Надпись на стекле фотошоп
Обновлено: 05.07.2024
Сегодня я вам покажу, как сделать эффект запотевшего окна с помощью кистей, использования фото и стилей слоя. У вас займет всего 30 минут, чтобы достичь такого же результата.

(нажмите на изображение, чтобы увеличть)
Шаг 1. Открываем фотошоп и создаем новый документ. Я создал документ размером 2560 на 1440 пикс. Заливаем его темно-серым цветом.

Шаг 2. Берем мягкую круглую кисть и изменяем ее настройки:

(нажмите на изображение, чтобы увеличить)

Шаг 3. Создаем новый слой и помещаем его в группу. Режим наложения для группы Color Dodge (Осветление основы). Берем кисть белого цвета и хаотично рисуем. Вы видите, как края размыты. В дальнейшем нам это будет важно.

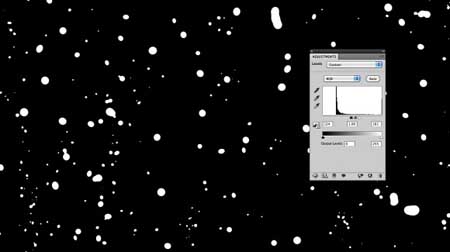
Шаг 4. Объединим группу с будущими каплями и фоновый слой. Применяем Уровни (Levels). Значение чёрного (124) , белого (161). Значения вы можете изменять на своё усмотрение. Главное избавиться от размытых краев.


Шаг 5. Удалите черный фон с помощью Волшебной палочки (W). Затем перейдите в меню Выделить – Смежные пиксели (Select - Similar), чтобы быть уверенными в том, что все черные области выделены. Удалите темные области на изображении, нажав клавишу Delete.

Шаг 6. Загрузите изображение, к которому Вы желаете применить эффект запотевшего стекла. Открыв такое изображение, создайте его дубликат. После чего выберите слой с исходным изображением (дубликат скройте)!

Шаг 7. Перейдите в Фильтр – Размытие – Размытие по Гауссу… (Filter - Blur - Gaussian Blur). Значение Радиуса поставьте равное 20 пикселей.

Шаг 8. Перейдите в Слои – Стиль слоя – Наложение цвета (Layer - Layer Styles - Color Overlay), используйте темно-серый цвет, поставив значение Непрозрачности 60%.

Шаг 9. Теперь переместите ранее созданный слой с капельками воды выше слоя с изображением. Чтобы придать каплям большую реалистичность, применим некоторые стили слоя. Но сначала убедитесь, что слой с каплями у вас является активным.

Шаг 10. Перейдите в Слои – Стиль слоя – Параметры наложения (Layer - Layer Styles - Blending Options) и установите параметр Заливка (Fill) 0. В этом же окне выберите стилевую настройку Внутренняя тень (Inner Shadow), в качестве цвета установите - белый, Режим наложения – Линейный затемнитель (Linear Burn), Непрозрачность – 50%, Угол – 90, Смещение – 3 пикселя, Размер – 5 пикселей, также измените Контур на Конус.

Шаг 11. Теперь в данном окне выберите следующую стилевую настройку, которая называется Тиснение (Bevel and Emboss). Измените Глубину на 350%, Направление: Вниз, Размер – 7 пикселей, Смягчение – 5 пикселей. Значение Угла поставьте 54 градуса, а Высоты – 42 градуса. Контур глянца измените на Глубокая выемка. Для Режима подсветки поставьте значение непрозрачности 80%, выберите белый цвет, а сам режим измените на Осветление основы, для Режима тени поставьте значение непрозрачности 50%, черный цвет, а сам режим измените на Умножение.

Шаг 12. Затем всё в этом же окне выберите еще одну стилевую настройку Внутреннее свечение (Inner Glow). Используйте Режим наложения Замена темным (Darken) с непрозрачностью 40% и черным цветом. Используйте Источник : На краях, поставив его Размер 25 пикселей.


Шаг 14. Последним примените стиль слоя Тень (Drop Shadow). Используйте Умножение для Режима наложения, черный цвет и Непрозрачность 20%. Измените угол на 90 градусов, Смещение – 9 пикселей, Размах – 5%, Размер – 10 пикселей.

Шаг 15. Сделайте видимым дубликат, затем перейдите в меню Фильтр – Размытие – Размытие по Гауссу (Filter - Blur - Gaussian Blur), значения Радиуса на этот раз используйте 5 пикселей. Кликните ПКМ на миниатюре слоя с каплями в палитре слоев и выберите команду Выбрать пикселы, это действие позволит выделить все капли в отдельности. Теперь в палитре слоев выберите изображение, к которому мы применяли размытие и примените к нему Слой – Слой маска – Показать выделенную область (Layer - Layer Mask - Reveal Selection).

Шаг 16. Выберите маску слоя, которую мы создали в предыдущем шаге, и перейдите в Фильтр – Размытие – Размытие в движении (Filter - Blur - Motion Blur). Выберите -90 градусов для Угла и Смещение установите равное 80 пикселей.

Шаг 17. После того как маска слоя будет размыта, перейдите в Изображение – Коррекция – Уровни (Image - Adjustments - Levels). Изменяйте значения черного и белого входов до тех пор, пока не достигните эффекта, который вы можете видеть на скрине.

Шаг 18. Создайте дубликат слоя с фотографией, для которой мы применяли фильтр Размытие по Гауссу со значением 5 пикселей, и удалите маску слоя. Используя инструмент Горизонтальный текст, напишите любое слово (также можете использовать планшет или написать текст с помощью мыши). Выделите только пиксели с текстом, как мы делали это в Шаге 15, и примените маску таким образом, чтобы изображение было видно ниже текстовой области.


Шаг 19. Создайте новый слой, выберите инструмент Кисть с теми же эффектами, которыми мы ранее рисовали капли, нарисуйте больше маленьких капелек, особенно прорисуйте каплями текстовую область. Чтобы применить к новым каплям такой же стиль, скопируйте Стили слоя и добавьте их на слой с маленькими капельками.

Шаг 20. Дублируйте фотографию со слоем снова и удалите маску слоя, после этого перейдите в Слой – Маска слоя – Скрыть выделенную область (Layer -Layer Mask - Hide All). Примените к маске Фильтр – Рендеринг – Облака (Filter - Render - Clouds). Убедитесь в том, что у вас черно-белые цвета Палитре цветов. После выполнения этого шага эффект затуманенного окна станет еще более реалистичным.

Шаг 21. Выделите все слои и дублируйте их. После этого дублированные слои слейте в один. И примениете к этому слою Фильтр – Размытие – Размытие по Гауссу (Filter - Blur - Gaussian Blur), поставив при этом значение для Радиуса – 20 пикселей.

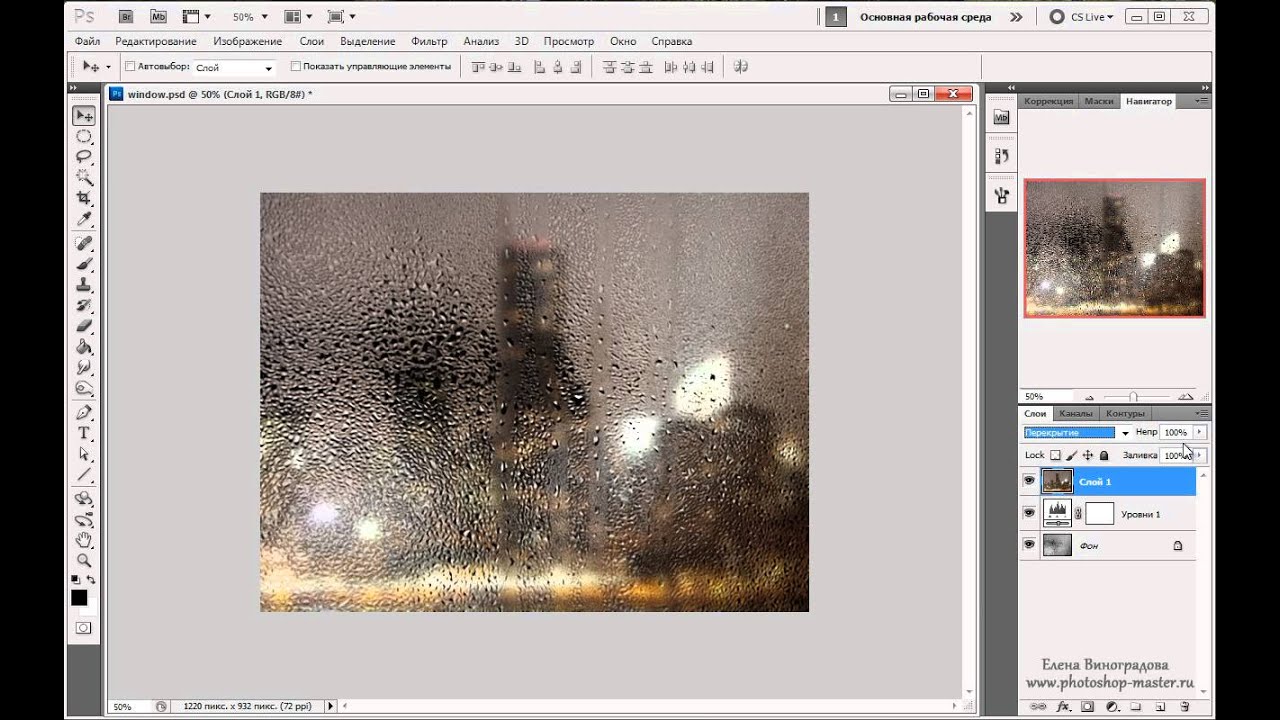
Шаг 22. Смените режим наложения на Перекрытие (Overlay) с 40% непрозрачностью.

Шаг 23. Дублируйте предыдущий слои и измените режим наложения на Осветление (Screen) с 40% непрозрачностью.

Шаг 24. Создайте новый слой и поставьте его выше всех остальных. Заполните новый слой радиальным градиентом, используя переход от темно-серого к светло-серому цвету. Режим слоя измените на Умножение (Multiply).

Итог: Вот и результат нашего урока. По желанию вы можете продолжить экспериментировать со стилями и фильтрами, делая эффект запотевшего окна еще более реалистичным.

(нажмите на изображение, чтобы увеличить)

Сложность урока: Легкий
Автор видеоверсии урока: Елена Виноградова
Хотели бы Вы создать текст на запотевшем окне в Photoshop? Если да, то этот урок для Вас!
Используйте изображения, найденные через Google или любые другие веб-сайты, чтобы найти соответствующее изображение окна с водными подтёками либо вы можете использовать мою картинку.
Откройте картинку и примените Image > Adjustments > Desaturate (Изображение – Коррекция - Обесцветить), чтобы сделать её черно-белой.

После этого я хотел бы уменьшить яркость с помощью Image > Adjustments > Levels (Изображение – Коррекция – Уровни) с настройками как на рисунке:

Ваш результат должен выглядеть так:

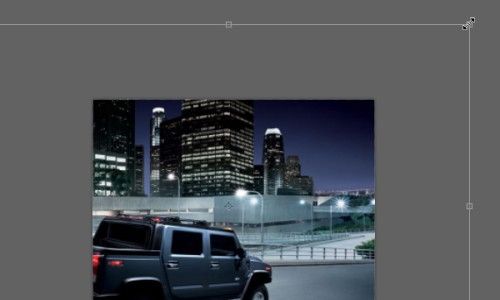
После этого я добавил еще одно изображение – ночной город, который и стал видом из окна. Используйте свой картинный ресурс снова, чтобы найти соответствующее изображение или используйте мою картинку.
Перенесите фото с городом в наш документ, подгоните масштаб изображения города с помощью Edit > Free Transform (Редактировать - Свободное трансформирование (Ctrl+T)). Преобразуйте так, как показано на моей картине ниже:

Добавим реалистичности Filter > Blur > Gaussian Blur (Фильтры – Размытие – Размытие по Гауссу) с подобными параметрами настройки:

Режим наложения слоя изменяем на Overlay (Перекрытие) и установите opacity (непрозрачность) до 80 %. Смотрите, что мы имеем теперь:


Хорошо, теперь двигаемся к главной части урока. Выберите инструмент Brush Tool (Кисть), я выбрал кисть из стандартной галереи кистей Photoshop:

Установите размер кисти примерно 30 пикселей и пишем текст черным цветом на новом слое.

Уменьшите размер кисти до 8 пикселей добавьте подтёки в некоторых местах.

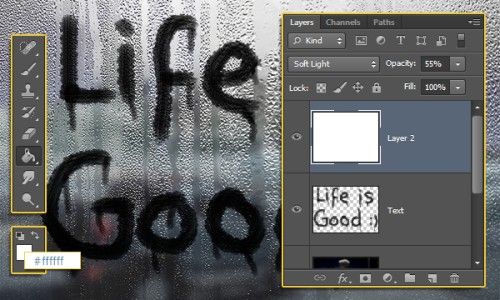
Чтобы подчеркнуть акцент на тексте, создадим новый слой и заполним его белым цветом. Применим к нему режим наложения Soft Light (Мягкий Свет), fill (заливка) 67 %, но вы можете поэкспериментировать и применить свои настройки.


Вот мы закончили урок! Я надеюсь, что Вам понравился этот совсем несложный урок.
Из этого небольшого урока вы узнаете, как создать текст на запотевшем стекле.

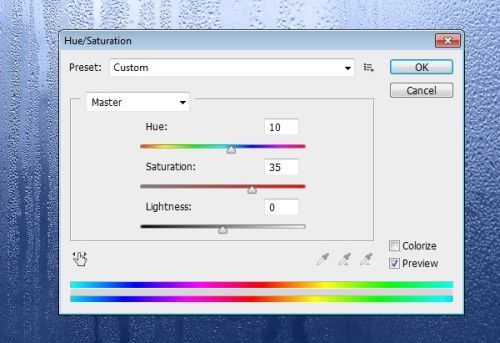
Откройте изображение с запотевшим стеклом в Photoshop и подкорректируйте цвета, зайдя в меню Image > Adjustments > Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность). В диалоговом окне поменяйте такие настройки Hue (Цветовой тон) 10 и Saturation (Насыщенность) до 35.

Далее нам необходимо обесцветить картинку с запотевшим стеклом, сделать это можно при помощи коррекции Desaturate (Обесцветить).

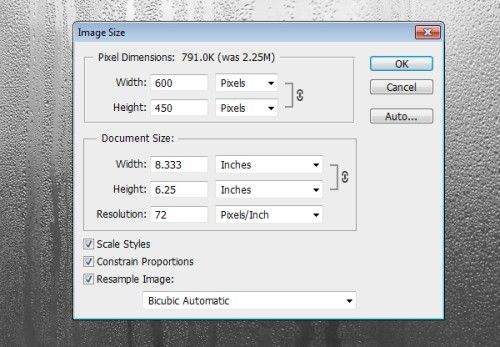
Теперь нам нужно изменить размерность изображения с запотевшим стеклом, для этого зайдите во вкладку Image > Image Size (Изображение - Размер изображения). Я установил ширину 600 пикселей, но вы можете установить значение отличное от моего. Всё зависит от текста, который вы хотите создать.

Откройте картинку с хаммером - Hummer H2 Night City Car в Photoshop и поместите его над слоем с запотевшим стеклом. Активируйте команду Free Transform (Свободное трансформирование), чтобы изменить размер этого изображения. Для этого удерживая клавишу Shift, чтобы сохранить пропорции, переместите один из угловых маркеров внутрь.

После того, как вы подгоните картинку с автомобилем, нажмите ОК.

Для слоя с автомобилем режим смешивания измените на Overlay (Перекрытие) и непрозрачность понизьте до 80%.

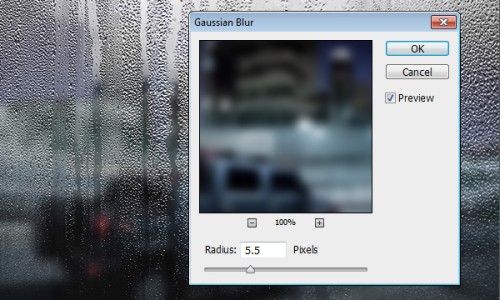
Перейдите во вкладку Filter > Blur > Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и размойте картинку с автомобилем, установив радиус размытия 5,5 пикселей.

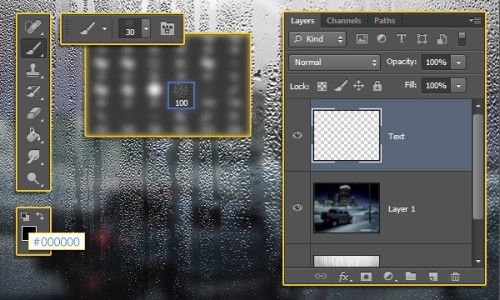
Поверх всех слоёв создайте новый слой и назовите его Text. Цвет переднего плана смените на чёрный, возьмите инструмент Brush Tool (B) (Кисть). В наборе кистей возьмите кисть Rough Round Bristle. Размер выберите на своё усмотрение, я установил 30 пикселей.

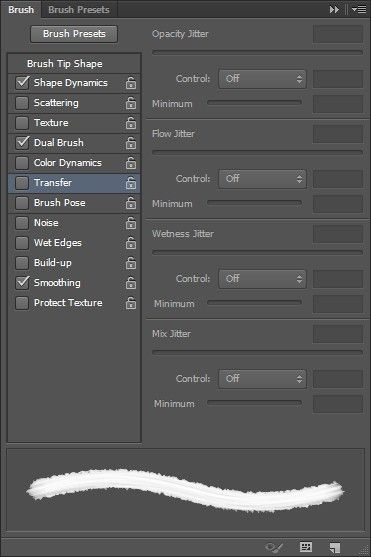
Откройте панель кистей F5 и уберите галочку возле Transfer (Передача).

Теперь на запотевшем стекле напишите текст при помощи настроенной кисти. Это довольно непросто, так что не торопитесь, вы всегда можете отменить, неудачно написанную, букву.

После того, как вы напишите текст, уменьшите диаметр кисти и добавьте потёки для каждой буквы для создания большей реалистичности.

Поверх слоя с текстом создайте новый слой, заполните его белым цветом и измените режим наложения для заливочного слоя на Soft Light (Мягкий свет), так же уменьшите значение непрозрачности до 55%.

И в заключении выберите слой, на котором написан текст, и измените значение непрозрачности примерно до 85%.
Освоив основные навыки, вы сможете создавать интересные уникальные эффекты, просто изменяя стили слоя. Например, если увеличить прозрачность, то получится текст с глянцевым эффектом. Так же данный текстовый эффект подходит практически к любому фону, будь то градиент, какая-либо текстура или просто заливка. Давайте начнем!

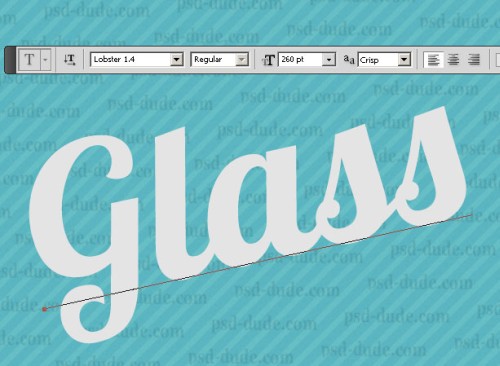
Шаг 1. Для начала создайте новый документ любого размера. На панели инструментов выберите Horizontal Type Tool (Горизонтальный текст) и введите любой текст, я ввел Glass. Шрифт я выбрал Lobster, цвет - не имеет значения, так как нам нужно понизить Fill (Заливка) для этого слоя до 0%.

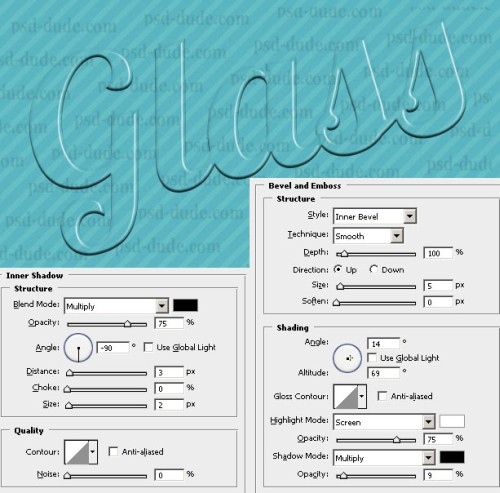
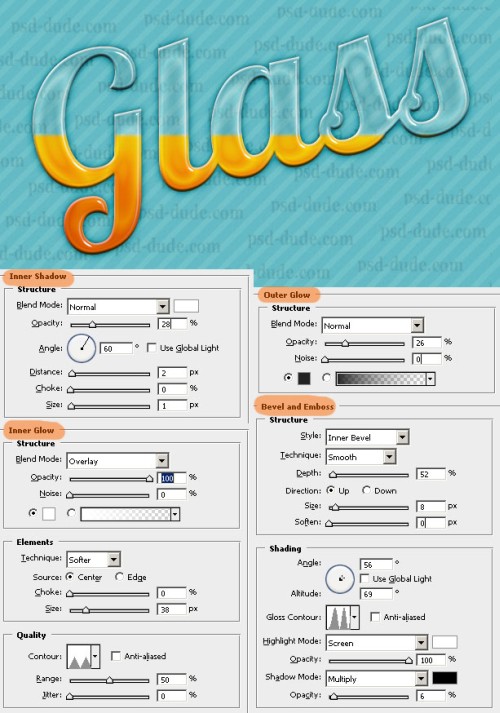
Шаг 2. Продублируйте текстовый слой пять раз. К первому слою примените следующие стили: Inner Shadow (Внутренняя тень) и Bevel and Emboss (Тиснение), нажав на значок Add a layer style (Добавить стиль слоя) в нижней части панели слоев. Настройки для стилей смотрите ниже.

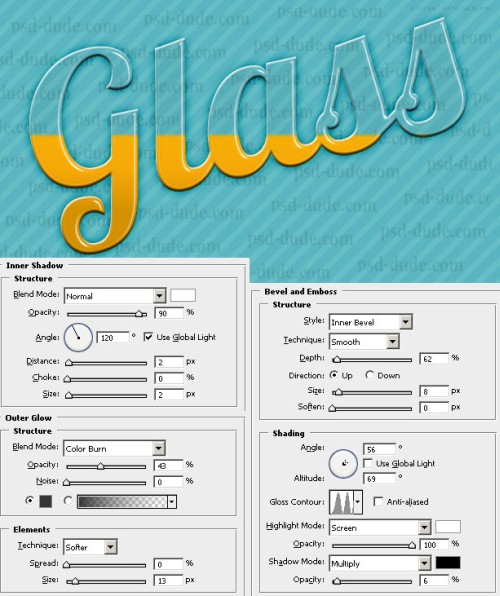
Затем к этому же слою примените стиль Gradient Overlay (Наложение градиента) с такими параметрами, как на изображении ниже. Цвет для градиента не имеет значения.

Шаг 3. Ко второму слою с текстом примените стили Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение) и Bevel and Emboss (Тиснение) с такими настройками:

Шаг 4. Для третьего слоя примените такие стили: Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение) и Bevel and Emboss (Тиснение) с параметрами, как на изображении ниже.

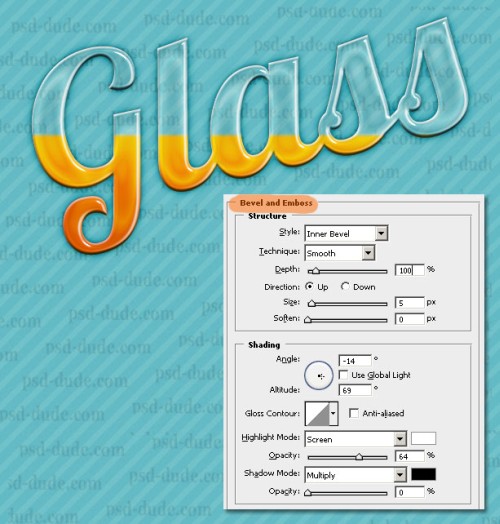
Шаг 5. К четвертому текстовому слою нужно применить только стиль Bevel and Emboss (Тиснение). Настройки смотрите ниже.

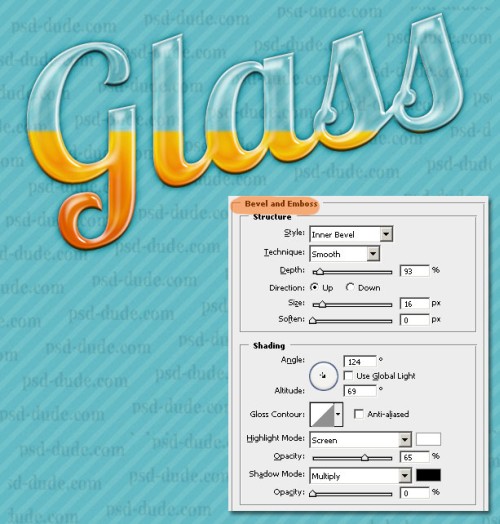
Шаг 6. К последнему пятому слою так же примените стиль Bevel and Emboss (Тиснение) с такими параметрами:

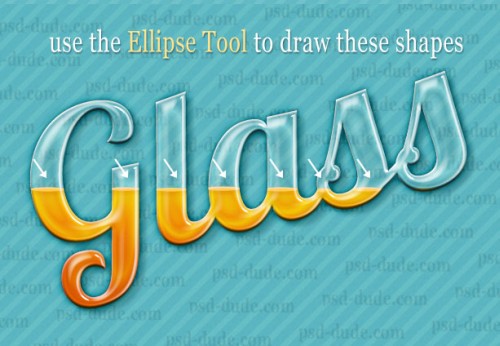
Шаг 7. Создайте новый слой выше всех текстовых слоев и назовите его Horizontal Liquid. Воспользуйтесь инструментом Ellipse Tool (Эллипс) и создайте семь узких овалов внутри букв, смотрите изображение ниже.
Не обращайте внимания на то, что овалы выходят за пределы границ самих букв - сейчас мы это исправим. Создайте выделение любого слоя с текстом, нажав Ctrl + клик по миниатюре текстового слоя, и к слою с овалами добавьте маску, нажав на значок Add layer Mask (Добавить слой-маску) в нижней части панели слоев.

Шаг 8. Воспользуйтесь специальными кистями и добавьте блики на текст.

Ниже представлен еще один вариант стеклянного текста. Включайте свое воображение и создавайте интересные уникальные текстовые эффекты.
Читайте также:

