Matte paint что это
Обновлено: 07.07.2024
VFX индустрия постоянно развивается и расширяется. Каждая крупная студия расширяет границы с точки зрения качества и комплексности производства. Не удивительно, что для того чтобы успевать за всеми этими изменениями, вам нужно постоянно следить за обновлениями и новостями в студийных пайплайнах.
Одним из самых больших изменений последнего десятилетия, стало то, что специальность мэтт пеинтера и специальность художника по окружению стали гораздо ближе друг к другу, а в некоторых студиях и вовсе стали одним департаментом. В 2012, чтобы попасть в крупную VFX компанию в качестве junior или middle специалиста, вам нужно было идеально знать фотошоп и быть знакомым с одной-двумя дополнительными программами (обычно это Maya и Nuke).
Сегодня картина выглядит иначе.
Знания Photoshop, Maya и Nuke по прежнему необходимы, чтобы претендовать на должность мэтт пеинтера. Вы можете обойтись только знанием Photoshop, но в таком случае, вам нужно быть реальным мастером и иметь потрясающий уровень, как художнику, чтобы быть способными делать концепт арты и кифреймы, в придачу к вашим обязанностям мэтт пеинтера.
Итак, всем известно, что мэтт пеинтер должен хорошо знать Photoshop, Nuke и Maya (некоторые студии предпочитаю 3DsMax, но Maya сейчас - стандарт индустрии). С каким еще софтом нужно ознакомиться?
Программы для генерации террейна
Софт для генерации террейна позволяет вам создавать быстрые, реалистичные ландшафты с эрозией, снегом и водой. Обычно их используют в качестве основы для оверпеинта или для рассаживания растений. Мы веделили несколько инструментов, которые помогу вам в создании ландшафтов.
World machine
World machine, это, пожалуй наиболее распространенная программа, которую вы можете увидеть в студийном пайплайне. После недавнего обновления, он снова стал хорошим выбором в качестве инструмента для генерации ландшафтов и экспорта карты высот. Так же, отметим, что цены на софт очень доступные.
GAEA от Quadspinner
Gaea очень близка к World Machine в плане логики и реализации, она очень мощная, имеет более продвинутый интерфейс и легче в использовании.
У нее есть несколько примеров готовых сцен, чтобы начать и тот же нодовый принцип работы, позволяющий создавать потрясающие ландшафты за считанные минуты.
World Creator
World Creator это софт, набирающий популярность среди разработчиков, работающих в риалтайме, из - за его возможности очень быстро создавать сай - фай или фэнтези ландшафты и экспортировать их в нужный вам игровой движок. Он использует рабочий процесс, основанный на слоях, который не так гибок и масштабируем как нодовая система, но все равно очень хорош.
Instant terra
Instant terra предлагает вам ту же нодовую систему и несколько интересных концепций для генерации ландшафтов. Несмотря на то, что он не так популярен как предыдущий софт, вы можете попробовать поработать в нем и возможно, он полностью покроет ваши нужды.
Программы для создания ассетов
Большую часть времени, в крупных студиях, эти задачи будут выполняться отделом создания ассетов (3D департаментом). Однако, все еще полезно обладать навыками создания органических, или же хард-сурфейс ассетов для вашей работы, без необходимости ждать день или два, пока в другом отделе появится свободная минутка чтобы сделать что-то для вашей работы.
ZBrush
Zbrush - стандарт индустрии во всем, что касается органического и, иногда, хард-сурфейс скульптинга.
У Zbrush не самый интуитивный интерфейс, который может отпугнуть новых пользователей, но благодаря огромному комьюнити, вы легко можете найти тонны уроков для различных уровней и целей.
3D Coat
3D coat не так популярен, как Zbrush, но, безусловно, имеет ряд уникальных фишек которые помогут вам в вашей работе. Его возможность воксельного моделирования позволяет восполнить пробелы Zbrush, и предоставляет альтернативный подход к работе. Он так же более удобен для 3D художников и имеет много материалов для обучения на ютубе.
Программы для текстурирования ассетов
Даже если большую часть времени в крупных студиях вас не просят выполнять такие задачи, некоторые мелкие студии очень оценят ваши навыки в текстурировании. Логично, что после разработки ассета, вам понадобится нарисовать или сегенрировать текстуры, разработать его внешний вид. Zbrush и 3D Coat имеют инструменты, которые могут помочь вам, но эти инструменты не так богаты возможностями, как программы, представленные ниже.
Substance Painter
Substance Painter изначально создавался для разработчиков игр, но был взят на вооружение крупнейшими VFX студиями и интегрирован в их пайплайн .
С последним обновлением, возможностью работать с юдимами и беспрепятственным соединением с Substance Designer (который создает процедурные текстуры и материалы), Substance Painter стал серьёзным оппонентом для Mari.
Quixel Mixer
Это еще один хороший выбор для созданиея материалов.
Интеграция с Quixel Suit и поддержка Megascans поможет вам создать фотореалистичные материалы за считанные минуты.
Программы для генерации растительности
Когда речь идет о сценах, где вам нужно большое количество деревьев или растительности, вам придётся покупать ассеты из онлайн магазинов или создавать их самостоятельно. Ниже приведен ряд программ, которые помогут вам в этом.
Speedtree
Вы можете выучить программу следуя официальным и сторонним туториалам.
Plant Factory
Plant Factory от E-On software это вариант, более доступный для инди художников и маленьких студий. Он имеет собственную библиотеку проектов и, если вы знакомы с их дочерней программой Vue ( которая была очень популярной несколько лет назад), вы получите все что нужно для работы с растениями.
Xfrog
Xfrog это софт для процедурного 3D-моделирования органики, который позволяет вам создавать и анимировать 3D деревья, цветы, траву и другую растительность. Программа существует довольно давно и имеет свою собственную библиотеку готовых растений. Так же она обладает различными форматами экспорта для всех популярных программ.
Houdini
Мы выделили Houdini в отдельный вид софта. Программа, которая зарождалась как отличный инструмент для FX эффектов, быстро превратилась в универсальный софт на все руки, спасибо интеграции в движки для игр.
Вы можете генерировать ландшафты, растительность, облака, создавать процедурные модели и многое другое.
Недостатком Houdini является довольно сложный процесс обучения, требующий специфического образа мышления, который подойдет далеко не всем.
Houdini, определенно, уже является стандартом индустрии, особенно в VFX отделах, и он становится все более и более популярным. Это программа, которая сыграет большую роль в будущем пайплайне мэтт пеинтера, и стоит, как минимум, базового ознакомиться с ней.
Достойны упоминания
Вы могли заметить, что мы пропустили несколько программ, которые были популярны год или несколько лет назад. Причина кроется в том, что большая часть студий прекратила использование этих программ в своем рабочем пайплайне, или вовсе отказалась от них по разным причинам.
Planetsoft Terragen
Некоторые художники и студии все еще используют Terragen, как софт для генерации ландшафтов, в сочетании с World Machine. Но у него не лучшая интеграция с другим 3D софтом и довольно старомодный 3D вьюпорт. Все это не дает возможность порекомендовать Terragen как софт, который стоит изучить.
Blender
Не смотря на тот факт, что блендер очень популярен среди концепт-художников и бесплатен, блендер все еще не используется ни в одной области киноиндустрии. Блендер дает широкий выбор инструментов и технически, способен закрыть весь пайплайн от моделлинга до композитинга, но у блендера все еще есть несколько крупных недостатков .
Однако, его стоит рассмотреть, если вы только начинаете, и хотите разобраться в 3D моделлинге, текстуринге, лайтинге и подобных вещах. Большая часть навыков, которые вы освоите в Blender, легко может быть перенесена в другой софт.
Ifx Clarisse
На наш взгляд, это лучший софт для работы с окружениями с точки зрения наполнения сцены и скаттеринга объектов. Он с легкостью победит любой софт в том, что касается обработки большого количества геометрии в реальном времени в вашем вьюпорте. К сожалению, всего лишь несколько студий используют Clarisse в своем пайплайне (самая большая из них - Dneg), поэтому, это просто софт, с которым не будет лишним ознакомиться.
Autodesk Mudbox
Ответ Zbrush’у, более удобный для художников.
Mudbox до сих пор является полезным инструментом, особенно если вы хотите остаться внутри пакета от Autodesk. Он просто не такой популярный и мощный, как Zbrush.
Надеюсь, эта статья дала вам достаточно информации для начала. Почитайте о том, что происходит за кулисами студии, в которой вы хотите работать, чтобы знать, какой софт они предпочитают, это поможет попасть на работу еще быстрее.
Продолжаем переводить для вас серию уроков по Matte Painting! На этот раз урок от художника Waldemar van Deurse, по созданию зимнего мейта.
Приветствую! Меня зовут Вальдемар ван Дерс. Я живу в Польше, а если точнее, то в небольшом городке под названием Жешув. Почти что 9 лет я работал графическим дизайнером в разных креативных агентствах Польши. Сейчас работаю в качестве UI дизайнера на различные компании по всему миру. Из-за своего значительного возраста, который близок к пенсионному ;D (30), я решил использовать все свои навыки и сфокусироваться на Matte Painting, чтобы пробиться в киноиндустрию.
Обзор
Хорошо… Давайте приступим к работе!
Поскольку я дилетант в Matte Painting, самой сложной задачей для меня стала передача глубины и пространства на изображении, которое на 90% состоит из снега. Если бы я заранее не подготовил несколько фотографий, —таких, где передана глубина на заснеженных горах — то, наверное, не смог бы достичь такого реалистичного эффекта на итоговом изображении. Итак, рекомендую всегда создавать реф-листы, прежде чем начинать какую-либо работу.
За работой я проводил около 3-4 часов в день (после полноценного рабочего дня в офисе). Помимо фотографий я добавил 3D-сферу из zBrush, используя плагин «Greeble».
Совет:
Все Matte Paint-художники или концепт-художники, на которых я когда-либо был подписан, говорили, что если вы хотите создать реалистичное изображение, то нужно найти лучшие из возможных фотографий, которые и помогут придать изображению реализма.
Руководство
Итак, давайте взглянем на небольшую статью, которую я подготовил. Постараюсь вам все объяснить на примерах, взятых из процесса работы над «Артефактом».
Часть 1 - Концепция и история.
Как вы видите на изображении ниже, мои художественные навыки не слишком высоки :D. Но даже этого хватает для того, чтобы вычерпать нужную информацию о композиции, глубине, точках интереса и освещении. Еще мне хотелось добавить 3D-объект, поэтому было решено не наполнять сцену большим количеством сложных элементов. Я хотел сделать картинку простой и понятной.
На самом деле не важно, насколько ужасно выглядит ваш скетч, ведь он нужен только в качестве основы для дальнейшего развития идеи.
Развитие идеи и композиции рисунка
Часть 2 - Референсы
Далее я начал процесс фотобаша с поиска фотографий в интернете с заснеженными горами на горизонте и эпичным освещением. Как я и говорил ранее, вы просто обязаны отыскать рабочие фотографии перед стартом, они сильно помогут. Не пропускайте этот этап!!
Теперь, когда моя коллекция фотографий готова, я могу приступить к настоящей работе.
Некоторые из изображений, взятых с сайта
Часть 3 - Делаем правильный дальний план
Я верю, что лучше всего начинать работу с дальнего плана и постепенно выходить на передний. Так у вас получится создать надежную основу, на которую можно будет в дальнейшем добавлять детали на передний план.
Как видно на примере ниже, я решил изменить несколько деталей: таких как облака и голубое небо. Мне не хотелось, чтобы мои эксперименты мешали всей сцене. Запомните, мы никогда не хотим “терять” детали! Крайне важно, чтобы детали были настолько заметными, насколько это возможно, поэтому не стоит накладывать их поверх всех пустых участков.
Сверху - оригинальная фотография, снизу - задний фон, получившийся в результате небольших манипуляций с небом и облаками
Для этих облаков и неба я использовал другую фотографию из выбранного пака и приклеил ее к фону. Тут видно, что я немного дорисовал их вручную. Подбор неба иногда отнимает очень много времени, но, к счастью, в этом случае все используемые фотографии были сделаны в одном месте, отчего у меня не было проблем с тем, чтобы подогнать их по размеру.
Если вы используете очень разные изображения, я рекомендую использовать “Levels” или “Curves” для настройки яркости, а после — воспользоваться регулировкой “Color balance” для изменения цветовой палитры. Это сложно и займет какое-то время, но вы овладеете этим приемом в процессе.
Совет:
Если есть такая возможность, то лучше всего использовать изображения из целой серии (набора) фотографий, ведь это облегчит их подгонку и вы запросто сможете соединить их на рисунке. Позже, в процессе работы вы сможете использовать и другие изображения, но вам обязательно пригодится хороший фундамент.
Часть 4 - Работа “от фона”
Теперь, когда у нас есть хороший фундамент, мы можем начать работать над передним планом.
Я выбрал фотографии с одинаковым освещением и перспективой. Не сходите с ума, стараясь идеально наложить слой маски и градиент, просто используйте инструмент «lasso» и быстро вырезайте слои, чтобы посмотреть, соответствуют ли эти элементы сцене. Если все в порядке, вы можете начать “очищать” и редактировать края фотографий. Не забудьте сосредоточить внимание на крошечных деталях по краям — они придадут реализма и будут играть вам на руку, если вы потратите на них больше времени. Если у вас есть хороший контраст между объектами (на моем изображении речь идет о контрасте между горой и небом), вы можете легко использовать каналы в Photoshop, чтобы вырезать лишнюю часть фотографии (см. Изображение ниже).
Для этого нужно создать новый слой, продублировав один цвет из панели с цветовыми каналами. Вы можете выбрать между красным, синим и зеленым каналами. Лучше всего использовать самый контрастный канал — в моем случае выбор пал на синий. Теперь создаем черно-белые маски (используя “Levels”), которые помогут быстро отделить детали на фотографии. Позже вы можете легко создать выделение с помощью этого слоя, удерживая CTRL и кликнув на миниатюру этого нового слоя.
Слева - продублированный синий канал, справа - финальная маска из продублированного слоя
Следующий шаг — подгонять элементы по всей сцене, фокусируясь на бликах, средних тонах и тени. Мне нравится использовать “Levels” в фотошопе, но многие художники отдают предпочтение “Curves”. Вы должны просто играться с настройками, перескакивая с красного на зеленый, с зеленого на синий, пока не будете в полной мере довольны результатом. Опять же, вы можете использовать настройку кривых и другие параметры, если хотите. Мне просто наиболее комфортно вести работу с уровнями.
Используйте уровни или кривые, чтобы настроить цвет и интенсивность
Совет:
Запомните! По мере того, как ваши слои приближаются к переднему плану, они должны становиться контрастнее и содержать больше деталей!
Часть 5 — История
Здесь я решил перекрыть всю композицию и добавить интересную историю, используя 3D-объект (из zBrush). Я отрендерил его в Keyshot (это программное обеспечение очень просто в использовании и результат рендера выходит довольно классным!). Я настоятельно рекомендую вам взглянуть на него, потому что это, пожалуй, самый простой 3D-инструмент для освещения и рендера.
Слева — сфера, сделанная в Zbrush (использован плагин Greeble), справа -первоначальное размещение на сцене
Как только объект был готов, я смог поместить его на свое изображение и замаскировать нижнюю часть, чтобы она выглядела заснеженной. Затем я снова вернулся к настройке “Color balance” и “Curves” для изменения цвета. Я решил вручную нарисовать дополнительный снег на одной стороне объекта, чтобы он смотрелся более гармонично со сценой.
Часть 6 — Финальные штрихи
У меня было мало времени, чтобы отполировать некоторые области и добавить более интересные элементы в композицию до крайнего срока сдачи, но я думаю, что лаконичность это хорошо, и еще лучше — сдавать законченный результат в срок! Я добавил несколько теней на чужеродный «Артефакт», чтобы показать направление света. Не забывайте сделать несколько цветовых поправок в тенях, бликах и средних тонах. Как только я закончил, то понял, что трудно судить о масштабах сцены, поэтому решил добавить маленького персонажа, чтобы изображение выглядело более эпическим. Некоторые простые исправления, подобные этим, способны сделать изображение намного лучше!
У всех появляется такое чувство, когда они смотрят на старую работу, но это хорошо. Это значит, вы прокачались с тех пор, как начали работать! Итак…
Запомните → Объем, а не совершенство!
Об этом говорил Эндрю Райс на лекции “7 навыков высокоэффективных художников”. Я рекомендую вам посмотреть это видео, потому что оно очень-очень хорошее и длится всего 30 минут!
Если у вас остались какие-нибудь вопросы - не стесняйтесь писать мне в социальных сетях и на Artstation. Я постараюсь вам помочь!
Всего наилучшего! Вальдемар ван Дерс.
Хотите узнать новый пайплайн по созданию окружения — записывайтесь на курс по окружению школы CG LAB.
А также подписывайтесь на наш обучающий паблик — здесь много уроков и статей про художников, специализирующихся именно на окружении.
Спасибо за внимание!
Перевод подготовила Вета Соболева специально для школы CG LAB. Редакторы — Олеся Тивуэль и Лина Сидорова.

Matte Painting переводится как «маскировка» и в русском языке зачастую пишут его по-разному: мэт-пэйнтинг, мэт-пэйнт, мейты , мэтпейнтинг, рисование мэйтов, мейтпейнтинг, в том числе и неправильно - мат пейнтинг (неправильно говорить мат, или матте). Он представляет собой рисованные изображения фотографического качества, которые воссоздают окружающую среду, добавляя в нее фантастические или фантазийные объекты. Его стали использовать в кинематографе, когда в фильмах необходимо было показать пейзаж, который не существует в реальности (фэнтези, фантастика) или его невозможно снять (съемки в космосе, на другой планете и т.д.). Чтобы понять, почему этот термин называется «маскировка», достаточно вспомнить, что первое применение метпейтинга было на съемах фильма «Калифорнийские Миссии» (The Missions of California) в 1907 году. Оператору Норману Доуну совсем не понравились разрушающиеся фасады зданий, и он предложил замаскировать трещины, разрисовав стеклянные декорации.
Сегодня от термина Matte Painting осталось немного, ведь когда мы говорим мейтпентинг, мы подразумеваем масштабные компьютерные декорации, которые идеально сочетаются с натурными съемками.
Приведем пример мэт-пейтинга в кинематографе. К примеру, сериалы.
Анатомия страсти (Grey’s Anatomy)

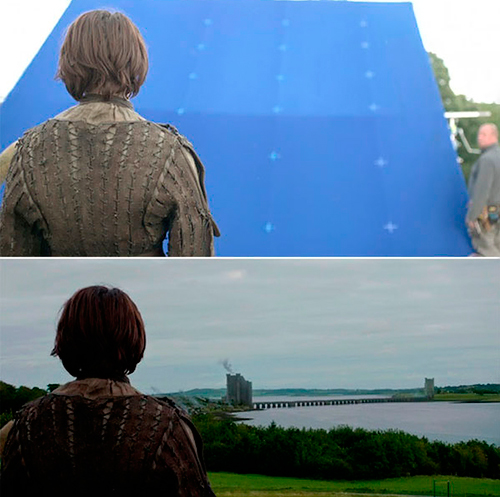
Игры престолов (Game of Thrones)

Властелин колец (The Lord of the Rings: The Fellowship of the Ring)

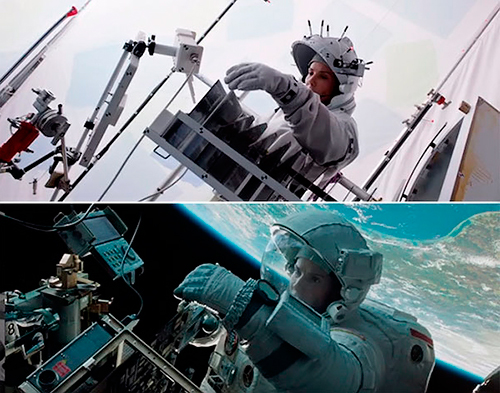
Гравитация (Gravity)

Великий Гетсби (The Great Gatsby)

Один из специалистов, Крис Стоски, сформулировал 9 принципов создания изображений с помощью мэт-пейтинга:
Отрисовка деталей должна быть фотореалистичной
Естественный свет и экспозиция
Все должно быть подчинено основному, самому крупному исходному изображению
Техника отрисовки должна идеально передавать физическую природу объектов
В изображениях всегда контролировать появление динамических объектов – автомобилей, водопадов и т.д.
Четко фокусировать внимание зрителя
Композиция изображения должна быть четко сбалансированной
Создавать непревзойденный эффект с первого взгляда
Учитывать движение камеры (для съемов фильмов и роликов)
Сегодня метпейтинг так же часто используется при создании компьютерных игр. Графика включает в себя основное изображение и дополненные картинки, иногда дорисованные, которые в итоге создают 3D-панорамы.
Как создается изображение в мэт-пейтинге:






Метпейтинг используется и в создании рекламы:
Рекламное агентство «ТриЗа-Медиа» также разработало проект декора стены в помещении при помощи технологии мэт-пейтинга:
В этом уроке мы будем создавать картину в стиле Мэт Пэйнт. Немного ниже я объясню, что это значит, а пока посмотрите источники, которые мы будем использовать в нашей работе:

Материалы для урока:
Создаем карандашный набросок.
Перед тем, как открыть программу фотошоп и начать рисовать, я советую вам сделать самый простой карандашный набросок того, чтобы вы хотели увидеть в результате своей работы.

Ищем подходящие изображения.
Теперь надо подобрать фотографии. Вы можете использовать как мои, так и свои изображения. Они понадобятся нам скорее, как ориентиры того, как наши фантастические изображения выглядят в реальном мире.
Вот изображения, которые предлагаю я:
Rocky Mountains National Park landscape: (Горный пейзаж национального парка)

Paisaje de montañas /Mountains landscape (Горный пейзаж)

NIAGARA FALLS ICE MASS (Водопад Ниагара)


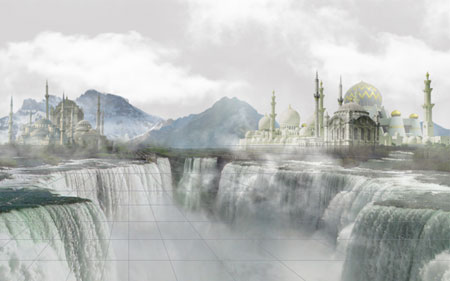
Создаем графическую сетку.
Сначала откройте новый документ с размерами 1680 на 1050 пикселов
установите линейку направляющие (ruler and guides)
Отметьте исходную точку, возьмите Line Tool (линия) и с его помощью проведите несколько линий, как показано у меня. Это нам надо для того, чтобы определить, что и где будет расположено на нашем изображении. В дальнейшем, вы сможете периодически делать этот слой невидимым и включать глазок снова тогда, когда будет надо сориентироваться на местности.
В результате работы, у вас должно получиться что-то типа крупной шахматной сетки, на которой мы будем размещать объекты нашей картины:
Добавляем водопады.
Мы начнем с того, что добавим в основной документ изображение с водопадом. Откройте и импортируйте в основной документ изображение American Falls. Назовите слой “Ниагара 1” Возьмите Move Tool (инструмент перемещения) и расположите вот так:
Таким же образом, импортируйте второе изображение водопада Niagara Falls, New York 4 и поместите его под слой “Ниагара 1”.Назовите слой “Ниагара 2”.
Добавляем первую мечеть.
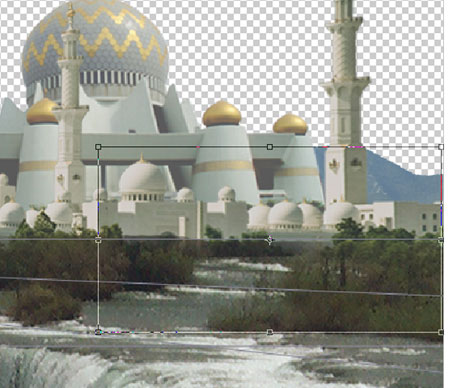
Теперь импортируйте в документ изображение с мечетью. Лично я использовал вот эту фотографию: Grand Mosque. Назовите слой “Мечеть 1”. Не забывайте отделять каждый объект, с которым вы работаете, от фона. Используйте для этого любой удобный метод. Я же предпочитаю для этой цели использовать Polygonal Lasso Tool (полигональное лассо).
Добавляем вторую и третью мечети.
Теперь переместите в документ еще одно изображение мечети -blue mosque istanbul (голубая мечеть Стамбула). Назовите его “Мечеть 2” поместите его над слоем “Мечеть 1”. Впрочем, вы вполне можете поэкспериментировать и разместить наши изображения по своему вкусу:
Добавим еще одну мечеть - ortakoy mosque. Собственно говоря, мы делаем все тоже самое, но слой называем “Мечеть 3”.
Добавляем замки с противоположной стороны.
Сейчас мы добавим еще один замок, на противоположной стороне. Практически, мы будем делать тоже самое, что и несколько минут назад.
Вы можете выбрать любые понравившиеся изображения из списка, который я предложил в начале урока, и разместить их следующим образом: Разумеется, слои называем “”Замок 1” и “Замок 2”

Чтобы сделать общий вид картины более однородным, я советую вам применить еще и коррекционные слои Curves и Exposure. Посмотрите, какие настройки предлагаю я:
Добавляем изображения с горами.
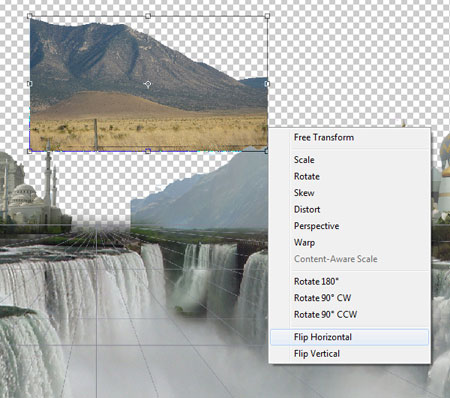
Теперь импортируйте понравившееся вам изображение со склоном. Я не хочу навязывать вам какие-то определенные изображения, ведь у каждого должна получиться своя личная картина с фантастическим пейзажем. У меня же использована фотография New Mexico Landscapes
Сотрите небо на изображении перед тем, как поместить его в основной документ. Назовите новый слой “Холм 1”

Поместите слой “Холм 1”под слой “Замок 2”. Посмотрите, как это сделал я:


Теперь поместите в документ еще одно изображение холма - New Mexico Landscapes (2) и назовите слой “Холм 2”. Активируйте Move Tool (перемещение) и поместите слой за слоем “Холм 1”.
Посмотрите внимательно, все изображения, которые расположены на заднем плане, смотрятся немного бледнее и более размыты, чем изображения на переднем плане.
Чтобы добиться такого эффекта, мы зайдем в Image > Adjustments > Curves (изображение – коррекция – кривые) и поставим следующие настройки:
Сейчас, для того чтобы немного растворить гору на заднем плане, мы воспользуемся еще одним коррекционным слоем. Зайдем в Image > Adjustments > Exposure (изображение – коррекция-экспозиция) и поставим такие настройки:
Экспозиция-0.00
Офсет - +0.0469
Гамма – 1.0
Посмотрите, Холм 2 выглядит немного обрезанным, поэтому, мы добавим к нему еще одно изображение.
Откройте изображение New Mexico Landscapes (3) и разверните его по горизонтали. Для этого зайдите в Transform > Flip Horizontally (трансформировать – повернуть по горизонтали) или просто нажмите Ctrl/Cmd + T:


Так же нам нужно сделать цветовую коррекцию этого слоя. Сначала зайдем в Image > Adjustments > Curves (изображение – коррекция – кривые) и подкорректируем цвета.
Затем зайдем в Image > Adjustments > Exposure (изображение – коррекция – экспозиция) и изменим настройку Offset (офсет) на +0.1204.
Теперь нам надо импортировать в наш документ еще 2 изображения гор: Up in the mountains 2 и Tasman Glacier. Они придадут нашей работе более холодный оттенок. Слои называем “Горы 1” и “Горы 2”

И снова зайдем в Image > Adjustments > Exposure ( изображение – коррекция – экспозиция) и изменим настройку Offset (офсет) на +0.1857.


Добавим еще тумана.
На нашем изображении очень много водопадов, я подумал, что было бы неплохо, если бы мы укутали их в туман.
Для этого откройте новый слой “Туман” на самом верху палитры слоев и добавьте мягкой кистью немного тумана, используя тот же белый цвет, что и для облаков.


Делам дорогу.
Теперь займемся дорогой, которая ведет к нашим замкам и мечетям. Откройте изображение Arches 2 и, используя Lasso Tool (лассо), вырежьте из него такой же фрагмент, как у меня. Назовите слой “Дорога” и разместите его следующим образом:


Корректируем цветовую палитру дороги:
Сделайте коррекционный слой Curves (Ctrl/Cmd + M).(кривые) и поставьте следующие настройки.
Теперь создайте коррекционный слой Exposure (экспозиция) с такими настройками:
Видите, насколько улучшилась цветовая палитра нашей работы.

Добавляем изображение монаха.
Сейчас нам надо вырезать изображение монаха - Laos meditation
Для этого используйте Pen Tool (перо). Создайте контур и выберете затем команду Make Selection (образовать выделение). Для этого сделайте правый клик мышью по самому контуру.

Теперь импортируйте изображение монаха в основной документ. Cлой будет называться “Монах”. Если нужно, измените размеры и подкорректируйте цвета с помощью коррекционных слоев Curves and the Exposure (кривые и экспозиция)

Откройте новый слой “Тень” под слоем с монахом. Мы будем делать тень. Активируйте мягкую кисть (Brush Tool), выберете черный цвет и постарайтесь сделать эффект тени, которую отбрасывает человек. В конце, уменьшите прозрачность слоя до 40%:

Добавляем яблоню.
Сейчас нам предстоит добавить яблоню. Отделять от фона такие объекты, как деревья, достаточно сложно, но я покажу вам достаточно удобный способ.
Для начала, откройте изображение Apple tree 2. У нас опять новый слой – " Яблоня " .Затем перейдите в Channels (каналы). Сделайте невидимыми все каналы, за исключением синего (Blue channel.)
Затем зайдите в Image > Calculations (изображение – калькуляция)
В меню опций выберете синий канал (Blue channel) и для источника 1 (Source 1), и для источника 2 (Source 2). Измените режим наложения на Multiply (умножение).
Теперь зайдите в Select > Load Selection( выделить – загрузить выделение) и выберете альфа канал 1 из списка (Alpha 1).
Сделайте видимыми все каналы. Копируйте (Ctrl/Cmd + C) и вставьте (Ctrl/Cmd + V) яблоню в основной документ.
Если вы все сделали правильно, то у вас получилось хорошее и качественное выделение и, к тому же, вы сэкономили много времени.

Корректируем цвет дерева.
Теперь осталось немного подкорректировать цвет слоя с яблоней. Мы
опять используем для этого коррекционный слой Curves (кривые).
Укутываем яблоню и монаха в туман.
Таким же образом, как и раньше, добавим туман на изображение дерева и, частично, на изображение монаха:

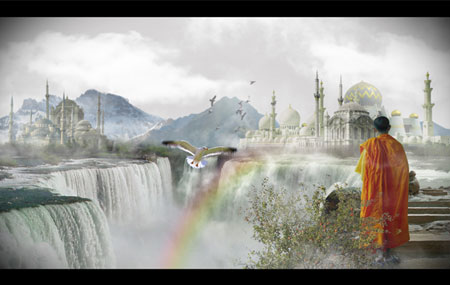
Добавляем чайку.
Теперь пришло время поместить на композицию птицу. Я выбрал вот это изображение с чайкой: Seagull. Поместите чайку в основной документ, назовите слой “Чайка” и измените по необходимости размер и, с помощью Move Tool (перемещение), разместите чайку в центре композиции.
Зайдите в Image > Adjustments >Curves (изображение –коррекция – уровни) и установите такие настройки:
Теперь зайдите в Image > Adjustments > Exposure(изображение – коррекция-экспозиция) и сделайте вот так:

Активируйте Lasso Tool (лассо), выделите крылья и кончик хвоста чайки и поставьте радиус растушевки на 40 пикселов.
Зайдите в Filter > Blur > Radial Blur (фильтр – размытие – радиальное размытие) и поставьте параметр Amount (количество) на 12.
Добавляем стайку птиц.
Сейчас мы добавим стайку птиц на второй план. Скачайте вот это изображение Homing pigeons и назовите слой “Стайка птиц”.

Нам надо немного смягчить содержимое этого слоя. Выделите слой с птицами, зайдите в Filter > Blur > Gaussian Blur (фильтр – размытие – размытие по Гауссу) и поставьте радиус размытия на 1.5 пиксела.
После этого, зайдите в Image > Adjustments > Exposure (изображение- коррекция- экспозиция) и поставьте такие настройки:
Разместите слои “Чайка” и “Стайка птиц” под всеми слоями “туман”.
Теперь сделайте правый клик и выберете команду Stroke Path (обвести контур).

Не забудьте выбрать в опциях Кисть (Brush)
Таким же образом, добавьте еще несколько цветов, таких, как красный, желтый и зеленый.

Зайдите в Filter > Blur > Gaussian Blur (фильтр – размытие – размытие по Гауссу) и установите радиус размытия 26.1 пиксела. Так вы смягчите изображение и смешаете разные оттенки радуги в единое целое.
Поместите слой с радугой над слоями туман, монах и дерево.
Еще можно уменьшить прозрачность слоя до 75%

Заключение.
Большое спасибо, что потратили время на этот урок. Я постарался поделиться с вами различными приемами и техниками, которые использую в моей работе. Для меня любая фотография, которую я вижу – это источник вдохновения, который дает мне возможность создавать свои собственные картины в Фотошоп.
Вы видели, как важно для такой работы, в первую очередь, создать сетку, на которой вы потом будете размещать свои объекты, а так же как важно уметь пользоваться такими коррекционными слоями, как Кривые и Экспозиция.
Кроме этого, мы с вам научились, как вырезать сложные объекты с помощью каналов и команды Калькуляция.. И еще мне самому очень нравится метод рисования радуги, который сегодня мы с вами разучили.
Если же у вас все-таки остались вопросы по поводу этого урока, пишите, не стесняйтесь. Я с удовольствием отвечу на них и обязательно посоветую что-то новое и полезное. Удачи!.
Читайте также:

