Опера веб документ как открыть
Обновлено: 04.07.2024
я уже скачивал подоные файлы и открывал с помощью винрар,а в этот раз архиватор выдал ошибку
Видимо , те файлы и были архивами , а этот был просто видеофайлом - а ты его в архиватор .
У тебя же отключено отображение расширений файлов. Включи в Свойствах папки , а то вместо какой-нибудь картинки скачаешь ехе - файл с вирусом .
P.S.
Скриншоты делаются с экрана кнопкой Print Screen - на клаве , а потом открываешь Paint и в меню Вид - Вставить , а в меню Файл -Сохранить.
xxxzzz, ппц. Ну ты даешь. Те файлы были архивами, только ты сохранял их с расширением html, а это видео сохранилось у тебя так же с расширением html. Т.е. я сейчас возьму системный файл с расширением sys и дам ему расширение html - по твоей логике он архивом что ли станет ?
Не путай расширение файла и его тип. Расширения не всегда могут соответствовать типу файла.
я не совсем понимаю о чем вы .
Я говарю Вам Русским языком то же самое я открывал с помощью винрар в этот раз не удалось потому что скачалось с каким то глюком и все т.ч.к.
архив здесь не причем, просто винрар как архиватор извлек из содержимого файл который ему удалось распаковать и ассоциировать с тем или иным типом файла.
Последний раз редактировалось xxxzzz; 13.09.2010 в 22:19 ..Не переживай - зато мы понимаем
Одно и то же видео может быть залито и архивом - в том числе и не rar , а таким что и винрар не поймет . Но обычно заливают просто видео - какой смысл паковать видео , если оно и так пережато ? Только , если за пароль денег надо .
Расширение файла - это то что за точкой . напр. файл Задница.txt - это текстовой , а Задница .pdf тоже текстовой , но в Блокноте не откроешь . Задница.ехе - будет установочный файл какой-то коварной программы. Т.е уже по расширению видно - куда этот файл совать. А у тебя расширения не видать.
Назначаю любую программу как дефолтную для просмотра PDF файлов (например Foxit Advanced PDF Editor). После перезагрузки файл меняется на Opera Web Document.pdf.
Chrome PDF Viewer отключил и в Opera и в Chrome. Что делать чтобы PDF файлы неизменялись самостоятельно?
Спасибо.
Зайдите в саму программу Foxit Advanced PDF Editor и в настройках ассоциации типов файлов, укажите, какие файлы должны открываться в этой программе. Потом перезагрузите Foxit Advanced PDF Editor. Например для программы STDUViewerApp, которой я пользуюсь.
Ум освещает путь воле, а воля повелевает действиями.
operasilver40. Заходил в ассоциацию файлов через STDUViewerApp, отметил .pdf, подтвердил, вышел. PDF файл не изменился с Opera Web Document. Зашел снова в настройки STDUViewerApp, "птичка" на .pdf исчезла. Пробовал несколько раз. Отмеченая "птичка" pdf не сохраняется.
atwiy, нажмите Пуск>в поле поиска введите «программы по умолчанию» и нажмите «Программы по умолчанию». Затем в окне нажмите пункт «Сопоставление типов файлов или протоколов конкретным программам». Найдите программу, которая открывает расширение (.pdf). Если расширение (.pdf) открывает браузер Opera, то выделите эту строку(.pdf) и нажмите «Изменить программу» и выберите программу для открытия этого файла.
Ум освещает путь воле, а воля повелевает действиями.
Делал сопоставление ранее. Программа меняется, но после перезагрузки все та же Opera WD. Искал в интернете, возможно проблема это Chrome PDF Viewer. Но как его удалить (отключение не помогает) не знаю.
Назначаю любую программу как дефолтную для просмотра PDF файлов (например Foxit Advanced PDF Editor).
Как Вы назначаете программу как дефолтную ? Предполагаю делали так: Находите Opera Web Document.pdf, выделив его и Свойсва файла>Общие>Изменить.
Ум освещает путь воле, а воля повелевает действиями.
Дела по разному:
- Свойства файла>Общие>Изменить.
- Правой кнопкой на файле > Open with >Choose default program > STDUViewerApp (отмечаю "птичкой" Всегда использовать выбранную программу для открытия. > OK.
- Через "Сопоставление типов файлов или протоколов конкретным программам"
Всегда после перезагрузки Opera WD.
Для примера я заново сделал, чтобы файлы PDF открывались через Opera. Теперь имея программу STDUViewerApp, покажу, как я сделал, чтобы все файлы PDF открывались через STDUViewerApp.
- Нажимаю на любой файл PDF через пкм>Свойства>Общие>Изменить. свою программу Применить и OK. .
После перезагрузки все остается на местах : файлы открываются через STDUViewerApp.
В новых версиях Opera при клике на PDF-файле он не загружается на компьютер, а открывается прямо в браузере. Это достаточно удобно, ведь можно быстро ознакомиться с документом без лишних действий. Но некоторым пользователям необходимо обратное. Поэтому, рассмотрим, как в Опере сохранить страницу в PDF.
Опера открывает PDF в режиме просмотра, как скачать на ПК
Итак, чтобы Opera не открывала PDF в режиме просмотра, а загружала файл на компьютер необходимо сделать следующее:
Вот и все, теперь при клике на ссылку с ПДФ-документом в Opera он загрузится на компьютер, а не откроется в новом окне браузера.
Сохранение страницы как PDF в Опере
Чтобы сохранить страницу как PDF в Опере нужно:
Сохранить страницу как PDF в Opera: сочетание клавиш
Есть еще один способ быстро сохранить страницу как PDF в Opera – использовать сочетание клавиш.
По умолчанию, в браузере горячие клавиши для данной функции не заданы, поэтому необходимо прописать их самостоятельно.
Чтобы это сделать, нужно:

- Перейти в настройки браузера ( Alt + P );
- Внизу страницы нажать кнопку «Дополнительно»;
- Найти раздел «Клавиши и жесты» и перейти в подраздел «Настроить сочетания клавиш».
А можно просто вбить в адресную строку:
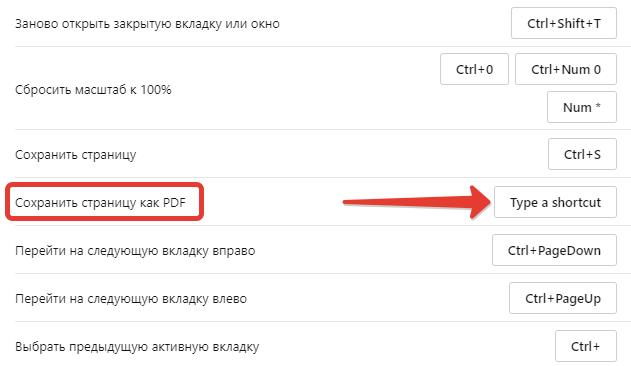
opera://settings/keyboardShortcuts - Далее необходимо найти пункт «Сохранить страницу как PDF». Нажать на появившуюся кнопку «Type a shortcut», чтобы она загорелась синим цветом. После чего нужно нажать на клавиатуре комбинацию клавиш, которую вы хотите задать для сохранения страницы в формате ПДФ.
Вот и все, теперь при нажатии данных горячих клавиш страница сайта будет сохранена как PDF-файл.

Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
-
Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».

Яндекс.Браузер: ПКМ по пустому пространству >«Просмотреть код страницы».


Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.

Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
-
Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».

Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».

Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».

Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.

С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.

Мы рады, что смогли помочь Вам в решении проблемы.
Файл формата HTML открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Чем открыть файл в формате HTML
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах .HTML
HTM файлы содержат текст, а также текстовые ссылки на другие внешние файлы (например, на изображение в этой статье). HTM и HTML файлы также могут ссылаться на другие – такие, как видео, CSS или JS-файлы.
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы».
Чем открыть HTML файл
Существует множество программ, которые облегчают редактирование и создание HTM или HTML файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно. Для конвертации HTML можно воспользоваться программой Convertin.io.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.

Чем открыть файл в формате HTML (Hypertext Markup Language File)
Как просмотреть мой HTML-код в браузере с помощью Visual Studio Code?
Как просмотреть мой HTML-код в браузере с новым кодом Microsoft Visual Studio?
с Notepad++ у вас есть возможность запускать в браузере. Как я могу сделать то же самое с кодом Visual Studio?
@InvisibleDev-чтобы получить эту работу на mac пытается использовать это:
Если у вас уже открыт chrome, он запустит ваш html-файл на новой вкладке.
- запуск одним щелчком мыши из строки состояния
- Live Reload
- поддержка приложения отладки Chrome

теперь вы можете установить расширение Просмотр В Браузере. Я тестировал его на windows с chrome, и он работает.
версия vscode: 1.10.2
в Linux, вы можете использовать xdg-open команда для открытия файла в браузере по умолчанию:
вот версия 2.0.0 для текущего документа в Chrome с сочетанием клавиш:
tasks.json
keybindings.json :
мой скрипт бегуна выглядит так:
и это просто открыть мой проводник, когда я нажимаю ctrl shift b в моем индексе.html файл
- вернитесь к html-файлу и нажмите команда + Shift + b для просмотра страницы в Chrome.
один клик решение просто установить открыть в браузере расширения из Visual Studio marketplace.
Открытие в браузере HTML файла, редактируемого в Sublime Text
Народ, может, кто знает, как запустить html файл из Sublime Text? В NotePad++ это можно выполнить шорткатом Ctrl + Alt + Shift + X .

А насколько мне известно Sublime для того и создан что бы добавлять нужный для себя функционал 😉
Все достасточно просто и немного зависит от вашей ОС
Для начала создадим новую систему сборки
в открывшемся нужно написать:
Для Windows (у меня 8.1 но должно работать почти на всех)
При этом двойной слеш нужен для экранирования
Собственно все, сохраняем файл как Chrome.sublime-build
Закрываем и открываем снова SublimeText
Выбираем Chrome и запускать открытые файлы в нем можно нажатием Ctrl+B

Второй вариант
Использование Build System — функции, позволяющей открывать редактируемые в Sublime Text файлы через другие программы.
Лично у меня не заработал вариант, предложенный ув-мым Виктором. Открылся Chrome, но не редактируемый документ. В консоли вывелось следующее:
В моём браузере Pale Moon Portable на Windows 10 файлы открываются, когда в файле «билда» с расширением sublime-build прямые и обратные слэши скомбинированы следующим образом:
$file — системная переменная, означающая открытый на данную минуту файл.
Да, и чтобы не нажимать каждый раз Ctrl+B , имеются дополнительные инструменты быстрого предпросмотра, однако их обзор выходит за пределы поставленного вопроса.

Первый вариант
- Корректное отображение сторонних виджетов,
- Доступность проверки настроек файла .htaccess ,
- Возможность проверки, как выглядит веб-страница на разных экранах, сервисом Screenfly,
- Размеры шрифтов совпадают с теми, которые будут видеть на сайте, а не меньшие,
- Корректная вставка кода с привязкой видео ко времени, полученного на видеохостингах.

Третий вариант
Файлы запускаются и из сайдбара, если установлен плагин Sidebar Enhacements. Кликаем правой кнопкой мыши по имени файла в сайдбаре → Open Run → файл откроется в сопоставленной ему программе, для HTML это обычно браузер по умолчанию.
Если желаете открыть файл в другом браузере, требуется произвести настройки: кликаем правой кнопкой мыши по имени файла в сайдбаре → Open With → Edit Applications. → в открывшийся файл вставляем код и сохраняем его:
Кликаем в сайдбаре правой кнопкой мыши по файлу с расширением html или htm → Open With → Firefox Portable → файл откроется в портативной версии Firefox.
Просмотр HTML-кода страницы в браузере

Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
-
Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».

Яндекс.Браузер: ПКМ по пустому пространству >«Просмотреть код страницы».


Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.

Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
-
Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».

Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».

Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».

Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.

С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.

Мы рады, что смогли помочь Вам в решении проблемы.
Читайте также:

