Не отправляйте устаревший код javascript в современные браузеры joomla 3
Обновлено: 06.07.2024
Используя Joomla мы часто устанавливаем различные расширения Joomla - это простой и удобный способ расширить функционал сайта. Но случаются моменты, что какая-то часть вашего сайта не работает правильно из-за javascript-конфликта. Что это такое?
Предположим, вы установили несколько расширений - красивый модуль авторизации с всплывающим окном и фотогаллерею, помимо них на сайте работает еще куча модулей и плагинов идущих в составе Joomla. Модули и компоненты могут использовать javascript-библиотеки: JQuery или Mootools
Предположим компонент A загружает стандартную js-библиотеку Mootools, встроенную в Joomla.
Плагин B загружает собственные библиотеки Mootools, другой версии, чем та, которая встроена непосредственно в Joomla!.
Модуль C загружает библиотеку Jquery.
Шаблон D загружает библиотеку Jquery, но другой версии, отличающейся от той, что подгружается модулем C.
Как вы видите может произойти много Javascript конфликтов не только между теми же библиотеками с разными версиями, но между javascript библиотеками, сделанные разными разработчиками наиболее известный пример- конфликт Jquery против Mootools. И, конечно, это не все, что может вызвать проблемы. Некоторые браузеры (в основном нестандартные, могут вызвать конфликты из-за нестандартной обработки Javascript. :-(
Поэтому если какая-то часть вашего веб-сайта не работает, так как она должна работать, это может быть вызвано javascript-конфликтом. Например: вы запускаете галерею с всплывающим окном, нажмите на картинку, и вместо всплывающего окна у вас появляется новая страница на которой отображается изображение и др.
Если проблема работы сайта вызвана javascript-конфликтом, вы можете диагностировать это при помощи консоли javascript в вашем браузере. Есть много способов, как это сделать. Например, в Firefox, вы можете использовать Firebug, Web Developer toolbar, Отладчик, Консоли Ошибок и др. Смотрите скриншоты:
Отображение ошибок javascript в Firebug для Mozilla Firefox:

Отображение ошибок javascript в Отладчике для Mozilla Firefox:

Использование этих инструментов для отслеживания ошибок скриптов на сайте, очень важно и вы должны этому научиться, чтобы решать возможные конфликты скриптов на сайте
Как поступать если вы обнаружили ошибку в работе скриптов?
Во-первых, смените шаблон на стандартный - возможно ваш текущий шаблон приводит к ошибкам в работе javascript.
Далее, выключите все дополнительные плагины и модули, которые не относятся к стандартным для Joomla.
Постепенно, начинайте возвращать сайт в первоначальное состояние: включите шаблон, обновите страницу, посмотрите консоль - есть ли ошибки?
Ну а дальше либо ищите альтернативу для него, либо обращаетесь к программисту, который адекватно оценит ситуацию и предложит решение.
На сегодняшний день, множество веб-разработчиков Joomla использует JavaScript для создания своих веб-сайтов и веб-приложений. Опираясь на удивительные концепции Ajax и Web 2.0, JavaScript стал отличным инструментом для стимуляции новых проектов веб-разработки. Предоставляя основы для объектно-ориентированного программирования (OOP), функции Ajax позволяют работать с различными графическими эффектам, такими как анимации.
Несмотря на все очевидные преимущества JavaScript, важно понимать тот факт, что его многочисленные библиотеки не всегда могут работать вместе. Даже один конфликт между несколькими библиотеками может значительно снизить общую производительность веб-сайта Joomla. А установка большого количества различных расширений, это прямой путь к возникновению таких конфликтов.
Но это не означает, что вы должны перестать использовать модули, плагины и отдельные скрипты для создания своих веб-сайтов и веб-приложений на Joomla. Проблему с совместимостью библиотек можно и нужно решить, о чем и пойдет речь в данной статье.

Что именно вызывает конфликты JavaScript?
Прежде чем перейти к методам обнаружения конфликтов JavaScript, давайте разберемся с причинами их появления.
Как правило, к подобным проблемам с совместимостью приводит установка модулей и плагинов, использующих разные версии библиотек JQuery или Mootools. Это могут быть различные слайдеры изображений, модули галереи, таймеры, и другие подобные расширения, в которых присутствует анимация.
Но это еще не все, даже в тех ситуациях, когда расширения используют одинаковые версии jQuery или Mootools, эти библиотеки могут конфликтовать между собой. Это же касается и пользовательских скриптов, которые вы вручную добавляете на страницы сайта. Они могут быть несовместимы как со встроенными библиотеками Joomla, так и с отдельными модулями.
Методы обнаружения конфликтов JavaScript
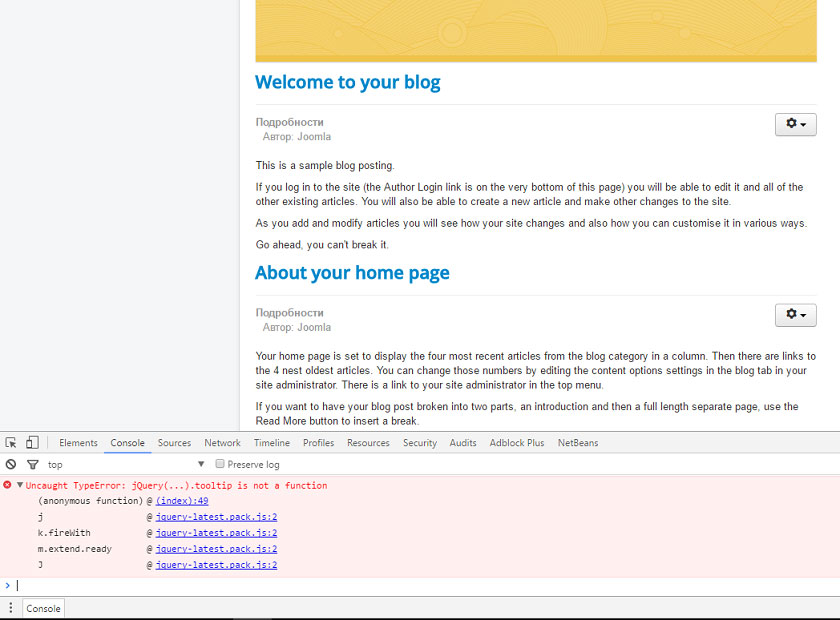
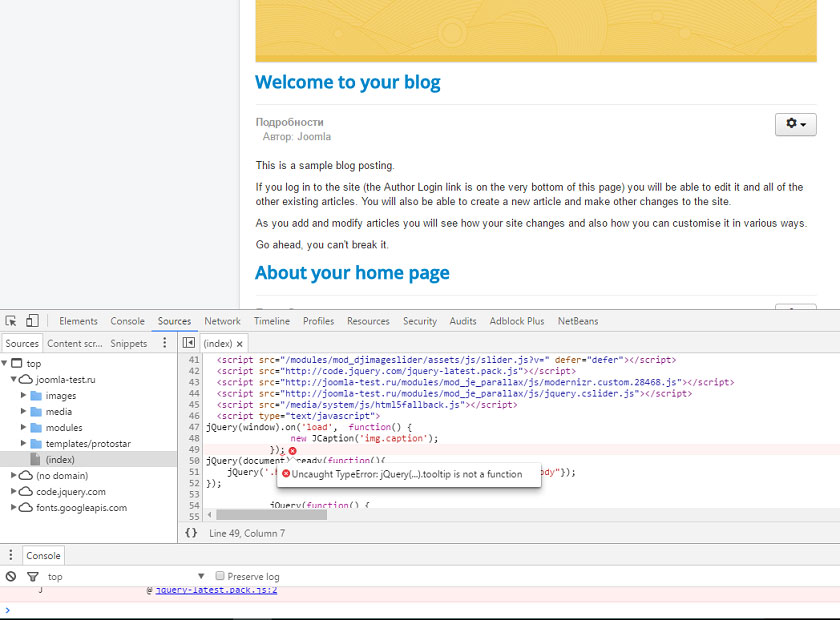
Обнаружить наличие конфликтующих скриптов на сайте Joomla достаточно просто. Все зависит от используемого браузера. Например, если это Google Chrome, то вам нужно открыть панель инструментов разработчика, нажав на клавиатуре F12, и перейти во вкладку «Консоль».


Если данный код вам ни о чем не говорит, то вы можете выяснить опытным путем, какое из расширений является причиной возникновения ошибок совместимости. Для этого, вам нужно сделать следующее:
- Переключиться в Joomla на шаблон по умолчанию;
- Отключить все установленные расширения;
- Обновить страницу сайта в браузере, чтобы проверить, пропала ли ошибка;
- Если ошибка пропала, то включать расширения по одному и обновлять сайт, пока она снова не появится;
- Повторяйте процесс, пока не обнаружите расширение, вызывающее ошибку.
Возможные способы устранения конфликтов JavaScript
Несмотря на то, что универсальной методики устранения ошибок совместимости скриптов не существует, есть один действенный способ, который можно попробовать для решения этой проблемы.
Запуск jQuery в режиме «no-conflict»
Возникновение любых конфликтов JavaScript можно предотвратить, если перед их загрузкой включить режим «no-conflict». Чтобы это сделать, нужно поместить функцию jQuery.noConflict() перед загрузкой проблемного скрипта. На примере пользовательского скрипта это выглядит так:
Если это модуль, то вам нужно найти файл, в котором формируется его вывод на страницах сайта. Как правило, этот файл находится в каталоге вашего сайта, по пути «modules/mod_название модуля/tmpl/». В этом файле, после подключения библиотеки jQuery, вам нужно вставить следующую строку:
Кроме того, в файле самого скрипта, который находится в папке «js», вам нужно будет найти такую строку:
И заменить ее на это:
В большинстве случаев, это поможет избавиться от конфликта JavaScript, но нужно понимать, что разные разработчики расширений пишут код по-своему. Поэтому, в некоторых случаях, папки «tmpl» может просто не быть, а в других, искомая строка будет выглядеть иначе. Тогда вам придется либо искать все это в других папках и файлах, либо обратиться к специалистам.
Установка плагина для устранения конфликтов
Заключение
Избавиться от проблем с одинаковыми библиотеками JavaScript не так уж сложно, если понимать хотя бы основы веб-программирования. В противном случае, лучше всего будет обратиться к специалистам, иначе есть вероятность сделать только хуже. В интернете можно найти множество профильных форумов, где люди помогают решать подобные проблемы.

google speed test (Сократите глубину вложенности критических запросов)

PageSpeed Insights ругается на оптимизацию, не могу найти причину такого показателя
PageSpeed Insights Ругается на ужасный показатель, причину того найти не могу, сжал изображения насколько это было возможно с 50 до 9мб, убрал лишний код и подключения, в чем может быть проблема, .
Ошибка PageSpeed Insights: Тайм-аут при получении основного ресурса
Оптимизировал сайт, следуя рекомендациям Google, добился показателя 94/96 в PageSpeed Insights. Но сейчас, когда пробую проверить сайт через этот сервис, выдается ошибка: "Тайм-аут при получении .

Nginx Pagespeed нестабильные показатели
Существует сервер, на нём связка nginx -> apache -> fastcgi-php. Nginx скомпилирован с последним модулем pagespeed (ngx_pagespeed 1.12.34.2-0). На сервере крутится несколько сайтов, для всех хочется .
Удалить js скрипты на мобильной версий
Cumulative Layout Shift (CLS) выдает ошибку даже на пустой html файл
Подскажите на что конкретно гугл ругается? Файл абсолютно пустой, нет css, нет js, нет картинок, и нет абсолютно никакого смещения контента, ничего внешнего не подключается
Оптимизация скорости загрузки сайта, в режиме 3g не до конца загружается страница
Не работает PageSpeed
При попытке проверить скорость загрузки сайта вылетает ошибка Lighthouse returned error: PROTOCOL_TIMEOUT. Истекло время ожидания ответа от протокола DevTools. Метод: Runtime.evaluate. (.
Laravel Mix 2 создать 2 версии файла
В PageSpeed Insights появилась новая метрика "Не отправляйте устаревший код JavaScript в современные браузеры" …frontend/item.js?v=1.11.71 6,0 KiB …frontend/item.js?v=1.11.71:1:190879 @.

Как оптимизировать CLS (Google Page Speed)?
Есть несколько страниц, где никудышный показатель CLS в Google Page Speed. Контент на страницах - текст, изображение, много текста. Изображения на разных страницах могут быть разного разрешения. Кроме .

5,240 1 1 золотой знак 7 7 серебряных знаков 28 28 бронзовых знаков
Оценка скорости сайта без учета скриптов "яндекс-метрики"
На данный момент пытаюсь повысить скорость загрузки главной страницы сайта, оценку изменений произвожу через Google PageSpeed и Performance в консоли Chrome. Но результаты сильно разнятся от теста к .
Как сжать полупрозрачное изображение для прохождения рекомендаций по Pagespeed?
При оптимизации сайта в Pagespeed получаю предупреждение: "Настройте подходящий размер изображений" - потенциальная экономия 0,46с и "Используйте современные форматы изображений".
4,274 6 6 золотых знаков 29 29 серебряных знаков 74 74 бронзовых знака
Не включается сжатие текстовых ресурсов по рекомендации PageSpeed Insights

1,504 3 3 золотых знака 19 19 серебряных знаков 34 34 бронзовых знака
Оптимизация кеша для статических объектов


Этот прием не панацея, но иногда помогает избавиться от лишних JS скриптов, которые подгружают сторонние расширения на ваш сайт.
Самый распространенный вариант, это когда какое-либо расширение случайно вызывает mootools, который не нужен ни ему ни вам. Тогда можно применить следующий ход.
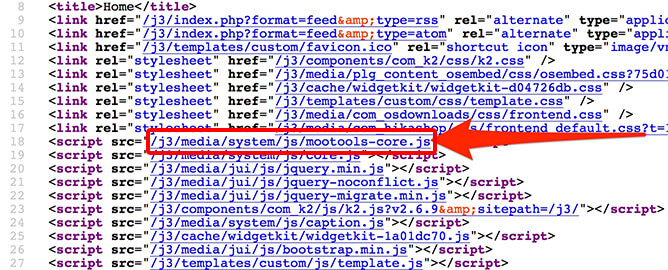
Для начала узнаем как называется файл и полный путь до него:
- Щелкаем правой кнопкой мыши и вызываем контекстное меню.
- Выбираем "Просмотреть код страницы".
- ищем интересующий нас файл, который нам надо заблокировать.

Теперь мы знаем какой файл нам надо исключить.
Для этого есть два пути:
Отредактировать через админ панель Joomla.
- В админ панели: Расширения => Менеджер Шаблонов => Шаблоны.
- Выбрать интересующий вас шаблон.
- В редакторе выбрать файл "index.php"
- И сразу после строки "defined('_JEXEC') or die;" вставить вот такой код:
где - /media/system/js/mootools-core.js - путь к интересующем вас файлу.
Редактирование через FTP.
- Подключаемся через FTP клиент.
- Открываем файл "index.php", который располагается по адресу: /templates/имя вашего шаблона/
- Дальше так же вставляем код из первого варианта.
Запрет с помощью плагина
На самом деле можно сделать все без кода, просто поставив плагин и настроив в нем нужные исключения.
Можно использовать плагин, допустим: JCC - JS CSS Control
Кстати с помощью плагина можно очень гибко управлять, где и что выводить.
Статья написана по мотивам статьи Valentín García
Руководитель JoomLine. Занимаюсь планированием и стратегией разработки программных продуктов JoomLine. Активный участник сообщества Joomla! Россия с 2007 года.
Комментарии
Мда, жесть. Двадцать первый век на дворе а разработчики джумлы по прежнему не могут кодить на mvc. Никак у них не получается нормального разделения, чтобы не добавлять свой отстойный код в пользовательскую часть. И кто их там этому надоумливает, мне просто интересно, уже столько лет джумла-сообщество постоянно испытывает проблемы с отключением этого хлама, а до проектировщиков никак не доходит, что нельзя заставлять пользователя юзать твой говнокод, если он тебе и сто лет не нужен.
Вот вы мне скажите - тут же есть разработчики которые учавствуют в конференциях - что вы там на них делаете? Приехали, получили удовольствие от общения, от пива и поехали домой с футболками? Может стоит создать голосование со сбором подписей и попробовать влиять на ситуацию, чем постоянно приводить куски кода от версии к версии?
Я сам разработчик, работаю с джумлой с первой версии, сотни сайтов переделал от больших компаний до малых, думал сто раз присоединиться к опенсорсу джумлы, но постоянно нет настроения работать над какими-то нелепыми задачами, если не решаются основные и всем необходимые. Такое впечатление что в сообществе или слепые или наверху при принятии решения очень хитрые, которые следуют логике "если будет все работать как нужно - тогда зачем мы тут будем нужны и мейнстрим с зароботками уйдет в прошлое".
IMHO
Это конечно не правильный метод. Но иногда надо, да на примере mootools, можете так не переживать mootools давно отключен в системе. А то что бывают такие случае когда, проще запретить, чем лопатить весь сайт, что тут такого??
В целом я допустим не считаю это проблемой, куда острее проблемы в юзабилити административной части для пользователя. А это рабочие будни так сказать

Есть такой принцип — Don't break the web, который можно раскрыть как "веб всегда старается сохранить максимальную обратную совместимость". В некоторой мере этот принцип применим и к веб сайтам и приложениям — ваш сайт должен работать не только в одном конкретном браузере, но в целом наборе разных браузеров и версий. Но в каких? Однозначно должны быть какие-то разумные пределы и IE 6 и netscape navigator поддерживать не стоит, но два вопроса остаются открытыми: какие браузеры вы поддерживаете и как это обеспечить?
Если есть обратная совместимость значит что-то меняется. Меняются в вебе три вещи: ECMAScript (javascript), CSS и различные Web API. CSS мы сегодня оставим на опушке, а пока, тропинка ведет нас в дебри современной фронтенд разработки
Так или иначе, абсолютное большинство современных и не очень браузеров поддерживают ES5, этакий greatest common denominator. Большинство библиотек пишутся или скомпилированы в ES5 и мы можем поступить также! Можно либо сразу писать в ES5 (не рекомендую) либо использовать babel или typescript
В сети есть множество туториалов о том как это делать, но позволю себе упомянуть что в babel 7, @babel/preset-es2015 является устаревшим (о чем нам любезно напоминает официальная документация) и рекомендуется использовать @babel/preset-env , которому на самом деле посвящена львиная доля статьи. Но легко поставить избушку на поляне, но мы ведь с вами не за этим здесь собрались, давайте попробуем сделать это на болоте (если почувствовали тоску, то возможно стоит поменять работу)?
Общая идея следующая — мы определяем какие браузеры мы поддерживаем и под эти браузеры настраиваем нашу конфигурацию транспиляции. Помогут нам в этом как всегда различные инструменты, но проблема тут в том, что их не два, не три, а полное лукошко! Поэтому я сначала кратко объясню что каждый из них делает, а с тем кто с кем и как взаимодействует разберемся потом:
Дисклеймер: для интеграции @babel/preset-env со стандартной конфигурацией в новый проект не требует понимания того, как эта машинерия работает, но в продакшене все как обычно сложнее и это начинается играть роль
caniuse
Также существует в редакции caniuse-lite (именно ее использует browserslist)
Наверное самый известный сайт на который разработчики ходят чтобы узнать в каких браузерах поддерживается необходимая фича. Отдельная его крутость состоит в том, что у них есть данные по использованию браузеров (в том числе и с разбивкой по странам)
browserslist
С него все начинается. browserslist (browserSlist обратите внимание на S) умеет преобразовывать запрос вида "> 0.25%, not IE11, not dead" в список браузеров, в данном случае означающий все браузеры которые имеют мировую долю использования более 0.25% кроме IE11 и браузеров не получающих обновления безопасности (на момент написания статьи IE 10, IE Mobile 11, BlackBerry 10, BlackBerry 7, Samsung Internet 4 и Opera Mobile 12.1)
corejs
Используется в babel/present-env, поддерживается и 2-я и 3 -я версии
core-js-compat
compat-table
Содержит информацию о поддержке фич ECMAScript различными браузерами (думаю понятно) и средами исполнения (nodejs, graalvm etc.)
Используется в @babel/preset-env , но с нюансом — в случае corejs@2 для полифиллов используются данные из compat-table , а в случае corejs@3 — данные из core-js-compat (они более актуальные и умные)
На практике в классическом варианте все выглядит так:
Таким образом на выходе вы получаете js код который будет верно работать во всех указанных браузерах (в разумных пределах ибо есть разные экзотические браузеры про поддержку которых данных просто нет). И наша избушка встает на ножки (или на сваи) и получает обратную совместимость!
К сожалению нет, во фронтенде все опять неспокойно. Есть ряд кочек о которые можно легко споткнуться, а то и вообще завязнуть в трясине если сойти с узкой тропинки happy path
browserslist query
Наверняка у проекта в который вы собираетесь это внедрять уже список или хотя бы понимание поддерживаемых браузеров. Если нет, то все просто: возьмите defaults (это > 0.5%, last 2 versions, Firefox ESR, not dead ) и вы покроете более 90% вообще всех браузеров (что на самом деле очень хороший результат ибо "все" это вплоть до IE 6!). Если все-таки понимание есть, но надо перевести его (понимание) в query. Это может быть не так-то просто, но главным образом нужно знать три вещи:
С этим знанием и внимательным чтением документации (а вы думали можно без этого?) вы сможете подогнать список под ваши нужды. Если будут проблемы, дайте знать в комментариях!
Невиданное-неслыханное
Как сказано выше, defaults это > 0.5%, last 2 versions, Firefox ESR, not dead . Вроде относительно понятно, но если вы посмотрите чему это соответствует то обнаружите там браузеры о существовании которых и не подозревали или не знали что они до сих пор используются. Тем не менее слепо выбрасывать их не стоит, поэтому давайте разберемся с теми которые не входят в большую шестерку с половиной (Chrome, Firefox, Edge, Opera, Safari и IE). Проценты глобального использования приведены для последней версии на момент написания статьи
UPD от Dartess
Там всё очень сложно. На одном только андроиде есть как минимум три версии движка — U2, U3, U4. Все на базе хромиума, но с большими оговорками.
U2 это ультралайтовая и ультралёгкая версия, которая отображает веб, по ощущениям, на уровне IE8. Отключено всё, что можно. В общем, не юзабельно, но возможно было актуально для ультрабюджетных андроидов лет 10 назад.
U3 тоже был направлен на быстродействие и является сильно модифицированной версией хромиума. Тоже местами урезан, но веб в целом работает. На этом браузере встречал некоторые баги, которые не мог воспроизвести ни на одной версии хрома. Отличается широкой поддержкой различных версий андроида и разных процессоров. Плюсом там есть всякие ништяки типа поддержки флеша из коробки и режима сжатия трафика.
U4 появился где-то года три назад, сейчас по умолчанию из маркета в обычной версии ставится он. Является уже самым обычным брендированным хромиумом, поэтому нормально работает и нормально (стабильно) обновляется.
Полный комментарий
UPD V1tol
По KaiOS проходила информация, что там сейчас используется движок, соответствующий Firefox 48
Что делать с ними ^ решать конечно вам, но я крайне советую стараться поддерживать как можно больше браузеров, это помогает сохранять их разнообразия и не загоняет нас в ловушку IE6 (кхе-кхе Chrome)
Это уже очень много информации, но мы все еще не коснулись таких вещей как
- autoprefixer и CSS
- Свои собственные данные по usage
- Несколько конфигураций и бандлов
- Продвинутые опции useBuiltIns
Я надеюсь мы когда-нибудь покроем это в второй части, а пока, всем peace, и пусть ваша избушка не развалится ни в одном браузере! А если вы заинтересовались курсом, то можете узнать о нем подробнее по ссылке.
Читайте также:

