Нет шаблонов в visual studio 2019
Обновлено: 03.07.2024
"Информация о шаблоне не найдена. Дополнительные сведения см. в журнале приложений в средстве просмотра событий. Чтобы открыть Средство просмотра событий, нажмите кнопку Пуск, выберите пункт Панель управления, дважды щелкните пункт Администрирование, а затем дважды щелкните Средство просмотра событий."
4 ответа
Я только что установил android studio из старой установки и обновил ее. Теперь при создании нового проекта нет других шаблонов по умолчанию, кроме этих двух. Пожалуйста, помогите вернуть это. вот скриншот.
Я знаю, что название кажется немного вводящим в заблуждение, но проблема довольно проста. Я только что создал новый проект WebApplication в Visual Studio 2012 Express for Web, добавил пару дополнительных файлов и экспортировал проект в виде нового шаблона. Все, казалось, работало нормально, пока я.
Я использовал решение, представленное мне с других сайтов. Один из них сказал переустановить шаблоны. Я сделал следующее:
В командной строке я набрал: cd C:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE
Затем я набрал: devenv /installvstemplates
Мне потребовалась минута, но после ее завершения я открыл Visual Studio и попытался создать новый проект. Все мои шаблоны проектов были в порядке, включая дополнительные шаблоны, такие как Workflow, SharePoint и Silverlight.
Меню Пуск --> Инструменты Microsoft Visual Studio 2008 --> Visual Studio. Щелкните правой кнопкой мыши по ярлыку командной строки Visual Studio и убедитесь, что вы выбрали Запуск от имени администратора. Как только появится командная строка VS, выполните команду без Quot,
И это сработало.
Выполните следующую команду, и она восстановит шаблоны. C:\Program Файлы (x86)\Microsoft Visual Studio 10.0\Common7\IDE>devenv /installvstemplates
Если я попытался установить его как автономный, то получил ошибку отказа в доступе (даже если он работает от имени администратора). Покопавшись в журналах установки VS, я нашел похожий отчет.
Похожие вопросы:
Я установил Visual Studio 2015 RC SDK на свою машину. У меня нет шаблона Visual Studio Package при создании нового проекта. Это снимок экрана Visual Studio 2015 RC Как вы можете видеть, никаких.
Я хочу создать пользовательский шаблон проекта Visual Studio. Могу ли я прочитать путь к местоположению, который указан в New-Project-Wizard в Visual Studio? Моя цель - импортировать файл с.
При создании нового тестового проекта с использованием visual studio создаются эти 2 файла, какова цель этих файлов? Если запускать тесты с помощью Visual Studio, то эти файлы, по-видимому, не.
Я только что установил android studio из старой установки и обновил ее. Теперь при создании нового проекта нет других шаблонов по умолчанию, кроме этих двух. Пожалуйста, помогите вернуть это. вот.
Я знаю, что название кажется немного вводящим в заблуждение, но проблема довольно проста. Я только что создал новый проект WebApplication в Visual Studio 2012 Express for Web, добавил пару.
При создании проекта в Xamarin Studio на нашем Build mac в корне проекта находится файл entitlements.plist . Очевидно, этот файл необходим, когда клиент хочет отказаться от приложения, которое мы.
Существует множество шаблонов проектов для Visual Studio. Я достаточно новичок в программировании, чтобы небольшая рекламная заметка описания, приведенная в окне нового проекта, просто не давала мне.
Я использую Visual Studio Community Edition 2019. При создании нового проекта я не видел никаких шаблонов WorkFlow. Нажал на install more tools and features в нижней части экрана, как люди.
В прошлый раз я рассуждал на тему расширений и шаблонов, что их можно создавать не только для общего пользования, но и для нужд конкретного проекта. А так же показал, как легко можно создать шаблон элемента (класса, например). Вы можете ознакомиться с предыдущей статьей по этой ссылке. Здесь же мы поговорим про создание шаблона проекта.
Начало тут похожее на создание шаблона элемента. Меню Проект - Экспорт шаблона.

Выбираем Шаблон проекта, проект, на основе которого ходим сделать шаблон, жмём Далее.

Здесь все так же, как и в случае с шаблоном элемента. Только вместо Далее жмем Готово.
В проект для шаблона я добавил пустую папку Controllers, пустой класс Startup.cs, одну ссылку на локальный проект и одну ссылку на Nuget пакет.

Найти шаблон проекта значительно сложнее, чем шаблон элемента, потому что проект попадает отнюдь не в начало списка. Тут придется воспользоваться поиском.

Я ни в случае с шаблоном элемента ни в случае с шаблоном проекта создание на основе шаблона не демонстрировал, потому что в этом нет смысла. Создастся то, что вы в шаблон заложили, с тонкими настройками мы не играли. Поэтому сразу перейдем внутренностям нашего шаблона.
Шаблон проекта так же является zip архивом. Вот его содержимое

Здесь файл с иконкой, файл vstemplate с настройками шаблона и файлы (контент) шаблона. Так как это проект, среди файлов есть файл csproj. Ну и файл startup.cs, который мы тоже добавили.
Файл csproj будет идентичен файлу csproj того проекта, с которого мы срисовали шаблон, файлы cs так же будут копиями тех файлов, которые мы разместили в нашем шаблонном проекте.
Интерес тут представляет файл vstemplate.
Как видите, VSTemplate.Type тут имеет значение Project.
ProjectType может содержать одно из трех значений: CSharp, VisualBasic или Web.
CreateNewFolder отвечает за создание проекта в отдельной папке.
LocationField отвечает за то, будет ли в диалоговом окне создания проекта поле с расположением создаваемого проекта.
CreateInPlace флаг. Если true, то замена переменных шаблона на значения происходит на месте, если false, то проект сначала создается в темповой папке, затем происходит замена, затем проект перемещается в папку назначения. По умолчанию true. Я полагаю, что опцию false следует использовать, когда мы создаем множество файлов с использованием переменных. Если создать проект сразу на месте, студия начнет его обработку до полной замены всех переменных, а значит будут потрачены лишние ресурсы.
Здесь элемент ProjectItem содержится внутри блока Project.
Project отвечает за создание проекта. атрибуты у этого элемента идентичны ProjectItem (есть некоторые различия, но нас они сейчас не интересуют).
Помните, мы могли найти наш шаблон только по имени? Можно добавить к нему теги. Для этого существует три дополнительных настройки в блоке TemplateData. Это LanguageTag, PlatformTag и ProjectTypeTag. Давайте добавим их и посмотрим что получится.
Заменим файл в архиве и перезапустим студию.

Теперь наш шаблон можно найти по тегам. Чтобы добавить несколько тегов одного типа, нужно в продублировать элементы.
Полное описание работы с тегами здесь.
Почему то я не смог вывести шаблон проекта вверх изменяя SortOrder. Может, кто-нибудь подскажет почему?
Путь для шаблонов проектов, кстати
C:\Users\[user_name]\Documents\Visual Studio 2019\Templates\ProjectTemplates
И еще одна деталь. Возможно это и очевидно, но шаблоны эти для Visual Studio, в dotnet они недоступны.

Обзор Visual Studio 2019
Visual Studio – это интегрированная среда разработки (IDE) от компании Microsoft.
С помощью Visual Studio можно разрабатывать:
- Классические приложения для компьютера под управлением операционной системы Windows;
- Мобильные приложения (Windows, iOS, Android);
- Web-приложения;
- Облачные приложения;
- Различные расширения для Office, SharePoint, а также создание собственных расширений для Visual Studio;
- Игры;
- Базы данных SQL Server и SQL Azure.
Редакции Visual Studio 2019
Актуальной на текущий момент является версия Visual Studio 2019, выпускается она в следующих редакциях:
- Community – бесплатная версия среды разработки Visual Studio. Чтобы ее использовать, необходимо создать учетную запись Visual Studio, в противном случае она будет действовать 30 дней. Редакция имеет меньший функционал по сравнению с платными редакциями, однако она включает все необходимое для создания полноценных приложений. Походит для индивидуальных разработчиков и обучения;
- Professional – редакция содержит профессиональные инструменты для разработки приложений. Функционал в этой редакции все равно не полный, например, это заметно в части инструментов диагностики, отладки и тестирования. Подходит для небольших групп разработчиков;
- Enterprise – полнофункциональная версия Visual Studio. Комплексное решение для разработки приложений. Подходит для групп любого размера с высокими требованиями к качеству и масштабу.
Системные требования Visual Studio 2019
Среду Visual Studio 2019 можно установить и работать в ней на следующих операционных системах (перечислены официально поддерживаемые версии):
-
;
- Windows 8.1 (с обновлением 2919355); (1703 и выше);
- Windows Server 2012 R2 (с обновлением 2919355);
- Windows Server 2016 (Standard и Datacenter); (Standard и Datacenter).
Минимальные требования к оборудованию:
- Процессор с тактовой частотой не ниже 1,8 ГГц. Рекомендуется использовать как минимум двухъядерный процессор;
- 2 ГБ оперативной памяти, рекомендуется 8 ГБ (если устанавливать на виртуальную машину, то минимум 2.5 ГБ);
- Свободного места на жестком диске от 800 мегабайт до 210 гигабайт, в зависимости от установленных компонентов. В большинстве случаев выделяйте как минимум 30 гигабайт, например, я устанавливал всего несколько компонентов, и у меня заняло более 20 ГБ места на жестком диске. Также Microsoft рекомендует устанавливать Visual Studio на SSD диск, я как раз устанавливал на SSD (на своем ноутбуке), скорость работы Visual Studio меня, конечно, порадовала;
- Видеоадаптер с минимальным разрешением 1280 на 720 пикселей (для оптимальной работы Visual Studio рекомендуется разрешение 1366 на 768 пикселей и более высокое).
Дополнительные важные моменты:
Что нового в Visual Studio 2019?
Новых возможностей в среде Visual Studio 2019 появилось очень много, я перечислю только небольшую часть:
- Новый интерфейс создания проектов;
- Новые возможности установки обновлений – теперь можно выбрать способ установки обновлений Visual Studio и полностью контролировать его («Сервис -> Параметры»), а также обновления Visual Studio загружаются в фоновом режиме, только когда компьютер бездействует;
- Доступна совместная работа с другими пользователями с помощью среды Visual Studio Live Share, которая устанавливается по умолчанию;
- Переработан интерфейс среды, в частности увеличено вертикальное пространство для кода;
- Добавлен вид расширения: «Бесплатное», «Платное» и «Пробная версия» – теперь гораздо легче распознать версию расширения, также добавлены соответствующие теги, для более удобного поиска;
- Система управления версиями – теперь можно временно сохранить изменения, чтобы работать над другими задачами, это возможно благодаря поддержке временного хранилища Git средствами Git в Team Explorer;
- Очистка кода одним щелчком – теперь отреагировать на предупреждения и рекомендации среды можно одним нажатием кнопки;
- Усовершенствованный поиск – теперь поиск выдает более точные результаты (а также поиск стал возможен в окнах отладки);
- Индикатор хода выполнения сборки – теперь мы можем наблюдать более подробные сведения о ходе выполнения сборки, полезно, если проект крупный и на его сборку затрачивается много времени.
Более подробно посмотреть все нововведения можете на официальной странице – Заметки о выпуске Visual Studio 2019.
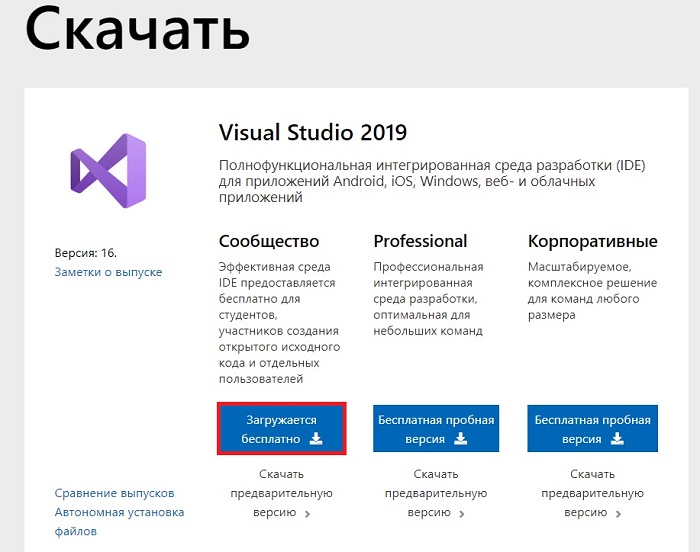
Где скачать Visual Studio 2019 Community?

С главной страницы официального сайта также возможно загрузить Visual Studio 2019 Community, только в этом случае необходимо выбрать нужную редакцию.
Платные редакции Professional и Enterprise Вы также можете скачать для тестирования, т.е. они имеют 90-дневную пробную версию.
В результате у Вас должна загрузиться программа установщик vs_Community.exe.
Установка Visual Studio 2019 Community на Windows 10
Перед тем как переходить к установке Visual Studio 2019, хотелось бы еще раз отметить, что для того чтобы установить хотя бы пару компонентов (рабочих нагрузок), потребуется достаточно много места на жестком диске (10-20 гигабайт), а если установить больше 2-3 компонентов, то объем может достигать и сотни гигабайт, у меня установка Visual Studio 2019 заняла более 20 ГБ места на жестком диске.
Хорошо, что установщик в 2019 версии Visual Studio (который появился в 2017 версии, но в 2019 он улучшен) позволяет выбрать только те компоненты, которые нужны нам для создания нашего приложения, например, если нам нужно разработать web-приложения, устанавливать рабочие нагрузки для создания классических приложений не требуется, тем самым мы можем экономить место на жестком диске.
Также в случае необходимости мы всегда можем удалить ненужные нам компоненты.
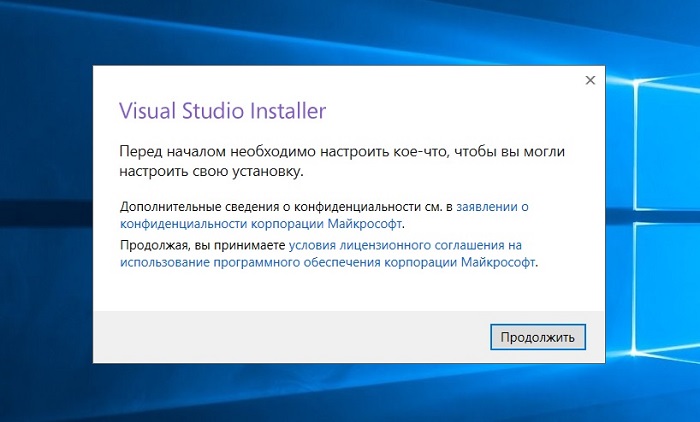
Шаг 1 – Запускаем установщик
Запускаем скаченный установщик, т.е. файл vs_Community.exe.
Сначала установщику необходимо выполнить подготовительные действия, нажимаем «Продолжить», тем самым мы также соглашаемся с условиями лицензионного соглашения.

После чего загрузятся и установятся необходимые файлы установщика.

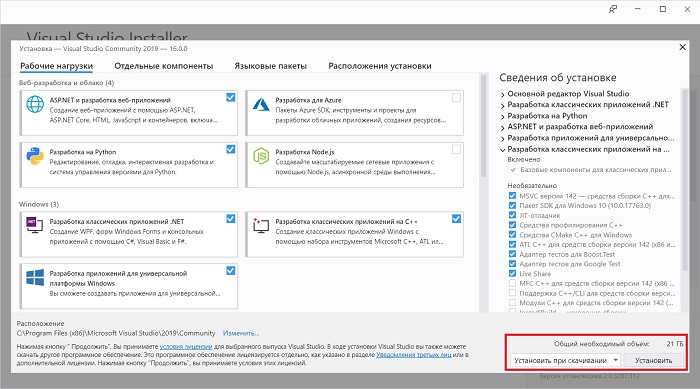
Шаг 2 – Выбор компонентов, настройка установки
После того как установщик выполнит все необходимые предварительные мероприятия, он запустится. Теперь нам нужно выбрать «Рабочие нагрузки», т.е. что мы будем создавать с помощью Visual Studio 2019 Community, я выбрал разработку как классических приложений под компьютер, так и разработку Web-приложений.
В принципе после этого можно сразу нажимать «Установить», но в случае необходимости Вы можете более детально настроить установку, для этого есть дополнительные вкладки: «Отдельные компоненты», «Языковые пакеты» и «Расположения установки».

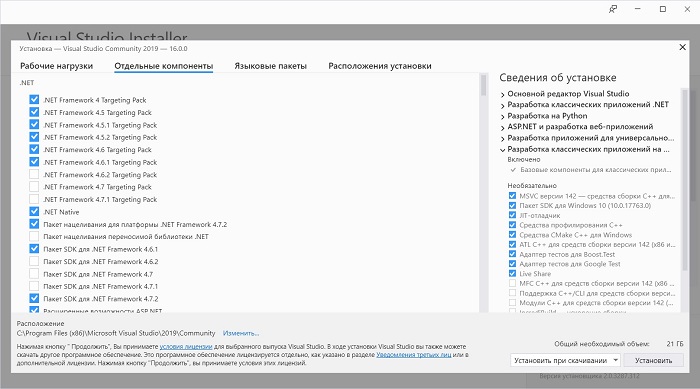
Вкладка «Отдельные компоненты» – если есть такая необходимость, Вы можете конкретизировать компоненты, которые необходимо установить, на этой вкладке.

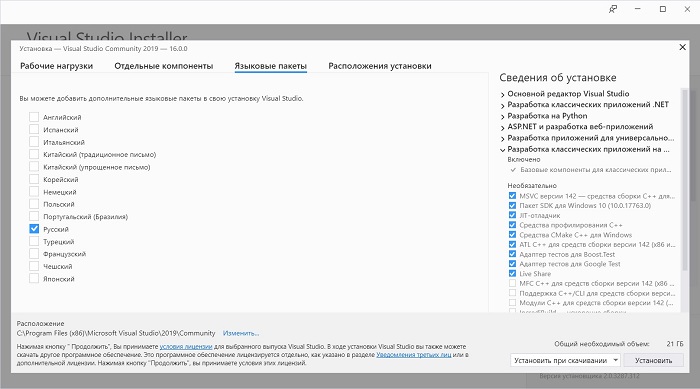
Вкладка «Языковые пакеты» – по умолчанию установлен язык, соответствующий языку системы, но, если Вам нужен другой, Вы можете изменить его на данной вкладке.

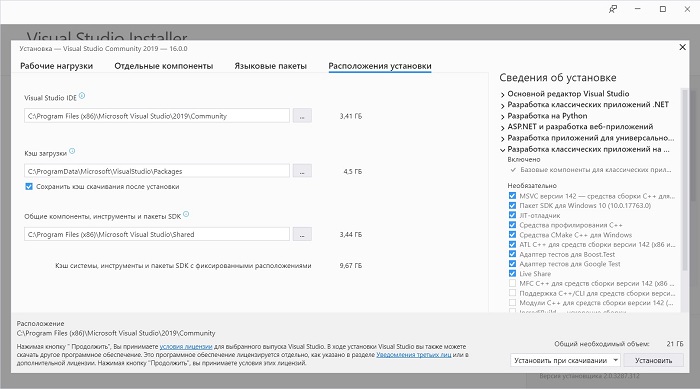
Вкладка «Расположения установки» – здесь Вы можете изменить каталог, в который будет установлена среда Visual Studio.

Шаг 3 – Процесс установки и его завершение
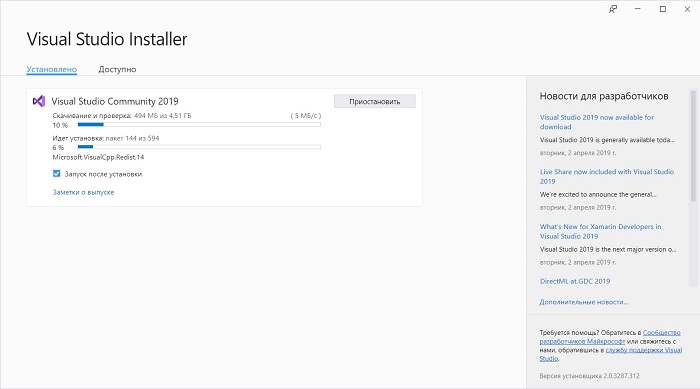
После того как Вы нажали кнопку установить, начнется процесс загрузки и установки всех выбранных компонентов. В зависимости от объема компонентов, скорости интернета и характеристик ПК продолжительность данного процесса будет различаться, специально я не засекал, но мне кажется, он у меня длился минут 20-30.

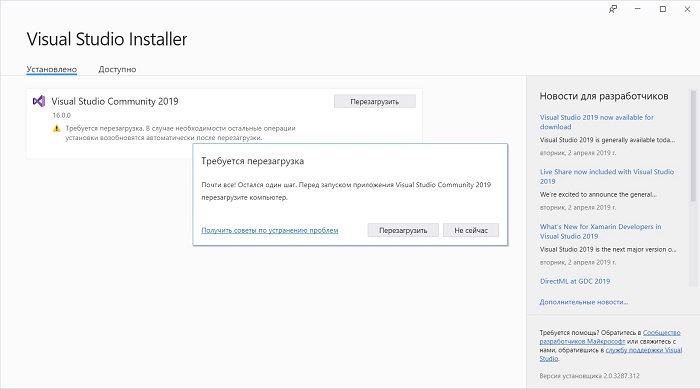
Когда появится следующее окно, установка будет завершена, нажимаем «Перезагрузить».

Создание нового проекта в Visual Studio Community 2019, и запуск первой программы
Теперь я предлагаю запустить Visual Studio Community 2019, и посмотреть, как она выглядит, и для примера давайте даже создадим проект программы, и запустим его на выполнение.
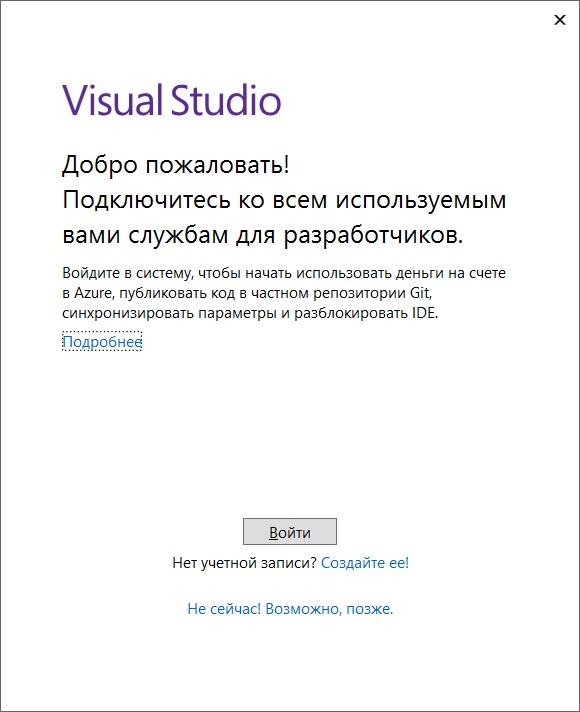
При первом запуске нам предлагают войти в учетную запись, если она есть, то входите, если нет, Вы можете ее создать прямо сейчас, также возможно отложить создание учетной записи, для этого просто нажимайте кнопку «Не сейчас! Возможно, позже.»

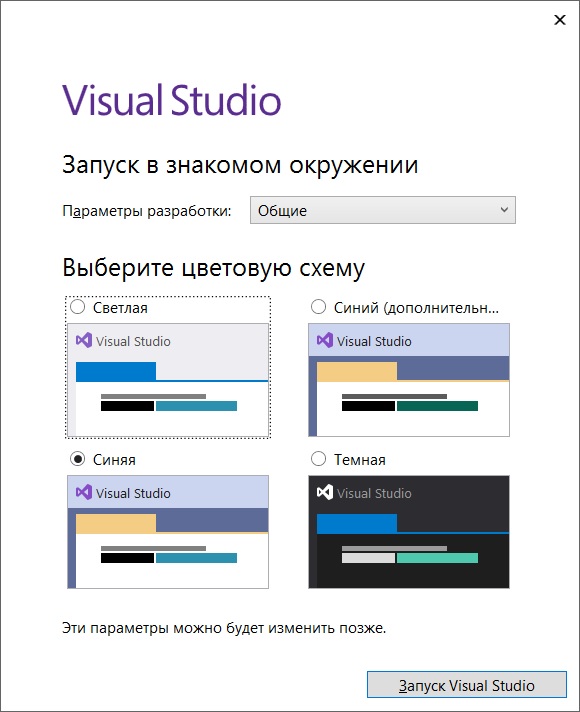
Затем выбирайте цветовую схему оформления среды Visual Studio и нажимайте «Запуск Visual Studio».

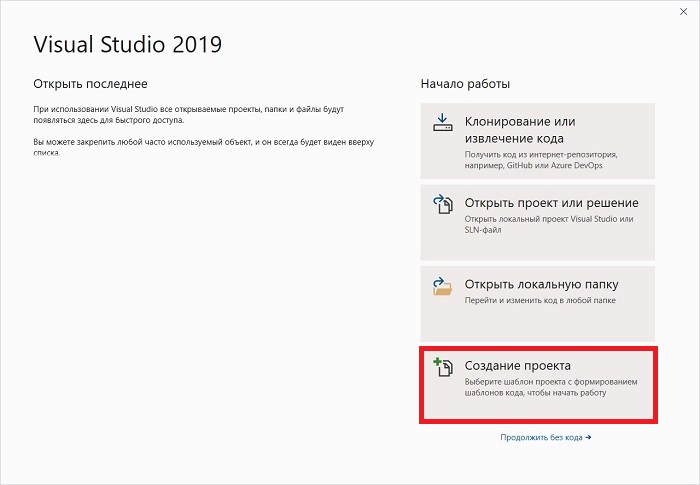
Далее, так как никаких проектов у нас еще нет, мы можем создать новый проект, или продолжить без кода и создать проект позднее.
Для примера я сразу создам проект.

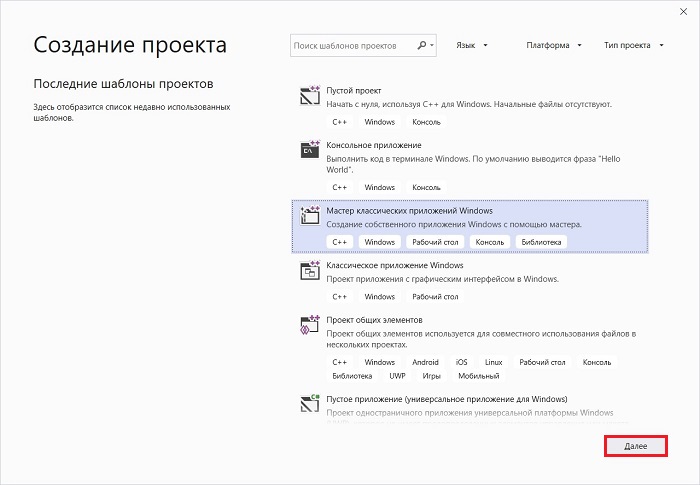
В качестве шаблона проекта я выберу «Мастер классических приложений Windows».

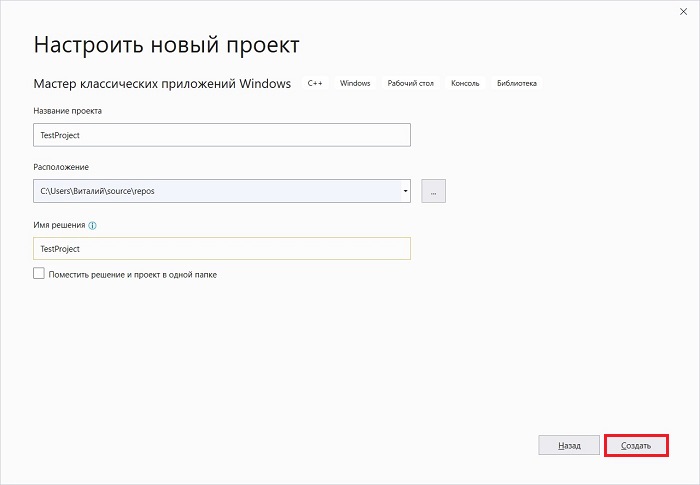
Затем указываем название проекта и расположение файлов этого проекта.

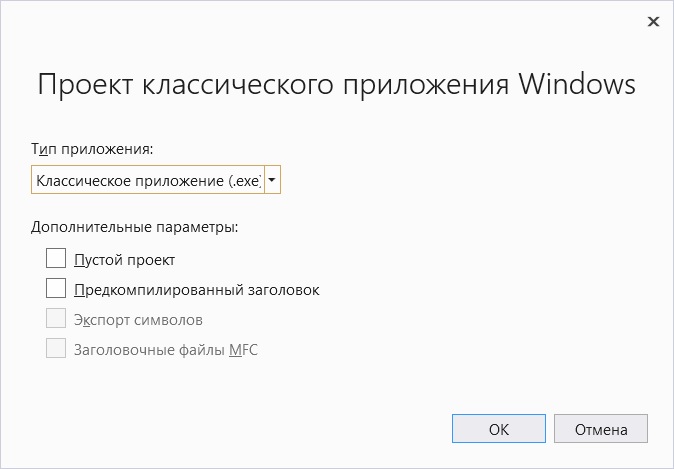
Потом выбираем тип приложения и дополнительные параметры, если требуется. Я выберу «Классическое приложение», параметры оставлю по умолчанию. Нажимаем «ОК».

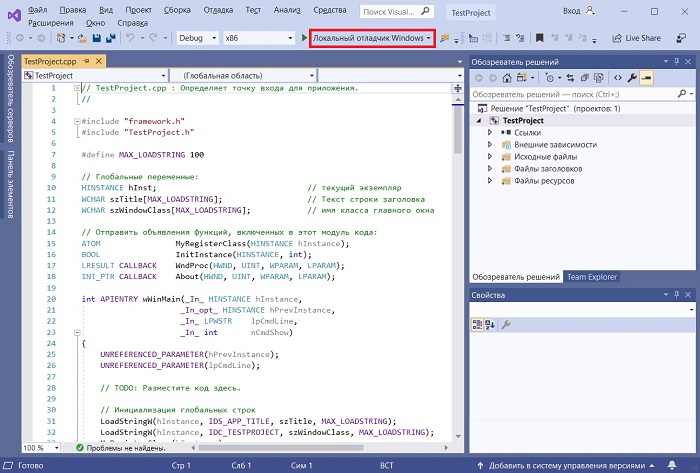
В итоге будет создан шаблон программы, включая код, который, кстати, будет подробно прокомментирован на русском языке, и все необходимые ресурсы, т.е. по факту шаблонная программа уже будет создана, и чтобы запустить ее, можете сразу нажать на кнопку «Локальный отладчик Windows», на панели инструментов.

В результате запустится программа, в которой даже будет меню.

Таким образом, Visual Studio может за нас сделать огромную часть работы, а нам останется только разработать нужный нам функционал, и включить его в эту шаблонную программу (конечно же, если речь идет о простых программах).
Видео-инструкция по установке Visual Studio 2019 Community
На этом мой обзор среды Visual Studio 2019 Community закончен, надеюсь, материал был Вам полезен, пока!
См. мой список с установленными компонентами.


Вам нужно установить его, запустив установщик.

Перейдите на вкладку "Рабочая нагрузка" * в верхнем левом углу, затем установите верхний правый ".NET-Desktop Development" и нажмите "Установить". Обратите внимание, что он может изменить ваш размер установки (внизу справа), и вы можете установить другие рабочие нагрузки, но вы должны установить ".NET-Desktop Development" как минимум.

"
*, как видно из комментариев ниже, пользователям не удалось достичь эквивалента, используя вкладку "Отдельные компоненты".
Я думаю, что это то, что я искал. Плохо то, что я искал во вкладке «Отдельные компоненты». Установка прямо сейчас. @SergeVoloshenko SergeVoloshenko Вы, вероятно, можете сделать это и через компоненты, но это было решение, которое я выбрал. CSharpie, я попытался установить несколько компонентов, связанных с шаблонами, и это не сработало. Я не думаю, что вы найдете. Ваше решение - единственный способ сделать. По какой-то причине «Open Visual Studio Installer» больше не отображается. Для меня это исправило загрузку «Установочных проектов Microsoft Visual Studio 2015» (у меня есть версия 2015 года, в противном случае скачайте версию 2017), надеюсь, это поможет. В моем случае «Не найти то, что вы ищете» никогда не отображалось в диалоговом окне, поэтому я просто открыл автономный установщик Visual Studio из меню «Пуск» Windows и смог изменить пакеты рабочей нагрузки.Это ваша "установленная" папка C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\ProjectTemplates
Это ваша "обычная" папка C:\Users\\Documents\Visual Studio 2017\Templates\ProjectTemplates
У меня не было той же проблемы, когда я установил версию сообщества VS 2017 дома. Это произошло, когда я установил визуальную студию 2017 "Enterprise".
Это помогло, но мой шаблон .cshtml все еще отсутствует @DesireaHerrera, при таком подходе папка «Шаблоны» также не появилась для меня, но я мог найти нужный шаблон в узле Установленное дерево. Или используйте поле поиска, чтобы найти его.ПРИМЕЧАНИЕ. В этом разделе рассматриваются проблемы установки с шаблонами проектов MS.
Я пришел сюда через поиск в Google, я искал отсутствующий шаблон в меню "Файл" Visual Studio 2017: в VS-2015 он был Экспорт в шаблон, и я использовал его для добавления мои собственные стандартные элементы проекта.
Между тем, я нашел ответ. Моя проблема не была связана с шаблонами по умолчанию, и она не требует установки вещей. Параметр "Экспорт в шаблон" был перемещен в меню проекта VS-2017!
Мой личный опыт заключался в том, что я сначала установил клиент Team Foundation Server на 2017 год (использовал его как доказательство концепции для нашей команды QA, пока я все еще использовал VS2015), а затем следил за его установкой Visual Studio 2017 позже начать разработку.
В моем меню "Пуск" я оказался Visual Studio 2017 и Visual Studio 2017 (2). В Visual Studio 2017 (2) были все шаблоны, которые мне не хватало. Следуя шагам, найденным в первом ответе на этот вопрос (который был ясен и прост в использовании), я не исправил свою проблему. Я думал, что запуск клиента будет обновляться до Клиента разработки, но он этого не сделал. Я переименовал его в Visual Studio Professional, и теперь у меня есть все, что мне нужно. Не уверен, что это происходит с кем-то еще, но это случилось со мной, поэтому я надеюсь, что это поможет кому-то.

Я нашел путь и написал его в опциях
Как и в случае с CSharpie, после многих попыток изменить/переустановить, как ни странно, у меня наконец заработало следующее:
- запустите программу установки, но снимите флажок " Разработка рабочего стола с помощью C++ ".
- позволить установщику завершить
- снова запустите программу установки и выберите " Разработка рабочего стола с C++ ".
- позволить установщику завершить
В моем случае у меня были все необходимые функции, но я установил версию Team Explorer (случайно использовал неправильный установщик) перед установкой Professional.
При запуске версии Team Explorer была доступна только опция "Пустое решение".
EXE файл Team Explorer находился в: "C:\Program Files (x86)\Microsoft Visual Studio\2017\TeamExplorer\Common7\IDE\devenv.exe"
После того, как я запустил правильный EXE, Visual Studio начал работать как положено.
Читайте также:

