Не работает aspx в браузере
Обновлено: 04.07.2024
Открытие страницы aspx в mozilla (не открывается страница aspx)
Для новичков как вообще в Linux, так и в конкретной теме, к которой относится вопрос.Модератор: Bizdelnick
Открытие страницы aspx в mozilla
Добрый день. Помогите решить следующую проблему. Имеется сервер с установленным программным обеспечением для тестирования (windows 2000). На клиентской машине установлена ОС Ubuntu. Для начала тестирования запускаем Mozilla и прописываем адрес к серверной машине. После того как в адресной строке появляется строка с расширением aspx загрузка станицы прекращается. Как в линуксе можно открыть страницу с расширением aspx? После того как в адресной строке появляется строка с расширением aspx загрузка станицы прекращается. Как в линуксе можно открыть страницу с расширением aspx?А разве браузеру есть дело до расширения? Это внутреннее дело сервера и серверных технологий. А на выходе он должен выдать чистый HTML(+CSS) (ну или XML, в любом случае - текст с разметкой).
Я так думаю, что проблема на стороне сервера. После того как в адресной строке появляется строка с расширением aspx загрузка станицы прекращается. Как в линуксе можно открыть страницу с расширением aspx?
А разве браузеру есть дело до расширения? Это внутреннее дело сервера и серверных технологий. А на выходе он должен выдать чистый HTML(+CSS) (ну или XML, в любом случае - текст с разметкой).
Я так думаю, что проблема на стороне сервера.
Нет, дело не в сервере, на клиентской машине с ОС Windows XP все прекрасно загружается.
Да и потом страница несет в себе не только текстовую информацию, но и элементы флэш плеера, потому и расширение у нее aspx.
а как его правильно подключить? я уже установил flash player в формате deb, и плагин libflashplayer.so, и в настройках подключил плагин, всё равно не хочет открывать.
а как его правильно подключить? я уже установил flash player в формате deb, и плагин libflashplayer.so, и в настройках подключил плагин, всё равно не хочет открывать.А вот теперь подумай - стОит ли информация на вашем сайте такого количества телодвижений? Понятие межбраузерной совместимости для чего придумали?
Да, кстати! Посмотри сначала исходный код страницы, что браузер получает. Может он ее вообще пустую получает.
А вот теперь подумай - стОит ли информация на вашем сайте такого количества телодвижений? Понятие межбраузерной совместимости для чего придумали?
Да, кстати! Посмотри сначала исходный код страницы, что браузер получает. Может он ее вообще пустую получает.
Во-первых речи о сайте вообще не было, почему вы так решили. У нас локальная сеть, в которой нам необходимо организовать тестирование. Во-вторых переход на linux связан с лицензированием ПО в нашем заведении и жадностью нашего начальство, не желающего тратить деньги на XP. В-третьих проблема решена установкой internet explorer для linux. Всем спасибо за советы.
Введение
Сведения об исключении ИСОД весьма полезны для разработчиков, которые выполняют отладку приложения, но показывают ИСОД для конечных пользователей. Вместо этого конечные пользователи должны быть переведены на страницу ошибки, которая обеспечивает внешний вид и удобство работы узла с более понятными для пользователя prose, описывающими ситуацию. Хорошая новость состоит в том, что создание такой настраиваемой страницы ошибки довольно просто. В этом учебнике начинается знакомство с ASP. Различные страницы ошибок NET. Затем показано, как настроить веб-приложение таким способом, чтобы пользователи отображали настраиваемую страницу ошибки на лицевой стороне ошибки.
Изучение трех типов страниц ошибок
- Желтый экран сведений об исключении на странице ошибки смерти
- Желтый экран ошибки времени выполнения на странице ошибки смерти или
- Настраиваемая страница ошибки
Чтобы воспроизвести эту ошибку в демонстрационном веб-приложении, доступном для загрузки, можно либо посетить страницу Genre.aspx?ID=foo напрямую, либо щелкнуть ссылку "создать ошибку времени выполнения" в Default.aspx .

Рис. 1. сведения об исключении Исод содержат сведения о исключении
(Щелкните, чтобы просмотреть изображение с полным размером)
Другой тип ИСОД — это ошибка времени выполнения ИСОД и показана на рис. 2. Ошибка времени выполнения ИСОД информирует посетителя о том, что произошла ошибка времени выполнения, но не содержит сведений о возникшем исключении. (Однако он предоставляет инструкции о том, как сделать сведения об ошибках видимыми, изменив Web.config файл, который является частью того, что делает подобный исод выглядеть непрофессиональным.)

Рис. 2. ошибка времени выполнения Исод не содержит сведений об ошибке
(Щелкните, чтобы просмотреть изображение с полным размером)
Третий тип страницы ошибки — настраиваемая страница ошибки, которая представляет собой создаваемую веб-страницу. Преимущество пользовательской страницы ошибок состоит в том, что вы имеете полный контроль над информацией, отображаемой пользователю вместе с ее внешним видом и поведением. страница настраиваемой ошибки может использовать ту же главную страницу и стили, что и другие страницы. Раздел "Использование настраиваемой страницы ошибки" содержит инструкции по созданию настраиваемой страницы ошибок и ее настройке для вывода в случае необработанного исключения. На рис. 3 приведен краткий пик этой настраиваемой страницы ошибок. Как видите, страница ошибки выглядит гораздо более профессионально, чем один из желтых экранов смерти, показанных на рис. 1 и 2.

Рис. 3. настраиваемая страница ошибки предлагает более специализированный внешний вид и оформление
(Щелкните, чтобы просмотреть изображение с полным размером)
Уделите время изучению адресной строки браузера на рис. 3. Обратите внимание, что в адресной строке отображается URL-адрес пользовательской страницы ошибки ( /ErrorPages/Oops.aspx ). На рис. 1 и 2 желтые экраны смерти отображаются на той же странице, что и ошибка ( Genre.aspx ). На странице настраиваемой ошибки передается URL-адрес страницы, на которой произошла ошибка с помощью aspxerrorpath параметра QueryString.
Настройка отображаемой страницы ошибок
Какая из трех возможных страниц ошибок отображается на основе двух переменных:
- Сведения о конфигурации в <customErrors> разделе и
- Будет ли пользователь посещать сайт локально или удаленно.
<customErrors> Раздел в Web.config имеет два атрибута, которые влияют на отображаемую страницу ошибки: defaultRedirect и mode . Атрибут defaultRedirect является необязательным. Если он указан, он указывает URL-адрес страницы настраиваемой ошибки и указывает, что вместо ошибки времени выполнения ИСОД должна отображаться пользовательская страница ошибки. mode Атрибут является обязательным и принимает одно из трех значений: On , Off или RemoteOnly . Эти значения имеют следующие особенности.
- On — Указывает, что пользовательская страница ошибок или ошибка времени выполнения ИСОД отображаются для всех посетителей независимо от того, являются они локальными или удаленными.
- Off — Указывает, что сведения об исключении ИСОД отображаются всем посетителям независимо от того, являются они локальными или удаленными.
- RemoteOnly — Указывает, что пользовательская страница ошибок или ошибка времени выполнения ИСОД отображается удаленным посетителям, а сведения об исключении ИСОД отображаются для локальных посетителей.
Использование настраиваемой страницы ошибок

Рис. 4. Создание настраиваемой страницы ошибок

Рис. 5. Проектирование пользовательской страницы ошибок
(Щелкните, чтобы просмотреть изображение с полным размером)
После завершения страницы ошибки настройте веб-приложение на использование настраиваемой страницы ошибок вместо ошибки времени выполнения ИСОД. Это достигается путем указания URL-адреса страницы ошибки в <customErrors> defaultRedirect атрибуте раздела. Добавьте следующую разметку в Web.config файл приложения:
Приведенная выше разметка настраивает приложение для отображения сведений об исключении ИСОД пользователям, посещенным локально, при использовании пользовательской страницы ошибки ой. aspx для пользователей, посещенных удаленно. Чтобы увидеть это в действии, разверните веб-сайт в рабочей среде, а затем посетите страницу жанр. aspx на активном сайте с недопустимым значением строки запроса. Вы увидите страницу настраиваемой ошибки (см. рис. 3).
Чтобы убедиться, что пользовательская страница ошибки отображается только для удаленных пользователей, перейдите на Genre.aspx страницу с неверной строкой запроса из среды разработки. Вы по-прежнему увидите сведения об исключении ИСОД (см. рис. 1). Этот RemoteOnly параметр гарантирует, что пользователи, посещающие сайт в рабочей среде, видят страницу настраиваемой ошибки, а разработчики, работающие локально, продолжают видеть сведения об исключении.
Уведомление разработчиков и запись сведений об ошибках

Дополнительные сведения о создании эффективных 404 страниц ошибок см. на страницах ошибок 404 .

Поскольку известно, что 404.aspx страница достигается только в том случае, когда пользователь выполняет запрос к странице, которая не была найдена, можно улучшить эту настраиваемую страницу ошибок, включив в нее функции, помогающие пользователю устранить эту ошибку конкретного типа. Например, можно создать таблицу базы данных, которая сопоставляет известные неправильные URL-адреса с хорошими URL-адресами, а затем на 404.aspx странице настраиваемой ошибки выполнить запрос к этой таблице и предложить страницы, к которым пользователь может обратиться.
Сводка
Поздравляем с программированием!
Дополнительные материалы
Дополнительные сведения о разделах, обсуждаемых в этом руководстве, см. в следующих ресурсах:


Представляю вашему вниманию статью, цель которой – определить последовательность действий при анализе нестабильной загрузки страниц или недоступности сайта для обычного пользователя. Кроме того, предлагаю дополнить мою схему общим умом хабрасообщества, поэтому жду ваших комментариев под постом, чтобы совместными усилиями сформировать «памятку для не-сисадмина».
Итак, приступим.
Для начала, необходимо исключить из списка возможных неисправностей самые очевидные и легко диагностируемые: отсутствие подключения к Wi-Fi, проблемы на стороне интернет-провайдера или, например, отсутствие кабеля в розетке и аккумулятора в ноутбуке.
Предлагаю также опустить сложно решаемые проблемы и неисправности локального интернета или самого компьютера, которые требуют непосредственного вмешательства сисадмина. Это могут быть вирусы-трояны, проблемы с железом, браузером или операционной системой, MTU на роутере, неправильно настроенный DNS или сбои в работе DNS и ещё целый ряд проблем, которые выявить можно, но статья, в этом случае, превратится в книгу или даже в учебный курс.
Остановимся на том, что проблем с Интернетом у нас нет и сайты грузятся нормально, но вот наш сайт доступен с перебоями или недоступен вообще.

1. Интернет — это огромное количество магистралей, ведущих от сервера к серверу, и бывают случаи, когда наш сервер работает и мы видим другие сайты, но вот путь пакетов от нас к нашему сайту оборван: сегментировалась сеть из-за сбоя роутинга или где-то произошел сбой в работе каналов провайдеров. Конечно же, в консоли команда traceroute (tracert в Windows) покажет, доступен ли сервер нашего сайта, через какие сервера идут пакеты и на каком месте они «стопорятся». Если же traceroute и ping не доходят до нашего сервера, но достигают сети хостера, то самое время звонить в техподдержку хостинга или сисадминам, так как, в этом случае, сложно будет что-то предпринять самостоятельно.
Если всё в порядке, то проблемы либо у вашего провайдера, либо у его провайдеров уровнем выше, но не возле вашего сервера и не на нём.
Теперь можно позвонить в техподдержку вашего локального провайдера и поинтересоваться: «какие там магистральные каналы лежат?» ;)
2. Скорость и стабильность интернет-канала — это скорость и стабильность самого медленного и плохого канала связи на пути от вас к серверу. Определить, есть ли проблемы с потерями пакетов «по дороге», большие задержки пакетов между разными провайдерами или между вами и провайдером, можно с помощью утилиты mtr, а результаты утилиты особенно показательны при большом размере пакета и его возможной сегментации (например, 1500 байт).
Mtr – это что-то вроде совмещённых ping (опрос каждого сервера по пути следования пакетов) и traceroute (определение всего пути следования пакетов), но имейте в виду, что из-за постоянного потока пакетов утилита съедает достаточно много трафика.
Показательным для нас будет значение процента потерь пакетов (Loss%) нашего, финального в списке, сервера. Потери на промежуточных серверах, если они не сказываются на финальном, скорее всего, происходят из-за ограничения количества тестовых пакетов к ним (ICMP-траффика).

Обычно, если имеется 30 – 50 % потерь больших пакетов, то проблемы с подключением уже становятся ощутимыми (страница «залипает», подтормаживает из-за недогруженных элементов), и чем выше процент, тем сложнее пробиться.
Проблемы могут рождаться на каком-то промежуточном узле, например, на следующем магистральном Wi-Fi-линке от вашего офиса к провайдеру (если есть). К тому же, причиной могут стать проблемы в связи и роутинге пакетов между провайдерами.
С подробной статьей по использованию mtr для диагностики проблем с каналом (на английском) можно ознакомиться здесь или на Википедии.
Некое подобие утилиты mtr в Windows NT — pathping.
Иногда провайдером (или у нашего сервера) может быть вообще отключена или ограничена возможность прохождения этих тестовых пакетов (ICMP-траффика). В этом случае, такие тесты не помогут определить проблему. Тут уж, конечно, впору вспомнить про «каждый сам себе злобный буратино» — если вы отключаете возможность проверять сервер, то и не сможете его проверить :-).
При работе с Chrome Developer Tools (Menu -> Tools -> Developer Tools), во вкладке «Сеть» (Network), обновляем страницу нашего сайта и получаем отчёт о том, как грузятся все ресурсы на ней:

При успешной загрузке (пусть и медленной) страницы сайта будет видно: когда загрузится основной контент страницы и она начнёт формироваться для отображения, когда начнут работать на сайте все вложенные java-скрипты, завязанные на работу с элементами страницы и ожидающие полной догрузки основного кода и необходимых неопределённых дополнительных вложенных элементов. Этот момент на картинке выше: синяя вертикальная линия – это событие DOMContentLoaded, а красная вертикальная линия – срабатывание windows.onLoad event (когда скрипты уже отработали и сформировалась вся страница с элементами, догружается содержимое картинок).
С помощью этого информационного инструмента мы можем проверить, всё ли в порядке с загрузкой основного содержимого страницы и главного html-кода, то есть удостовериться, что наш сервер вполне «живой» и главный движок сайта не тормозит.
Это первый в списке элемент. Кликнув по нему, мы получим более детальное время ответа сервера:

Как мы видим здесь, наш браузер ждал данные от сервера 68 миллисекунд (сервер формировал страницу на полученный от нас запрос) и 2 миллисекунды она принималась (что достаточно быстро).
Уже по этой информации иногда можно увидеть, что проблема состоит в медленной загрузке сайта — это, например, не миллисекундное, а 30-тисекундное формирование основного кода страницы. Такое бывает, когда перегружен запросами сервер или провайдер, используется неэффективный код (долго работает конкретно запрос этой страницы) или существуют какие-либо другие причины, которые уже впору анализировать сисадминам и программистам движка.

Ниже в списке-графике загрузок будет видно, какие ресурсы на странице загружаются дольше, каких ресурсов страницы дожидается браузер перед тем, как показать страницу, и что блокирует её отображение.
Частая причина блокировок — это зависимость момента старта работы изменяющих / формируюших содержимое страницы (до привязки к событию DOMContentLoaded) скриптов от каких-либо внешних сервисов сбора статистики, рекламных движков или страниц обмена ссылками. Обычно это куски скрипта для вставки «ещё одного» внешнего скрипта:

<script> document.write('<scr'+'ipt type="text/javascript"'+' src text-align:center;">
То есть, пока не подгрузится и не отработает блок <script…>, который в свою очередь ссылается на внешний ресурс, браузер будет ожидать от него результатов, зачастую не отображая содержимое страницы или отображая неправильно, хотя современные движки браузеров могут работать и на опережение.
Как это выглядит:


Обратите внимание на финал таблицы первого сервиса с временными итогами. И на начало таблицы второго, с ранжированием «как ваш сайт доступен по скорости, в сравнении с другими сайтами сети», а также количеством запросов (элементов), объёмом и временем загрузки всей информации страницы.

Ещё одна «фишка» этих двух сервисов – это возможность выбрать сервер, с которого будет проводиться тестовый запрос, то есть сымитировать, как ваша страница грузится с сервера в Берлине, Нью-Йорке или Москве.
Конечно, возможных проблем очень много и для того, чтобы сформировать полный список, нужно устраивать мозговой штурм. Например, одно время наблюдались лаги свежих технологий в браузерах и их бета-версиях по рендеру svg или глюки с новыми протоколами, такими как SPDY. Но это только пример того, в какую сторону можно думать дальше, и тут уже важны интуиция, опыт вашего сисадмина и, главное, размер и качество его бубна.

Варианты открытия файла с расширением ASPX.
Что обозначает расширение aspx
Чаще всего вы увидите расширение .ASPX в URL-адресе или, когда ваш веб-браузер случайно отправит вам ASPX, а не тот, который, как вы считали, вы загружаете. Если вы загрузили ASPX и ожидали, что он будет содержать информацию (например, документ или другие сохраненные данные), скорее всего, что-то не так с веб-сайтом, и вместо того, чтобы генерировать полезную информацию, он предоставил этот документ с сервера. В этом случае первый метод открытия состоит в том, чтобы просто переименовать ASPX-файл в такой формат, какой вам нужен. Например, если вы качали версию счета в формате PDF из своего личного кабинета на сайте банка в интернете, но вместо этого получили ASPX, просто переименуйте его в bill.pdf, а затем откройте. Если вам нужно изображения, попробуйте переименовать ASPX в image.jpg. Аналогично и для других форматов.
Проблема здесь в том, что иногда сервер (на веб-сайте, из которого вы получаете ASPX-файл) неправильно описывает сгенерированный файл (PDF, изображение, музыкальный файл и т. д.) и представляет его для загрузки. Вышеописанный метод помогает в большинстве ситуаций. Вы не всегда можете изменить расширение на какое-либо другое и ожидать, что в новом формате он откроется правильно. Особенно часто это бывает с файлом PDF и расширением ASPX, поэтому здесь такой способ будет неэффективен. Иногда причиной этой проблемы является связанный с браузером подключаемый модуль, поэтому может помочь загрузка страницы, которая генерирует ASPX, в другом браузере, отличном от того, что вы используете сейчас. Например, если вы используете Internet Explorer, попробуйте перейти на Chrome или Firefox.

Открываем формат
Microsoft visual studio

Что касается профессионального издания, то программа предполагает параллельное использование несколькими программистами при работе над одним проектом. Файл aspx открывается простым перетаскиванием по методу drag and drop или через системное диалоговое меню Файл – Открыть. После этого нужно найти папку, где содержится ваш файл с расширением aspx (обычно это папка загрузок вашего браузера).
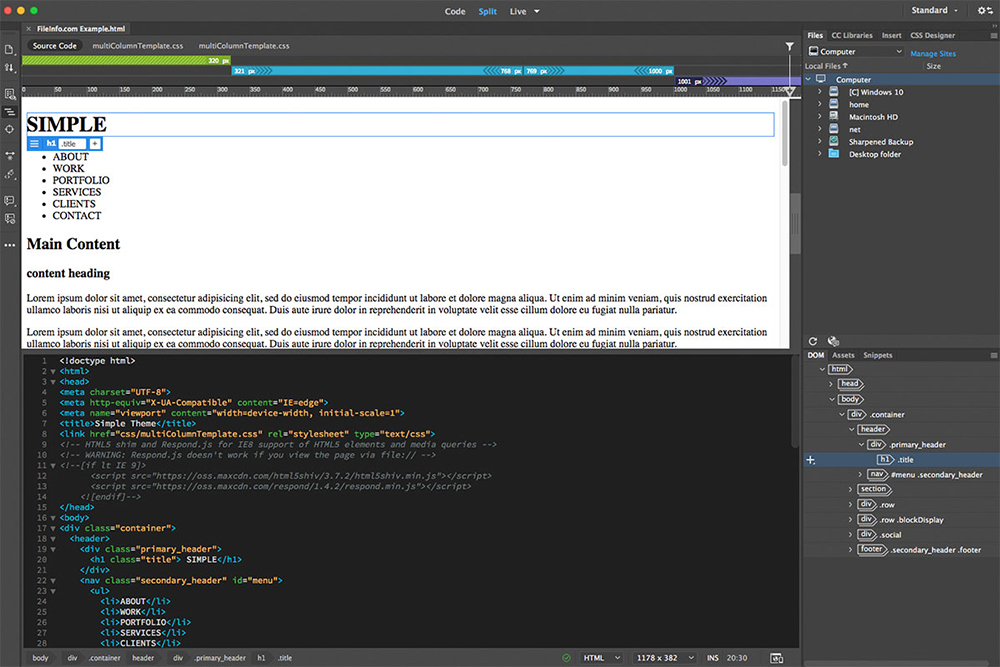
Adobe Dreamweaver
Adobe Dreamweaver – это новая версия отличного инструмента для профессионалов. Программа используется для графического веб-дизайна. Приложение поддерживает JavaScript и динамический HTML (DHTML). Она также позволяет вам позиционировать элементы, применять перетаскивание при проектировании фреймов и таблиц. Dreamweaver отлично интегрируется с другими программами из семейства CS3. Адаптация ссылок, настройка документов DHTML для более старых версий браузеров и т. д. Чтобы открыть неизвестный файл aspx, используйте вышеописанный метод – с помощью функции drag and drop или через системный диалог через дерево папок.

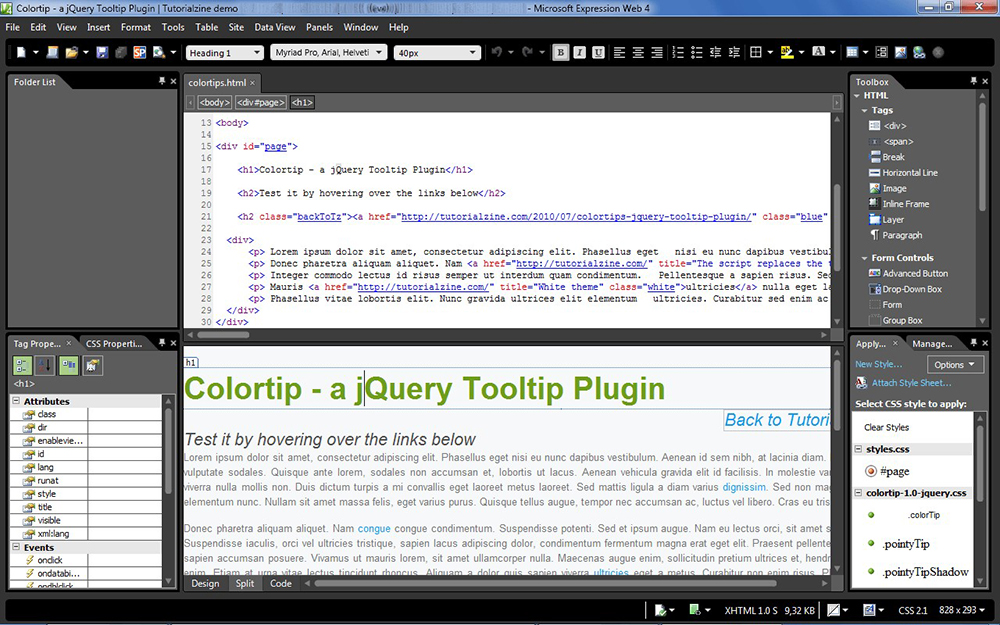
Microsoft Expression Web

Internet explorer
Стандартный браузер Windows – Internet Explorer (в версии Windows 10 добавлен Microsoft Edge как браузер по умолчанию), позволит вам открыть aspx-файл без особого труда. Просто перетащите файл из папки, где он хранится, в окно браузера или используйте функцию Файл-Открыть.
Блокнот
Например, преобразование ASPX в HTML, безусловно, сделает результат HTML похожим на веб-страницу ASPX. Однако, поскольку элементы файлов ASPX обрабатываются на сервере, вы не сможете правильно их использовать, если в них должны отображаться HTML, PDF, JPG или любой другой файл, который сохраняется на компьютер. Visual Studio, например, может сохранять открытые ASPX-файлы в виде HTM, HTML, ASP, WSF, VBS, MASTER, ASMX, MSGX, SVC, SRF, JS и других форматах.
Читайте также:

