Настройка фавикона 1с битрикс
Обновлено: 07.07.2024
Многосайтовость — полезная возможность для развития готового проекта. Она позволяет установить два или более сайтов с одной административной панелью, в зависимости от редакции. Такой функционал поможет:
- сделать сайт многоязычным
- установить несколько решений на разных доменах или директориях, но с одной админкой
- создать копии сайта на разных доменах.
В этом видео показали, как установить сайт в режиме многосайтовости.
Для того, чтобы установить сайт в режиме многосайтовости, необходимо выполнить следующие шаги:
- Создать символьные ссылки
- Сделать резервное копирование главного сайта
- Добавить второй сайт
- Проверить второй сайт на ошибки и сравнить PHP-параметры
- Запустить мастера установки
- Сделать резервное копирование сайта в режиме многосайтовости
Рассмотрим их подробнее.
Перед началом установки в режиме многосайтовости, нужен сайт, на котором выполнена установка платформы 1С-Битрикс. Перейдем к настройке.
Символьные ссылки
Для второго сайта нужно создать символьные ссылки. Посмотреть, как их настроить, вы можете в статье 1С-Битрикс.
Резервное копирование главного сайта
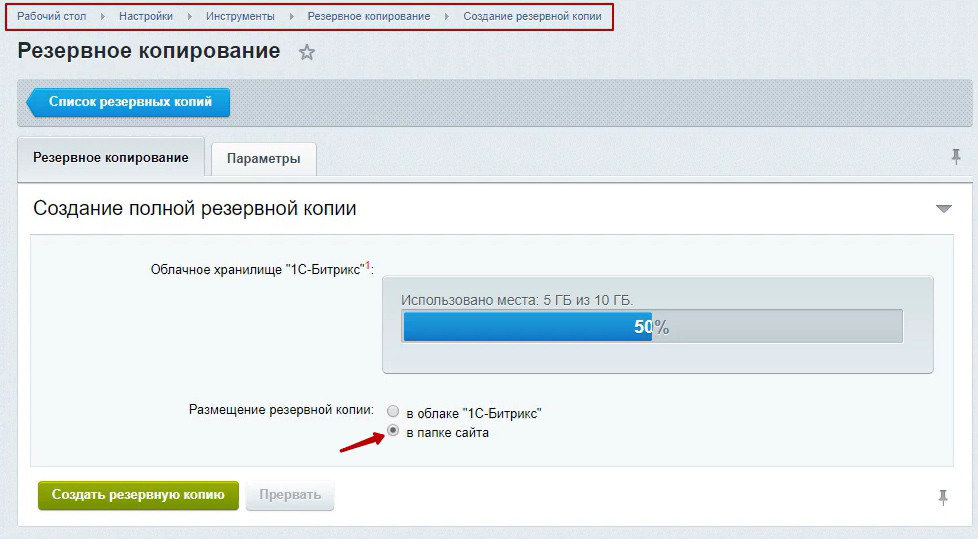
Нужно сделать копирование основного сайта, в который будет устанавливаться второй. Для этого в административной части переходим в Настройки → Инструменты → Резервное копирование → Создание резервной копии. Выбираем «в папке сайта» и нажимаем кнопку «Создать резервную копию».

Добавление второго сайта
Перед установкой второго сайта нужно авторизоваться под главным сайтом.

Переходим в Настройки → Настройки продукта → Сайты → Список сайтов. Кликаем по главному сайту:

У нас уже добавлен второй сайт, поэтому на скриншоте отображаются две позиции. При первоначальной настройке здесь будет показан только один сайт.
В открывшемся окне прописываем сортировку. Она должна быть выше, чем у второго сайта. Например, пропишем в ячейке значение 100. В строке «Путь к корневой папке веб-сервера для этого сайта» выбираем «вставить текущий». После этого проверяем правильность ввода «Параметров» .

Далее авторизируемся под вторым сайтом.

Переходим в в Настройки → Настройки продукта → Сайты → Список сайтов. Нажимаем на «Добавить сайт».

В открывшемся окне прописываем параметры ID (1) , Название (2) , Доменное имя (3) , Сортировку (4) . Значение сортировки должно быть ниже, чем у главного сайта. Затем нажимаем «вставить текущий» путь к корневой папке (5) – ссылка должна отличаться от главного сайта. Далее проставляем Параметры (6) , Региональные настройки (7) и кликаем кнопку «Сохранить».

Проверка сайта на ошибки и PHP-параметры

Чтобы проверить PHP-параметры, заходим в Настройки → Производительность → PHP. В нашем варианте версия PHP равна 7.1.28. Если есть красные пометки, то PHP имеет неверные настройки, в этом случае необходимо обратится в поддержку вашего хостинга для произведения настройки.

Запуск мастера установки
Авторизуемся под вторым сайтом. Заходим в Настройки → Настройки продукта → Список мастеров. В списке выбираем нужное решение, кликаем на гамбургер и выбираем «Установить».

В открывшемся окне переходим к настройке продукта. На вкладке «Выбор сайта» (1) , кликаем на «Существующий» и выбираем второй сайт. На этапе «Выбор шаблона» (2) , просто нажимаем «Далее».

Переходим к «Выбору темы» (3) . Здесь представлены 17 вариантов, отличающихся по цвету – выбираем подходящий. На вкладке «Информация о сайте» (4) прописываем данные о сайте: название, подпись сайта, телефон, e-mail и другие. Здесь выбираем «Типы плательщиков» (5) : физические лица, юридические лица или отмечаем обе категории. «Оплата и доставка» (6) – выбираем способы оплаты, доставки и местоположение. Далее идет «Установка решения» (7) и «Завершение настройки» (8) .
После завершения установки переходим в публичную часть сайта и проверяем, чтобы все элементы отображались корректно.

Второй сайт добавлен. Теперь нужно проверить во втором сайте наличие файлов «.access.php» и «.htaccess». Файл «.access.php» отвечает за настройку прав доступа пользователей, а «.htaccess» – за перенаправление различных ссылок и обработку системных функций. Для проверки заходим в Контент → Структура сайта → Файлы и папки. Выбираем папку второго сайта.

Если нужных файлов нет, необходимо скопировать их из папки главного сайта. Для этого возвращаемся в «Файлы и папки» и заходим в главный сайт. Находим файл «.access.php», нажимаем на гамбургер и выбираем «Копировать».

В появившемся окне выбираем второй сайт и нажимаем «Копировать».

Аналогичным образом копируем файл «.htaccess».

Направляем также в папку второго сайта.

После успешной установки сайта нужно снова сделать резервное копирование. Заходим в Настройки → Инструменты → Резервное копирование → Создание резервной копии. Выбираем «в папке сайта» и отмечаем галками оба сайта. Нажимаем кнопку «Создать резервную копию».

Рекомендуем перенастроить сайт на регулярное резервное копирование. Для этого переходим в Настройки → Инструменты → Резервное копирование → Регулярное резервное копирование. На вкладке «Параметры» находим «Содержимое резервной копии» и отмечаем галками оба сайта. Нажимаем на «Сохранить».
Важно! Один сайт с бесконечным количеством страниц есть даже в бесплатном тарифе .
Анимация блоков
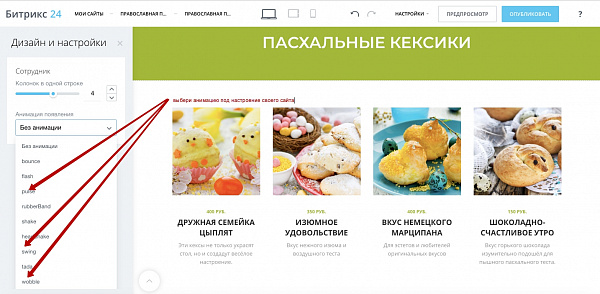
Теперь ваша страница будет задавать настроение сразу же, при первом знакомстве. В настройках блоков сайта появилась потрясающая анимация. Прыгать или "кривляться" могут небольшие блоки, расположенные обычно ниже первых, основных. Проверьте возможности кнопки "Дизайн" на всех блоках выбранного шаблона и вы обязательно найдёте те, которые поддаются такому обучению.
Движение блоков должно задержать внимание вашего посетителя дольше обычного. Для вас это – отличная возможность акцентировать внимание клиента на самые важные вещи.

Для тех, кто уже создал свой сайт, анимацию можно подключить вручную в любое время.
Уникальный фавикон
Фавикон – очень крутая "узнавашка" для вашего сайта. Клиенту станет легче найти ваш сайт в ленте открытых Интернет-страниц и в своих закладках.
Фавиконом по вашему желанию может стать как логотип компании, так и любая картинка, привлекающая внимание.
Устанавливается фавикон через Настройки сайта.
Что ещё стало возможным?
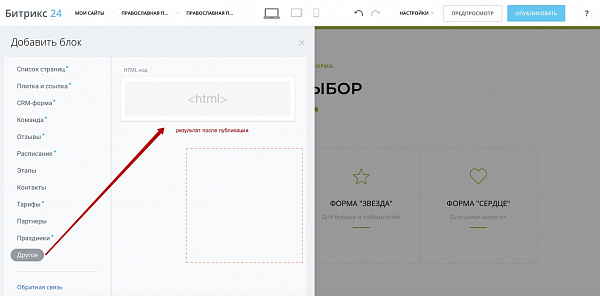
Вставить HTML-блок в любом месте страницы:

Изменить все детали блоков на странице, включая иконк и и полоски-разделители:

Да, сайт можно сделать за 15 минут. Но нет придела совершенству! И улучшать можно всё бесконечно.
Мы-то точно об этом знаем))
В Битрикс24 появился инструмент для изменения дизайна сайтов и магазинов. Теперь вы можете за пару кликов изменить шрифты и цвета текстов.
Настройки дизайна сайта применяются ко всем блокам на всех страницах, кроме случаев, когда вы вручную изменяли дизайн блока.
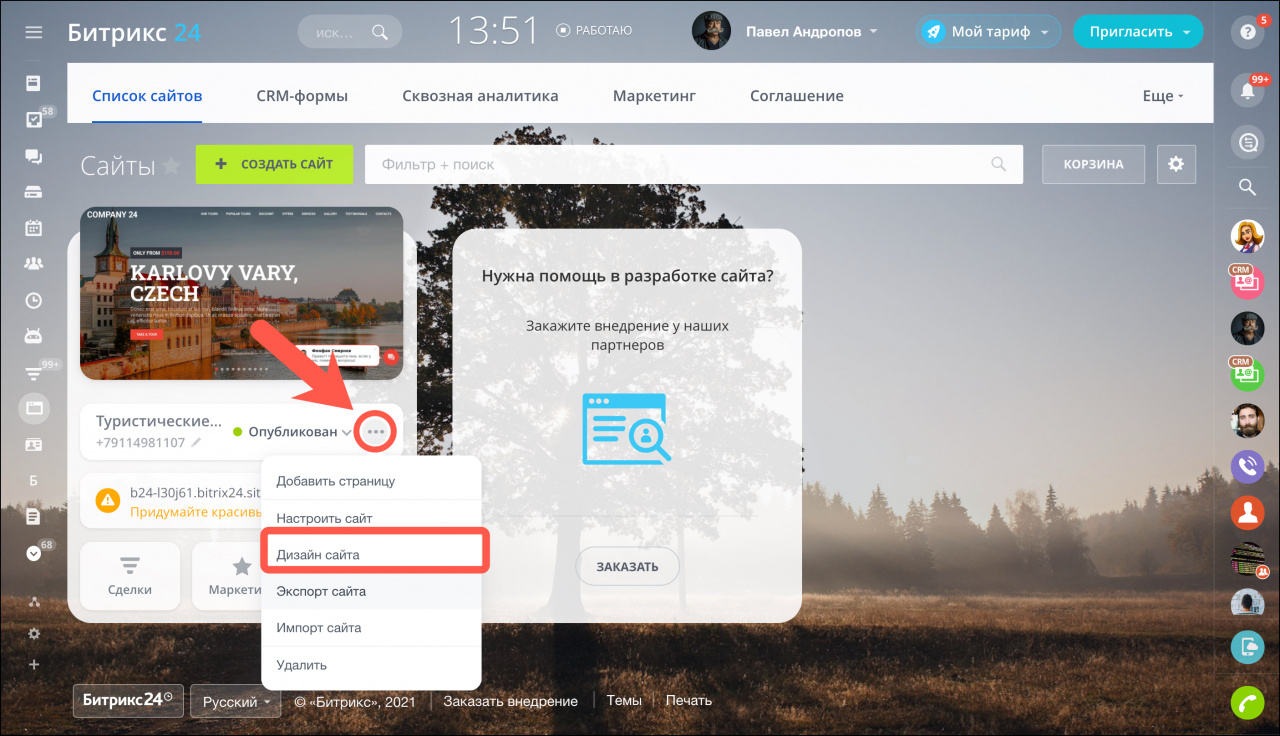
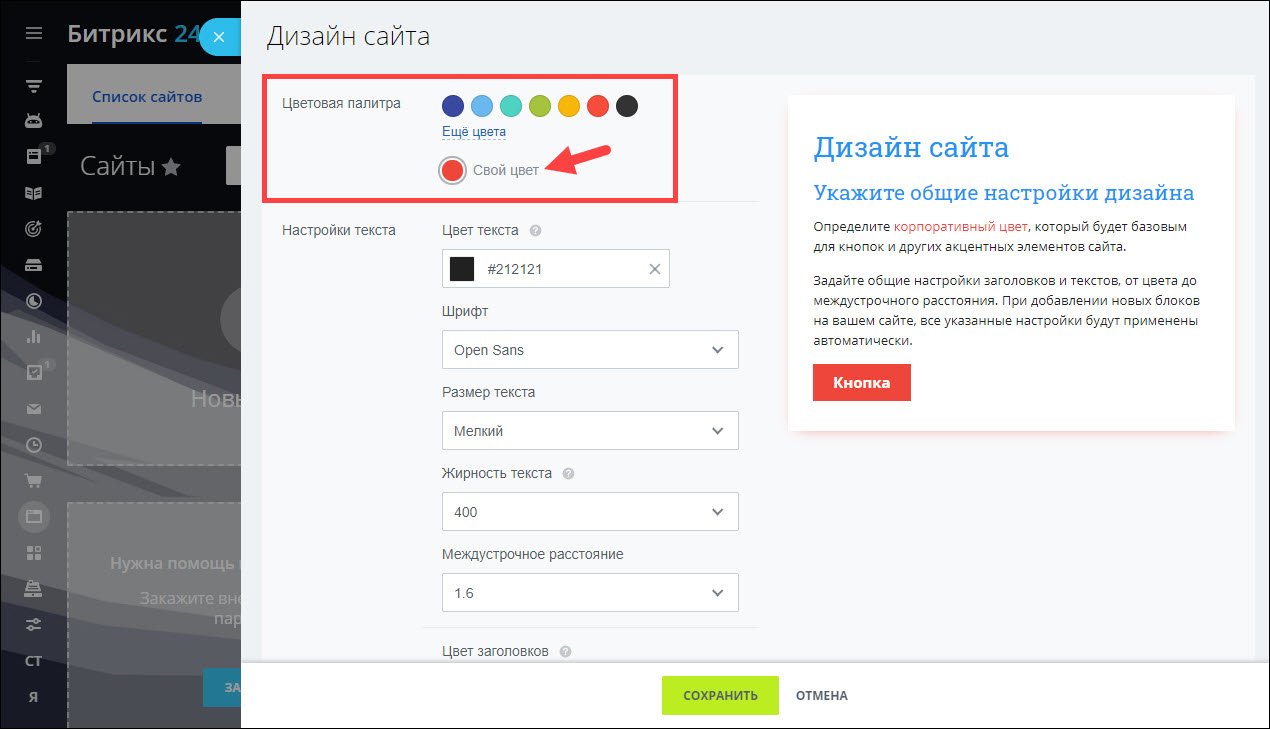
Чтобы изменить дизайн, зайдите в список сайтов или магазинов и нажмите Настроить дизайн у нужного сайта.

Какие настройки дизайна доступны
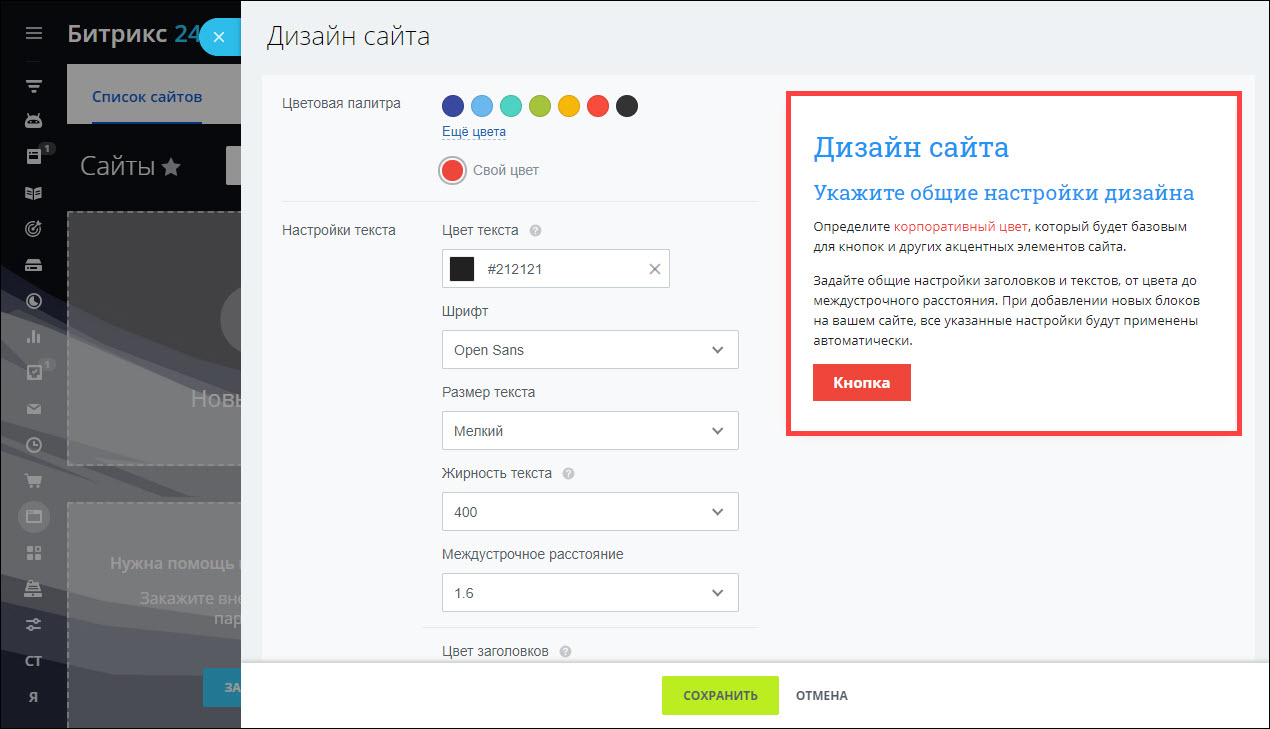
В правой части слайдера встроен небольшой блок с текстом, заголовком и кнопкой. В блоке вы увидите, как меняются эти элементы в зависимости от настроек дизайна.

Цветовая палитра изменяет цвет кнопок и некоторых других элементов, в зависимости от блока.

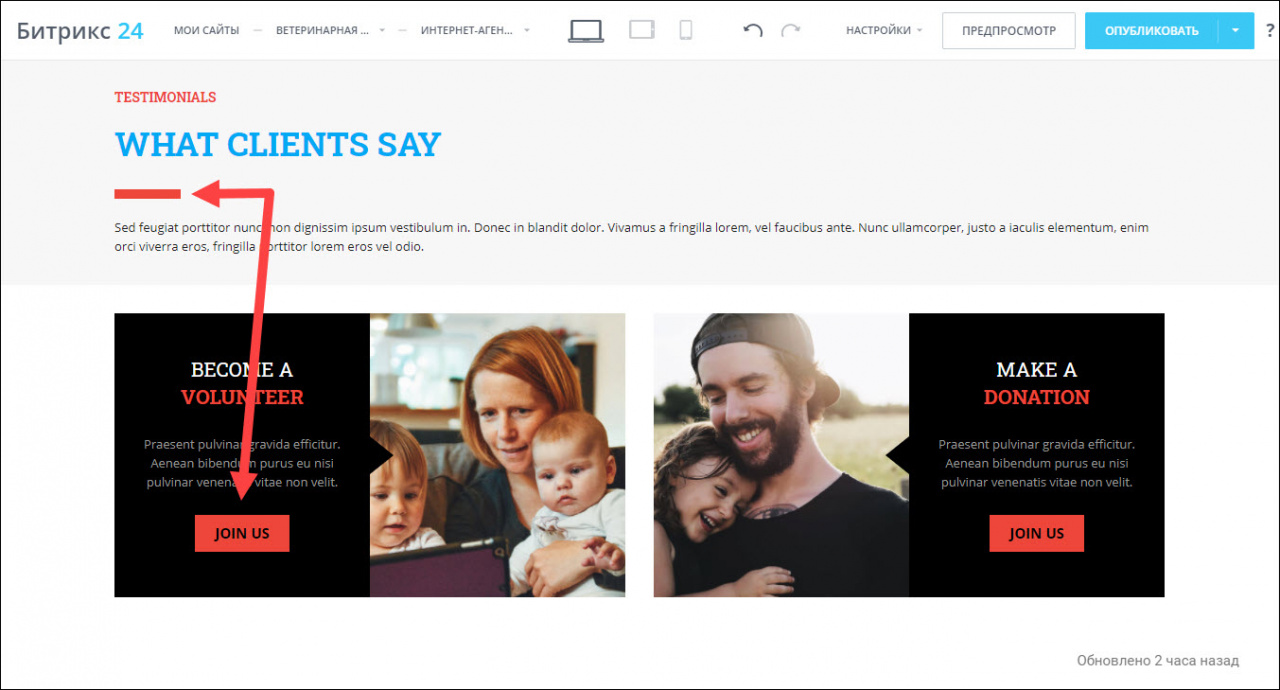
Пример изменения цветовой палитры
В данном случае красный цвет будет применён к разделителю в одном блоке и кнопкам в другом.
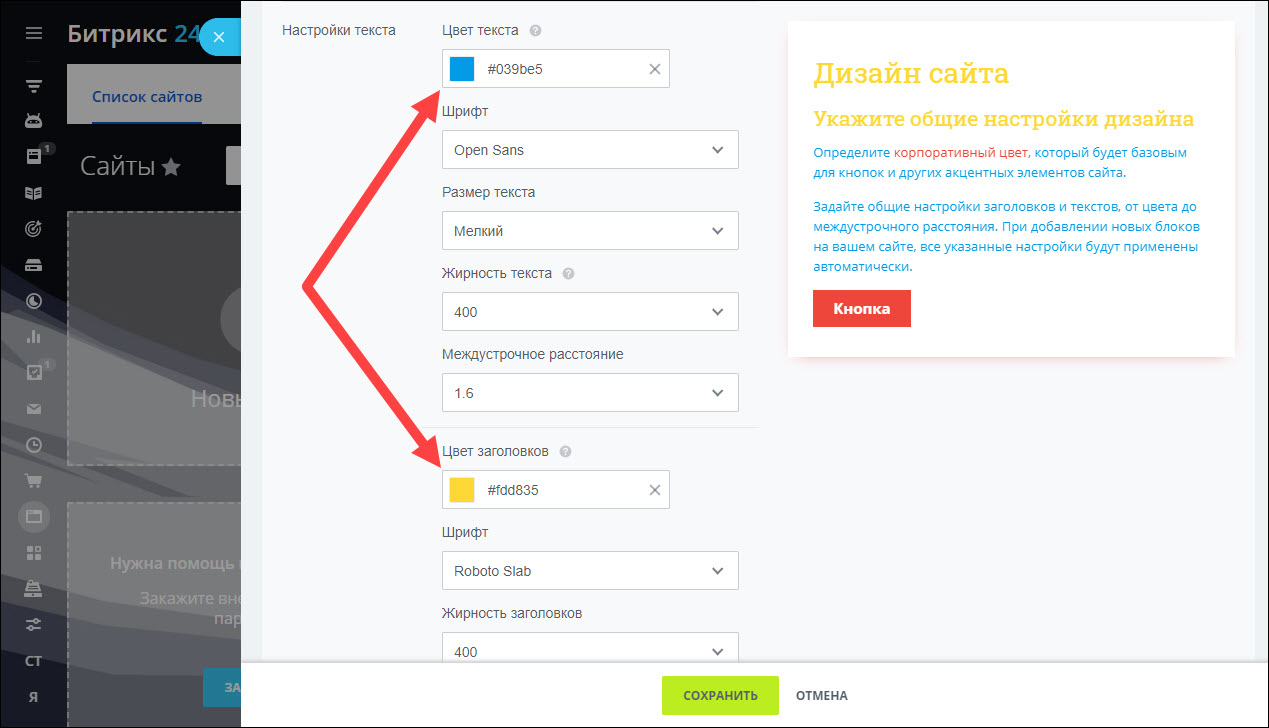
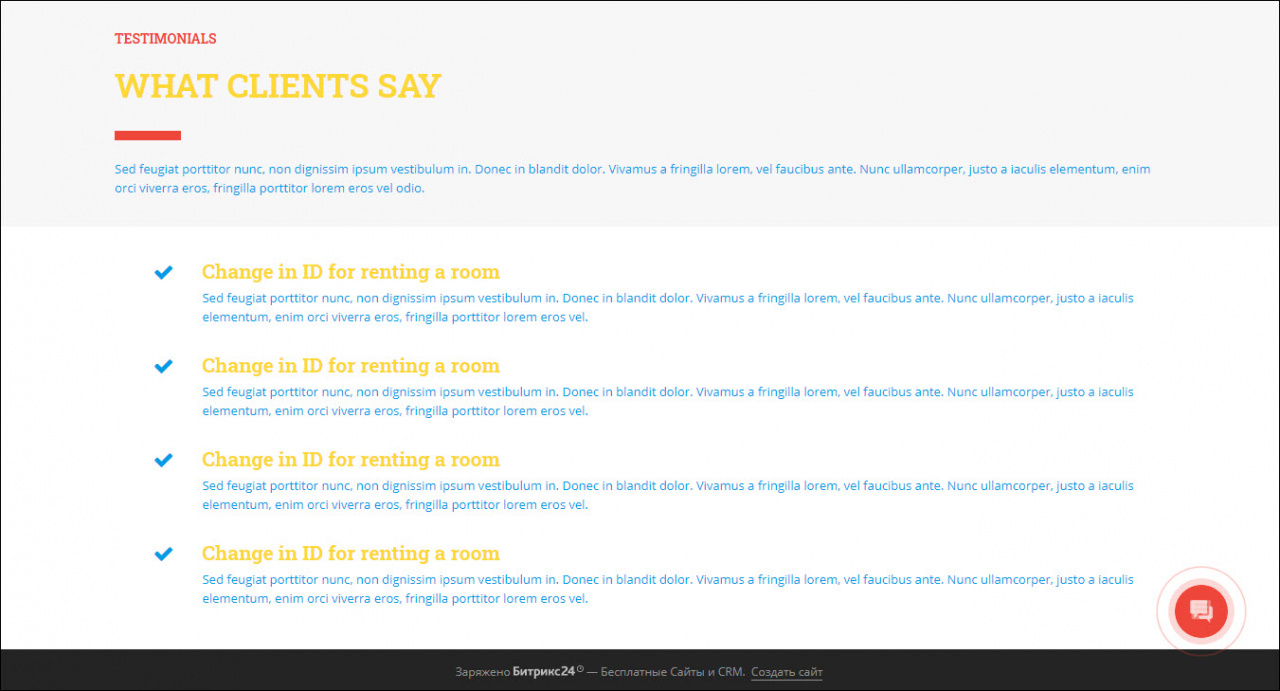
Цвет текста и заголовков изменяет соответствующий цвет в блоках.

Пример изменения цвета текста и заголовка
Так выбранный цвет текста и заголовков выглядит на сайте.
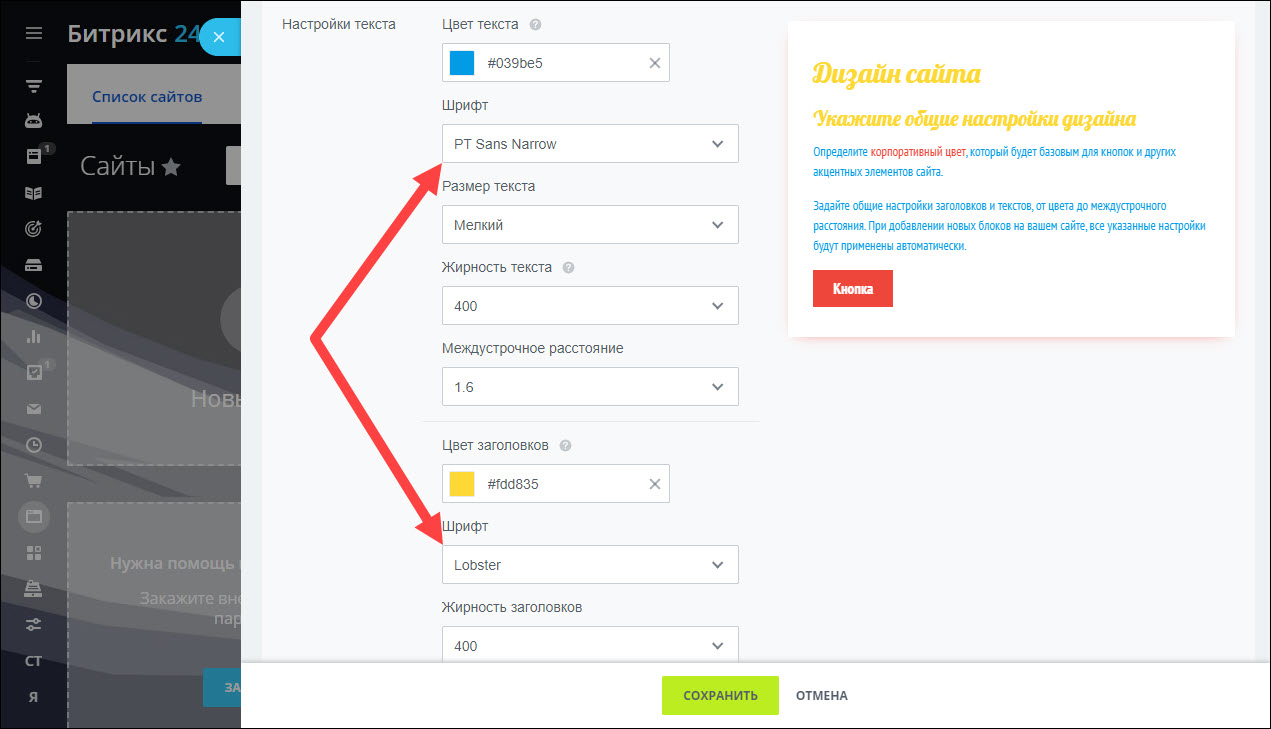
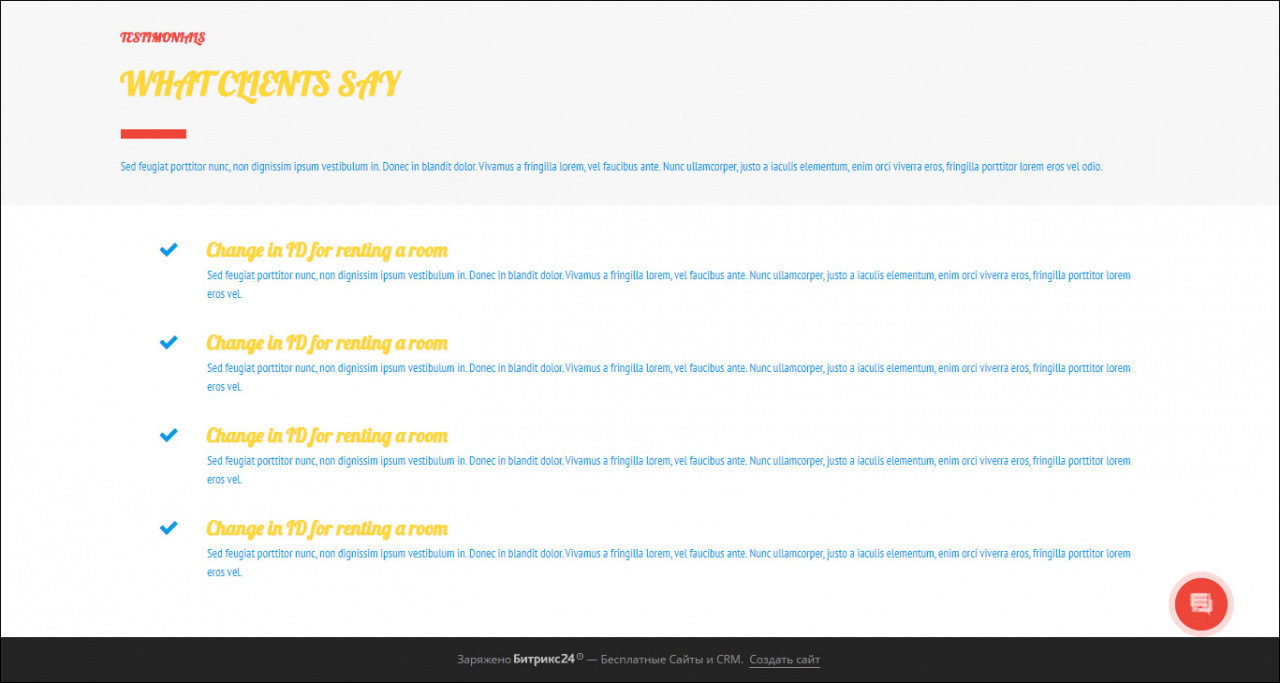
Шрифт текста и заголовков изменяет соответствующий текст в блоках.

Пример изменения шрифта текста и заголовка

Размер текста, жирность и междустрочное расстояние помогают более тонко настроить текст.
Файл логотипа, как и файл favicon, можно поменять двумя способами:
Смена логотипа через систему администрирования
Создайте логотип, отвечающий следующим требованиям: размеры 199х60 пикселей, расширение .jpg. Сохраните его как logo.jpg. В административной панели перейдите в Контент -> Структура сайта -> Файлы и папки -> bitrix ->templates
Далее, если у вас стандартный дизайн, найдите существующий файл logo.jpg в fire (или toysales) -> img Можно воспользоваться поиском.

Для розового дизайна путь другой: fire_pink (или toysales_pink) -> img Можно воспользоваться поиском.

Поставьте галочку напротив файла logo.jpg, нажмите на меню Действия (три горизонтальные черточки), в выпадающем списке выберете Удалить. После того, как старый логотип будет удалён, загрузите новый с помощью кнопки Загрузить файл.

В открывшейся форме с помощью кнопки Добавить файл загрузите ваш новый логотип с компьютера и нажмите на Сохранить.

После отмасштабируйте картинку нужным образом, чтобы размер составил 120*50, сохраните файл на компьютере как logo-mini.jpg, и снова загрузите в папку.
ВАЖНО:
Чтобы увидеть изменения, необходимо сбросить кеш — с помощью кнопки в админ.панели или сочетанием клавиш CTRL+F5. В случае, если старый лого существовал долгое время, может понадобиться сброс кеша браузера.
Смена фавикона через систему администрирования
Создайте favicon, отвечающий следующим требованиям: размеры 16х16 пикселей, расширение .ico.
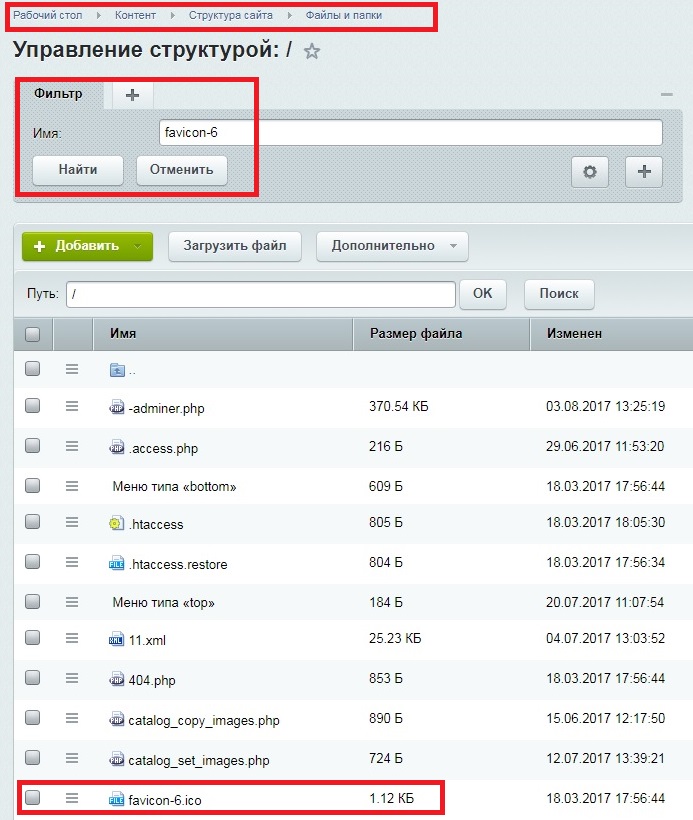
В административной панели перейдите в Контент -> Структура сайта -> Файлы и папки В списке найдите уже существующий фавикон (если его нет, перейдите на шаг с добавлением вашего фавикона). Можно воспользоваться поиском.

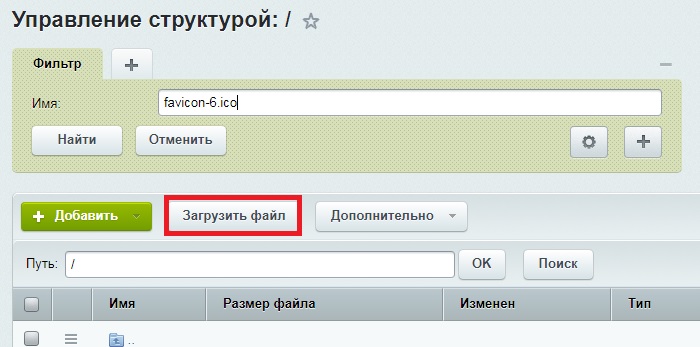
Поставьте галочку напротив файла фавикона, нажмите на меню Действия (три горизонтальные черточки), в выпадающем списке выберете Удалить. После того, как старый фавикон будет удалён, загрузите новый с помощью кнопки Загрузить файл.

В открывшейся форме с помощью кнопки Добавить файл загрузите ваш новый favicon с компьютера и нажмите на Сохранить.

ВАЖНО:
Чтобы увидеть изменения, необходимо сбросить кеш — с помощью кнопки в админ.панели или сочетанием клавиш CTRL+F5. В случае, если старый лого существовал долгое время, может понадобиться сброс кеша браузера.
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.

Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Десктопные браузеры
- Chrome на Android
- Иконка закладки в iOS (PWA)
- macOS
- Windows
Десктопные браузеры
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Chrome на Android
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отметить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192x192.jpg, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192x192.jpg) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
Иконка закладки в iOS (PWA)
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут уменьшать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
macOS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
Данной строкой мы указываем цвет фона плитки:
Можно указать имя вашего веб-сайта:
Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
Сам файл будет выглядеть следующим образом:
В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70x70 (Рекомендуемый размер: 128x128)
- Medium — 150x150 (Рекомендуемый размер: 270x270)
- Wide — 310x150 (Рекомендуемый размер: 558x270)
- Large — 310x310 (Рекомендуемый размер: 558x558)
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Читайте также:

