Почему браузер сохраняет картинки в формате webp
Обновлено: 07.07.2024
Если вы периодически сохраняете картинки из интернета на свой комп, то, скорее всего, не раз сталкивались с тем, что вместо привычного JPG браузер предлагает сохранить картинку в непонятном формате WEBP. Мало того, так еще "винда" , как и многие графические редакторы, по умолчанию не способна его распознать.
НЕМНОГО О ФОРМАТЕ WEBP.
WEBP - это относительно новый формат изображения с потерей/без потерь качества, изобретенный корпорацией "Гугл" в 2010 году специально для своих сервисов. Но в 2019 году он начал активно завоевывать популярность во всем интернете, и его можно встретить очень часто.
Скажу честно, поначалу я сам не знал, в чем прикол. Думал, что это какая-то защита от копирования.
Сегодня я научу вас как очень легко сохранить такие картинки в JPG/PNG прямо из браузера и как заставить "винду" распознавать формат "webp".
КАК WEBP CОХРАНИТЬ В JPG/PNG ПРЯМО ИЗ БРАУЗЕРА?
На самом деле преобразовать WEBP в JPG/PNG очень легко. Достаточно знать одну хитрость.
В этом нам поможет специальное расширение, которое работает практически с любым браузером.
К сожалению, в FireFox такая возможность пока не доступна.
1. Если вы используете браузер Opera , то сначала установите расширение Install Chrome Extensions. (оно позволит вам устанавливать в "оперу" расширения для "хрома" ).
Если у вас другой браузер с поддержкой расширений "Хром" (Chrome, Vivaldi, новая версия Edge, Яндекс и т.д.), то переходите к пункту 2.
2. Заходим на страницу расширения Save image as Type и устанавливаем его в браузер. Оно начинает свою работу сразу же, перезапуск браузера не требуется.
Исключение составляет браузер Опера. В нем необходимо перейти в каталог установленных расширений с помощью горячей комбинации "Ctrl+Shift+E" , либо нажать на красную букву "О" (значок опера) в левом верхнем углу и в ниспадающем меню выбрать "Расширения - расширения".
В открывшемся каталоге установленных расширений необходимо нажать кнопку "Установить" для завершения установки " Save image as Type ".
3. Теперь, чтобы сохранить любую картинку формата WEBP, нужно щелкнуть по ней правой кнопкой мыши и в ниспадающем меню выбрать "Save image as Type - Save as JPG/PNG/WEBP" (выбираем нужный формат).
Вот вы и научились сохранять картинки формата WEBP в привычный JPG/PNG.
Как вы уже могли догадаться, это расширение позволяет сохранять картинки форматов JPG/PNG/WEBP в любой из этих форматов. Это очень удобно.
КАК ЗАСТАВИТЬ "ВИНДУ" РАСПОЗНАВАТЬ WEBP?
В 2016 году "Гугл" предусмотрительно выпустила специальный кодек, позволяющий "винде" распознавать формат изображений WEBP. Так что, вы без проблем можете это сделать.
Очень странно, но с официального сайта "Гугл" этот кодек куда-то испарился, но специально для вас у меня есть его копия ;)
Скачиваем кодек (ЯД, бесплатно). Пароль: ребутэкс.
Устанавливаем его на свой компьютер. Тип установки советую выбрать "Complete".
После установки кодека перезагрузка машины необязательна. Теперь ваша система умеет открывать WEBP с помощью встроенного "Средства просмотра фотографий".

Ваш сайт можно сделать быстрее и легче, всего лишь изменив формат изображений на нем. Причем даже без дополнительной компрессии и потери качества. Для этого надо ознакомиться с форматом WebP и конвертировать в него все картинки на странице. Но давайте обо всем по порядку.
Краткое описание WebP
WebP — это формат файла, разработанный компанией Google в 2010 году. Его особенностью является продвинутый алгоритм сжатия, позволяющий сократить размер картинки без видимых потерь в качестве.
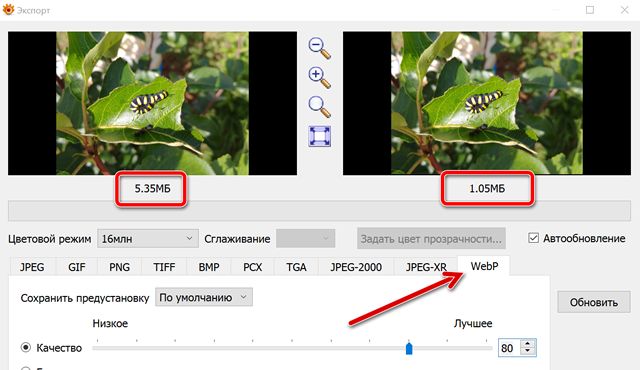
Да, другие форматы тоже поддерживают сжатие, но технологии, стоящие в основе WebP, куда прогрессивнее. И если сравнивать WebP с конкурентами в соотношении степени сжатия к качеству картинки, то разработка Google одержит уверенную победу.
В среднем вес картинок сокращается на 25–35%, что позволяет вебмастерам размещать на сайтах больше изображений, не тратя впустую драгоценное пространство на жестком диске арендованного VDS.
При разработке формата сотрудники Google использовали те же методики сжатия, что используются в компрессии кодеков VP8.
Преимущества WebP на другими форматами
Естественно, основное преимущество — это размер. Сокращение размера положительно влияет сразу на четыре аспекта работы в интернете:
- Сайты со сжатыми WebP-картинками работают быстрее. Уходит меньше времени на обработку небольших файлов. Даже если в статье будет под сотню изображений, компрессия спасет от чересчур долгих загрузок.
- Загружая на VDS маленькие изображения, можно сэкономить на пространстве жесткого диска.
- Пользователи будут тратить меньше мобильного трафика при посещении сайта со смартфона.
- Выделенный интернет-канал до сервера будет загружен гораздо меньше, если передаваемый медиаконтент меньше весит. Еще один плюс к производительности.
Но говорить о преимуществах WebP проще в сравнении с другими форматами.
WebP против JPEG
JPEG — формат, отлично подходящий для изображений с большим количеством цветов. Он мало весит и имеет приемлемое качество, из-за чего обрел столь большую популярность среди пользователей.

Главный недостаток JPEG — заметная потеря в качестве и детализации из-за недостаточно продуманных алгоритмов сжатия. Это особенно заметно при приближении или когда у картинки изначально не слишком высокое разрешение.
У WebP качество картинки практически не теряется. Если ознакомиться с галереей Google, то станет понятно, что отличить их формат от высококачественных JPEG практически невозможно. Это видно только по размеру файлов.
WebP против PNG
PNG — формат, ставший золотым стандартом и сумевший сохранить идеальный баланс между качеством и весом. Он подходит для изображений с логотипами или некрупным текстом. Там, где нужна высокая детализация.
Но речь идет о графике. С фотоснимками PNG справляется хуже более узкоспециализированных расширений. К тому же PNG заметно тяжелее того же JPEG даже после компрессии (хоть и сохраняет высокое качество).

WebP по детализации и цветопередачи на одном уровне с PNG. Разницу трудно заметить даже при сравнении лоб в лоб. Он хорошо отображает как графику, так и фотографии. При этом размер зачастую ниже, чем у PNG, на 30%.
Недостатки WebP
Поддержка данного формата среди браузеров и веб-приложений постепенно растет. Сейчас с WebP не возникает проблем ни в Google Chrome, ни даже в Safari. Но остались сайты и программы, которые все еще не знакомы с этим расширением картинок. Поддержка в браузере Apple появилась не так давно, а в Internet Explorer не появится никогда.
Как я уже заметил выше, проблема не только в браузерах, но и в других программных решениях. К примеру, в WordPress нет нативной поддержки WebP, а это, между прочим, популярнейшая CMS в мире. И таких ресурсов все еще много.
А еще WebP-файлы зачастую нечем открывать на компьютере. Поэтому некоторые пользователи Windows и Linux негодуют, когда пытаются скачать картинку через Google Chrome, а получают файл с невнятным расширением, который нельзя открыть.
Как открыть WebP-файл
Если вы столкнулись с тем, что в вашей ОС нет программы для работы с WebP, то вам поможет поддерживаемый браузер. Алгоритм действий:
- Открываем картинку в формате WebP на любом сайте, где нам удалось ее разыскать.
- Кликаем по ней правой кнопкой мыши и сохраняем на жесткий диск в формате WebP.
- Затем кликаем правой кнопкой мыши по картинке уже на жестком диске.
- В контекстном меню системы ищем пункт «Открыть с помощью…» и выбираем в нем браузер Google Chrome или Firefox.
В Linux можно открывать WebP-файлы с помощью редактора изображений GIMP. В macOS этот формат поддерживается по умолчанию в приложении «Просмотр», в нем же картинку можно отредактировать и конвертировать.
Сохраняем WebP как JPEG (или конвертируем в другой подходящий формат)
Инструкция для тех, кто не желает возиться с WebP и хочет изменить формат изображения в более привычный.
Есть несколько методов превращения WebP в условный PNG или JPEG средствами Windows. Через браузер, через Microsoft Paint и через специализированный декодер и команду в терминале Windows (внезапно).
Конвертируем PNG в WebP
Инструкция для тех, кто хочет стать частью новой тенденции и перейти на WebP уже сейчас.
В сети уже хватает онлайн-конвертеров, меняющих формат изображения на любой по желанию пользователя. К тому же для изменения расширения подходят и методики, описанные в предыдущем блоке, разве что действия выполняются в обратном направлении.
Мы рассмотрим более практичные способы с точки зрения постоянной работы с веб-контентом. То есть инструменты, используемые вебмастерами в повседневной работе при публикации сайтов и новых материалов на них.
Через плагин для Фотошопа
Берем детище Adobe как самый популярный редактор среди дизайнеров веб-интерфейсов и основной массы контентщиков.

Сначала скачиваем плагин WebP Photoshop Plugin с официального сайта разработчиков. После этого устанавливаем и перезапускаем редактор. При повторном запуске в нем появится новый формат для экспорта. Открываем изображение в формате JPG, PNG и т.п., затем открываем меню File и выбираем пункт Save As… Во всплывшем окошке указываем расширение WebP или WebP Lossless. Второй вариант подразумевает немного иной тип сжатия, сохраняющий все детали изображения.
Появится интерфейс приложения, предлагающий выбрать уровень качества, степень четкости и даже уровень снижения шумов.
Через node.js
Подойдет тем, кому надо пачками конвертировать разного рода изображения в WebP, тратя на это минимум сил. Естественно, нужно хотя бы примерно понимать, что такое node.js и установить ее к себе на компьютер с Linux.
Представим, что node.js уже установлен и работает. Возвращаемся к конвертеру. Будем использовать плагин imagemin и соответствующий скрипт на его базе, чтобы автоматизировать процесс конвертации.
Чтобы установить imagemin, введем в командную строку:
Затем создаем скрипт в формате JavaScript со следующими вводными данными и запустим его в node.js:
По умолчанию в переменных outputFolder, PNGImages и JPEGImages указаны значения img, но их можно заменить на другие. В названиях изображений вовсе можно оставить звездочку, чтобы скрипт конвертировал все изображения с расширениями JPEG и PNG, что сможет обнаружить в папке.
Через плагин для WordPress
Если работаете в CMS WordPress, можно не изгоняться с node.js, а установить плагин WebP Express. Он использует библиотеку WebP Convert Library для конвертации изображений с расширениями PNG и JPEG в формат компании Google.
Но оно не просто заменяет одно расширение другим, а добавляет еще один файл для браузеров, которые поддерживают этот стандарт. Альтернативные форматы никуда не исчезают и продолжают отображаться в неподдерживаемых браузерах.
А еще есть плагины для сжатия изображений в WordPress, которые создают WebP-копии загружаемых картинок и распространяют их по CDN. Они также ужимают другие форматы, минимизируя потери в качестве.
Подключаем WebP к HTML- и CSS-файлам
В случае с плагинами и CMS все понятно. Там есть графические интерфейсы для загрузки изображений. С кодом тоже нет сложностей. WebP можно встраивать в HTML-разметку как «обычные» изображения – через тег <img> Правда, только для поддерживаемых браузеров.
В случае с неподдерживаемыми придется добавить в разметку элемент и внутри него прописать дополнительные источники изображений со всеми расширениями. Это делается через тег <source srcset=“ссылка на картинку" type=”image/формат картинки">. В CSS WebP добавляется через параметр background-image: url (ссылка на картинку с нужным расширением).
На этом все. Как видите, в формате WebP нет ничего страшного. Обычные картинки, просто не везде поддерживаются. Отсюда и некоторые сложности в работе, но совсем скоро эта проблема исчезнет и WebP окончательно станет веб-стандартом.
Так вот сейчас, почти все картинки в этом расширении, это очень раздражает.
Есть ли какое-то решение, что бы сразу сохранялось в .jpg?
Кто знает, подскажите, пожалуйста.
Спасибо, подсказали, разобрался.
я пока делаю так
1) Открыть картинку в новой вкладке
Есть расширение для Chrome. save-image-as-type
Позволяет сохранять картинки в нужном формате
ну, или виндовс - "ножницы"
А ещё бесит видео, с расширением webm.
Чем jpeg лучше? Сохраняю webp и не парюсь
C расширением webp сохраняются недогруженные картинки. Если при сохранении браузер предлагает этот формат, просто открой картинку снова, подожди полной загрузки и сохраняй в jpg/png

Само зло

Современные методы работы с населением

Мама - алиментщик, горе в семье

На мой взгляд примерно 100% мам игнорирует выплаты вообще, искренне считая что "женщина никогда не должна платить алименты".
Одну половину мы помыли Fairy.

Ответ на пост «Насчет мигрантов на стройках»
Ещё раз о мигрантах и т.н. "не желании наших граждан работать НА ТАКИХ РАБОТАХ за ТАКУЮ ЗАРПЛАТУ" (. )
Я, почему то, когда слышу выше приведённую отмазку наших предпринимателей и чиновников, всегда слышу другое. А именно "Мы не сможем так же навариваться и так же выжимать работников как сегодня, если это будут россияне. По этому гастарбайтеры нам выгоднее. " А как Вы думаете?
Воссоздание старых модельных фотографий своего отца
Цитата, которая просится в народ!

Счастье

Зато без налога

Новый элемент в фигурном катании
Вчера на гран-при Франции. Венгерская пара Юлия Щетинина и Марк Мадьяр.

Искусственный интеллект ерунды не подскажет)

Таксист

Доказательство ОТО!

Можно ли не поститься?

Ответ на пост «Муфтий Москвы, просит обустроить метро Москвы для мусульман»
Может сначала сделать в метро туалеты и поставить урны?
Ах да, безопасность.

После ДТП с обочечниками на МКАДе
Молодая Анджелина Джоли


Ответ на пост «Общенациональный локдаун и обязательная вакцинация»
Австрия в Феврале:
Вы прячете невакцинированных людей под своими половицами не так ли?


В метро
Вчера ехал после работы домой. Напротив ехали 2 сестренки лет 9-10 с мужчиной ( я думаю отец). Отец в телефоне залипает, девочки между собой общаются. Жестами рук, отец тоже с ними несколько раз жестами рук объяснялся. Очень прикольные девчонки, смеются, оживленно что то обсуждают.
И тут одна отворачивается от отца и начинает что то осторожно "рассказывать" сестре, закрывая ладошкой рот, что бы отец не "услышал"). Отец покосился, посмотрел и рассмеялся. Понял про что дочка "говорит") Улыбнулся, поцеловал и кивнул.
Девочки обрадовались и еще больше давай что то обсуждать)
Такая приятная семья и они такие светлые, счастливые. Пусть все у них будет хорошо. И у нас у всех все будет хорошо. Всем добра.
Несколько лет назад Google незаметно представил новый формат изображений под названием «WebP». Формат WebP был объявлен преемником сверхпопулярного JPEG. Для людей, озабоченных использованием полосы пропускания и/или скоростью Интернета, это очень хорошая новость. Но, для пользователей, пытающихся работать с цифровыми изображениями, это может стать головной болью.
Что такое формат WebP
Google работает над WebP в течение нескольких лет с целью уменьшения размеров файлов изображений без ущерба для качества. Для этого в формате изображений WebP используется более эффективный алгоритм сжатия. Это делает размеры файлов изображений, используемых в Интернете, значительно меньше, чем в формате JPEG или PNG.

Согласно Google, формат WebP уменьшает размер файла изображения на 19-64 процента. Это приводит к тому, что веб-сайты загружаются быстрее и потребляют меньше трафика. Из-за этого многие веб-сайты с высокой посещаемостью используют формат WebP, поскольку более быстрая загрузка сайта означает лучший пользовательский интерфейс. Можно с уверенностью предположить, что каждый согласен с тем, что чем быстрее Интернет, тем лучше, так в чём же проблема?
Критика WebP
Несмотря на то, что формат WebP разрабатывался порядка десяти лет, он не пользуется широкой поддержкой. Многие из наиболее распространенных инструментов для работы с изображениями, такие как Adobe Photoshop, изначально не распознают WebP. Некоторые программы (например, Photoshop) обходят эту несовместимость сторонними плагинами. Однако, другие программы вообще не распознают формат WebP. Это затрудняет работу с форматом WebP. К счастью, есть способ конвертировать изображения WebP в формат, который хорошо сочетается с другими.
Также следует отметить, что побочным эффектом сжатия часто является потеря качества. Хотя эта потеря качества может быть незаметна для обычного пользователя, она может создать проблемы для некоторых профессионалов (например, фотографов).
Как сохранить WebP в формате JPEG или PNG
К счастью, можно вручную преобразовать изображения WebP в их исходные форматы JPEG или PNG. Чтобы этот небольшой трюк сработал, вы должны использовать в качестве браузера Chromium или Opera. Когда вы сталкиваетесь с изображением WebP, которое хотите сохранить, щелкните его правой кнопкой мыши и выберите «Открыть изображение в новой вкладке».
Теперь, когда изображение находится на отдельной вкладке, наведите курсор на адресную строку. В поле URL удалите последние три символа «-rw» URL-адреса и нажмите Enter . Это отобразит изображение в исходном формате (обычно JPEG или PNG). Чтобы сохранить изображение, просто щелкните правой кнопкой мыши и выберите «Сохранить изображение как». В поле «Тип файла» изображение должно быть в формате JPEG или PNG. Конечно, это может быть немного утомительно, но это довольно простой обходной путь.
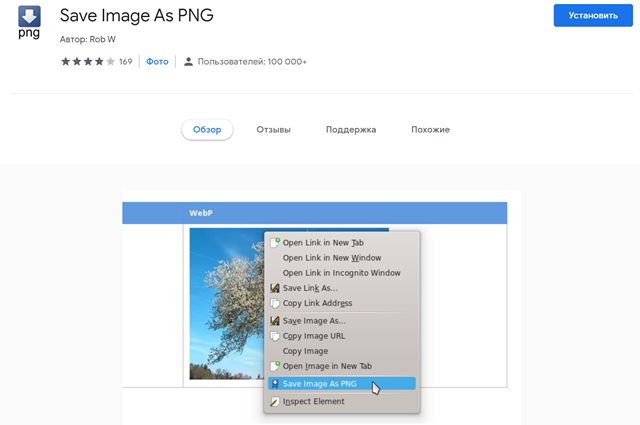
Как сохранить WebP в PNG с расширением Chrome
Посмотрим правде в глаза, вы, вероятно, не захотите изменять URL-адрес каждый раз, когда хотите сохранить фотографию. Хотя это относительно простое решение для тех, кто в затруднительном положении, оно не совсем практично. Это особенно актуально для тех, кто работает с большим количеством изображений WebP. К счастью, есть легкое расширение для Google Chrome, которое упрощает работу.

После установки расширения вы сможете сохранить изображение в формате PNG без изменения URL-адреса. Для этого просто щелкните правой кнопкой мыши изображение, которое вы хотите загрузить. В появившемся окне меню должна быть опция «Сохранить изображение как PNG». Выберите это и попрощайтесь с возней с URL-адресом.
Что вы думаете о формате WebP? Знаете ли вы какие-либо другие способы быстро и легко преобразовать WebP в формат JPEG или PNG? Дайте нам знать об этом в комментариях!
Читайте также:

