Надпись на песке фотошоп
Обновлено: 07.07.2024
Создаем в Photoshop текст c эффектом стекающей краски

Сложность урока: Легкий
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.

1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».

Шаг 2

2. Добавляем текстовый слой
Шаг 1

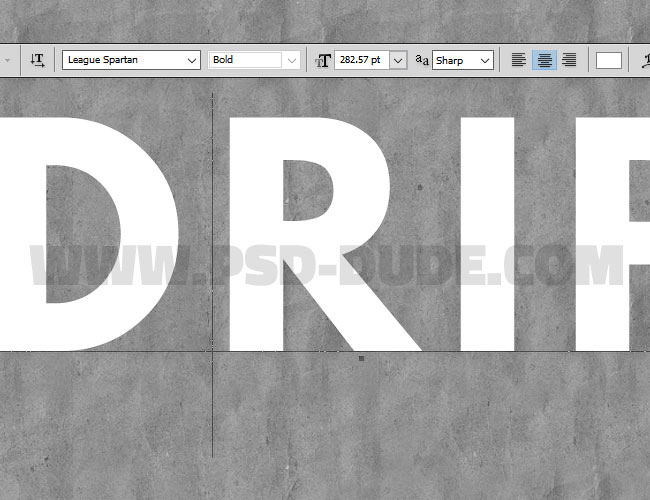
Берем инструмент Type Tool (T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.

Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.

Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.

Шаг 3

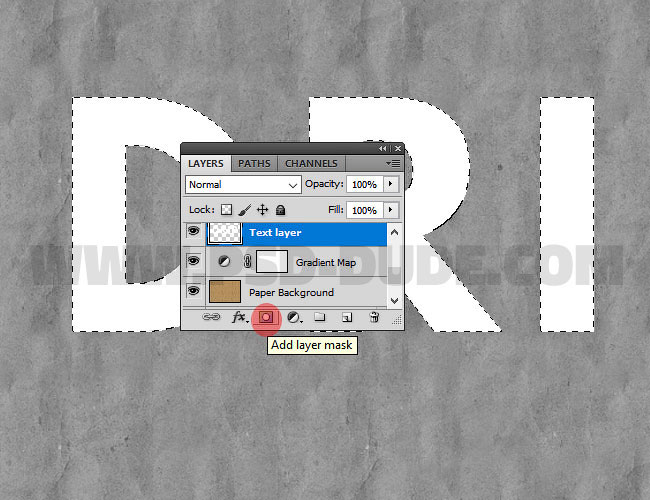
В нижней части панели слоев нажимаем кнопку Add layer mask (Добавить слой-маску), при этом текстовый слой должен быть активен.

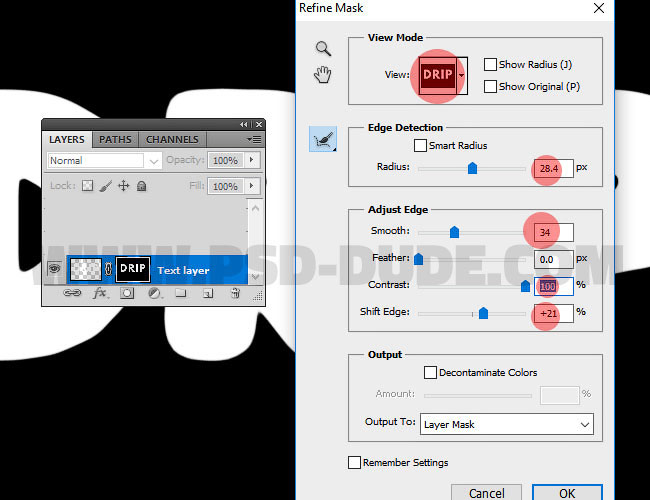
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.

Шаг 4
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.

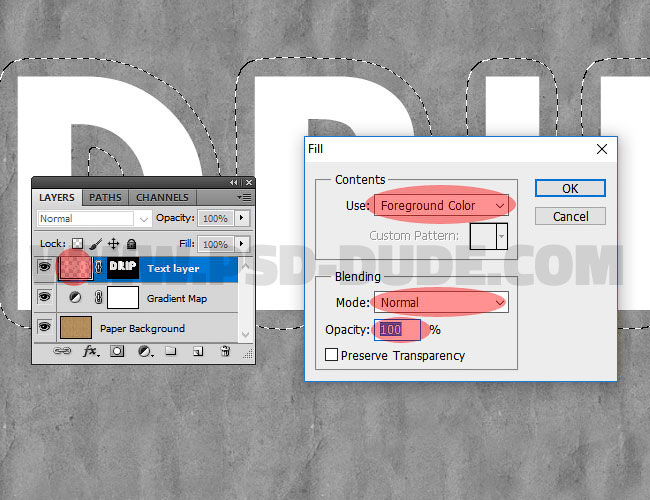
Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.

Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

3. Создаем эффект стекающей краски
Шаг 1
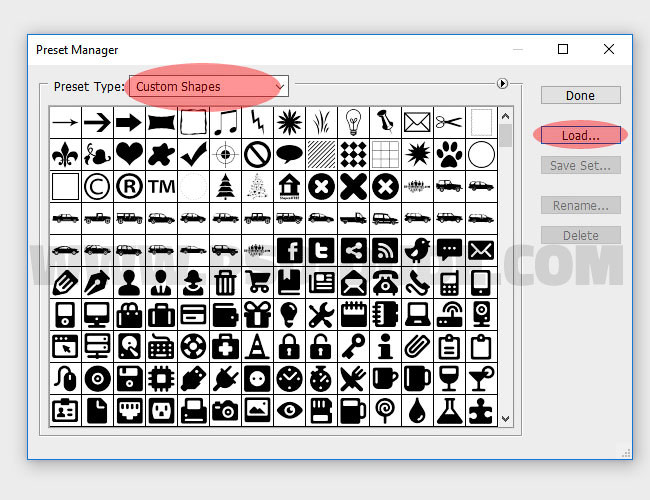
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.

Шаг 2

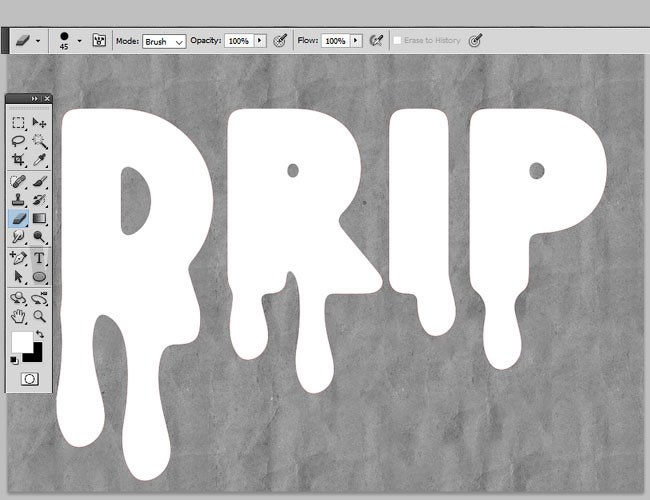
Активируем Custom Shape Tool (U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.

Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.

Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 4
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».

К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
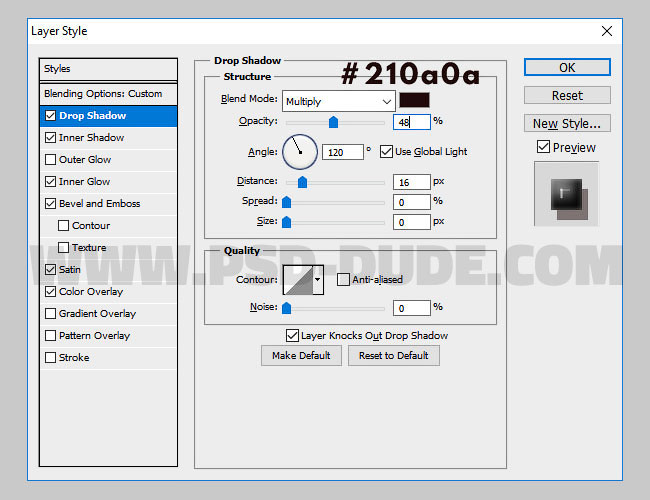
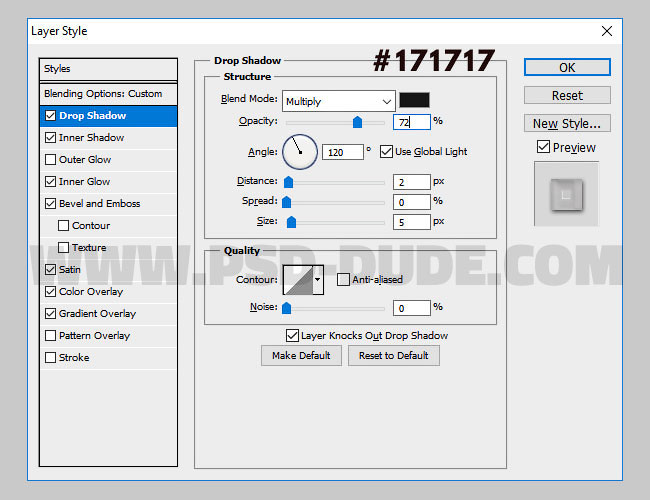
Тень: Режим наложения – Умножение.

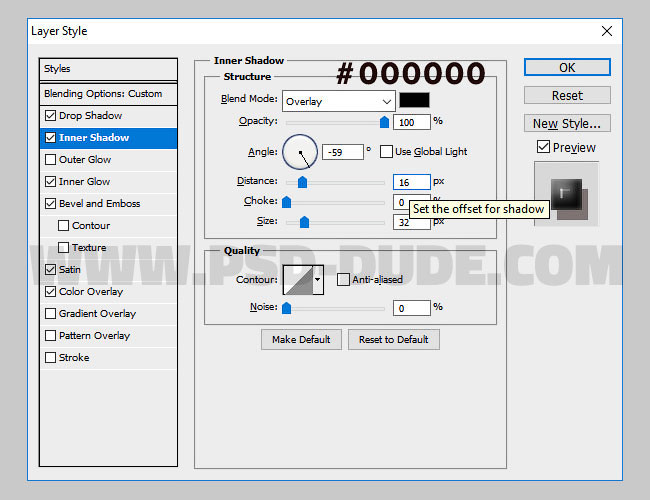
Внутренняя тень: Режим наложения – Перекрытие.

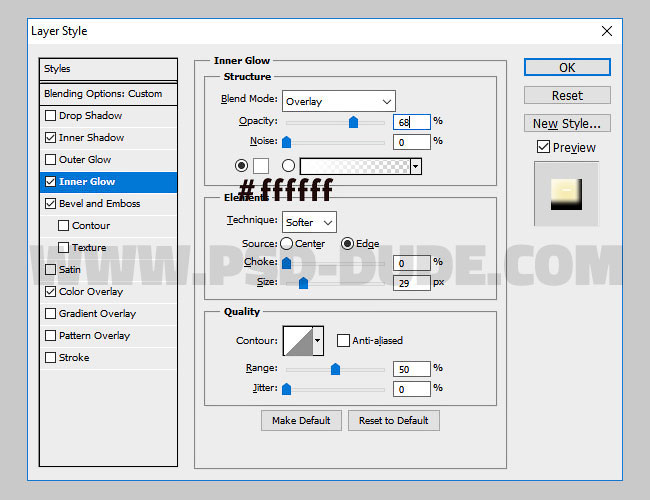
Внутреннее свечение: Режим наложения – Перекрытие.

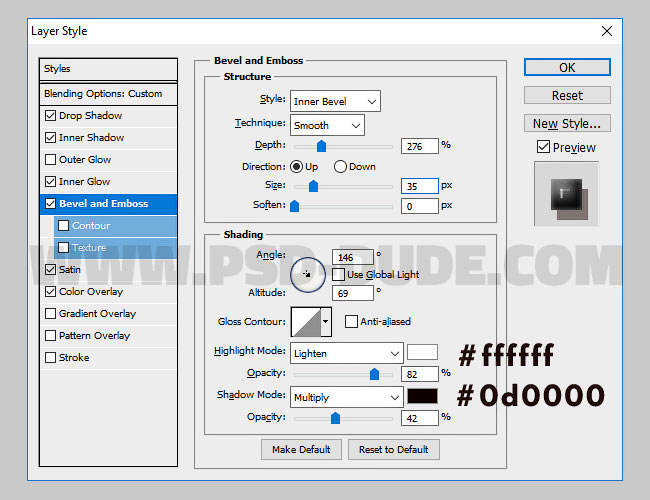
Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.


Шаг 5
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 1» до 0% и применяем к нему следующие стили слоя.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Умножение.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Наложение градиента: Режим наложения – Перекрытие.

Глянец: Режим наложения – Умножение

Шаг 6
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 2» до 0% и применяем к нему следующие стили слоя.
Внутренняя тень: Режим наложения – Умножение.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Шаг 7
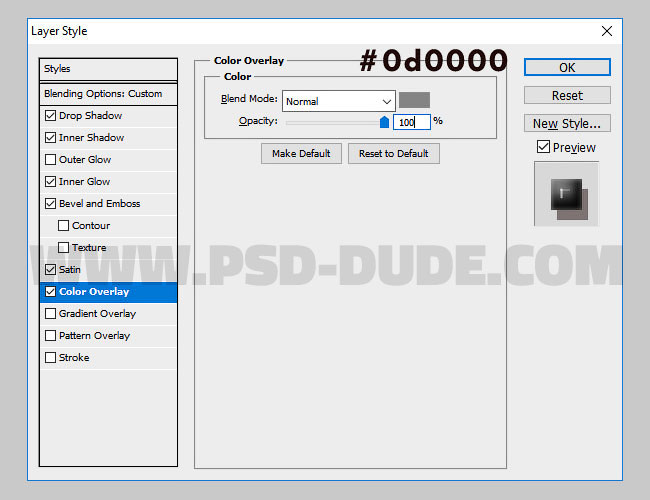
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.

И получаем вот такой результат.

Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.
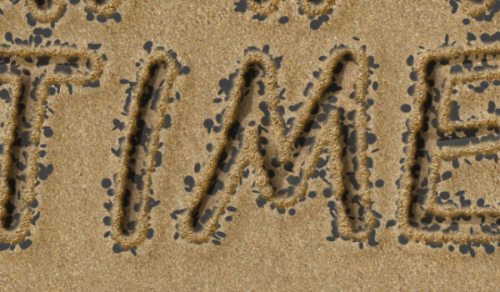
При помощи стилей в Фотошоп можно достичь немало различных эффектов. Сегодня я покажу вам как, используя стили, пару текстур и инструменты Фотошоп можно создать реалистичный текст на пляжном песке.

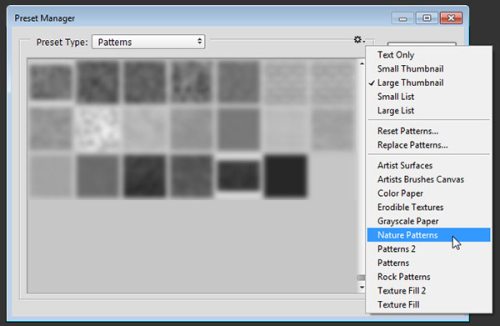
Запустите Фотошоп и откройте новый документ. Сразу перейдите в меню Edit - Presets - Preset Manager (Редактирование - Наборы - Управление наборами). В появившемся окне установите Узоры. Затем нажатием на маленькую стрелочку или шестеренку (все зависит от версии Фотошоп) откройте меню, выберите Природные узоры и нажмите Добавить.

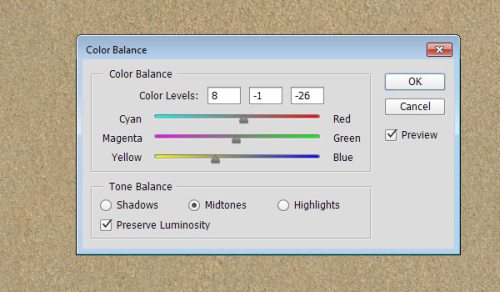
Откройте изображение Песок в Фотошоп и подкорректируйте цвета при помощи коррекции Цветовой баланс. Выберите Midtones (Средние тона) и введите значения, как на скриншоте ниже.

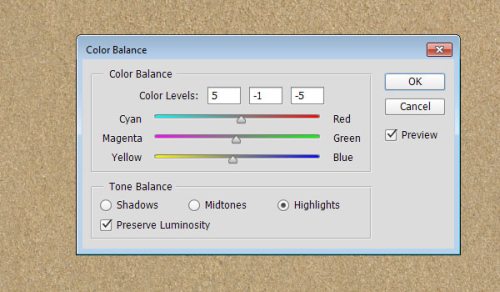
Далее, не закрывая окна, выберите Highlights (Света) и введите такие значения:

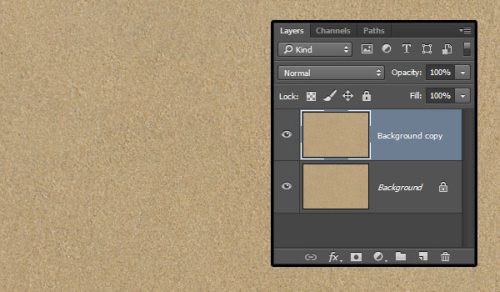
Нажмите OK и продублируйте фон.

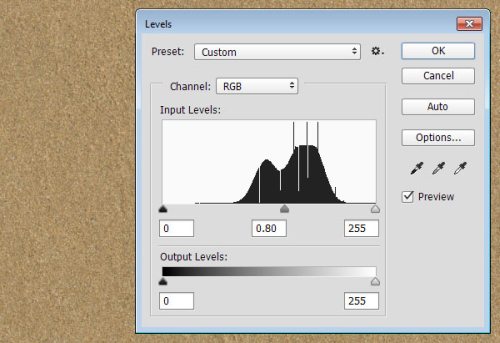
При помощи коррекции Уровни немного затемните песок.


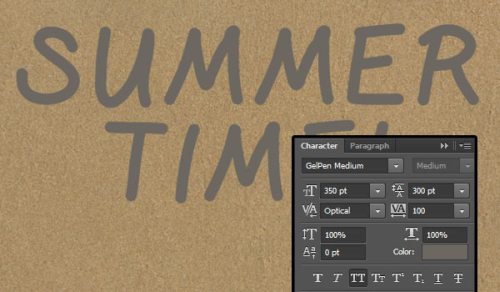
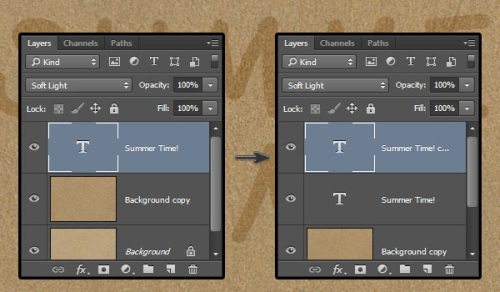
Для текста режим наложения смените на Мягкий свет и продублируйте его.

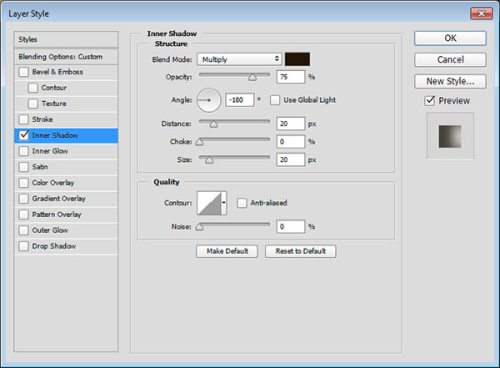
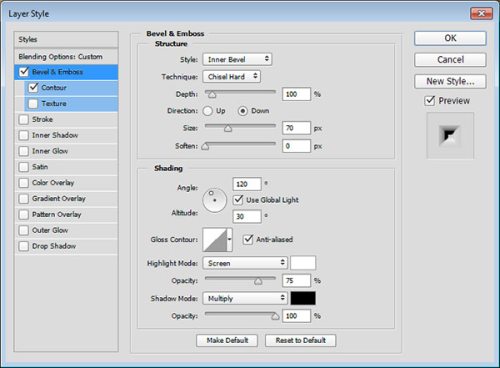
Убедитесь, что вы находитесь на текстовом слое оригинале. Двойным кликом вызовите окно стилей и примените Внутреннюю тень.

Это придаст тень внутри текста.

Перейдите на копию, двойным кликом вызовите окно стилей и примените следующие стили:


Это поможет определить внутреннюю форму текста.

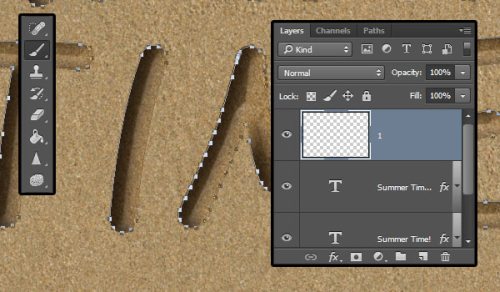
Кликните правой кнопкой мыши на любом текстовом слое и создайте рабочий контур. Поверх всех слоев создайте новый, назовите его 1 и перейдите к инструменту Кисть.

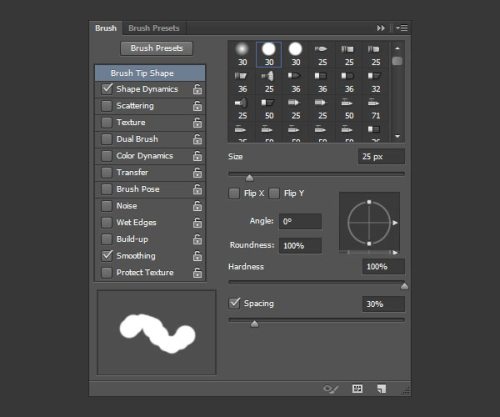
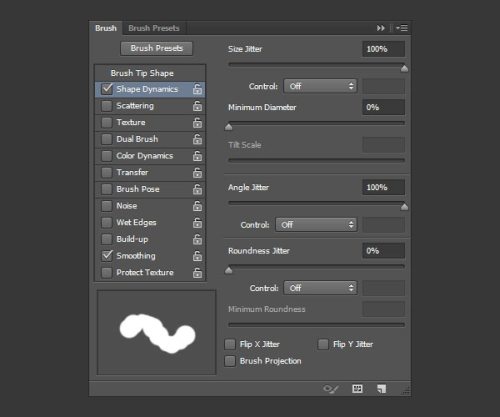
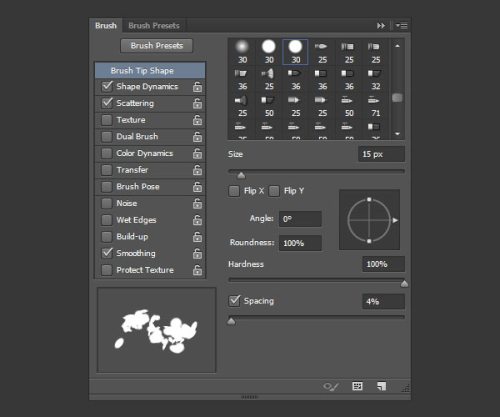
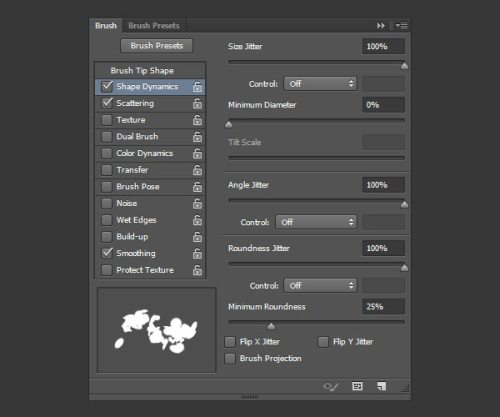
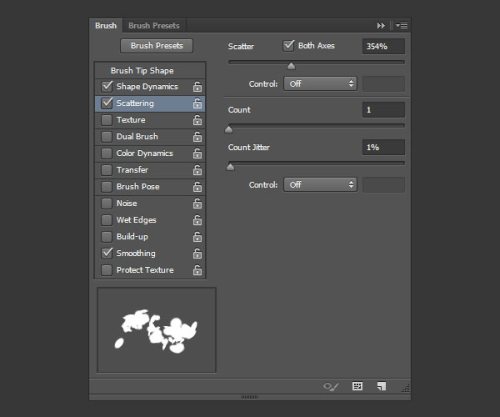
Откройте панель настроек кистей Window > Brush (Окно - Кисть) или F5 и возьмите круглую жесткую кисть, изменив следующие параметры:
Форма отпечатка кисти:


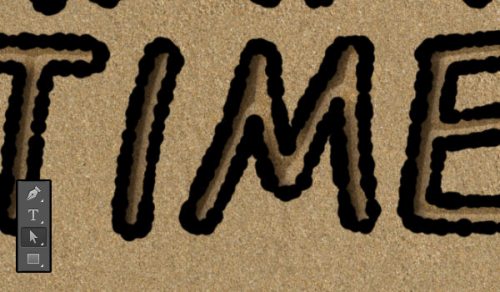
Перейдите к инструменту Выделение контура (A), кликните правой кнопкой мыши по конуру вокруг текста и выберите команду Выполнить обводку. В появившемся окне установите Кисть и нажмите OK. Удалите контур.

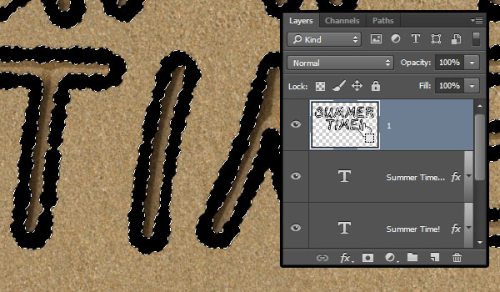
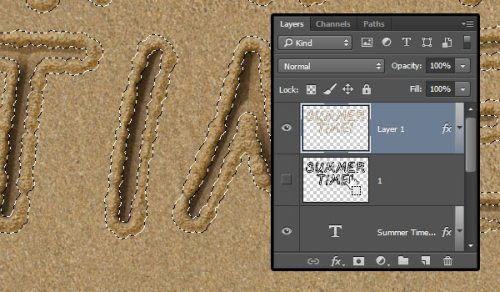
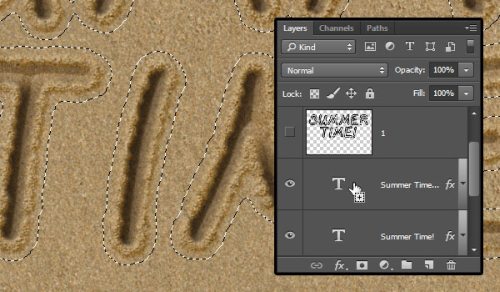
Кликните по миниатюре слоя 1 для создания выделения.

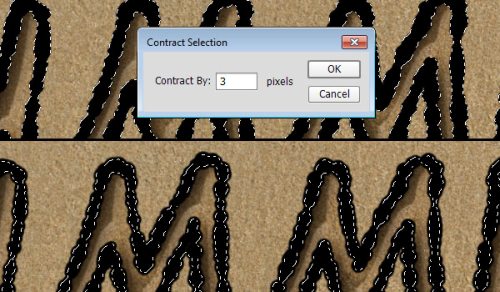
Теперь перейдем Select > Modify > Contract (Выделение – Модификация - Сжать) и установим значение 3.

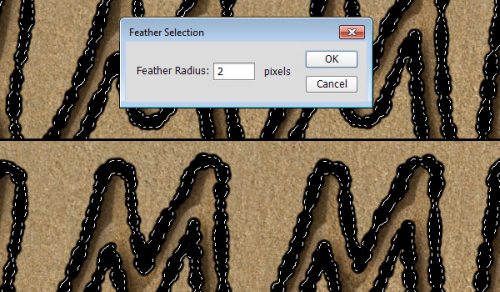
Далее зайдите в ту же вкладку и растушуйте выделенный участок, установив значение 2.

Уберите видимость слоя 1, нажав на значок глаза слева от названия. Перейдите на копию фона.

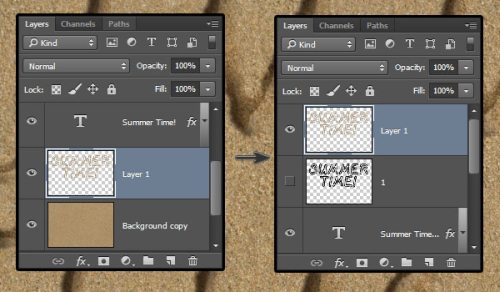
Скопируйте выделенную область Ctrl + J, Фотошоп автоматически присвоит слою название Layer 1. Переместите его поверх остальных.

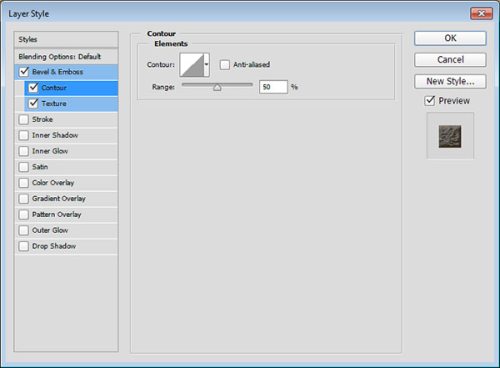
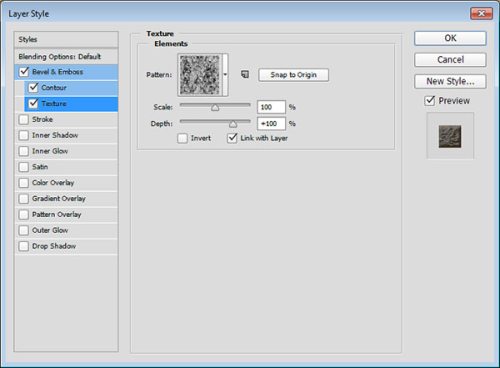
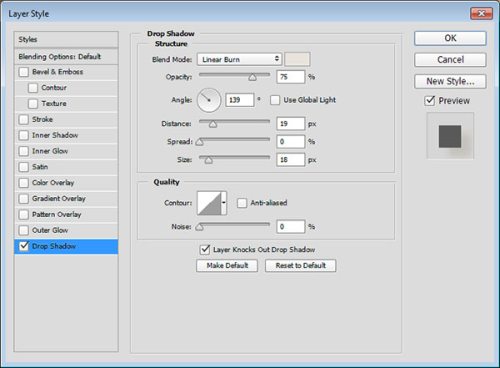
А теперь примените к нему следующие стили:


В качестве узора я выбрал текстуру Spiky Bush.


Чтобы обводка соответствовала текстуре песка, необходимо сделать плавный переход, что сделает текст ещё более натуральным. Снова загрузите выделение для слоя 1.

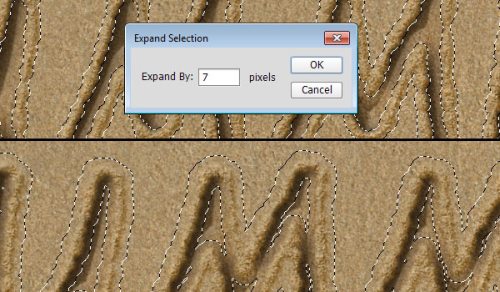
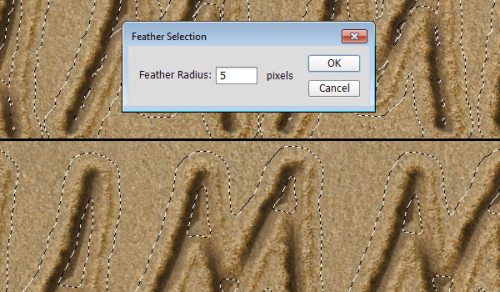
Пройдите в меню Select > Modify (Выделение – Модификация) и расширьте его на 7 пикселей.

Пройдите в ту же вкладку ещё раз и растушуйте выделенную область на 5 пикселей.

Удерживая Ctrl + Shift, сделайте клик по миниатюрке слоя с текстом, чтобы добавить выделенную область текста к уже существующему выделению. Вот, что должно получиться в итоге:

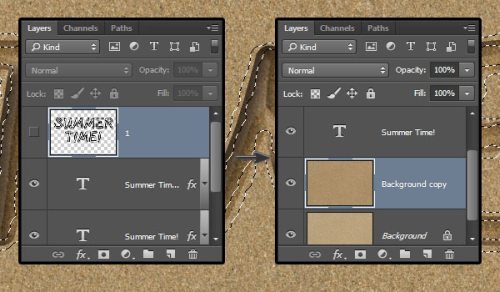
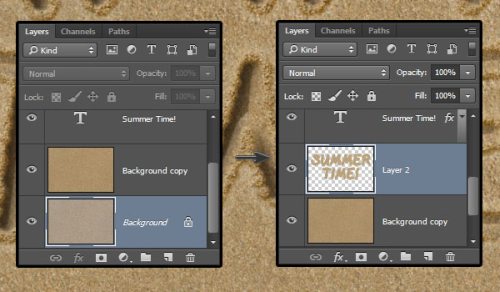
Перейдите к фоновому слою оригиналу и скопируйте Ctrl + J его содержимое. Данному слою Фотошоп автоматически присвоит название Layer 2. Поместите его выше слоёв с фоном, но чуть ниже текста оригинала.


Текст на песке стал выглядеть более реалистичным.

Перейдите к инструменту Кисть, вызовите панель кистей F5. Возьмите жесткую круглую кисть и настройте, подобно скриншотам ниже.
Форма отпечатка кисти:




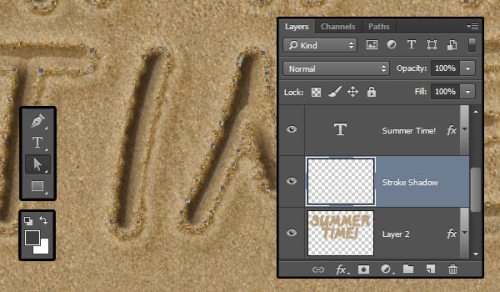
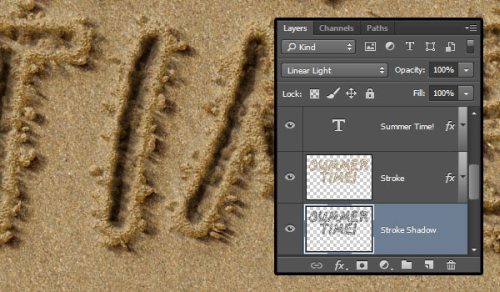
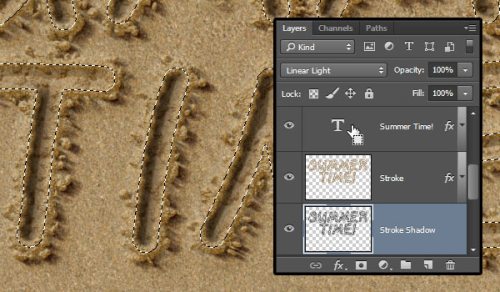
Как и ранее выполните обводку контура текста и не забудьте удалить контур.

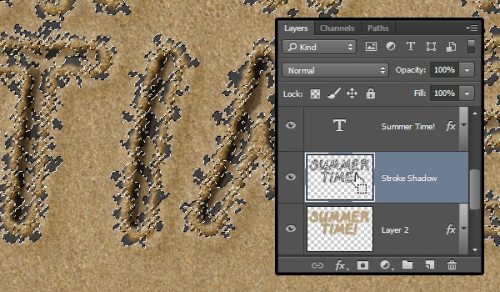
Нажмите Ctrl + клик по миниатюре слоя Stroke Shadow.

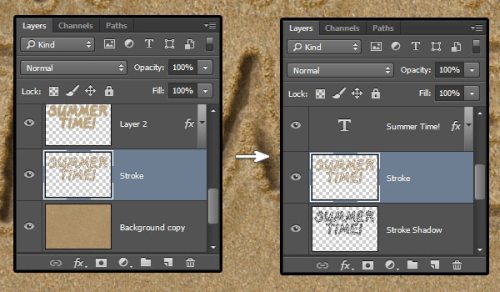
Продублируйте копию фона, переименуйте его на Stroke и переместите выше Stroke Shadow.

Скопируйте стили слоя с Layer 1 и вставьте их на слой Stroke.

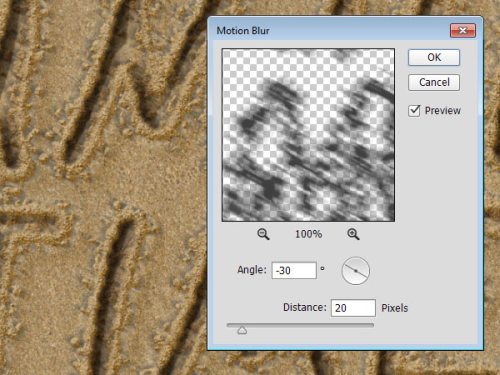
Убедитесь, что вы находитесь на слое Stroke Shadow и пройдите в меню Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении).
Измените Угол на -30 градусов, Смещение на 20 пикселей.

Для Stroke Shadow режим смешивания смените на Linear Light (Линейный свет), затем при помощи инструмента Перемещение (V) переместите тень так, чтобы она выступала по диагонали.

Для загрузки выделения нажмите Ctrl + клик по слою с текстом, убедитесь, что вы находитесь на слое Stroke Shadow и нажмите Delete (Удалить). Снимите выделение Ctrl + D.

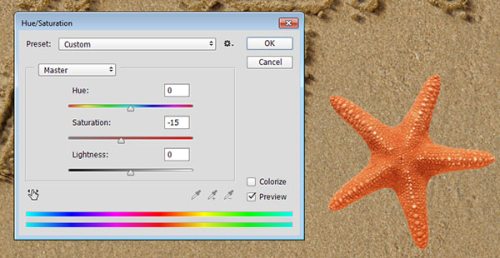
Откройте изображение морской звезды. Инструментом Волшебная палочка (W) выделите белый фон вокруг неё и инвертируйте выделение, зайдя в меню Select > Inverse (Выделение - Инверсия). Затем скопируйте выделенную звезду, пройдя во вкладку Edit (Редактирование).

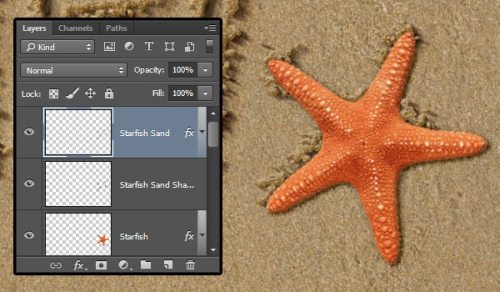
Возвращаемся к нашему тексту на пляжном песке. Вставьте изображение звезды в наш документ и поместите её поверх всех слоёв.
Откройте коррекцию Цветовой тон/Насыщенность и измените значение для насыщенности до -15.

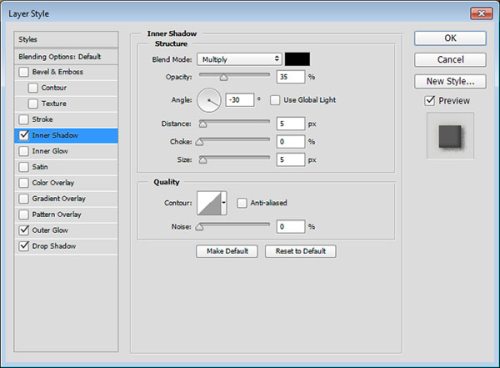
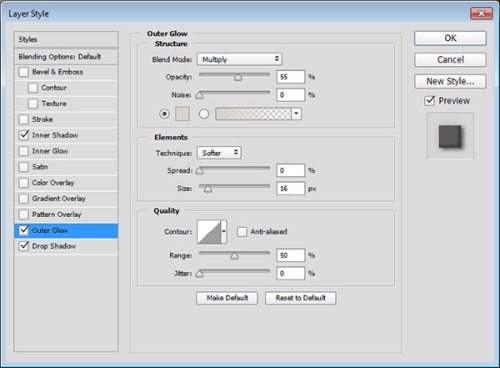
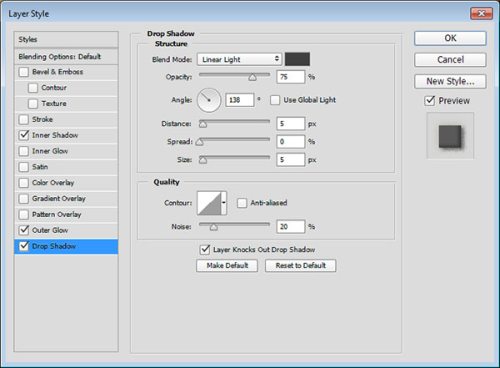
К морской звезде примените такие стили:



Это придаст тень звезде.

Далее возьмите ту же кисть, что и для текста и добавьте немного песка по краям звезды. Затем повторите предыдущие шаги и добавьте обводку и тень.
И наконец, выделите звезду (Ctrl + клик по миниатюре нужного слоя), перейдите на слой с тенью для обводки и нажмите Delete, чтобы избавиться от внутренней тени.

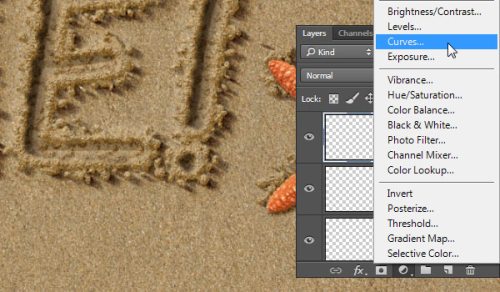
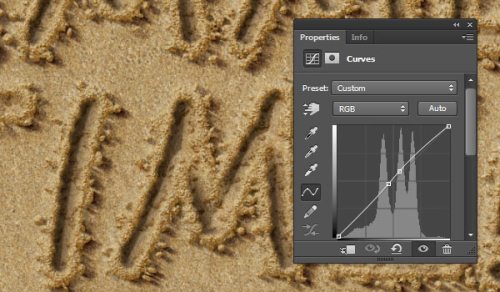
Добавьте корректирующий слой Curves (Кривые).

Отрегулируйте кривые подобно изображению ниже. Так же вы можете нажать на значок «рука со стрелочками» и перетащить его на изображение, если вам необходимо изменить яркость изображения.

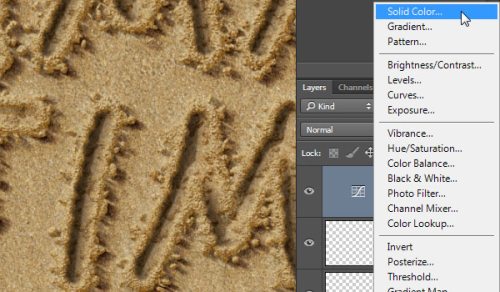
Создайте корректирующий слой Solid Color (Цвет).


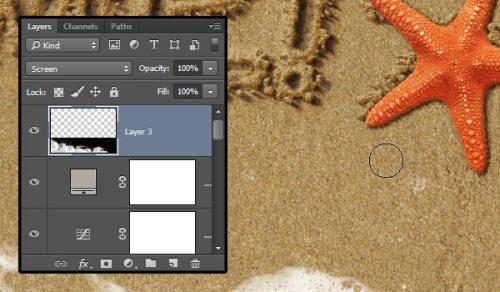
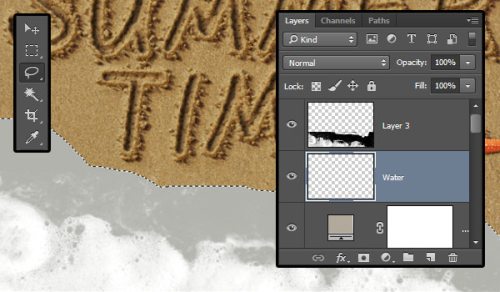
Нам осталось добавить морскую пену и отрегулировать освещение. Изображение с морской пеной поместите выше всех слоёв, режим смешивания смените на Экран.
При помощи коррекции Desaturate обесцветьте пену. Если необходимо переместите её немного вниз и ластиком с мягкими круглыми краями сотрите лишние участки.


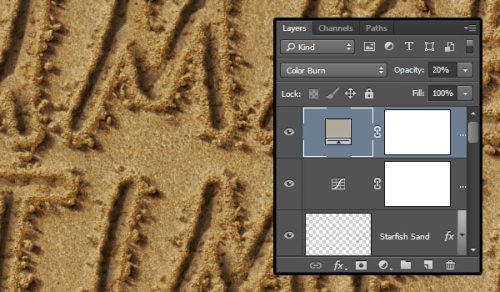
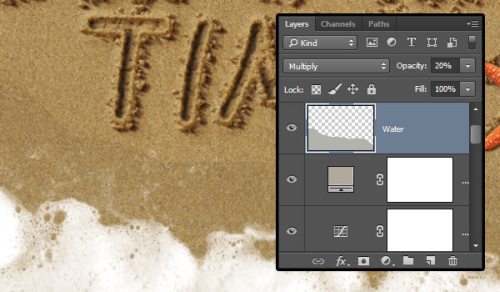
Для слоя Water режим смешивания установите на Умножение и непрозрачность 20%.

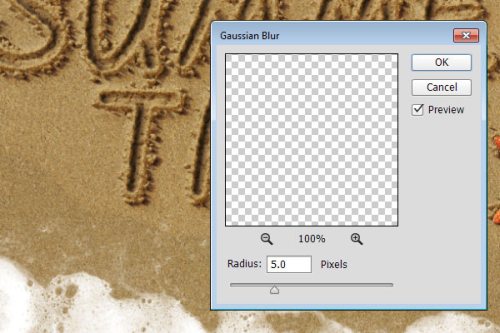
К этому слою примените фильтр Размытие по Гауссу со значением 5 пикселей.

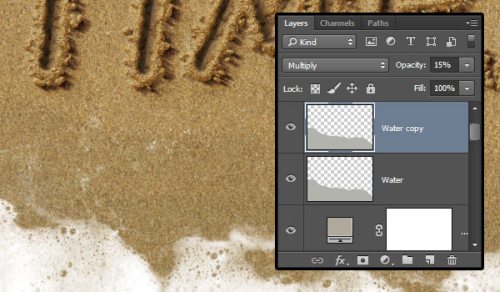
Слой Water продублируйте и для копии непрозрачность установите 15%. Переместите копию немного вниз для создания более темного оттенка.

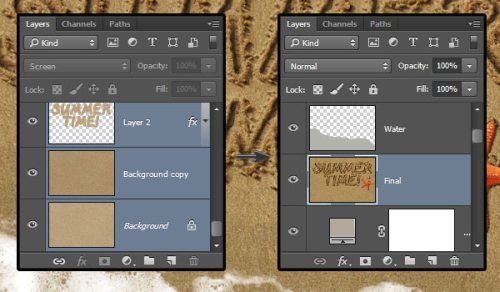
Выделите все слои кроме пены и воды, продублируйте их и объедините Layer > Merge Layers (Слои – Объединить слои), полученный слой назовите Final.

Зайдите в меню Filter > Render > Lighting (Фильтр – Рендеринг – Эффекты освещения), выберите точечный свет и настройте следующим образом:
Автор: Софья Скрылина. Дата публикации: 08 сентября 2014 . Категория: Уроки фотошопа коллажи.
В этом уроке по работе с фотошопом будет показан способ получения небольшого фотомонтажа, а именно мы сделаем надпись на песке в фотошопе, которая будет смотреться вполне реалистично, как будто её сделали на песке рядом с морем и надпись заливает вода.
Урок выполнен в русифицированной программе Photoshop CS6 .

Откроем исходное изображение (ссылка на скачивание внизу урока).

Введём надпись любого цвета. В примере использовался шрифт Burlak , который можно скачать по ссылке под этим уроком.

Выделим все символы фразы, для этого произведём щелчок по миниатюре текстового слоя левой клавишей мыши, удерживая клавишу Ctrl .

Активизируем фоновый слой. Скопируем выделенное на новый слой – Ctrl+J . Теперь текстовый слой нам не нужен, его можно удалить.

Два раза левой клавишей мыши щёлкаем по верхнему слою для вызова окна « Стиль слоя ».

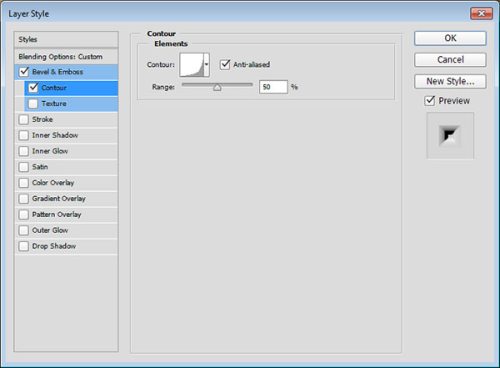
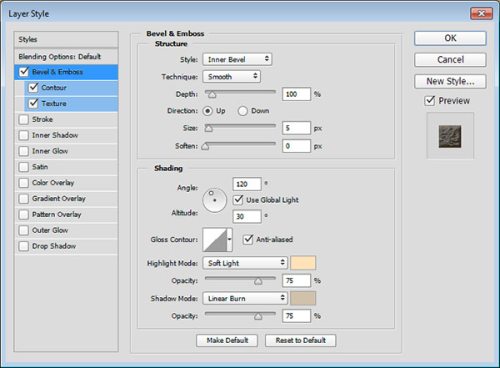
Сделаем активными поочерёдно вкладки « Контур » и « Глянец ». Поставим настройки, которые Вы видите ниже на скриншотах.


Получаем вот такой результат.

Установите для слоя с фразой непрозрачность 70%.

Выполним команду Редактирование | Трансформирование | Перспектива . Или нажмём сочетание клавиш Ctrl+T ( Свободное трансформирование ), правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем пункт « Перспектива ». Наведём указатель мыши на левый верхний маркер и сместим его вправо. Для выхода из режима трансформации нажмём клавишу Enter .

Получаем вот такой результат.

По причине того, что в этом изображении песок, на котором создана надпись, находится под волной, необходимо применить к слою фильтр Искажение | Рябь .

Настроим его на свое усмотрение.

Получаем вот такой результат.

И, напоследок, хотелось бы размыть надпись, но если в данный момент применить фильтр размытия, то ожидаемого результата мы не получим, потому что к текущему слою применен стиль. Необходимо удалить стиль со слоя, но при этом оставить его результат на слое. Для этого выполним ряд действий. Создадим новый слой, нажав в палитре Слои кнопку чистого листа.

Выделим два верхних слоя (с помощью клавиш Ctrl или Shift ) и объединим их, нажав комбинацию Ctrl+E .

Уменьшим непрозрачность верхнего слоя.

Теперь применим фильтр Размытие | Размытие по Гауссу со значением размытия 1-2 пикселя.


Получаем вот такой результат.

Сравните изображение песка и моря до и после обработки фотографии в фотошопе .

Мы сделали реалистичную надпись на песке в фотошопе.
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Автор: Софья Скрылина. Дата публикации: 08 сентября 2014 . Категория: Уроки фотошопа коллажи.
В этом уроке по работе с фотошопом будет показан способ получения небольшого фотомонтажа, а именно мы сделаем надпись на песке в фотошопе, которая будет смотреться вполне реалистично, как будто её сделали на песке рядом с морем и надпись заливает вода.
Урок выполнен в русифицированной программе Photoshop CS6 .

Откроем исходное изображение (ссылка на скачивание внизу урока).

Введём надпись любого цвета. В примере использовался шрифт Burlak , который можно скачать по ссылке под этим уроком.

Выделим все символы фразы, для этого произведём щелчок по миниатюре текстового слоя левой клавишей мыши, удерживая клавишу Ctrl .

Активизируем фоновый слой. Скопируем выделенное на новый слой – Ctrl+J . Теперь текстовый слой нам не нужен, его можно удалить.

Два раза левой клавишей мыши щёлкаем по верхнему слою для вызова окна « Стиль слоя ».

Сделаем активными поочерёдно вкладки « Контур » и « Глянец ». Поставим настройки, которые Вы видите ниже на скриншотах.


Получаем вот такой результат.

Установите для слоя с фразой непрозрачность 70%.

Выполним команду Редактирование | Трансформирование | Перспектива . Или нажмём сочетание клавиш Ctrl+T ( Свободное трансформирование ), правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем пункт « Перспектива ». Наведём указатель мыши на левый верхний маркер и сместим его вправо. Для выхода из режима трансформации нажмём клавишу Enter .

Получаем вот такой результат.

По причине того, что в этом изображении песок, на котором создана надпись, находится под волной, необходимо применить к слою фильтр Искажение | Рябь .

Настроим его на свое усмотрение.

Получаем вот такой результат.

И, напоследок, хотелось бы размыть надпись, но если в данный момент применить фильтр размытия, то ожидаемого результата мы не получим, потому что к текущему слою применен стиль. Необходимо удалить стиль со слоя, но при этом оставить его результат на слое. Для этого выполним ряд действий. Создадим новый слой, нажав в палитре Слои кнопку чистого листа.

Выделим два верхних слоя (с помощью клавиш Ctrl или Shift ) и объединим их, нажав комбинацию Ctrl+E .

Уменьшим непрозрачность верхнего слоя.

Теперь применим фильтр Размытие | Размытие по Гауссу со значением размытия 1-2 пикселя.


Получаем вот такой результат.

Сравните изображение песка и моря до и после обработки фотографии в фотошопе .

Мы сделали реалистичную надпись на песке в фотошопе.
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Читайте также:
- Как сотруднику поменять график работы в 1с зуп
- 1с не обнаружена установленная версия 1с предприятия
- Компьютерная программа для вышивания крестиком
- Ошибка при загрузке меню microsoft visual studio чтобы устранить
- К чему относится проект lpgenerator cms браузер язык программирования конструктор лендингов

