Настройка фотошопа для дизайнера
Обновлено: 07.07.2024
Ну для начала нужно настроить программу под себя.
Настраиваем Photoshop для web-дизайнера.

Редактирование -> настройки -> основные, или ctrl+k :
Во вкладке «интерфейс» выставляем всё как на картинке:

т.е. убираем все границы.
Во вкладке «производительность» историю действий выставляем побольше, например 60, рабочий диск лучше выбрать D .

Во вкладке «единицы измерения» везде ставим пиксели .

А почему собственно пиксели? Всё очень просто, в web-пространстве всё измеряется в пикселях, а не в сантиметрах или дюймах, Photoshop для web-дизайнера в этом плане всё предусмотрел.
Создаём рабочую среду в Photoshop.
Под рабочей средой понимается набор инструментов, которыми вы будете пользоваться постоянно.Для работы над web-дизайном нам понадобятся следующие окна: слои , история и символ . Открываются они следующим образом:

Таким же образом можете добавить и другие нужные вам окна.
Чтобы окна выглядели как одно, берём одно окно и тянем за верхнюю панель левой кнопкой мыши к верхней панели другого окна.

Сохраняем нашу рабочую среду:
даём ей имя и нажимаем кнопку «сохранить».
Изучаем инструменты Photoshop для web-дизайнера.
Создание нового документа:
В открывшемся окне выставляем параметры в зависимости от нашей цели, примерно так:

Или в поле «набор» можем выбрать пункт «заказная» и выставить свои размеры.
Сохранение документа.
Чтобы сохранить созданный документ, в нашем случае это макет сайта , поступаем следующим образом:
в открывшемся окне даём имя документу, например " макет сайта ", тип файла выбираем Photoshop (*.PSD;*.PDD) и нажимаем кнопку "сохранить".
Чтобы сохранить отдельную картинку для сайта делаем так:
Выставляем нужный нам формат, как правило, это либо JPEG, либо PNG (PNG используется для картинок с прозрачным фоном).
Чтобы сохранить отдельный блок из макета делаем следующие действия: берём инструмент «раскройка», выделяем блок (кнопку, картинку, логотип), далее

в открывшемся окне выставляем нужные параметры, нажимаем кнопку сохранить и появляется вот такое окно:
Если мы хотим сохранить только выделенный объект, то делаем как на рисунке и нажимаем кнопку сохранить.
Помните, что размер файла не должен превышать 100КБ , оптимальный размер 50-60КБ , иначе он будет тормозить работу сайта.
Линейки, направляющие.
Для создания макета сайта всегда используйте линейку и направляющие. В программе Photoshop для web-дизайнера это как раз предусмотрено.
Направляющие нужны для того, чтобы чётко отрисовывать все блоки сайта, кнопки, меню и т.д.
Линейка включается с помощью горячих клавиш Ctrl+R , или
Направляющие создаются путём перетаскивания левой кнопкой мыши от линейки либо слева, либо сверху (с первого раза может не получиться, потренируйтесь).Отключать и включать уже созданные направляющие можно с помощью горячих клавиш Ctrl+ ;.
Макет сайта всегда состоит из множества слоёв, которые помещены в отдельные папки. Выглядит это примерно вот так:
В папке «шапка» находятся все слои, которые относятся к шапке сайта, и т.д.
В папках могут находиться другие папки, которые будут содержать в себе слои.
Чтобы создать новую папку, жмём сюда:
Чтобы создать новый слой жмём сюда:
Чтобы переименовать слой или папку, щёлкаем два раза левой кнопкой мыши по названию слоя или папки и переименовываем.
Чтобы удалить слой или папку, щёлкаем правой кнопкой мыши по слою или папке и выбираем пункт меню «удалить слой/группу» .
Чтобы скопировать слой, делаем похожие действия, только выбираем пункт «создать дубликат слоя/группы» .
Слои и папки можно менять местами путём перетаскивания.
И вот, кстати, важная вещь при настройке рабочей среды в Photoshop для web-дизайна, это настройка стрелки. Эта настройка важна тем, что при наведении курсором на слой на самом рисунке, стрелка "хватается" этот слой, тем самым мы можем передвигать любые слои на макете не переключая их.
Итак, нажимаем на стрелку в левом верхнем меню, выбираем "слой" и ставим галочку "автовыбор".

Стили.

Стили добавляются вот здесь:
С остальными инструментами и приёмами мы познакомимся на примерах в следующих уроках.
При создании WEB-дизайна сайта в Photoshop советую придерживаться правил стиля WEB 2.0

Несмотря на то, что Фотошопом пользуюсь всё реже и реже, к нему иногда приходится возвращаться. Скетч слишком плохо работает с растром (фактически никак), поэтому графику подготавливаю в Фотошопе. В этом посте поделюсь своими настройками интерфейса.
Первое — установить в привычном английском интерфейсе. Если этот шаг пропустить, что я делаю с завидной регулярностью, то Фотошоп по умолчанию установится с русским.
Открываем Creative Cloud, выбираем шестеренку → «Установки…». Открываем таб Creative Cloud → Apps: Язык приложения → English. Теперь приложения будут ставиться с английским интерфейсом.
После установки размещаю панели. Вот как они выглядят последние 3 года.

Все панели размещаю справа (давным-давно подсмотрел у Бирмана).
В настройках панели слоёв убираю все три чекбокса внизу.

«Use Default Masks on Fill Layers» добавляет ненужную маску, когда заливаем слой через «Solid Color…» в панели слоёв, а «Expand New Effects» разворачивает под слоем список эффектов после применения. «Add ‘copy’ to Copied Layers and Groups» выключаю, чтобы при копировании слоя к нему не добавлялось «copy», «copy 2» и т.д.
Панель «Info»

Здесь выключаю всё лишнее. Оставляю только цвета RGB и HSB.
Дальше, включаю инструмент Move Tool (V) и убеждаюсь, что убрана галка «Auto-Select», а в выпадающем меню установлен «Layer».

Для того, чтобы в процессе работы выбрать любой объект на артборде, зажимаем cmd (Ctrl на Windows) и кликаем по нужному объекту.
Переключаюсь на Pen Tool (P) и ставлю в выпадающем меню настройки чекбокс «Rubber Band».

Это супер-полезная фича при обтравке картинок. Между точками появляется соединяющая их кривая, показывающая путь, который вы видите до того как поставили точку. В общем, проще один раз попробовать :-)
Убеждаюсь, что включен правильный цветовой профиль в разделе «View» → «Proof Setup» → «Internet Standart RGB (sRGB)» и установлена «галка» на «View» → «Proof Colors»

Эти настройки заставляют Фотошоп отображать цвета в стандартном для веба sRGB режиме.

Оказывается, в последних версиях фотошоп умеет строить сетки из коробки. Для этого нужно пройти в «View» → «New Guide Layout…»

А ещё, я обязательно переназначаю пару хоткеев. Делается это в «Edit» → «Keyboard Shortcuts…».
Устанавливаю сочетание Control+Opt+Comd+T для трансформации выделения («Select» → «Transform Selection») и Control+Opt+Comd+C для Кропа артборда («Image» → «Crop»).

Все описанные выше настройки интерфейса можно сохранить, для того чтобы после переустановки не пробегать опять по всем менюшкам. Экспорт и импорт настроек интерфейса лежит в «Edit» → «Presets» → «Export/Import Presets…». Только перед экспортом сохраните свой Воркспейс в «Windows» → «Workspace» → «New Workspace…»

О том какие плагины, экшены и трюки использую при работе с Фотошопом, если вам интересно, напишу в следующем посте. Спасибо за внимание!
Здравствуй, дорогой хабрадруг! Photoshop CS6 стал огромным шагом вперед для web и UI дизайнеров. Сегодня я поделюсь с вами некоторыми из функций, которые предлагает Photoshop CS6 Beta, и продемонстрирую, как они смогут помочь в вашей работе.

Однажды утром я проснулся, заглянул проверить twitter-ленту, и что же я увидел! Adobe выпустил Photoshop CS6 Beta.

Сейчас я уверен, что в тот момент был не единственным перевозбужденным по поводу этого события человеком. Я работую с Фотошопом каждый день и возможно провожу с ним больше времени, чем со своей семьей. Вскоре я обнаружил 65 новых функций и понял, что это лучший апдейт для UI и web дизайнеров.
С момента выпуска последнего апдейта прошло уже около двух лет, и сегодня CS6 предлагает вам новый интерфейс. Видно, что Adobe проявил любовь к своему UI, и должен сказать, что я впечатлен. У вас есть выбор между четырьмя цветовыми схемами в серых тонах. Выбрать подходящую можно в Preferences > Interface.

Самый важный вопрос, который я хотел задать Adobe был следующий: “Почему в Фотошопе нельзя применить точечную или пунктирную рамку?”. Пожалуй, это один из самых популярных приемов, используемых в современном веб-дизайне. До 22 марта подобную рамку можно было сделать только при помощи нарезки линий или символа ‘-’.
Итак, Adobe наконец-таки реализовал эту функцию, которая позволит вам создать рамки легко и непринужденно.

Обводка может быть добавлена к любой фигуре или любому контуру с возможностью применения следующих опций:
- Align – Выбор внешней, внутренней или центрированной обводки.
- Caps – Эта функция предоставляет вам следующий выбор: обводка с квадратными концами, заканчивающимися там же, где и контур (Butt Cap), с закругленными концами (Round Cap) или с квадратными концами, заканчивающимися чуть дальше, чем контур (Square Cap).
- Corners – Выбор уровня закругленности углов: Milter, rounded и bevel.
Представьте, что вы только что получили от клиента ТЗ, которое содержит файл PSD. В этом файле находятся 10 папок, и в каждой из них лежит дизайн страницы для веб-сайта. Это очень большой файл, и клиент хочет поменять шрифт заголовка на каждой странице, он также просит вас поменять размер шрифта, дабы сделать заголовки удобочитаемыми. Это довольно-таки простая просьба, однако чтобы осуществить ее, придется проделать одну/две вещи несколько раз, редактируя шрифт в каждой папке. Все это займет кучу времени.
Photoshop CS6 представляет ‘стили заголовков styles’, что существенно уменьшает время работы с подобными просьбами. С помощью стилей заголовков вы можете эффективно манипулировать с текстом прямо как в CSS. Вы можете назначить теги ‘H1-6′ и ‘p’ или любой другой стиль. Когда вы создаете текст, вы можете просто выбрать любой стиль в Window > Paragraph Styles.

Часто бывает, что самые простые идеи становятся самыми гениальными, и c CS6 это именно тот случай. Сколько раз вам приходилось покидать Фотошоп, чтобы скопировать немного текста lorem ipsum? Теперь вам больше не нужно этого делать. Вы можете просто вставить lorem ipsum из меню.
Это очень полезная функция, но, на мой взгляд, было бы гораздо удобнее, если бы к этому действию можно было поставить шорткат.

Это приводило к проблемам с сопоставлением цветов, что в свою очередь требовало проверять цвета в браузере, редакторе кода и в Фотошопе. В CS6 эта проблема устранена. Мелочь, а приятно.

Это был лишь вопрос времени, когда Фотошоп представит стандартные размеры для девайсов типа iPhone. Эта небольшая функция сохранит нам немного времени. На мой взгляд, успешный UI или web дизайнер должен упрощать свою работу и выполнять ее за кратчайшие сроки.
Еще одна функция позволяет создать действие, которое будет создавать документ с выбранными заранее UI элементами. Например, я создал действие для iPhone, iPad и Android, которое будет автоматически создавать документ и вставлять в него элементы типа меню, контроллеров, направляющих и т.п.

И в web, и в UI дизайне формы явлются очень важными элементами. Мы используем их для баннеров, боксов, полей ввода и во многих других случаях. Векторные формы «претерпели» очень важные изменения в CS6. Давайте взглянем на них.
- Snap Vector Tools и Transform to Pixel grid. – Этот инструмент был значительно улучшен в CS6 и теперь предлагает возможность привязать формы к границам пикселей, включая инструмент Pen и Ellipse. Это означает, что формы будут выглядеть гладкими и ровными, без заостренных углов. Эту опцию можно включить в Preferences > General
- Вставка атрибутов форм – Нажав правую кнопку мыши на слой с формой, теперь можно скопировать атрибуты формы (цвет и обводка) и вставить его в другую форму.
- Формы как слои – Раньше в панели слоев форма выглядела просто как цветной квадрат. Теперь вы можете видеть форму, как она выглядит на самом деле.
- Прячем контур. – Теперь можно спрятать контур формы, использовав шорткат Command+shift+H/Ctrl+Shift+H.
- Создаем формы с заданным размером. Чтобы нарисовать форму нужного размера, нужно ввести необходимое значение на панели опций.
В CS6 размеры того или иного элемента будут представлены в небольшом тултипе. Эта одна из тех функций, о которой трудно представить, почему она не была включена в Фотошоп ранее.

Вот эта функция является для меня самой необходимой. Обычно я не привожу в порядок файл PSD. Уверен, многие не согласятся с моей практикой, но я думаю, что если бы уделял организации слоев много времени, то мой творческий поток бы утих. Если вы действуете так же как и я, то вы оцените возможность поиска по словам. Поиск позволяет фильтровать слои по следующим параметрам:
- Тип – Эта опция позволяет вам фильтровать слои по пиксельным слоям, корректирующим слоям, текстовым слоям, фигурам и смарт объектам.
- Имя – Фильтр по названию слоя.
- Эффект – Фильтр слоев по примененному стилю слоя.
- Режим смешивания – Фильтр слоев по примененному режиму смешивания.
- Атрибут – Фильтр по назначенному атрибуту: например, «locked» или «visible».
- Цвет – Фильтр слоев по тому, какой цвет был назначен для группировки.

Я использую Фотошоп CS6 чуть больше недели, увеличивает ли он скорость моей работы? Ответ: да. Выполнение некоторых заданий теперь занимает гораздо меньше времени. CS6 стал большим усовершенствованием для UI и web дизайнеров. Я уже предвкушаю, какие добавления включит Adobe в релизе.
PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!
В этом уроке мы будем использовать Adobe Photoshop для разработки веб-интерфейса, который может быть использован для любого мобильного сайта. Мы будем использовать различные методы, включая формы, , маски, иконки, шрифты и многое другое, что может быть легко применимо к вашим собственным разработкам в веб-дизайне.
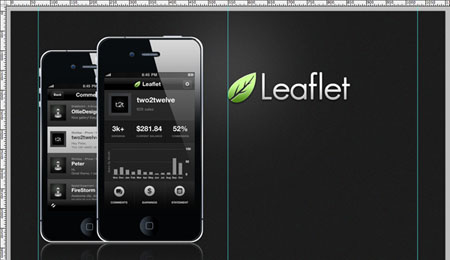
Финальное изображение.

Материалы для урока:
Шаг 1. Начнём с создания нового документа. В меню Файл - Новый (File – New) установим ширину и высоту 1100px, разрешение 72, фон – белый.

Далее, нам необходимо создать две направляющие, которые будут выступать в качестве границ для нашей страницы.
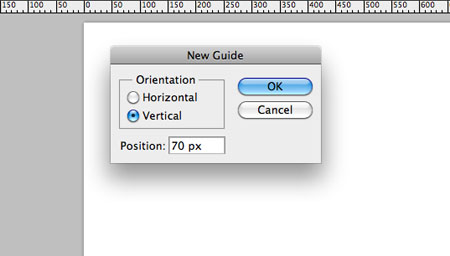
Выберите меню Просмотр – Новая направляющая (View - New Guide). Для первой направляющей поставьте Ориентация - Вертикальная и положение 70 пикселей. (Orientation to Vertical and the Position 70 px).
Для второй направляющей снова выберите меню Просмотр – Новая направляющая (View - New Guide) и поставьте Ориентация - Вертикальная и положение 1030 пикселей.

И так, мы подготовили пространство для нашей веб-страницы шириной в 960 пикс.

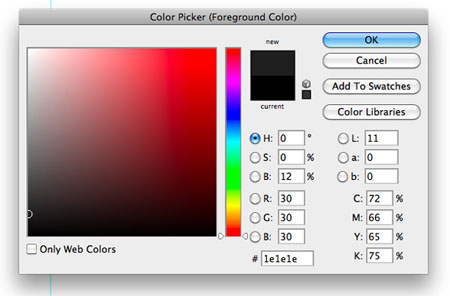
Шаг 2. Следующий шаг - подготовка фона. Выберите инструмент Заливка (Paint Bucket Tool (G)), установите цвет переднего плана на 1e1e1e. Затем щелкните в любом месте на холсте, чтобы применить цвет к фоновому слою.

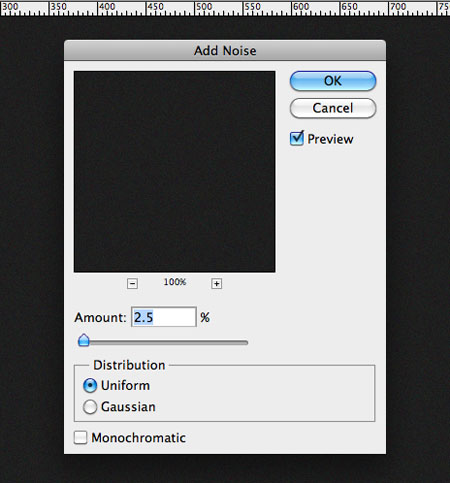
Давайте добавим текстуру нашему фону. Сделаем это в меню Фильтр – Шум – Добавить шум (Noise > Add Noise). Поставьте радиус (Amount) 2.5 и щёлкните ОК.


Шаг 3. Далее мы собираемся высветлить верхнюю часть нашей страницы. Этот ход будет привлекать основное внимание именно в эту область, иными словами – там будет фокус.
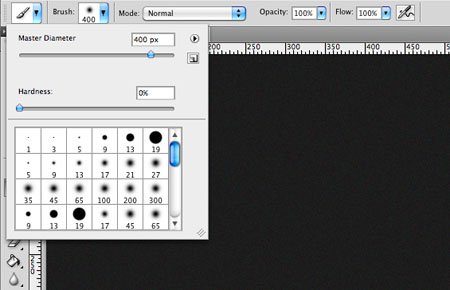
Выберите инструмент Кисть (Brush Tool), измените размер до 400 пикселей, Жесткость (Hardness) 0%

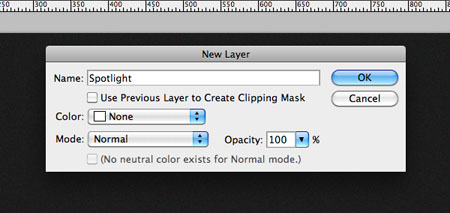
Создайте новый слой и назовите его "Spotlight".


Измените цвет переднего плана на "FFFFFF" (белый) и создайте круг в верхней части документа с помощью инструмента Кисть (Brush).

Чтобы вписать этот слой в фон, ему так же добавим немного шума, выбрав Фильтр – Шум – Добавить шум (Filter> Add Noise). Установите такие настройки. Эффект (Amount) 20 и выберите опцию Монохромный ( Monochromatic) и кликните ОК.

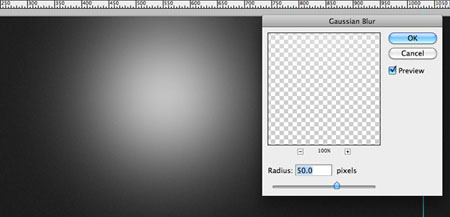
Чтобы сгладить эту вспышку выберите Фильтр – Размытие Размытие по Гауссу ( Filter- Blur-Gaussian Blur).
Установите радиус до 50,0 и нажмите кнопку ОК.

Наконец установите непрозрачность слоя Spotlight около 25%.
Шаг 4. Настало время добавить элементы графики. Скачаем изображение iPhone. Имейте в виду, вы можете использовать любой телефон, который соответствует вашим конкретным задачам (Android, Blackberry, и т.д . ).
После загрузки откройте PSD файл в Photoshop. Раскройте папку “iPhones” щелкните правой кнопкой мыши на папке “iPhones” и выберите Дубликат группы (Duplicate Group). В появившемся окне дайте название группе (я использовал "iPhone") и укажите тот документ, над созданием которого вы сейчас трудитесь и нажмите кнопку ОК. Как только вы закончите, закройте PSD с iphone.

Позиция нашего первого iPhone касается левой направляющей и примерно 100px от верхней части холста документа.

Сейчас самое время настроить скриншот в iPhone. Самый простой способ сделать это – поместить взятый в интернете скриншот меню телефона и поместить его на самый верх группы ” iPhone” , подогнать размер под размер экрана.

Дублируйте группу iPhone выбрав меню Слои – Дубликат группы (Layer - Duplicate Group), назовите её “iPhone 2″ и нажмите кнопку ОК в диалоговом окне.
В меню Редактирование – Трансформирование – Масштабирование (Edit- Transform- Scale) изменим размер второго телефона. В настройках введите 107.0% по ширине и высоте. Позиция этого iPhone будет примерно 50px от верхнего края и 200px от левой направляющей.

Повторите шаг замены экрана в "iPhone 2" как упоминалось выше.
Шаг 5. Последний штрих для наших Iphones является создание их отражения. Выделим две группы -“iPhone” и “iPhone 2″, затем в меню Слои – Дубликат слоёв (Layer - Duplicate Layers) и нажмём ОК. Затем снова меню Слои – Объединить слои (Layer - Merge Layers).
Далее нам нужно перевернуть наши телефоны чтобы создать отражение. Пройдите в меню Редактирование – Трансформирование – Отразить по вертикали (Edit- Transform- Flip Vertical). Подгоните отражение под оригинальные телефоны.

Добавить маску слоя, нажав на иконку маски слоя в панели слоев.


Выберите инструмент Градиент (Gradient Tool (G)) от черного к белому и проведите линию сверху вниз по слою с отражением.

Наконец понизьте непрозрачность этого слоя до 30%.
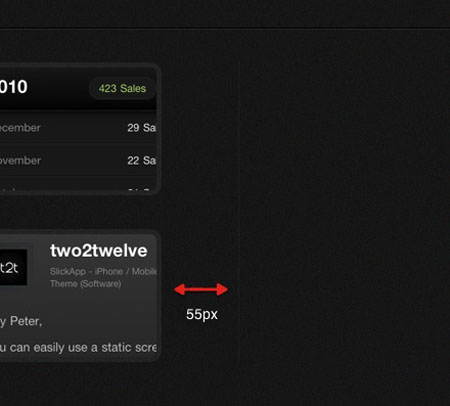
Шаг 6. Далее следует добавить основные детали справа от наших телефонов. Прежде чем мы начнем, давайте добавим еще одну направляющую, чтобы можно было по ней выровнять будущие элементы дизайна. Выберите меню Просмотр – Новая направляющая (View - New Guide). Для этой направляющей поставьте Ориентация - Вертикальная и положение 550 пикселей. (Orientation to Vertical and the Position 550 px).
Примерно 100 пикс. от края документа мы добавим логотип. Автор использовал свой логотип. Вы можете просто использовать текст или вставить свой логотип.



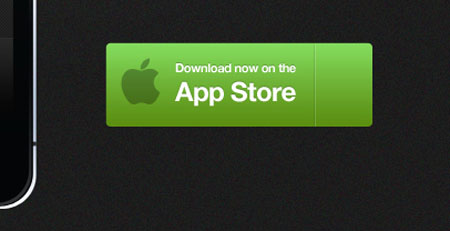
Шаг 7. Далее мы создадим кнопку для посетителей, которые хотят приобрести наш продукт. Используем для этого инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)) Нарисуем прямоугольник с такими настройками 240x75px 4px, где 4 это радиус скругления углов. Выровняйте кнопку левой стороной к центральной направляющей и опустите её ниже текста примерно на 45 пикс.

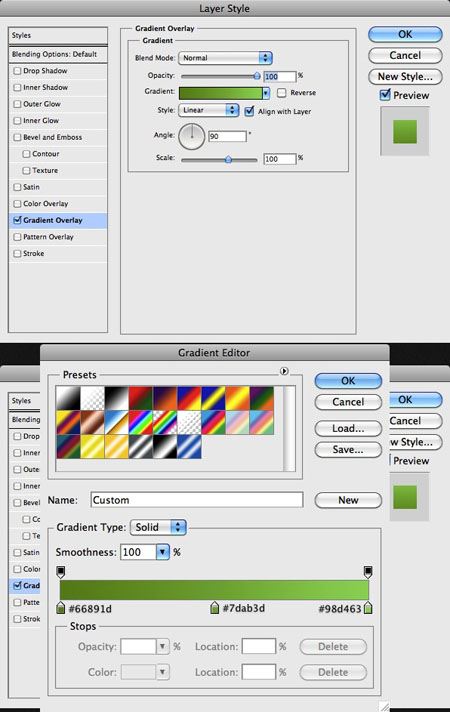
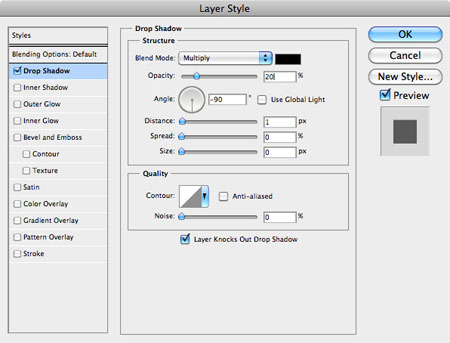
Теперь применим несколько стилей слоя. Дважды мышкой по слою в панели слоев и используйте скриншоты ниже для настроек.

Вставим иконку Apple и изменим её непрозрачность на 30%.


Добавим стили слоя к тексту. Воспользуйтесь настройками со скриншота.


Далее мы добавим разделитель справа от текста. Для этого выберите инструмент Линия (Line Tool) и зажав клавишу Shift, проведём линию от верхнего края кнопки до нижнего. Цвет линии "FFFFFF" (белый).



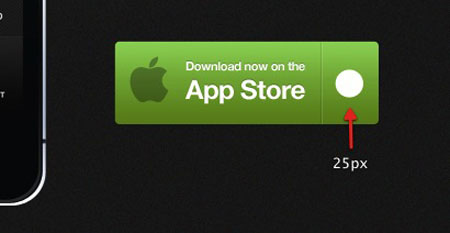
Добавьте следующие стили слоя для эллипса:


Наконец возьмите инструмент Произвольная фигура (Custom Shape Tool) и выберите стрелку (я использую форму "Стрелка 9"), нарисуйте стрелочку белым цветом 10px в ширину, разместите внутри круга.


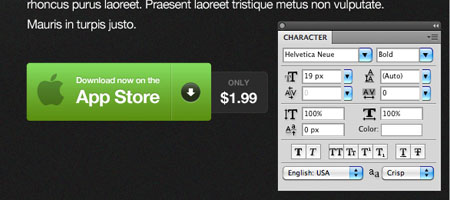
Шаг 8. Создадим фигуру, на которой будет отображаться цена продукта. Возьмите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)), радиус скругления углов 4 пикс. Прямоугольник должен перекрывать собой кнопку загрузки и быть размером 52px в высоту и любой ширины больше чем 100 пикселей.

Изменените цвет этого прямоугольника на "2B2B2B" и переместите его ниже кнопки загрузки в панели слоёв.

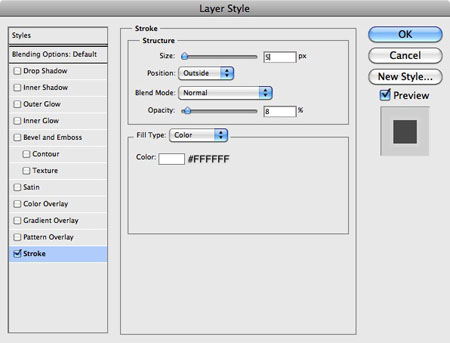
В стилях слоя добавьте прямоугольнику Обводку (Stroke), настройки на скриншоте.


Для второго текстового поля используем такие настройки:


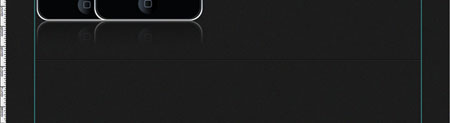
Шаг 9. Перейдём к нижней части нашей страницы, где нам необходимо создать разделитель. Для этого мы воспользуемся той же техникой, с помощью которой делали разделитель на кнопке загрузки.
Для этого выберите инструмент Линия (Line Tool) и зажав клавишу Shift, проведём линию от левой направляющей до правой, затем изменим цвет линии на "000000" (черный).


Шаг 10. В разделе ниже разделителя строк, который мы только что создали, добавим два столбца для скриншотов и функций. Начнём со скриншотов. Выберите какой-нибудь скриншот с айфона и вставьте его, подгоните размер и расположите вблизи левой направляющей.


Выберите этот слой в панели слоев и нажмите дважды кнопку "Добавить маску", чтобы добавить векторную маску. Теперь выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)), измените радиус углов до 6px и создайте прямоугольник с размером 175x120px.

В стилях слоя добавьте прямоугольнику Обводку (Stroke), настройки на скриншоте.

Повторите эти шаги для всех ваших скриншотов и задайте им расстояние между собой 35px

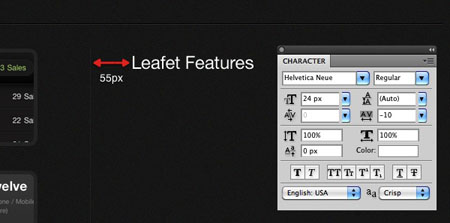
Шаг 11. Нарисуем разделитель для созданных скриншотов. Проведём линию в 1 пикс. от верхнего скриншота к самому нижнему и расположим этот разделитель правее от них примерно на 55 пикс. Измените цвет линии на "FFFFFF" (белый) и установите непрозрачность до 5%.



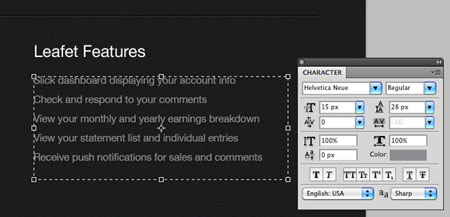
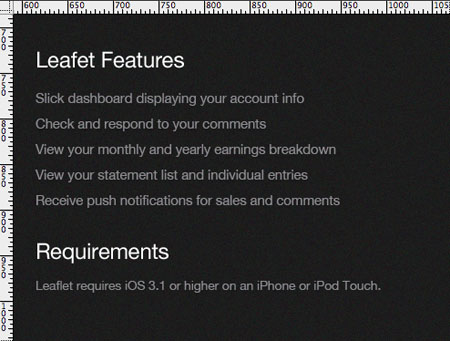
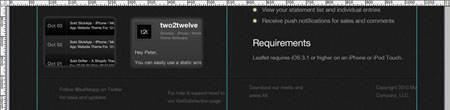
Повторите вышеуказанные действия, чтобы добавить ещё один текстовый блок с требованиями для приложения.

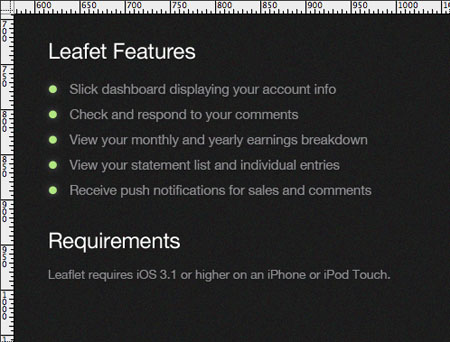
Шаг 13. Чтобы как то выделить список возможностей приложения, можно воспользоваться некоторыми хитростями. Сдвинем этот текстовый блок на 25px правее.


Используйте инструмент Эллипс (Ellipse Tool )с диаметром 9 пикс. и нарисуйте кружок цветом "bce086".

Добавить следующие стили слоя для этого круга:

Шаг 14. Дублируйте эти кружки в меню Слой – Создать дубликат слоя (Layer> Duplicate Layer) и разместите как на скриншоте ниже.

Шаг 15. Создайте ещё один разделитель, используя технику, которую мы применяли ранее.

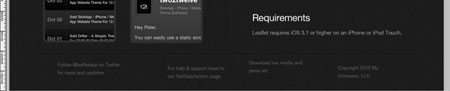
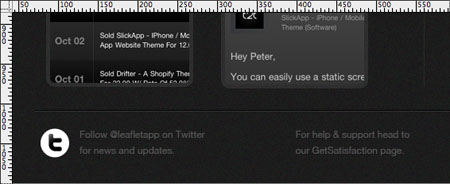
Шаг 16. Теперь мы должны добавить некоторые полезные ссылки на нижней части. Сначала мы создадим четыре текстовых поля, бок о бок, которые будет содержать эти ссылки.
Начните с создания текстового поля, которое размером около 160x40px. Добавить в него текст и повторите 3 раза.
Вот пример текста, который вы можете использовать:
Вставка 1: Следуйте @ MyCompany на Twitter для новостей и обновлений.
Вставка 2: Для получения справки и поддержки.
Вставка 3: Информацию о продукте.
Вставка 4: Copyright 2011 "Моя компания", ООО.

Вы должно быть заметили, что текстовые блоки не выровнены, не беспокойтесь, этим мы займёмся в следующем шаге.


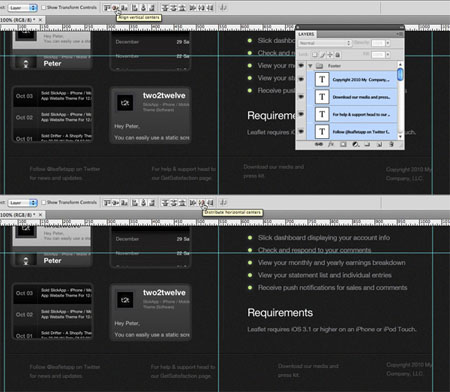
Теперь выделите четыре текстовых слоя в папке "Footer" , активируйте инструмент Перемещение (Move Tool) и нажмите кнопку Выравнивание центров по вертикали (Align vertical centers), а затем нажмите кнопку Выравнивание центров по горизонтали (Distribute horizontal centers).

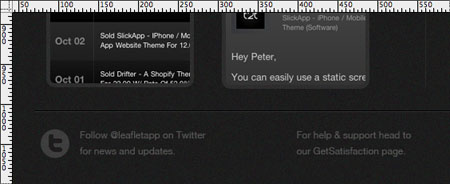
Шаг 18. Теперь мы можем добавить некоторые пользовательские иконки, чтобы обозначить наши ссылки. Выберите инструмент Эллипс (Ellipse Tool (U) и создайте круг, 36px в диаметре, поместите его рядом с первым текстовым полем. Изменение цвет этого круга на "FFFFFF" (белый). Теперь выберите Слой – Растрировать слой (Layer- Rasterize Layer).

Добавим на созданный круг значок Твиттера, который можно взять здесь.
Поместите этот значок в наш документ, уменьшите его размер до 28% по ширине и высоте и расположите его над слоем с кругом.

Затем щелкните правой кнопкой мыши на миниатюре слоя Twitter в панели слоёв и выберите опцию Выделить пикселы (Select Pixels). Теперь выберите слой с кругом в панели слоёв и в меню Редактирование нажмите Очистить (Edit> Clear).
Иконка Твиттера сослужила свою службу, теперь её можно удалить.
Наконец, понизьте непрозрачность слоя с кругом до 15%.

Шаг 19.

Для остальных значков, которые показаны выше, повторите Шаг 18, с помощью других иконок или воспользуйтесь стандартными пользовательскими формами Photoshop.
Шаг 20.
И последний штрих, который позволит нам выделить важную часть текста в созданных ссылках. Для этого мы просто изменим цвет текста там, где считаем информацию наиболее важной.
Можно использовать цвет "83b546".

Заключение
Вот и все! Я надеюсь, вам понравился этот урок, и вы нашли несколько полезных методов, которые вы сможете применить в своей практике.
Читайте также:

