Material design в верхней части браузера chrome
Обновлено: 04.07.2024
Как известно Google скоро намерен изменить дизайн chrome, который по моему не менялся уже пару лет. Как его встретит армия пользователей сказать трудно. Как по мне, он довольно симпатичный, но есть несколько вещей которые уже сейчас раздражают.
- Просторный интерфейс, нельзя сделать фавиконки меньше и ближе
- + для добавления новой вкладки прилип с верхнему левому краю
Включить новый интерфейс
Выглядеть это будет вот так, в стиле нового gmail.
Старая статья о прошлом обновлении
Мне по нраву тот Material Design ( Материальный дизайн ), который использует Google в своих приложениях. Все лаконично, красиво, понятно и в едином стиле. Как и у всего в мире визуальном есть сторонники и противники. Я принадлежу к первым. Поэтому, хочу рассказать как переключить Google Chrome (хром) на материальный дизайн.
Как же сделать этот переход на Material Design
Начиная с версии Chrome 52, для Windows и Mac стала доступна функция с переработанным дизайном и интерфейсом в стиле материал. Чтобы включить его, нужно сделать несколько несложных манипуляций. Теперь ваш браузер будет больше похож на мобильную версию, а использовать его даже приятней на мой взгляд.
В строке ввода пишем команду chrome://flags нажимаем Ctrl+F и ищем по слову Material, как показано на скриншоте.
Повторяем действия 1,2 и при желании следующую функцию, которую нужно включить, находится на строчку ниже Material Design в остальном интерфейсе браузера и перезапустить chrome.
Изменений довольно много и шрифты, и значки, и более плоский интерфейс, что, как я и указывал выше, мне нравится. Помните, что этот способ работает в обе стороны для тех, кому нужно включить, и для тех,кому хочется вернуться к старому привычному дизайну. Что собой представляет режим гибрид и чем он отличается от обычного, я так и не понял, хотя возможно, они настолько не значительны, что и не имеют смысла. В общем, я всегда за обновления и за возможность для тех, кто его не принимает, вернуться к привычному.
Для тех, кто пользуется мобильным приложением Chrome, есть маленькая, но очень удобная штука, о которой мало кто знает.
Обычно, у всех вкладки выглядят вот так:

Но хром предлагает вариант изменить и сделать их просто в разы удобнее:

Для того, чтобы это сделать, нужно..
1. Обновляем браузер Chrome до последней версии.
2. Заходим в браузер хроме и в адресной строке прописываем chrome://flags , чтобы перейти в раздел с экспериментальными функциями.

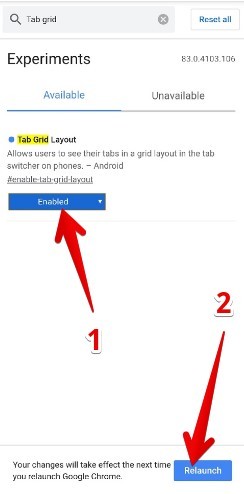
3. На открывшейся странице , в строке поиска, вбиваем Tab Grid Layout.
Для активации меню вкладок, переводим значение рядом с функцией в состояние Enabled и нажимаем кнопку Relaunch, чтобы сохранить.

4. Тоже самое проделываем с функциями Tab Groups. Их три штуки подряд.

5. После того, как вы все проделали и вы находитесь на странице вкладок, то нажимаем меню в правом верхнем углу и в нем находим "Сгруппировать вкладки". Теперь вы можете соединять вкладки в одну группу.


Программы и Браузеры
179 постов 3.6K подписчик
Правила сообщества
-Ставьте наши теги, если Ваш пост о программе, приложении или браузере(в том числе о расширениях, дополнениях в нему), его недоработке, баге, обновлении. Это может быть пост - обзор или отзыв.
-При возникновении споров относитесь с уважением друг к другу, а так же приводите аргументы.
Разрешено всё, что не запрещено правилами Пикабу.
Спасибо за совет, как вернуть гармошку. А то эта ебань с группами меня раздражает.
Так, а можно гайд, как отключить подобную хрень для тех, у кого она сама включилась? У меня такая группировка появилась после недавнего обновления. На мой взгляд жутко неудобная вещь, так как я больше 4х вкладок никогда не открываю.
Ну хз. Гармошкой удобнее
А есть вариант что то сделать с панелью быстрого доступа в хроме?
Не поддается логике по какому принципу туда попадают вкладки - один раз зашёл на какой-то левый форум - пожалуйста вам персональная кнопка в панели, а ежедневную почту ручками каждый раз в адресную строку
Вариант с закладками рабочий, но как то не прижился
Спасибо большое! У меня как раз после апдейта эта бесячая вещь включилась и я не знал как её отключить (шутка, я смог загуглить)
Нет во вкладках "Сгруппировать вкладки", с чем это связано? Версия хром последняя
Спасибо тебе отключил это гавно
Спасибо тебе добрый человек. Отключилинаконец эту тупую группировку
А вот у меня вопрос когда наконец ЗАКЛАДКИ будут отображатся в хронологическом порядке! А нет так как сейчас создал свежие закладки они тебе нужны вот вот ближайшее время а приходится сука листать туеву хучу всего что ты насохранял за всю жизнь ради того что ты только что сохранилбро, реально респект, вернул старые вклалки гармошкой))
Только меня напрягает что в хроме вся навигация идёт через верх? Что б окно там закрыть или настройку какую то надо тянутся вверх. По мне так не удобно. Или это мне после us browser неудобноПосле того как в хроме так стало перешел на сафари, спасибо гугл )
Я не внимателньо читал пост, думал оно само по домену отсортировывать будеь(
Однажды я узнал, сколько у меня открыто вкладок в хроме. Их оказалось 691.
А узнал я это, когда из-за малого заряда тормознул интерфейс и я по ошибке нажал "закрыть все вкладки".
Было физически больно.
У меня ещё год назад сама собой появилась такая фигня. Ничего не делала. Просто очередной раз открываю браузер - оба-на, а вкладки выгдядят по другому. Сначала я расстроилась, что мне непривычно так, неудобно. А потом увидела всю прелесть, адаптировалась.
А спустя несколько месяцев опять вернулось к прежнему. Вот тут я расстроилась знатно.
И вот что это было? Почему само всё менялось?
Вот теперь буду разбираться, как сделать удобно. И ведь не уверена, что получится.
По-моему, раньше это внедряли по дефорлту, но много кому не понравилось и отмеенили. А мне понравилось. Спасибо за инструкцию, вернул группы вкладок себе!
Ух ты. Прямо как в Firefox!
Бллл . это инструкция как демонов вызывать или взорвать весь мир нахер? )))
Хром с гуглём подзадолбали: очередной раз смахивание новостей при просмотре похерили (на пустой странице) . тут пятнашки какие-то сделали и убрать гемор.
Гугли стали компанией зла: сделали из всех подопытных кроликов и любу тянут . пора с ними завязывать
Нет варианта сгруппировать.после каждого пункта надо тапать relaunch и все получится.

А не подскажете, пожалуйста, как убрать из меню с 3 точечками строку "update chrome"?
Спасибо! Отключил это херату и вернулся к старой доброй гармошке
В последней версии хрома не получается по этой инструкции
Спасибо тебе, все получилось. Только не понял, нет автоматической группировки вкладок по сайту? Только ручная? Я аж испугался, увидев подборку открытых страниц. 4 из 5 как у меня..В Яндекс. Браузере не работает, так что можете не пробовать.
У меня само как то так стало, ничего специально не делал
Как в Firefox такое сделать?
Хмм, а у меня по умолчанию сетка а не список.
Как вернуть кнопку "закрыть все вкладки инкогнито" в шторке? после обновления кнопка пропала, она мне так нравилась.
Спасиб огромное)) реально подгорает от этой гармошки с вкладками..)Спасибо большое! Помогло вернуть нормальную, удобную и привычную гармошку!
Неужели есть ещё у кого такие всратые вклаки, как на первой картинке)у меня переключилось автоматически. сначала жутко пригорало от такого расположения вкладок, гармошкой удобнее. сейчас привык, вроде, но попробую назад откатить
А меня бесит, что они вылетают всё время. 4 гига оперативы ни на что не хватает. Сколько надо то?Обновишь так, а там уже убогая угробленная версия. Да и места нет на обновления.
Как отключить группировку вкладок в мобильном браузере Google Chrome v93.0.4577.62 обновление от 09.2021
И снова хром порадовал нас очередным обновлением и старые способы по отмене группировки вкладок перестали работать. Предлагаю вам следующий способ.
Выполнить следующие действия с перезагрузкой после каждой команды
Temporarily unexpire M91 flags
Temporarily unexpire M92 flags
Contextual Search long-press Resolves
Перезагружаем 2 раза и одной проблемой должно стать меньше
Booking - как вернуть деньги
В данном посте расскажу как вернуть разницу, если Вас решил кинуть отель и вы бронировали его через букинг.
История:
В начале июня правительство дало гражданам 3 выходных. Решили мы съездить на море хоть на две ночи, так как из-за пандемии никуда не ездили отдыхать и сидели все время дома. Выбор пал на Джемете\Витязево, ехать туда не далеко, да и пляжи там песчаные. Мы забронировали трехзвездочную гостиницу с полный пансионом и номером люкс за 6500 рублей сутки. Выезд планировали на 6 утра, чтобы ко времени заезда быть на месте.
Вот что мне поведал интернет и оператор: если гостиница одобрила ваше бронирование она обязана Вас принять, если она не может это сделать, то они должны оплатить разницу цены с другой гостиницей.

Компания Google вот уже несколько лет внедряет в свои продукты и веб-сервисы корпоративный дизайн оформления Material Design – концепт современного юзабильного интерфейса, простой, в то же время многослойный стиль прорисовки элементов.
В стабильной редакции браузера Chrome сегодня имеем реализацию этого дизайна в верхней части окна, а также в отдельных разделах браузера – в настройках, загрузках, истории, в управлении расширениями. В скором времени «Хром» получит ещё больше Material Design. Реализация новых областей браузера с Material Design в данный момент тестируется в рамках проекта Chrome Canary – редакции веб-обозревателя для разработчиков и энтузиастов с самыми новыми функциями. Посмотрим, как Chrome может выглядеть в скором будущем.
Итак, Chrome Canary – это отдельный от обычной редакции «Хрома» браузер, очень нестабильный. С ним проблематично работать в штатном режиме, лучше просто периодически запускать и тестировать функции-новинки. Редакция Canary, по сути, являет собой проект будущего текущей стабильной редакции браузера. Загрузить Chrome Canary
Что же будет в этом будущем? Чтобы увидеть реализацию Material Design в новых областях веб-обозревателя, необходимо включить некоторые экспериментальные функции. Для этого в адресную строку вписываем:
Далее поочерёдно тестируем следующие настройки.
Новый дизайн вкладок
В поисковик раздела экспериментальных настроек вводим значение:
Это настройки оформления интерфейса вверху окна. И здесь есть несколько вариантов оформления. Сначала выберем опцию «Refresh». Жмём кнопку перезапуска «Relaunch Now».

И увидим, как преобразилась форма вкладок Chrome Canary – стала более витиеватой.

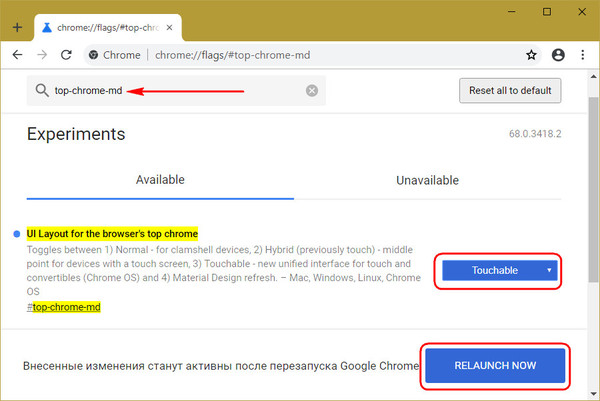
Крупный интерфейс для сенсорных устройств
Для использования другого варианта оформления верхушки браузера задаём иное значение рассмотренной выше настройки – выставляем опцию «Touchable». И перезапускаем.

Увидим, как Chrome Canary преобразился для сенсорных устройств – стала шире его верхушка, где размещаются вкладки, стала шире панель инструментов, увеличились её кнопки. Омнибокс приобрёл более аккуратную скруглённую форму и тоже стал больше. Всё это для комфортного веб-сёрфинга на устройствах с тачскрином, чтобы пальцем попасть на нужный элемент можно было с первого раза.

Крупные диалоговые окна
Другая экспериментальная настройка Material Design будет работать в связке с любым из двух рассмотренных выше вариантов оформления верхушки окна браузера. Она внедряет Material Design в диалоговые окна и подобного рода формы. В поисковик раздела экспериментальных настроек вводим:
Выбираем позицию «Enabled». Перезапускаем браузер.

Изменения увидим, когда в окне Chrome Canary появится диалоге окно, к примеру, форма добавления закладок. Она стала просторней и обрела стиль со скруглёнными углами форм. Опять же, новшество для удобства управления на сенсорных устройствах.

Немного поздновато, конечно, Google решила позаботиться о пользователях сенсорных Windows-устройств. На данный момент лучше всего под работу с тачскринами оптимизирован Microsoft Edge - родной браузер Windows 10. В меньшей степени, тем не менее лучше, чем Chrome, оптимизированы Firefox Quantum и Opera.

Google с переменным успехом уже в течение года добавляет Material Design в свой браузер Chrome, но в последнее время процесс стал ускоряться. Совсем недавно стало известно, что первые детали нового интерфейса начнут появляться с 50-й версии Chrome OS. Однако уже сегодня мы можем взглянуть на некоторые изменения, скрытые от простых глаз. Они, конечно, не дают полной картины, но очень близки к тому, как будет выглядеть финальная версия.

На первый взгляд, изменения минимальны: вкладки имеют прямые углы, а не закругленные, значок меню — теперь три точки, а не т.н. “гамбургер”, а нажатие левой кнопки мыши сопровождается фирменной анимацией “маленького взрыва”.
Также был изменен значок инфобара, безопасности и закладок. Режим инкогнито теперь отличается темной цветовой схемой, как на телефоне. Впрочем, к финальной версии все еще может измениться.

Другая особенность нового дизайна — обновленный медиа-плеер, реализованный на Chrome OS и доступный уже сегодня.

Ряд более мелких изменений находится в основном окне браузера: это новая полоса прокрутки страницы, иконки и многое другое.

Не могли изменения обойти стороной другие, не менее важные страницы: Загрузки, Расширения, Настройки и История тоже будут представлены в новом дизайне. Новые версии этих страниц уже можно посмотреть, включив соответствующие опции. Как это сделать, читайте ниже.

Большинство из этих изменений все еще находятся на ранней стадии реализации и потому их функционал ограничен.
Material Design сильно изменяет верхнюю панель браузера на Windows и Chrome OS уже сейчас, а вот на OS X она пока не реализована. Это говорит о том, что обновление элемента дизайна Chrome для каждой операционной системы — серьезная задача, решающаяся в течение долгого времени.
Как бы то ни было, мы рады видеть, что компания наконец-то привносит Material Design в настольную версию браузера, ведь с момента выхода нового дизайн-кода прошло уже два года.
Чтобы лично попробовать некоторые из новых опций, доступных для тестирования прямо сейчас, следуйте инструкции, написанной ниже.
Как включить Material Design в браузере Chrome прямо сейчас
Предупреждение: для того, чтобы элементы нового дизайна заработали, вам придется изменять скрытые настройки. Как правило, они не являются отполированными и готовыми к открытому выпуску, и могут вызвать проблемы в работе вашего браузера, поэтому все действия выполняйте на свой страх и риск!
В настоящий момент подавляющее большинство функций реализовано только для Chrome OS и Windows, а для Mac OS X — далеко не все.
Настройки
Это один из вариантов реализации меню настроек, доступный без необходимости включать флаги. Чтобы получить доступ к новому дизайну, достаточно пройти по ссылке: chrome://md-settings

Подробно изучив страницу, можно сделать вывод, что это очень сырой прототип с наполовину неработающими ссылками. То же самое можно сказать и о дополнительных настройках:

Загрузки
Чтобы включить окно загрузок в Material Design, нужно вручную активировать соответствующий флажок в скрытых настройках. Введите chrome://flags и нажмите Enter. В появившемся окне найдите пункт Включить Material design на странице «Загрузки»

Каждый раз, меняя эти настройки в браузере, вы должны будете перезапустить его для вступления изменений в силу.

Функционал меню загрузок не изменился: вы все еще можете открывать элементы прямо из окна браузера, удалять их из списка загрузок, а также совершать поиск среди файлов.
Адресная строка и закладки
Чтобы посмотреть на новую адресную строку и панель закладок в новом стиле, снова пройдите по chrome://flags и выберите пункт Оформление Material Design. Этот пункт применит новое оформление ко всем элементам верхней части браузера. На момент написания статьи это не работает на Mac OS X.

Когда вы примените новый дизайн, адресная строка будет иметь новый гладкий вид и иконки:

Правила
Да, и эту страницу можно включить «в новом стиле», но внутри вы пока ничего не увидите. Выбрав в chrome://flags пункт Разрешить открывать страницу правил Material design и перезагрузив страницу, вы увидите следующее:

Если удалить “-md” из ссылки в адресной строке, то можно будет пройти на старую работающую страницу, так что вы ничего не потеряете от того, что активируете функцию уже сейчас.
Конечно, давно уже существуют различные плагины и темы, делающие интерфейс браузера чуть более похожим на Material Design, но именно официальное появление его элементов говорит о скором полноценном внедрении нового дизайн-кода. Будем ждать с нетерпением, как и все остальные новинки от Google!
Читайте также:

