Настройка интерфейса visual studio 2010
Обновлено: 07.07.2024
230100 (09.03.01) «Информатика и вычислительная техника»
В учебно-методическом пособии приведены теоретические сведения, задания для практических и лабораторных работ курса «Программирование».
Пособие адресовано преподавателям дисциплины, а так же студентам направления: 230100 «Информатика и вычислительная техника».
Составители: Габдуллина А.А., ст. преподаватель каф. ВТИК
Дружинская Е.В., ст. преподаватель каф. ВТИК
Рецензент: Филиппов В.Н., к.т.н., доцент каф. ВТИК.
Оглавление
1.Теоретические сведения 4
1.1. Основные понятия 4
1.2. Знакомство с приложением Windows Form в Microsoft Visual Studio 2010 4
1.3. Элемент управления Form 7
1.5. Функция MessageBox 9
1.6. Элемент управления TextBox 10
2.Практическое задание. Знакомство с приложением Windows Form в Microsoft Visual Studio 2010 12
2.1. Структура оценивания выполненной работы 12
2.2. Порядок выполнения практической работы 12
3.Лабораторная работа. Разработка приложений в среде Microsoft Visual Studio 2010 16
3.1. Порядок выполнения лабораторной работы 16
3.2. Задание 1. Табулирование функции и вычисление её значений в указанном интервале с заданным шагом 16
3.3. Индивидуальные задания 19
3.4. Задание 2. Обработка двумерных массивов 21
3.5. Индивидуальные задания 27
Теоретические сведения
1.1. Основные понятия
Автоматизация информационных процессов в настоящее время представляется, в первую очередь, разработкой программного приложения с графическим интерфейсом пользователя (GUI), управляющего потоками данных.
Графический интерфейс пользователя (Graphical User Interface, GUI) это система средств для взаимодействия пользователя с устройством, основанная на представлении всех доступных пользователю системных объектов и функций в виде графических компонентов экрана (окон, кнопок, полос прокрутки и т. п.).
Чаще всего элементы интерфейса в GUI реализованы на основе метафор и отображают их назначение и свойства, что облегчает понимание и освоение программ неподготовленными пользователями. Таким образом, работа пользователя осуществляется с экранными формами, содержащими объекты управления и панели инструментов с кнопками действий для обработки.
Стандартный графический интерфейс пользователя должен отвечать ряду требований:
- поддерживать информационную технологию работы пользователя с программным продуктом;
- ориентироваться на конечного пользователя, который общается с программой на внешнем уровне взаимодействия;
- удовлетворять принципу «шести», когда в одну линейку меню включают не более 6 понятий, каждое из которых содержит не более 6 опций;
сохранять стандартизованное назначение графических объектов и, по возможности, их местоположение на экране.
В объектно-ориентированном программировании мы имеем дело с классами и объектами. Объекты – это составные типы данных: они объединяют несколько значений в единый модуль и позволяют нам записывать и сохранять эти значения по имени. Другими словами, объект – это неупорядоченная коллекция свойств, каждое из которых имеет имя и значение. Именованные значения, содержащиеся в объекте, могут быть как элементарными типами, например числами или строками, так и другими объектами.
При разработке не консольных приложений, основным понятием является Форма.
Форма – это контейнер для размещения элементов управления среды разработки.
Свойства – возможность получения доступа к информации, которая хранится в этом элементе.
Методами называют набор действий, которые может совершать объект.
Событие – действие, распознаваемое объектом (например, щелчок мышью, нажатие клавиши), для которого можно запрограммировать отклик, т.е. реакцию объекта на произошедшее событие.
В этой статье повеяно, как Microsoft Visual Studio параметров визуального опыта 2010 года.
Оригинальная версия продукта: Visual Studio 2010 г.
Исходный номер КБ: 2023207
Симптомы
По умолчанию Visual Studio 2010 г. автоматически настраивает Visual Studio визуальный опыт для максимальной производительности и оперативности в конфигурациях клиентов. Например, использование градиентов и анимаций в интегрированной среде разработки Visual Studio (IDE) снижается при Visual Studio удаленном рабочем столе или в среде виртуальной машины. По умолчанию Visual Studio 2010 г. также использует ускорение аппаратной графики, когда она доступна на клиенте. Для большинства клиентов эти параметры Visual Studio по умолчанию обеспечивают наилучший пользовательский интерфейс, однако могут быть ситуации, например из-за ошибок в драйвере оборудования графики, в которых ручная настройка приведет к улучшению работы.
Примеры симптомов, которые могут быть устранены с помощью ручных корректировок:
- Основное Visual Studio отрисовка правильно или полностью.
- Окно Visual Studio содержит размытый или искаженный текст и значки.
Переопределять Visual Studio визуальное впечатление
Параметры Visual Studio визуального опыта доступны на странице Параметры инструментов > на странице Environment > General:

Текст состояния под почтовыми ящиками параметров описывает текущую конфигурацию визуального опыта; этот текст обновляется только после внесения изменений.
Переопределять Visual Studio автоматические параметры:
Отключим автоматически настраиваемую визуальную работу на основе клиентского почтового ящика производительности.
Проверьте или отключите почтовый ящик Enable rich client visual experience, чтобы убедиться, что богатые визуальные эффекты всегда включались или отключались соответственно. При проверке богатые визуальные эффекты будут использоваться независимо от компьютерной среды, например при локальном запуске на богатом клиенте и на удаленном рабочем столе.
Проверьте или отклоняете ускорение использования аппаратной графики, если доступны почтовый ящик для принудительного или блокировки использования ускорения аппаратной графики, когда он доступен.
Принуждение к ускорению аппаратной графики позволяет Windows Presentation Foundation (WPF) отрисовки из-за проблем с драйверами, но перед этим клиенты должны убедиться, что у них установлены последние драйверы графики.
По умолчанию Visual Studio не будет использовать ускорение аппаратной графики и не обеспечит богатое визуальное впечатление клиента при работе в средах виртуальной машины и на серверах с Hyper-V включен. Клиенту, который выбирает переопределение этих параметров, следует вернуться к параметрам по умолчанию (проверьте автоматические настройки визуального опыта на основе контрольного ящика производительности клиента), если у них есть проблемы с отрисовкой или производительностью.
MS Visual Studio 2010. Оформление пользовательского интерфейса
От оформления пользовательского интерфейса зависит, насколько легким будет процесс изучения и дальнейшая работа с приложением. Основные принципы оформления пользовательского интерфейса следующие:
- простота;
- расположение элементов управления;
- логичность;
- эстетичность.
Простота
Простота имеет большое значение для пользовательского интерфейса, поскольку излишняя сложность затрудняет изучение приложения, что приводит к потере производительности. Пользовательский интерфейс должен способствовать быстрому выполнению пользователем всех необходимых для программы задач, но при этом предоставлять только те возможности, которые необходимы на каждом этапе приложения.
При проектировании пользовательского интерфейса помните о графической схеме программы и ее исполнении. Элементы управления, отображающие связанные данные, должны располагаться в форме рядом. Контейнерные элементы управления можно использовать для объединения связанных элементов управления в отдельные подразделы формы. Такие элементы управления, как списки, поля со списком и флажки можно использовать для отображения данных и давать пользователям возможность выбирать между предварительно заданными вариантами. Разрешайте значения по умолчанию, где только это возможно. К примеру, если большая часть предполагаемых пользователей будут в поле Страна выбирать РОССИЯ, задайте РОССИЯ в качестве значения по умолчанию этого поля. Помните, что всегда должна оставаться возможность в случае необходимости легко отменить значение по умолчанию.
Расположение элементов управления
Расположение элементов управления в пользовательском интерфейсе должно отражать их сравнительную важность и частоту использования. Например, если ваша форма собирает обязательную и дополнительную информацию, элементы управления, собирающие обязательную информацию, являются более важными и, соответственно, должны сильнее выделяться в пользовательском интерфейсе. Поскольку связанность информации является важным фактором, элементы управления, отображающие дополнительную информацию, следует объединить. Так, в форме, отображающей информацию о покупателе, покупке или сотруднике, можно сгруппировать все наборы элементов управления в TabControl, который предоставит пользователю возможность легко перемещаться между ними.
Логичность
Оформление пользовательского интерфейса всех форм в вашем приложении должно быть логичным. В результате непоследовательного оформления ваше приложение будет выглядеть беспорядочно и хаотично, затрудняя его восприятие целевой аудиторией.
Логичность сводится к использованию цветов, шрифтов, размеров и типов элементов управления. Прежде чем начинать разработку приложения, определитесь с визуальной схемой, которая будет сохранять свою логичность на протяжении всего приложения. Использование системы цветов и шрифтов поможет создать последовательный пользовательский интерфейс приложения.
Эстетичность
Пользовательский интерфейс должен быть привлекательным. Конечно, жертвовать ясностью и простотой ради привлекательности интерфейса не стоит, но все же постарайтесь создать такое приложение, которое бы не отталкивало пользователей.
Использование цвета может помочь сделать пользовательский интерфейс привлекательным для целевой аудитории, но злоупотребление может стать причиной затрудненного восприятия пользовательского интерфейса. Яркие, кричащие цвета изначально, возможно, и привлекут внимание, но впоследствии могут вызвать зрительное напряжение, а некоторым пользователям они просто могут не понравиться. Старайтесь применять приглушенные тона, которые нравятся большинству людей. Никогда не рассчитывайте на то, что сможете передать информацию с помощью одного только цвета, а при оформлении интерфейса для зарубежной аудитории помните, что некоторые цвета имеет определенное культурное значение.
При выборе шрифтов для своего приложения руководствуйтесь практичностью. Избегайте неудобочитаемых шрифтов; применяйте распространенные, легкие для чтения шрифты, например Times New Roman или Arial. Декоративные шрифты используйте только в случае необходимости для специальных визуальных эффектов.
Новый интерфейс создан с использованием технологии WPF (Рис 16.2), в нем переработаны и реорганизованы меню и панели инструментов, обновлен редактор кода, что позволит легко создавать любые визуализирующие плагины. Первостепенная задача нового интерфейса – упростить деятельность разработчика, расширить его арсенал новыми функциями, повысить контроль за Integrated Development Environment (IDE), при этом, не усложняя новый продукт, чтобы с ним смогли без труда работать пользователи предыдущих версий Visual Studio. Кроме того, в Visual Studio 2010 повышена производительность, расширен набор инструментов для тестирования и сквозного управления жизненным циклом приложения.
Так же в Visual Studio 2010 добавлена поддержка нескольких мониторов. Окна документов, такие как редактор кода и окно представления конструирования, теперь могут размещаться вне окна интерфейса (Рис 16.2) IDE. Например, можно перетащить редактор кода за пределы интерфейса IDE, чтобы можно было видеть его рядом с окном представления конструирования.

Языки программирования
Основные изменения в языках программирования:
Разработка Office
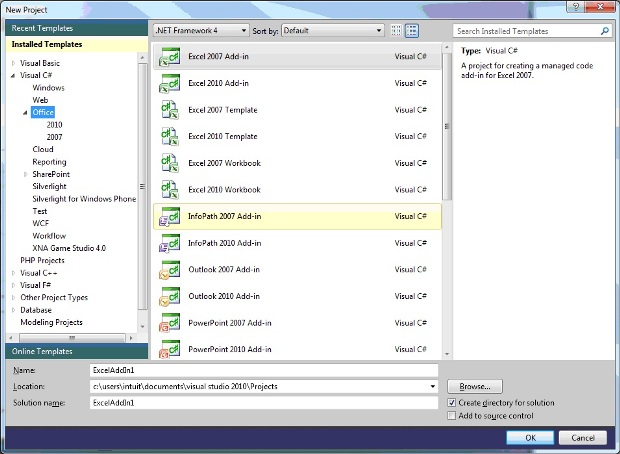
Visual Studio 2010 содержит шаблоны проектов и средства, с помощью которых можно создавать решения для расширения Microsoft Office 2010 и выпуска 2007 системы Microsoft Office (Рис 16.4). Были добавлены новые функции, предоставляющие преимущества при разработке проектов Office, такие как расширенная поддержка конструктора ленты, для приложений Microsoft Office 2010 и возможность создавать решения Office, не требующие основные сборки взаимодействия Office на компьютерах пользователя. Также в проектах Office можно использовать новые функции развертывания, такие как возможность, развертывать решения Office для всех пользователей одного компьютера.

Веб-разработка
Visual Studio 2010 включает усовершенствования, ускоряющие разработку кода, упрощающие веб-развертывание и т. д.
С выпуском Visual Studio 11 Beta еще в феврале этого года мы внесли изменения, с учётом полученного опыт пользователей, основанного на двух основных принципах при разработке, первый из которых — выделение большего пространства для содержимого, а второй — привлечение большего внимания к этому содержимому. После дебюта этих изменений мы получили большой отклик общественности и обратной связи. Мы учли полученную обратную связь и на её основании внесли ряд изменений, запланированных для Visual Studio 11 RC. Я хочу поблагодарить вас за вашу обратную связь через этот блог, а также через другие каналы сообщества — пожалуйста, держитесь на связи.
Цель этого поста — предоставлени Вам информации об изменениях, которые мы сделали, так же, как мы это делали при бета-тестировании. Я также включил краткую информацию об обратной связи по результатам бета-тестирования, которую мы использованы при создании этих обновлений.
Обратная связь бета-версии
Нам повезло, что мы собрали много действенной обратной связи от пользователей, использовавших Visual Studio 11 Beta. В результате сортировки этой обратной связи мы обнаружили, что она в первую очередь сосредоточена на трех аспектах новой темы:
- Общее стремление к большей «визуальной энергия» и контрастности.
- Призывает к более сбалансированному применению стиля метро.
- Стремление к большей ясности иконок и их дифференциации с помощью цвета.


Увеличение энергии
В бета-версии было много обратной связи, связанной с общей серостью пользовательского интерфейса. Мы услышали Ваш призыв к большей жизнеспособности в пользовательском интерфейсе и предприняли шаги, чтобы как облегчить и скрасить интерфейс с помощью акцентов темы и более светлого цвета фона.
Существуют три основных аспекта дизайна, где мы «увеличили энергию» тем Visual Studio 11. Во-первых, это осветление серого цвета, используемого в Visual Studio 11 в светлой теме и улучшение читаемости пользовательского интерфейса.
Во-вторых, это раскраска строки состояния. Мы используем цвет строки состояния, чтобы добавить в визуальный интерес функциональное значение, передавая различные изменения состояния IDE, такие как, переход в режим отладки.
В-треьтих, это добавление больше «аромата» в темы в целом, чтобы сделать более единообразным и чуть смелым использование наших цветовых акцентов в таких областях, как инструмент «Окно» и другие заголовки вкладок.
Стилизация элементов управления
В собранной обратной связи, связанной с внедрением стиля Metro в элементы управления нового пользовательском интерфейса, существуют три основные проблемы. Использование верхнего регистра в заголовках всех инструментах является областью, где мы слышали Вашу озабоченность. В соответствии с нашими общими принципами разработки для выхода мы сделали легкие изменения, которые дают структуру и акцент на экран таких областях, как инструмент заголовок окна бара, автоматически скрываемых вкладах, вкладки групп и разделители, которые не требуют верхнего регистра названий. Как и отражено на скриншотах мы удалили весь верхний регистр из инструментов-окон, автоматически скрываемых вкладок, вкладок в группах.
В RC единственная область, где мы будем использовать верхний регистр — это верхний уровень меню.
Еще одна область, требующая изменений и связанная с пользовательским интерфейсом управления — использование хрома в заголовке окна. Перерисовав главное окно нам удалось добиться более эффективного использования пространства и в увеличении ощущения стиля метро.
Перерисованный хром и изменения направления работы, которую мы сделали вместе с сокращением числа панелей инструментов по умолчанию и объединение иконок дало Вам три дополнительных видимых строк кода в редакторе по сравнению с Visual Studio 2010. Как я уже отметил в начале поста одна из основных целей изменений интерфейса Visual Studio 11 заключалась в том, чтобы дать Вам максимальное пространство, чтобы сфокусироваться на Вашем коде.
В заключении этой темы хотелось бы отметить желание видеть стилизованную полосу прокрутки и другие элементы пользовательского интерфейса, так, чтобы они были также оформлены в стиле metro. Мы продолжаем смотреть на эти запросы, и будет держать вас в курсе, если будут дополнительные изменения или обновления.
Решение проблемы юзабилити иконок
В Visual Studio 11 Beta мы слышали много беспокойства по поводу удаления цвета из иконок, т.к. это негативно влияло на удобство использования инструментов, особенно там, где цвет иконки помогли быстро различать аналогичные предметы. Мы решили эту проблему путем систематического добавление цвета обратно для выбора команд, IntelliSense и иконок в иерархии решения.
Мы использовали простой набор правил, который сочетает в себе эвристический выбор иконки для совместных действий и содержания конвенций, основанных на пятицветовой палитре. Этот прием в сочетании с плоским и простым символом в стиле нашей Visual Studio 11 дают нам рецепты для применения цвета в очень простой и последовательной основе для построения иконок.

Первой областью, где мы систематически вернули цвета в иконки — область с распространенными видами деятельности (например, создать / новый, добавление / удаление, запуск / остановка, поиск, перемещение / направление / соединение). Это позволяет добавлять большее различие в похожие значки действий и, в свою очередь, способствует распаду куска меню или панели инструментов в более мелкие подгруппы.

Вторая область, где мы вновь вернули цвет иконок — Solution Explorer. Обратная связь с пользователями, получение информации от наблюдений и исследований, все говорят нам, что рядом следующим инструментом, помимо контента (т.е. редактор кода), где вы проводите больше всего времени, является Solution Explorer. Стремление использовать цвет, чтобы дифференцировать иконки в Solution Explorer было ключевыи моментом в полученной обратной связи. Мы ожидаем продолжаем добавлять и совершенствовать использование цвета в этом классе иконок в Visual Studio 11.

Третьим направлением, где мы вновь вернули цвет иконок, является дифференциация элементов в IntelliSense. В обратной связи от бета-версии было отмечено, что с помощью иконок IntelliSense очень часто производят отбор элементов. Для RC мы добавили цвет в иконки IntelliSence чтобы Вы могли более эффективно его использовать.

В дополнение к обратной связи по цветам иконок, мы также получили обратную связь, что в светлой темы иконки трудно различить из-за прозрачного или хрустящего тонкого контура, который появился вокруг них. Идея заключалась в том, чтобы одну и ту же иконку можно было бы использовать на светлой, тёмной, или высоко контрастной теме. Это приводило к отсутствию четкости и различимости иконок. Для решения этой проблемы мы скорректировали использование серого цвета в иконке для устранения размытости и эффекта ореола, который существовал в бета-версии.
В дополнение к вышеуказанным изменениям, которые мы будет продолжать отмечать, что наиболее важные и часто используемые иконки, определяемые сообществом, необходимо делать более заметным. Мы ждем ваших отзывов в этой области, поэтому присылайте любые комментарии на нашем пути.
Собираем все вместе
Как отмечалось выше, изменения мы вводим после выхода бета обозначены как наши приоритетные цели в RC. В то время я говорил об этих изменениях главным образом в контексте более светлой темы, мы проверяем, что все изменения будут успешно работать и с темной темой.
Теперь, я надеюсь, вы все переполнены энтузиазмом в желании поделиться своими впечатлениями об этих изменениях, и, надеюсь, Вы считаете, эти обновления в конечном счете, шаги в правильном направлении. Мы хотим, чтобы эти изменения в свои руки с RC. Когда RC будет доступен, пожалуйста, скачайте релиз, сохраните комментарии дайте нам знать о том, что Вы думаете.
Монти Hammontree — директор User Experience, Microsoft Developer Tools.
UPD: Свои отзывы о новой редакции Visual Studio Вы можете оставить здесь. Также, Вы сможете проголосовать за уже существующие отзывы.
Читайте также:

