Предпросмотр в браузере не работает
Обновлено: 06.07.2024
Плагин Acrobat/Acrobat Reader для веб-браузеров работает на межплатформенной архитектуре плагинов NPAPI, которая уже более 10 лет поддерживается всеми основными веб-браузерами. Некоторые браузеры больше не поддерживают архитектуру NPAPI, и, следовательно, плагин Acrobat/Acrobat Reader в них не работает и файлы PDF не открываются. К таким браузерам относятся следующие:
- Mozilla Firefox (версия 52 и более поздние)
- Google Chrome (релиз за сентябрь 2015 года и более поздние)
- Apple Safari (версия 12 и более поздние)
- Microsoft Edge
Internet Explorer 11 использует плагин на базе ActiveX. Выполните указанные ниже действия, чтобы настроить Internet Explorer для использования плагина Acrobat/Acrobat Reader для открытия файлов PDF.
Откройте Internet Explorer и выберите Сервис > Надстройки.
В разделе «Типы надстроек» выберите Панели инструментов и расширения.
В меню «Отображать» выберите Все надстройки.

В списке надстроек выберите Adobe PDF Reader.
Если дополнение Adobe PDF Reader не отображается, попробуйте установить в меню другие параметры. Например, в некоторых системах дополнение появляется при выборе параметра «Запуск без получения разрешения».
Кнопка Включить позволяет надстройке Adobe PDF Reader открывать файлы PDF в браузере.
Кнопка Отключить отключает надстройку, что не позволит ей открывать файлы PDF в браузере.

Дополнительная информация представлена в разделе справки Internet Explorer Управление надстройками в Internet Explorer.
Настольное приложение Internet Explorer 11 будет снято с службы поддержки 15 июня 2022 г. (список того, что имеется в области, см. в faq). Те же приложения и сайты IE11, которые вы используете сегодня, могут открываться в Microsoft Edge режиме Internet Explorer. Подробнее см. здесь.
В этой статье решается проблема, из-за которую веб-страницу нельзя отобразить при ошибке скрипта в Internet Explorer.
Оригинальная версия продукта: Internet Explorer 11, Internet Explorer 10, Internet Explorer 9
Исходный номер КБ: 308260
Аннотация
При приеме ошибок скрипта веб-страницы не могут отображаться или правильно работать в Internet Explorer.
Если вы выберите Показать сведения, вы можете увидеть подробные сведения о следующих ошибках:
Следующее предупреждение может также отображаться в панели состояние Internet Explorer:
Сделано, но с ошибками на странице.
Эта проблема возникает из-за того, что исходный код HTML для веб-страницы не работает правильно с клиентской стороной сценария, например microsoft JScript или Microsoft Visual Basic скрипта. Эта проблема может возникнуть по одной или нескольким из следующих причин:
- Проблема существует в исходный код HTML веб-страницы.
- На веб-странице используются новые технологии, не поддерживаемые Internet Explorer.
- На веб-странице используется клиентский визуальный базовый сценарий, который не используется.
- Активные сценарии, ActiveX элементы управления или java-программы заблокированы на компьютере или в сети. Internet Explorer или другая программа, например антивирусные программы или брандмауэры, может быть настроена для блокировки активных сценариев, ActiveX элементов управления или java-программ.
- Антивирусное программное обеспечение настроено для сканирования временных интернет-файлов или скачаных папок программных файлов.
- Папки, связанные с Интернетом, на компьютере повреждены.
- Драйверы видеокарт повреждены или устарели.
Эти методы, перечисленные в этой статье, могут помочь устранить ошибки скрипта, вызванные файлами или настройками на компьютере. Краткие визуальные инструкции по устранению ошибок скриптов в Internet Explorer смотрите в этом видео:
Решение
Корпорация Майкрософт рекомендует обновить систему с помощью последнего доступного обновления windows. Дополнительные сведения об обновлении Windows см. в faq.
Шаг 1. Убедитесь, что ошибки скрипта возникают на нескольких веб-сайтах
Если эта проблема возникает на более чем одном или двух сайтах, не отключайте отладку сценариев.
Шаг 2. Убедитесь, что проблема вызвана файлами или настройками на компьютере
Чтобы сузить источник проблемы, используйте другую учетную запись пользователя, другой браузер или другой компьютер для просмотра веб-страниц, которые вызвали ошибку скрипта.
Если ошибка скрипта не возникает при просмотре веб-страницы через другую учетную запись пользователя, в другом браузере или на другом компьютере, проблема может возникнуть из-за файлов или параметров на компьютере. В этой ситуации следуйте методам, используемым в этой статье для решения этой проблемы:
После завершения каждого метода попробуйте открыть веб-страницу, на которой ранее была получена ошибка сценария. Если ошибка не будет устранена, проблема будет устранена.
Метод 1. Убедитесь, что Active Scripting, ActiveX и Java не блокируются Internet Explorer
Активные скрипты, ActiveX и Java участвуют в формировании способа отображения информации на веб-странице. Если эти функции заблокированы на компьютере, это может привести к нарушению отображения веб-страницы. Вы можете сбросить параметры безопасности Internet Explorer, чтобы убедиться, что эти функции не заблокированы. Для этого выполните следующие действия:
Запустите Internet Explorer.
В меню Tools выберите Параметры Интернета. Если вы не видите меню Tools, нажмите Alt, чтобы отобразить меню.
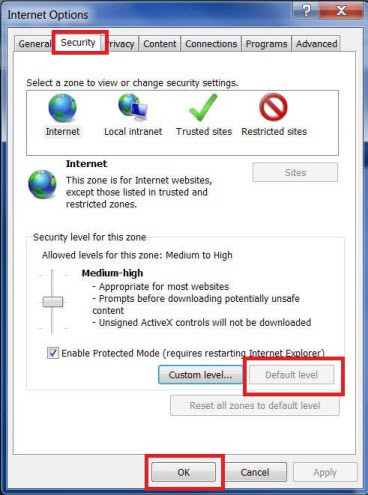
В диалоговом окне Параметры Интернета выберите вкладку Security.
Выберите ОК уровня по > умолчанию.
ActiveX элементы управления и java-программы отключены на высоком уровне безопасности в Internet Explorer.

Метод 2. Удаление всех временных файлов Интернета
Каждый раз, когда вы открываете браузер для просмотра веб-страницы, на компьютере хранится локализованная копия этой веб-страницы во временном файле. Если размер временной папки интернет-файлов становится слишком большим, при открываемой веб-странице могут возникнуть проблемы с отображением. Периодические очистки папки может помочь решить проблему.
Удаление всех временных файлов, связанных с Интернетом для Internet Explorer.
Запустите Internet Explorer.
В меню Tools выберите Параметры Интернета. Если вы не видите меню Tools, нажмите Alt, чтобы отобразить меню.
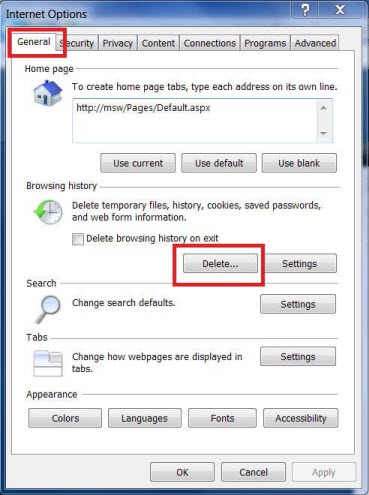
Откройте вкладку Общие.
В статье История просмотра выберите Удаление.

В диалоговом окне "Удалить историю просмотра" выберите следующие флажки, а затем выберите Удаление:

Выберите Закрыть, а затем выберите ОК, чтобы закрыть диалоговое окно Параметры Интернета.
Метод 3. Установка последних обновлений программного обеспечения для Windows
Чтобы оставаться в курсе, выберите кнопку Начните > Параметры > обновление & безопасности Windows обновления, а затем выберите Check > for updates.
Расширенный отладка
Этот раздел предназначен для более продвинутых пользователей компьютеров. Она включает в себя три метода, которые помогут устранить проблему.
Метод 1. Убедитесь, что активные скрипты, activeX и Java не заблокированы антивирусной программой или брандмауэром.
Скрипты, ActiveX элементы управления и программы Java помогают определять способ отображения веб-страницы. Если эти функции заблокированы, это может привести к нарушению отображения веб-страниц.
Чтобы убедиться, что сценарии, ActiveX и Java-программы не заблокированы, см. документацию по брандмауэру или антивирусной программе, которую вы используете. Затем внести необходимые изменения.
Метод 2. Убедитесь, что антивирусная программа не настроена на сканирование временных файлов Интернета или загруженных папок программных файлов.
Если антивирусная программа интерпретирует сценарий как вирус и не позволяет ему работать, может возникнуть ошибка скрипта. Чтобы предотвратить эту проблему, убедитесь, что антивирусная программа не сканирует папку Временные файлы Интернета или папку Загруженные файлы программы.
Чтобы программа не сканировала эти папки, см. документацию по используемой антивирусной программе. Затем внести необходимые изменения. Для добавления исключений в Безопасность Windows в Windows 10 среды добавьте исключение в Безопасность Windows.
Метод 3. Отключение плавного прокрутки
Если возникла проблема отображения видео, функция плавного прокрутки может привести к неправильному приумножению сценария. Это может привести к ошибке скрипта. Чтобы отключить функцию плавного прокрутки в Internet Explorer, выполните следующие действия:
- Запустите Internet Explorer.
- В меню Tools выберите Параметры Интернета. Если вы не видите меню Tools, нажмите Alt, чтобы отобразить меню.
- На вкладке Advanced выполните очистку контрольного окна Use Smooth Scrolling.
- Выберите ОК, а затем выйти из Internet Explorer.
Если это устраняет проблему, проверьте, доступен ли обновленный драйвер для адаптеров видео. Чтобы получить обновленный драйвер, обратитесь к производителю адаптеров видео или компьютера.
Дополнительная информация
Процедура отключения уведомления о каждой ошибке скрипта в Internet Explorer
Запустите Internet Explorer.
В меню Tools выберите Параметры Интернета. Если вы не видите меню Tools, нажмите Alt, чтобы отобразить меню.
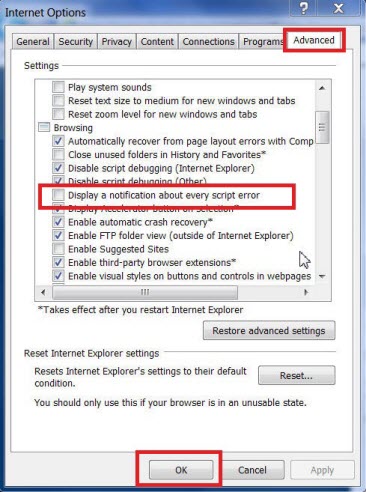
На вкладке Advanced отобразить уведомление о каждом поле ошибки скрипта и выберите ОК.

Устранение ошибок скрипта при печати из Internet Explorer
При попытке напечатать веб-страницу в Internet Explorer вы можете получить ошибку скрипта, которая напоминает следующий пример:
Как правило, устаревшие драйверы принтеров могут вызывать проблемы при печати из Internet Explorer. Чтобы устранить эти проблемы, попробуйте обновить до последнего драйвера принтера для принтера.
Чтобы устранить эту проблему, выполните действия в исправлении проблем с принтером в Windows 7 и Windows 8.1, чтобы проверить принтер и обновить драйвер принтера.
В некоторых случаях обновленная версия драйвера может быть недоступна Windows Update. Возможно, вам придется посетить веб-сайт производителя, чтобы найти и скачать последний драйвер принтера для принтера.
Если вы не можете распечатать или просмотреть веб-страницу в Internet Explorer, см. следующую статью:
Не удается просмотреть или проверить веб-страницу на устройствах? Приведенные здесь советы могут помочь вам устранить неполадки с предварительным просмотром на устройствах в Dreamweaver.
С 16 ноября 2021 г. функция предварительного просмотра страниц на нескольких устройствах будет поддерживаться не во всех версиях Dreamweaver. Если вам требуется предварительный просмотр страниц в разных браузерах, рекомендуем изучить функцию Предварительный просмотр в реальном времени.
Убедитесь, выполняются ли приведенные ниже условия для службы предварительного просмотра на устройствах. Если вы по-прежнему сталкиваетесь с какими-либо проблемами, см. дополнительные советы по устранению неполадок.
Подключены ли ваши устройства и Dreamweaver к Интернету и находятся ли они в одной сети?
Служба предварительного просмотра на устройствах не работает, если компьютер, на котором установлен Dreamweaver, и ваши устройства подключены к разным сетям. Например, если устройство использует сетевое подключение, предоставленное оператором мобильной связи, а Dreamweaver — домашнюю сеть, служба работать не будет.
Убедитесь, что все устройства и компьютер подключены к одной сети.
Включены ли JavaScript и файлы cookie в браузере устройства?
Для предварительного просмотра на устройстве необходимо включить JavaScript и файлы cookie в параметрах браузера устройства. Перейдите к экрану настроек браузера на устройстве, найдите параметры JavaScript и файлов cookie и включите их.
Используете ли вы один и тот же Adobe ID в Dreamweaver и на устройствах?
Для использования службы предварительного просмотра на устройствах необходимо войти на устройства с помощью Adobe ID. Следует использовать Adobe ID, который применялся для приобретения или пробного использования подписки Dreamweaver. Если вы используете другой Adobe ID, вход на устройство формально будет выполнен, но вы не сможете просматривать страницу, если не войдете с Adobe ID, используемым в Dreamweaver.
Чтобы узнать Adobe ID, который в текущее время используется для Dreamweaver, щелкните «Справка > Выход <ваш Adobe ID>».
Вы открыли допустимый документ для предварительного просмотра?
У вас есть требуемые права доступа к службе предварительного просмотра на устройствах?
Если вы используете для Dreamweaver корпоративную учетную запись, у вас может не быть доступа к службе предварительного просмотра на устройствах. Обратитесь к системному администратору для получения необходимых разрешений.
Не удается запустить службу предварительного просмотра на устройствах.
- случайный порт, назначенный сервером узлов;
- IP-адрес localhost, 127.0.0.1.
Чтобы устранить проблему, выполните действия, описанные ниже.
Перезапустите Dreamweaver. Если Dreamweaver не удалось создать экземпляр сервера узлов, перезапуск Dreamweaver устранит проблему.
В противном случае перейдите к шагам 2 и 3.
Назначьте службам предварительного просмотра на устройствах конкретный порт с сервера узлов. Необходимо добавить номер этого порта в файл NodePort.json, а также ключ для предварительного просмотра на устройстве. Как это сделать, описано здесь.
Создание файла NodePort.json
Создайте файл NodePort.json и укажите в нем номер порта в следующем формате:
Убедитесь, что этот номер порта не заблокирован системным администратором.
Например, если вы будете использовать порт 8010:
Если файл NodePort.json уже создан с парой «ключ-значение», используйте запятую, чтобы отделить новую пару «ключ-значение», или укажите новую пару «ключ-значение» в отдельной строке.
Сохраните файл NodePort.json в следующей папке:
- Win: %appdata%\Adobe\Dreamweaver CC 2015\ru_RU\Configuration
- Mac:
Параметры брандмауэра блокируют подключения к Dreamweaver.
Устройства не могут подключиться к Dreamweaver, если настройки установленного на компьютере или корпоративного брандмауэра блокируют подключения к внешним устройствам.
Настройте параметры брандмауэра на вашем компьютере таким образом, чтобы разрешить подключение внешних устройств. Если используется офисный компьютер, обратитесь за помощью к системному администратору.
Если ваш брандмауэр настроен для выдачи запроса при попытках подключения со стороны внешних устройств, вам будет предложено разрешить доступ к серверу узлов Dreamweaver. Например, если вы настроили соответствующим образом брандмауэр Windows, появляется запрос с вариантом «Разрешить доступ». Выберите требуемую сеть (общедоступную или частную) и нажмите кнопку «Разрешить доступ».
Примечание. Чтобы выяснить, к какой сети подключен компьютер, откройте брандмауэр Windows на панели управления и проверьте его параметры.
Назначьте службам предварительного просмотра на устройствах конкретный порт с сервера узлов. Необходимо добавить номер этого порта в файл NodePort.json, а также ключ для предварительного просмотра на устройстве. Как это сделать, описано здесь.
Параметры прокси-сервера блокируют подключения к внешним устройствам
Служба предварительного просмотра на устройствах может не работать, если IP-адрес компьютера, на котором установлен Dreamweaver, не находится в разрешенном списке адресов прокси-сервера.
Если вам потребуется добавить IP-адрес вашего компьютера в разрешенный список адресов прокси-сервера, обратитесь к системному администратору.
JavaScript и файлы cookie не включены в браузерах на ваших устройствах.
Для предварительного просмотра на устройстве необходимо включить JavaScript и файлы cookie в параметрах браузера устройства. Перейдите к экрану настроек браузера на устройстве, найдите параметры JavaScript и файлов cookie и включите их. Затем повторно просканируйте QR-код, и вы сможете выполнять предварительный просмотр веб-страницы на устройстве.
Предварительный просмотр не работает; меня перенаправляют на эту статью.
С 16 ноября 2021 г. функция предварительного просмотра страниц на нескольких устройствах будет поддерживаться не во всех версиях Dreamweaver. Если вам требуется предварительный просмотр страниц в разных браузерах, рекомендуем изучить функцию Предварительный просмотр в реальном времени.
Перенаправление на эту статью возможно в следующих случаях.
- Устройствам не удается подключиться к Dreamweaver.
- Устройство и Dreamweaver находятся в разных сетях.
Служба предварительного просмотра на устройствах не работает, если компьютер, на котором установлен Dreamweaver, и ваши устройства подключены к разным сетям. Например, если устройство использует сетевое подключение, предоставленное оператором мобильной связи, а Dreamweaver — домашнюю сеть, служба работать не будет.
Убедитесь, что все устройства и ваш компьютер находятся в одной сети, и попробуйте выполнить предварительный просмотр веб-страницы еще раз.
Просматривайте ваши веб-страницы в Dreamweaver, в браузерах.
Функция просмотра в реальном времени позволяет просматривать страницы в браузере, а также просматривать изменения в браузере в реальном времени по мере написания кода.
Интерактивный просмотр позволяет получить представление о том, как страница будет выглядеть в Интернете, и позволяет редактировать элементы в представлении кода.
Представление «Дизайн» также позволяет получить представление о том, как страница будет выглядеть при просмотре в Интернете, хотя при этом не выполняется ее рендеринг, как в браузерах.
Функция «Открыть в браузере» позволяет увидеть, как страницы будут отображаться в браузерах. Это оптимальный вариант для работы со страницами, которые используют динамические данные из баз данных, так как он не происходит в режиме реального времени.
В следующих разделах можно больше узнать о других типах просмотра в Dreamweaver.
Можно просматривать веб-страницы в реальном времени по мере разработки для них кода или дизайна в Dreamweaver. Данная функция позволяет писать код и одновременно просматривать веб-страницы в различных браузерах.
Щелкните «Просмотр в реальном времени» в строке состояния Dreamweaver.
Просмотр в реальном времени![Просмотр в реальном времени]()
У вас есть возможность просматривать веб-страницы в реальном времени в браузере.
Чтобы просмотреть веб-страницы в браузере, выберите любую из доступных опций браузера.
Можно изменить браузеры, которые отображаются в этом списке. Чтобы добавить или удалить браузер из списка, см. раздел Задание установок браузера.
Если у вас есть тестовый сервер, убедитесь в том, что при его настройке был включен параметр «Автоматически передавать файлы на тестовый сервер».
Предварительный просмотр в реальном времени работает с файлами на тестовом сервере. Включение автоматической передачи файлов на тестовый сервер гарантирует, что изменения будут отображаться в реальном времени.
Включение автоматической передачи файлов на тестовый серверПри запросе сохраните веб-страницу и связанные с ней документы.
Откроется браузер, отображающий веб-страницу.
Продолжайте работать с кодом страницы и просматривайте изменения в браузере по мере написания кода.
Задание установок просмотра в браузере
Можно переключаться между просмотром в реальном времени и просмотром в браузере. Можно задать установки для браузера, используемого для предварительного просмотра сайта, а также определить основной и дополнительные браузеры по умолчанию.
Эти настройки браузера затем используются вне зависимости от того, производится ли просмотр сайта интерактивно в реальном времени или же вы открываете страницу в браузере.
Выберите Файл > Просмотр в реальном времени > Изменение списка браузеров.
Предпросмотр в браузере по умолчанию![Просмотр в реальном времени]()
Если вы отмените выбор варианта По умолчанию — предварительный статический просмотр в браузере, то предварительный просмотр в реальном времени будет отключен. Вы можете открывать предварительный просмотр в браузере с помощью сочетаний клавиш основного и дополнительного браузеров. Кроме того, можно воспользоваться меню «Файл» или щелкнуть значок предварительного просмотра устройства в строке состояния.
Чтобы добавить браузер в список, нажмите кнопку со знаком «плюс» (+), заполните диалоговое окно «Добавить браузер» и нажмите кнопку «ОК». Чтобы удалить браузер из списка, выберите браузер и нажмите кнопку со знаком «минус» (–). Чтобы изменить параметры выбранного браузера, нажмите кнопку «Изменить», внесите изменения в диалоговом окне «Изменение браузера» и нажмите кнопку «ОК». Выберите один из вариантов «Основной браузер» или «Дополнительный браузер», чтобы указать, является ли выбранный браузер основным или дополнительным.Основной браузер открывается клавишей F12 (Windows) или Option + F12 (Macintosh), а дополнительный — Ctrl + F12 (Windows) или Command + F12 (Macintosh).
Чтобы создать временную копию для просмотра и серверной отладки, установите флажок «Просмотр с использованием временного файла». (Чтобы обновлять документ напрямую, отмените выбор этого параметра.)По умолчанию — статический предварительный просмотр в браузере. Это позволит пользователям выбирать режим предварительного просмотра файлов в браузере. Установив флажок, пользователи могут просматривать файлы с помощью функции «Открыть в браузере» в меню и с помощью ярлыков. Если флажок снят, то для предварительного просмотра файлов в браузерах будет использоваться предварительный просмотр в реальном времени. По умолчанию флажок снят, и для предварительного просмотра файлов в браузере будет использоваться предварительный просмотр в реальном времени.
Интерактивный просмотр отличается от традиционного для Dreamweaver представления «Дизайн» тем, что подготавливает страницу для отображения в более реалистичном виде, подобном тому, который она будет иметь в браузере, и также доступном для редактирования.
Переключиться на интерактивный просмотр можно из представления «Дизайн». Однако, переключение на интерактивный просмотр не похоже на переключение между любыми традиционными представлениями в Dreamweaver (такими, как «Код», «Разделение», «Дизайн»). При переключении на интерактивный просмотр из представления «Дизайн» последнее по сути переключается между двумя внутренними представлениями: редактируемым и «реалистичным».
При таком переключении представление «Дизайн» становится нередактируемым, однако в представлении «Код» по-прежнему можно редактировать код, после чего обновлять интерактивный просмотр и наблюдать результаты изменений. В интерактивном просмотре имеется дополнительная возможность просмотра интерактивного кода. Интерактивный просмотр кода похоже на интерактивное представление тем, что код в нем отображается в том виде, в котором реально выполняется браузером при подготовке страницы. Как и дизайн в интерактивный просмотр, код в интерактивном просмотре нередактируем.
Дополнительным преимуществом интерактивного просмотра является возможность «заморозить» выполнение кода JavaScript. Например, можно переключиться на интерактивный просмотр, а затем навести курсор мыши на строки таблицы jQuery, изменяющие цвет в результате действий пользователя. При «замораживании» кода JavaScript в интерактивном представлении страница сохраняется в текущем состоянии. Это позволяет отредактировать CSS или JavaScript, после чего обновить страницу, чтобы просмотреть влияние изменений. «Замораживание» JavaScript в интерактивном просмотре полезно, когда необходимо просмотреть и изменить свойства для различных состояний всплывающих меню и других интерактивных элементов, которые нельзя рассмотреть в традиционном представлении «Дизайн».
Просмотр страниц в интерактивном представлении.
Убедитесь, что выбрано представление «Дизайн» («Просмотр» > «Дизайн») или представления «Код и дизайн» («Просмотр» > «Код и дизайн»).
(Необязательно). Внесите изменения в представлении «Код», на панели «Стили CSS», во внешней таблице стилей CSS или в другом связанном файле.
Несмотря на то что редактирование в интерактивном просмотре невозможно, при щелчке мыши в этом представлении изменяются данные, выводимые в других областях (например, на панели «Стили CSS» или в представлении «Код»).
Чтобы работать со связанными файлами (такими, как таблицы стилей CSS), не выпуская из вида интерактивное представление, открывайте связанный файл с помощью панели инструментов «Связанные файлы» в верхней части документа.
Если в представлении «Код» или в связанном файле были произведены изменения, обновите интерактивное представление, нажав кнопку «Обновить» на панели инструментов «Документ» или клавишу F5.
Чтобы вернуться к редактируемому представлению «Дизайн», вновь нажмите кнопку интерактивного представления.
Предварительный просмотр интерактивного кода
Код, отображаемый в представлении «Интерактивный код», аналогичен коду, который отображается при просмотре исходного кода страницы в браузере. Исходный код страницы в браузере статичен, но представление «Интерактивный код» динамично и обновляется по мере взаимодействия со страницей в представлении «Интерактивный просмотр».
Убедитесь, что находитесь в интерактивном представлении.
В Dreamweaver отображается интерактивный код, используемый браузером для выполнения страницы. Код выделен желтым цветом и не редактируем.
При работе с интерактивными элементами на странице представление «Интерактивный код» выделяет изменения в коде.
Чтобы отключить подсветку изменений в представлении «Интерактивный код», выберите «Просмотр» > «Параметры интерактивного просмотра» > «Выделять изменения в интерактивном коде».
Чтобы вернуться к редактируемому представлению «Код», снова нажмите кнопку интерактивного представления кода.
Чтобы изменить настройки «Интерактивного кода», выберите «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh OS) и выберите категорию «Цвета кода».
Заморозить JavaScript
Выполните одно из следующих действий.
Нажмите клавишу F6.
Выберите пункт «Заморозить JavaScript» во всплывающем меню кнопки «Интерактивный просмотр».
Информационная панель в верхней части документа содержит сведения о том, заморожен ли JavaScript. Чтобы закрыть информационную панель, щелкните ссылку закрытия панели.
Параметры интерактивного просмотра
Помимо параметра «Заморозить JavaScript», имеются и другие параметры, доступные во всплывающем меню кнопки «Интерактивный просмотр» или в меню «Просмотр» > «Параметры интерактивного просмотра».
Заморозить JavaScript. Замораживает элементы, затронутые JavaScript, в их текущем состоянии.
Отключить JavaScript. Отключает JavaScript и повторно выводит страницу так, как она отображалась бы в браузере с отключенным кодом JavaScript.
Отключить внешние модули. Отключает внешние модули и повторно выводит страницу так, как она отображалась бы в браузере с отключенными внешними модулями.
Выделять изменения в интерактивном коде. Включает или выключает выделение изменений в представлении «Интерактивный код».
Редактировать страницу интерактивного просмотра в новой вкладке. Позволяет открывать новые вкладки для документов сайта, просматриваемых с помощью панели инструментов «Навигация с помощью браузера» или функции «Переход по ссылке». Сначала перейдите к документу, а потом выберите «Редактировать страницу интерактивного просмотра в новой вкладке» для создания новой вкладки для него.
Следовать по ссылке. При следующем щелчке ссылка в представлении «Интерактивный просмотр» становится активной. Также чтобы сделать ссылку активной, ее можно щелкнуть в представлении «Интерактивный просмотр», удерживая клавишу Ctrl.
Следовать ссылкам непрерывно. Делает ссылки в представлении «Интерактивный просмотр» активными постоянно, пока они не будут отключены снова или страница не будет закрыта.
Автоматически синхронизировать удаленные файлы. Автоматическая синхронизация локальных и удаленных файлов при щелчке значка «Обновить» на панели инструментов «Навигация с помощью браузера». Dreamweaver размещает файл на сервере до обновления, поэтому оба файла становятся синхронизированными.
Использовать тестовый сервер в качестве источника документа. Используется в основном динамическими страницами (например, страницами ColdFusion) и выбрано по умолчанию для динамических страниц. Если выбран этот параметр, Dreamweaver использует в качестве источника данных для отображения интерактивного представления документа его версию, расположенную на тестовом сервере сайта.
Использовать локальные файлы при разрешении ссылок на документы. Параметр по умолчанию для нединамических сайтов. Если этот параметр выбран для динамических сайтов (основной документ которых расположен на тестовом сервере), Dreamweaver использует локальные версии связанных файлов (например, файлов CSS или JavaScript). Это позволяет вносить локальные изменения в связанные файлы и просматривать, как они отображаются, до их переноса на тестовый сервер. Если этот параметр не выбран, Dreamweaver использует версии связанных файлов с тестового сервера.
Создаваемую страницу можно открыть в браузере в любой момент, для этого ее не надо предварительно загружать на веб-сервер. При просмотре страницы все функции, связанные с браузером, должны работать, включая варианты поведения JavaScript, абсолютные и относительные ссылки, элементы управления ActiveX® и подключаемые модули браузера, при условии, что в браузере установлены все необходимые внешние модули и элементы управления ActiveX.
Перед открытием документа в браузере необходимо сохранить его. В противном случае последние изменения не отобразятся в браузере.
Щелкните правой кнопкой мыши названия файла на панели инструментов «Документ», а затем выберите «Открыть в браузере».
Если браузеры в списке отсутствуют, выберите «Правка» > «Настройки» или Dreamweaver > «Настройки» (Macintosh), затем откройте категорию «Просмотреть в браузере» слева, чтобы выбрать браузер. Дополнительные сведения см. в разделе Задание установок просмотра в браузере.
Перейдите по ссылкам и проверьте содержимое страницы.При просмотре документов в локальном браузере содержимое по ссылкам на корневую папку сайта отображаться не будет, если не определен тестовый сервер или в меню «Правка» > «Настройки» > «Просмотреть в браузере» не выбран параметр «Просмотр с использованием временного файла». Это связано с тем, что браузеры не распознают корни сайтов (в отличие от серверов).
Для просмотра содержимого по ссылкам на корень сайта поместите файл на удаленный сервер и выберите «Файл» > «Просмотреть в браузере» для просмотра.
Читайте также:




