Не удалось оптимизировать изображение возможно оно слишком большое фотошоп gif
Обновлено: 08.07.2024
Оптимизация изображений — это процесс сжатия и настройки параметров отображения изображения для оптимального использования в Интернете.
Когда вы размещаете изображения в интернете, вам нужно подумать о размере файла. Цель — это размер файла, который достаточно мал, чтобы обеспечить разумное время загрузки, но который сохраняет цвета и детали. В интернете используются три основных графических формата файлов: GIF, JPEG и PNG.
Вы можете оптимизировать изображения в этих форматах, используя плагины или сторонние сервисы в интернете. Но я предпочитаю оптимизировать изображения в Photoshop, так можно максимально контролировать и качество, и размер.
Как оптимизировать изображение с помощью photoshop
1. Зайдите в Photoshop и откройте свое изображение
Перейдите в меню Файл > Открыть и перенесите изображение в рабочую область.
2. Сохраните свое изображение для web и устройств
Перейдите в меню Файл > Сохранить для web и устройств (Alt / Option+Shift+Ctrl/Command+S).

Откроется диалоговое окно, в котором можно регулировать большое количество параметров.
Можно менять как ширину, так и высоту.
Нажмите значок справа, чтобы не сохранять исходные пропорции.

Совет: выберите вкладку 4-Up в окне Save for Web & Devices, чтобы просмотреть изображение, а также увидеть разницу в размере файла и сравнении качества. Не бойтесь играть с настройками, чтобы найти качество и оптимизацию, соответствующие вашим потребностям в загрузке.
Чтобы просмотреть изображение в реальном размере, нажмите на кнопку предварительного просмотра, чтобы увидеть его в веб-браузере.


Если вы довольны своим изображением и его размером, нажмите кнопку Сохранить.

Вместе с этим можно также использовать плагины WordPress для оптимизации изображений на вашем сайте.
Аренда серверов — это популярная услуга по аренде места и Read more
С таким количеством функций и опций, доступных для WordPress, пользователи Read more
Таблицы и диаграммы — это отличные инструменты для подготовки и Read more
Доменное имя WordPress предоставляет собой средство поиска и идентификации сайта Read more
Добавление видеоконтента на ваш сайт может быть отличным способом привлечения Read more
Очень важно при работе с сайтом убедиться, что домашняя страница Read more
Формат GIF предназначен для сжатия изображений с большими областями сплошного цвета и чёткими элементами, вроде рисунков, логотипов или текста. Будучи форматом изображения 8 битовой глубины он давно бы исчез с просторов Интернета после введения форматов JPEG и PNG, GIF, но несмотря на это он по прежнему является излюбленным форматом среди веб-разработчиков благодаря своей функции покадровой анимации.
Кстати, если вам часто приходится работать с анимированными GIF файлами, то возможно вам будет интересно просмотреть автоматизированное решение – Photoshop экшен « Gift Export », доступный на Envato, который берёт несколько изображений, автоматически загружает их в Photoshop и экспортирует в формат GIF.
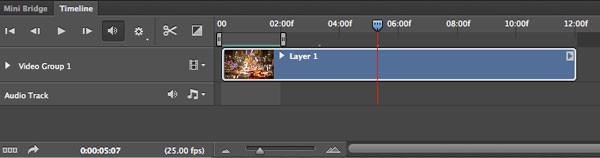
1. Обрезка анимации
Для начала откройте видео-файл в Photoshop. Большая часть видео для всей последовательности GIF анимации нам не нужна, поэтому можете обрезать её, прибегнув к помощи панели Timeline (Временная шкала). Просмотрите видео и найдите подходящий фрагмент, а остальное удалите.

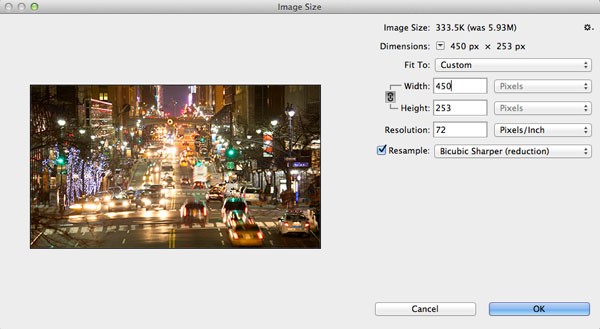
2. Уменьшение размера изображения
Вы можете уменьшить размер изображения с помощью меню Image (Изображение), либо сделать это чуть позже в диалоговом окне Save for Web (Сохранить для Web). Лично я предпочитаю уменьшать изображение в начале работы в диалоговом окне Image Size (Размер изображение), потому как вы сэкономите время, нежели будете делать это в конце при сохранении. При изменении размера изображения, видео-слой необходимо преобразовать в смарт-объект, но не стоит беспокоиться, это никак не повлияет на рабочий процесс.

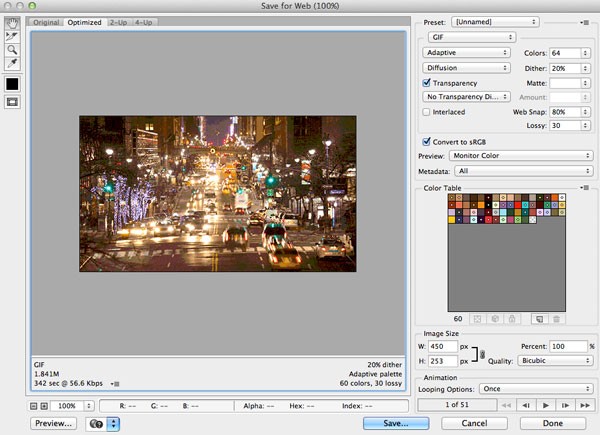
3. Save for Web (Сохранить для Web)
Что я люблю в этом процессе, так это то, что вам не нужно делать каких-либо преобразований на панели Timeline (Временная шкала) для сохранения покадровой анимации, так как диалоговое окно Save for Web (Сохранить для Web) сделает всю работу за вас, как только при выходе вы выберите формат GIF. Посмотрите, в правом нижнем углу диалогового окна появились параметры анимации. Если вы захотите уменьшить размер изображения, то сделать это можно в данном окне.

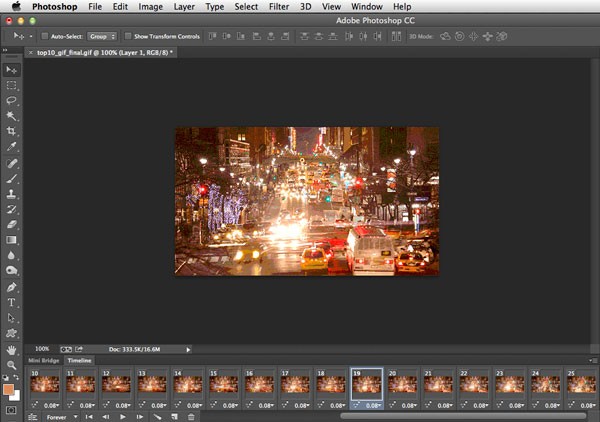
4. Уменьшение количества кадров
При необходимости, вы можете ещё больше уменьшить размер GIF-анимации, для этого понадобится повторно открыть экспортированный GIF файл в Photoshop и удалить каждый второй либо третий кадр во временной шкале. Далее вам необходимо выбрать оставшиеся кадры и увеличить их продолжительность для компенсирования удалённых кадров. Если не проделать эту работу, то анимация будет воспроизводиться быстрее, чем оригинал. После того, как вы закончите, сохраните GIF-анимацию, по размеру она должна быть меньше оригинала.

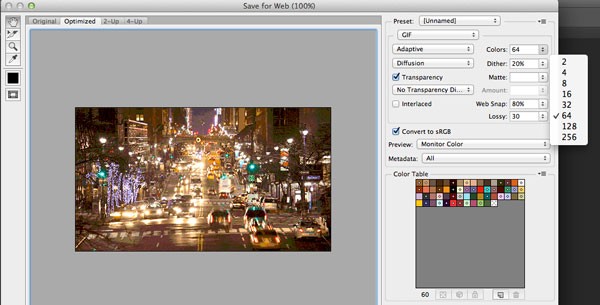
5. Количество цветов

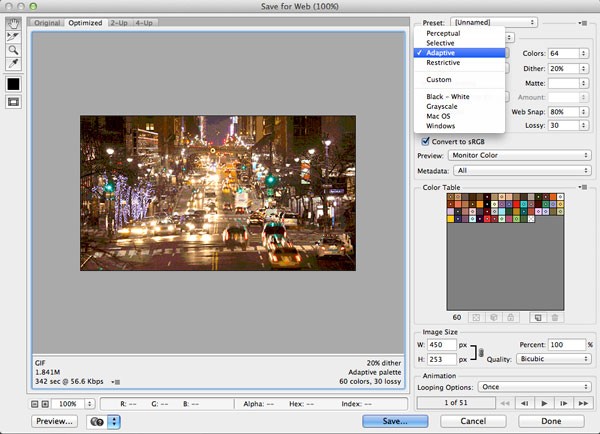
6. Алгоритм сокращения цветов
- Perceptual (Перцепционный) предназначен для создания пользовательской таблицы цветов, отдавая предпочтение тем тонам, которые чётко распознаёт глаз человека.
- Selective (Селективный) создаёт таблицу цветов, аналогичную Перцепционной таблице, но созданную на ключевых оттенках изображения. В этом алгоритме предпочтение отдаётся web-цветам. В Photoshop он установлен по умолчанию.
- Adaptive (Адаптивный) предназначен для создания пользовательской таблицы цветов спектра, преобладающих в изображении. К примеру, для изображения, в котором больше всего преобладает синих и зелёных цветов, будет создана таблица из синих и зелёных оттенков. Большинство оттенков изображения собирается в определённой области спектра.
- Restrictive (Ограниченный) применяет стандартную палитру, состоящую из 216 безопасных web-цветов. Этот параметр гарантирует, что ни один браузер не применит дизеринг к цветам изображения с 8 битовой глубиной цвета. Если изображение имеет менее чем 216 цветов, то неиспользуемые цвета удалятся из таблицы.
- Custom (Заказная) палитра цветов выбранных пользователем.

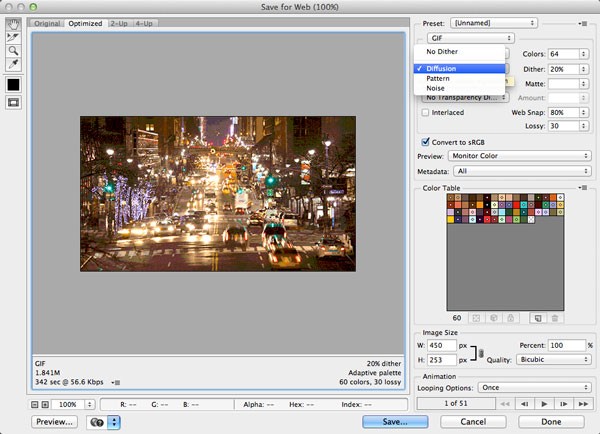
7. Dithering (Дизеринг)
Так как GIF-файлы содержат ограниченное количество цветов, вы можете имитировать недостающие цвета доступными при помощи сглаживания. Для этого в меню Dithering (Дизеринг) необходимо выбрать один из алгоритмов. Метод Diffusion (Случайный) предназначен для регулирования количества смешения. Методы Pattern (Регулярный) и Noise (Шум) не предназначены для этого. Чем больше сглаживание на изображении, тем больше будет размер файла. Смешение добавляет разноцветные пиксели вблизи друг от друга для имитации вторичных цветов или гладких градаций в цвете. Чтобы получился хороший результат, некоторые изображения должны содержать сглаживание. Но если вы хотите сохранить маленький размер файла, то сглаживание нужно использовать как можно меньше.

8. Другие опции
- Web Snap (Web-оснастка) помогает предотвратить размытие в браузере. Делается это путём привязки некоторых цветов к безопасным web-цветам. Чем больше web-цветов, находящихся в GIF, тем меньше браузером будет использоваться сглаживание. При значении 0% цвета будут не затронуты, а при значении 100% все цвета в изображении изменятся для Web-безопасности.
- Lossy (Потери) – данная опция контролирует степень потерь визуальной информации, которая способна уменьшать размер файла.
- Если в изображении содержится прозрачность, то поставьте галочку возле опции Transparency (Непрозрачность) для сохранения прозрачных пикселей. Убрав галочку, тем самым частично или в полной мере прозрачные пиксели заполнятся матовым цветом.
- При активной опции Interlaced (Чересстрочно) файлы формата GIF в браузере будут загружаться в несколько проходов.
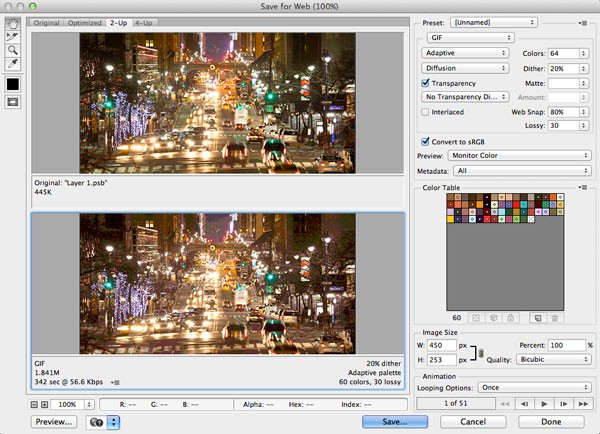
9. Сравнение оригинала и оптимизированных версий
В результате добавления множества пользовательских изменений можно сравнить разницу в качестве и размере файла при помощи режима 2-Up (Два варианта).

10. Просмотр, сохранение настроек и оптимизация размера файла
Если в результате оптимизации GIF файла вы довольны окончательными настройками с возможностью предварительного просмотра в браузере, то не забудьте сохранить их в как пресет. Кроме того, вы можете указать ограничение на размер GIF файла при помощи дополнительной настройки Optimize to File Size (Оптимизация по размеру файла). После того, как вы её примените, программа Photoshop автоматически попытается подогнать размер с наилучшим качеством изображения.
В формате предусмотрено сжатие без потерь (LZW). Однако в силу ограничения палитры используемых цветов (не более 256 оттенков цвета) оптимизация оригинального 24-битного изображения в формат GIF с глубиной цвета 8 бит может привести к потере оттенков в изображении.

Можно выбрать количество используемых цветов в изображении в формате GIF и задать метод смешения цветов в веб-браузере (способ имитации отсутствующих цветов). GIF поддерживает прозрачность фона, т.е. незаметный переход кромки изображения к фоновому цвету веб-страницы.
Поскольку PNG-8 поддерживают далеко не все веб-браузеры, лучше воздержитесь от сохранения изображения, предназначенного для широкой аудитории, в данном формате.
Функция компрессии у формата PNG-8 имеет улучшенные характеристики, чем у формата GIF, при этом изображение в формате PNG-8 меньше по размерам того же изображения в формате GIF (от 10% до 30%, в зависимости от цветового узора). Несмотря на то, что алгоритм сжатия PNG-8 является методом сжатия без потерь, оптимизация оригинального 24-битного изображения в формат GIF с глубиной цвета 8 бит может привести к потере оттенков в изображении.
При сохранении некоторых изображений, в особенности рисунков с простыми узорами и небольшим количеством цветов, сжатие в формат GIF даст файл меньшего размера, чем сжатие в формат PNG-8. Для сравнения размеров оптимизированного изображения в формате GIF и PNG-8 оцените результаты в окне предварительного просмотра.
Равно как и для формата GIF можно выбрать количество используемых цветов изображения и задать метод смешения цветов в веб-браузере (способ имитации отсутствующих цветов). Формат PNG-8 поддерживает прозрачность фона, т.е. позволяет создавать незаметный переход кромки изображения к фоновому цвету веб-страницы.

GIF эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах и прочих изображениях без полутонов. Как и формат GIF, PNG-8 поддерживает прозрачность и эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах, и прочих изображениях без полутонов; однако, не все веб-браузеры способны отображать файлы в формате PNG-8.
Откройте изображение и выберите «Файл» > «Сохранить для Web». Выберите «GIF» или «PNG-8» из списка форматов оптимизации. Для постепенного улучшения разрешения изображения в процессе загрузки установите флажок «Чересстрочная развертка». Чересстрочная развертка увеличивает скорость загрузки изображения и уже после первого этапа развертки пользователь сможет получить представление о том, что, собственно, изображено на картинке. В списке «Алгоритм сокращения цветов» под списком форматов можно выбрать параметр создания цветовой таблицы, или алгоритм цветовой редукции:Создает пользовательскую палитру, отдавая предпочтение цветам, к которым человеческий глаз имеет наибольшую чувствительность.
Создает таблицу цветов, аналогичную таблице «С учетом восприятия», но отдает предпочтение областям большого размера и сохранению цветов Веб. Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов. (По умолчанию установлена «Выборочная».)
Создает палитру на основе выборки цветов спектра, которые наиболее часто встречаются в изображении. Например, для изображения, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из синего и зеленого оттенков. В большинстве изображений цвета сконцентрированы в определенных областях спектра.
Для регистрации достаточно указать
ваше имя и адрес электронной почты
- О Фотошколе
- Галерея работ
- Отзывы выпускников
- Преподаватели
- Пресса о нас
- Как проходит обучение?
Для регистрации достаточно указать
ваше имя и адрес электронной почты
Работы студентов фотошколы

преподаватель
Здравствуйте, Андрей! Меня зовут Мария и я буду работать с Вами на этом курсе. О работе с инструментом кадрирования мы поговорим в следующем уроке, с помощью фильтра "Коррекция дисторсии" тоже можно выправлять горизонт и кадрировать (меняя угол и масштаб в нижней части этого окна). Для одной и той же задачи в ФШ есть множество решений, какое выбрать зависит от задачи и предпочтений автора, но лучше иметь представления о большинстве из них. Что касается размера, такое окошко выскакиеват из-за того, что размер файла очень большой, сохранение для Веб предполагает гораздо более низкое качество. Для корректной работы на этом курсе лучше пережимайте снимки до 1500-1800 по большей стороне, больше не требуется (это можно сделать в окне экспорта или меню Изображение - Размер изображения). Можно при конвертации из RAW тоже указывать не такой огромный размер, всё зависит от тех целей, для которых планируется использовать снимок дальше. "Качество" - выбор алгоритма сглаживания изображения при уменьшении размера. Эти механизмы имеют значение при существенном сжатии снимка, если говорить о таких размерах, которые Вы используете, разницы практически не будет. Если ещё остались какие-то вопросы или не до конца понятны эти, можете смело их задавать, мы для этого здесь и собрались :) Теперь о задании. Хорошо получилось поработать с перспективой, здание стало более ровным, его линии параллельны краям кадра, хотя, конечно, пропорции нарушены. С заданием справились!
Комментарии
Читайте также:

