Minecraft funny как в фотошопе поставить картинку без рамки
Обновлено: 06.07.2024
В этой статье я расскажу как поменять фон меню в майнкрафт, как довольно просто сделать собственную панораму из игры и добавить ее в майнкрафт, ведь многим надоел старый скучный фон главного меню Minecraft.
В конце статьи скачиваем чистый текстур пак, открываем его в Winrar или через проводник. Далее идем по такому пути заходим по такому пути: \assets\minecraft\textures\gui\title\background
Открываем любую картинку, ото одна часть стандартной панорамы, учтите, что в версиях 1.15.2+ стандартная панорама хранится в другом месте, а вы откроете файлы другой панорамы (но это не суть важно, мы ведь свою делать будем).
После того как часть панорамы открылась, заходим в майнкрафт и заходим в нужным мир и выбираем местность, желательно без мобов (они движутся). Теперь заходим в управление и ставим Чувствительность мышки на минимум, так же включаем работу майнкрафт в оконном режиме.
Выходим и нажимаем F3 и ищем такой параметр
Теперь перемещая мышку установите камеру так, что бы было (90.0 / 0.0) С МИНУСОМ ИЛИ БЕЗ, БЕЗ РАЗНИЦЫ наверно
Находим нашу открытую картинку одной части панорамы, она должна быть открыта через стандартную программу просмотра изображений Windows (иначе другая программа может увеличить ее на весь экран.)
Теперь делаем маленькое окно, майнкрафт у вас должен быть в оконном режиме и вы просто меняете размер окна за любой угол.
Это не очень просто, вы должны четко установить размер окна игры (БЕЗ РАМКИ С НАЗВАНИЕМ) по размеру картинки.
Нажимаем F2 и проверяем, точно ли вы выставили размер окна, заходим по этому пути C:/Users/пользователь/AppData/Roaming/.minecraft/screenshots
Направляем мышь на скриншот, либо тыкаем ПКМ, свойства, подробно - разрешение. Размер должен быть 256x256 , если оно больше или меньше, то меняем размер окна майнкрафта.
Если размер тот тогда, для удобства делаем окно майнкрафта большим (используя КНОПКУ рядом с кнопкой закрыть, а не растягиваем за угол), открываем F3 ставим на координаты (90.0 / 0.0) делаем окно маленьким на кнопку, жмём F1 потом F2, мы сделали одну картинку панорамы из 5, жмешь F1
Для удобства разворачиваем окно игры и ставим прицел на координаты (180.0 / 0.0), это картинка слева, уменьшаем окно, жмем F1, потом F2, разворачиваем теперь поверчиваем назад и ровняем на координаты (-90.0 / 0.0), делаем скриншот, потом поворачиваем направо на координаты (0.0 / 0.0) потом поворачиваем наверх на координаты (-90.0 / -90.0) и потом вниз на координаты (-90.0 / 90.0), итого у вас получится 5 скриншотов размера 256х256px.
![[Гайд] Как изменить фон в меню minecraft, сделать свою панораму [1.16.5] [1.15.2] [1.14.4] [1.12.2] [1.7.10]](https://ru-minecraft.ru/uploads/posts/2021-03/1615826377_panorama_0.jpg)
![[Гайд] Как изменить фон в меню minecraft, сделать свою панораму [1.16.5] [1.15.2] [1.14.4] [1.12.2] [1.7.10]](https://ru-minecraft.ru/uploads/posts/2021-03/1615826373_panorama_1.jpg)
![[Гайд] Как изменить фон в меню minecraft, сделать свою панораму [1.16.5] [1.15.2] [1.14.4] [1.12.2] [1.7.10]](https://ru-minecraft.ru/uploads/posts/2021-03/1615826402_panorama_2.jpg)
![[Гайд] Как изменить фон в меню minecraft, сделать свою панораму [1.16.5] [1.15.2] [1.14.4] [1.12.2] [1.7.10]](https://ru-minecraft.ru/uploads/posts/2021-03/1615826394_panorama_3.jpg)
![[Гайд] Как изменить фон в меню minecraft, сделать свою панораму [1.16.5] [1.15.2] [1.14.4] [1.12.2] [1.7.10]](https://ru-minecraft.ru/uploads/posts/2021-03/1615826388_panorama_4.jpg)
![[Гайд] Как изменить фон в меню minecraft, сделать свою панораму [1.16.5] [1.15.2] [1.14.4] [1.12.2] [1.7.10]](https://ru-minecraft.ru/uploads/posts/2021-03/1615826437_panorama_5.jpg)
Возвращаемся к открытом архиву который вы скачивали в начале гайда, удаляем из папки background все фото и вставляем туда свои.
Теперь фотографии нужно переименовать, Вид спереди называем panorama_1, Вид слева называем panorama_0 , вид сзади называем panorama_3, Вид справа называем panorama_2, Вид сверху называем panorama_4, Вид снизу называем panorama_5
Отлично, можно все закрыть и скопировать zip архив с текстурпаком в
C:/Users/пользователь/AppData/Roaming/.minecraft/resourcepacks и применяем его в игре.
Поскольку мы все так или иначе находимся в различных социальных сетях, где размещаем свои фотографии, то прежде чем выставить фото, его иногда хочется каким-либо образом украсить. А что может быть лучше рамки, когда хочется иметь портрет?

Сделать рамку вокруг картинки можно двумя способами. Первый – скачать готовые рамки и вставлять в них в программе свои фотографии. Второй вариант – нарисовать эту самую рамку средствами программы. Это посложней, но и интереснее.
Делаем рамку в Photoshop вокруг фотографии
Первый вариант самый простой. Рамок в интернете существует множество, скачиваем нужную, загружаем в программу и ставим в нее фото. Всё.


Если выбрали просто цвет, то рамка будет однотонная и иметь тот оттенок, какой выберете. Что же касается градиента, то здесь можно подобрать любой интересное сочетание.


Пробуем остальные параметры. Когда вы достигнете нужного результата жмем ОК и получаем готовую рамку вокруг нашей картинки.

Все очень просто и быстро.
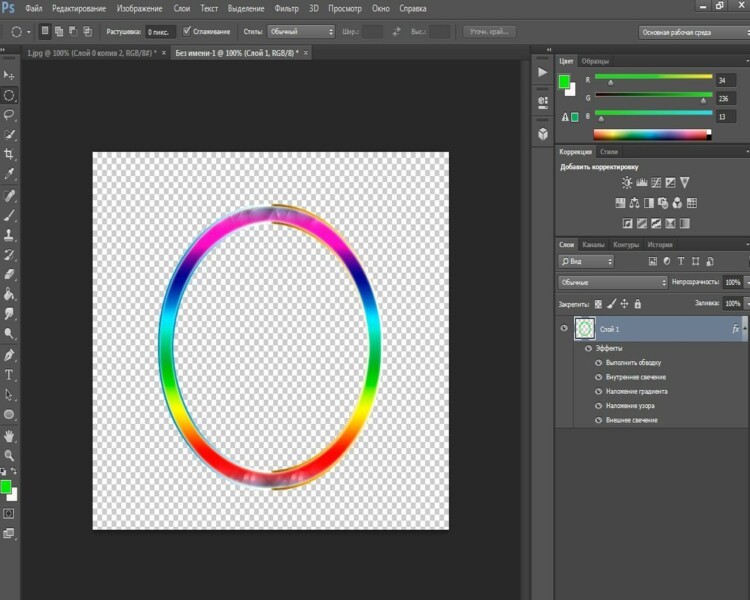
Как сделать круглую рамку для фотографии в Photoshop ?

На следующем шаге нажимаем клавишу Delete. В результате этот слой очиститься. На иконке слоя в палитре слоев увидим, что она стала белой, а в середине осталась картинка, которую выделяли.

Затем снова инвертируем выделение и отключаем фоновый слой. Должно получиться так:


Здесь видим много различных параметров. Начинаем с цвета, который будет обозначать цвет рамки. Затем работаем с другими параметрами, изменяя их. По ходу работы увидим, как наша картинка тоже меняется. Поэтому редактировать будет несложно. Когда все будет готово, жмем ОК и включаем нижний слой.
В результате получим следующую картинку:

В программе можно так же просто создать круглую рамку, которую использовать для вставки в любое фото. Для этого создаем новый документ с прозрачным фоном.



В открывшемся окне устанавливаем цвет, размер. Расположение ставим по центру.

Жмем ОК и получаем результат.

В интернете можно найти и скачать дополнительные наборы градиентов для фотошопа, так как типовые наборы не всегда устраивают пользователей.
Далее экспериментируем по всем остальным пунктам, в результате получим нечто подобное:

Сохраняем рамку. Поскольку она сделана на прозрачном фоне, то в нее очень хорошо встанет любая фотография.
Вставляем прозрачную рамку в фотошопе снаружи фотографии

Значение здесь большой роли не играет, ставим любое.



Теперь выбираем цвет белый, ставим размер в 2 пикселя, расположение по центру. В результате получим такой тонкий контур:




В открывшемся окне выбираем необходимые параметры, о них говорилось выше; жмем ОК. В результате получаем рамку внутри фотографии.
Делаем в фотошопе размытую рамку вокруг фотографии


Затем, нажав комбинацию клавиш Alt+Delete, заливаем выделение белым цветом.


После этого, нажатием клавиши Delete убираем белый цвет, а щелкнув курсором мышки в любом месте рабочего стола, снимаем и выделение. Получаем такую картинку:

В принципе это все, но если щелкнуть два раза на новом слое с рамкой, то появится окно свойств слоя, где можно подобрать различные параметры и сделать, в результате, рамку еще красивее, по вкусу.
Как в Photoshop сделать белую рамку вокруг фото без срезанных уголков
Белая рамка в программе фотошоп делается при помощи обводки. Об этом рассказывалось в предыдущих разделах. В двух словах – вы делаете обводку. Применив белый цвет. В результате получится рамка белого цвета.
Более наглядно о создании белой рамки можно посмотреть в приведенном ниже видеоуроке.

В данной статье я расскажу как создать свою большую картинку из любой картинки и добавить ее в майнкрафт без модов, так же как сделать свою карту для игры. Вы сможете разместить любое изображение, любого размера в вашем майнкрафте, таким образом здорово украсить свой мир, притом без модов и довольно просто.
Стоит отметить, что данная программа создает файлы карт (карта мира майнкрафт), данных карт можно создать огромное количество и на них можно нанести изображение. Можно создать 5-10-100 таких карт, повесить карты не стены и они станут большой картой, в вашем случае желаемой картинкой. Читайте ниже, все поймете.
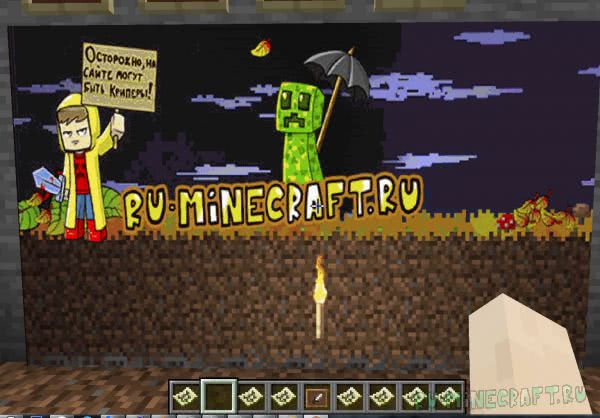
Находим желаемое изображение и скачиваем его к себе на пк.
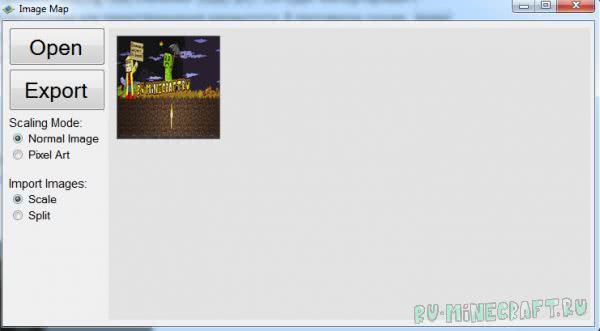
1) Открываем программу image map, жмем Open и находим нашу картинку.

Сначала я выбрал режим Scale.
Жмем кнопку Export и сохраняем файл map_0.dat в любое место, цифру 0 желательно сменить на произвольное значение. (число означает номер карты в мире, если вы скрафтите и создадите новую карту, она может перезаписать существующую картинку, ставьте от 100 и все будет ок.)
Далее идите в папку \.minecraft\saves\ Название вашей карты- \data, помещаем данный файл в эту папку. Как найти папку AppData?
Заходим в игру и в чате пишем команду:
Где, ваш ник - меняем на ваш ник в игре. (если не знаете напишите что то в чат)
1 - количество
100 - число номер карты, если вы сохранили файл с названием map_100.dat, 101 если файл с названием map_101.dat и так далее
Пример:

Где 2000 это картинка сохраненная как map_2000.dat
Вы получите карту в игре, вы можете создать рамку и повесить карту на стену:

Как видите картинка маленькая и плохого качества, плюс явно сжалась превратившись из прямоугольной в квадратную.
Теперь я захотел сделать БОЛЬШУЮ картину.
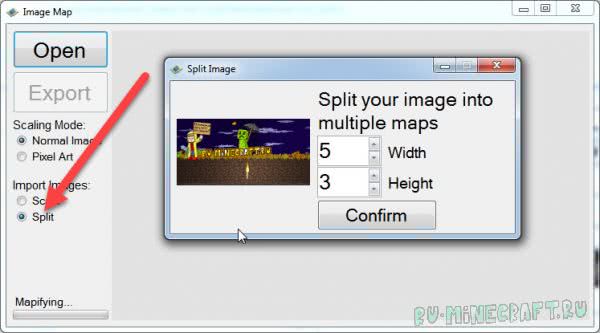
Выбираем режим Split.

Аналогично выбираем нужное изображение и указываем количество картин по ширине и высоте из которых будет состоять наш рисунок.
Лучший вариант, это посмотреть разрешение исходной картинки и прикинуть, сколько нужно картин в ширину и в высоту.
Я выбрал 5 в ширину и 3 в высоту, итого 15 картин на изображение.
Далее мы увидим нечто такое:

Жмем Export, аналогично указываем ДРУГОЕ число для карты, например 2000.
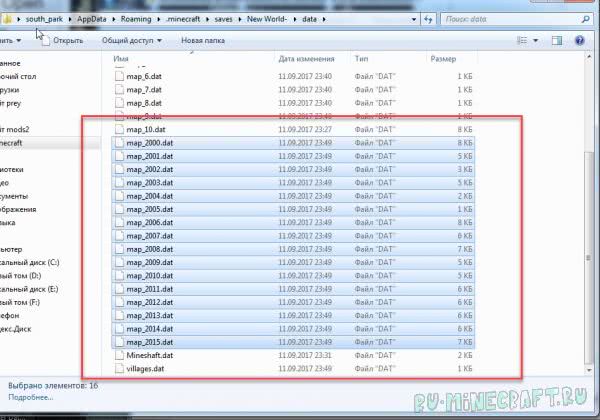
Программа создаст 15 файлов с подобным именем map_2000.dat, map_2001.dat, map_2003.dat и так далее, копируем их все аналогично в папку \.minecraft\saves\Название вашей карты-\data

Так же в игре пишем команду
Получаем вторую итд
Привет всем, кто захотел впустить в свою жизнь фотографию и ее обработку! Я продолжаю рассказывать вам о фишках и секретах фотошопа . И эта статья не является исключением. Очень многие на начальном этапе работы сталкиваются с определенными трудностями и вопросами. Одна из них – как вставить картинку в фотошоп?
Казалось бы, что в этом сложного, спросите вы? Бери и вставляй! Но, здесь не все так просто и есть несколько способов, как это сделать. По сути, сложность заключается лишь в том, чтобы вдумчиво прочитать данную статью и хорошенько запомнить все варианты. Именно о них я расскажу здесь более подробно, чтобы вы раз и навсегда запомнили и больше не возвращались к этой проблеме!
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Самый простой способ – перетаскивание из вкладки
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:

После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».

Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl. Тогда пропорции будут сохраняться.
Перетаскиваем из папки
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?

Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Попробуйте все сами
Вот видите, как быстро у нас получилось освоить все способы! Согласитесь, что в них нет ничего сложного и алгоритм действий понятен на интуитивном уровне. Какой же будет удобнее использовать при обработке фотографий? Да хоть все по очереди! Это дело каждого из вас.
Возможно, сегодня по душе придется первый способ, а завтра захочется поиграться с третьим. Здесь все зависит от настроения, желания и конечно же, времени.
Кстати, если по каким-то причинам, у вас нет под рукой компьютера с фотошопом, а поработать очень срочно нужно или же наоборот, хочется скорее обработать новые фоточки с только что проведенной фотосессии, то всегда выручит онлайн фотошоп. Да, да и так тоже можно было.
Могу посоветовать хороший объемный курс , если вы захотите изучать программу быстро и самостоятельно. Он не бесплатный, но он того стоит, потому что в нем есть все, чтобы вам полностью освоить фотошоп в очень короткое время.
Ну а я, пожалуй, закончу повествование на такой позитивной ноте. Если вы уже в предвкушении бессонных ночей, проведенных за созданием новых шедевров, тогда обязательно поделитесь этой статьей в своих социальных сетях.
Ведь полезной и нужной информацией необходимо делиться со своим окружением! Кто-то узнает что-то новое для себя, а кто-то вспомнит азы и вернется к творчеству. Поэтому, ждите новые статьи! Я буду продолжать вас радовать новой информацией!
Читайте также:

