вы являетесь разработчиком плагинов XD, Plugins Panel представляет совершенно новую область работы для вашего плагина, в отличие от любой другой платформы дизайна, где вы можете предлагать функции вашего плагина и предоставлять новые функциональные возможности дизайнерам. Вы можете узнать больше о создании плагинов на нашем сайте для разработчиков. Вы также можете ознакомиться с руководством для начинающих по созданию плагинов XD в нашем блоге для разработчиков.
Открывайте и редактируйте изображения с помощью Photoshop, прямо из XD
Adobe XD является единственной платформой, которая изначально интегрируется с другими приложениями Creative Cloud, а ее использование вместе с Adobe Photoshop позволяет легко создавать, редактировать и импортировать изображения в прототипы XD. Теперь, благодаря улучшенной интеграции с Photoshop, вы можете использовать все возможности инструмента для редактирования изображений прямо из XD.
Как мы видим в видео выше, теперь вы можете щелкнуть правой кнопкой мыши на изображение в дизайне XD и нажать «Редактировать в Photoshop». Это автоматически откроет слой изображения, по которому вы щелкнули, в новом документе Photoshop (и если у вас Photoshop не открыт, он откроет программу за вас). Это позволяет плавно редактировать и изменять изображение в Photoshop, затем нажимаете кнопку «Сохранить», чтобы автоматически выровнять изображение и поместить отредактированную версию обратно в XD. Конечно, если вы передумаете, вы можете отменить эти изменения в Photoshop и просто нажать «Сохранить», чтобы вернуть изображение в его первоначальный вид.
Копируйте и вставляйте фрагменты кода CSS
Крутой особенностью рабочего процесса Adobe XD является возможность создавать прототипы интерактивных пользовательских интерфейсов с эффектом погружения, а затем делиться ими с разработчиками, чтобы превращать проекты в реальные продукты. В этом выпуске XD мы поработали над улучшением этого процесса. Теперь можно автоматически генерировать фрагменты кода CSS для ваших проектов, которые разработчики могут копировать и вставлять в свой код.
Вы в точности можете увидеть, как это выглядит на видео выше. При просмотре артефакта Design Spec теперь вы увидите панель CSS в нижнем правом углу, отображающую фрагменты кода CSS для выбранных элементов на монтажной панели, и вы можете копировать и вставлять эти фрагменты. Имейте в виду, код CSS является динамическим; например, если вы измените цветовой формат своего дизайна, код CSS автоматически обновится. Итак, после того, как все варианты дизайна установлены, все, что вам нужно сделать, это щелкнуть и перетащить код на панели CSS, чтобы скопировать его в буфер обмена в окончательном виде. Автоматически сгенерированные фрагменты кода CSS фиксируют цвет, тени и градиенты.
Улучшены границы для компонентов
Adobe XD помогает дизайнерам работать быстрее при создании приложений с компонентами. Компоненты, представленные в выпуске за май 2019 года, являются элементами дизайна, которые можно повторно использовать в своих проектах вместо создания одних и тех же объектов снова и снова. В последнем выпуске мы изменили свойства компонентов в XD, чтобы улучшить работу с компонентами, как для отдельных дизайнеров, так и для групп, использующих систему проектирования в XD.
Как вы можете видеть на видео выше, чтобы вместить эффект тени, ограничивающая рамка компонента кнопки сделана намного больше, чем объект внутри него. Теперь вы можете щелкнуть правой кнопкой мыши компонент и выбрать «Подогнать границы к содержимому», чтобы сбросить границы, таким образом эффективно решив проблему. Вы можете сделать это для одного экземпляра компонента или для основного компонента, чтобы применить изменение сразу ко всем экземплярам в прототипе. Для новых компонентов, созданных в последней версии XD, границы экземпляра автоматически сбрасываются, когда дизайнер добавляет или удаляет из него контент.
Дробных пикселей больше нет
Никто не хочет видеть дробные пиксели, которые искажают или размывают их рисунки, но они иногда это неизбежно, если вы изменяете размеры групп объектов или применяете маски изображений. В этом выпуске Adobe XD мы решили проблему дробных пикселей. Это означает, что теперь вы можете изменять размеры компонентов, повторять наборы сетки, маски изображений и группы объектов, при эти элементы гарантировано всегда будут соответствовать цельному значению пикселя.
Вышеуказанное улучшение означает, что логические элементы могут быть дробными, но не общий элемент. В случае фигур, преобразованных в контуры или элементы, созданные с помощью инструмента «Перо», дробные значения будут сохранены.
Для любого контента, созданного до этого выпуска, дробные значения будут сохранены, чтобы не мешать уже существующей работе, но мы надеемся, что это усовершенствование (и другие обновления в этом выпуске) сделают работу с элементами в XD намного комфортней. Для получения полного списка новых функций и обновлений в этом выпуске Adobe XD перейдите на нашу страницу “Что нового”.
Преобразование дизайна из Photoshop в веб-страницу всего за один клик – это не совсем свежая идея. Как только появились веб-дизайнеры, появилась и эта идея-мечта. Сегодня мы хотим рассказать вам об одном инструменте, который эту самую мечту, можно сказать, исполняет – поговорим о CSS Hat.
CSS Hat отличается от других приложений, которые вы могли видеть ранее. Это приложение не представляет собой полноценный WYSIWYG, направленный на то, чтобы вы могли создавать веб-сайты, не написав и строчки кода. Это приложение скорее направлено на возможность быстрого создания CSS3-стилей для конкретных элементов, используя процесс, который был популярен с десяток лет назад (а то и больше) прямо в Photoshop. Приложение великолепное! Действительно хорошее. Стоит того, чтобы продолжить чтение.
Встречайте CSS Hat

Давайте поговорим о том, что же такое CSS Hat, и чем это приложение не является. Прежде всего, это приложение не работает отдельно. Оно представляет собой плагин для Photoshop. И это не один из громоздких масштабных плагинов для Photoshop, а всего лишь маленькая простенькая панель, которая в большинстве своем основана на тексте.

Это означает то, что курс обучения совсем коротенький и, в принципе, если вы умеете работать в Photoshop, то этого плагина для вас, можно сказать, как будто не существует.
* Стили слоев: здесь, на самом деле, огромное преимущество. Большинство стилей слоев в Photoshop могут быть безошибочно преобразованы в CSS (не все, но многие). Некоторые примеры поддерживаемых стилей включают тени, свечения, а также заливку градациями.
* Закругленные углы: если вы рисуете векторную фигуру с закругленными углами, в полученном CSS-коде они будут реализованы посредством параметра border-radius.
* Цвет фона и уровень плотности отображения: залейте фигуру цветом, и он будет использован в коде CSS.
* Стилизация текста: не так быстро. Вероятно, эта функция вскоре будет доработана, но пока что она поддерживается не до конца. Стили слоев, заливка и прочее все же будут работать, но не со всеми параметрами, связанными со шрифтом.
Подсказка: для того чтобы ощутить каково это, использовать Photoshop для генерации CSS-кода, вы можете воспользоваться бесплатным веб-приложением Layer Styles . Конечно его вряд ли можно сравнить с CSS Hat, но это вполне себе забавная альтернатива.
Но я на дух не переношу WYSIWYG!
Мы знаем, что мало кому нравится Dreamweaver и другие приложения, которые пытаются занизить важность работы с кодом при разработке веб-сайта. Мы тоже не любим всё это. Мы разрабатываем сайты собственными руками, и наслаждаемся этим процессом. Поэтому не нужно думать, что мы склоняем вас к образу разработки веб-сайтов, который приведет вас к деградации.
CSS Hat нельзя называть спасательным кругом для тех, кто не любит писать код, и при этом хочет создавать великолепные веб-сайты. Как раз наоборот, CSS Hat – инструмент для кодеров. Если вы будете использовать этот инструмент эффективно, то вам понадобятся сильные знания CSS: что возможно, как это сделать, и как различные параметры ведут себя в различных браузерах.
Конечно же, CSS Hat может сильно помочь вам в разработке кода, но в целом, инструмент снабдит вас всего лишь маленьким кусочком огромного паззла под названием веб-сайт. И только от вас зависит то, насколько правильно вы этот кусочек разместите.
Так о чем беспокоиться? Хороший вопрос. Нам кажется, что ответ кроется в неоспоримом факте того, что CSS3, учитывая все возможности, чрезмерно громоздкий! Необходимо писать много кода, чтобы получить даже простенький результат, и если вы можете использовать инструмент, который поможет сэкономить время, затрачиваемое на разработке кода, то почему бы не сделать это?
Давайте попробуем!
Мы всегда крайне скептически относимся к инструментам такого плана, но после просмотра некоторых примеров, сгенерированных CSS Hat, мы не могли не попробовать. Для начала давайте создадим простую кнопку в Photoshop, и посмотрим, как CSS Hat справится с заданием.
Здесь процесс практически такой же, как если бы вы разрабатывали простую кнопку в Photoshop. Начнем с того, что нарисуем блок с закругленными углами 10 пикселей по радиусу.


Теперь нам нужно сделать внутреннюю тень для того, чтобы верхняя часть кнопки немного выделялась.

Давайте здесь немного ускорим процесс и перейдем сразу к готовой кнопке. В целом, мы добавили затемненное внутреннее свечение (выглядит больше как внутренняя тень), контур толщиной в 1 пиксель, а также тень. Учитывайте, что хотя объяснения и занимают какое-то время, при работе в Photoshop у вас уйдет не более минуты.

Теперь, когда у нас есть необходимая кнопка, все что нам осталось сделать, это открыть панель CSS Hat, и обнаружить там большую пачку кода, который можно просто скопировать.

Перед тем, как мы отправимся проверять, как это все выглядит в браузере, давайте немного подкорректируем результат. В нижней части вы можете видеть 5 кнопок. Первая копирует код в буфер обмена, а остальные 4 – это опции, которые вы можете включить или выключить:
* Добавлять комментарии, объясняющие предназначение каждой строки.
* Генерировать CSS с браузерными префиксами (где это необходимо).
* Добавлять параметры ширины и высоты выделенного слоя.
* Оборачивать CSS в правило с названием, повторяющим название слоя.
Для большего удобства мы включим все 4 опции и назовем слой «.button». Теперь давайте перейдем в редактор кода, и вставим туда полученный код:
Наступает момент истины. Как выглядит демо в сравнении с версией в Photoshop. Итак:

Как вы уже заметили, они выглядят не совсем идентично. Тем не менее, во многом результаты очень схожи, и во многих случаях CSS-версия выглядит даже лучше. Мы считаем, что это даже улучшенная версия того, что было сделано в Photoshop!
Есть некоторые моменты, о которых вам следует знать. Некоторые аспекты стилей Photoshop просто не могут быть преобразованы в CSS на данный момент. Например, Photoshop по умолчанию добавляет режим смешивания Multiply к теням, но это нельзя перенести в CSS-код.
Зато здесь есть множество различных возможностей, которые мы можете использовать для облегчения задачи, а остальное можно дописать руками. Веб-сайт CSS Hat демонстрирует нам действительно впечатляющие примеры, которые были сделаны при помощи данного инструмента. Например, ниже вы можете видеть работу от musHo.

Так много кода!
Мы уже примерно знаем, что многие из вас сейчас думают, поэтому давайте решим этот вопрос до того, как посыпались гневные комментарии. Отчетливый недостаток приведенных выше примеров заключается в том, что их код очень громоздкий. Тем не менее, это не проблема CSS Hat как минимум, так как код, который нам выдает инструмент, очень хорошо организован и максимально ясен.
Правда в том, что если вам захочется использовать изображения для создания эффектов такого типа, то вы без труда сможете воспользоваться данным методом. В нашем сегодняшнем мире, где весь контент нужно сжимать и расширять (из-за разных размеров экранов), нам следует разрабатывать страницы исключительно посредством кода, чтобы не было проблем с искажением контента.
Для того чтобы сделать это, мы обращаемся за помощью к CSS3, что позволяет нам обойти эту проблему, но приводит к проблемы использования этих огромных полотен CSS-кода и браузерных префиксов. Когда вы смотрите на огромные отрывки кода, приведенные выше, то ваша реакция вызвана общей ситуацией в веб-дизайне, а не работой инструмента.
Можно выделить большой минус всех инструментов вроде CSS Hat – они запросто приводят к тому, что люди забывают, что на самом деле работают с кодом! Когда вы пишете код вручную, вы гораздо больше соображаете и думаете о результате. Старайтесь всегда проверять результаты, если вы работаете с генераторами кода, так как порой это может привести к неприятным последствиям.
Что вы думаете по поводу CSS Hat?
После тщательного тестирования, мы убедились в том, насколько просто CSS Hat генерирует валидный и красивый CSS-код при помощи Photoshop. Мечта многих дизайнеров стала реальностью, и нам кажется, что инструмент имеет право быть и развиваться.
Если вы много работаете над CSS3-стилями, и при этом любите пользоваться Photoshop, то вам обязательно стоит попробовать данный инструмент. Сейчас он стоит всего 20$, что кажется даже большой суммой. Но стоит учитывать ту вероятность, что если данная функция появится от разработчиков Photoshop, то придется выкладывать за нее сотни долларов.
Теперь, когда мы рассказали вам всю имеющуюся информацию, пришло время вам поделиться своим мнением. Действительно ли современным веб-дизайнерам и разработчикам следует обратить внимание на данный инструмент?
Обнаружили ошибку или мёртвую ссылку?Выделите проблемный фрагмент мышкой и нажмите CTRL+ENTER.
В появившемся окне опишите проблему и отправьте уведомление Администрации ресурса. Нужна органическая вечная ссылка из данной статьи? Постовой?
Подробности здесь
Вам понравился материал? Поблагодарить легко!
Будем весьма признательны, если поделитесь этой статьей в социальных сетях:

Сложность урока: Легкий
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
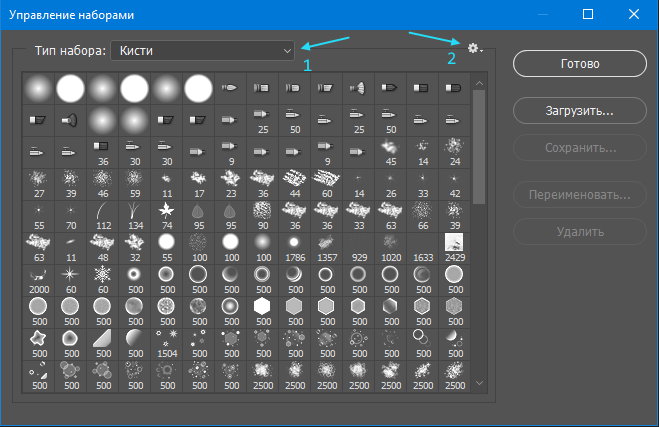
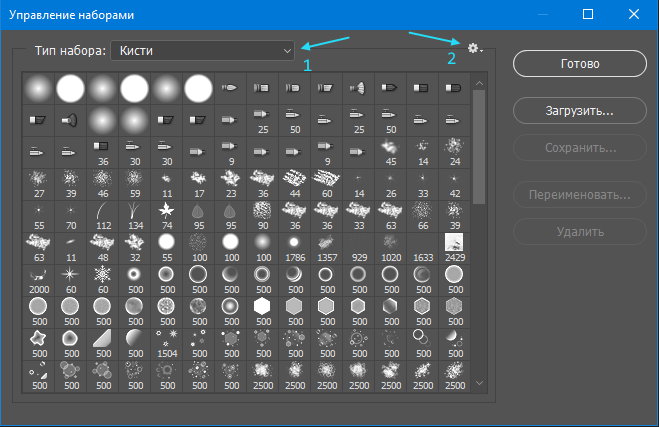
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit – Preset Manager). Появится вот такое окошко:

Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить – кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 ( в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
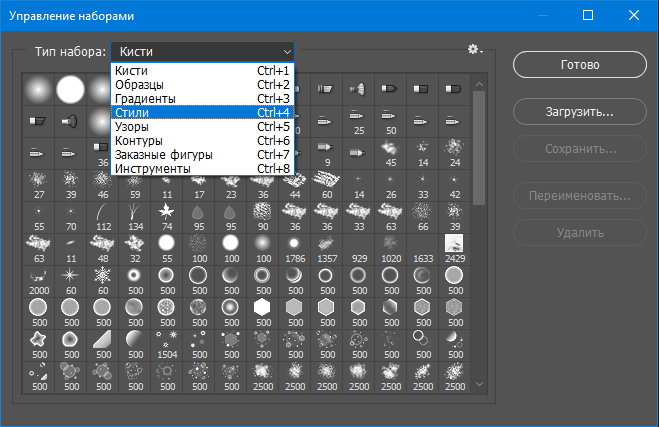
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Стили (Styles):


Далее, нажимаем кнопку Загрузить (Load).
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:

Снова нажимаем Загрузить (Load).
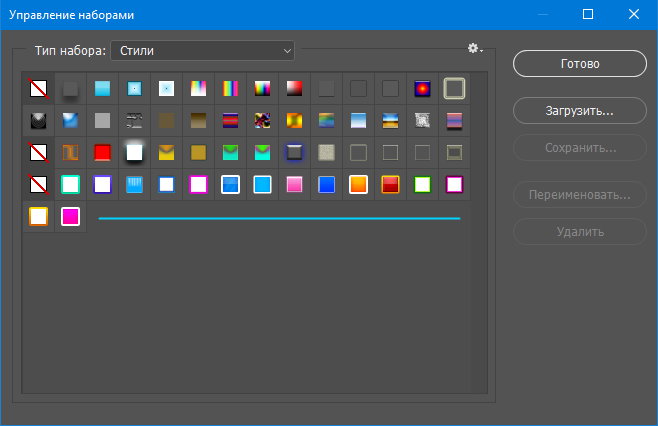
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.

Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!

Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя. Перейдите в свой документ, выделите слой с текстом, нажмите правой кнопкой мыши и выберите пункт Вклеить стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.

Всем известно, что не так давно вышел новый Photoshop CC. Давайте рассмотрим основные его новые функции, которые значительно расширяют возможности работы с изображениями. В статье вы прочитаете краткое описание новых функций и возможностей Adobe Photoshop CC. Инструменты повышения резкости, редактирование шумов, улучшение инструментов для работы с векторными объектами, возможность одновременного выбора нескольких фигур, улучшение панели для работы с 3d-объектами и некоторые другие новинки и улучшения теперь доступны с Photoshop CC.
Adobe Camera RAW 8
В Photoshop CC у вас есть возможность получить последнюю версию известного инструмента для ретуширования — Camera RAW, который может быть применен как фильтр или как смарт-фильтр. Теперь с помощью нового модуля Camera Raw 8 у пользователей есть возможность более точно редактировать изображения, убирать искажения перспективы, изъяны на фотография, производить коррекцию овальных областей.
Используем ACR как смарт-фильтр

Теперь средства Adobe Camera RAW доступны в виде фильтра. А это означает некоторые дополнительные возможности. Фильтр Camera Raw можно применять для файлов с разными расширениями: PNG, видеоклипы, TIFF, JPEG, а также на любом слое. Кроме того все изменения являются обратимыми.
Вертикальное положение

Функция вертикального положения в Camera Raw автоматическая и простая в использовании. Она позволяет исправлять искажения перспективы. Данная функция предусматривает четыре варианта:
- Авто: сбалансированная коррекция перспективы
- Уровень: коррекция перспективы, ориентированная на горизонтальные линии
- Вертикально: коррекция перспективы, ориентированная на вертикальные линии
- Максимум: коррекция перспективы, сочетающая параметры «Авто», «Уровень» и «Вертикально».
Функция «Удаление областей»

Аналог инструменту «Восстанавливающая кисть". Использование инструмента Удаление областей» на изображениях RAW не только обеспечивает качественнее ретушь. но и позволяет сделать этот процесс обратимым.
Подробную информацию о использовании инструмента можете прочитать здесь.
Фильтр «Радиальный градиент»

Теперь вы можете применять градиенты и виньетки к определенным частям фотографии. Раньше фотографии с эффектом виньетки могли выглядеть реалистично, если объект размещался в середине. Но это не всегда так. Теперь с помощью радиального фильтра вы можете выделять овальные области в любом месте и производить коррекцию как внутри, так и за пределами выделенной области.
Подробную информацию о фильтре читайте на сайте.
Работа с HDR фото

При работе с 32-битными фото мы можем извлекать дополнительный тональный диапазон с помощью слайдеров highlights и shadow. Теперь мы работать с hdr фото с помощью фильтров Camera Raw. Нужно нажать Файл> Автоматизация> Merge в HDR Pro, установить з2-битный режим, а далее нажать Tone in ACR. С помощью ползунка можно создавать hdr фото без ореола. Эффект будет автоматически добавлен в качестве смарт-фильтра к слою.
Camera Shake Reduction фильтр (усиление резкости)
В Photoshop CC появился лучший способ увеличения резкости. Camera Shake Reduction автоматически определяет пути колебания камеры и применяет относительно этой траектории эффект улучшения резкости. Лучше всего работает с фотографиями с небольшим размытым движением. Фильтр может быть использован для восстановления деталей таких как, номерных знаков.
Автоматическое определение траектории движения

Фильтр Camera Shake Reduction в Photoshop CC анализирует фотографию и определяет траекторию движения, по которой камеру сдвинули. Затем эти данные о траектории используются для увеличения резкости. Вы можете выбирать область для улучшение резкости, или даже задавать собственную траекторию.
Улучшение слегка и сильно размытых снимков


При правильной настройке вы сможете восстановить или улучшить размытые фото. Усовершенствованный интерфейс фильтра обеспечивает оптимизированный контроль над усилением резкости. Также, если ретушь делается не в художественных целях, фильтр можно использовать для увеличения резкости на сильно размытых снимках, например в фото для улучшения качества снимка номерного знака.
Улучшенный Smart Sharpen фильтр
Новый улучшенный фильтр Smart Sharpen теперь позволяет изменять параметры панели просмотра, шумы, тень и свет.
Изменение размера панели

Ранее, работая с фильтром Smart Sharpen, вы имели дело с маленькой рабочей областью размерами 400 × 340 . Теперь у вас появилась возможность увеличить размеры области просмотра.
Reduce Noise

С помощью нового ползунка Reduce Noise теперь шумы на фотографии вы можете увеличить до минимума.
Разумные изменения
Изменения на панели «Размер изображения» (Image> Image Size) включают новую опцию “Preserve Details” («Сохранить детали»), которая обеспечивает более точные результаты, чем, например в режиме «бикубическая». Этот режим также снижает уровень шумов.
«Preserve Details»

Этот режим позволят сохранить детали и резкость без добавления шумов к вашему изображению.
Noise Reduction

Увеличение вашей фотографии также может сделать шум более заметными. Регулируя этот параметр, вы можете эффективно снизить уровень шума.
Live Preview (Предварительный просмотр)

Смотрите на результаты изменения вашего расширения с помощью функции предварительного просмотра. Это особенно полезно при регулировке шумов.
Новые возможности для веб-дизайнеров
Новые настройки сглаживания для текста

Теперь вы можете имитировать вид текста в интернете с помощью режима сглаживания текста. Этот режим позволит тексту напоминать текст в браузерах.
Копирование кода CSS

Эта функция позволяет конвертировать слой в CSS, просто щелкнув правой кнопкой мыши на слое и выбрав команду «копировать CSS». Единицами измерения функции являются пиксели.
Импорт библиотеки цветов

Теперь вы можете извлечь цвета, которые используете в html, css или svg-файлах и помещать их в панель образцов цветов. Это большая экономия времени для дизайнеров, так как теперь не понадобится просматривать и копировать один за одним код цвета.
Улучшение векторных инструментов
Photoshop CC вводит два новых улучшения для работы с векторными инструментами. Первое — улучшение параметров прямоугольника со скругленными углами. Раньше создание прямоугольника с закругленными углами было испытание на интуицию и прочность для любого дизайнера — вам нужно угадать правильный радиус, а затем нарисовать прямоугольник. В Photoshop CC теперь вы сможете изменять и настраивать радиус уже после создания формы, а также настраивать любую его часть. Вторая особенность заключается в возможности выбора и редактирования нескольких форм с меньшим количеством действий.
Изменение Rounded Rectangles (прямоугольников с закругленными углами)

Теперь вы можете изменить размер и редактировать прямоугольники со скругленными углами уже после их создания. Эта новая функция позволяет регулировать радиус для каждого угла и добавить / удалить закругленный угол. Вы даже можете экспортировать параметры в CSS данных.
Multi-Shape и Path Selection

Улучшения в инструменте Paths Selection позволят вам выбирать объекты на холсте, если они даже находятся на разных слоях. Также можете заходить и выходит в режим изоляции, соответственно дважды кликнув по нужной форме, либо по холсте.
Улучшение возможностей 3D-рисования
Мы уже успели познакомится с возможностями создания 3d-объектов в ранних версиях. Photoshop CC улучшает инструменты для работы с 3d.
Панель Scene

Удалить, дублировать 3D объекты можно в панели scene. Также можно несколько раз дублировать 3D объект, редактировать одну из копий и изменения автоматически будут применяться к остальным.
3D Painting

При рисовании в настроенном по умолчанию режиме Интерактивное 3D-рисование штрихи кисти обновляются в режиме реального времени как в представлении 3D-модели, так и в представлении текстуры.
Обзор панели 3D смотрите здесь.
Другие улучшения
Photoshop CC имеет и другие улучшения.
Смарт-фильтры

Применение эффектов, используя смарт-фильтры, позволит вам вернуться и в любое время внести изменения в настройки. Просто конвертируйте любой слов в смарт-объект (Слой> Преобразовать в смарт-объект) и примените фильтр.
Улучшение фильтров Min и Max

Эти фильтры часто используются для работы с маской слоя. Теперь улучшенные фильтры помогут создвать более точные выделенные области и маски, так как теперь они включают параметры для сохранения квадратной и круглой форм объектов.
Условные действия

Типичные операции обработки можно автоматизировать с помощью условных действий. Для автоматического выбора различных действий на основе созданных вами правил в этих командах используются инструкции if/then.
Интеграция в Behance

Настройки синхронизации

Новая функция Синхронизация настроек позволяет синхронизировать установки и настройки с помощью Creative Cloud. Если используется два компьютера, функция «Синхронизация настроек» поможет синхронизировать настройки на них.
Читайте также:

