Почему jpeg много весит после фотошопа
Обновлено: 08.07.2024
Если перед вами встала задача, как уменьшить размер файла JPG, то давайте попробуем вместе разобраться в данной ситуации. Очень часто, размер изображения нужно уменьшить, для того, чтобы фотографии или картинки не занимали много места на диске. Многие пользователи, часто отправляют большое количество фотографий по электронной почте, но как правило, на всех почтовых серверах присутствует ограничение по объему информации в одном письме.
Что такое файл JPG.
JPEG (произносится «джейпег», англ. Joint Photographic Experts Group) – наиболее популярный растровый формат изображения. Файлы, которые содержат изображения имеют расширение JPG
Если обратить внимание, то названия многих графических изображений на вашем компьютере имеют вид («название фото».jpg или «название фото».jpg ). Расширение .jpg является самым популярным.
Файлы JPG прекрасно сжимаются как с потерей качества, так и без. Соответственно, все зависит от того, что хочет получить пользователь в конечном результате. Существует огромное количество программ и онлайн сервисов, для сжатия изображений. Поэтому, давайте рассмотрим, как уменьшить размер файла JPG, разными способами и программами. Для того, чтобы определить исходный вес изображения, нужно нажать на нем правой кнопкой мыши и выбрать «Свойства».
Как уменьшить размер изображения стандартными средствами Windows ?
Если изменять размер изображения вам приходится не часто, то для таких целей подойдет стандартная программа Paint. Её функционала будет достаточно для наших целей. Так Paint позволяет выполнять следующие функции:
- Возможность добавить различный текст к изображению;
- Заливка отдельных элементов;
- Возможность обрезать ненужные фрагменты;
- Вставка другого изображения и другое.
Если вы выполняете редактирование изображения, при этом добавляете новые элементы, то его размер будет меняться.
Для того, чтобы уменьшить размер файла jpg при помощи графического редактора Paint, следуем инструкции ниже.
- Выбираем нужный файл изображения и щелкаем на нем правой кнопкой мыши. Из появившегося меню выбираем пункт «Изменить». Откроется автоматически редактор Paint.
- Ищем на панели инструментов кнопку «Изменить размер»;
- Откроется окно, в котором нам с вами нужно указать новый размер изображения. Изменение размера доступно в процентах и пикселях.
Как уменьшить размер файла JPG при помощи программ Microsoft Office.
Так как пакет программ MS Office установлен на большинстве компьютеров пользователей. То воспользуемся данным средством для редактирования размера файла JPG.
Обратите внимание! В составе вашего пакета Microsoft Office, должна быть программа MS Picture Manager
Для того, чтобы разобраться, как уменьшить размер файла JPG с помощью MS Picture Manager, делаем следующие действия:

- Открываем программу.
- Добавляем изображение или на нужном файле выбираем открыть с помощью MS Picture Manager.
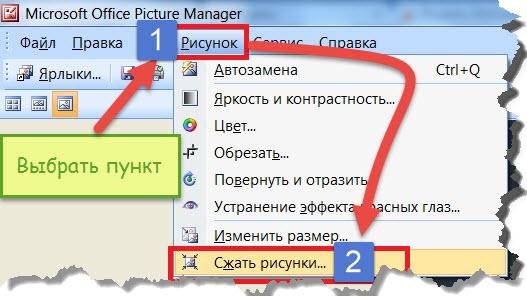
- В панели инструментов ищем пункт «Изображение» и в выпадающем списке жмем кнопку «Сжать изображение». Далее регулируем процент сжатия изображения.
Уменьшаем размер JPG файла при помощи онлайн сервисов.

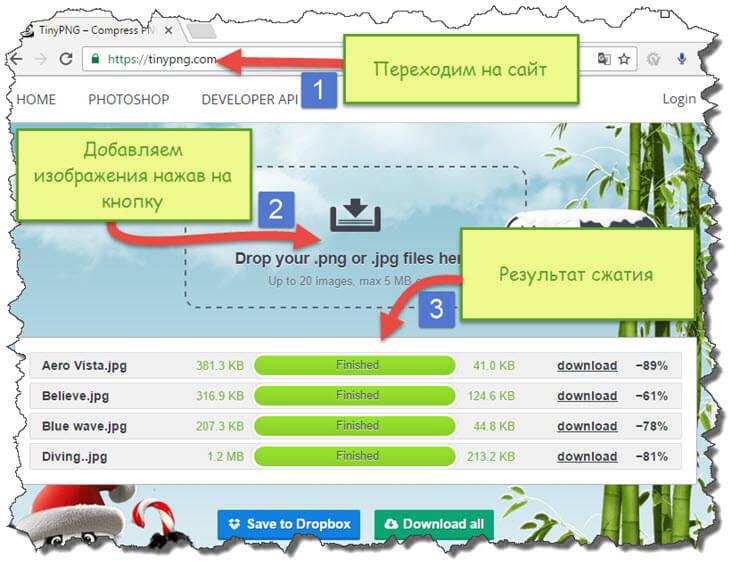
С его помощью, вы сможете уменьшить размер изображения до максимально возможного, при этом программа сама выполнить все действия за вас. Вам необходимо будет только добавить изображение в онлайн сервис.
Обратите внимание! После сжатия, вам будет наглядно представлено, на сколько процентов уменьшился вес картинки после обработки.Можно установить размер изображения вручную или же выбрать из предложенных вариантов.
Для более качественного сжатия, программа имеет различные фильтры. В параметрах сохранения, так же можно выставить значения, которые уменьшат размер выходного файла.
Уменьшаем размер изображения при помощи редактора Snagit.
Не так давно, я писал статью, как сделать скриншот экрана, в данной статье я затрагивал рассмотрение программы Snagit, которая умеет делать не только скриншоты экрана, но и редактировать полученные изображения. Данная программа прекрасно подойдет для наших целей, сейчас я вам покажу и расскажу, как уменьшить размер файла JPG при помощи редактора Snagit.
Предлагаю выполнять все по пунктам.
Обратите внимание! Чтобы изображение изменило размер пропорционально, оставьте галочку «Сохранять пропорции».После изменения размера изображения, файл будет иметь более меньший вес. Для того, чтобы его еще уменьшить, рекомендую использовать онлайн сервисы, описанные выше.
Заключение.
Сегодня мы с вами рассмотрели, как уменьшить размер файла JPG. Теперь, вы без труда сможете изменить размер изображения и его вес. Это поможет вам сохранить место на жестком диске компьютера, флешке или карте памяти телефона. Так же сжатые файлы будут быстрее передаваться по сети. Как видите, в большинстве случаев, можно изменить размер файла без потери качества.
Как уменьшить размер файла в фотошопе? Определить оптимальные настройки качества JPEG-изображения как в Photoshop , так и в Lightroom может быть довольно сложно, потому что часто на выбор предлагаются два разных значения.
Photoshop перед тем, как сжать фотографию в JPEG , предоставляет нам уровни сжатия от 0 до 12 . В свою очередь Lightroom позволяет только ввести процент. Но проценты это понятнее, чем цифры от 0 до 12 . Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom , на самом деле не масштабируются в числа от 0 до 100 . Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12 . Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.

Перед тем, как сжать размер фотографии, вы можете выбрать значение от 0 до 12 . А вот панель экспорта Lightroom :

Здесь уровень сжатия JPEG представлен в виде шкалы от 0 % до 100 %.
Рассмотрим приведенную ниже таблицу, в которой значения от 0 до 12 , используемые в Photoshop , переводятся в проценты:
* экономия дискового пространства представлена относительно самого большого размера файла (27,3 MB) и максимального разрешения (снятого камерой в 20 мегапикселей) в качестве 100%Сохранение файлов для Веб в Photoshop

Важно отметить, что эта панель оптимизирована для изображений малого разрешения, предназначенных для публикации в интернете. В ней есть больше способов настройки JPEG-изображения , и вы можете решить, хотите ли оставить данные EXIF ( поле метаданных ) или удалить их вместе с цветовым профилем.
Лучший уровень сжатия JPEG
Если при экспорте изображений в формат JPEG вы все время используете качество 12 или 100% , то получите большое количество изображений, размер которых огромен. Это в принципе не соответствует предназначению формата JPEG . Выбирая 100% , вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Моя рекомендация заключается в том, чтобы перед тем, как сжать фотографию для интернета, установить для JPEG качество 77% в Lightroom или значение 10 в Photoshop . Это часто дает примерно 200% экономии дискового пространства ( или более ) и сохраняет достаточное качество изображений. Существуют редкие случаи, когда значение в 77% может дать полосатость в небе. Если вы столкнулись с подобной проблемой, попробуйте установить уровень в 85% .
Хотя для многих фотографий даже 77% это слишком много. Если вы посмотрите на приведенную выше таблицу, то увидите, что значения ниже 10 дают довольно существенную экономию дискового пространства. Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Самым часто задаваемым вопросом в области цифровой фотографии является вопрос, как уменьшить вес изображения без потери качества. Наиболее распространенный способ - это сохранение файла в формате jpeg (jpg).
Основным недостатком RAW форматов (CRW, NEF, DNG и ORF) является большой вес файлов. В некоторых случаях вес одного изображения достигает 20 - 30 мегабайт. Файлы, имеющие формат TIFF и PSD, так же имеют большой вес.
Но это не значит, что данные форматы не имеют преимуществ. Они содержат больше данных об изображении, чем файлы в формате jpeg, которые могут быть полезны при редактировании. Особенно если вы хотите детализировать теневые и световые участки на изображении.
Но как только изображение преобразуется в формат jpg, происходит незначительная потеря данных, за счет которых изображение уменьшается в весе, благодаря этому его можно легко пересылать по электронной почте или загружать в Интернет.
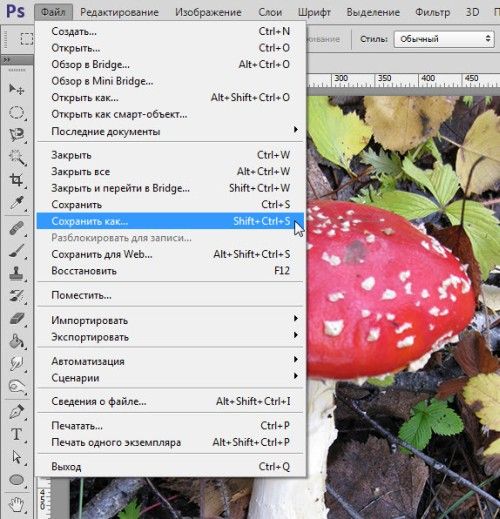
Большинство фотографов знакомы с процессом преобразования файлов в формат jpeg. Данный процесс позволяет уменьшить размер фото, его можно проделать в программе Фотошоп. Для этого необходимо перейти в меню File > Save As (Файл - Сохранить как) в диалоговом окне в параметре Тип файлов выберите формат jpeg и нажмите OK. В результате откроется ещё одно диалоговое окно Параметры jpg, в котором вы можете установить качество сжатия сохраняемой фотографии.

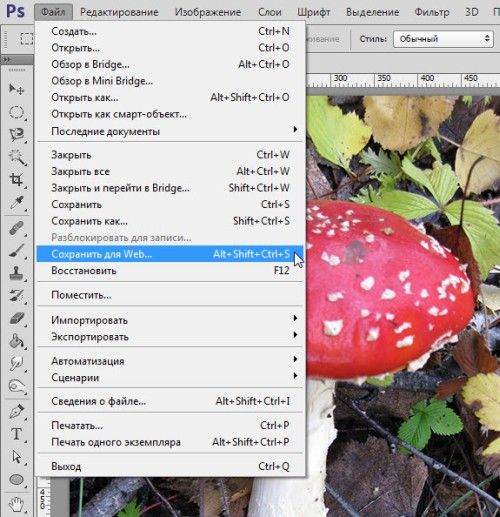
В Фотошоп существует ещё один способ, чтобы уменьшить вес фото без значительной потери качества - это сохранение файла при помощи команды Save for Web & Devices (Сохранить для веб и устройств). В этом случае вам предоставятся гораздо более гибкие возможности относительно первого варианта что позволит вам добиться немного лучшего результата.
В случае сохранения фотографии для веб, чтобы уменьшить её вес, так же лучше использовать команду File > Save for Web (Файл - Сохранить для веб).
В качестве примера я использовал 2 изображения в формате tiff, размером 2736х3648 пикселей и весом 28,6 мегабайт. При сохранении я уменьшил размеры фото до 563х750 пикселей, вес фотографии уменьшился до 1,21Мб. Одно изображение было сохранено с помощью команды Сохранить как, а другое при помощи Сохранить для веб. При сохранении двух изображений в формате jpg качество сжатия было установлено на 9/12 для первого случая и 75/100%. В первом случае вес фото снизился до 246,1Кб, а во втором до 219,9Кб. Можно было бы ожидать, что если уменьшить вес фото, то оно будет выглядеть не так хорошо, но разница в качестве практически незаметна.
Давайте рассмотрим это практике.
Сохранить для веб
Для начала необходимо выбрать фотографию, вес которой вы хотите уменьшить. После этого перейдите в меню File > Save for Web (Файл - Сохранить для веб). В результате откроется диалоговое окно.

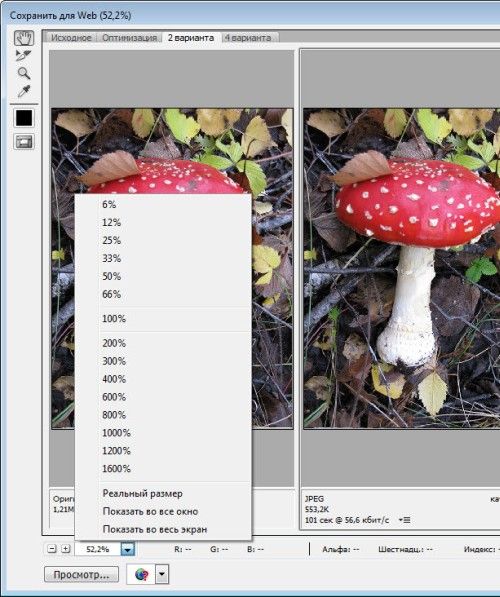
Увеличение масштаба
В диалоговом окне у вас откроются две версии выбранного изображения: слева - исходное изображение, справа - изображение, сохраняемое в формате jpeg. Внимательно посмотрите на фотографии и сравните их качество. Обратите внимание, что вес изображения отображается ниже окон предварительного просмотра. При помощи выпадающего списка масштаба в левом нижнем углу, вы можете увеличить масштаб двух изображений до 100%, 200% и т.д.

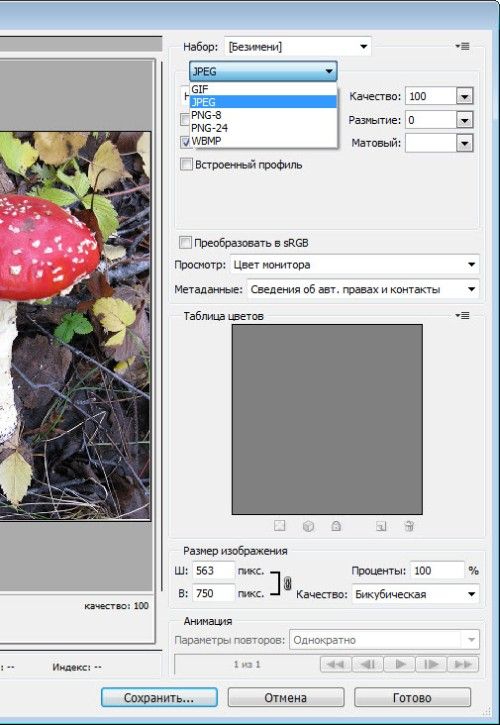
Jpeg, gif или png?
В правой части диалогового окна представлены настройки для сохранения изображений. В самом верхнем выпадающем списке вы можете выбрать один из пяти форматов: gif, jpeg, png-8, png-24 и wbmp. Каждый формат имеет свои преимущества, но наиболее широко используемым является формат jpg.

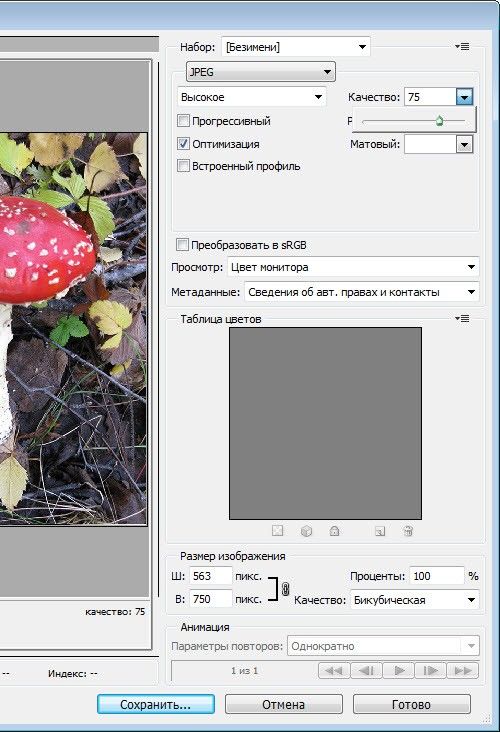
Качество
Настройки качества определяет степень сжатия файлов. Чем меньше значение качества, тем меньше вес файла. Если вам требуется хорошее качество изображения, то в параметре Качество не устанавливайте низкие значения. В данном случае я установил значение 75.

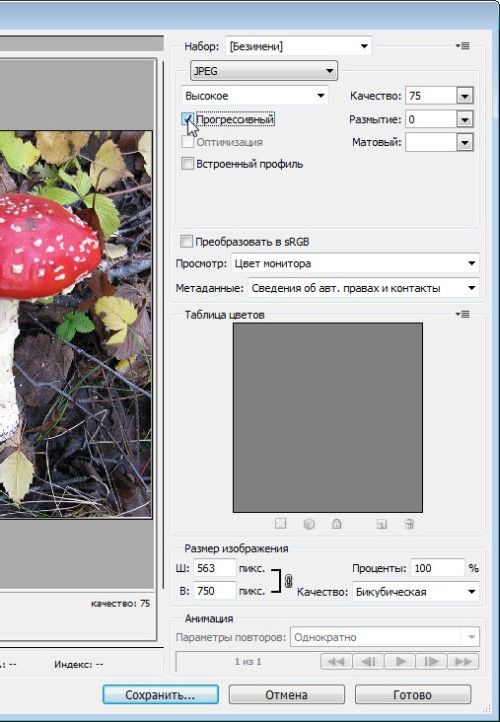
Опция Progressive (Прогрессивный)
При активной опции Progressive (Прогрессивный) загрузка файла будет происходить постепенно линия за линией, благодаря данной функции можно незначительно уменьшить размер файла, не потеряв его качество.

Размер изображения
Если вам необходимо настроить размеры сохраняемого файла, то вы можете увеличить или уменьшить значения ширины и высоты или изменить значение в процентах. Убедитесь, что у вас сохранены пропорции относительно ширины и высоты изображения. После того, как вы установили все настройки, нажмите OK. В открывшемся диалоговом окне дайте имя файлу, укажите путь для сохранения и нажмите Save (Сохранить). Ваш сохранённый файл готов к загрузке в Интернет.
Как уменьшить размер файла в фотошопе? Определить оптимальные настройки качества JPEG-изображения как в Photoshop , так и в Lightroom может быть довольно сложно, потому что часто на выбор предлагаются два разных значения.
Photoshop перед тем, как сжать фотографию в JPEG , предоставляет нам уровни сжатия от 0 до 12 . В свою очередь Lightroom позволяет только ввести процент. Но проценты это понятнее, чем цифры от 0 до 12 . Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom , на самом деле не масштабируются в числа от 0 до 100 . Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12 . Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.

Перед тем, как сжать размер фотографии, вы можете выбрать значение от 0 до 12 . А вот панель экспорта Lightroom :

Здесь уровень сжатия JPEG представлен в виде шкалы от 0 % до 100 %.
Рассмотрим приведенную ниже таблицу, в которой значения от 0 до 12 , используемые в Photoshop , переводятся в проценты:
* экономия дискового пространства представлена относительно самого большого размера файла (27,3 MB) и максимального разрешения (снятого камерой в 20 мегапикселей) в качестве 100%Сохранение файлов для Веб в Photoshop

Важно отметить, что эта панель оптимизирована для изображений малого разрешения, предназначенных для публикации в интернете. В ней есть больше способов настройки JPEG-изображения , и вы можете решить, хотите ли оставить данные EXIF ( поле метаданных ) или удалить их вместе с цветовым профилем.
Лучший уровень сжатия JPEG
Если при экспорте изображений в формат JPEG вы все время используете качество 12 или 100% , то получите большое количество изображений, размер которых огромен. Это в принципе не соответствует предназначению формата JPEG . Выбирая 100% , вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Моя рекомендация заключается в том, чтобы перед тем, как сжать фотографию для интернета, установить для JPEG качество 77% в Lightroom или значение 10 в Photoshop . Это часто дает примерно 200% экономии дискового пространства ( или более ) и сохраняет достаточное качество изображений. Существуют редкие случаи, когда значение в 77% может дать полосатость в небе. Если вы столкнулись с подобной проблемой, попробуйте установить уровень в 85% .
Хотя для многих фотографий даже 77% это слишком много. Если вы посмотрите на приведенную выше таблицу, то увидите, что значения ниже 10 дают довольно существенную экономию дискового пространства. Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Читайте также:

