Опишите инструменты кисть горизонтальный текст внутренние тени обводка тень adobe photoshop
Обновлено: 04.07.2024
Adobe Photoshop предоставляет несколько инструментов для рисования красками и редактирования цветов изображения. Инструменты «Кисть» и «Карандаш» работают как традиционные инструменты рисования, позволяя накладывать цвет с помощью мазков кистью. Такие инструменты, как «Ластик», «Размытие» и «Палец», изменяют существующие цвета в изображении. На панели параметров каждого из этих инструментов рисования можно определить способ применения цвета к изображению и выбрать форму кисти из соответствующего набора стилей. См. раздел Галерея инструментов раскраски.
Кисти и набор инструментов
Параметры кисти можно сохранить в виде набора параметров, чтобы обеспечить быстрый доступ к часто используемым значениям. Photoshop включает несколько образцов подготовленных кистей. Начните работу с них и модифицируйте их для получения новых эффектов. Множество оригинальных подготовленных кистей можно загрузить с веб-страниц.
Можно быстро выбирать наборы кистей на панели параметров и временно изменять их размер и жесткость.
Сохраняйте наборы параметров инструментов, если есть необходимость сохранить характеристики отпечатка кисти наряду с такими значениями на панели параметров, как непрозрачность, интенсивность и цвет. Чтобы больше узнать о наборах параметров инструментов, см. раздел Создание и использование набора параметров инструментов.
Параметры отпечатка кисти
Как и другие значения на панели параметров, параметры отпечатка кисти управляют тем, как наносится цвет. Наносить цвет можно с эффектом постепенного изменения оттенка, с эффектом гладких краев, крупных мазков кистью, а также используя различные динамические параметры кисти, разнообразные режимы наложения и формы кисти. В узоре мазков кистью можно использовать текстуры, чтобы имитировать рисование на холсте или художественной бумаге. Предусмотрена также возможность имитировать распыление краски с помощью аэрографа. Для установки параметров отпечатка кисти предназначена панель «Настройки кисти». См. раздел Обзор панели «Настройки кисти».
При работе с чертежным планшетом нанесением цвета можно управлять, меняя степень нажима и угол наклона пера либо вращая перо или копировальное колесико. Для установки параметров чертежных планшетов предназначены панель «Настройки кисти» и панель параметров.
Инструменты «Кисть» и «Карандаш» позволяют наносить на изображение текущий основной цвет. С помощью инструмента «Кисть» создаются мягкие цветные штрихи. С помощью инструмента «Карандаш» создаются линии с четкими краями.
Инструмент «Вращение» позволяет вращать холсты, облегчая процесс рисования. См. раздел Использование инструмента «Поворот вида».
В этом уроке мы разберем на примерах, как сделать тень для текста. Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими в комментариях.
Вариант создания тени текста в фотошопе № 1
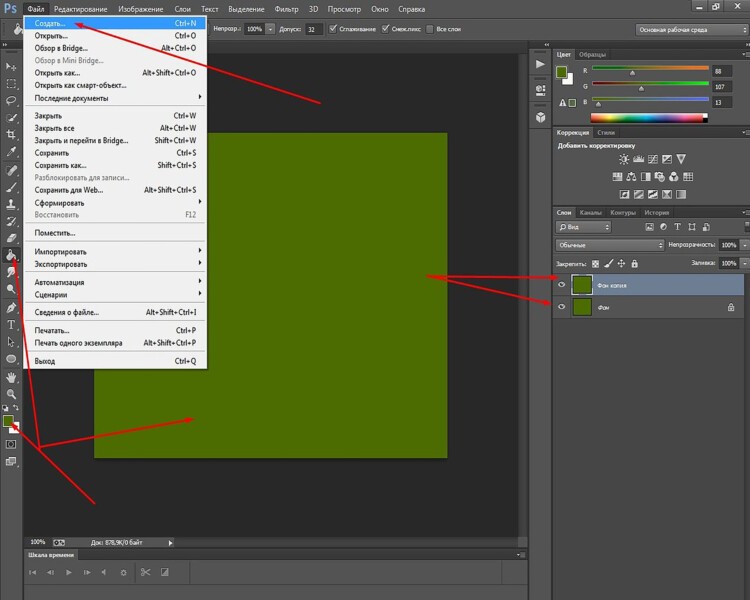
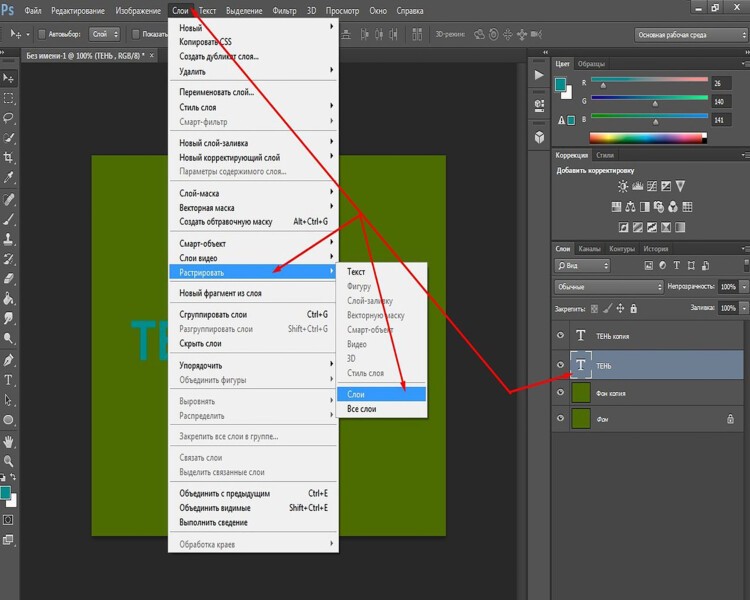
Итак, открываем программу и создаем в ней новый документ. И заливаем его любым цветом. Создаем копию слоя.

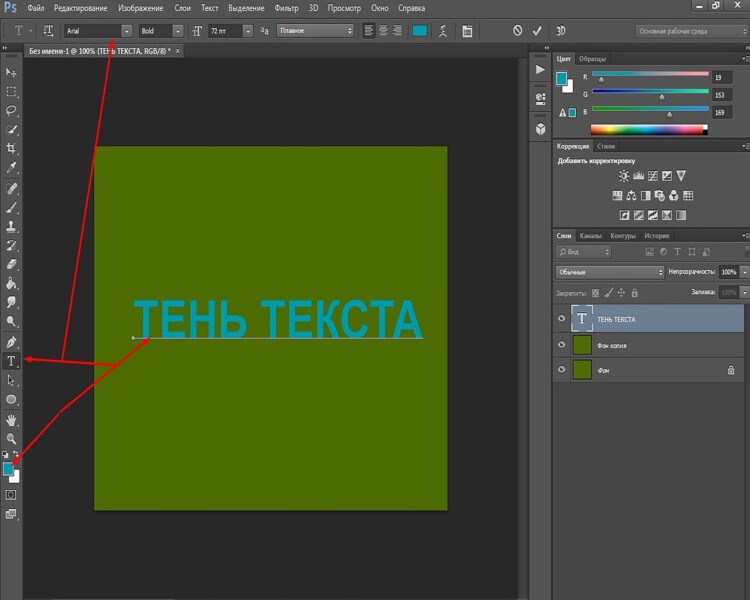
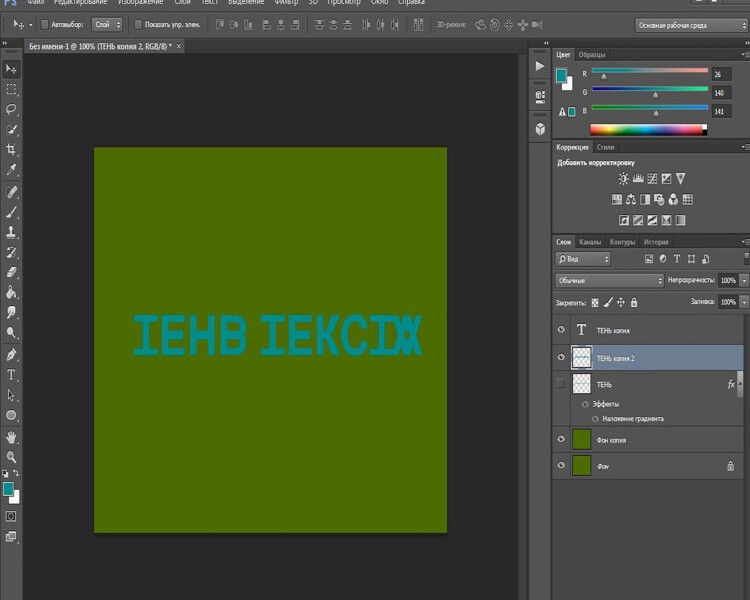
После этого пишем нужный текст. Первоначально задаем ему цвет, отличный от цвета фона, размер шрифта и сам шрифт.

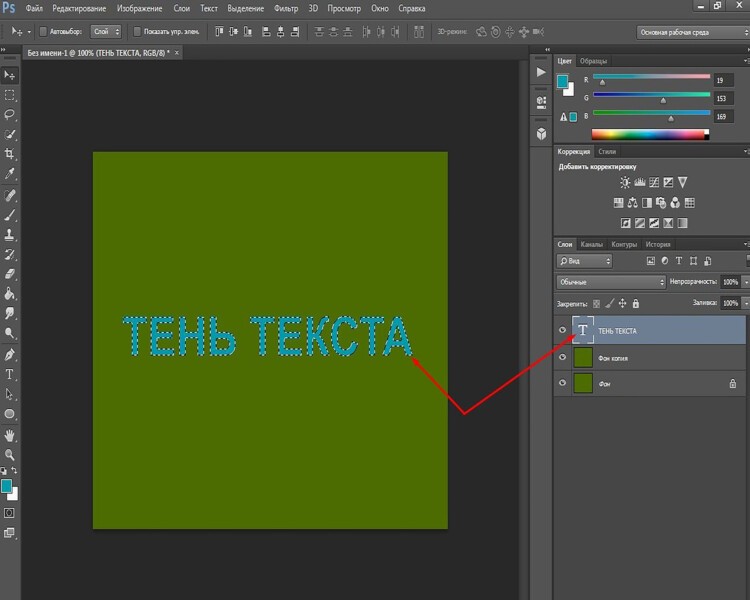
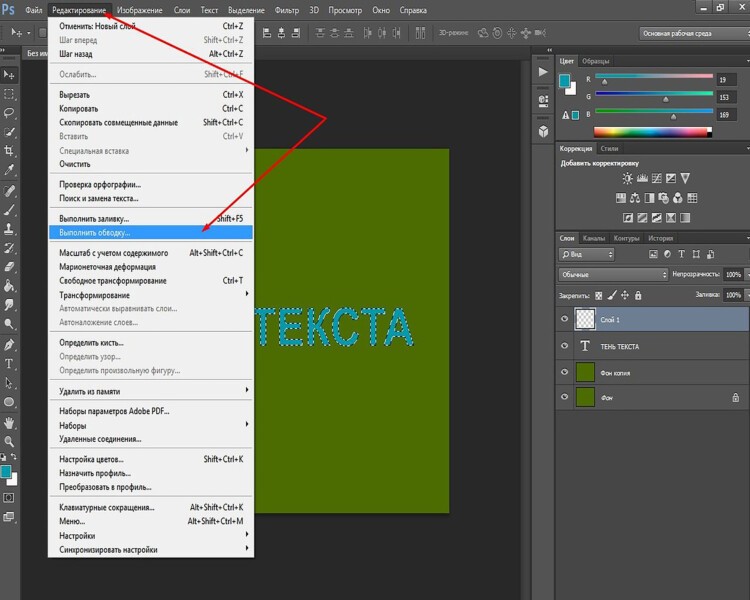
Затем, для лучшего отображения будущей тени создадим тексту обводку. Для этого зажимаем клавишу ctrl и кликаем по иконке текстового слоя в окне слоев. В результате появится выделение текста.



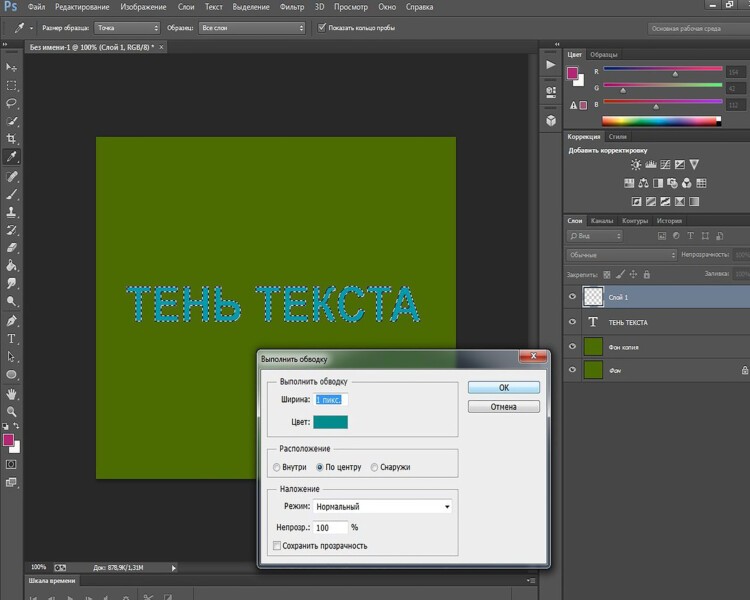
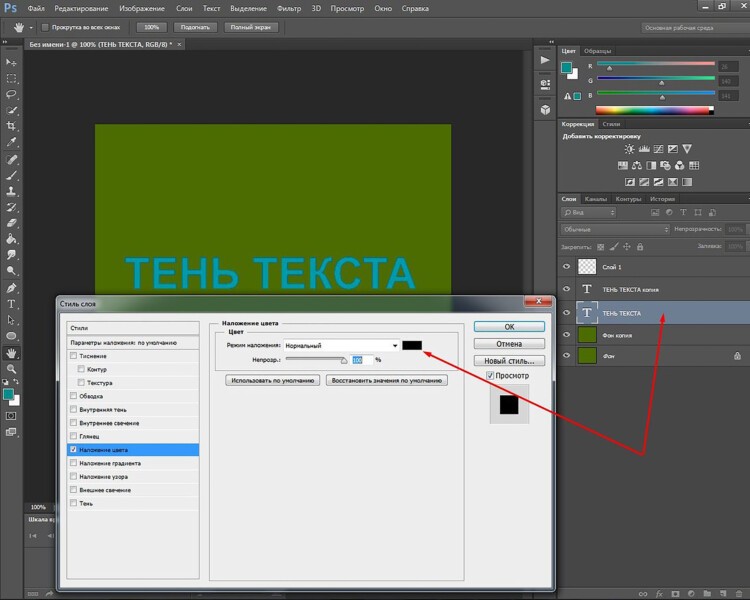
Выбираем любой цвет. Остальные параметры остаются без изменений.


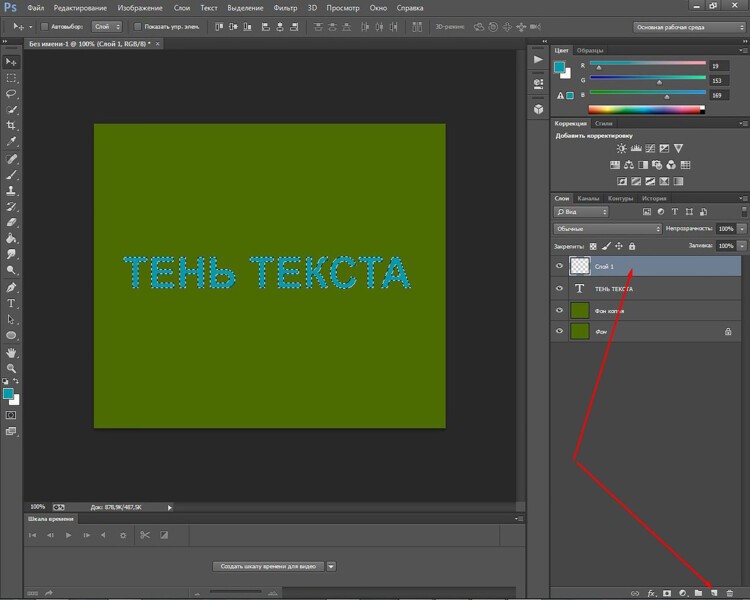
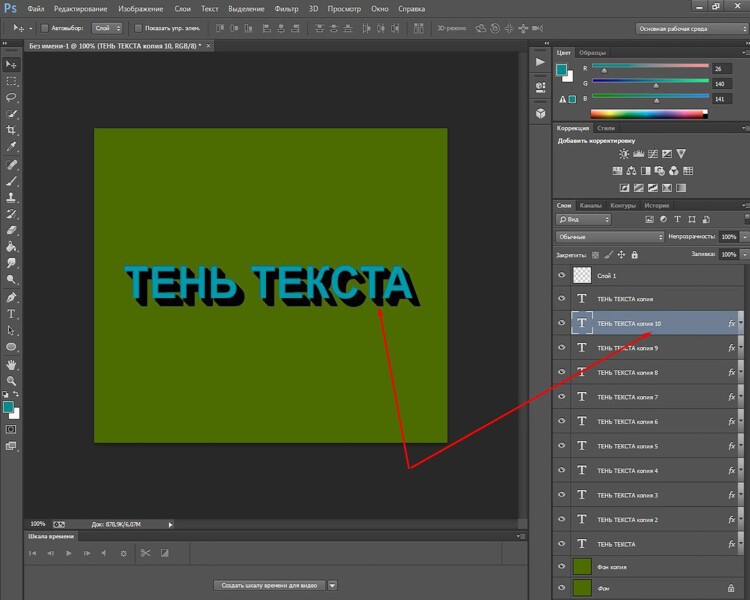
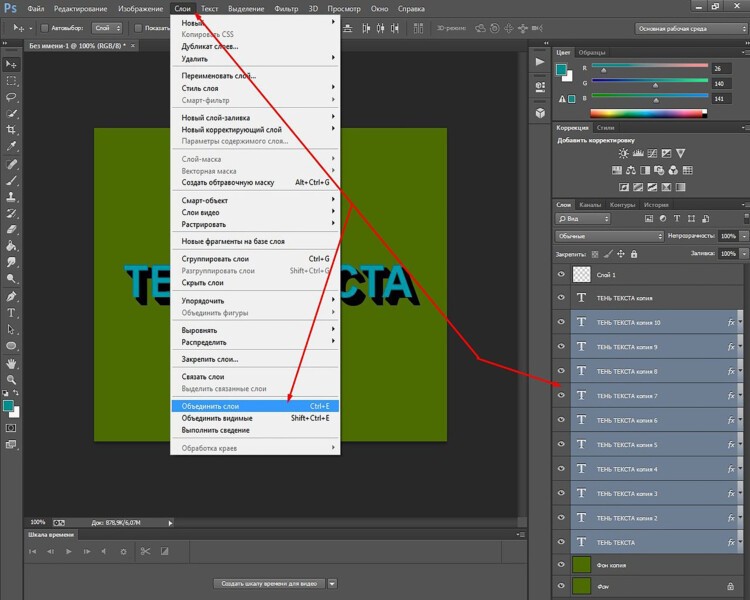
Делаем это при помощи стрелок на клавиатуре. Тень можно сделать и пообъемнее. Для этого слой текста, (который играет роль тени) дублируем несколько раз, каждый раз смещая новый слой в том направлении, в котором смещали изначально.
В данном случае вправо и вниз. Количество дублированных слоев может быть разным и зависит от вас. У меня при создании этого примера получилось 10 копий:



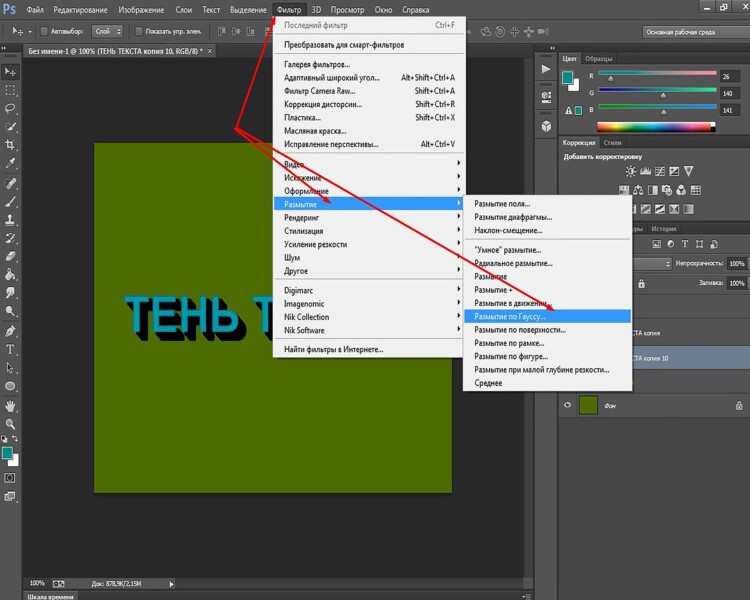
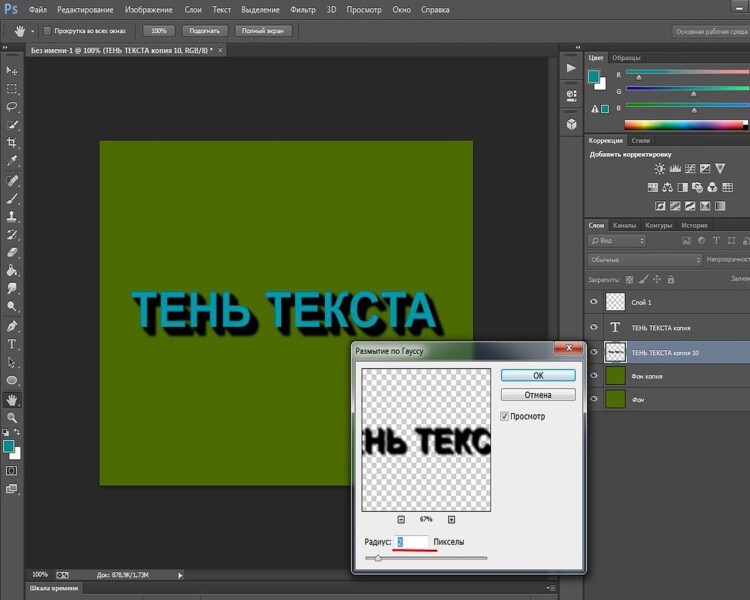
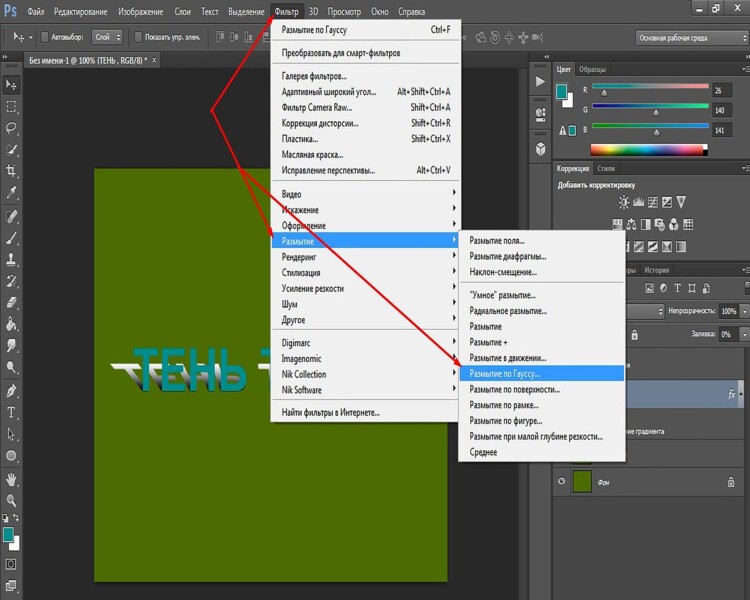
В открывшемся окне выбираем значение 2.

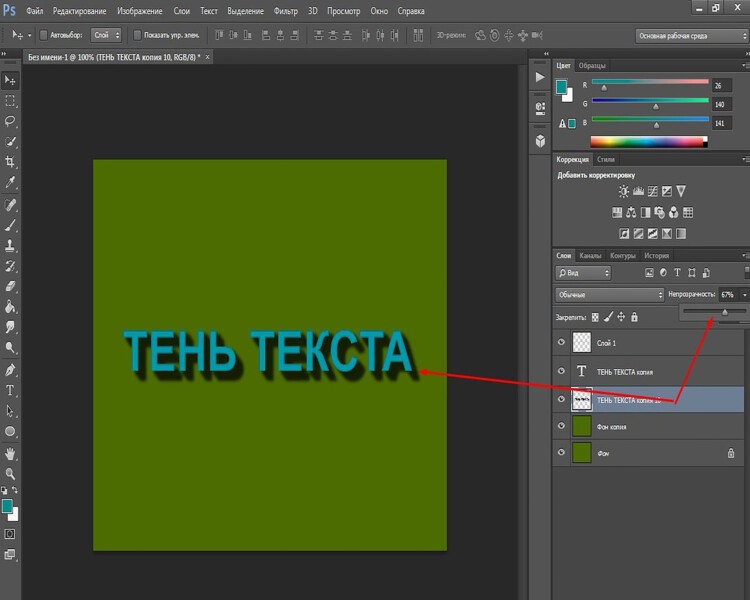
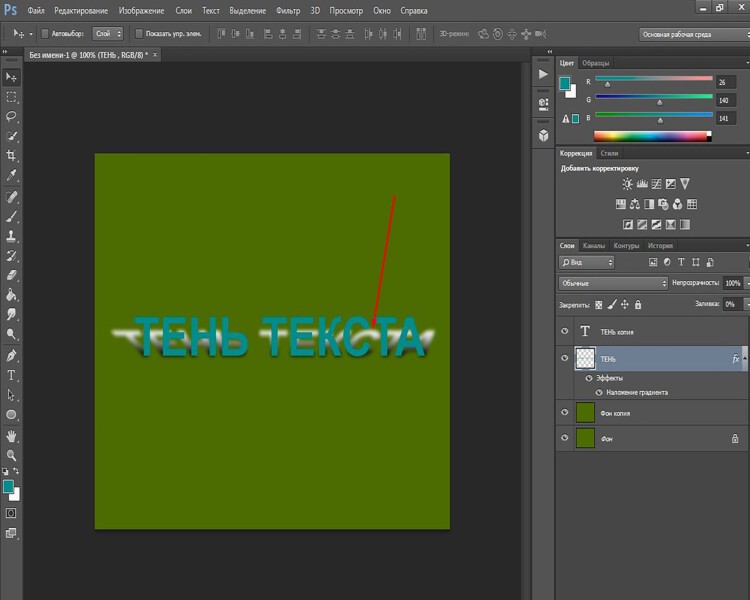
Что бы тень не выглядела слишком ярко немного снижаем уровень ее прозрачности.

В результате получаем готовый текст с тенью.
Вариант создания тени текста в фотошоп № 2


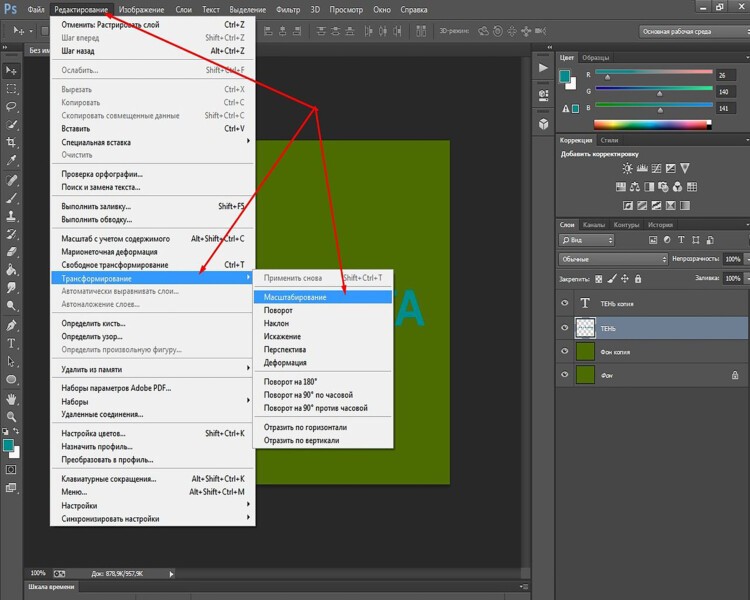
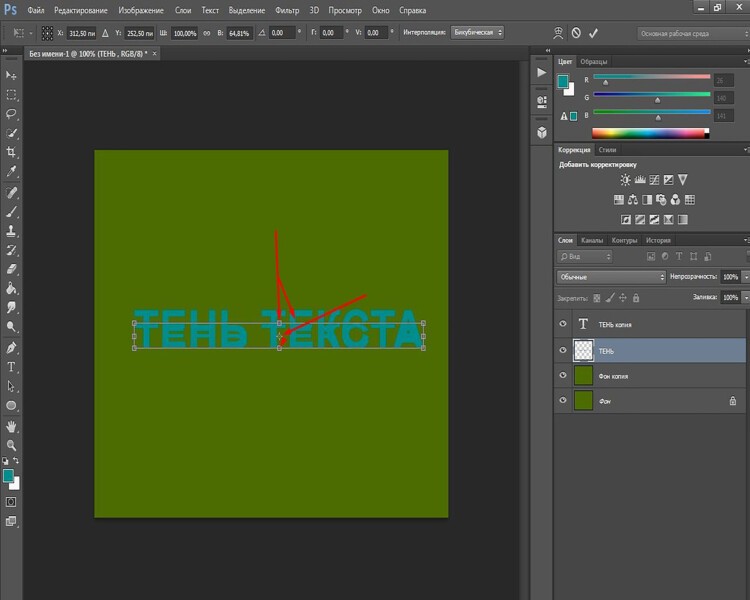
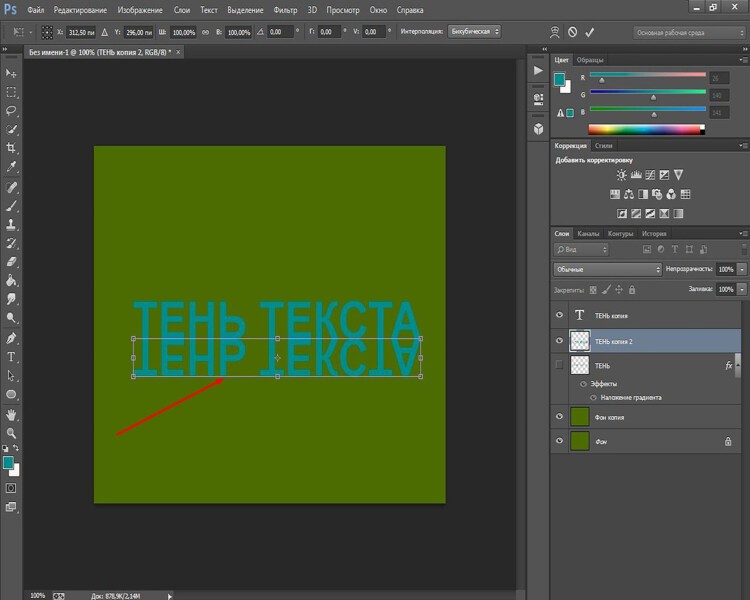
Уменьшаем размер букв по высоте, перемещая за серединную точку текст вниз, примерно процентов на 60. В результате увидите задний текст и передний, который стал ниже. В центре находится опорная точка, ее смещаем вниз до центральной нижней.


Уменьшенный текст кладем так, как показано на рисунке. Для этого берем за угловую точку и тянем в сторону.


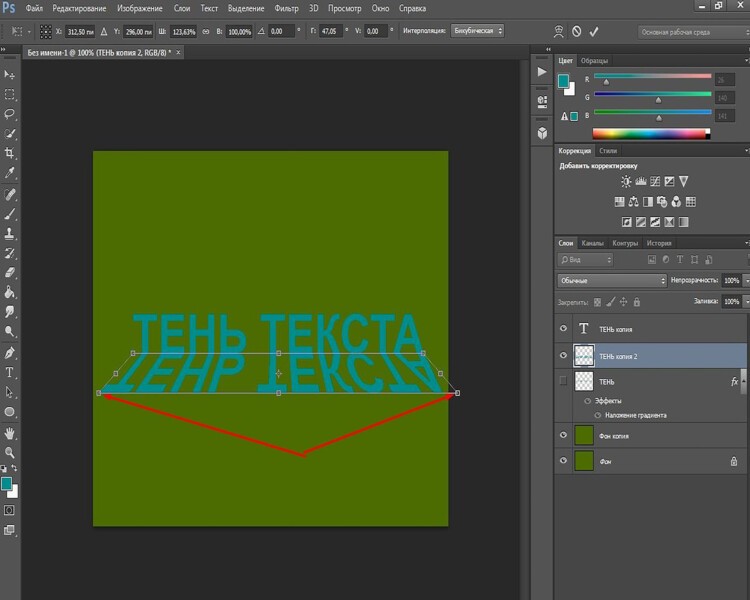
В установках ставим такое значение, какое устраивает. В конечном итоге получаем следующее:

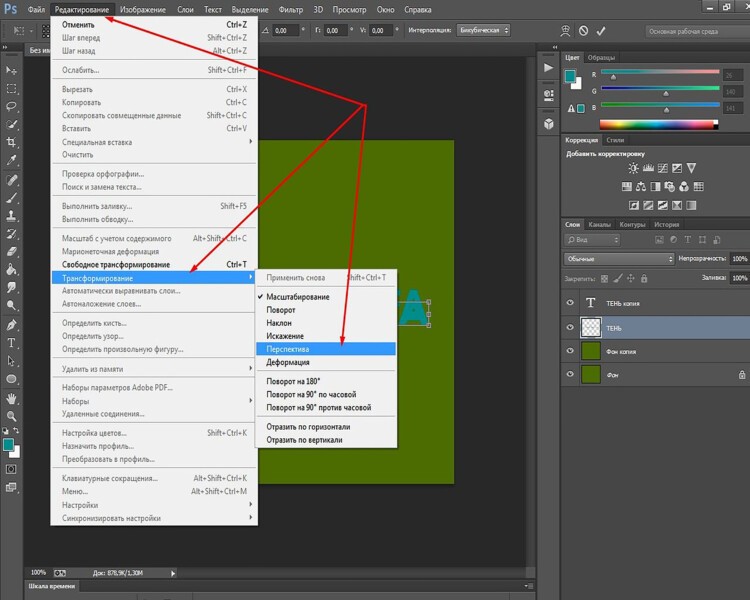
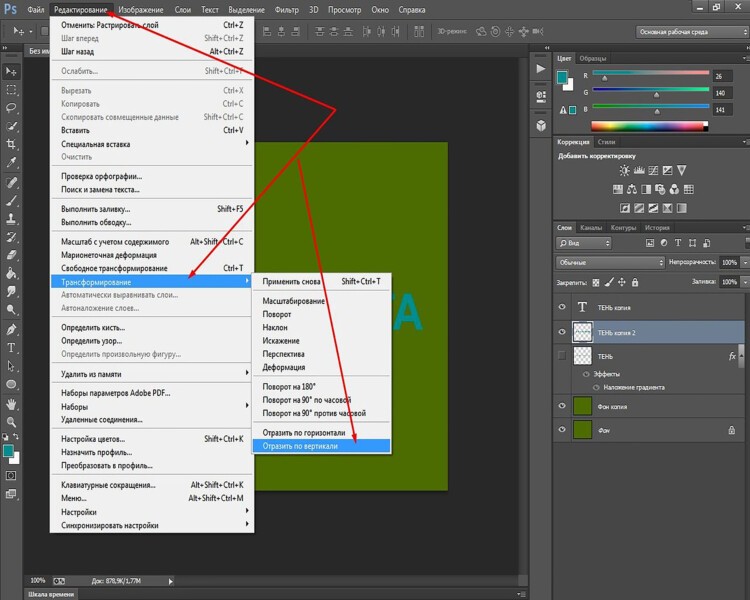
Получилось довольно неплохо. Это вариант, когда тень лежит за текстом, но если нужно тень положить перед текстом? Делаем все так же.

В результате увидим один текст на другом, но в перевернутом виде.



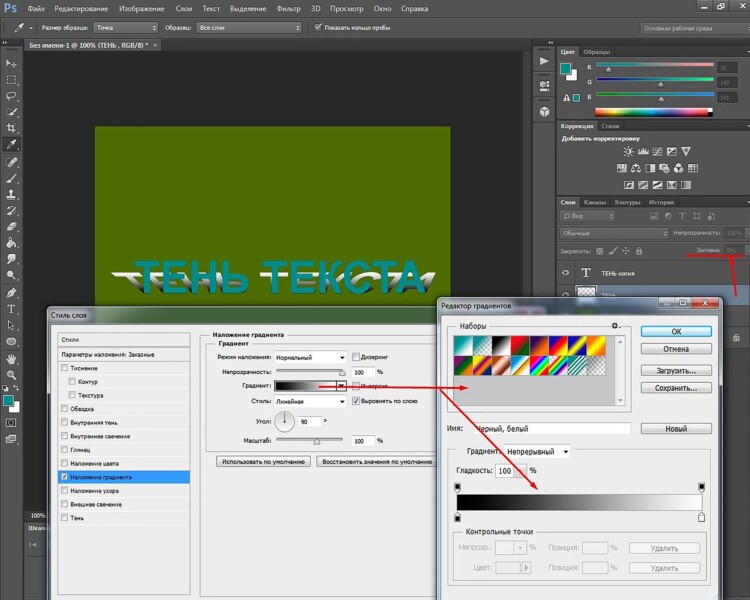
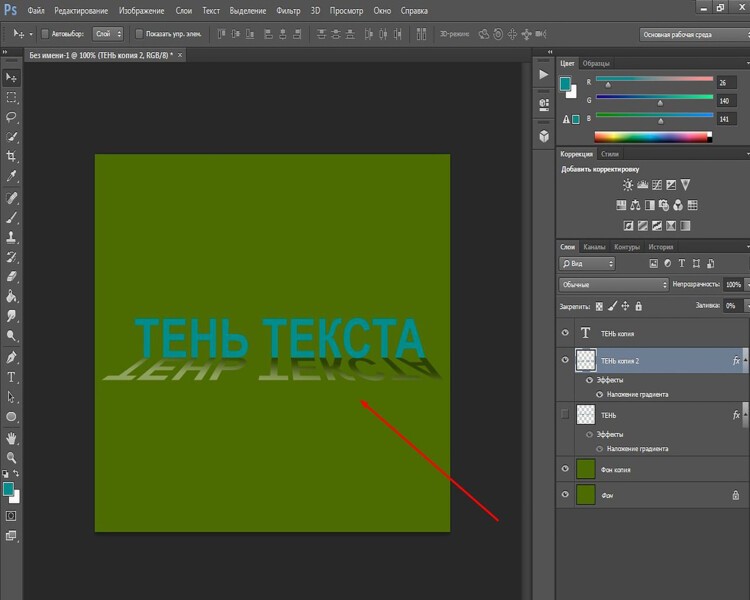
Величину тени текста через масштабирование можно уменьшить. После, как и в предыдущих вариантах уменьшаем заливку до 0%, в свойствах слоя ставим наложение градиента.
И изменяем параметры градиента, выбрав какой нужен, а так же уменьшаем непрозрачность, чтобы тень не была слишком яркой. В результате получаем:

Вот и все, тень готова. Аналогично можно сделать любую тень в любом направлении и любого цвета. Успехов в творчестве!
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур. При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.


Ввод текста по контуру
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре, и щелкните его. После этого на контуре появляется курсор вставки.
Параметр «Отклонение от базовой линии» на панели «Символ» предоставляет больший контроль над вертикальным выравниванием по контуру. Например, в текстовом поле «Отклонение от базовой линии» можно ввести отрицательную величину, что позволяет понизить текст.
Перемещение или отражение текста по контуру
Выберите инструмент «Стрелка» или «Выделение контура» и переместите его на текст. Курсор примет I-образную форму со стрелкой .Чтобы переместить текст, щелкните его и перетаскивайте вдоль контура. Будьте внимательны: не перетаскивайте поперек контура.
Чтобы отразить текст на другую сторону контура, щелкните его и перетаскивайте поперек контура.

Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Отклонение от базовой линии», чтобы текст сместился внутрь окружности.
Научитесь задавать обводку, заливку тени и внутренние тени, а также создавать эффекты наложения для объектов в Adobe XD.
Щелкните прямоугольник рядом с инструментом Заливка . Откроется палитра цветов.

Также можно использовать инструмент «Пипетка» для заливки цветов. Клавиша [i] запускает инструмент «Пипетка» для выбора цвета заливки.
- Если нажать эту клавишу один раз, откроется инструмент «Пипетка» для выбора цвета заливки.
- Если снова нажать эту клавишу, инструмент «Пипетка» для выбора цвета заливки закроется.
- Указать HSBA, RGB или шестнадцатеричные значения, если вам известны точные цветовые значения. Вы также можете переключиться между различными цветовыми режимами.
- Настроить цвет, используя поле «Цвет» и шкалу цвета. При этом числовые значения HSBA, RGB и шестнадцатеричные значения корректируются соответствующим образом.
- Задать цвет заливки и установить непрозрачность заливки с помощью шкалы цвета или указав значение в процентах.
- Использовать инструмент «Пипетка» для выбора цвета из монтажной области.
- Применить градиентные заливки к объекту. Дополнительную информацию о градиентах см. в разделе Создание и изменение градиентов.
Вы можете просматривать изменения на монтажной области в ходе изменения параметров с использованием палитры цветов.
Вы можете сохранить цвет как цветовой образец для будущего использования. Чтобы сохранить цвет как цветовой образец, щелкните значок + в нижней части палитры цветов.

Вы можете изменить порядок расположения цветовых образцов в палитре цветов, перетащив их на новые места. Чтобы удалить цветовой образец, перетащите его за пределы палитры цветов.
Применение заливки изображением к объектам
Сначала включите заливку, если она еще не включена (как описано в разделе Применение цвета заливки к объекту). Затем перетащите изображение на объект из места его сохранения (например, Finder или Windows Explorer).
Кадрирование и размещение изображения для заливки
Теперь вы можете дважды щелкнуть изображения, размещенные в контейнерах ( Объект > Маска с помощью фигуры ), чтобы кадрировать и изменить положение изображения (при перетаскивании с компьютера) для заливки. Используйте режим кадрирования для заливки изображением, чтобы:
- Дважды щелкнуть и войти в режим кадрирования изображения для заливки
- Изменить положение изображения в режиме кадрирования или
- Переместить изображение в любое место в режиме кадрирования
Это расширенный функционал распространяется также на файлы, импортированные из Photoshop и Sketch. Импортированные файлы сохраняют изображения для заливки и кадрирование, выполненное в исходном приложении.
Вставка изображения из буфера обмена
Вы также можете скопировать изображение, которое не находится в Adobe XD, в буфер обмена своей операционной системы, а затем вставить это изображение из буфера обмена как изображение для заливки. Изображения также заполнят фигуру, если эта фигура выделена и пользователь выбирал Файл > Импорт.
Читайте также:

