Ошибка у тебя в браузере
Обновлено: 05.07.2024
Следующие коды ошибок означают, что при загрузке веб-страницы возникла проблема:
Все коды ошибок можно найти на странице chrome://network-errors/.
Могут также возникать следующие проблемы:
Чтобы решить проблему, следуйте инструкциям, приведенным ниже.
Чтобы устранить ошибку, следуйте приведенным ниже инструкциям.
Обновите страницу
Как правило, достаточно обновить страницу.
Нажмите на значок "Обновить" в левом верхнем углу экрана.
Если проблему не удалось устранить
1. Проверьте подключение к Интернету
Убедитесь, что компьютер подключен к Wi-Fi или проводной сети.
Затем обновите вкладку с ошибкой.
Шаг 2. Очистите кеш
Загрузке веб-страниц могут препятствовать данные, хранящиеся в Chrome.
Откройте страницу в режиме инкогнито
- Откройте Chrome на компьютере.
- В правом верхнем углу окна нажмите на значок "Настройка и управление Google Chrome" Новое окно в режиме инкогнито.
- В окне инкогнито перейдите на нужную веб-страницу. Если она открывается, очистите кеш и удалите файлы cookie.
Очистите кеш и удалите файлы cookie
- В правом верхнем углу окна нажмите на значок "Настройка и управление Google Chrome" Дополнительные инструментыУдаление данных о просмотренных страницах.
- В пункте "Временной диапазон" выберите Все время.
- Выберите Изображения и другие файлы, сохраненные в кеше и Файлы cookie и другие данные сайтов. Снимите остальные флажки.
- Нажмите Удалить данные.
- Обновите вкладку с ошибкой.
Шаг 3. Закройте другие вкладки, расширения и приложения
Возможно, они заняли много места в памяти компьютера, поэтому загрузить сайт не удается.
Не удалось устранить проблему?
Иногда другие программы мешают загрузке страницы.
- Перезапустите компьютер.
- Попробуйте загрузить страницу ещё раз.
- Откройте Chrome на компьютере.
- В правом верхнем углу окна нажмите на значок "Настройка и управление Google Chrome" Настройки.
- В левом верхнем углу страницы нажмите на значок "Главное меню" О браузере Chrome.
- Chrome проверит наличие обновлений (это может занять несколько секунд).
- Если обновление доступно, нажмите кнопку Перезапустить. После этого обновите вкладку с ошибкой.
- Если кнопки "Перезапустить" нет, вы используете самую новую версию Chrome.
Чтобы найти и удалить вредоносное ПО на компьютерах с Windows, воспользуйтесь Инструментом очистки Chrome.
Если вы работаете на компьютере с macOS или Linux, следуйте этим инструкциям по удалению вредоносного ПО.
После этого обновите вкладку с ошибкой.
Обратитесь за помощью
Отвечено участником сообщества Дмитрий Шишкин : Ошибка Опаньки
Отвечено участником сообщества Дмитрий Шишкин : Последняя неделя- особенно в играх появлется ОПАНЬКИ с чёрным экраном.
Коды и описание самых распространенных ошибок в браузере
- Удалите cookie и cash в вашем браузере.
- Временно отключите брандмауэр Windows, удалите cookie и cash браузера и повторите запрос. Если ошибка не повторяется, то она была вызвана именно брандмауэром. Добавьте в разрешенные программы брандмауэра ваш браузер и включите его. Убедитесь, что ошибка больше не возникает.
- Временно отключите антивирус, выполните перезагрузку и повторите запрос, вызвавший ошибку. Если она больше не повторяется, то отконфигурируйте антивирус либо смените его.
- Проверьте работу роутера, доступ к интернету, обратитесь в службу поддержки вашего интернет-провайдера. Если ошибка время от времени возникает по не известной вам причине, смените интернер-провайдера.
Сервер сообщает вам, что из-за ограничений в доступе он не может выполнить ваш запрос. В большинстве случаев эти ограничения задаются администратором или разработчиком приложения либо автоматически накладываются конфигурационными файлами веб-сервера на свои системные файлы. Также это может быть запрет на доступ системой безопасности или отсутствие прав доступа к файлу.
Более подробно о причинах блокировки доступа написано в лог-файлах вашего сайта или CMS. Вывести эту информацию в браузер можно, написав в файл .htaccess, который находится в корневой директории вашего сайта, строку: php_flag display_errors on
Убедитесь, что на вышестоящем сервере веб-службы запущены и нормально работают. Просмотрите лог-файлы ошибок на этом веб-сервере, при необходимости перезапустите Apache/Nginx или другой используемый вами веб-сервер.
Ошибка сервера, возникающая из-за временных неполадок в работе веб-служб. Например, это может быть перезапуск по техническим причинам, настройка конфигурационных файлов и прочее. Если никаких подобных действий не проводится, то причины могут быть следующие:
Ничего из вышеперечисленного не устранило ошибку
Напишите запрос в нашу службу поддержки с подробным описанием того, как вы получили ошибку, какие действия предпринимали, желательно сохранить и прикрепить скриншоты.

Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.

Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».

В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.

Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.

В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.

Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.

И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.

На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements

Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console

Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.

Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources

Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network

Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance

Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory

В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application

Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security

Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse

Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown):Scripterror. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!

Введение
В пользование сетью «Интернет» вовлечено подавляющее большинство всех обладателей компьютерной техники, независимо от вида используемых образцов устройств. И несмотря на многие преимущества задействования «Интернета» как для обработки и хранения данных, так и для их распространения и обмена, в некоторых случаях существует вероятность столкнуться с отказом в доступе к тем или иным ресурсам сети по причине возникновения разнообразных видов ошибок. И несмотря на утверждение, что полностью избежать ошибок в целом при взаимодействии с данными в сети «Интернет» практически невозможно, пользователи могут ознакомиться со списком основных и часто встречающихся видов ошибок, понять их значение и изучить некоторые основные шаги для их устранения. И далее в нашей статье мы подробнее остановимся на освещении данных вопросов.
Распространенные типы сетевых ошибок при доступе к ресурсам сети «Интернет»
Ошибки вида «5XX» – это ошибки сервера, которые означают, что пользователи не оказывали влияния на результат, приведший к возникновению ошибки, и источником сбоя является неработающий сервер, к которому пользователи пытаются получить доступ. Независимо от вида ошибки, связанна ли она с деятельностью пользователей или работоспособностью удаленного сетевого сервера, пользователи могут предпринять несколько шагов, которые могут помочь решить проблему и устранить существующую неисправность.
В последующих разделах мы постарались перечислить наиболее распространенные сетевые ошибки, с которыми могут сталкиваться пользователи при взаимодействии с ресурсами сети «Интернет», а также упомянули пару полезных решений для исправления каждой ошибки. Пользователи не могут решить все онлайн-ошибки, так как некоторые из них происходят по вине серверов, и с ними мало что можно поделать для успешного восстановления работоспособности. Тем не менее, в ряде случаев, стоит попробовать устранить возникшую ошибку.
«400 Bad Request» («ошибка неверного запроса»)
Каждый раз, когда пользователи пытаются открыть веб-сайт путем набора «URL-адреса» в адресной строке сетевого обозревателя или нажимают на соответствующую ссылку сайта, полученную посредством различных приложений, веб-браузер инициирует запрос и отправляет его на удаленный сервер веб-сайта, к которому пользователи организовывают соответствующее обращение и стараются получить доступ. Ошибка «400» возникает, когда сервер не может полноценно понять и корректно обработать запрос. Такой вид непредвиденной ошибки может произойти, если указанный запрос искажен, неверен, испорчен или поврежден, но, чаще всего, ошибка возникает по довольно простой причине, например, пользователь использовал «URL-адрес» веб-сайта, которого не существует.
В большинстве случаев пользователи самостоятельно могут решить возникшую проблему и далее представлено несколько простых способов, которые можно задействовать для исправления указанной ошибки.
Перепроверьте «URL- адрес». Иногда неверный «URL-адрес», указанный пользователем в адресной строке обозревателя, может вызвать ошибку «400 Bad Request» вместо ошибки «404 Not Found» (о которой мы также поговорим в одном из разделов). Просмотрите и исправьте адрес при необходимости.
Произведите поиск страницы на сайте. Возможно, ошибка в названии веб-страницы искомого сайта была допущена самим пользователем или непосредственно неверный адрес был указан в ссылке, с которой осуществлен переход на страницу. Но если страница на сайте существует, то можно в строке поиска веб-сайта указать части полного адреса страницы, чтобы получить к ней доступ через поисковую панель.
«403 Forbidden» (ошибка «запрещено»)
Несмотря на тот факт, что ошибка «403», ограничивающая доступ к удаленному ресурсу, регулируется и управляется настройками сетевого веб-сервера, пользователи могут опробовать несколько шагов для ее исправления.
Обновите страницу. Нажатие клавиши «F5» во многих популярных обозревателях позволяет мгновенно обновить страницу.
Повторно проверьте «URL- адрес». Иногда неверно заданный в строке обозревателя «URL-адрес» может вызвать появление ошибки запрета доступа «403 Forbidden». Убедитесь, что «URL-адрес» действительно указывает на страницу, а не на каталог. Большинство веб-сайтов ограничивают доступ к своим внутренним папкам из соображений безопасности, и опечатка в адресе может быть причиной отображения ошибки «403».
«404 Not Found» (ошибка «не найдено»)
Обновите проблемную страницу. Нажатие клавиши «F5» инициирует обновление страницы в подавляющем большинстве современных веб-браузеров. Не всегда такое решение сможет устранить ошибку «404». Но иногда, на веб-серверах может происходить случайный сбой и, как следствие, отображение страницы, которая действительно существует, будет временно приостановлено. Поэтому необходимо обязательно опробовать данный способ и перегрузить страницу, в особенности, если на обновление будет потрачено всего несколько секунд, но существует шанс добиться корректной загрузки.
Осуществите поиск требуемой страницы на сайте. Возможно пользователи получили неверный «URL-адрес» или на веб-сайте, с которого был осуществлен переход, указана ошибочная ссылка, но страница на искомом ресурсе существует. Попробуйте найти, посредством использования возможностей поисковой панели сайта, «URL» требуемой страницы по названию.
«500 Internal Server Error» («внутренняя ошибка сервера»)
Как и в случае с другими проблемами, которые мы обсуждали ранее, пользователь можете попытаться решить возникшую неисправность лишь несколькими способами.
Обновите страницу обращения. Большинство распространенных веб-браузеров используют стандартный набор клавиш для быстрого исполнения списка команд, и нажатие на клавишу «F5» позволяет сразу обновить активную страницу. К сожалению, во многих случаях, данный способ не работает по причине неисправности на удаленном ресурсе.
Обратитесь к ресурсу позже. Довольно часто проблемы с сервером носят временный характер. Попробуйте посетить страницу после небольшого перерыва.
Свяжитесь с администрацией сайта. Если проблема не устранена, попробуйте, при возможности, связаться со службой поддержки веб-сайта, и сообщить им о возникших неполадках.
«502 Bad Gateway» («ошибка шлюза»)
Ошибка «502 Bad Gateway» означает, что посещаемый вами сервер пытался получить некоторую информацию с другого сервера, но получил неверный ответ. Причиной могут послужить несколько факторов. Возможно, сервер перегружен или возникли неполадки с сетью между двумя серверами, что носит временный характер, и может быть быстро исправлено. Также, как вариант, могут оказывать влияние на отсутствие доступа неправильные настройки брандмауэра или даже ошибка кодирования. В довольно редких случаях ошибка может возникать из-за проблемы на пользовательском компьютере или сетевом оборудовании. Поэтому стоит попробовать применить несколько шагов для возможного исправления ситуации.
Проверьте, доступен ли сайт для других пользователей. Посетите сайт, такой как «IsItDownRightNow» или «DownforEveryoneorJustMe», который отслеживает состояние веб-сайтов и проверяет их работоспособность для уточнения данных, испытывают ли другие пользователи трудности с доступом к конкретному ресурсу, или проблемы возникают только локально на пользовательском устройстве.
Попробуйте получить доступ к веб-сайту позже. Возможно, проблема с сервером носит временный характер, и спустя некоторое время полноценная функциональность ресурса будет восстановлена. Поэтому попробуйте обратиться к сайту позже через некоторое время.
«503 Service Unavailable» (ошибка «сервис недоступен»)
Ошибка «503 Service Unavailable» означает, что сервер временно не может обработать запрос пользователя. Ошибка может возникать по ряду причин, но наиболее распространенная, из доступного списка вариантов, состоит в том, что сервер перегружен внешними запросами. Отображение данной ошибки на странице веб-браузера после обращения пользователя фактически означает, что с сервером все в порядке, его работоспособность не нарушена и он может обработать ваш запрос, но чрезмерная нагрузка не позволяет этого сделать в данный момент. Подобно всем ошибкам формата «5XX», ошибка «503» происходит на сервере, и, следовательно, с пользовательским компьютером все в порядке, и он не влияет на ее наличие.
Но несмотря на удаленную форму неисправности, можно попробовать применить несколько способов для устранения ошибки.
Проверьте работоспособность ресурса. Перейдите в веб-браузере на сайт проверки состояния удаленных ресурсов, например, «IsItDownRightNow» или «DownforEveryoneorJustMe», и оцените его доступность для других пользователей.
Полную версию статьи со всеми дополнительными видео уроками смотрите в источнике. Если у вас остались вопросы, задавайте их в комментариях.
Ситуация, когда произошла ошибка «Яндекс.Браузер не может продолжить работу» вызывает неистовое негодование среди пользователей. Особенно это касается тех, кто использует обозреватель в профессиональных целях, и необходимо восстановить его работоспособность как можно скорее. В статье мы рассмотрим причины и способы устранения данной критической ошибки.
Конфликт процессов
Начнем с наименее сложного, а именно — с временных проблем, связанных с несовместимой работой некоторых программ. При запущенном веб-браузере некоторые сторонние программы могут работать некорректно, или выдавать ошибки.
Чтобы убедиться в этом:

- Вспоминаем последние действия, предшествующие ошибке Я.Браузера (например, запуск какой-нибудь программы или установка драйвера);
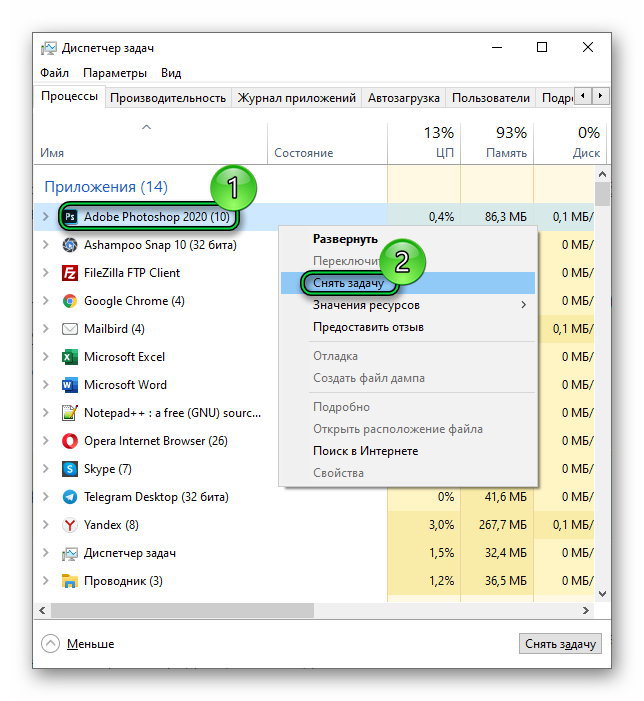
- Открываем Диспетчер задач комбинацией Ctrl+Alt+Del и находим вкладку «Процессы»;
- Выбираем последний запущенный процесс (приложение) правой кнопкой мыши и снимаем задачу;
- Для закрепления результата перезагружаем компьютер.
Зачастую, после перезагрузки проблема уходит, и можно продолжать работу.
Проблема расширений
Кроме программ, запущенных в среде Windows, конфликтовать могут расширения, установленные внутри Yandex.Browser. Часто случается, что плагин с низким рейтингом и сомнительным качеством приводит не только к сбоям, но и потере конфиденциальных данных. Устанавливайте лишь проверенные и зарекомендованные плагины, опираясь на количество отзывов и рейтинг.
Проблема с расширениями решается так:
- Если браузер еще можно запустить, то заходим в меню дополнений (сначала по кнопке с тремя полосками, затем на кнопку с пазлом);
- Отключаем все ползунки напротив плагинов или удаляем, если есть ненужные;
- Перезапускаем Я.Браузер и работаем дальше. Если проблем не возникает — включаем по одному плагину, и так до того момента, пока ошибка не возобновиться;
- Удаляем последний включенный плагин.
Засоренность кэша и истории
Продолжительное использование браузера приводит к накоплению ненужной информации для быстрого доступа к уже невостребованным ресурсам в интернете. Мусором можно назвать историю посещения (если это не офисный ПК на работе), данные для автозаполнения форм, и даже некоторые сохраненные пароли. Нагромождение этих данных вызывает медленную и нестабильную работу программы.
Перед очисткой убедитесь, что все нужные пароли, банковские реквизиты, другая важная информация имеется в другом месте (в файле блокнота или просто на листке бумаги). Как это сделать описано тут.
Для очистки обозревателя:
Перезагружаем и проверяем Яндекс.Браузер.
Неактуальная версия браузера

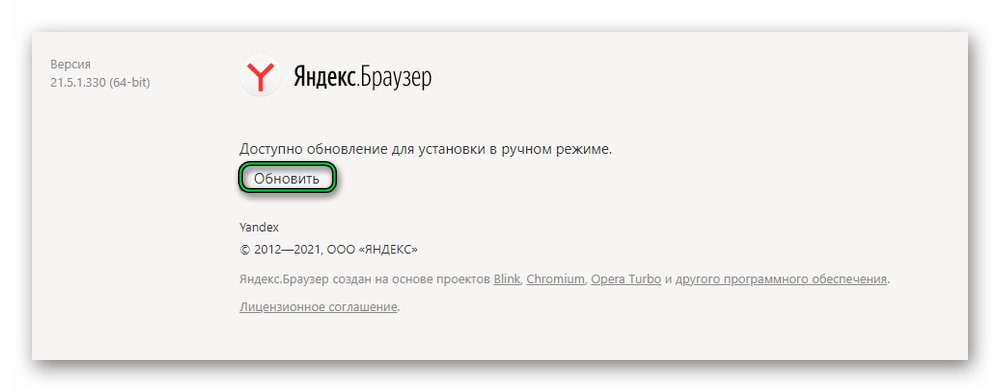
- Переходим в общее меню (три полосы) и выбираем подпункт «Дополнительно/О браузере» или скачайте свежую версию Яндекс.Браузера для Windows 10;
- Софт сообщит о необходимости обновления соответствующей кнопкой — нажимаем и запускаем процесс;
- Перезагружаем обозреватель и смотрим результат.
Если обновление не требуется, или дистрибутив обозревателя очень стар, то целесообразно удалить его и установить новый, но об этом ниже.
Сбой настроек и сброс браузера
Еще один способ нерадикального устранения ошибки, когда обозреватель не может продолжить работу — вернуть его в состояние по умолчанию. Все личные настройки и данные удалятся, так что позаботьтесь об их сохранении.
Вирусная атака и гиперактивность антивируса
Вредоносное ПО может наносить всесторонний ущерб: повреждать исполнительные файлы браузера, похищать личные данные, засорять автоматическими рекламными вкладками и причинять другую пакость компьютеру. С другой стороны, установленный антивирус с чувствительным и жестким алгоритмом определения свой/чужой может воспринимать веб-обозреватель и его компоненты как угрозу для системы.
В обоих случаях действуем так:
- Запускаем антивирусную программу и ищем/удаляем угрозы. Для этой цели хорошо подойдут утилиты Dr.Web CureIt! и AdwCleaner. Если у вас имеется штатный антивирус — бессрочно отключаем его;
- Выполняем сброс настроек браузера как в предыдущем способе;
- Перезагружаем компьютер и, не включая штатного антивируса, запускаем Я.Браузер.;
- Если все в норме — включаем антивирус.
Таким образом, вы определите «виновного» в сбоях веб-браузера.
Переустановка Я.Браузера
Если все перечисленное выше не помогло убрать критическую ошибку завершения работы обозревателя, то остается самое действенное — удаление имеющегося и установка нового Я.Браузера из сети. Этот метод также действенен при заражении программы вирусами и рекламными вредоносными кодами, но только после предварительной «обработки» антивирусом.
-
на компьютере через меню «Пуск/Параметры/Приложения»;
- Загружаем дистрибутив с нашего сайта;
- Устанавливаем его и перезагружаем систему.
Выводы
Найти причину ошибки, почему Яндекс.Браузер не может продолжить работу даже перезапустив компьютер, непростая задача для многих. Чтобы не запутаться, советуем действовать по принципу «от меньшего — к большему», чтобы не утратить важные данные и свое личное время.
Читайте также:

