Неоновая надпись фотошоп шаблон
Обновлено: 08.07.2024
![]()
В этом уроке я расскажу как делается эффект неонового текста в фотошопе. Достаточно красивый результат получается, отличимый от других подобных уроков.
Мы будем использовать различные методы и функции в фотошопе, такие как маска слоя, режимы смешивания, выделение, инструмент перо и корректирующие слои.
![]()
Скачайте следующие материалы для работы:
Шаг 1
Загрузите текстуру в фотошопе и сделайте прямоугольное выделение примерно как на картинке:
![]()
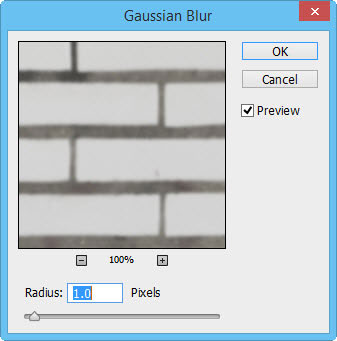
Скопируйте и вставьте выделенное изображение. Примените фильтр размытие по гуауссу.
![]()
Прозрачность слою установите 60%
![]()
Сделайте маску для слоя и закрасьте как на картинке, чтобы скрылись не нужные элементы изображения.
![]()
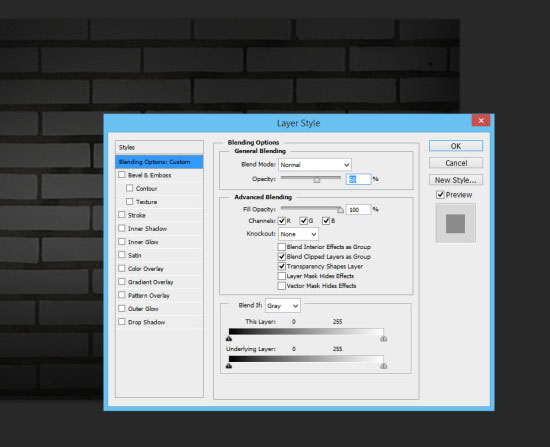
Добавьте корректировочный слой Color Balance со следующими настройками:
![]()
![]()
![]()
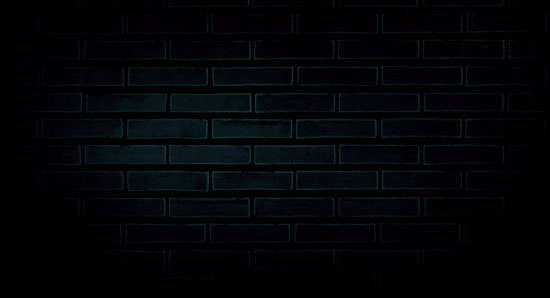
Должен получится вот такой эффект приглушенной стены. Выглядит будто легкое освещение синего цвета на стене.
![]()
Шаг 2
Теперь пора добавить текст. Напишите надпись использую шрифт который вы скачали. Цвет надписи указан на скриншоте.
![]()
Далее мы будем работать со стилями, именно они придадут основной эффект неона на тексте.
Bevel and Emboss
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Результат на лицо:
![]()
Шаг 3
Скопируйте слой с текстом и переместите его чуть чуть вниз и вправо. Буквально на несколько пикселей. Обычно для таких перемещений я использую стрелочки на клавиатуре.
![]()
Повторите эту операцию с копированием и перемещением несколько раз, чтобы получился такой эффект:
![]()
Последний слой с текстом нужно затемнить, для этого примените Hue/Saturation
![]()
Чтобы выглядело так:
![]()
Шаг 4
Теперь добавим больше подсветки на некоторых частях текста. Мы засвечим этим элементы.
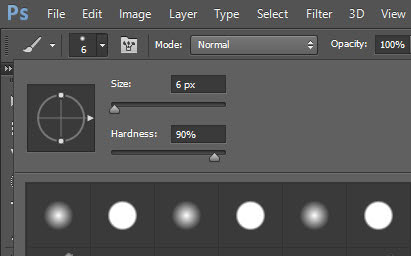
Для этого используйте жесткую кисть (90%) размером примерно 6 пикселей.
![]()
![]()
Создайте новый слой и сразу режим смешивания установите ему Overlay. Теперь кистью обведите верхние части текста.
![]()
Также можно добавить немного эффекта дыма или туманки. Для этого используйте соответствующие кисти.
![]()
![]()
Шаг 5
Будет логично добавить провода к неоному тексту. Для этого мы будем использовать перо Pen Tool.
![]()
Обводку делайте кистью размеров 5 пикселей, твердая кисть.
![]()
Сразу же можно применить для линии эффект Bevel and Emboss
![]()
Чтобы бы линия получилась объемная и выглядела как провод:
![]()
Теперь просто сделайте несколько копий слоя с проводом и разместите их в разные позиции относительно текста, при этом меняя размеры и углы.
![]()
Шаг 6
![]()
![]()
![]()
Вот и всё! Неоновый эффект готов:
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Сокровищница сияющих и блестящих кистей в Photoshop огромна и становится все больше, лучше и смелее. Неоновые росчерки, линии и объекты. Нет лучшего способа оживить дизайн и выделить элементы, чем использование эффективного и качественного светового эффекта. При правильном использовании световые эффекты, примененные к вашим дизайнам, поднимут ваши работы на новый уровень и сделают ваш дизайн более живым.
Мы подобрали для вас самые яркие вариации неоновых и светящихся кистей для фотошопа.
О том, как воспользоваться кистями в Photoshop, мы рассказали в Инструкции «Как установить кисти в фотошоп».
Star Glow Flares
Если вы работаете над научно-фантастическим или астрономическим дизайном, который требует своего рода звездного свечения, этот пакет из 5 кистей со свечением звезд сделает дело за вас в мгновение ока!
Формат: .abr
Количество: 5
![]()
Размер файла: 10 МБ
Dangling Glows Brushes
Нет недостатка в художественных вещах, которые вы можете сделать с помощью всех перечисленных выше потрясающих и стильных светящихся кистей. Их легко скачать и с ними просто работать, вам определенно понравится освещать ими свои работы!
Формат: .abr
Количество: 29
Размер файла: 1,2 МБ
![]()
Creative Misc Glow
Этот сборник содержит различные виды кистей и эффектов сверкающего света. Вы можете сразу скачать и использовать кисти в своих работах!
Формат: .abr
Количество: 11
Размер файла: 4 МБ
![]()
Neon Brushes
Набор из 8 кистей в виде геометрических фигур с неоновым свечением. Вам всего-то и нужно подобрать цвет, А всё остальное кисточки сделают за вас. Просто и быстро.
Формат: .abr
Количество: 8
![]()
Размер файла: 446 КБ
Light graffiti brushes
Это кисти в стиле неонового граффити, поэтому они светятся так же, как свет. Немного неровные объекты отлично подходят для создания фонов для разных проектов.
Формат: .abr
Количество: 10
![]()
Размер файла: 3,7 МБ
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
В этом уроке я покажу, как создать уникальный неоновый эффект. Мы будем использовать слой-маски, выделения, параметры наложения, инструмент Перо и корректирующие слои.
Примечание: этот урок - среднего уровня сложности. При создании этого урока был использован Photoshop CS6, поэтому вид палитр может отличаться, если Вы используете более ранние версии программы.
Финальное изображение:

Ресурсы урока:
Шаг 1

Создайте новый документ размером 1400px * 782 пикселов (Ctrl + N) с черным фоном. Откройте изображение кирпичной текстуры и инструментом Прямоугольная область выделения (Rectangular Marquee tool) нарисуйте выделение:

Скопируйте (Ctrl + C) и вставьте (Ctrl + V) выделенный участок текстуры в наш документ и подгоните его размер под размер документа (Ctrl + T). Слегка размойте слой с кирпичной текстурой фильтром Размытие по Гауссу (Gaussian Blur):

Уменьшите непрозрачность слоя с текстурой до 60%.

К слою с кирпичной текстурой добавьте слой-маску и кистью черного цвета, на маске, скройте некоторые части текстуры:

К слою с кирпичной текстурой добавьте корректирущий слой Цветовой баланс (color balance), чтобы добавить немного цвета.




Шаг 2

К слою с текстом примените стиль Тиснение (Bevel and Emboss):

Также, добавьте стиль слоя Обводка (Stroke):

Добавьте стиль слоя Внутренняя тень (Inner Shadow):

Добавьте стиль слоя Глянец (Satin):

Наложение цвета (Color Overlay):

Наложение градиента (Gradient Overlay):

Внешнее свечение (Outer Glow):

Тень (Drop Shadow):


Шаг 3
Дублируйте текстовый слой один раз (Ctrl + J) и сдвиньте его немного в сторону (ориентируйтесь на красные стрелки на скриншоте):

Повторите этот процесс, дублировав несколько раз слой с текстом и перемещая его, чтобы получить такой эффект:

К последнему дубликату текстового слоя примените корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Благодаря этому, текст станет темнее.


Шаг 4
Вокруг текста добавьте световые блики. Выберите кисть размером 6 пикселов и с жесткостью 90%.


Создайте новый слой (Shift + Ctrl + N) над всеми предыдущими слоями и установите для него режим наложения Перекрытие (overlay). Теперь кистью нарисуйте блики на тексте (ориентируйтесь на красные стрелки на скриншоте):

Добавьте также эффект дыма (облаков), используя кисть облака или кисть дым.


Шаг 5

Инструментом Перо (Pen Tool) нарисуйте контур - это будут светящиеся провода:


Выберите жесткую кисть размером 5 пикселов, затем снова перейдите на инструмент Перо , кликните правой кнопкой мыши по контуру и выберите пункт Выполнить обводку контура (Stroke Path).

К линиям добавьте стиль слоя Тиснение (Bevel and Emboss):


Дублируйте слой с проводами (Ctrl + J) несколько раз, измените размер и форму каждого слоя с проводами и поместите их вокруг текста:

Шаг 6
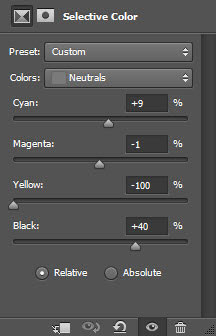
Мы почти закончили! Осталось затонировать изображение. над всеми слоями добавьте корректирующий слой Выборочная коррекция цвета (Selective
Color):


Также, над всеми слоями добавьте корректирующий слой Кривые (Curves):

Сложность урока: Средний
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!

Примечание: поскольку автор при создании урока использовал Illustrator, переводчик полностью адаптировал выполнение урока под Photoshop.
1. Создаем буквы
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.

Шаг 2

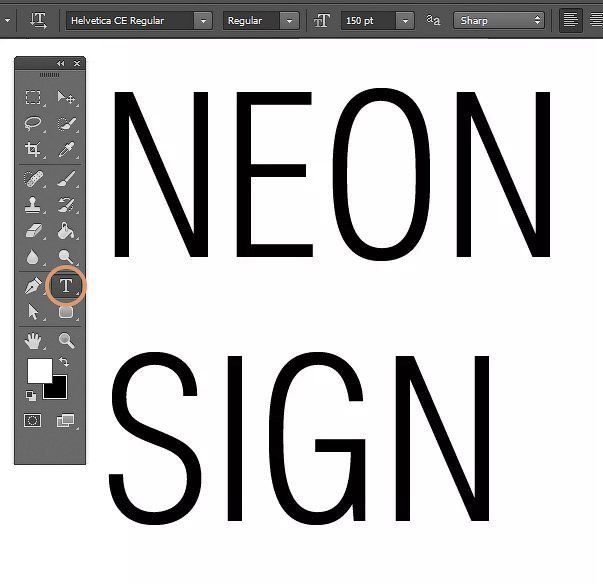
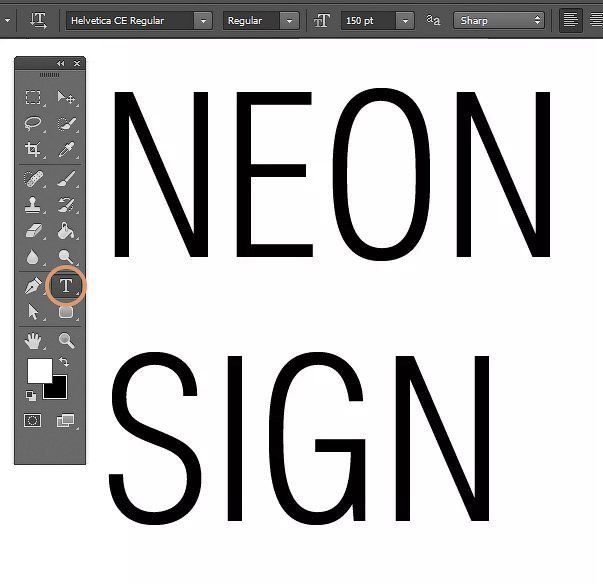
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.

Шаг 3
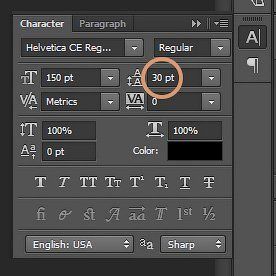
Открываем окно Windows – Character (Окно - Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).

Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).

Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.

Шаг 6

Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter, чтобы завершить контур.
Читайте также:

