Paint net как вырезать объект и вставить на другой фон
Обновлено: 03.07.2024
Одна из самых популярных причин, по которым человек впервые начинает интересоваться графическими редакторами – это выделение определенного объекта из общего фона изображения. Причем сделано это должно быть очень аккуратно и на новом фоне должно смотреться гармонично и естественно. Конечно, стандартный paint не может дать удовлетворительного результата и тогда человек берется за такие гиганты как photoshop. И что же он видит при запуске упомянутой программы? А видит он массивного неповоротливого клиента, с тысячами настроек и разросшимся до безобразия функционалом, что, естественно, опровергает человека в шок. И, прежде чем, ему удастся более-менее аккуратно (и, как правило, с первого раза нужного эффекта не добивается никто) и правильно вырезать объект, пройдет несколько десятков часов. И это только у самых терпеливых. Остальные же окончательно уверяются, что у них нет способностей и таланта (хотя он тут абсолютно ни при чем), и бросают свои идеи в долгий-долгий ящик.
Как правило, самым эффективным из вышеперечисленных способов является волшебная палочка. С помощью настройки чувствительности мы можем выделить практически любой объект. Но, фон для этого, все равно, должен быть достаточно контрастным объекту. Иначе, выставив чувствительность, на минимум, мы сведем весь процесс к тупому выделению каждого пикселя, что убьет уйму времени и нервов. К тому же, с каждым кликом инструментом, оперативная память компьютера нагружается все больше, и если у вас не самое топовое железо, программа будет тормозить на столько, что дальнейшая работа не будет представляться возможной.
Казалось, выхода нет, но мы не сдаемся перед трудностями!
Итак, перехожу к непосредственному описанию моего способа:


В итоге, после всех этих манипуляций, должно получиться так:

5. А вот теперь самое интересное. Начинаем выделять. Как вы, наверно, уже догадались, вышеперечисленные действия мы совершали для того, чтобы повысить контрастность фона и объекта, который необходимо вырезать. В нашем, случае, это автомобиль. Поскольку желаемого контраста мы добились, берем волшебную палочку, чувствительность выставляем где-то 20-25% и смело щелкаем по самым ярким и выраженным участкам автомобиля. Буквально в несколько щелчков (ну максимум 10), я выделил общую форму автомобиля. Получилось так:

6. Если мы сейчас начнем выделять палочкой, например, лобовое стекло или сиденья, ничего хорошего не выйдет – начнет выделяться и остальной фон. Что же делать? А вот что: выбираем любой инструмент по выделению области, можно прямоугольник, можно овал, а можно и лассо. Я выбрал овальное выделение. Далее просто выделяем овалом все не выделенные участки внутри созданного уже выделения. Вот так:

В режиме добавления каждое последующее выделение будет приплюсовываться к предыдущему. Я, конечно, схолтурил )) – использовал не только овал и прямоугольник, но и лассо. Кстати, и вам совету. Больше двух минут у меня все это выделение не заняло:

7. Кажется, изображение выделено, но по краям все же остались некоторые не выделенные пиксели, которые, просто необходимы для красивого выделения. Но здесь уже ничего не попишешь, придется все-таки пощелкать волшебной палочкой. Контролируем чувствительность в районе от 1 до 25% и выделяем, наконец, все изображение целиком. Не забудьте держать нажатой клавишу ctrl!
Совет: в том режиме контрастности, который мы установили, некоторые участки автомобиля могут быть слишком затемнены, и непонятно, нужно их выделять или нет. В таком случае просто делаем невидимым слой «Копия»

Несколько советов по выбору изображения для выделения и создания коллажа:
1. Чтобы получить готовый результат лучшего качества, используйте исходное изображение с размером на порядок большим, чем вы задумали. Например, размер оригинала изображения с машиной составлял 1920х1440. Размер моего экрана 1024х768. И поэтому, когда я уменьшил готовый результат до разрешения моего монитора получилось просто идеально.
2. Если фон вашего задуманного коллажа должен быть темным, то лучше подыскать изображение как раз с темным фоном и наоборот. Так вырезанный объект сразу впишется в общий фон и не придется мудрить с кривыми и яркостью.
Желаю вам удачи!
Вот это да! Класс!! Это оказывается совсем несложно!
Повторил предложенную технологию на предложенном автором рисунке. Здорово! есть предложения по оптимизации.
Идея использовать коррекцию Paint.NET Кривые - супер! действительно существенно упрощает выделение за счет уменьшения количества цветов.
Однако для еще большего контраста между машиной и фоном можно после применить к получившемуся изображению коррекцию Paint.NET Уровни
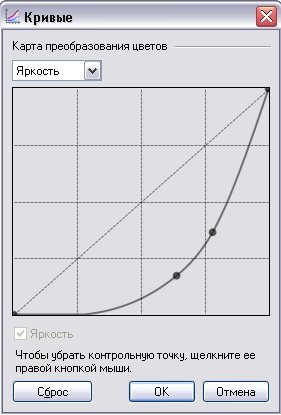
Согласно настройке на рисунке видно, что маркеры левого "столбика" были передвинуты вниз, что означает, что яркие цвета исходного изображения должны стать еще ярче. В чём нетрудно убедиться, сравнив два вышеприведенных рисунка.
Моё личное мнение, что универсальной технологии правильного выделения нужной быть не может, что в прочем нисколько не умаляет заслуги автора, более того предложенная им технология практически универсальна! Тем не менее, вот пример, на мой взгляд, при работе с данным конкретным рисунком имеет смысл выделять волшебной палочкой Paint.NETне автомобиль, а фон.
Как видно из рисунка, при той же чувствительности 25% количество выделенных на автомобиле областей, требующих ручной корректировки другими инструментами выделения, существенно меньше. даже с лобовым стеклом ничего делать не надо.
Обращаю внимание, что поскольку мы диаметрально изменили предложенную автором концепцию выделения, т.е. выделяем фон, а не машину, то для корректировки выделенной (точнее не выделенной : ) области - машины, надо использовать инструменты выделения Paint.NET не в режиме сложения (клавиша Ctrl), как у автора, а в режиме вычитания - с нажатой клавишей ALT Результат ниже.
Как видно из рисунка фон выделился не ровно, но это и не страшно, т.к. в тех местах, где он не примыкает к машине удалить его ластиком совсем несложно.
Предложенная автором идея использовать дополнительный эффект Paint.NET "Feather Selection" для того, что бы сделать края машины более галдкими - супер! как сам до этого не додумался.
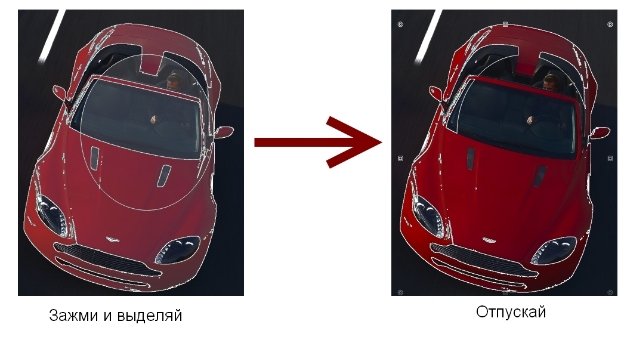
Вобщем урок суперский! Вот что можно теперь несложно сделать, имея выделенную отдельно машину. Можно заполнить слой с исходным изображением, находящийся под ней градиентом в режиме прозрачности получился эффект "объемного" рисунка. Впрочем, результат можно увидеть ниже. Слева исходное изображение, справа после градиента.



2. Нажмите на кнопку Вырезать, находящуюся вверху на панели инструментов, иконка в виде ножниц. После этого действия вы будете наблюдать вместо фона шахматную структуру – это прозрачный фон. Изображение в таком виде необходимо сохранить на свой компьютер в формате png.

3. Нажмите последовательно кнопку Файл, выберите во всплывающем меню Сохранить как. Выберите формат png и сохраните.
4. Откройте новый фон, на который планируете поместить свое изображение. Он должен быть подготовлен и сохранен на компьютере заранее.

5. Нажмите на кнопку Добавить новый слой.

6. Нажмите Слои, выберите Импорт из файла, выберите сохраненный ранее png-файл, нажмите Открыть.

7. Повторите операцию под номером 3, только тип файла на сей раз выберите не png, а jpeg.
Читайте также:

