Paths в фотошопе где находится
Обновлено: 08.07.2024
Вы здесь: Главная Adobe PhotoShop CS5 04.21. Палитра Paths (Контуры)
Главное меню
04.21. Палитра Paths (Контуры)
Палитра Paths (Контуры) отображает список созданных контуров и содержит набор дополнительных функций для управления контурами (Рис. 237). В палитре Paths (Контуры) отражается список контуров, относящихся к активному изображению. При создании нового контура его уменьшенное изображение отображается в конце списка. Во многих окнах можно менять местами записи или элементы (например, каналы или слои). Здесь такой возможности нет, так как это совершенно не нужно. Поэтому записи с новыми контурами просто дописываются в конец списка.
Рис. 237. Палитра Paths (Контуры)
Палитра Paths (Контуры) располагает собственным меню команд, которое открывается при щелчке по треугольной кнопке, расположенной в правой верхней части окна под системной полосой.
Более подробные сведения об использовании команд работы с контурами приведены в разделе 3.1.7 «Инструменты группы Pen (Перо) и Выделение контура (Path S election)».
В нижней части палитры Paths (Контуры) находятся шесть кнопок, которые дублируют наиболее важные и часто используемые команды меню этого окна:
- Fill path with foreground color (Выполнить заливку контура основным цветом) () — предназначена для заливки контура основным цветом палитры инструментов;
- Stroke path with brush (Выполнить обводку контура кистью) () — служит для прорисовки линии контура одним из инструментов;
- Load path as a selection (Загрузить контур как выделенную область) () — превращает контур в выделенную область;
- Make work path from selection (Сделать из выделенной области рабочий контур) () — предназначена для преобразования границы выделенной области в контур;
- Create new path (Создать новый контур) () — создание нового контура;
- Delete current path (Удалить активный контур) () — удаление контура.
Размеры пиктограмм контуров, отображаемых в палитре Paths (Контуры), определяются заданными параметрами. Параметры устанавливаются командой Paths Palette Options (Параметры палитры) из меню палитры Paths (Контуры). После выполнения этой команды открывается диалоговое окно с таким же наименованием, в котором находятся четыре переключателя. Первый переключатель None (Не показывать) отключает показ пиктограммы контура в палитре Paths (Контуры). Остальные три переключателя показывает картинку контура в разных масштабах.

Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Тема 2.5 Выделение объектов. Использование контуров или путей (Path).
Четыре первые статьи на тему «выделение объектов» были посвящены явным способам выделения части изображения. Данный урок курса фотошоп посвящён контурам или путям. Автор даёт двойное название, поскольку в английской версии программы используется термин Path – путь. В русской локализации – Контур.
Данный способ основан на том, что пользователь самостоятельно очерчивает контур (который сохраняется в атрибутах файла). А уже потом контур можно преобразовать в выделение и наоборот.
Этот способ привлекателен тем, что к выделению можно вернуться в любой момент. Созданный один раз контур сохраняется до тех пор пока вы его сами не удалите.
Несмотря на кажущуюся разницу в методах, для эффективной работы рекомендуется изучить предыдущие уроки темы «Выделение в Adobe Photoshop».
Где это применяется?
В практике любого дизайнера случаются работы, когда сразу не решишь, стоит использовать фрагмент фотографии или весь кадр. Или, когда необходимо совместить вырезанный фрагмент с прямоугольником, подчеркнуть динамику, сделать «выбегающий» макет. Прямое выделение не удобно. Вы или делаете два отдельных снимка и пытаетесь их совместить. Или работаете со слоями. Если вся работа ограничивается Adobe Photoshop, хватит обычного выделения. А если предполагается вёрстка в «сторонней программе» - увы. В таких случаях пути являются одним из немногих вариантов. Кроме того, очертить путь зачастую получается быстрее, чем выделять относительно сложный контур.
Немного теории
Пути в Adobe Photoshop (или контуры фотошопа) представляют собой Кривые Безье. Не будем утомлять читателя математическими выкладками, описывающими алгоритм построения. Более правильным будет дать следующее определение. Пусть не совсем точное, но отражающее прикладную суть.
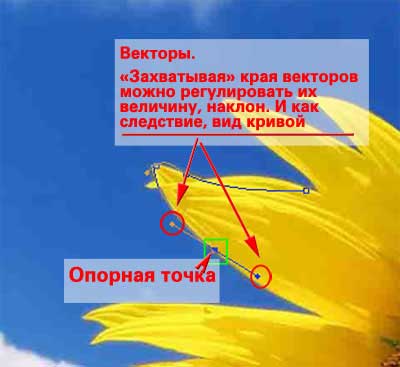
Итак, путь или контур в Adobe Photoshop – непрерывная кривая, образованная одной или несколькими кривыми Безье (линия, вписанная в выпуклую оболочку из произвольных точек, называемых «опорными»). Если проще – то точка кривой имеет 2 касательные (векторы). И результаты умножения размера каждого из них на углы прилегания к кривой должны быть равны.
На практике это выглядит так: у нас есть точка на кривой и 2 вектора. Изменяя углы наклона векторов и их длину, мы изменяем кривизну линии.
Желающие получить точное определение могут обратиться к соответствующему разделу Википедии или учебнику Математического анализа за второй курс мехмата.
Практическая часть
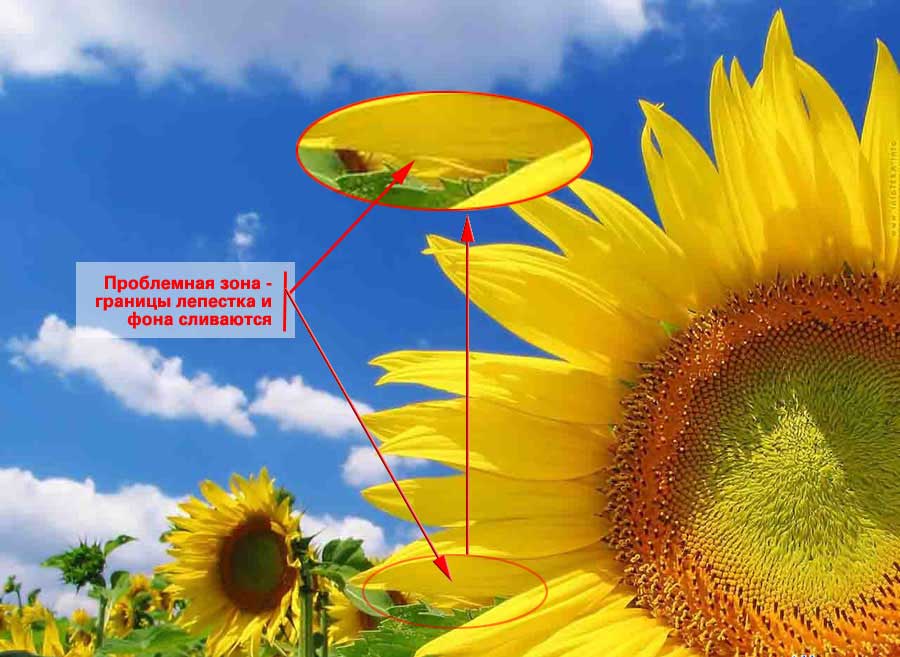
В данном уроке откажемся от традиционных лошадок-примеров. Рассмотрим другой кадр. На фотографии ниже изображён подсолнух. На первый взгляд, выделить его не составляет проблемы. Однако, если присмотреться, в нижнем правом углу лепестки цветка расположены поверх аналогичных по цвету элементов. И ни один из простых способов выделения не даст качественного и быстрого результата.

Подобные примеры – частые. Например, мужчина в деловом костюме на тёмном фоне з отделение изображения одного человека из толпы.
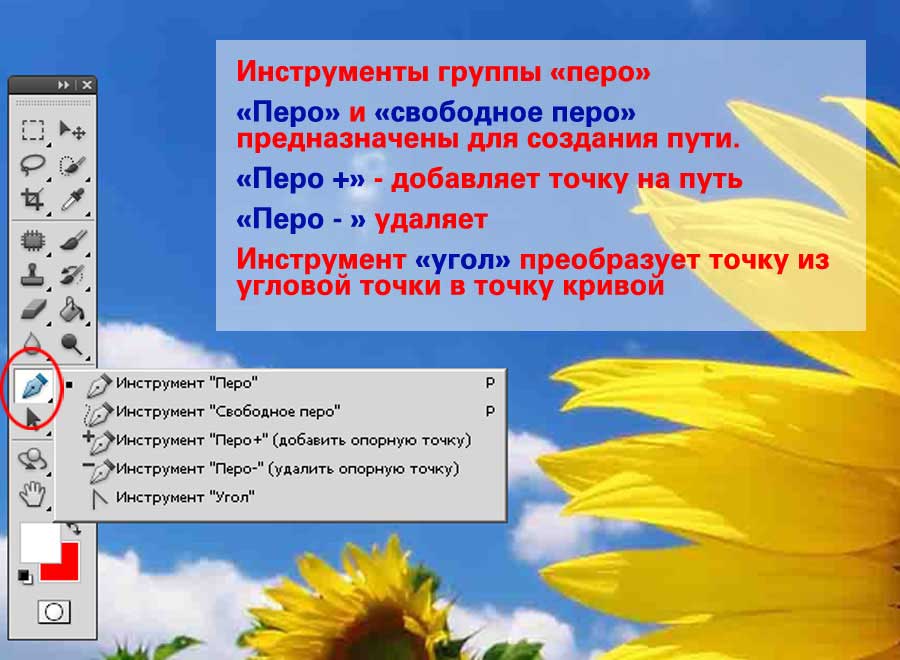
Для этих целей используется путь. Он создаётся с помощью инструмента «Перо».
Создание пути
Есть несколько правил создания пути, пригодного для дальнейшего выделения:
- Контур (путь) должен быть замкнут. То есть образовывать область.
- Контур желательно проводить по внутренней поверхности выделяемого объекта (как можно ближе к краю, но внутри) – так избегаем появления муара постороннего цвета при образовании выделения.

Оговорив условия, перейдём к рисованию контура. Он создаётся инструментом «Перо» либо «Свободное перо» в панели инструментов. Для создания контура «Свободным пером» необходимо:
- Выбрать инструмент.
- Нажать левую клавишу мыши. Удерживая её в таком положении, очертить контур аналогично выделению «Лассо».
- Подведя указатель мыши к начальной точке (указатель изменится – появится значок «О» возле края пера), отпустить левую клавишу мыши.
Полученный контур будет достаточно грубым. Так же, как и в случае с лассо, трудно удержать руку ровно на протяжении всей траектории.
Способ создания контура «Пером». Он несколько отличается от первого. Основное отличие – вы щелчком мыши ставите опорные точки. А траектория очерчивается автоматически. Для создания контура этим способом:
- Выберите инструмент «Перо».
- Нажмите левую клавишу мыши и, не отпуская её, отведите мышку в сторону. Возле точки появятся 2 вектора-указателя.
- Выберите место второй точки и поставьте её аналогично п.2. В результате имеем две точки и три вектора, кроме крайнего, доступных для коррекции.
- Можно скорректировать угол изгиба кривой. Для этого необходимо зажать клавишу CTRL, навести указатель мыши на край одного из векторов. Нажав левую клавишу, изменить его наклон или величину. В результате изменится и кривая.
- Завершаем выделение, подведя указатель мыши к первой точке пути и нажав левую клавишу.

Выделенный контур, скорее всего, получится не идеальным. НО вся прелесть «путей» заключается в том, что контур можно и нужно дорабатывать. Доработки заключаются в изменении положения точек, увеличении или уменьшении их количества, изменении их типа.
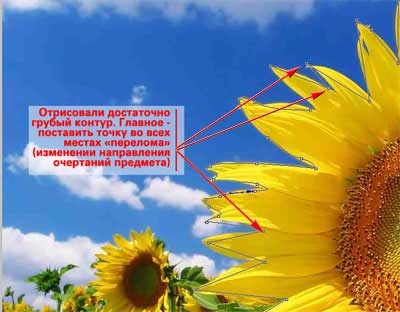
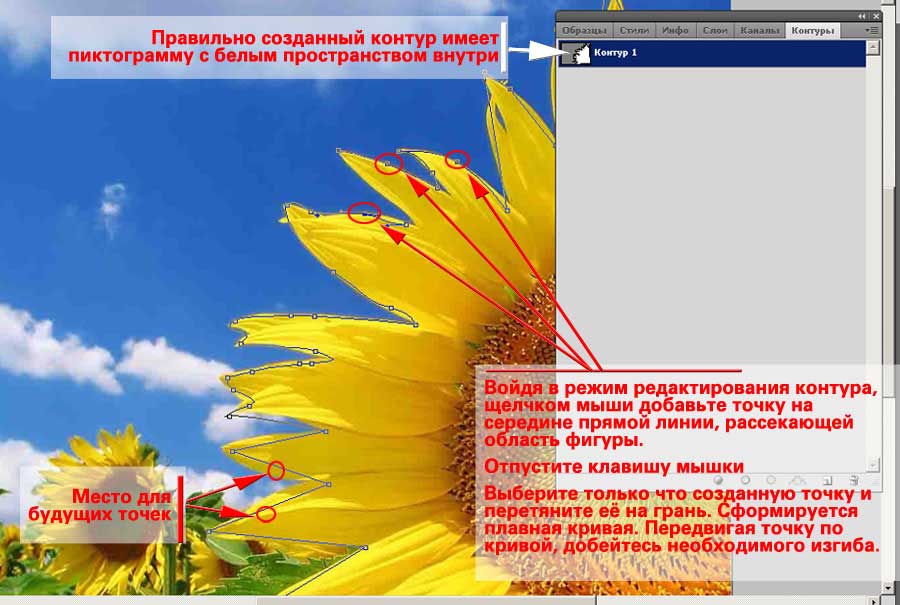
В качестве примера можно привести самый простой способ быстрого рисования очень ровных контуров. Для этого не надо точно обводить предмет. Просто, выбрав инструмент «Перо», однократным щелчком мыши поставьте точки на всех «выступах и впадинах» рисунка. Как, например, на иллюстрации.
Проверить полученный контур можно на палитре «Контуры». Для её подключения в меню «Окно» выберите пункт «Контуры» (window-path). Правильно очерченный контур внутри содержит «белую» область. Это значит, что путь замкнут. Если такого не видно – удалите контур (щелчок на пиктограмме правой клавишей мыши и выбор «Удалить») и начертите его заново.

Коррекция контуров
Именно возможности коррекции делают контуры таким удобным инструментом.
Для исправления контуров:
- Перейдите на вкладку «Контуры» (Path) и щелчком мыши выделите нужный контур.
- Вернитесь на вкладку «Слои».
- На панели инструментов выберите инструмент «Добавить точку».
- Наведите мышью на контур и щёлкните левой клавишей. Все точки и кривые стали доступными для редактирования (появились направляющие, точки).
- Для коррекции линии изгиба – работайте с векторами-направляющими (как описано в алгоритме создания контура).
- Чтобы переместить точку, наведите на неё курсор мыши и, нажав левую клавишу, перетяните в нужное место. Путь изменится автоматически.
- Чтобы добавить точку – щёлкните на пути. Точка добавляется с направляющими.
- Чтобы удалить точку – выберите инструмент «Удалить точку», наведите и щёлкните левой клавишей мыши.
Некоторые точки могут не иметь направляющих. Это точки углов. Для их преобразования в точки кривых необходимо воспользоваться инструментом «Преобразовать точку». Выберите его, наведите на точку, нажмите левую клавишу мыши. И, удерживая клавишу нажатой, сдвиньте указатель в любую сторону. Появятся направляющие.
Обратное преобразование аналогично: тот же инструмент, нажатие на точке – направляющие исчезают.
Маленькие хитрости
В случае «прямой линии» нет необходимости преобразовывать точки. Для того, чтобы прочувствовать лёгкость инструмента используйте следующий алгоритм:
- Создайте контур типа «ёлочка», выставляя угловые точки на местах резких изгибов фигуры.
- Войдя в режим редактирования контура, щелчком мыши добавьте точку на середине прямой линии, рассекающей область фигуры.
- Отпустите клавишу мышки.
- Выберите только что созданную точку и перетяните её на грань. Сформируется плавная кривая. Передвигая точку по кривой, добейтесь необходимого изгиба.
- При необходимости поставьте на кривой ещё одну или несколько точек.
- Обработайте их как указано выше.

Как вы видите, создание плавного контура не занимает много времени.
Совет: не оставляйте прямых линий. В природе прямые – редкость. Соответственно выделение «многоугольника» смотрится очень не естественно.
Сохранение, преобразование контура в выделение и наоборот
Мы создали рабочий контур. Чтобы он был доступен постоянно и сохранялся как часть файла, ему необходимо дать имя. Для этого достаточно дважды щёлкнуть на пиктограмме контура и в окне имени ввести «то_что_вам_нравится».
Теперь поговорим о выделении. Для выделения области, очерченной контуром:
- Выделите контур.
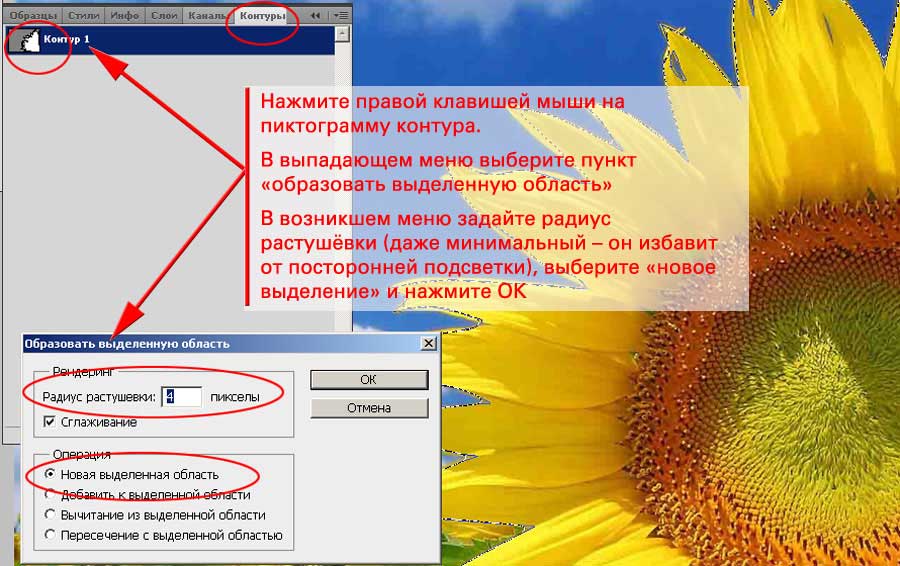
- Наведите указатель мыши на пиктограмму контура и нажмите правой клавишей.
- В выпадающем меню выберите пункт «Образовать выделенную область».
- В возникшем меню задайте радиус растушёвки (даже минимальный – он избавит от посторонней подсветки), выберите «Новое выделение» и нажмите ОК.
- Перейдите на вкладку «Слои» и нажмите левой клавишей мыши на пиктограмме нужного слоя.
- Выделение части изображения на данном слое готово.
Что с ним делать – описано в предыдущих уроках.

Контуры так же являются одним из способов сохранения выделений. Для того, чтобы Ваше выделение стало контуром необходимо:
- В режиме выделения (с выбранным инструментом выделения) переставьте курсор мыши в центр выделенной области
- Нажмите правой клавишей и в выпадающем меню выберите «Образовать рабочий контур»
- Перейдите на вкладку контуры, задайте имя.
- Далее можете трансформировать или дорабатывать контур, используя описанные в уроке методы.
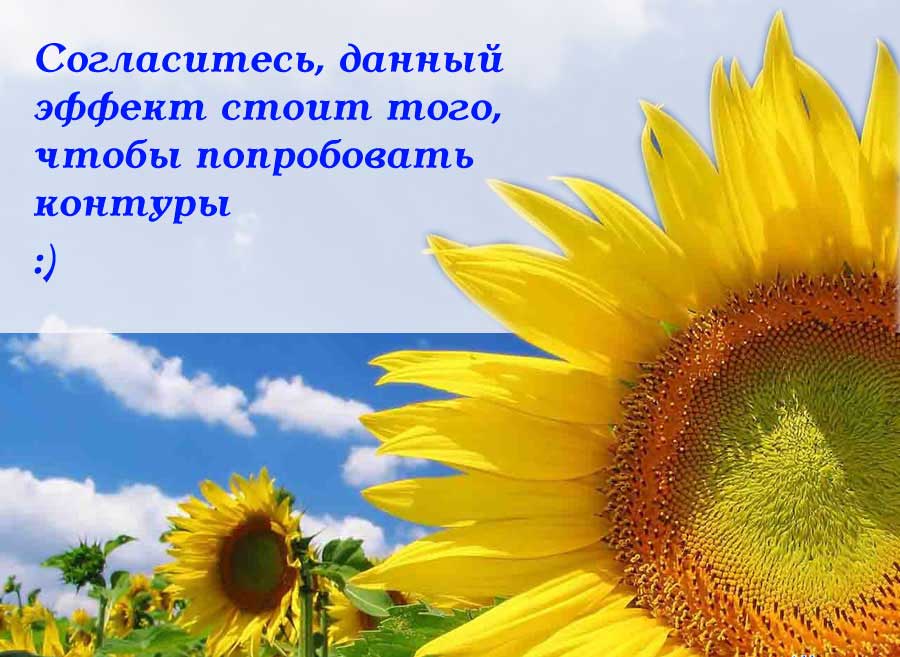
После нескольких манипуляций можно получить, например, такое изображение:

И, наконец, сохранять контуры очень просто. Они записываются как часть большинства графических файлов. В том числе и JPG. Просто выберите «Файл» - «Сохранить». И, в случае вопроса «Сохранять контуры?», отвечайте «Да».

Когда я начинал осваивать Перо в Фотошопе я был в полной прострации. Я с трудом понимал принципы, по которым Перо выстраивает векторные кривые. Но этот путь мною благополучно пройден. Я убежден в том, что освоить инструмент Pen Tool очень просто, если браться за него с правильного конца. Для полного освоения Pen Tool я рекомендую прочитать статьи о векторе в Фотошопе:
Немного об инструменте Pen Tool (Перо)

По моему мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге. Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator.
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
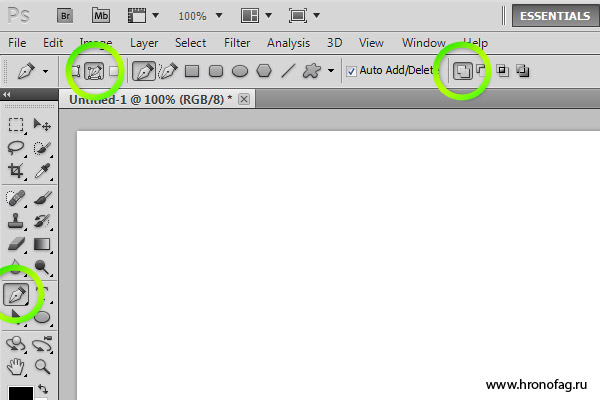
Как настроить Перо в Фотошопе
Перед тем как учиться рисовать кривые убедитесь что на панели Настроек Windows > Options у вас стоят правильные значения. Выберите Pen Tool и взгляните на панель наверху. В области режимов вектора у вас должно стоять Path. Мы будем рисовать только в этом режиме. В режимах сложных фигур у вас должно стоять Add to path area (+). Я очень кратко расскажу об этих настройках, но если вы жаждете подробных обзоров, то я уже написал их:

Настройка панели Path в Фотошопе
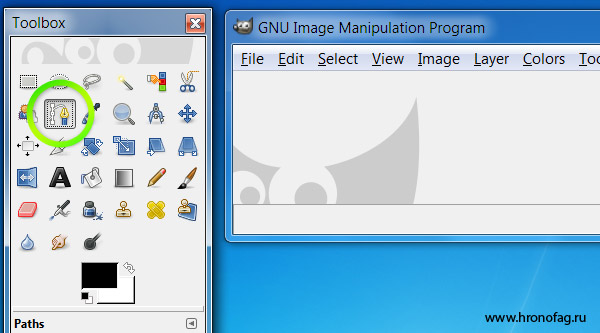
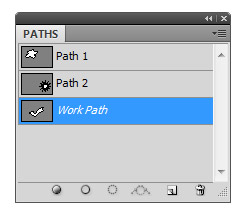
Я уже говорил что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев. Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path.

По устройству панель Path похожа на панель Слоев, но работает немного иначе. В ней уже присутствует базовый слой Work path. Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path. И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.

Пожалуй все приготовления закончены и вы знаете достаточно, чтобы не потеряться в настройках инструмента Pen Tool, пора переходить к практике.
Как выделять Пером в Фотошопе
Чаще всего инструмент Pen Tool используют для выделения объектов, или обтравки. Конечно, сам по себе векторный контур ничего не выделяет, но из векторного контура можно легко сделать векторную маску, или преобразовать его в выделенную область, из которой можно получить и растровую маску. Кроме того вектор можно удобно изгибать, создавая мягкие окружности. Вы можете начать обтравку объекта Пером, затем переключиться на другой инструмент, а потом опять вернуться к обтравке. При работе с инструментами выделения типа Лассо пока не закончишь фигуру оторваться от работы не возможно. Я терял области выделения сотни раз, из-за случайного клика, или выскочившего окна аськи. С Pen Tool такие фокусы исключены. Поэтому многие предпочитают выделение Пером, нежели Лассо.

Рисовать и пользоваться инструментом Pen Tool я научился именно через выделение. Я выделял и выделял различные объекты и постепенно понимал принципы построения кривых. Я считаю что выделение объектов идеальный вариант изучения Пера в Фотошопе.
Самый простой способ выделить Пером

Работайте с Pen Tool, как будто это Polygonal Lasso Tool. Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.

И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой, чтобы завершить векторную фигуру.

Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.

Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool. Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.

Точки и направляющие Пера
Векторная кривая состоит из точек и направляющих. Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.


Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.

Работа с инструментом Перо
При работе с кривыми вы столкнетесь с разными видами точек и направляющих. В более продвинутых векторных программах эти различия контролируются в настройках. Но в Фотошопе для работы с вектором имеются только самые базовые инструменты. Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.

Я уже говорил что в Фотошопе очень скудный инструментал для работы с точками и направляющими? Но владея некоторыми секретными шорткатами, которые переехали в Фотошоп из Иллюстратора, но никак не афишируются, вы станете мастером по созданию кривых.
Создаем обтравочный путь для буквы R
Начните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.

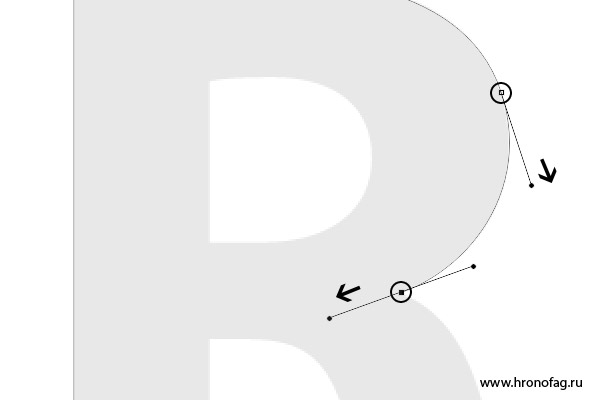
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.

Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.

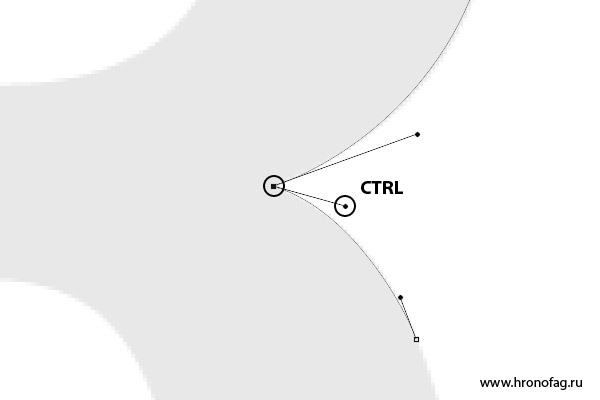
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.


Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.

Теперь я нажму SHIFT, чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.

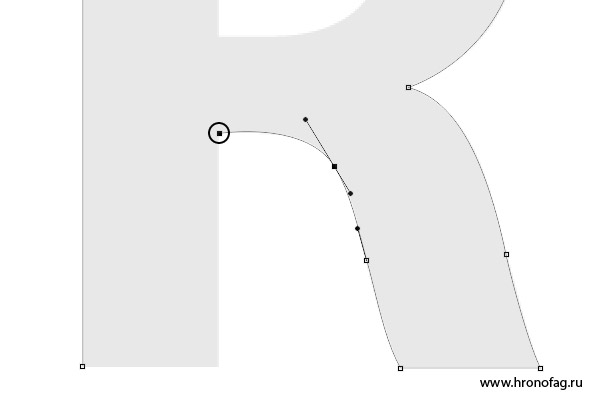
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.

Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.

Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.

Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.

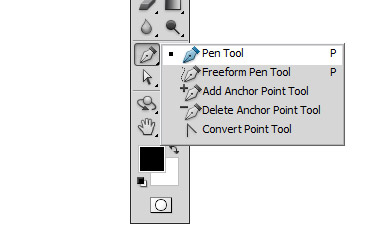
Группа инструментов Пера
Говоря о инструменте Pen Tool, нельзя не упомянуть инструменты находящиеся с ним в одной группе. Прежде всего это сам:

Рисование Пером в Фотошопе
При рисовании контурных линий вам очень важно создавать не замкнутые фигуры, а отдельные несвязные друг с другом векторные кривые. Как будто художник наносит мазки своей кистью.
Вот несколько способов сделать это. Нарисуйте кривую и снимите выделение. Затем кликните по пустому полю на панели Path. И опять выделите слой Work Path. Кривая будет подсвечена, но не выделена.
Так же можно кликнуть любому из инструментов управления вектором, например, Path Selection Tool, а затем кликнуть по рабочей области. После этого можно продолжить создание кривой на том же поле.
Ещё один способ, просто сохранять все кривые в отдельных слоях на панели Path.

После обтравки вам, конечно же, захочется что-то сделать с векторными контурами. А ведь они для того и созданы, чтобы в дальнейшем с ними что-то сделать. Чтобы превратить их в область выделения, чтобы залить их краской, чтобы создать на их основе векторную маску, или фигуру. Или, в нашем случае, залить контур.
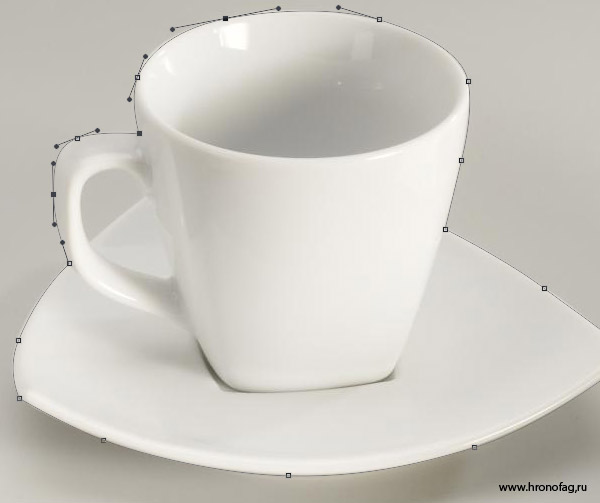
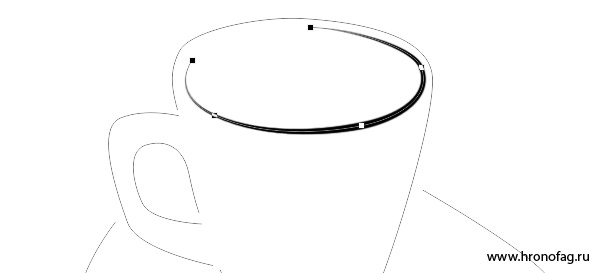
Если вы применяете векторные контуры для вексельного рисования в Фотошопе, вам, скорее всего, захочется превратить их в подобие линий. Вот как это делается в Фотошопе:
- Выделите одну из линий инструментом Direct Selection Tool или Path Selection Tool. , на который будет залита краска.
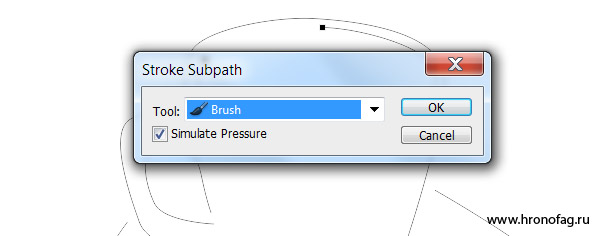
- Кликните по контуру правой кнопкой мыши и из выпадающего меню выберитеStroke Subpath


Можно смело нажимать ОК.

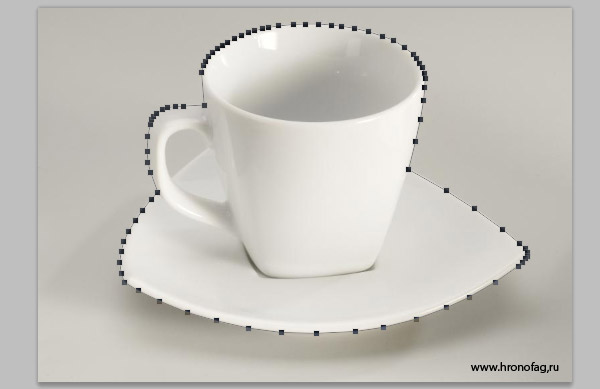
Несколько секунд повторяющихся операций и фотография чашки превращается в грубый эскиз.

Заливка векторных фигур, нарисованных Pen Tool
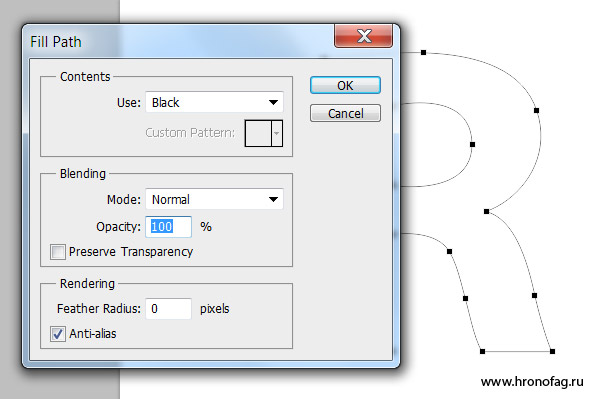
Вернемся к букве R, которую мы нарисовали пару шагов назад. Вместо заливки контуров можно залить содержание фигуры. Для этого вместо Fill Stroke надо выбрать Fill Path из выпадающего меню.

Но вместо этого, можно сделать кое что получше. Выделите вашу фигуру и зайдите в Layer > New Fill Layer > Solid Color. У нас получился слой с заливкой и векторной маской. Этот слой можно уменьшать и увеличивать без потери качества. На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.

Ручку (P) легко использовать, но очень сложно овладеть мастерством её использования. С ее помощью можно создавать четкие контуры, но это требует высокой сноровки в рисовании от руки. Те возможности, которые откроются вам после того, как вы овладеете этим инструментом, действительно стоят затраченного на них времени. Конечно же, ни один текст и ни одна статья не сделает из вас Безье, но мы хотя бы постараемся снабдить вас кое-какой информацией о различных хитростях, которые стоит применять во время работы.
* Всегда используйте как можно меньше точек.
* Устанавливайте анкор на каждый острый или резкий угол.
* Анкоры серединной кривой должны быть расположены так, чтобы можно было удобно делать переходы.
* Для некоторой помощи в установке анкоров, вы можете включить опцию "Rubber Band", которая находится в меню свойств ручки рядом с инструментом создания собственных фигур. Данная опция поможет вам видеть соединение последней точки с действующей позицией курсора мыши.
Инструмент ручки со включенной опцией "Rubber Band"
- Инструмент создания фигур (Shape Tool)
Инструмент создания фигур (U) даёт вам доступ как к стандартным геометрическим, так и к более сложным фигурам, если вы используете инструмент создания собственных фигур. Для того, чтобы определить вашу собственную фигуру, выберите её, используя инструмент выделения контура (А), затем кликните правой кнопкой на холсте документа, выберите "Задать собственную фигуру…" (Define Custom Shape), назовите её и ждите ОК. Когда вы используете инструмент создания фигур, более продвинутые опции (включение размера, пропорция, источник и захват пикселей) скрыты внутри выпадающего меню кнопки инструмента создания собственных фигур в панели свойств инструмента.
Продвинутые настройки инструмента создания фигур
- Из текста (From Type)
Конвертация текста в фигуру позволяет вам напрямую работать с анкорами и кривыми каждой буквы, и может даже помочь в усовершенствовании шрифта. Такой метод можно считать самым подходящим, когда вы текст не хочет изменяться так, как нужно вам, потому что вам пришлось пожертвовать возможностью его редактирования. Выделите слой с текстом, затем кликните правой кнопкой на панели слоев и выберите пункт конвертации в фигуру – "Convert Type to Shape". Теперь у вас появился доступ непосредственно к путям, посредством которых был реализован текст. Если придерживаться использования фигур вместо букв, то вы можете кардинально изменить те способы выполнения работы, которыми вы пользовались ранее. Теперь вы можете действовать более интуитивно, выбирайте букву и передвигайте её – и не нужно вводить эти надоедливые значения.
Преобразование текста в контур
- Из выделенных областей (From Selections)
Работа посредством контуров гораздо лучше растрового варианта, особенно когда дело касается увеличения масштабов. Если вы работаете над несложной растровой фигурой, почему бы не преобразовать ее в контур?
Выберите фигуру. Из выпадающего меню в списке контуров выберите пункт создания рабочего контура (Make Work Path…), или же можно кликнуть кнопку "Make work path from selection", расположенную в нижней части окошка с путями. Значение устойчивости укажите в соответствии со сложностью выбранной фигуры – чем проще сама фигура, тем больше значение устойчивости. Нажмите ОК. Вы заметите, что пиксели не совсем точно преобразуются в контуры, но после некоторой чистки вручную, вы сможете в точности получить изначальную форму.
Преобразование выделения в контур.
Когда вы создаете контур посредством ручки или инструмента создания фигур, существует три разных варианта значения того, как будет использован контур: Слой фигуры, Контур, и Заполнение пикселями. Вариант слоя фигуры автоматически создаст новый заполненный слой, с использованием краски и будет отображаться в виде слоя справа. Вариант с контуром создаст временный рабочий контур, доступ с различными вариантами применения к которому может быть осуществлен через панель с путями (смотрите ниже). Заполнение пикселями закрасит фигуру растровыми данными на действующем слое, не оставляя никаких контуров.
Инструмент ручки с установленными параметрами на создание слоя фигуры.
- Слой фигуры (Shape Layer)
Слой фигуры это практически то же заполнение слоя с векторной маской. Они могут быть реализованы со сплошным цветом, градированием, или же текстурой, правда только первый вариант можно применять детально.
Самый легкий путь создания Слоя фигуры – использовать различные инструменты для рисования контура, установленные на режим Shape Layer. Однако, используя инструменты, установленные на режим Paths, позволят вам указывать параметры заливки. Для начала нарисуйте контур. Затем кликайте "Create new fill or adjustment layer" на панели слоев, и выбирайте на свое усмотрение из сплошного (Solid), Градации (Gradient), или Текстуры (Pattern). Заметьте, что вы также можете создать слой регулировки с векторной маской.

Создание градированного слоя фигуры.
- Векторная маска (Vector Mask)
Векторным маскам часто отдают предпочтение перед растровыми, потому что их с легкостью можно изменить или увеличить, и они сохранят резкость краев. В представлении Photoshop CS4 о Панели Масок – векторные маски более могущественнее чем когда-либо. Теперь у вас есть возможность немного отредактировать края и урегулировать плотность векторной маски. Самый быстрый способ создания векторной маски – выбрать слой, который вы бы хотели преобразовать в маску, затем определите контур, используя Path Selection Tool (A) и кликните на кнопке добавление маски слоя (Add Layer Mask), расположенной снизу окошка палитры слоев.

Клик быстрого создания векторной маски
- Контуры текста: В и НА (Type Paths)
Существует два вида применения контуров к инструменту текста: определение основы, и создание собственной фигуры текста. Выберите рабочий контур, который вы хотели бы использовать, выберите инструмент текста (Type tool - T) и выделите контур мышью. Пунктирный прямоугольник под курсором превратится в кривую линию. Кликните на контур и вы увидите, что текст распространен как раз по контуру. После фиксации текста (Ctrl + Enter), вы сможете использовать инструмент выделения контура (Path Selection Tool – А) для того, чтобы перемещать начальные и конечные точки, обозначенные иксом (x) и черным кружочком, или переворачивать текст от вершинной линии к линии основания. Если вы используете замкнутый контур, вы можете кликнуть внутри его для того, чтобы создать текстовый блок с собственной фигурой.
Текст на контуре
Текст в контуре
- Заливка и Штрих (Fill and Stroke)
Панель контуров предоставляет интересные опции заполнения или штрихования рабочего контура. Эти опции доступны только тогда, когда используемый слой – растровый. Вы можете быстро создать новый растровый слой, используя "Ctrl + Option + Shift + N". Затем, посредством Option + клика или по кнопке "Fill path with foreground color" или кнопке "Stroke path with brush", вы сможете открыть диалоговые окна заливки или штрихования. Отсюда вы сможете установить значения типа заливки, режимы смешивания, прозрачность, инструменты пера или штриховки, которые будут заимствованы у действующих настоек этого инструмента.
Диалоговое окно заливки контура
Логические операторы (Boolean Operators)
- Применение
Для того, чтобы позволить более сложные фигуры, множественные контуры могут быть сгруппированы вместе в один целый объект, к которому можно применить логические операторы. Это можно реализовать через панель свойств инструмента выделения контура (Path Selection Tool – A), которая включает в себя Добавление (+), Вычитание (-), Пересечение и Исключение. Добавление определяет заливку области, а Вычитание определяет область, которая не заполнена; если присутствует только один из элементов, то весь холст документа считается заполняющейся областью, откуда вычтена фигура. Пересечение устанавливает заполнение на все области, включенные во все контуры, а Исключение заполняет все области контуров, за исключением тех, которые собой заслоняют другие. Эти функции доступны только при работе с составными сложными контурами.
Образ действия логических операторов
- Порядок укладки (Stacking Order)
При создании составных контуров важно учитывать порядке расположения контуров. Составной контур с Добавлением в основании и Вычитанием на вершине будет очень отличаться от тех, что будут иметь другое расположение. Логический оператор контура создает эффект на контуры, находящиеся ниже. К сожалению, в Photoshop пока не существует команд или диалоговых окон, чтобы можно было с легкостью изменять глубину.
Для того, чтобы перераспределить их, вам придется воспользоваться многократным действием вырезания (Ctrl+X) и вставки (Ctrl+V).
Порядок укладки контуров
- Комбинирование (Combining)
Комбинирование контуров поможет уменьшить сложность состава путем создания единой дорожки от периметра заполненной области составного контура. Для того, чтобы реализовать это, с помощью инструмента выделения контура (Path Selection Tool - A) выберите контуры, которые вы хотите объединить и кликните по кнопке комбинирования, расположенной на панели свойств инструмента.
Уменьшение путаницы, путем объединения контуров
Импорт/Экспорт
- Импортирование
Несмотря на то, что Photoshop предоставляет векторные утилиты, достаточные для выполнения множества основных задач, но его нельзя сравнивать с легкостью и мощью Illustrator. К счастью, продукты от Adobe работают в унисон. Вы можете создать контуры в Illustrator и импортировать их в Photoshop посредством вырезания (Ctrl+X) и вставки (Ctrl+V). В диалоговом окне вставки выберите или сам контур (для того, чтобы импортировать рабочий контур), или слой фигуры (для создания заполненного слоя с накладываемым цветом).
Диалоговое окно вставки контура
- Экспортирование
В том случае, если вам нужно будет наоборот скопировать контуры в Illustrator, можно воспользоваться тем же методом. Или можете воспользоваться вариантом (Export > "Paths to Illustrator…") для того, чтобы создать новый документ в Illustrator с такими же размерами и расположением, как в действующем документе Photoshop.
Контуры в Illustrator…
Пиксельная четкость
Расположение анкоров и линий, которые их соединяют, не относятся к растровой информации изображения. Это может быть причиной нежелательного сглаживания, чаще всего бывает вдоль горизонтальных и вертикальных краев. Во избежание такой "грязи", вы можете приблизить (Ctrl+ "+"), и воспользоваться инструментов выделения контура (Path Selection Tool - A) для того, чтобы выделить и переместить анкоры так, чтоб они были расположены по точным координатам пикселей. Растровая сетка (Show > Pixel Grid) может очень помочь вам в этом деле.
Включенное и выключенное сравнение пиксельных краев.
Некоторые горячие клавиши
- Инструмент Ручка (P)
- Shift + P – переключение между ручкой и свободным пером
- Shift – придерживаться углам в 45°
- Option – смена инструмента на Изменение точек (Convert Point), используемого для установки прямых линий
- Ctrl – смена инструмента на Направление (Direct Selection), используемого для перемещения анкоров
- Ctrl + Shift – Выделение многократных анкоров или сегментов
- Ctrl + Option – смена инструмента на Групповое выделение (Group Selection), используемого для выделения цельного контура
- Ctrl + Option + Shift – выделение многократных контуров
- + - выбор логического режима для последующего добавления
- - - выбор логического режима для последующего вычитания
- Инструмент создания фигур (U)
- Shift + U – прокручивание между инструментами создания фигур
- Shift – соблюдение пропорции
- Option (при перемещении) – перемещать за центр фигуры
- Option (перед тем как кликнуть, если режим установлен на создание слоев фигур) – Временное переключение на пипетку
- Option (перед тем как и во время перемещения, если режим остановлен на создание контура) - выбор логического режима для последующего вычитания
- Option + Shift (перед тем как и во время перемещения, если режим остановлен на создание контура) - выбор логического режима для последующего создания пересечения
- Ctrl – переключение на инструмент выделения контура, используемого для выделения и перемещение контуров
- Ctrl + Shift – выбор многократных контуров
- + - выбор логического режима для последующего добавления
- - - выбор логического режима для последующего вычитания
- Пробел (во время перемещения) – перемещение основания фигуры
Выделите проблемный фрагмент мышкой и нажмите CTRL+ENTER.
В появившемся окне опишите проблему и отправьте уведомление Администрации ресурса. Нужна органическая вечная ссылка из данной статьи? Постовой?
Подробности здесь
Вам понравился материал? Поблагодарить легко!
Будем весьма признательны, если поделитесь этой статьей в социальных сетях:
Читайте также:

