Оптимизировать фото в фотошопе
Обновлено: 03.07.2024
Оптимизация *.jpg файла длиной 4.66 МБ в Фотошопе вручную, т.е. так: Image\Image size\ и выставка ширины изображения, пусть 35 cm, в секции Document Size, либо, например, выставка ширины изображения в секции Pixel Dimensions, пусть 30%
дает результирующий файл около 160 КБ. Это хорошо. Эта же операция тщательно прописанная в actions, т.е. созданным Batch-ом, дает результирующий файл в 7-10 раз больше. Ну почему.
Благодарен за возможную помощь.
С Новым, 2011! kuznsons4@tut.by NMitra Да, с наступающим.
Не могу ответить на вопрос без соответствующей практики. На данный момент нет необходимости применения пакетной обработки нескольких фото. ExcluZive Боооооольшая статья! NMitra Надеюсь полезная ))). Старалась охватить все важные моменты. k___k Здравствуйте, а не подскажете как убрать ссылки с картинок в блоге. Т.е у меня каждая картинка является ссылкой на хайрез.
Спасибо. NMitra Наиболее часто задаваемый вопрос))
Нужно убрать тег a.
И все, в итоге ссылки на фотографию нет. Просто картинка как у вас с тиграми.
И не могу понять как так? Может быть так нельзя делать? Ведь вы пишите про удаление тега a, а я его не удаляю.
Является ли решение с удалением href верным в данном случае? NMitra Здравствуйте! Вот что я увидела.
Изображение:
- не очень понимаю что это: l6="true"
- alt не прописан
Что такое l6="true" даже не догадываюсь.
Хотя можно не менять код и не тратить на это время, а продолжать заполнять блог статьями. Я, в первую очередь, делаю ставку на содержимое сайта, потом на внешний вид и лишь затем на ошибки в коде.
Рамку картинкам задавать не обязательно, а вот alt является обязательным атрибутом. Анонимный Как сохранить фотку после обработки в фотошопе. NMitra Alt+Shift+Ctrl+S
Все так хорошо написали,а мне не понятно вот что.
Вот загрузили мы картинку и ее автоматом закинуло на пикасса ,это получается у нас лишняя ссылка?ладно если пару картинок а что делать если сайт про фотографии и у нас получиться огромное количество ссылок не нужных а что интересное если мы закроем картинки от индексации как от гугла так и от яндекса то получится поисковики не увидят его то есть поисковой выдаче его не будет.
Не могли бы мне помочь объяснить как правильно поступить . ведь не хотелось бы огромное количество ссылок
Надеюсь мне поможете NMitra Доброго времени суток.
Картинка - это тоже страница, только её код браузер автоматом переводит в изображение. Даже если бы картинка была с URL нашего сайта, мы ссылаемся на конечную страницу. Этот вес никак нельзя перераспределить по своему сайту далее.
Оптимизация изображений — это процесс сжатия и настройки параметров отображения изображения для оптимального использования в Интернете.
Когда вы размещаете изображения в интернете, вам нужно подумать о размере файла. Цель — это размер файла, который достаточно мал, чтобы обеспечить разумное время загрузки, но который сохраняет цвета и детали. В интернете используются три основных графических формата файлов: GIF, JPEG и PNG.
Вы можете оптимизировать изображения в этих форматах, используя плагины или сторонние сервисы в интернете. Но я предпочитаю оптимизировать изображения в Photoshop, так можно максимально контролировать и качество, и размер.
Как оптимизировать изображение с помощью photoshop
1. Зайдите в Photoshop и откройте свое изображение
Перейдите в меню Файл > Открыть и перенесите изображение в рабочую область.
2. Сохраните свое изображение для web и устройств
Перейдите в меню Файл > Сохранить для web и устройств (Alt / Option+Shift+Ctrl/Command+S).

Откроется диалоговое окно, в котором можно регулировать большое количество параметров.
Можно менять как ширину, так и высоту.
Нажмите значок справа, чтобы не сохранять исходные пропорции.

Совет: выберите вкладку 4-Up в окне Save for Web & Devices, чтобы просмотреть изображение, а также увидеть разницу в размере файла и сравнении качества. Не бойтесь играть с настройками, чтобы найти качество и оптимизацию, соответствующие вашим потребностям в загрузке.
Чтобы просмотреть изображение в реальном размере, нажмите на кнопку предварительного просмотра, чтобы увидеть его в веб-браузере.


Если вы довольны своим изображением и его размером, нажмите кнопку Сохранить.

Вместе с этим можно также использовать плагины WordPress для оптимизации изображений на вашем сайте.
Аренда серверов — это популярная услуга по аренде места и Read more
С таким количеством функций и опций, доступных для WordPress, пользователи Read more
Таблицы и диаграммы — это отличные инструменты для подготовки и Read more
Доменное имя WordPress предоставляет собой средство поиска и идентификации сайта Read more
Добавление видеоконтента на ваш сайт может быть отличным способом привлечения Read more
Очень важно при работе с сайтом убедиться, что домашняя страница Read more
В век цифровых технологий люди научились ценить каждую секунду. Поэтому многие пользователи просто закрывают вкладки, которые грузятся слишком медленно. А это значит, что самое время узнать, как оптимизировать изображения для сайта.






Как оптимизировать изображения для сайта без потери качества?
В голову первым же делом приходит смена формата.
Например, png весит больше, чем jpg.
Это обусловлено тем, что в данном формате есть и прозрачная область.
Это пригодится тогда, когда нужно, чтобы персонаж выделялся на общем фоне.
И да, так чаще всего делают, когда хотят добавить объект сверху уже готового изображения.
Но многим это не нужно. Поэтому лучше выбрать jpeg. Особенно, если у вас сайт, который выполнен в белом цвете.
Хотя в данном случае вообще не важно, как сделан сайт, если вы хотите, то просто закрасьте прозрачную область в такой же оттенок, как и остальное на странице.
Ещё один из вариантов конвертации – перевести в WEBp. Но в таком случае могут возникнуть проблемы с адаптацией.
Открывается он не во всех браузерах, хоть самые популярные модели его поддерживают.
Если вы готовы потерять несколько человек ради потенциального увеличения трафика, то можете поменять на него.
Чтобы конвертировать в нужный размер можно воспользоваться приложениями от adobe (о Фотошопе в следующем разделе).
А можно использовать онлайн-конвертеры.
Найти их можно просто введя в поисковике “конвертер из xxx в yyy”.
Как оптимизировать изображения для сайта с помощью Photoshop ( в Фотошопе )?
Здесь тоже не возникнет особенных трудностей. Эта программа позволяет работать с изображениями очень по-разному.
Фотошоп включает в себя множество инструментов, а также поддерживает практически все форматы.
Благодаря чему он и стал лучшей программой для работы с изображениями.
Первое, что можно сделать в нём – поменять расширение.
Для этого откройте файл в Фотошопе, а потом сохраните в другом формате.
И всё, документ будет весить значительно меньше.
Оптимизировать можно и с помощью средств, встроенных в программу.
Например, при сохранении можно выбрать «сохранить для web». Тогда программа, во-первых, сохранит текст (а это значит, что поисковикам будет проще индексировать изображение), во-вторых – позволит сэкономить место.
Кстати, там же можно выбрать настройки прозрачности, а также отрегулировать анимации.
Поэтому вы не потеряете не только в качестве изображения, но и в его ключевых моментах.
Облегчить картинку можно, если сохранять не в png-24, а в png-8.
Такой формат чаще используют как замену gif (кроме анимаций), потому что он поддерживает меньше оттенков.
Но зато с его помощью можно создавать лёгкие и яркие картинки для привлечения внимания.
Если вам нужно именно это, то стоит попробовать его.
Оптимизируем изображение для сайта онлайн
А для этого можно даже не работать с самой картинкой.
Если вы хотите оптимизировать изображение, то можете просто правильно прописать код. Это позволит поисковым системам быстрее находить ваш сайт.
Можно, конечно, делать это в ручную.
В таком случае уже в готовом коде вы найдёте место, а также выберете правильный размер изображения. Но это очень долго.
Сейчас существует множество сервисов, которые направлены на то, чтобы сэкономить время.
Один из таких – сайт OptiPic . Он занимается тем, что оптимизирует картинки для сайтов.
Причём это касается не только продвижения в поисковых системах, но и настройки изображения.
При этом с его помощью можно настроить правильное размещение картинки на странице.
Но и это не всё, ведь некоторые фотографии требуют подписи.
А именно это и даёт настроить OptiPic .
То есть вы без труда добавите и оформите красивую подпись к загруженному изображению.
Эта программа позволяет настроить альтернативное описание изображения и его заголовок.
Последний будет каждый раз показываться тогда, когда пользователь наведёт курсор на картинку.
Опять же, это удобно и сточки зрения оптимизации, и для людей.
Они смогут увидеть необходимую информацию о картинке, как только захотят.
Заключение
Оптимизация изображения очень важна.
Многие ошибочно уделяют ей мало внимания. Но от этого, во-первых, страдает загрузка сайта (а это важно), а во-вторых, хуже оптимизация.
Всё-таки поисковики любят те страницы, на которых всё уже проиндексировано. И правильно оптимизированные картинки вам в этом помогут.
Проще всего оптимизировать на сайте Optipic .
Этот сервис предлагает множество функций. Благодаря ему можно настроить не только изображение, а ещё и его подпись и другие важные для оптимизации моменты.
Но чаще всего для работы с изображениями используют Фотошоп.
Эта программа обладает множеством инструментов, поэтому с её помощью можно легко отредактировать любое фото.
А сохранение в формате web позволит вам без потери качества снизить вес исходной картинки.
P.S. А еще мы предоставляем услуги по продвижению ваших аккаунтов и групп в социальных сетях. Ознакомиться с ними вы сможете на этой странице
P.S.S. Чтобы написать данную статью, было потрачено много сил и времени. И если она принесла пользу вам, то возможно она принесет пользу и вашим друзьям.
Для этого нажмите и поделитесь с друзьями в социальных сетях. А для нас это будет лучшей благодарностью и мотивацией на будущее!

Большинство программ для обработки фотографий очень требовательны к ресурсам компьютера, а наш любимый Photoshop – просто лидер по “прожорливости”.
Даже если вы не работаете с огромными tiff-файлами и не делаете сложную обработку с десятками слоев, Photoshop все равно можно заставить работать быстрее.
Мы составили список простых и эффективных способов ускорить работу Photoshop.
1. Настройка памяти

Как вы понимаете, чем больше памяти выделено для работы Photoshop, тем быстрее работает программа.
В настройках памяти указана доступная программе память, то есть не весь объем имеющейся памяти, а свободная память, которая может быть выделена конкретно для фотошопа.
По умолчанию фотошоп использует 70% доступной памяти.
Для большинства пользователей 32-битной версии фотошопа 70% достаточно для нормальной работы. Если вам нужно больше, попробуйте добавлять по 5% и следите за индикатором эффективности (о нем читайте чуть ниже). Для 32-битной версии использование 100% доступной памяти может вызвать проблемы.
Для изменения объёма выделенной памяти зайдите в (Windows) Edit > Preferences > Performance или (Mac OS) Меню Photoshop > Preferences > Performance.
По возможности стоит использовать 64-битную версию фотошопа, которая позволяет выделить до 100% памяти для вашей работы.
2. Файл подкачки

Когда программа работает с большим количеством информации и эта информация не помещается в оперативную память, программа начинает записывать данные в “файл подкачки” на жесткий диск. То есть файл исполняет роль оперативной памяти.
Проблема файла подкачки в том, что запись данных на жесткий диск происходит медленнее, чем в оперативную память. Кроме того, ваша операционная система так же сохраняет свои данные в файл подкачки, а это дополнительно нагружает жесткий диск работой.
Оптимальный вариант – это использовать для файла подкачки отдельный физический диск. Идеальный вариант – использование SSD дисков, которые по своей скорости в разы быстрее своих HDD аналогов. Но даже использование обычных HDD уже разгрузит основной диск, который будет занят только работой ОС.
Выбор жесткого диска для файла подкачки находится в том же меню (Windows) Edit > Preferences > Performance или (Mac OS) Меню Photoshop > Preferences > Performance.
3. Настройки истории и кэш
Эта панель настроек находится в меню (Windows) Edit > Preferences > Performance или (Mac OS) Меню Photoshop > Preferences > Performance.
Cache Levels

Фотошоп использует кэш для того, чтобы быстро отображать изображение.
Большее значение уровней кэша ускоряет процесс просмотра.
Cache tile size – отвечает за объём данных, которые фотошоп обрабатывает за один раз. Большие значения ускоряют общие операции над изображением, например, увеличение резкости. Меньшие значения быстрее работают, когда вы изменяете небольшие участки изображения, например работаете кистью.
Для новых процессоров рекомендуется ставить 128 К или 1024 К. Для старых (очень старых) 132 К или 1032 К.
History States
Каждая операция сохраненная в истории и увеличивает “файл подкачки”. Соответственно, чем меньше данных вы будете хранить в истории, тем меньше места будет занимать фотошоп.
Если вы всегда работаете в копии вашего слоя, достаточно оставить в истории десять последних действий.
GPU Settings

Photoshop CS4 и CS5 используют возможности вашей видеокарты для ускорения отображения изображения. Для того, чтобы фотошоп получил доступ к ресурсам видеокарты, она должна поддерживать стандарт OpenGL и иметь минимум 128 мегабайт памяти.
Для доступа к ресурсам вашей видеокарты просто поставьте галку. И для максимального использования возможностей советуем вам обновить драйвер вашей видеокарты.
После настройки основных параметров работы, мы можем перейти к общим советам по оптимизации работы Photoshop.
4. Следите за индикатором эффективности

Индикатор эффективности покажет вам, когда фотошоп исчерпает доступную память и начнет сохранять данные в файл подкачки.
Для отображения индикатора нажмите стрелку под вашим изображением и выберете Efficiency.

Значения ниже 90-95% говорят о том, что фотошоп использует файл подкачки и, соответственно, это тормозит систему, показывая таким образом, что нужно выделить больше памяти в настройках фотошопа или добавить оперативной памяти в ваш компьютер.
5. Закрывайте неиспользуемые окна
В Mac OS существует функция Application frame (меню Window > Application Frame), по умолчанию она отключена. Если решите её использовать, помните, она также загружает память.
6. Уменьшите количество узоров и кистей для фотошоп

Кисти для фотошоп, узоры и стили слоев заметно нагружают систему. Причем каждый из них нагружает по чуть-чуть, а в итоге система забита барахлом, которое редко используется.
Чтобы посмотреть узоры в фотошоп, зайдите в меню Edit > Preset Manager и выбирете Preset Type > Patterns (узоры) или Brushes (кисти).
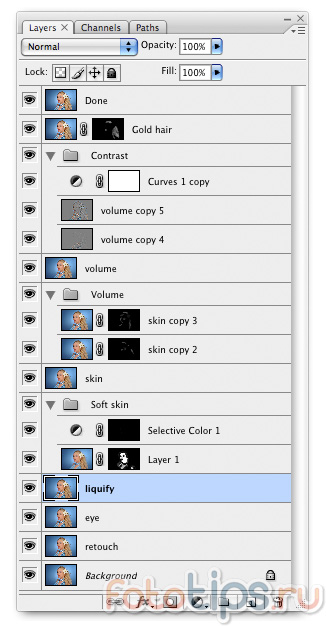
7. Отключите превью слоев и каналов

В слоях, каналах и путях фотошоп показывает небольшие превью содержимого. Соответственно, чем больше слоев, тем больше памяти уходит на их содержание.
Для уменьшения или отключения превью зайдите в Panel Options и отключите превью.

8. Работайте с изображениями с глубиной цвета 8 бит

Перевести файл в 8 бит можно через меню Image > Mode > 8 Bits/Channel. Это сразу уменьшит размер файла, а соответственно и нагрузку на компьютер в два раза.
9. Отключите превью для шрифтов

Когда вы выбираете шрифт в фотошоп, вы сразу видите как будет выглядеть данный шрифт. Если вы этим не пользуетесь, эту функцию можно отключить.
(Win) меню Edit > Preferences > Type (Windows) или (Mac OS) меню Photoshop > Preferences > Type и снимите галку с пункта “Font Preview Size”.
10. Уменьшите размер файла

Если вы делаете файл для интернета и вам не нужны большие размеры, можете смело уменьшать ваши файлы до 3000 пикселей по длинной стороне и работать над ними дальше.
Уменьшить фото можно через меню Image > Image Size.
11. Сброс временных данных

Панель истории и буфер обмена хранят в себе массу данных. Для сброса данных зайдите в меню Edit > Purge и выберите Undo, Clipboard, Histories, или All. Соответственно, будут сброшены данные по отмене действий, буфер обмена, история или всё сразу.
Будьте внимательны, эту команду нельзя отменить.
12. Продуманная работа со слоями

Слои – это фундамент работы в фотошоп, но они увеличивают размер файла и объем занимятой памяти. Если вы произвели все нужные работы, объединяйте слои. Для этого выделите нужные слои, щелкните на них правой кнопкой мыши и выберите Merge Layers.
Для объединения всех имеющихся слоев зайдите в меню Layer > Flatten Image.
Создание Smart Objects сэкономит вам место на диске и увеличит скорость работы. Выберите слой, щелкните правой кнопкой мыши и выберите Convert To Smart Object.
12+1. Не экспортируйте изображение в буфер обмена

Дело в том, что при копировании данных в буфер обмена Photoshop CS4 копирует туда данные в формате PICT, а Photoshop CS5 в формате TIFF. Представляете себе, какие это объёмы данных и потеря производительности. Копирование будет работать в пределах программы, то есть изображение не будет скопировано за пределы программы.
Если не копируете данные за пределы программы, отключите эту функцию: меню (Windows) Edit > Preferences > General или (Mac OS) Photoshop > Preferences > General -> отключите Export Clipboard.
Читайте также:

