Не работает тиснение в фотошопе
Обновлено: 07.07.2024
Использование Стилей слоя в Adobe Photoshop - самый популярный метод добавления эффектов, такие как Тень и Обводка, для слоя не прибегая к сложностям. С правильными знаниями и опытом, любые эффекты могут быть достигнуты. Но для таких достижений необходимо понимать, что означает каждая настройка определенного стиля и как она влияет на общую картину вашей работы. В сегодняшнем уроке мы познакомимся с настройками Тиснения, включающий в себя Контур и Текстуру стиля.
Тиснение считается самым мощным и адаптируемым инструментом Стилей слоя в Adobe Photoshop. В большинстве случаев Тиснение применяют для добавления 3D эффекта, путем освещения отдельных частей и добавления теней, но на этом настройки не заканчиваются. Если принять во внимание большинство настроек стиля, тогда можно создать такие эффекты, как отражающая поверхность хрома или стекла, острый камень и многое другое!

Главное окно настроек Тиснения, на изображении ниже, показывает какие возможности дает данный стиль, такие как высоту конуса, направление света, текстуру и другое.



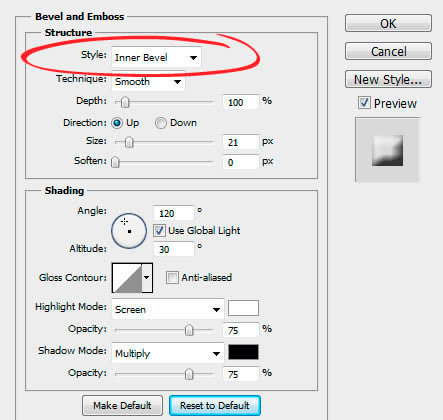
Шаг 1 - Style (Стиль)
В группе Structure (Структура) в раскрывающемся меню Style (Стиль) устанавливается Cтиль и расположение скоса и включает в себя:
Outer Bevel (Внешний скос): скос устанавливается на внешней стороне фигуры.
Inner Bevel (Внутренний скос): скос устанавливается с внутренней стороны фигуры.
Emboss (Тиснение): скос устанавливается как и с внешней стороны так и с внутренней.
Pillow Emboss (Контурное тиснение): как и в предыдущем стиле устанавливается с обеих сторон, но в противоположном направлении.
Stroke Emboss (Обводящее тиснение): применяется, при условии, что используется Стиль слоя
Stroke (Обводка), скос устанавливается на обводку.
Рекомендуем Вам просмотреть все стили на практике с включенной опцией Preview (Просмотр), так будет легче понять, что каждый из себя представляет.

В примере ниже, продемонстрирована работа двух стилей, Inner Bevel (Внутренний скос), который устанавливает скос изнутри, и двусторонний Emboss (Тиснение).

Шаг 2 - Technique (Метод)
Следующее меню Technique (Метод), позволяет задать общий вид Тиснения, включает в себя:
Smooth (Плавное): скос гладкий, края округлые.
Chisel Hard (Жесткая огранка): скос твердый, края острые, скошенные.
Chisel Soft (Мягкая огранка): края скошенные, но смягченные.
Просмотрите в режиме Preview (Просмотр) и убедитесь во всем сами.

В следующем примере продемонстрирована техника выполнения двух, наиболее используемых, методов Smooth (Плавное) слева, а Chisel Hard (Жесткая огранка) справа, придает эффект тексту, как будто он только что был выточен из камня.

Шаг 3 - Depth (Глубина)
Ползунок Глубины позволяет уменьшать или увеличивать Тиснение. Чем меньше процент, тем меньше 3D эффект и наоборот.

На примере ниже вы увидите, как увеличение параметра Глубина влияет на трехмерность текста.

Шаг 4 - Direction (Направление)
Данная функция позволяет выбрать как будет Тиснение экструдированно по отношению к вам или от вас.

В следующем примере продемонстрирована работа двух направлений, "Вверх" выделяет текст из поверхности, "Вниз" вдавливает текст.

Шаг 5 - Size (Размер)
Настройка параметра Размер задает общий размер Тиснения. Чем меньше пикселей установлено, тем меньше скос, приближен к краю фигуры, но чем выше, тем масштабнее становится Тиснение.

На изображении ниже текст слева имеет маленький скос, в то время как справа Размер намного больше.

Шаг 6 - Soften(Смягчение)
Если Тиснение создало заостренные углы, с функцией Смягчение все станет на много мягче. Поможет создать мягкий скос.

В следующем примере вы можете видеть, как параметр Смягчение помогает сгладить и создать мягкий скос.

Шаг 7 - Angle (Угол) и Altitude (Высота)
Группа Shading (Затенение) отвечает за освещение. Параметры Угол и Высота устанавливают направление света. Угол задает горизонтальное направление источника света, Высота задает вертикальное положение источника. При желании можно перетаскивать перекрестие в кругу, не используя числовые значения, чтобы вам было удобнее. Включенный режим Use Global Light (Глобальное освещение) синхронизирует параметры Угол и Высота с другими Стилями слоя, такими как Тень или Глянец.

На примере ниже продемонстрированно влияние изменений параметров Угол и Высота на направление источника света.

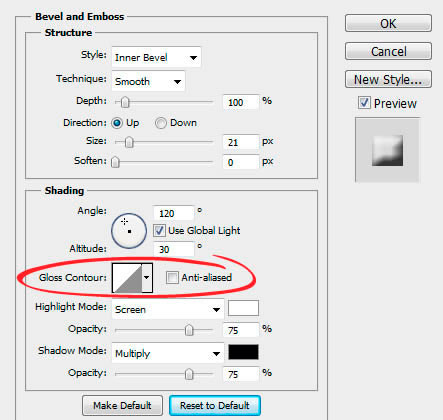
Шаг 8 - Gloss Contour (Контур глянца)
Данный инструмент является секретом успеха создания потрясающих стеклянных и металлических эффектов. Контур глянца устанавливает переход тени и света Тиснения. Линейный контур создает естественный скос, в то время как контур в виде синусоида может создать привлекательный отражающий эффект. При включенной опции Anti-aliased (Сглаживание) неровные края будут сглажены.

На изображении ниже можно увидеть, как текст слева, не имеющий ничего схожего с металлом, при изменении настроек Контура глянца, превращяется в мощный эффект.

Шаг 9 - Highlight Mode (Режим подсветки) и Opacity (Непрозрачность)
В раскрывающемся меню Highlight Mode(Режим подсветки) устанавливается режим наложения света. Screen(Экран) стоит по умолчанию, но в вашем распоряжении и другие режимы, как Linear Dodge(Линейный осветлитель) или Color Dodge(Осветление основы) для придания оживленности картины. Так же можно изменить цвет освещения. В основном используется белый цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. Ползунок Opacity(Непрозрачность) регулирует интенсивность освещения на краях.

В следующем примере нам наглядно демонстрируется, как изменение Режима подсветки и Непрозрачности немного изменяет стиль, но к тому же придает теплоты в работу.

Шаг 10 - Shadow Mode (Режим тени) и Opacity (Непрозрачность)
Из раскрывающегося меню Shadow Mode(Режим тени) вы можете выбрать режим наложения тени на скосе. По умолчанию установлен Multiply(Умножение). По желанию можно изменить режим наложения на Linear Burn(Линейный затемнитель) или Color Burn(Затемнение основы). Так же можно изменить цвет освещения. В основном используется черный цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. Ползунок Opacity(Непрозрачность) регулирует интенсивность тени.

На изображении ниже можно увидеть, как с изменением данных параметров дерево покрывается тонким слоем мха.

Шаг 11 - Сохранение и восстановление настроек по умолчанию
Каждую вашу настройку Стилей слоя можно сохранить и загружать по умолчанию. Make Default (Использовать по умолчанию) Adobe Photoshop сохранит актуальные настройки и будет их использовать каждый раз при включении программы, по умолчанию. Reset to Default(Восстановить значение по умолчанию) вернет измененные настройки обратно к исходным, установленным по умолчанию. Особенно полезно, если вы решили поэкспериментировать, а затем вернуть все обратно.

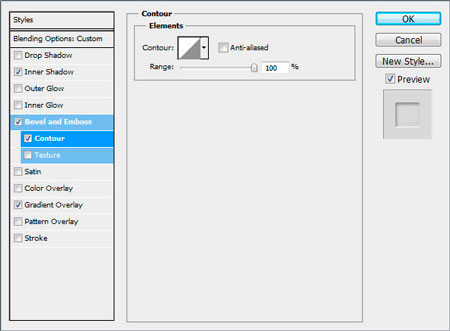
Шаг 12 - Contour (Контур)
Контур, входящий в стиль Тиснение, устанавливает общий вид скоса. Anti-aliased(Сглаживание) разгладит все неровности контура. Ползунок Range(Диапазон) определяет масштаб контура. В общем лучше один раз посмотреть, чем сто раз прочитать.

В следующем примере наглядно показано, как с помощью контура с перевернутой буквой "U" скос принимает другую форму и отодвигается от края.

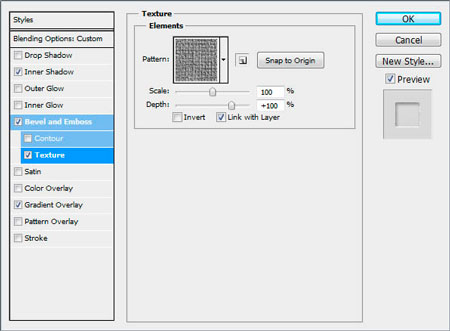
Шаг 12 - Texture (Текстура)
Текстура следующий подраздел стиля Тиснение, позволяет наложить не просто текстуру на скос, а карту рельефа текстуры. Карта рельефа делает поверхность ребристой, возвышая или снижая некоторый области слоя, создавая интересный эффект.
В меню Pattern (Узор) можно выбрать текстуру из набора Adobe Photoshop для использования ее в качестве карты рельефа.
Snap to Origin (Привязать к началу координат) чтобы выровнять текстуру относительно документа.
Вы можете нажать на маленькую кнопку Create new preset from the current pattern (Создать набор с текущим узором), чтобы создать новый набор текстур, включив в него текущую текстуру.
Следующие настройки Scale (Масштаб) и Depth (Глубина) позволяют изменять размер и интенсивность рельефа соответственно.
Параметр Invert (Инвертировать) меняет белые области на черные и наоборот.
При активации параметра Link with Layer(Связать со слоем), при закрытии окна Стиль слоя и перемещении фигуры по документу, карта рельефа будет двигаться вместе со слоем. При открытом окне Стиль слоя, вы можете с помощью мыши перемещать на холсте текстуру как необходимо.

На примере ниже показано, какой эффект дает Текстура вашей работе. Слева, при установленной глубине "0", не влияет на стиль, в отличии от примера справа.

Заключение
Надеемся вам было все понятно. Желаем успехов в изучении нашего любимого графического редактора Adobe Photoshop.

Автор: John Shaver
Перевод: John Jackson

Сложность урока: Средний

Что вы будете создавать
В этом уроке я покажу вам шаг за шагом, как создать фотореалистичный мокап с логотипом при помощи Adobe Photoshop, с использованием нескольких стилей слоя и смарт-объекта.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.

Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.

Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
Переименуйте слой, кликнув дважды прямо по его названию на панели слоев. Назовите его «Perspective» (Перспектива).

Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).

Выберите инструмент Rectangle (Прямоугольник), переведите курсор на холст и кликните. Откроется небольшое диалоговое окно, в котором вы можете ввести точные параметры новой фигуры. Введите 1317 на 947 пикселей и кликните ОК.
Переименуйте слой, дважды кликнув по имени слоя на панели слоев, назовите его «Smart Object» (Смарт-объект).
Находясь на слое «Smart Object», в верхнем меню нажмите Layer > Smart Object > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).

Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
Если мы посмотрим поближе, то увидим, что вокруг прямоугольника появилась тонкая граница. Мы также можем увидеть маленькие квадратики, расположенные в центре верхней, нижней, левой и правой сторон, а также во всех углах. Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.

Шаг 6
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.

Шаг 7
Теперь, когда нам больше не нужен слой «Perspective» (Перспектива), мы можем удалить его, выбрав его на панели слоев, а затем нажав Layer > Delete > Layer (Слои > Удалить > Слои).
Хорошая работа! Теперь все, что мы поместим внутрь смарт-объекта, расположится под тем же углом, что и оранжевый прямоугольник.

2. Как импортировать логотип из Illustrator
Шаг 1
Теперь нам нужен логотип, чтобы завершить наш проект.
В этом уроке мы воспользуемся логотипом из коллекции Badges and Logos Vol.01. Скачайте ее и откройте в Illustrator (примечание переводчика: если у вас нет Adobe Illustrator, все документы формата .ai можно открыть непосредственно в Photoshop).

Шаг 2
Выберите инструмент Selection (Выделение) (V). Теперь выберите логотип Kexolo (или любой другой). Скопируйте значок, нажав Ctrl + C.
В Adobe Illustrator создайте новый документ размером 350 на 350 пикселей, и вставьте туда логотип, нажав Ctrl + V.

Шаг 3
При помощи инструмента Selection (Выделение) (V) подвиньте логотип на серую область, за границы белого холста.

Шаг 4
Прежде чем импортировать логотип в наш документ в Photoshop, нам необходимо преобразовать внешний вид, конвертировать текст в векторные фигуры и убрать белую область, которая стала заметна, когда мы переместили значок на серый фон.
Если логотип не выделен, выделите его при помощи инструмента Selection (Выделение) (V).
В верхнем меню выберите Object > Expand (Объект > Разобрать). Появится диалоговое окно, выберите Object и Fill (Объект и Заливку) и нажмите ОК.

Шаг 5
Откройте панель Pathfinder (Обработка контуров). Если вы ее не видите, нажмите Window > Pathfinder (Окно > Обработка контуров).
Выберите Trim (Обрезка), чтобы убрать накалывающиеся элементы и очистить логотип от ненужных фигур.

Шаг 6
Выберите инструмент Magic Wand (Волшебная палочка) и передвиньте курсор на белую область, а затем кликните, чтобы выделить все белые участки логотипа. Если нужно, увеличьте холст при помощи инструмента Zoom (Масштаб) (Z). Когда все белые участки будут выделены, удалите их, выбрав в верхнем меню Edit > Cut (Редактирование > Вырезать).

4. Как вставить логотип в сцену
Шаг 1
Скопируйте логотип, нажав Ctrl + C или Edit > Copy (Редактирование > Копировать).

Шаг 2
На панели слоев в Photoshop дважды кликните по миниатюре смарт-объекта, чтобы его отредактировать.
Когда вы редактируете смарт-объект, содержимое источника откроется в новом окне Photoshop. Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать - это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
На панели слоев вставьте логотип, нажав Edit > Paste (Редактирование > Вставить) или Ctrl + V и уберите оранжевый прямоугольник, нажав Layer > Delete > Layer (Слои > Удалить > Слои).
В диалоговом окне выберите Smart Object (Смарт-объект) и нажмите ОК.

Шаг 3
Найдите панель свойств и установите расположение логотипа на 658 на 472 пикселя, увеличив его на 685% в обоих полях Width (Ширина) и Height (Высота). Когда все будет готово, нажмите Enter на клавиатуре.

Шаг 4
Сохраните документ, нажав File > Save (Файл > Сохранить) или Ctrl + S.
Вернувшись к основному документу, вы заметите, что смарт-объект обновился, и теперь видны последние изменения.

4. Как «вдавить» логотип в бумагу
Время добавить кое-какие классные эффекты логотипу, чтобы появилось ощущение 3D, подходящее под всю сцену в целом.
Шаг 1
Измените параметр Fill (Заливка) у смарт-объекта на 0%.

Шаг 2
Продублируйте слой со смарт-объектом дважды, нажав Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой).
Теперь переименуйте и сгруппируйте слои, как показано на изображении ниже.
Примечание переводчика: сгруппируйте две копии, и назовите группу «Effects» (Эффекты). Сами копии назовите Effect 1 и 2 (Эффект 1 и 2). Поместите группу под слой со смарт-объектом.
С этого момента, если вам нужно заменить логотип в смарт-объекте, вы можете воспользоваться слоем «Smart Object» (Смарт-объект), дважды кликнув по нему и отредактировав содержимое.

Шаг 3
Примечание переводчика: Размер: 5 пикселей, Непрозрачность в режиме подсветки: 3%, Непрозрачность в режиме тени: 20%

Шаг 4
Примечание переводчика: Непрозрачность: 10%, Смещение: 5 пикселей, Режим наложения: Линейный затемнитель.

Шаг 5
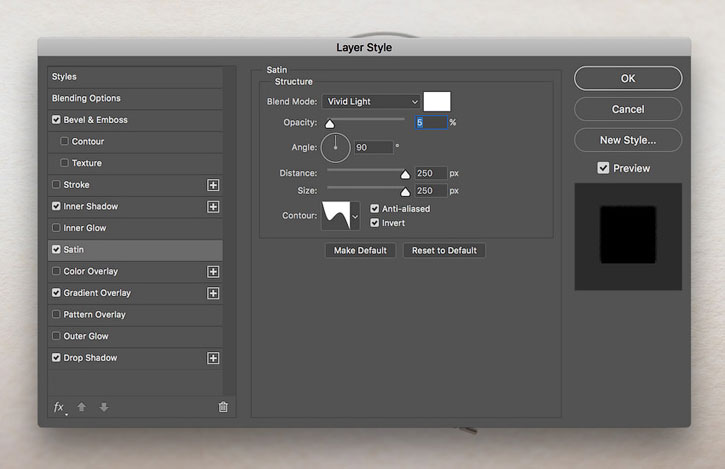
Примечание переводчика: Непрозрачность: 5%, Смещение: 250 пикселей, Размер: 250 пикселей, Режим наложения: Яркий свет.

Шаг 6
Добавьте эффект Gradient Overlay (Наложение градиента) и параметры установите, как на скриншоте ниже.
Примечание переводчика: Угол: 90 градусов, Режим наложения: Яркий свет.

Кликните по маленькому окошечку с градиентом, чтобы его отредактировать.
- Измените Opacity (непрозрачность) первой контрольной точки на 75%, а Location (Позиция) на 71%.
- Измените Opacity (непрозрачность) второй контрольной точки на 25%, а Location (Позиция) на 100%.

Шаг 7
Примечание переводчика: Непрозрачность: 30%, Угол: -90 градусов, Смещение: 3 пикселя, Размах: 0%, Размер: 4 пикселя, Шум: 10%, Режим наложения: Линейный затемнитель.

Шаг 8
Давайте добавим пару смарт-фильтрв к слою «Effect 2». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -50%.

Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 1.7 пикселей.

Шаг 9
Теперь добавим стиль слою «Effect 1».
Примечание переводчика: Непрозрачность: 12%, Смещение: 3 пикселя, Размах: 7%, Размер: 8 пикселей, Шум: 10%, Режим наложения: Жесткое смешение.

Шаг 10
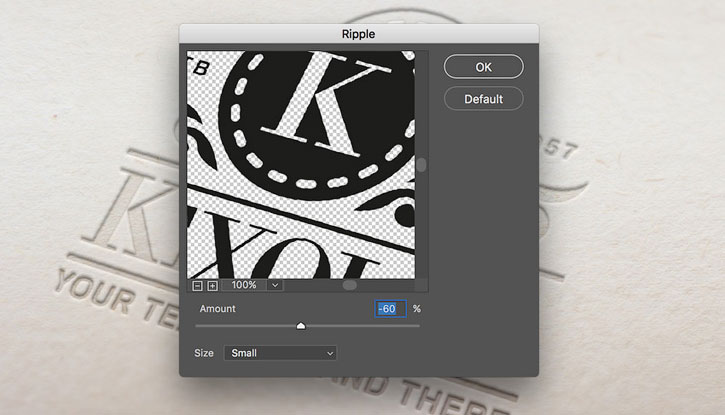
Наконец, добавим пару фильтров к слою «Effect 1». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -60%.

Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 0,8 пикселей.

Вот и Все, Поздравляю!
В этом уроке вы научились создавать мокап с «вдавленным» логотипом при помощи Adobe Photoshop!
Надеюсь, что вам понравился урок, и вы научились чему-то новому. Не стесняйтесь оставлять комментарии, предложения и работы ниже.
В этом материале мы рассмотрим параметры и опции стиля слоя "Тиснение" (Bevel and Emboss), а также подпункты этого стиля "Контуры" (Contour) и "Текстуры" (Texture), и то, как они могут быть использованы.
Вот пример применения "Тиснения":

Область применения
"Тиснение" заслуженно считается самым мощным и адаптируемым стилем слоя в Photoshop.
Традиционное использование - преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью "Тиснения" можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое.
Диалоговое окно
Ниже приведены диалоговые окна этого стиля в русскоязычной и англоязычной программе adobe Photoshop CS6:


Стиль
При помощи этой опции можно выбрать положение скоса:

- Внешний скос (Outer Bevel) - у объекта, к которому применяется стиль, создаётся скос за его пределами
- Внутренний скос (Inner Bevel) - скос создаётся внутри объекта
- Тиснение (Emboss) - скос создаётся одновременно внутри и снаружи объекта, причём эти скосы однонаправленные
- Контурное тиснение (Pillow Emboss) - скос создаётся одновременно внутри и снаружи объекта, но в этом случае скосы идут в разных направлениях, т.е. скосы внутри и снаружи образуют как бы выпуклую или вогнутую рамку
- Обводящее тиснение (Stroke Emboss) - этот стиль тиснения применяется только к стилю слоя "Обводка" (Stroke) и и создаёт скос только на самой обводке вокруг объекта.

Метод (Technique)
Это метод выбора формы граней и ребра скоса.

- Плавное (Smooth) - устанавливает гладкие, округлые грани и рёбра скоса
- Жёсткая огранка (Chisel Hard) - устанавливает твёрдые, прямые, чёткие рёбра и грани
- Мягкая огранка (Chisel Soft) - прямые грани, но смягчённые рёбра

Глубина (Depth)
Как понятно из названия, эта опция увеличивает или уменьшает глубину тиснения:

Чем больше глубина, чем сильнее 3D-эффект тиснения. На рисунке приведён пример стандартного фотошоповского стиля слоя с разной глубиной тиснения:

Направление (Direction)
С помощью радиокнопок опции "Направления" можно выбрать направление экструдирования тиснения, т.е. оно будет либо выпуклым, либо вогнутым:

В следующем примере текст слева выступает вверх, в то время как правый текст как бы вдавлен в страницу:

Размер (Size)
Эта опция устанавливает общий размер эффекта тиснения. Меньшее значение опции создает меньший эффект, и тиснение располагается у краёв фигуры, в то время как большее значение увеличивает охват фигуры:

Пример эффекта с разными значениями опции "Размер":

Смягчение (Soften)
Эта регулировка позволяет смягчить любые острые углы, созданные тиснением:

На примере ниже в верхнем тексте величина "Смягчения" равна нулю, в правом - трём:

Угол и высота (Angle и Altitude)
С помощью этих регулировок Вы можете установить положение и высоту источника освещения относительно объекта, к которому применяется эффект. "Угол" задает горизонтальное положение источника света, а высота устанавливает вертикальное положение. Изменять значения этих параметры можно методом ввода числовых значений в поля, либо перетаскиванием мышью крестика внутри круга.
Проставленная галка в чекбоксе "Глобальное освещение" (Use Global Light) синхронизирует освещение "Тиснения" с освещением в других стилях слоя, где применяется освещение (тени, глянец) в этом и других слоях документа:

На примере ниже показан эффект тиснения с различными высотой и положением источника света:

Контур глянца (Gloss Contour)
Эта опция необходима при создании стеклянных и металлических эффектов.
Контур глянца устанавливает затухание теней и бликов в тиснении. Линейный контур создает естественный спад, а контур вроде "синусоиды" создаёт отражающие эффекты.
Кроме того, флажок "Сглаживание" (Anti-aliased) будет сглаживать любые неровные края в отблеске, создаваемом глянцем:

На примере показан глянец с линейным и синусоидным контуром:

Режим подсветки и Непрозрачность (Highlight Mode и Opacity)
Освещение нашего эффекта тиснения состоит из бликов и теней.
Кликнув по белому прямоугольнику, Вы можете выбрать цвет блика. Параметр "Режим подсветки" управляет режимом наложения освещения бликов по принципу обычных режимов наложения слоёв. По умолчанию установлен режим "Экран" (Screen), но кроме него применяются режимы "Линейный осветлитель" Linear Dodge и "Осветление основы" (Color Dodge). Параметр "Непрозрачность" управляет прозрачностью бликов:
Пример бликов разного цвета, прозрачности и наложения:

Режим тени и непрозрачность (Shadow Mode и Opacity)
Эта опция управляет тенями нашего эффекта тиснения.
Режим наложения для тени по умолчанию задан "Умножение" (Multiply), но, кроме него применяются режимы наложения "Линейный затемнитель" (Linear Burn) и "Затемнение основы" (Color Burn).
Параметр "Непрозрачность" управляет прозрачностью тени:

Пример теней разного цвета, прозрачности и наложения:

Подразделы стиля: "Контур" (Contour) и "Текстура" (Texture)
"Контур" (Contour)
Этот подраздел стиля слоя "Тиснение" позволяет установить форму ребра скоса (фаски), эту форму которую можно задать с помощью графика. Галка в чекбоксе "Сглаживание" (Anti-aliased) позволяет сгладить ребро (рёбра) скоса, а регулировка "Размер" (Range) устанавливает степень охвата параметром "Контур" ребра скоса:

На примере показано применение "Контуров" с разными параметрами:

"Текстура" (Texture)
Применение опции "Текстура" позволяет добавить карту рельефа к стилю, конкретнее, к поверхности скоса. Карта рельефа, как понятно из названия, придаёт поверхности определённый рельеф.
Клик по окну "Узор" (Pattern) открывает окно выбора шаблонов, шаблон можно загрузить свой или воспользоваться предустановленным в Photoshop.
Кнопка "Привязать к началу координат" (Snap to Origin) привязывает шаблон к верхнему левому углу слоя или документа.
Ползунок "Масштаб" (Scale) позволяет увеличивать или уменьшать размер вашего шаблона относительно размера слоя или документа.
Ползунок "Глубина" (Depth) изменяет видимую глубину вашей карты рельефа.
Вы можете поставить флажок "Инвертировать" (Invert), чтобы впадины и выпуклости поменялись местами.
Наконец, флажок "Связать со слоем" (Link with Layer) привязывает шаблон к слою таким образом, что если в последствии Вы переместите слой, карта рельефа будет перемещена вместе со слоем, даже после закрытия диалогового окна стилей слоя.
Ещё один интересный нюанс. При открытом диалоговом окне подраздела "Текстура", Вы можете позиционировать шаблон карты рельефа прямо в окне рабочего документа на холсте вручную с помощью мышки:

В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.

1 Шаг
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.

2 Шаг. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.

3 Шаг. Создание эффекта тиснения на бумаге в Фотошоп
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).




После добавления стиля слоя наше изображение выглядит следующим образом:

4 Шаг
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).

5 Шаг

6 Шаг. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).

Поздравляем, Вы Сделали Это!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.

Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.

7 Шаг (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.

Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
Читайте также:

