Операционная система и браузер в чем разница
Обновлено: 06.07.2024
Мне было интересно, существует ли разница между тем же браузером (например, Firefox и Chrome) между ОС и версиями ОС?
Так, например, есть ли разница между Firefox 50.0 и Chrome 64.0 (две случайные версии, но, естественно, я имею в виду то же самое для каждого типа браузера) между:
-
OS X El Capitan OS X Sierra OS X High Sierra Windows 7 Windows 8 Windows 8.1 Windows 10
Для небольшого фона у продукта есть собственный встроенный плеер (HTML5 и vanilla JS), для которого нам необходимо предоставить широкий спектр поддержки для платформ и версий браузера, и мы заинтересованы в тестировании, если бы быть некоторыми различиями между ОС и версиями ОС.
Хотя меня также интересует внешний вид (CSS-рендеринг), моя главная задача - это функциональность (JS или что-то еще).
Да, есть разница между Windows, OS X и Linux.
Эти различия есть в обоих браузерах Chrome и Firefox. Он начинается с создания окна на ОС.
-
Windows: API Win32
- Trident (так же известный как MSHTML) — движок, ранее разрабатываемый Microsoft для браузера Internet Explorer;
- EdgeHTML — преемник Trident, ранее разрабатываемый Microsoft для браузера Legacy Edge (ранее просто Edge);
- WebKit — движок, разрабатываемый Apple для браузера Safari;
- Blink — преемник WebKit, разрабатываемый Google для браузера Chrome;
- Gecko — движок, разрабатываемый Mozilla для браузера Firefox;
- Servo — исследовательский проект Mozilla, некоторые технологии со временем перетекают в Gecko.
- Chakra JScript — движок JS, ранее разрабатываемый Microsoft для браузера Internet Explorer;
- Chakra JavaScript — преемник Chakra JScript, ранее разрабатываемый Microsoft для браузера Legacy Edge;
- Nitro — движок JS, разрабатываемый Apple для браузера Safari;
- V8 — движок JS, разрабатываемый Google для браузера Chrome;
- SpiderMonkey — движок JS, разрабатываемый Mozilla для браузера Firefox.
- Chrome — в представлении не нуждается, браузер от Google;
- Chr Edge — новый браузер от Microsoft со старым названием. Поговаривают, отличается большей производительностью от Chrome. С некоторых пор предустанавливается в систему;
- Brave — браузер с повышенной безопасностью настолько, что приватный режим использует Tor;
- Яндекс.Браузер, Opera, Vivaldi, тысячи их.
- П р ограммистов на JS нечем занять;
- На JS+HTML новичкам проще программировать;
- Кроссплатформенность;
- Требуется возможность отображать веб-страницы.
- Дерево отображения не содержит скрытых элементов. Если у нас есть html-элемент, у которого прописан display:none , в дереве отображения он присутствовать не будет. При этом, если visibility:hidden , то в дереве отображения он будет. Некоторые DOM-узлы, которые в DOM-дереве представлены как единый узел, в дереве отображения могут быть представлены в виде нескольких. Яркий пример — составной тэг select. Если в DOM-дереве это один узел, в дереве отображение он преобразовывается в минимум три узла. Первый узел отвечает за отображение выбранного элемента. Второй — за выпадающий список с возможными пунктами. И, наконец, третий блок отвечает за стрелочку.
- Текст в DOM-дереве представлен как простая node. DOM-дереву нет никакого дела до того, что там написано, сколько строк этот текст занимает. В то время, как для дерева отображения — это важно, и текст трансформируется в несколько узлов, в зависимости от того сколько строк он занимает. Это нагляднее рассмотрим чуть позже.
- Attachment = Frame constructor = Совмещение
- Render Tree = Frame Tree = Дерево отображения
- Layout= Reflow = Компоновка
- Атрибут defer сообщает браузеру, чтобы тот не ждал окончания выполнения скрипта, а продолжал парсинг html-страницы. При этом скрипт 4 выполнится только после того, как весь html-документ будет проанализирован и построено DOM-дерево.
- Атрибут async тоже говорит браузеру, что дальнейший html-документ может быть проанализирован, пока скрипт выполняется. При этом он загружается в параллельном потоке и выполняется сразу после загрузки. Это означает, что он может быть выполнен раньше, чем скрипт1, если последний тоже имеет атрибут async. Т. е. порядок подключения в этом случае не соблюдается.
- Тип окна (свойство display).
- Схема позиционирования (свойства position и float).
- Размеры окна.
- Внешняя информация (размеры изображения, размер экрана).
- Просто. Chrome OS — это простота. Операционная система настолько проста, что ей может пользоваться даже ваша бабушка. Кроме того, она быстро работает и загружается через считанные секунды.
- Дешево. Chrome OS имеет открытый исходный код и совершенно бесплатна. Она предназначена для решения простых задач, таких как просмотр веб-страниц и запуск Android-приложений, и для этого ей не требуется высокопроизводительное оборудование. По этой причине устройства на Chrome OS, как правило, дешевле, чем их аналоги на Windows и macOS, хотя в ассортименте хромбуков есть и несколько дорогих моделей.
- Поддержка Android-приложений. Как уже упоминалось ранее, все хромбуки, выпущенные за последние несколько лет, поддерживают приложения для Android, что делает их намного более полезными, чем прежде.
- Поддержка Linux-приложений. В последние годы Google добавил и поддержку приложений для Linux. Это означает, что на хромбуках теперь можно запускать программное обеспечение на уровне рабочего стола, учитывая, что они имеют достаточно мощности для их запуска.
- Безопасность. Благодаря своей простоте Chrome OS намного безопаснее, чем ноутбуки на Windows, тем более, что большая часть того, что вы загрузите на хромбук, будет из Play Store. Также пользователям доступны частые автоматические обновления Chrome OS и встроенная защита от вирусов.
- Облачная версия. Chrome OS разработана как облачная система, насколько это возможно. Это значит, что вам будут доступны все интернет-сервисы Google, включая «Google Документы» для создания документов, «Google Диск» для хранения файлов и «Google Фото» для всех ваших изображений. Это означает, что вы можете получить доступ ко всем этим файлам и документам на других устройствах с выходом в интернет, независимо от вашего местоположения. Вы также можете быть уверены, что в случае потери, кражи или поломки вашего хромбука вы не потеряете свои файлы.
- Вес. Устройства на базе Chrome OS обычно не имеют больших жёстких дисков и других высокопроизводительных комплектующих, что означает, что они легче, чем большинство других ноутбуков. И это делает их идеальными для тех, кто часто находится в дороге.
- Автономность. Поскольку Chrome OS — это простая операционная система, а хромбук не потребляет много энергии, показатель автономной работы в целом отличный.
- Совместимость программного обеспечения. Мы уже упоминали об этом, но упомяну ещё раз, поскольку это самый большой недостаток устройств на Chrome OS. Вы не можете использовать полноценные версии Photoshop, Microsoft Office и многих других программ на хромбуке. То есть, если приложение недоступно для Linux, то и на Chrome OS его не будет. А если вы установите мобильные версии приложений, то, скорее всего, лишитесь многих важных функций.
- Не подходит для игр. Да, вы можете играть в игры на хромбуке, но ваш выбор ограничен тем, что доступно в Google Play. Вы не сможете играть в игры AAA-класса на устройствах с Chrome OS, потому что они не поддерживаются. Но даже если бы это было возможно, вы бы всё равно не смогли играть во многие игры, поскольку хромбуки изначально нельзя назвать мощными устройствами. Однако имейте в виду, что ситуация меняется, поскольку облачные игры становятся всё популярнее и на рынке появляются такие сервисы, как Stadia.
- Мало место для хранения. Поскольку Chrome OS основана на облаке, внутреннее хранилище, которое вы получите на хромбуке, будет меньше, чем у стандартного ноутбука с Windows. Вместо 500 ГБ обычно у хромбуков 64 ГБ памяти. Но это не такой большой недостаток, поскольку с облачными сервисами вам не нужно много места на диске.
- Работа без интернета. Устройства на Chrome OS работают лучше всего, когда имеют доступ к интернету. Да, вы можете использовать их в автономном режиме, но вряд ли получите от этого хороший опыт. Некоторые приложения вообще не работают без подключения к интернету, в то время как функции других программ в автономном режиме будут ограничены.
-
Windows 3.x Windows 4 Windows 5.x
-
Windows 2000 Windows XP
-
Виндоус виста Windows 7 Windows 8 Windows 8.1
Цитируется от Jiminy Christmas на QUORA с некоторыми изменениями от меня.
Полосы прокрутки отличаются друг от друга, потому что, если они не контролируются CSS (что доступно для Blink Engine), они рисуются как собственные виджеты GUI (различия в визуализации отображаются в списке выше), а полосы прокрутки Windows отличаются от прокрутки полосы пропускания Mac OS в целом. С помощью шрифтов, если шрифт не является веб-шрифтом (с веб-сайта) или каким-либо другим способом, установленным на компьютерах с ОС Windows и Mac, шрифт будет "отсутствовать" на одном или на обоих из них (то же самое для Linux), и он может отображаться только на компьютере, на котором он установлен (или на веб-сайте). Если их недостает на обоих из них, шрифты по умолчанию по умолчанию также различаются между Windows и Mac OS (тогда будет отображаться любительский браузер по умолчанию).
Стиль CSS должен соответствовать размерам и цветам, но здесь может быть и какая-то разница - например, веб-страница, нарисованная на дисплее Retina, будет отличаться от показанной на экране стандартного разрешения (будь то Mac, Windows или Linux) из-за различий в масштабировании и точности цвета. Высота строки и другие атрибуты, если не указано явно, будут различаться шрифтом, размером текста и прочими вещами.
ОС также используют совершенно разные технологии для рисования своих графических интерфейсов (показать в приведенном выше списке), поэтому по этой причине также будут различия.
JavaScript, CSS, enz.
Отличия от поведения JS, рендеринг CSS, что-то еще похожее на это:
-
Mozilla Firefox: механизм компоновки Gecko, SpiderMonkey и Rhino Google Chrome: двигатель V8
Стандарт ES и CSS должен дать вам тот же перепроданный.
Известно, что стандарт HTML имеет различный стиль для полей ввода и кнопок для разных ОС.

Доброго времени суток, Хабр! В очередной раз читая комментарии, наткнулся на мысль о том, что далеко не все понимают, как обстоит ситуация с браузерами для Windows на данный момент. От чего хотелось бы провести небольшой обзор текущего положения. Ну, и сразу к делу!
Браузерные движки
Браузер — программа не простая, это целый набор компонентов, взаимодействующих между собой. Для краткого обзора потребуются всего два компонента из множества — движок отрисовки содержимого и движок исполнения JavaScript.
Существующие движки отрисовки содержимого
Существующие движки исполнения JavaScript
И тут вроде бы очевидно, какие браузеры какие движки используют, но Microsoft внёс не много путаницы в понимание данной темы, поэтому рассмотрим браузеры отдельно.
Браузеры
Chromium

Chromium — это open-source ответвление браузера Chrome. Браузеры на основе Chromium составляют большую часть из всех используемых браузеров на планете Земля.
Обычно, браузеры на базе Chromium между собой отличаются только визуально, ведь у всех под капотом движки Blink и V8, хотя, какие-то компании пытаются привнести больше функционала в браузер, чем имеется.
Это в конечном итоге встанет разработчикам браузеров боком, потому что в любой момент главный разработчик Chromium — Google может вставить палки в колёса разработчикам модификаций.
Всех браузеров на основе Chromium подсчитать одному человеку вряд ли под силу, поэтому приведу список только тех, что помню:
Firefox
Firefox использует движки Gecko и SpiderMonkey для своей работы. Имеет небольшое количество базирующихся на Firefox браузеров, но самый известный — Tor Browser. Является единственным рубежом до полного перехода интернета на браузеры на основе Chromium.
Internet Explorer
Это любимая всеми утилита для скачивания браузеров. Как и Chrome — не нуждается в представлении. До 11 версии использовал движки Trident и Chakra JScript. В 11 версии, за исключением режима совместимости, стал использовать движки Trident и Chakra JavaScript. Этот браузер ещё долго будет использоваться для всякого рода систем видеонаблюдения, поскольку имеет, почему-то, популярный в узких кругах API для расширений. В Windows 8 и Windows 8.1 имел особую модификацию движка Trident на базе WinRT для Metro режима.
(Legacy) Edge
Браузер, начавший своё существование с кодовым названием Project Spartan, являлся новым браузером от Microsoft в 2015 году, использующим движки EdgeHTML и Chakra JavaScript. Конечной целью проекта была полная совместимость с сайтами, отлично работающими в Chrome. В итоге — получилось нечто своеобразное, но, очевидно, не выжившее под давлением Google.
Safari

Safari? А нет его больше, этого вашего Safari, кончился.
Нецелевое использование браузеров
Вроде бы браузеры — законченный продукт, ни добавить ни отнять. Однако, они используются в разного рода других приложениях. Причины в следующем (в порядке убывания значимости):
Приведу примеры подобного использования:
Chromium
Нынешние браузеры настолько сложны, что одному человеку создать собственный браузер не под силу (либо это должен быть гений). Они по сложности сравнимы с операционными системами! А, постойте, вот и первый кандидат на нецелевое использование — Chrome OS. Да, весь пользовательский интерфейс — просто модифицированный Chromium.
Однако, помимо этого, в виде CEF (Chromium Embedded Framework), Chromium используется в:
Internet Explorer
Почти любое Win32 приложение, умеющее отображать WEB-страницы и при этом в распакованном виде занимающее меньше 60 мегабайт использует внутри Internet Explorer. Кстати, это касается не только маленьких по размеру приложений, например, Visual Studio использует Internet Explorer для отображения WEB-страниц, когда это требуется в работе IDE. Ещё существуют HTA приложения — древний предшественник CEF на базе Internet Explorer. И ведь до сих пор работает.
(Legacy) Edge
Новым приложениям — новые движки! Любое UWP приложение, использующее внутри отображение WEB-страниц работает на базе Edge. Не то, чтобы Microsoft запрещали использовать что-то другое, но никто просто и не старался. Так же, пока что, в предварительных сборках Windows новая клавиатура с GIF панелью тоже использует Edge для рендеринга. В будущих версиях, полагаю, перейдут на Chr Edge.

Производительность
Постойте, столько приложений, а что там с производительностью? Лично я — не специалист в оценке производительности, но хочу поделится с вами некоторыми занимательными фактами.
Prefetcher
В Windows есть такая штука — Prefetcher. Она занимается подгрузкой программ в ОЗУ при старте ОС и на протяжении её работы. Штука эта достаточно умная, и она анализирует чаще всего запускаемые программы, чтобы в дальнейшем их подгружать.
Как это связано с браузерами? Идея в том, что это может смазать первый пользовательский опыт с другим браузером, например, пользуясь постоянно Chrome, имеете установленную версию Firefox. При запуске Firefox будет вести себя крайне медленно — медленнее, чем ваш основной браузер. Всё потому что он запылился в глазах Prefetcher. В конечном итоге всё будет работать быстро, но первое впечатление после долгого неиспользования будет ужасным. Особенно это касается пользователей с HDD или малым количеством ОЗУ.
Области распределённой памяти
Да, звучит не очень. Но суть, в данном случае, простая — если одна единица исполняемого кода требуется к исполнению больше одного раза, будь то exe или dll , то в память она загрузится лишь один раз. Поясню: если два различных приложения в ходе своей работы загрузят одну и ту же библиотеку, например, edgehtml.dll , то этот файл будет загружен в ОЗУ компьютера на самом деле только один раз, хотя, казалось бы, потребуется два или больше раз. Таким образом ОС экономит нам оперативную память.
Движки нормального человека
К чему это я? А вот дело в том, что в отличии от других браузеров, Internet Explorer и (Legacy) Edge предустановлены в систему, а их движки хранятся в папке System32 . Это, вкупе с API для разработки приложений, означает, что все приложения в системе, использующие данные движки будут загружать их в память только однажды. И этот принцип распространяется на все приложения.
У людей часто возникают проблемы с UWP приложениями, а точнее — с их скоростью запуска. Всё дело в WinRT — огромном наборе библиотек, при помощи которых UWP приложение взаимодействует с ОС. Если не использовать UWP приложения часто, то этот набор библиотек не будет прогружен в памяти полностью, и придётся ожидать окончания этого процесса перед использованием приложения. Но забавный факт — используя два и более UWP приложения время их старта и общая производительность резко увеличиваются и часто даже превосходят Win32 программы. Исключением из этого является приложение "Фотографии" — тут отдельная история, покрытая туманом.
Движки курильщика
А вот с приложениями (в том числе и браузерами) на основе Chromium это так не работает. Каждое приложение комплектует с собой собственную сборку библиотеки CEF, что, кроме раздувания размера приложения, не позволяет операционной системе иметь только одну копию dll в ОЗУ. Итого это сильно замедляет производительность при использовании множества подобных приложений. Помимо того, сам размер CEF довольно удручающий.
Microsoft Store
У многих возникает вопрос — почему в Microsoft Store нет ни одного браузера(не считая нескольких кривых поделок на EdgeHTML)? Ответ, на самом деле, прост — все браузеры, включая Chr Edge имеют собственную систему обновления, что прямо запрещено правилами Microsoft Store. В остальном никто никого не ограничивает.
Как удалить новый Microsoft Edge
Это не очень сложно. Для начала требуется найти папку с Microsoft Edge, она расположена по пути:
C:\Program Files (x86)\Microsoft\Edge\Application
Далее заходим в любую версию Edge и переходим в папку Installer . Полный путь может выглядеть следующим образом:
C:\Program Files (x86)\Microsoft\Edge\Application\83.0.478.58\Installer
Далее необходимо открыть командную строку от имени администратора в данной папке и выполнить следующую команду:
setup.exe --uninstall --system-level --verbose-logging --force-uninstall
Готово! Через несколько секунд этот браузер исчезнет из системы. Но при следующем же обновлении он появится снова, будте бдительны.
Заключение
Пожалуй, эта статья получилась даже больше, чем я предполагал. В любом случае, какой браузер использовать — выбор ваш, но, зато, вы теперь знаете чуточку больше. Всем спасибо.
Администраторы Хабра, пожалуйста, почините HabraStorage в Legacy Edge! Совсем не дело.
Прочитал топик про HabraOS и вспомнил про идею, которая родилась у меня несколько месяцев назад. Погуглив немного, я нашел целых два проекта, реализующих аналогичную систему, но всё равно решил написать подробное изложение идеи. Может наведёт кого-нибудь на мысли.
Надо создать операционку-браузер.
Теоретически, уже сейчас можно полностью отказаться от классической модели работы с компьютером, и все выполнять с помощью онлайн-сервисов, не устанавливая на своем компьютере ни одной программы. По идее, такая модель работы дает море преимуществ.
Во-первых, вся нагрузка переносится с клиентского компьютера на удаленные серверы. Таким образом, с точки зрения пользователя, производительность компьютера ограничена только скоростью подключения к интернету.
Во-вторых, пользователю больше не надо заботиться о переносе своих данных с одного компьютера на другой: все данные хранятся на серверах, одинаково доступных с любого клиентского компьютера.
Наконец, онлайн-сервисы позволяют легко организовать коллективную работу.
Что я предлагаю
Можно создать операционку, которая будет предназначена для работы с одним единственным приложением — веб-браузером. Причем, можно сделать ее в виде LiveCD. Разумеется, это уже нельзя будет назвать поноценной ОС. Вот преимущества такой системы. Такая система может очень быстро загружаться и работать. В такой системе все системные ресурсы будут изначально предназначены для работы веб-браузера.
То есть можно заставить браузер работать гораздо быстрее, чем на всех классических системах. Всю свободную оперативную память можно использовать для кеширования веб-страниц. С точки зрения пользователя такой браузер будет работать невероятно быстро. Планировщик процессов у такой системы должен отличаться от планировщиков обычных систем. Он должен быть заточен для выполнения всего нескольких процессов, таким образом можно добиться хорошего прироста в скорости выполнения одного конкретного приложения. В общем, ядро такой системы можно очень хорошо «заточить» для работы одного конкретного браузера, добившись хорошей производительности.
К тому же, в при разработке такой системы можно не беспокоиться о защите. Поскольку в системе выполняется одно приложение, можно не беспокоиться о вирусах и подобных опасностях. Атакам может быть подвержен только браузер, а о защите браузера уже должны были подумать его разработчики (а я предлагаю взять уже готовый браузер).
С другой стороны, возникают следущие проблемы
Если система будет выполнена в виде LiveCD, то возникает вопрос: где пользователю хранить свои настройки и файлы? Напрашивается логичное решение: организовать онлайн-сервис специально для этого. Таким образом, сразу после загрузки системы и установки подключения к интернету пользователю будет предложено ввести один пароль и ему станут доступны все его настройки, cookie и сохраненные пароли.
Нужно реализовать хорошую систему автоконфигурации оборудования, которая будет быстро определять и инициализировать необходимый минимум оборудования.
При загрузке нужно максимально избегать вопросов к пользователю. Нужно реализовать схему «вставил диск — нажал кнопку — оно заработало». Пользователь не обязан знать детали устройства своего компьютера, поэтому все, что возможно, система должна решать и настраивать без участия пользователя, даже если пользователь может сделать часть работы лучше. Тем не менее, есть момент, в котором вопросов к пользователю не избежать — настройка подключения к интернету. Для этого нужно сделать программку, которая будет в пошаговом режиме выяснять у пользователя тип подключения, и, если нужно имя позльзователя и пароль для подключения. Интерфейс такой программы должен быть максимально простым, и для нее должна быть написана максимально простая, понятная и полная справочная документация, которую можно будет вызвать в любой момент простым и очевидным способом. Любая домохозяйка должна быть способна быстро запустить нашу систему.
Практические соображения
За основу такой системы можно взять ядро Linux. Из него нужно будет убрать все лишнее, включить все необходимые драйвера и реализовать систему автоконфигурации оборудования (надо сказать что подобные системы уже исползуются в основанных на Linux LiveCD, например, Knoppix и Ubuntu). В качестве браузера можно взять Firefox (в него придется внести ряд изменений). Также, нужно будет включить в систему ряд дополнений к браузеру, например Flash-плеер и тому подобное.
Получение прибыли
Разумеется, я предполагаю распространять эту систему бесплатно. Однако с ее помощью можно получать прибыль. Можно получать деньги от корпораций наподобие Google за то, что мы интегрируем нашу систему с их онлайн-сервисами. Такая бизнес-схема вполне способна приносить большой доход при условии популярности нашей системы.

Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
Из чего состоит и как работает браузер?

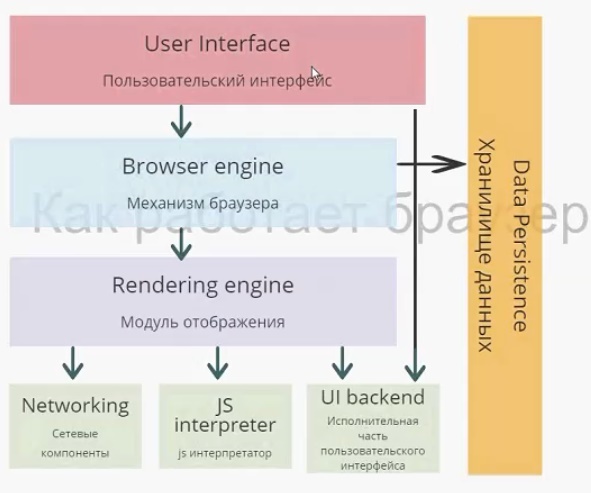
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.
Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
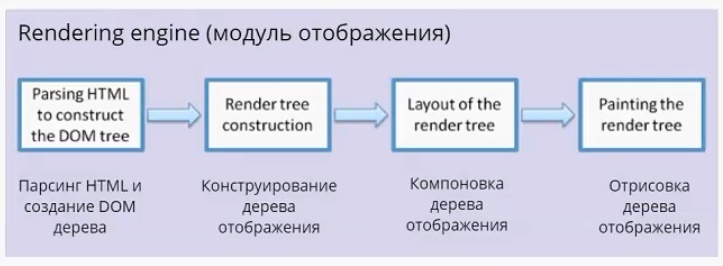
Модуль отображения

Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.

Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.
Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).

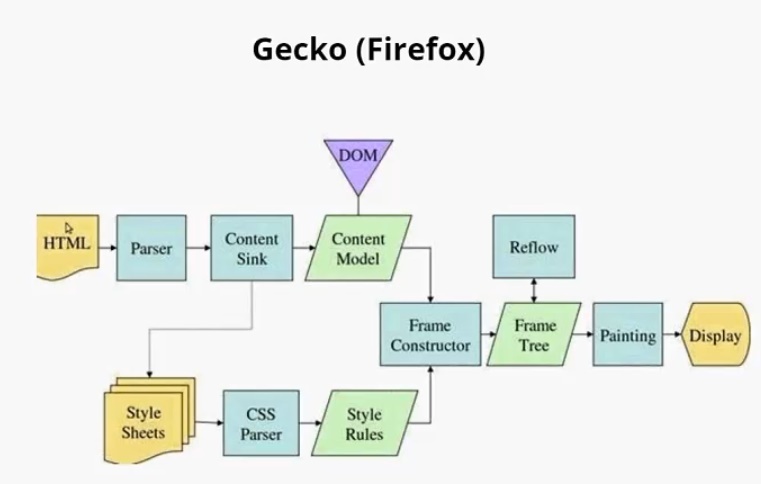
Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
Пример

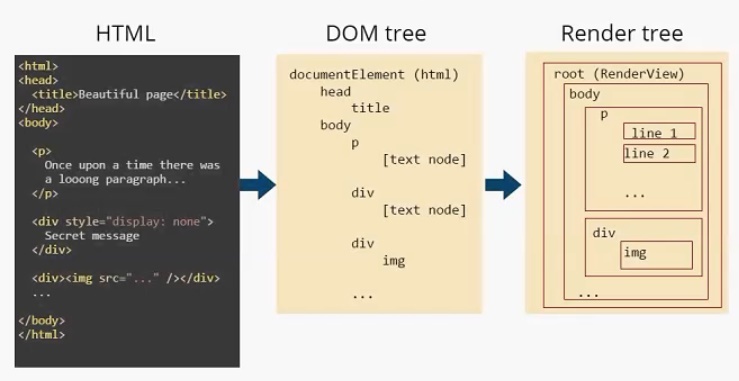
Здесь у нас есть теги:

Модуль отображения строит DOM-дерево. В данном случае оно будет выглядеть следующим образом. Есть корневой элемент (он всегда присутствует), называется он documentElement и соответствует тегу html . В этом дереве присутствуют все теги. И заметим, что текст представлен, как [text node] . И DOM-дереву больше ничего о тексте знать не нужно. На основе этого DOM-дерева строится Render Tree.
Пример

Дерево отображения. У него также есть корневой элемент (RenderView), но уже можно увидеть отличия между DOM-деревом и деревом отображения. Во-первых, нет тега head , т. к. он не отображается на экране. Нет <div style =” display: none”> , есть только
Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.
Пример

Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.
Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
При этом скрипт 3 все равно не будет выполняться, пока не выполнится скрипт 1. К моменту, когда скрипт 1 уже выполнится, скрипт 3 уже может быть полностью загружен. Скрипты можно вставлять в теги head и body . Разница в том, что в скрипте 2, в отличии от скрипта 1, практически весь документ уже будет проанализирован.
У скрипта могут быть атрибуты, такие как defer и async . Они похожи, но у них есть отличия:
В случае с defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.
Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон

Окно = Прямоугольник = Узел дерева отображения
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.
![]()
Chrome OS от Google — альтернатива таким операционным системам, как Windows и macOS. Это отличная платформа для конкретной аудитории, которая, как и её конкуренты, имеет свои плюсы и минусы. Если вы задумались о покупке хромбука, первое, что вам следует сделать, это точно выяснить, что такое Chrome OS, чем она отличается от более традиционных операционных систем и для кого она подходит. Вы найдете ответы на эти и другие вопросы в этой статье.
Содержание
Что такое Chrome OS
![]()
Chrome OS — это операционная система, разработанная и принадлежащая Google. Она основана на Linux и имеет открытый исходный код, что означает, что её можно использовать бесплатно. Большим преимуществом Chrome OS является то, что она очень проста в использовании. Несмотря на то, что у неё есть рабочий стол, аналогичный тому, который вы получаете на компьютере с Windows, Chrome OS по сути является веб-браузером. Здесь вы можете смотреть видео, листать Facebook и другие социальные сети, а также делать всё то, что вы делаете на ПК с Windows или macOS.
Как и Android-смартфоны, устройства на Chrome OS имеют доступ к магазину приложений Google Play, правда, только те, что были выпущены в 2017 году или позже. Это означает, что большинство приложений, которые вы можете загрузить и запустить на своём смартфоне на Android, также можно использовать на Chrome OS. Однако имейте в виду, что не все эти программы оптимизированы под облачную операционную систему. Также некоторые новые хромбуки могут запускать Linux-приложения, что ещё больше расширяет возможности операционной системы Google.
Но простота Chrome OS имеет серьёзный недостаток. Дело в том, что в отличие от устройств на Windows и macOS, вы не можете загружать и запускать игры класса AAA или использовать настольные программы вроде Adobe Premiere Plus. Вы можете запускать только те программы и игры, которые есть в Play Store. И вот поэтому хромбуки — это устройства не для всех.
В чём разница между Chrome OS и браузером Chrome

Браузер Google Chrome позволяет вам получать доступ к Сети и работает практически одинаково на всех платформах, включая Windows, macOS и Android. По данным аналитиков StatCounter, в настоящее время Chrome является самым популярным в мире браузером с рыночной долей 65%, обгоняя таких конкурентов, как Firefox, Opera, Microsoft Edge и Brave.
С другой стороны, Chrome OS — это операционная система, на которой работают хромбуки, точно так же, как Windows устанавливается на некоторые ноутбуки. Она поставляется с предустановленным браузером Google Chrome, который можно использовать для выхода в интернет. ОС разработана с акцентом на простоту, поэтому у неё не так много дополнительных функций помимо простого запуска браузера Chrome и просмотра веб-страниц. Однако у Chrome OS есть такие опции, как запуск Android-приложений и сохранение файлов изображений в локальном хранилище. И это лишь часть из возможностей облачной ОС.
Из-за её простоты некоторые называют Chrome OS не более чем версией браузера Chrome. Да, может быть много лет назад это так и было, но сейчас это утверждение в корне неверно.
Для кого предназначена Chrome OS

Хромбуки разработаны так, чтобы быть простыми и дешёвыми, хотя есть среди них и дорогие модели. Если всё, что вы собираетесь делать с ноутбуком, — это просматривать веб-страницы и видео на YouTube, играть в игры для Android-устройств и использовать те же приложения, что и на своём смартфоне, то вам определённо стоит рассмотреть устройство на Chrome OS.
Однако если вы более продвинутый пользователь, который хочет играть в популярные компьютерные игры и использовать такое программное обеспечение, как Photoshop, то вам лучше подойдёт более традиционный компьютер на Windows или macOS. Имейте в виду, что хотя такое ПО, как Photoshop можно скачать из Google Play и запустить на хромбуке, это будет Android-версия приложения, которая менее мощная и функциональная, чем версия для Windows.
Преимущества и недостатки Chrome OS
Выше перечислены всего лишь общие рекомендации. Если вы хотите глубже погрузиться в тему, то ознакомьтесь с основными преимуществами и недостатками Chrome OS, которые помогут понять, подходит ли вам хромбук или нет.
Плюсы:
Минусы:
Устройства на Chrome OS

Chrome OS в первую очередь работает на хромбуках. Их выбор велик, но преимущественно это недорогие модели, но есть и те, которые могут похвастаться топовыми характеристиками и соответствующими ценниками.
Помимо хромбуков облачная ОС Google устанавливается и на планшеты. Эти устройства ещё более портативны и к ним также можно подключить клавиатуру, если нужно написать длинное электронное письмо или создать документ. Один из лучших планшетов на Chrome OS — это Pixel Slate от Google, правда, он довольно дорогой. Но есть и более дешёвые альтернативы.
Ответы на самые популярные вопросы о Chrome OS

Все ли устройства на Chrome OS могут запускать приложения для Android и Linux?
Нет. Старые хромбуки, выпущенные до 2017 года, не работают с Android-приложениями. А если вы хотите хромбук с поддержкой Linux, то вам нужна ещё более новая модель.
Превосходят ли компьютеры на Windows и macOS устройства на Chrome OS?
Обычно они действительно могут делать больше, но я бы не назвал их лучше. Они просто разные. Каждая ОС предназначена для разных пользователей. И какая из них лучше, зависит от личных желаний и потребностей.
Может ли Chrome OS запускать Fortnite?
Хоть Fortnite и доступен в Google Play, вы не можете загрузить его на хромбук. Единственный способ установить эту игру на своё устройство — загрузить неофициальную версию приложения, но даже в этом случае необходимо выполнить определённые требования. Помимо прочего ваш хромбук должен иметь 64-разрядный процессор и не менее 4 ГБ ОЗУ.
Сколько стоит Chrome OS?
Она бесплатна, так как это операционная система с открытым исходным кодом. Это означает, что в отличие от Windows, производители могут использовать её бесплатно, что является одной из причин низкой стоимости хромбуков.
Может ли Chrome OS запускать приложения Microsoft Office?
Да, но только их мобильные версии, доступные в Play Store. Они выполняют свою работу, но не обладают полным набором функций, как версии для компьютеров на Windows. Но вы можете запускать веб-версии приложений Microsoft Office в браузере.
Заменит ли Chrome OS Windows?
Вряд ли. Из-за своих различий Chrome OS не является прямым конкурентом Windows. В некоторых отношениях ОС Google лучше, а в некоторых — хуже. Потому у Chrome OS и Windows не будет проблем с сосуществованием на рынке.
Есть ли в Chrome OS поддержка многопользовательского режима?
Да, есть. Это означает, что каждый член семьи может создать свой собственный профиль на хромбуке.
Является ли Chrome OS безопасной операционной системой?
Да, Chrome OS — очень безопасная платформа. Вам не надо так сильно беспокоиться об ошибках и вирусах, как в случае с ноутбуками на Windows.
Читайте также:

