Path after effects что это
Обновлено: 06.07.2024
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

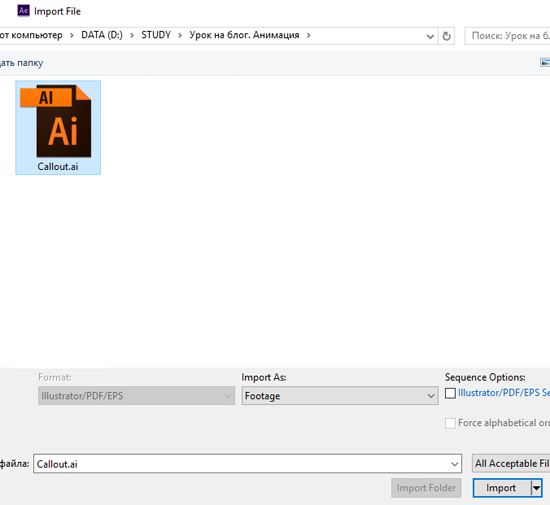
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.


4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

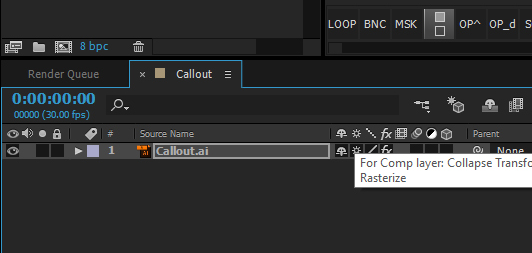
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
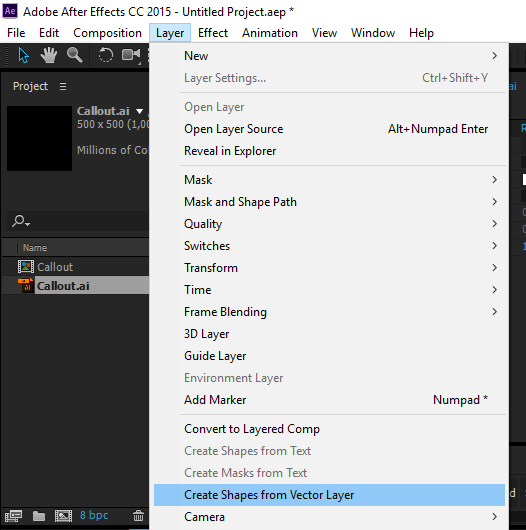
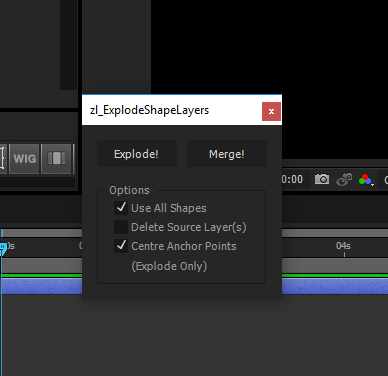
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.


Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.



13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:


Shape Layer in Adobe After Effects запись закреплена
При необходимости, полная автономность проекта .aep достигается за счет возможности переводить текстовые слои в кривые shape layer. Запекая шрифт уходит проблема отсутствующих шрифтов при открытии проекта, или необходимость установки шрифтовой гарнитуры.
Конвертация текстового слоя в слой shape layer.
Чтобы перевести текстовый слой в слой Shape Layer необходимо, нажатием правой клавиши мыши по слою,
в выпадающем меню выбрать пункт "Create Shapes from Text" или проследовать
Layer > Create Shapes from Text
После конвертации видимость исходного текстового слоя отключается, а сам слой остается на месте.
Вновь созданный переведенный в кривые слой будет помещен на самый верх, а к имени слоя добавится "Outlines".
Оставляйте исходные текстовые слои до завершения проекта, в процессе работы, они могут еще пригодиться.
При необходимости укажите имя исходной шрифтовой гарнитуры, добавив маркер на слой, нажатием клавиши * на клавиатуре NumPad, это сократит время на поиски в сети.
Для примера, создайте текстовый слой, выбрав соответствующий инструмент Text Tool,
воспользовавшись комбинацией клавиш Ctrl+T,
или нажав на пиктограмму с изображением буквы T (Horizontal Type Tool) на панели инструментов.
Наберите на клавиатуре текст "Ae". Произведите конвертацию созданного текстового слоя в shape layer.
Раскрыв свиток Contents, вновь созданного шейпового слоя, можно обнаружить,
что каждый символ слова "Ae" будет представлять из себя отдельную Группу с соответствующим символу именем.
Имена Групп можно менять, для этого произведите однократное нажатие в имя Группы,
а затем нажмите клавишу Enter, изменив имя нажмите в любое пространство экрана или Enter.
Или по нажатию правой клавиши мыши по имени Группы, в выпадающем меню выберите пункт Rename.
Атрибут. Группа. Меню атрибутов Add.
Группа представляет из себя атрибут контейнера со свитком трансформации (Transform),
раскрыв который можно обнаружить, что кроме стандартных настроек,
есть возможность настраивать Skew (Перекос) и Skew Axis (Ось Перекоса) Группы.
Transform:
Anchor Point (Точка вращения)
Position (Положение)
Scale (Масштаб)
Skew (Перекос)
Skew Axis (Ось Перекоса)
Rotation (Поворот)
Opacity (Непрозрачность)
Вы можете самостоятельно добавить атрибут пустой Группы - Group (empty), или любой другой атрибут,
через меню атрибутов Add, которое появляется на панели инструментов когда шейповый слой выделен,
а так же, меню атрибутов Add доступно напротив свитка Contents любого шейпового слоя.
Чтобы самостоятельно сгруппировать необходимые атрибуты имеющиеся во вкладке Contents,
выделите их и нажмите комбинацию клавиш Ctrl+G, а для разгруппировки Ctrl+Shift+G.
Атрибут объединения путей Merge Paths.
Раскрыв свиток Группы "A" или "e", помимо атрибутов заливки Fill 1 и обводки Stroke 1,
можно обнаружить по две маски Path ниже которых располагается атрибут Merge Paths.
Обратите внимание, на то, каким образом работают маски вычитания.
Первой в иерархии располагается маска контура, ниже маска внутрибуквенного просвета,
затем модификатор Merge Paths в режиме Merge,
который был установлен автоматически при конвертации текста в шейпы.
Во всех остальных случаях для корректного вычитания необходимо использовать режим вычитания Subtract.
Если по каким-то причинам после перемещения масок режимы стали работать некорректно,
маски необходимо перенести во вновь созданную Группу и заново добавить Merge Paths.
Merge Paths Объединение Путей
Merge Объединение
Subtract Вычитание
Intersect Пересечение
Exclude intersections Вычитание пересечений
Вычитаем маску из Группы. Вычитаем Группу из Группы.
В качестве маски вычитания можно использовать как несколько отдельно взятых Path так Группу масок,
важно правильно разместить атрибут Merge Paths.
Группа 1, в качестве маски контура, содержит только атрибуты путей Path и располагается выше всех в иерархии.
Затем идет Группа 2, в качестве маски вычитания, так же содержащая только атрибуты путей Path.
Далее располагается атрибут Merge Paths в режиме вычитания Substract, а ниже всех атрибуты Обводки и Заливки.
Group 1
Group 2
Merge Paths 2 (Substract)
Stroke 1
Fill 1

Если программа у вас уже установлена на русском - лучше переустановить на английскую версию, предварительно сменив язык After Effects в настройках Creative Cloud. Просто сменить язык недостаточно, часть программы останется на русском и это может запутать.
С чего начать изучение After Effects?
Всем начинающим рекомендуем этот урок. За 10 минут автор познакомит вас с интерфейсом, базовыми инструментами и доступным языком объяснит, как анимировать в After Effects.
Вы научитесь импортировать файлы, работать со слоями и эффектами, соберёте свою первую композицию и узнаете, как превратить её в готовый ролик.
Самый быстрый и понятный урок по After Effects для начинающих:
Для чего нужен After Effects?
В After Effects вы можете создавать анимированную графику, презентации или слайдшоу, накладывать спецэффекты на видео и многое другое.
Если вы знакомы с Photoshop или Illustrator - вы легко поймёте и логику Ae, тут те же слои, стили и эффекты, но в Ae вы приводите всё это в движение.
After Effects особенно удобен для моушн-дизайна. Взгляните, какие эффектные ролики моушн-дизайнеры создают с его помощью:
Важно понимать, что After Effects - это не программа для видеомонтажа, у неё другая логика. Вам будет неудобно нарезать снятое видео на клипы, склеивать их в другом порядке и накладывать звуковые эффекты.
Заинтересовались изучением After Effects? Ниже мы собрали ресурсы с интересными уроками After Effects для начинающих.
Уроки After Effects для начинающих
Как только вы освоили основные инструменты Ae, можете переходить к более интересным вещам.
На YouTube есть бесплатные видеокурсы After Effects на русском:
1. Фишки и лайфхаки After Effects
В этом мини-курсе автор познакомит вас с полезными фишками работы в After Effects, которые будут необходимы в работе. Курс состоит из 6 уроков по 10 минут, наполненных ценными знаниями:
Отличный курс для новичков, 40 уроков длительностью до 5 минут. Никакой воды, удобный формат, начнёте с изучения интерфейса и последовательно изучите все нужные инструменты:
Легендарная серия из 25 уроков по After Effects, с простой и увлекательной подачей.
Вместе с автором вы изучите After Effects с нуля. Освоите кучу полезных инструментов и техник анимации, соберёте несколько композиций и создадите эффектный ролик, идя от простого к сложному:
Уроки After Effects на английском
Обязательно загляните на популярные каналы по After Effects на английском языке. Ниже мы привели плейлисты известных авторов на YouTube.
Лучшие англоязычные уроки по After Effects самой разной сложности. Автор учит крутейшим техникам, к тому же обладает недурным чувством юмора и харизмой.
Многие начинали именно с Video Copilot, и даже мы. На любом этапе обучения - обязательно к ознакомлению, уроки очень увлекательные:
Крутой автор, живая подача, интересные техники. Научитесь создавать профессиональные титры, графику или переходы для ваших видео:
Если вас заинтересовал моушн-дизайн в Ae - зацените этот 2-часовой курс по его основам на примере стильной и несложной анимации текста:
Ещё один канал с кучей уроков по After Effects, автор разбирает много полезных фишек и даёт ответы на часто задаваемые вопросы новичков:
Всем привет! В этой статье я хочу поговорить с Вами о 5 простых, но тем не менее очень полезных выражениях. Эти выражения я использую чуть ли не в каждом втором проекте и они существенно облегчают мою жизнь.
1) Итак, первое из них - это loopOut(). Простенькое выражение для зацикливания анимации. Допустим, у нас есть бабочка, собранная из трех частей: левое крыло, правое и тело.

И нам необходимо сделать так, чтобы крылья без остановки вращались вокруг оси Y, создавая тем самым эффект реалстичных махов крыльями. Но представляете, сколько ключевых кадров нам нужно поставить, чтобы анимировать крыло на протяжении маленькой пятисекундной композиции. По моим подсчётам около 60! И, чтобы не возиться с этим огромным количеством ключевых кадров, разработчики программы придумали одно простое выражение - loopOut.
Поэтому, мы находим параметр Rotation Y и слева от него кликаем по значку с секундомером. После чего, в начале композиции появится ключевй кадр, измените значение параметра для этого ключа на -80. После этого мы переходим на 4 кадра вперед и изменяем значение параметра Rotation Y на 80. Затем ещё 4 кадра вперед и меняем значение параметра обратно на -80. Таким образом мы получили 3 ключевых кадра.

После этого мы зажимаем клавишу Alt и кликаем ещё раз по значку с секундомером. Появится текстовая область для выражения. В ней мы пишем loopOut().

Всё, теперь наша анимация продолжается до самого конца композиции без всяких ключевых кадров.
2) Ок, правое крыло мы анимировали. Теперь займемся левым. Не будем повторятся, и левое крыло анимируем немного другим способом. Все Вы, наверно, ещё со школьной скамьи помните замечательную математическую функцию синус. Так давайте воспльзуемся ею и здесь. Делаем Alt+клик по значку с секундомером слева от параметра Rotation Y левого крыла. В появившемся окне пишем Math.sin(time).

Крыло перемещается, но совсем незаметно. Попробуем увеличить частоту вращения, для этого в скобках time умножим на 15.

Отлично частоту мы увеличили, но, как Вы помните, значения синуса находятся в диапазоне от -1 до 1. Поэтому и амплитуда вращения крыла у нас такая маленькая. Чтобы увеличить её умножим всё это выражение на 80.

В итоге получим: 80*Math.sin(time*15). Можно, конечно, немного увеличить частоту, но это уже на Ваше усмотрение.
3) Wiggle. Наверно, самое используемое выражение в среде After Effects, и всё-таки не все знают для чего оно предназначено. Wiggle отвечает за хаотичные перемещения. Вообще функция wiggle имеет целых пять аргументов, но в основном используются только два. Первое - это частота, второе - амплитуда колебаний. Рассмотрим на примере. Я анимировал положение бабочки, теперь она перемещается из левого нижнего в правый верхний угол.

Движение ожидаемо смотрится линейно и неправдоподобно. Если мы хотим сохранить направление движения, но при этом добавить немного органичности, то нам не обойтись без wiggle. Итак, делаем Alt+клик на значке с секундомером слева от параметра Position и в текстовой области вбиваем wiggle(3,400). Смотрим и видим, что полёт бабочки стал более реалистичным. Что же означает написанное выражение wiggle(3,400). А означает оно то, что три раза в секунду с амплитудой в 400 пикселей в любом направлении будут происходить случайные колебания. Самое интересное это то, что wiggle можно применить практически к любому параметру в AE.
4) Данный пункт является не столько выражением, сколько очень интересным приёмом при работе с wiggle. Многие меня спрашивают, как можно изменять настройки функции wiggle с течением времени, или по-другому, как анимировать один из аргументов функции wiggle. Очень просто! - отвечу я Вам. Создаём нуль-объект. Затем идём Effect => Expression Controls => Slider Control. Пускай у нас будет изменятся амплитуда. Переходим к выражению, которое мы создали в предыдущем пункте. Выделяем амплитуду,

берём pickwip и тянем его до параметра Slider нуль-объекта.

Вот такое выражение мы получим в итоге:

Теперь Вы можете с легкостью анимировать значение параметра Slider и таким же образом будет менятся амплитуда.
5) И последнее о чем я хотел Вам сегодня поведать - это наипростейшее выражение с управляющей переменной time. Вы, наверное, не раз сталкивались с такими выражениями. На пример, у нас есть какой-нибудь сплошной слой, мы применяем к нему эффект Fractal Noise и, чтобы данный эффект не был статичным нам нужно анимировать параметр Evolution.

Да, можно поставить 2 ключевых кадра в начале и в конце композиции, но есть и другой путь. Делаем Alt+клик по значку с секундомером слева от параметра Evolution и пишем time. Теперь, если мы перемести индикатор текущего времени в позицию одной секунды, то значение параметра Evolution будет равнятся одному градусу. 1 секунда = 1 градус - всё очень просто!

Если нам нужно ускорить анимацию, допустим в пять раз, то мы пишем time*5.
Здравствуйте. И для начала импортируйте в панель Project изображение карты, по которой желаете проложить путь.

Шаг 2.
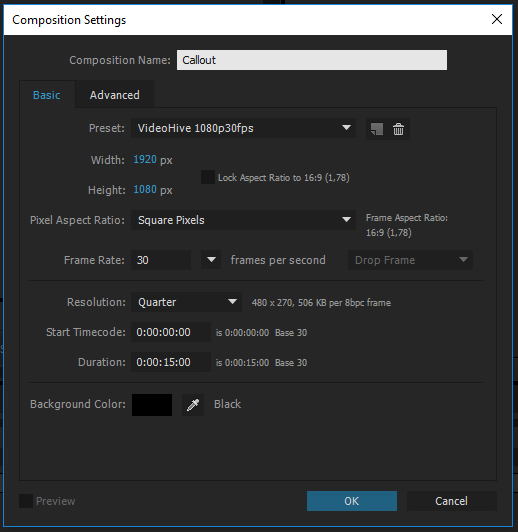
Теперь создадим новую композицию. Для этого выполните команду Composition => New Composition, или нажмите сочетание клавиш Ctrl+N.

Перед Вами появится окно с настройками новой композиции. Измените настройки «под себя» и нажмите ОК.

Шаг 3.
Кликните по файлу с картой на панели Project и, удерживая кнопку мыши, перенесите карту на панель Timeline. Карта перенесётся туда отдельным слоем.


Шаг 4.
Создайте новую фигуру. Для этого выполните команду Layer => New => Shape Layer.

Слой с фигурой появился на панели Timeline (пока этот слой пуст).
Шаг 5.
Изменим настройки нового слоя с фигурой. Обратите внимание, что над панелью Composition появилось несколько новых настроек. Их мы и будем менять.

Для начала кликните по надписи Fill (Заливка) и в появившемся окошке выберите пункт None (Без заливки).

Теперь кликните по параметру Stroke (Обводка). В появившемся окне выберите пункт Solid (Сплошная).

Кликните по прямоугольнику справа от надписи Stroke и выберите красный (тёмно-красный) цвет.

Измените толщину обводки на 12 px.

Всё, с настройками мы разобрались.
Шаг 6.
Выберите инструмент Pen Tool

. Убедитесь что в панели Timeline выбран слой с фигурой. Далее перейдите к панели Composition и кликните мышью в том месте, где должен начаться Ваш путь.

Далее кликните мышью в следующем месте, где должен пройти Ваш путь. Между точками появится красная прямая линия.

Таким образом Вы можете проставить сколь угодно много точек по всему Земному шару (я ограничился тремя).

Итак, путь нарисован. Давайте теперь отредактируем его.
Шаг 7.
Кликните и удерживайте кнопку мыши на инструменте Pen Tool в палитре Tools, пока не появится выпадающее меню. В нём выберите инструмент Convert Vertex Tool

Кликните по любой из точек, которые мы проставляли в предыдущем пункте. По бокам от точки появятся дополнительные маркеры. Перетаскивая эти маркеры Вы можете управлять кривизной прямых, соединяющих точки. С первого раза может не получится, но поупражнявшись некоторое время Вы с лёгкостью проделаете это задание.

Вот что у меня получилось в итоге.

Шаг 8.
Выберите слой с фигурой на панели Timeline. Кликните по серому треугольнику слева от имени слоя, чтобы раскрыть его свойства. Напротив группы свойств Contents кликните по кнопке Add (Добавить) и в выплывающем списке выберите пункт Trim Paths.

Добавится новое свойство Trim Paths. Раскройте его.

Смысл параметров Start, End и Offset я объяснять не буду. Просто поиграйтесь с их значениями и Вы сами всё поймёте.
Шаг 9.
Добавим анимации нашему пути. Для этого переместите индикатор текущего времени в начальную позицию. Анимируйте параметр End, кликнув по изображению секундомера слева от его имени. Измените значение параметра End в начальной точке на 0.

В начальной позиции появится ключевой кадр.
Шаг 10.
Переместите индикатор текущего времени в конец временной шкалы и измените значение параметра End на 100. Появится новый ключевой кадр. Теперь наш путь прорисовывается с течением времени.
Шаг 11.
С анимацией мы закончили. Теперь давайте изменим внешний вид линий. У слоя с фигурой выберите группу свойств Contents, в ней группу Shape 1, далее раскройте группу Stroke 1. Здесь выберите параметр Dashes (Штрихи) и напротив него нажмите на кнопку «плюс».

В итоге линии из сплошных превратились в пунктирные. При помощи параметра Dash отредактируйте длину штриха.

Шаг 12.
В заключении измените режим наложения на панели Timeline с Normal на Multiply. Делается это при помощи меню Mode.


Если меню Mode не отображается кликните по кнопке Toggle Switches/ Modes в нижней части панели Timeline.

На этом всё. Надеюсь у Вас всё получилось. До встречи в следующих уроках и курсах After Effects!
Читайте также:

