Надпись кирпичом в фотошопе
Обновлено: 02.07.2024

Сложность урока: Средний
Примечание переводчика: урок навеян сценой из книги “Волшебник Страны Оз”.
"Лучше всего начать с самого начала – идите по дороге из жёлтого кирпича". В этом уроке я покажу вам как с помощью текстуры кирпичей, простой кисти и пару стилей слоя, создать текст из жёлтых кирпичей. Итак, давайте приступим!
Итоговый результат

1. Создаём текст
Шаг 1
Задайте Интерлиньяж (Leading) 200, Кернинг (Kerning) Оптический (Optical).

Шаг 2
Продублируйте слой с текстом, уменьшите значение Заливки (Fill) до 0 для дубликата слоя, а затем продублируйте дубликат слоя.

2. Определяем узор
Шаг 1
Откройте текстуру Кирпичей, далее, идём Изображение – Размер изображения (Image > Image Size), поменяйте размеры изображения на 350 x 350 px.

Шаг 2
Теперь идём Редактирование – Определить узор (Edit > Define Pattern) и нажмите OK.
Примечание переводчика: дайте название новому узору на своё усмотрение или назовите новый узор как у автора “BrickLargePainted0050”.

Шаг 3
Откройте текстуру Травы. Установите следующие размеры для данной текстуры: 320 x 320 px. Таким же образом, как и в предыдущем шаге, выполните действие для определения узора.

3. Применяем стилизацию к оригинальному слою с текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:

Шаг 2
Примените стиль слоя Контур (Contour) с настройками по умолчанию.

Шаг 3
Примените стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): BrickLargePainted0050
- Глубина (Depth): 280%

Шаг 4
Примените стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:

Итак, мы применили стилизацию к оригинальному слою с текстом, добавив едва уловимый эффект текстуры.

4. Применяем стилизацию к дубликату слоя с текстом
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
- Метод (Technique): Жёсткаяогранка (Chisel Hard)
- Размер ( Size): 5
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)
- Непрозрачность ( Opacity): 50%
- Режим подсветки ( Highlight Mode): Мягкий свет (Soft Light)
- Режим тени ( Shadow Mode) – Непрозрачность (Opacity): 45%

Шаг 2
Далее, примените стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)

Шаг 3
Примените стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): BrickLargePainted0050
- Масштаб (Scale): 50%
- Глубина (Depth): 200%

Итак, мы добавили текстуру, а также детали к тексту.

5. Применяем стилизацию ко второму дубликату слоя с текстом
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
- Метод ( Technique): Плавное (Smooth)
- Размер ( Size): 100
- Уберите галочку в окошке Глобальное освещение ( Use Global Light)
- Угол ( Angle): 18
- Высота ( Altitude): 58
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)
- Режим подсветки ( Highlight Mode): Непрозрачность (Opacity): 35%
- Режим тени ( Shadow Mode): Непрозрачность (Opacity): 27%

Шаг 2
Далее, примените стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)

Шаг 3
Примените стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): BrickLargePainted0050
- Масштаб (Scale): 50%
- Глубина ( Depth): 45%
- Поставьте галочку в окошке Инвертировать ( Invert)

Итак, мы провели небольшое расцвечивание, а также добавили детали к тексту.

6. Добавляем текстуру гранж
Шаг 1
Откройте гранжевую текстуру, расположите данную текстуру поверх всех слоёв с текстом. Поменяйте режим наложения для слоя с текстурой на Затемнение основы (Color Burn).

Шаг 2
С помощью значка «Добавить новый корректирующий слой», расположенного в нижней части панели слоев, добавьте корректирующий слой Уровни (Levels).

Шаг 3
Когда появится окно настроек корректирующего слоя Уровни (Levels), нажмите значок Прикрепить к слою (Clip to layer), а затем поменяйте значение Гаммы (Gamma) на 2.24.

7. Добавляем текстуру травы
Шаг 1
Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘Трава’.
Выберите инструмент Заливка (Paint Bucket Tool), в верхней панели настроек данного инструмента установите тип заливки Узор (Pattern). Используйте текстуру Травы для заливки слоя ‘Трава’.

Шаг 2
К слою с травой, добавьте корректирующий слой Уровни (Levels). Когда появится окно настроек корректирующего слоя Уровни (Levels), нажмите значок Прикрепить к слою (Clip to layer), а затем поменяйте значение Гаммы (Gamma) на 0.50.

Шаг 3
Теперь, удерживая клавишу (Ctrl) + щёлкните по миниатюре любого слоя с текстом, чтобы создать активное выделение, далее идём Выделение – Инверсия (Select > Inverse).

Шаг 4
Находясь на слое с травой, не снимая активного выделения, нажмите значок Добавить слой-маску (Add vector mask) в нижней части панели слоёв.

8. Обрабатываем края текста
Шаг 1
Щёлкните правой кнопкой мыши по любому слою с текстом и в появившемся окне выберите опцию Создать рабочий контур (Create Work Path), а затем щёлкните по миниатюре слой-маски слоя ‘Трава’.

Шаг 2

Выберите инструмент Ластик (Eraser Tool), в настройках данного инструмента выберите кисть с рваными краями (Edges), установите цвет переднего плана на чёрный цвет, а затем нажмите клавишу Enter, чтобы обработать края выбранной кистью
Альтернативный способ создания данного эффекта: выберите инструмент Стрелка (Direct Selection Tool), щёлкните правой кнопкой по рабочему контуру и в появившемся окне выберите опцию Выполнить обводку контура (Stroke Path), а затем в выпадающем окне инструментов выберите инструмент Ластик (Eraser) и нажмите OK.
Примечание переводчика: инструмент Direct Selection Tool представлен в Photoshop CC как инструмент Выделение узла.

Не меняя инструмент Стрелка (Direct Selection Tool), нажмите Enter, чтобы избавиться от рабочего контура.

9. Добавляем тень к траве
Шаг 1
Дважды щёлкните по слою ‘Трава’, чтобы применить стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Режим наложения ( Blend Mode): Линейный затемнитель (Linear Burn)
- Непрозрачность ( Opacity): 15%
- Уберите галочку в окошке Глобальное освещение ( Use Global Light)
- Угол (Angle): 60
- Смещение (Distance): 8
- Размах (Spread): 5
- Размер (Size): 1

Таким образом, мы добавили едва заметные тени к слою с травой.

10. Проводим заключительную коррекцию
Шаг 1
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся окне выберите опцию Градиент (Gradient).
Выберите градиент, который указан на скриншоте ниже. Установите Угол (Angle) примерно на 26, а также поставьте галочку в окошке Дизеринг (Dither).
Затем, поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Жёсткий свет (Hard Light), а также уменьшите степень Непрозрачности (Opacity) до 20%.

Шаг 2
Выделите все слои, которые вы создали, продублируйте их, а затем идём Слой - Объединить слои (Layer > Merge Layers).
Назовите новый объединённый слой Цветовой контраст (High Pass). Идём Фильтр – Преобразовать в смарт-объект (Filter > Convert for Smart Filters).

Шаг 3
Далее, идём Фильтр – Другое – Цветовой контраст (Filter > Other > High Pass), установите Радиус (Radius) на 5.

Шаг 4
Поменяйте режим наложения (Blend Mode) для слоя с цветовым контрастом на Точечный свет (Pin Light), а также уменьшите степень Непрозрачности (Opacity) до 50%.

Шаг 5
В заключение, добавьте корректирующий слой Кривые (Curves). Поэкспериментируйте с кривой, пока вас не устроит результат.

Вы можете поиграть с настройками корректирующего слоя Градиент (Gradient), а также с настройками фильтра Цветовой контраст (High Pass), и / или с настройками корректирующего слоя Кривые (Curves), чтобы получить результат, который вам нравится.

Поздравляю! Мы завершили урок.
В этом уроке мы создали пару слоёв с текстом, применили стили слоя, чтобы добавить к тексту текстуру кирпичей.
Далее, мы добавили текстуру травы и с помощью рабочего контура и простой кисти Трава, создали края вокруг текста из кирпичей.
В заключение, мы добавили пару корректирующих слоёв, а также фильтр, чтобы усилить цветовые оттенки и вид итогового результата.

Сложность урока: Легкий
Текстовый эффект Граффити очень популярен уже на протяжении многих лет. В этом уроке вы узнаете, что создать граффити в фотошоп очень просто!
Видео версия урока

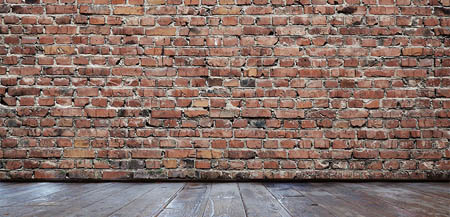
Изображение, с которым мы начнём работать это обычная кирпичная стена, которую можно найти где угодно, но если у вас такого изображение нет, то вам поможет ресурс Shutterstock.


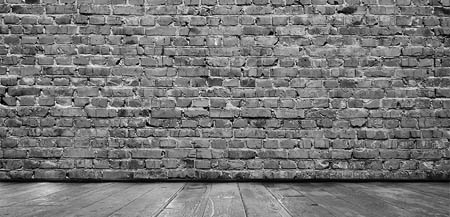
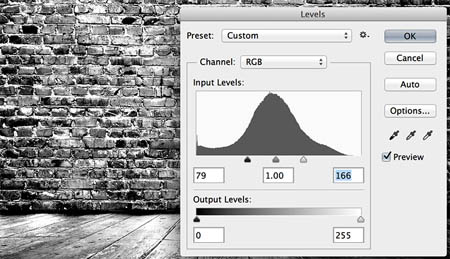
После обесцвечивания изображения нам необходимо повысить его контраст. Есть несколько способов достигнуть этого, но автор предлагает воспользоваться Уровнями (Levels), чтобы усилить тени и повысить света.

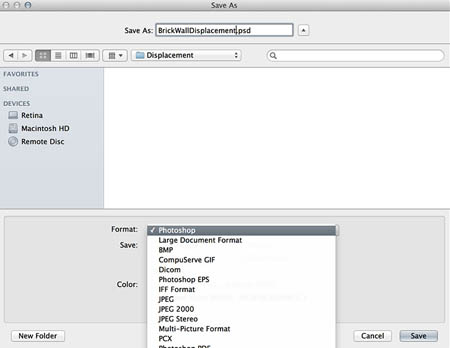
Полученное высококонтрастное чёрно-белое изображение стены и послужит нам как карта смещения. На данный момент, вам нужно сохранить это изображение как файл PSD. Очень важно, что он сохраняется именно в PSD, иначе вы не сможете выбрать его в дальнейшем.

Теперь займёмся текстом. Откройте снова цветное изображение с кирпичной стеной, не перепутайте с файлом для карты смещения.

Обычно, граффити не рисуется одним цветом и надпись содержит градиенты, тени и границы. В этом нам помогут стили слоя, с помощью которых мы добавим все эффекты прямо на один слой с текстом. Настройки стилей, которые использовал автор, можно посмотреть ниже на скриншотах, но не стесняйтесь экспериментировать, чтобы получить результат, который вам понравится больше.
Наложение градиента (Gradient Overlay)

Обводка (Stroke)

Внутренняя тень (Inner Shadow)

Внешнее свечение (Outer Glow)

Как только вы применили все стили у вас должен быть примерно такой результат.

Теперь когда текст готов, займёмся применением карты смещения, которую мы создали ранее. Прежде чем добавить фильтры, преобразуем слой с текстом в смарт объект. Сделать это можно в меню Фильтр – Преобразовать для смарт фильтров (Filter – Convert for smart filters). Это позволит вам редактировать текст и цветовую гамму на более позднем этапе, если это необходимо! А теперь идём в меню Фильтр – Искажение – Смещение (Filter – Distort – Displace).

Настройки фильтра ниже на скриншоте.

Горизонтальная и вертикальная шкала значений будет контролировать, насколько эффективно смещение. Чем выше значение, тем большее искажение применяется к слою. Нам большое искажение не нужно, поэтому значений 3 или 4 вполне хватит. После нажатия на кнопку ОК, вы перейдёте к выбору PSD-файла, сохраненного ранее.

Когда файл выбран и открыт, вы должны увидеть результат, который похож на тот, что ниже на скриншоте. Программа применит чёрно-белое изображение как карту смещения и исказит слой, создавая впечатление, что это часть стены.

Очевидно, что смещение сделало свою работу, исправив совершенно прямые границы текста, но этого недостаточно. Теперь нужно сделать надпись на стене более реалистичной. Есть несколько способов, которыми это можно сделать, в том числе экспериментировать с различными режимами наложения, но автор предлагает воспользоваться способом Наложить если (Blend If).
Чтобы получить доступ к этой функции, откройте окно стилей слоя в меню Слои – Стиль слоя – Параметры наложения (Layer > Layer Styles > Blending Options).

Настройки функции Наложить если содержит два бара. Один для текущего слоя, а второй для слоя под ним. Оба содержат маркеры для теней и светов, которые позволяют смешивать текущий и/или подлежащий слой. Мы будем использовать нижний слайдер, чтобы работать с подлежащим слоем, то есть кирпичной стеной.
Расположите маркеры как показано на скриншоте – тени вправо, света влево. Вы увидите, как слой с кирпичной стеной смешается с текущим слоем.

Перетащив просто маркеры, мы как правило получаем средний результат, если вас устраивает, то можете так и оставить, хотя можно сделать ещё лучше. Для этого нужно разделить маркеры, зажав клавишу Alt и потянув его половинки. Эффект смешивания будет намного качественнее.

Преимущество использования функции Наложить если по сравнению с режимами наложения состоит в том, что вы не теряете исходные цвета изображения. Изменение режимов наложения имеет тенденцию изменять цвет ваших слоев, чтобы смешать их. Конечно вы можете экспериментировать, чтобы видеть, какой метод Вам больше подойдёт.
В этом уроке мы создадим в Photoshop 3D-текст с текстурой из кирпича, используя бесплатный экшен. На полученные 3D буквы текста мы добавим различные изображения, чтобы получить сюрреалистическую картину.
Для вставки в буквы нам понадобятся вырезанные изображения различных предметов, их вы можете изготовить сами (как вырезать предмет из изображения), либо скачать готовые на этом сайте, ссылки будут приведены ниже.
Photoshop-экшен (action, операция, действие), предназначенный для генерации 3D фигур из текста, форм и пиксельных областей, вы также можете бесплатно скачать на этом сайте, экшен представлен в двух вариантах, для Photoshop с русским и английским интерфейсом, версии CS3 и выше.
В итоге у вас должно получиться что-то вроде этого.

Готовое изображение.
Для выполнения урока нам понадобятся:
Кроме того, готовые PDS файлы, выполненные по этому уроку, а также исходники вы можете скачать по ссылке внизу страницы.
Давайте начнём.
Фон для 3D текста
Думаю, сначала нам сто́ит заняться созданием фона для нашей картины. Откройте в Photoshop файл 5.jpg с поверхностью пустыни. Размер изображения очень большой - 3872 на 2592 пикселя, нам столько не надо? поэтому обрежьте изображение с соблюдением пропорций до ширины 2000 пикселей с помощью инструмента "Рамка" (Crop Tool). Далее уменьшим размер документа с помощью инструмента "Размер изображения" (Image Size) до ширины 1000 пикселей (у себя я уменьшу до 800, чтобы документ было удобнее размещать на странице сайта).
Преобразуем фоновый слой в обычный и с помощью инструмента "Перемещение" (Move Tool, выбор клавишей V) перемещаем слой несколько вниз, чтобы вверху осталось пространство для неба. Хотя можно и не перемещать, всё-равно слой с небом, который мы потом добавим, закроет верхнюю часть слоя с пустыней.
Вот что получилось у меня на данный момент:

Заготовка фона под 3D текст.
Добавьте к слою стиль слоя "Наложение градиента" со следующими настройками:

Параметры стиля "Наложение градиента".
Выше слоя с пустыней добавьте корректирующий слой "Цветовой тон/Насыщенность" (Hue/Saturation), вид панели слоёв и параметры корректирующего слоя показаны ниже:

Панель слоёв и панель свойств корректирующего слоя "Цветовой тон/Насыщенность".
Возьмите инструмент "Рамка" (Crop tool) и перетащите вверх верхнюю сторону рамки, чтобы увеличить высоту документа, она должна стать чуть меньше ширины. Таким образом,мы увеличим прозрачную
Откройте файл с небом 1.jpg. Измените ширину этого изображения до ширины вашего документа с поверхностью пустыни и с помощью инструмента "Перемещение" перетащите слой с небом да документ с пустыней так, чтобы нижний край неба немного перекрывал верхний край пустыни. Добавьте к слою с небом слой-маску. Возьмите инструмент "Градиент", выберите чёрно-белый, кликните по миниатюре слой=маски в слое с небом и протащите курсор вертикально вверх по области перекрытия слоёв с небом и пустыней. Это делается для того, чтобы сделать плавным переход между небом и пустыней, что-то вроде линии горизонта, подёрнутой дымкой. Вот как примерно должен выглядеть документ после всех этих манипуляций:

Готовый фон для 3D текста.
Сохраните этот файл как документ Photoshop (PSD-файл).
Если кому что-то непонятно, я сохранил документ, выполненный по действиям до этого момента, в файле фон_для_текста.psd, скачать архив с которым можно по ссылке внизу страницы.
Создание текста с текстурой кирпичной стены
Создаём новый документ Photoshop размером 1000 на 600 пикселей с белым фоном. Берём инструмент "Текст" (Type Tool), выбираем шрифт Miriad Pro (как я писал выше, он установлен в Windows по умолчанию и поддерживает латинские и кириллические буквы), высоту букв задаём примерно 320 pt и пишем слово. Фоновый слой удаляем. Затем зажимаем клавишу Ctrl и кликаем левой клавишей мыши по иконке текста. Вокруг текста должно появиться выделение:

Добавления выделенной области по форме букв текста.
Идём Выделение --> Модификация --> Расширить (Select --> Modify --> Expand) и расширяем выделение примерно на 13 пикселей (этот параметр целиком и полностью зависит от размера букв). Вот как должен выглядеть наш документ:

Выделение в виде букв после расширения.
На данный момент у нас имеется активное выделение. Создайте новый слой, залейте его любым, к примеру, фоновым цветом цветовой палитры, снимите выделение. Эти три действия быстрее всего сделать при помощи нажатия комбинаций горячих клавиш - Ctrl+Shitt+Alt+N, затем Ctrl+Delete (или Ctrl+Backspace), затем Ctrl+D. Вид моего документа:

Документ после заливки выделения фоновым цветом (как видно на цветовой палитре, у меня он чёрный).
Теперь придадим буквам текстуру кирпича. Откройте в Photoshop изображение с текстурой кирпичной стены 4.jpg, скачанное отсюда. Уменьшите размер изображения текстуры кирпича до размеров чуть побольше вашего документа с текстом и с помощью инструмента "Перемещение" перетащите текстуру на документ с текстом, поверх всех слоёв.
Добавьте к слою с текстурой обтравочную маску:

Изображение кирпичной стены добавлено как слой с обтравочной маской.
Нажмите комбинацию клавиш Ctrl+Shift+Alt+E чтобы получить новый слой, состоящий из видимых пикселей всех слоёв:

Новый слой, созданный из всех видимых пикселей документа.
Новый слой был создан выше всех остальных слоёв (у меня это Слой 3), с ним мы будем работать в дальнейшем, чтобы не затронуть исходные слои.
Зажмите клавишу Ctrl и кликните по миниатюре Слой 3 для того, чтобы вокруг букв появилось выделение.
Возьмите инструмент "Лассо", переключите режим на "Вычитание из видимой области" и вырежьте небольшие области выделения по краям, так, чтобы очертания букв получились неровными, как бы "отколотыми". Либо другой вариант - без полного выделения выделенных пикселей с помощью Ctrl плюс клика по миниатюре, обведите вручную буквы с помощью того же Лассо, но уже в обычном режиме. В любом случае, нужен примерно такой результат:

Удаление фрагментов по краям выделения.
Инвертируйте выделение, нажав клавиши Ctrl+Shift+I. Нажмите Delete для удаления пикселей слоя Слой 3. Снимите выделение, нажав Ctrl+D. На данный момент в документе никаких видимых изменений не произошло. Это происходит потому, что слои, расположенные под Слой 3, не подверглись никаким изменениям. Чтобы увидеть результат, отключите видимость этих слоёв:

Готовые буквы.
Итак, буквы для создания 3D-текста готовы. Сохраните это файл как документ PSD. Я сохранил его как буквы_для_3D-текста.psd.
В этом материале я отвечу на популярный вопрос от начинающих пользователей программы Adobe Photoshop - как создать текст в стиле граффити.
Путём нехитрых манипуляций я получил вот такой результат, затратив всего несколько минут времени:

Фоном для граффити послужит кирпичная стена, изображение с которой скачать можно на этой страничке:

Создаём карту смещения (Displacement Map)
Для того, чтобы наш будущий текст повторял неровности поверхности, на которой он будет нанесён, создадим картe смещения (Displacement Map), которую мы будем использовать в дальнейшем. Кстати, "Displacement Map" можно перевести как "карта объёма".
Для начала, давайте преобразуем изображение в чёрно-белое, это проще всего сделать нажатием комбинации клавиш Ctrl+Shift+U. Затем, мы должны увеличить его контраст. Есть несколько способов добиться этого, но я пришёл к выводу, что в данном случае использование инструмента "Уровни" (Levels) даст нам наилучшие результаты. Нажмите комбинацию клавиш Ctrl+L для открытия диалогового окна "Уровней", и, затем, сместите крайние чёрные и белые ползунки несколько к центру:

Теперь наше изображение должно иметь примерно такой вид:

Теперь наступил очень важный момент. Сохраните полученное изображение обязательно в формате PSD, иначе вы не сможете выбрать его в дальнейшем. Я назову этот файл disp_map.psd.
Теперь возвратим документу его первоначальный вид. Для этого пройдите по вкладке главного меню Окно --> История (Window --> Hiatory) и кликните по верхней строке в панели истории, либо или нажмите Файл --> Восстановить (File --> Revert) или клавиша F12.
И сразу сохраняем документ как новый файл PSD, дабы не затронуть готовый PSD-файл с картой смещения.
Текст
Подошло время создания текста!
Для надписи, вы можете, конечно, использовать любой шрифт, который захотите, но чтобы получить лучший эффект "граффити" в вашем дизайне, рекомендуется использовать шрифт именно в стиле граффити. В данном примере я использовал шрифт Zit Graffiti, скачать, который, вместе с другими шрифтами этого стиля, в т.ч., поддерживающими русские буквы, вы можете на этой страничке. Но, к сожалению, сам Zit Graffiti кириллицу не поддерживает. Я выбрал его из-за того, что при вводе в строчных букв, буквы залиты цветом, а если Вы вводите буквы верхнего регистра, то получаете только контур. Так как я хочу, чтобы мой текст был залит цветом, я буду вводить текст в нижнем регистре. Для примера я вбил своё имя:

Как правило, подобные надписи не делаются только одним цветом. Обычно буквы имеют градиенты, тени и обводку. Вот тут уже вступают в игру стили слоя. Их применение даст возможность добавить все эти элементы на одном текстовом слое. Настройки, которые я использовал, я привел ниже, но не стесняйтесь экспериментировать, чтобы получить результат лучше этого:


Применив эти стили, я получил такой результат:

Придаём тексту рельеф
На надпись на стене должна повторять неровности стены, т.е иметь рельеф. Для этого мы и используем сделанную ранее карту смещения.
Одно важное дополнение. Перед тем, как применить карту, преобразуем наш текст в
смарт-объект (Smart Object) для того, чтобы при необходимости редактировать текст, его стили слоя и цвета на более позднем этапе, после применения фильтра "Смещение":

Теперь применяем "Смещение", для этого идём по вкладке главного меню Фильтр --> Искажение --> Смещение (Filter --> Distort --> Displace), после чего открывается диалоговое окно фильтра, где изменяем оба значения на 3 или 4:

Нажимаем ОК, после чего появляется окно выбора файла, где нам следует выбрать сохранённый файл PSD с картой смещения, который мы созданный в начале, у меня этот файл называется disp_map.psd:

Вот что получилось у меня после этого. Текст вроде-как начал принимать форму стены, но, пока ещё, мы далеки от идеала:

Смешивание слоёв
Очевидно, что текст должен вписываться в стену. Мы проделали большую работу по изменению границы теста от прямой линии, но теперь тестовый слой нуждается в органичном наложении на фоновый. Есть несколько способов это сделать, в том числе применение различных режимов наложения, но,в данном случае, я покажу другой способ смешивания, на мой взгляд, наиболее подходящий в данной ситуации. Идём по вкладке главного меню Слои --> Стиль слоя --> Параметры наложения (Layer --> Layer Styles --> Blending Options) или просто дважды кликаем по бывшему текстовому слою, а ныне смат-объекту, в результате открывается окно параметров наложения по умолчанию. Нас интересует раздел "Наложение, если" (Blend If):

Этот раздел содержит два бара. Верхний для текущего (активного) слоя, и нижний для слоя, находящегося под ним. Оба бара содержат слайдер регулировки теней и светов, которые и позволяют смешивать активный слой, и/или слой под ним (нижележащий слой, или, как в офиц. переводе, подлежащий). В нашем случае, мы хотим смешать тени и блики кирпичной стены (подлежащий слой) с текстом.
В нижнем баре тащим правый ползунок влево, а левый - вправо. В результате получается следующий результат:

Текст стал похож на граффити, но какой-то он уж слишком выцветший и облезлый. Мне хотелось бы, чтобы он выглядел поярче. Попробую смягчить результат.
Если зажать клавишу Alt и кликнуть по ползунку, то он разделится надвое, а эти половинки следует несколько раздвинуть:
Читайте также:

