От чего зависит скорость открытия страниц в браузере
Обновлено: 07.07.2024
В 2019 году главным приоритетом для веб-сайтов является скорость загрузки. Далее мы расскажем вам, почему это так и чем грозят задержки загрузки.
Исследования показали, что половина принявших в опросе людей ожидают, что страница загрузится менее, чем за 2 секунды, порядка 64% пользователей мобильных приложений готовы ждать менее четырех секунд. 2, 3, 4 секунды — это много или мало? Например для такого гиганта, как Amazon каждая секунда задержки загрузки стоит порядка 1,6 млрд долларов ежегодно.
Исследовав последствия каждой задержки на веб-сайте, эксперты получили интересные результаты:
- конверсия уменьшилась на 7%;
- степень удовлетворенности клиентов уменьшилась аж на 16 пунктов;
- страницы просматривали на 11% меньше, чем обычно.
Следовательно, чуть менее половины посетителей могут не дождаться загрузки страницы, если она не произойдет в течение первых трех секунд!
Какой инструмент использовать: Screaming Frog, он поможет идентифицировать перенаправления и избавиться от лишних. Так вы сохраните лишь те из них, которые на самом деле вам нужны для исправлениям поврежденных ссылок.
2. План хостинга: дешевле не всегда лучше
Когда вы работаете с новым сайтом, имеет смысл использовать бюджетный план хостинга — это помогает экономить на расходах. Но чем больше будет ваш трафик, тем внимательнее нужно относиться к плану хостинга — он должен быть обновлен. Скорость веб-сайта и выбранный вами план и компания — вещи неразделимые, поэтому подберите тот веб-узел, который обеспечит максимальную скорость вашему сайту. Всего существует 4 типа веб-хостинга:
- Общий хостинг
- VPS хостинг
- Выделенный сервер
- Облачный хостинг
Они отличаются типом размещения, ресурсами, ценой и уровнем надёжности
3. TTFB:
Time To First Byte («Время до первого байта) — это измерение, используемое как указание на отзывчивость веб-сервера или другого сетевого ресурса.
Важный параметр, от которого зависит скорость веб-сайта.
Для определения времени первого байта, используйте сервис WebPageTest. Если ваши показатели выше указанного числа, попробуйте уменьшить его, решив проблемы с конфигурацией сервера, сетевыми проблемами, сложностями с созданием контента или посещаемостью сайта.
Чтобы уменьшить TTFB можно включить кэширование браузера — это один из эффективных и распространенных способов.
4. Запускаем аудит сжатия для быстрой загрузки
С этим пунктом все предельно просто: чем меньше файл по размеру, тем быстрее он загружается. Если это не вредит качеству, то уменьшение файлов — это отличный способ ускорить ваш веб-сайт.
Для того, чтобы выявить файлы, рекомендованные для сжатия, и тем самым провести аудит, рекомендуем воспользоваться полезным инструментом GIDNetwork. Проведя анализ, он выдаст предполагаемый результат сжатия и покажет, как будет выглядеть веб-сайт после процедуры.
5. Изображения: размер решает
Визуал на сайте — это один из важнейших компонентов: если не использовать изображения, страница будет скучна и неинтересна и, скорее всего, в глазах посетителей (потенциальных клиентов!) покажется ненадежной и непрофессиональной. Но как сделать так, чтобы и изображения были, и в том же время это не тормозило сайт?
Уменьшение размеров изображений — это оптимальный вариант, когда на один продукт приходится несколько элементов. Чтобы не «убить» при этом качество, используйте специальные инструменты — например, compressor.io. В каком формате сохранять — выбирайте сами: в JPG это будет наиболее приемлемо, хотя для графики с точными деталями (например, логотип) можно использовать PNG файлы.
6. Сокращай и объединяй
7. Синхронно? Асинхронно!
Следующим этапом после уменьшения и объединения файлов CSS и JavaScript будет оптимизация способа их загрузки. Вариантов немного — всего два: синхронная или асинхронная загрузка. В первом случае сценарий загрузки таков: файлы загружаются по одному, и пока не загрузится текущий файл, не начнет загружаться и следующий. Это может занимать много времени.
В случае с асинхронным вариантом такая проблема отсутствует: файлы загружаюсь одновременно, ни один из них не влияет на другие. Для того, чтобы включить эту опцию, необходимо использовать плагин WP Rocket.
8. Видео? Используем внешние платформы!
Видео может сильно замедлить загрузку сайта, если они не оптимизированы. Что это означает? Лишь то, что загружая демонстрационное видео продукта через протокол передачи файлов (FTP) или ваш редактор WordPress, вы размещаете его на сервере, что занимает очень много места. При другом варианте развития событий, когда вы используете общий план хостинга, это также приведет к заторможенному воспроизведению файла.
Выход есть: разместите видео на сторонней платформе — например, на YouTube. После этого вы можете встроить его на свой сайт, что позволит сэкономить место на сервере и увеличить скорость.
9. Система доменных имен: выбирайте шустрого поставщика
DNS-сервер, о котором пойдет речь далее, имеет базу данных IP-адресов вместе с именами различных хостов. Когда пользователь выполняет поиск DNS, это может занимать много времени, поэтому при медленном поиске наилучшим выходом будет обращение к поставщику, который обеспечит вам более быстрое обслуживание.
10. Важно: включите кэширование браузера
11. Не используете плагины? Удаляйте их!
Плагины — это эффективный инструмент для повышения производительности сайта, они делают жизнь намного легче. Но их переизбыток также нежелателен: в целом он приводит к замедлению загрузки, поэтому лучше выбрать несколько тех, которые вы точно будете использовать.
Лучшими вариантами будут те, которые подойдут для нескольких платформ одновременно — например, для Instagram и Facebook.
12. CDN: вопреки расстояниям
Зная о том, что сайт располагается на сервере, логично предполагать, что быстрее он будет загружаться для тех пользователей, которые территориально находятся ближе к серверу. Для того, чтобы это обстоятельство не лишало вас посетителей лишь потому, что приходится долго ждать, используйте сети доставки контента — CDN. Эта система кэширует ваш сайт в сетях глобальных серверов. Поэтому, когда кто-то запрашивает файл с вашего веб-сайта, он направляется на сервер, ближайший к его физическому местоположению.
Достаточно ли просто запустить сайт и забыть о нем в 2019 году? Тенденции таковы, что в современных условиях нельзя пренебрегать важностью скорости загрузки веб-сайта. Поэтому ее требуется постоянно контролировать и, при необходимости, регулировать. Это краткое руководство поможет вашему сайту оставаться успешным и популярным.
закажите аудит сайта у нас
Подпишись и следи за выходом новых статей в нашем монстрограмме
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.
Для продвиженцев браузер является главным инструментом в работе. Скорость работы большинства SEO сервисов зависит от скорости браузера.
Как повысить скорость работы браузера в разы?
Ускоряем браузер на максимум используя нестандартный способ.
Итак, разберемся с темой далее.
1 — От каких параметров зависит скорость в браузере?
Скорость браузера зависит от самых разных факторов. Например, от объема оперативной памяти, типа накопителя, типа процессора, набора установленных расширений и прочих параметров.
Самым главным фактором является скорость взаимодействия браузера с носителем при обмене данными.

В целом процесс чтения из записи данных состоит из двух потоков. На всех устройствах браузер по умолчанию:
Оперативная память является самым быстрым элементом для записи и чтения. Накопители бывают разных типов. С типом solid state drive браузер работает быстрее, но и здесь вариантов масса.
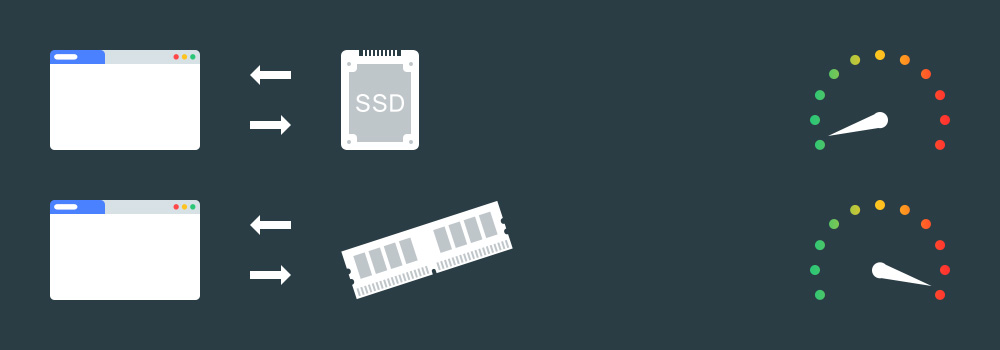
В любом случае по скорости на чтение и запись самый быстрые накопители уступают оперативной памяти. Так происходит ввиду того, что оперативная память функционирует на других технических принципах.
Почему тогда оперативная память не используется везде? Причины простые. Недостатки оперативной памяти:
- Цена выше;
- При отключении от питания все данные удаляются.
С персональными компьютерами ситуация иная. Как быть? Как увеличить скорость браузера в разы?
2 — Как увеличить скорость загрузки в браузере?
Следует перевести браузера на работу только с оперативной памятью.

Как так сделать? Предусмотренных способов по влиянию на данный процесс не существует ни в браузере, ни в операционной системе Windows.
Но задача решаемая. Производители оперативной памяти выпустили специальное решение, которое позволяет использовать оперативную память как диск.
Программное обеспечение предоставляется на бесплатной основе для всех пользователей. Настраивается легко.
Ссылка для скачивания — Dataram.
Как настроить? Что делать дальше? Порядок следующий:
- После установки следует создать диск на базе виртуальной памяти;
- Настроить браузер на взаимодействие с данным диском.
Полный путь следующий:
Следует перевести данную папку на работу через оперативную память. Как? Действия такие:
- Сначала следует сделать резервную копию данной папки;
- Затем перенести копию на созданный диск;
- Далее в операционной системе Windows следует создать связку данного пути с диском, который размещает данные в оперативной памяти.
Теперь для браузера Chrome следует указать директиву на подключение к папке по новому пути. Как указать директиву? В ярлыке для запуска следует прописать специальный параметр.
Теперь браузер будет работать в разы быстрее.
Выводы
Для вебов, интернет-маркетологов и поисковых оптимизаторов браузер Chrome является главным инструментом. Браузер используется каждый день при любых вариантах. Скорость работы с сайтами, а иногда и скорость сервисов по поисковой оптимизации зависит от предельной скорости на запись и чтение с диска.

Как повысить скорость в браузере? Для ускорения работы браузера есть стандартные решения. Например, такие как удаление лишних расширений и удаление данных из кэша по ссылке chrome://settings/clearBrowserData.
Но самый значимый эффект по приросту скорости способен принеститрюк с переводом всех данных на обработку в оперативную память.

Как так сделать? Нет стандартных способов. Но есть специальное решение, которое расписано выше.
- Бесплатное;
- Работает с большинством типов оперативной памяти;
- Является безопасным.
При включении устройства:
- Запускается программное обеспечение, если такая опция выбрана в настройках;
- Создается диск;
- Данные переносятся в оперативную память устройства.
Какие еще знаете способы? Остались ли у вас вопросы? Напишите в комментариях.
По сути, любой сайт – это совокупность файлов разных форматов, связанных между собой системой гиперссылок. А каждый файл на сайте обладает своим размером (в килобайтах, мегабайтах и т.д.).
p, blockquote 1,0,0,0,0 -->
Файл может быть «легким» (иметь маленький размер, например, 40 Килобайт). Но также файл может быть «тяжелым», большого размера, например, 800 Килобайт.
p, blockquote 2,0,0,0,0 -->
Как правило, сайт размещен в интернете на удаленном хостинге. Другими словами, все файлы этого сайта расположены на удаленном хостинге. Если файл на сайте легкий, то он быстро грузится с хостинга и быстро появляется в браузере у пользователя. Тяжелый файл будет загружаться дольше. Очевидно, что загрузка веб-страницы объемом в 40 Килобайт пройдет быстрее, чем загрузка страницы «весом» 800 Килобайт.
p, blockquote 3,0,0,0,0 -->
Под веб-страницей будем понимать страницу, размещенную в интернете. На ней может находиться текст, фото, картинки, схемы, видео и т.п. Веб страница имеет адрес, который появляется в адресной строке браузера после загрузки страницы.
p, blockquote 5,0,0,0,0 -->
Что такое скорость загрузки веб-страницы?
В момент, когда человек заходит на сайт с целью его просмотра, происходит скачивание (загрузка) веб страницы этого сайта с удаленного хостинга и ее отображение в браузере пользователя.
p, blockquote 6,0,0,0,0 -->
Скорость скачивания страницы – это скорость ее загрузки, точнее, это время, которое проходит с момента, когда пользователь вызвал страницу сайта и когда он ее увидел в своем браузере. Понятно, что чем больше, чем выше скорость загрузки, тем комфортнее просматривать сайт.
p, blockquote 7,0,0,0,0 -->
Что влияет на скорость загрузки сайта? Ниже перечислим факторы, влияющие на нее.
p, blockquote 8,0,0,0,0 -->
1 Размер веб-страницы
Тут все понятно – чем больше весит страница (в килобайтах), тем дольше она скачивается в браузер пользователя. Если вебмастер хочет увеличить скорость загрузки страниц своего сайта, то ему целесообразно уменьшать именно размер страниц (в килобайтах).
p, blockquote 9,0,0,0,0 -->
Какие же элементы страниц обладают наибольшим размером? Как правило, это графика. Качественные фотографии высокого разрешения весят очень много. Соответственно, грузятся они долго.
p, blockquote 10,0,1,0,0 -->
Время загрузки страницы оценивается по самому долго грузящемуся элементу. И пока все эти элементы, включая фото, не загрузятся до конца, сама страница также не загрузится до конца. Именно поэтому графику (картинки, фото) необходимо оптимизировать всем вебмастерам, у которых есть свой сайт. Точнее, вебмастерам следует уменьшать разрешение, размер, а иногда менять формат картинки или фото.
p, blockquote 11,0,0,0,0 -->
Кроме того, время загрузки страницы увеличивают различного рода медиаплееры (аудио и видео), даже если сами файлы расположены на сторонних хостингах, а не на родном хостинге сайта. Также на время загрузки влияет наличие flash-анимации, а также различных скриптов.
p, blockquote 12,0,0,0,0 -->
Какая web-страница будет грузиться быстрее всего? Конечно, та страница на сайте, которая наполнена одним лишь текстом и ничего «лишнего» в виде таких «тормозов» как фото, картинки, скриншоты, видео и т.п.
p, blockquote 13,0,0,0,0 -->
2 Скорость подключения пользователя к интернету
Тут все просто – чем уже (чем медленнее) канал подключения у пользователя Интернета, тем дольше будут загружаться страницы в браузере у этого пользователя.
p, blockquote 14,0,0,0,0 -->
Здесь от вебмастера мало что зависит. Подстраиваться под пользователей, обладающих медленным интернетом, тоже не всегда хорошо, ведь ради них придется сильно урезать страницы, сделать их максимально простыми, лучше всего состоящими из одного текста.
p, blockquote 15,0,0,0,0 -->
Кроме того, с каждым годом скорость интернета растет. Людей, у которых обычная страница сайта загружается по 20-30 секунд, остается все меньше и меньше.
p, blockquote 16,0,0,0,0 -->
О том, как проверить скорость своего интернета, подробнее тут.
p, blockquote 17,0,0,0,0 -->
3 Характеристики хостинга, на котором размещен сайт
Довольно часто загруженность хостинга, где находится сайт, и оборудование, используемое там, может влиять на скорость загрузки страниц сайта. К примеру, если используемое оборудование на хостинге сайта не совсем подходит для размещения на нем определенного количества сайтов, то нагрузка на оборудование хостинга, особенно при большой посещаемости этих сайтов, возрастает. В результате время загрузки веб-страниц может существенно увеличиться.
p, blockquote 18,0,0,0,0 -->
Кроме того, интернет-канал у самого хостинга может быть недостаточно широким, скоростным. Конечный результат будет аналогичным – низкая скорость загрузки сайтов, расположенных на этом хостинге.
p, blockquote 19,0,0,0,0 -->
На характеристики хостинга того или иного сайта обычный пользователь Интернета не может никак повлиять. Выбор хостинга и его характеристик полностью относится к зоне ответственности владельца сайта. Пользователь в таких случаях просто закрывает сайт, который долго грузится, возвращается в поисковик Гугл или Яндекс и находит по своему запросу другой сайт, который быстрее загружается.
p, blockquote 20,1,0,0,0 -->
На что влияет скорость загрузки сайта
Мы выяснили, от чего зависит скорость загрузки страниц сайта. Теперь нужно понять, на что эта скорость влияет.
p, blockquote 21,0,0,0,0 -->
Если рассматривать сайт с точки зрения поисковиков (Google, Yandex и др.), то некоторые из них при ранжировании сайтов берут в расчет показатель скорости загрузки. Ведь быстро грузящийся сайт – это сайт, удобный и оптимизированный для просмотра пользователями, у которых может быть различной скорость Интернета. Согласитесь, что критерий вполне объективный, когда тот или иной поисковик ставит «шустрые» сайты на более высокие позиции в ответ на запрос пользователя по тому или иному вопросу. Владельцы сайтов знают, что быстро загружающиеся сайты привлекают больше пользователей на свои страницы.
p, blockquote 22,0,0,0,0 -->
Если говорить о простых пользователях, то тут все еще проще. Никто не любит ждать окончания медленной загрузки сайта, все любят скорость и быстродействие. Чем быстрее страницы грузятся, тем комфортнее чувствует себя пользователь на сайте, тем больше страниц он просмотрит за одно и то же время.
p, blockquote 23,0,0,0,0 -->
А при длительной загрузке веб-страницы большинство пользователей ее закрывают, не дождавшись загрузки и появления страницы в своем браузере, и возвращаются в поисковик для того, чтобы в ответ на свой запрос открыть более «шустрый» сайт.
p, blockquote 24,0,0,0,0 -->
Проверка скорости загрузки сайта
Есть много разных сервисов для того, чтобы проверить скорость загрузки того или иного сайта, а также отдельных страниц этого сайта.

p, blockquote 25,0,0,0,0 --> Рис. 1 Сервис Google для проверки скорости загрузки веб-страниц
Вот инструмент Google для проверки скорости загрузки страниц сайта
p, blockquote 26,0,0,0,0 -->
В настоящее время для поиска информации в интернете применяется много различных браузеров. Одни популярные, другие не очень. Каждый пользователь выбирает обозреватель по своему вкусу. Одной из важных характеристик таких программ является скорость поиска и отображения информации. Параметры, влияющие на скорость работы браузера, кратко описаны в этой статье.
Язык разметки страниц сайта (HTML) был создан в конце 20 века для удобства обмена текстовой научной информацией людьми не знакомыми с правилами оформления текстов. Впоследствии было добавлено множество коммуникационных возможностей, которые позволили размечать сайты, содержащие музыку, графику, рекламу и видео продукты.
Для разметки применяется набор элементов, которые назвали тегами – своеобразные метки, выделяющие отдельные места на вэб - странице. Теги разделяют на закрытые и открытые, они имеют свои свойства (атрибуты), которые расширяют возможности. При помощи тегов выделяют заголовки и подзаголовки разными шрифтами, графические материалы и многое другое. Это позволяет сделать страницу привлекательной для пользователя и увеличивает скорость работы браузера.
Визуально теги можно представить как разноцветные закладки страниц в книге, где каждым цветом выделена определённая тема. Например, в больших сшитых в папки документах, таким образом, отмечают места, где должен поставить подпись тот или иной исполнитель.
HTML позволяет не только обеспечивать работу браузера, но и перемещаться по разным вэб – страницам пользователю при помощи ссылок.
Что влияет на скорость работы браузера?
На скорость поиска информации браузером и отображения её на экране монитора влияют:
- Программное обеспечение, напоминающее процессор компьютера, называемое движок – это интеллектуальная собственность компании, разработавшей браузер. Он имеет свои особенности и предназначен для комплектования состава страницы в соответствии с метками языка HTML, обеспечения привлекательности и удобства пользования ею. Скорость работы движка напрямую влияет на быстроту браузера.
- Возможность отображения ранее запрашиваемой информации, располагаемой в кэше, что сокращает время на поиск запрашиваемой информации.
- Процесс сжатия информации и уменьшение объёма файлов без потери качества выполняется специальными программами и способствует сокращению её времени прохождения по сети.
- Формирование краткого описания сайта (страницы) в виде шаблонов и слов, которое производится в зависимости от предыдущих запросов и называется динамическим генерированием вэб – страницы.
Программное обеспечение браузера разнообразно, уникально и должно выполнять все операции без задержек и конфликтов между собой. Расширение возможностей прикладных программ и сокращение времени обработки информации браузером является основной задачей его создателей, над которой они трудятся постоянно, с целью удовлетворения потребностей пользователей по поиску нужного, полезного и привлекательного контента.
Читайте также:

