Преимущества и недостатки браузера сафари
Обновлено: 04.07.2024
Конечно, ниже речь пойдет не об африканском сафари, а о браузере, знакомом каждому пользователю устройств iPhone и iPad. Но даже тем, кто не использует данные технические творения Apple, знания о Safari не помешают.
Вначале стоит отметить, что статистика утверждает, будто Сафари является четвертым браузером по количеству пользователей.
Данный браузер основан на популярном нынче движке WebKit (четвертая версия – на Nitro), послужившем основой и для других браузеров: Google Chrome, Chromium и Яндекс.Интернета. Этот движок, безусловно, является наиболее удачным благодаря своей скорости и стабильности. Плюсом его в исполнении разработчиков Apple являются также визуальные эффекты, характерные для Mac OS.
Давайте поговорим об истории
В смысле, об истории создания Сафари, ведь этот браузер не всегда был неотъемлемой частью ОС «надкушенного яблока». Вплоть до 2003 года использовался весьма непопулярный и нелюбимый браузер Internet Explorer, а свою разработку эпловцы смогли внедрить лишь после окончания контракта с IE.
7 января 2003 года было отмечено анонсированием бета-версии на конференции Macworld.
После того, как браузер заслужил признания у пользователей операционной системы Mac, Стив Джобс решил портировать его на Виндоус. 11 июня 2007 года известная нам корпорация выпустила тестовый вариант Safari 3.0, предназначенный для Windows Vista и Windows XP.
На тот момент он был сыроват и недоработан, но разработчики вовремя учли недостатки браузера, после чего он быстро стал набирать популярность у пользователей Windows.
Достоинства браузера Safari
Прежде всего, Сафари запускается по умолчанию в достаточно компактном виде, его окно занимает всего лишь три четверти площади экрана, автоматически подгоняя под окно все содержимое web-страниц.
Для пользователей, которые хотят быть инкогнито в системе Интернет, была разработана функция частного просмотра, то есть режим, при котором не принимаются cookie, история посещений не ведется, а вводимые данные (в том числе и пароли) не запоминаются.
Среди других положительных качеств Сафари можно назвать наличие встроенного RSS-агрегатора и возможности масштабирования области ввода.
Кроме того, браузер автоматически распознает веб-страницы с нестандартными шрифтами, поддерживает стандарты CSS3 и HTML5, интегрирует QuickTime и обладает функцией Cover Flow. Другими позитивными функциями Сафари являются Snapback, позволяющая возвращаться к изначальным результатам поиска, и Web Inspector, позволяющая разработчикам и пользователям просматривать DOM веб-страниц. Думаю, вспомнить нужно и о возможности проверки орфографии в текстовых полях.
Недостатки Браузера Safari
Хоть Сафари и претендует на звание лучшего браузера современности, все же недостатки у него имеются, причем для некоторых пользователей они являются существенными.
Ругать Сафари принято за непредсказуемость при открытии страниц, оптимизированных под Mozilla Firefox и Internet Explorer, медленный запуск браузера и отсутствия возможности скопировать содержимое веб-страницы полностью.
Стоит ли выбирать Сафари в качестве основного браузера?

На этот вопрос каждый должен ответить сам. Единственное, что хотелось бы отметить напоследок, это факт, что Safari проходит практически все браузерные тесты со 100-процентным результатом, обгоняя Мозиллу, Internet Explorer, Оперу и Гугл Хром.

Стив Джобс называл Safari лучшим браузером на планете. Безусловно, с ним согласны не все. Но в свое время этот браузер смог выйти за пределы экосистемы Apple и был гостеприимно встречен пользователями Windows. Сегодня браузер в почете не только у пользователей настольных компьютеров, но и у владельцев мобильных устройств на базе iOS. Самые популярные браузеры можно пересчитать на пальцах одной руки. Safari входит в их число.
Если бы компания Apple была чуть менее амбициозна (что невозможно было представить при Джобсе) и сговорчива, Safari мог так и не появиться на свет. В начале 2000-х годов в компании решили, что любая зависимость от сильных конкурентов мешает развитию. Таким образом, в 2003 году Apple заняла жесткую и бескомпромиссную позицию по отношению к Microsoft, наотрез отказавшись продлевать свой контракт на использование микрософтовского браузера Internet Explorer для Mac OS X. Компания Джобса в тайне от всех создавала собственный интернет-браузер. Работа велась в атмосфере строжайшей секретности.
За семью печатями
Еще в 2002 году, когда в компанию был предусмотрительно приглашён Дейв Хат. Это легендарная личность в сообществе разработчиков браузеров. До Apple он работал в компании Netscape с 1997 по 2002.
Переход в другую IT-компанию разработчика такого уровня не мог остаться незамеченным. Появились сплетни и слухи. Прямых «улик» не было, да и не могло быть, поскольку секретность проекта была какой-то попросту зашкаливающей. Поэтому общественности ничего не оставалось, как пережевывать одни и те же слухи о разработке нового продукта по нескольку раз и гадать на кофейной гуще.

Дело в том, что Стив Джобс собирался взорвать очередную бомбу общественного интереса, поэтому и настаивал на строгом соблюдении тайны. И бомба взорвалась!
Из тени – на рынок
Бета-версию браузера Safari для Mac OS X Джобс продемонстрировал на конференции Macworld.
Новинку встретили с радостью. Пользователи поняли, что Safari оставил Microsoft Internet Explorer далеко позади.

Новый браузер был разработан на базе открытого движка WebKit, послужившем основой и для других браузеров: Google Chrome, Chromium и Яндекс. Этот движок, безусловно, является наиболее удачным благодаря своей скорости и стабильности. Плюсом его в исполнении разработчиков Apple являются также визуальные эффекты, характерные для Mac OS.
Вскоре после появления Safari работа над Internet Explorer for Mac была прекращена.
14 апреля 2003 года вышла вторая публичная бета-версия. В ней были реализованы такие фичи, как автозаполнение форм, вкладки, возможность очистки кэша и cookie, импорт закладок из Netscape и Mozilla, улучшена поддержка веб-стандартов и AppleScript.
23 июня 2003 наконец появился первый официальный релиз. В версию 1.0 была добавлена поддержка закладок синхронизации iSync, добавлены все локализации Mac OS X, расширена поддержка AppleScripts для контроля над веб-браузером и улучшена поддержка веб-стандартов.
Отдельная история связана с выбором названия для браузера. Название Safari утвердили не сразу. «Черновое» имя проекта было Alexander, именно под ним он проходил все стадии разработки и тестирования. Потом была идея назвать браузер Freedom. Идея провалилась из-за того, что в США это название ассоциировалось с популярной серией женских гигиенических средств. В результате мозгового штурма появился вариант «Safari», который впоследствии одобрил сам Джобс.

В 2008 году появилась мобильная версия Safari для iOS-устройств.
Safari для Windows
Исторически сложилось, что в сообществе владельцев устройств Apple бытует особое отношение к программным продуктам компании: все они достаточно замкнуты относительно экосистемы. Новый браузер поставлялся в комплекте с продукцией компании. Все, кто владел «яблочными» гаджетами, к тому времени полюбили Safari. Полноценные участники экосистемы безусловно приносили большую часть прибыли, но Стив Джобс в 2007 году решил вывести Safari за границы сообщества.
Огромный рынок пользователей Windows открыл перед браузером заманчивые перспективы. Джобс в 2007 году анонсировал Сафари для операционных систем Windows XP и Windows Vista. Он надеялся, что сможет потеснить игроков на новом поле.
Общественность приняла Safari для Windows с радостным воодушевлением. Уже через год браузер из Купертино потеснил исконных обитателей этой операционной системы – Internet Explorer и Mozilla Firefox, забрав 6% общего браузерного рынка. Такое удачное начало вселяло оптимизм.
Помимо активной рекламы самого браузера, Джобс параллельно популяризировал Apple и его операционную систему (элементы интерфейса Safari были выполнены в стиле Mac OS), как бы завлекая новых участников в свою экосистему.

Внешний вид программы сильно отличался от обычного вида программ в Windows: элементы интерфейса (кнопки, полосы прокрутки, поля ввода, выпадающие меню, чекбоксы и другие) были выполнены в стиле Mac OS X (интерфейс Aqua). Также, в версии 3.х для Windows использовалась собственная система сглаживания шрифтов (в версиях 4.x, 5.x для Windows можно выбрать между системой сглаживания шрифтов от Apple или Microsoft). В последних версиях 4.0 интерфейс программы был переделан в более привычный для пользователей Windows, также цвет оформления поменялся на более светлый.
Прекращение разработки версий для Windows
Кто найдет в этом плюсы, кто-то – сплошные минусы, но история не терпит сослагательных наклонений: собрав за 4 года своего существования на платформах Windows немало лестных отзывов и наград, Safari в 2011 году всё-таки покинул этот рынок.

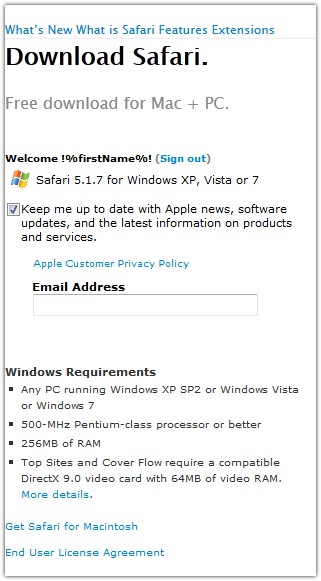
26 июля 2012 года компания Apple официально уведомила всех пользователей браузера, что версия 5.1.7 станет последним релизом для Windows. Разработка новых версий была полностью прекращена, и браузер вновь стал развиваться исключительно внутри экосистемы Apple.

Apple прекратила поддерживать Windows-версию своего интернет-браузера молча, как говорится, без шума и пыли. После релиза долгожданного OS X Mountain Lion, с сайта Apple исчезли все упоминания о PC-версии браузера Safari. То есть вообще все — прямые и косвенные.
Что заставило Apple полностью отказаться от поддержки Safari на PC? Зачем отказываться от программы, которая не требует постоянной технической поддержки? Самая распространенная версия такова: браузер не получил тот уровень популярности, на который рассчитывали в Apple. А возможно, план по переманиванию пользователей на Mac OS провалился.
После этого некоторые пользователи начали опасаться за другой продукт компании: «кто знает, вдруг пользователям Windows вскоре откажут в пользовании iCloud?»
Платформа Windows стала единственной, до которой «снизошли» разработчики браузера. Apple так и не выпустила Safari для Linux или Android.
Критика из прошлого
Вспомним, что писали на тот момент по поводу «плюсов» и «минусов» браузера в одном из обзоров:
Преимущества
Сафари запускается по умолчанию в достаточно компактном виде, его окно занимает всего лишь три четверти площади экрана, автоматически подгоняя под окно все содержимое web-страниц.
Браузер поддерживает несколько вкладок одновременно, совершает поиск через встроенные средства (Google — в Mac OS X, Google или Yahoo – в Windows), имеет возможность заблокировать всплывающие окна и синхронизировать адресные книги ОС Mac и Windows.
Для пользователей, которые хотят быть инкогнито в системе Интернет, была разработана функция частного просмотра, то есть режим, при котором не принимаются cookie, история посещений не ведется, а вводимые данные (в том числе и пароли) не запоминаются.
Среди других положительных качеств Сафари можно назвать наличие встроенного RSS-агрегатора и возможности масштабирования области ввода.
Кроме того, браузер автоматически распознает веб-страницы с нестандартными шрифтами, поддерживает стандарты CSS3 и HTML5, интегрирует QuickTime и обладает функцией Cover Flow.
Другими позитивными функциями Сафари являются Snapback, позволяющая возвращаться к изначальным результатам поиска, и Web Inspector, позволяющая разработчикам и пользователям просматривать DOM веб-страниц. Думаю, вспомнить нужно и о возможности проверки орфографии в текстовых полях.
Недостатки
Safari имеет очень скучный интерфейс.
Safari очень сложен в использовании.
Cкорость Safari недоступна пользователям, имеющим подключения GPRS. Safari значительно уступает своим собратьям, порой, не открывая страницы вовсе, когда другие браузеры успешно справляются с задачей.
Функция Safari Top Sites уж очень придирчива к аппаратным возможностям компьютера – ее не увидят многие обладатели устройств с невысокими характеристиками видеосистемы.
Отсутствуют зоны безопасности и возможность отключения модулей расширения.
Непредсказуемость при открытии страниц, оптимизированных под Mozilla Firefox и Internet Explorer.
Медленный запуск браузера и отсутствия возможности скопировать содержимое веб-страницы полностью.
Но все это было более 5 лет назад. Хотя с 2012 года, как ни странно, существенных изменений в браузере долго не происходило.
Safari сегодня
В начале июля вместе с бета-версиями новых и старых операционных систем Apple выпустила очередную версию браузера Safari Technology Preview. Этот браузер предназначен для разработчиков, которые хотят познакомиться с веб-технологиями будущего и подготовить свои продукты для работы с ними.
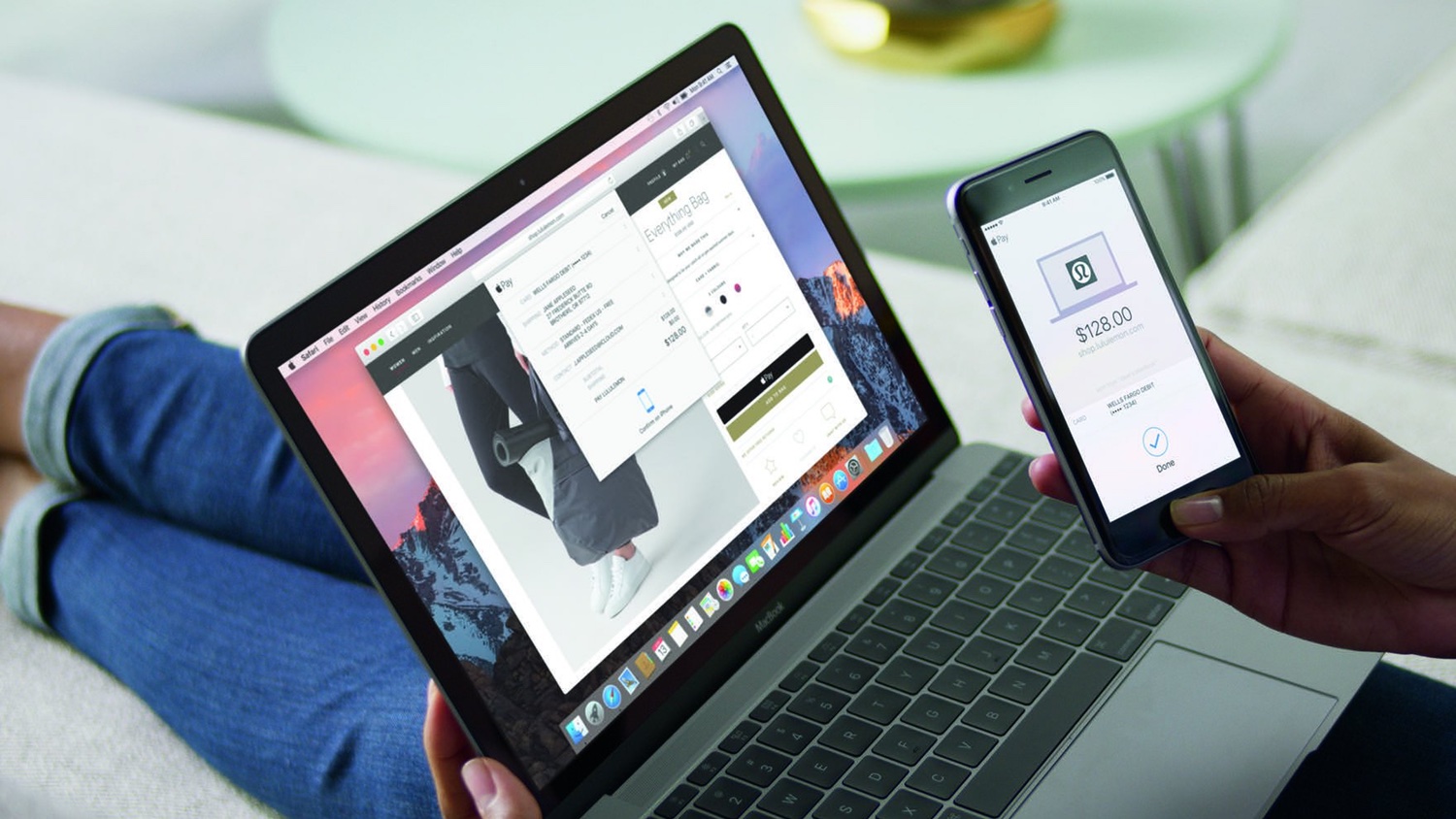
Согласно информации на сайте Apple, новая версия Safari Technology Preview содержит фрагменты кода для реализации будущей поддержки Apple Pay и интеграции этой платежной системы для сайтов.

Рекламная пауза
Аналитики Goldman Sachs отмечают, что Google стремится вырасти на рынке интернет-рекламы за счет сотрудничества с Apple. Более того, компании заключили сделку, согласно которой поисковик Google теперь предустановлен в браузер Safari по умолчанию.
За 2015 год доходы Google от мобильной поисковой рекламы достигли $11,8 миллиарда. По оценкам аналитиков Goldman Sachs, почти $9 миллиардов компания заработала благодаря пользователям iPhone и iPad. Safari обеспечил половину этой суммы.
Рейтинги
Однако TopTen Reviews распределяет места по-другому:

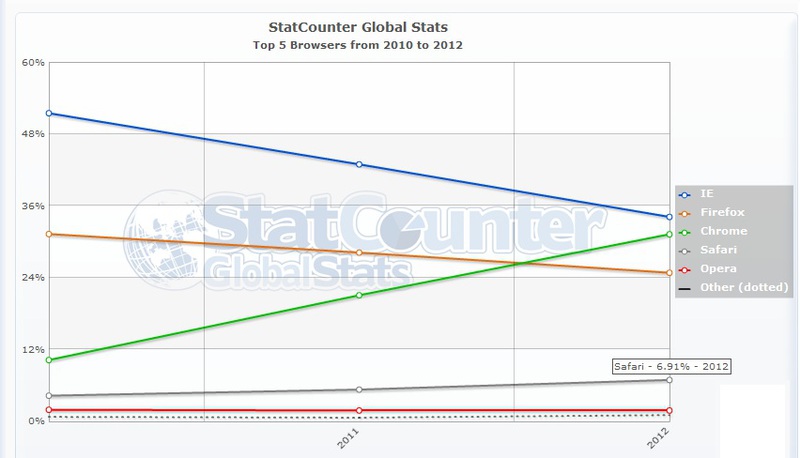
По данным StatCounter, лидером мирового рынка браузеров давно является Chrome, чья доля в июне 2016 года поднялась до 58,26%. На второй позиции находится Firefox (почти 14%). Третью строчку делят Internet Explorer и Safari, заработавшие в прошлом месяце около 9,7% трафика.
Интернет-браузер является одной из самых используемых программ. Основная причина такой популярности заключается в том, что люди любят бороздить просторы всемирной сети, любят часами просматривать страницы каких-либо сайтов, скачивать фильмы, музыку, программы и т.д. Одним из самых популярных и распространенных браузеров является браузер под названием Safari.
Первая версия данного интернет-обозревателя была разработана в далеком 2003 году специалистами компании Apple. До 2003 года на Mac OS использовался другой браузер - Internet Explorer от компании Microsoft. Но контракт с Microsoft закончился и руководство «яблочной» компании задумалось о создании собственной программы для выхода в интернет. Изначально Safari работал только на Mac, но позднее (летом 2007 года) была выпущена версия для ПК. Пользователи операционных систем XP и Wista с недоверием поглядывали на новый браузер. И на это были свои причины - далеко не все программы, адаптированные с Mac на ПК, благополучно приживались. Но шло время, и Safari постепенно раскрывался перед пользователями (раскрывался именно с хорошей стороны). У некоторых людей именно Safari (а не Opera или Firefox) был основным браузером на компьютере.
Так в чем же заключается секрет успеха Safari? «Виной» всему его преимущества, которые мы перечислим ниже.
1. Использование движка WebKit (со всеми вытекающими последствиями). Как мы знаем, на данном движке был впоследствии спроектирован Google Chrome, а также Яндекс.Браузер, являющийся чуть ли не полной копией Хрома. Ключевые особенности WebKit - высокая скорость работы программы (быстрая загрузка страниц), высокая степень надежности (риск зависания или внезапного прекращения работы минимален). Поэтому браузер Safari довольно быстрый и надежный.
2. Компактные размеры. При своем запуске Safari занимает не всю площадь страницы, а только около 75%. Это позволяет вам экономить пространство и время, необходимое для запуска программы.
3. Блокировка всплывающих окон, синхронизация адресных книг. При посещении сомнительных сайтов все всплывающие окна с рекламой и ссылками будут заблокированы. Что касается синхронизации данных, то она работает одинаково хорошо на Windows и Mac.
4. Возможность просмотра страниц в режиме инкогнито. Это весьма интересный режим, при активации которого полностью отключаются cookie, не сохраняется история просмотра веб-страниц, а также не запоминаются все вводимые в поля форм данные (к примеру, логины, пароли, номера кредиток, кошельки WebMoney и т.д.). Данный режим может быть полезен в том случае, если вы часто выходите в интернет с чужого компьютера.
5. Возможность распознания нестандартных шрифтов, поддержка всех современных стандартов (HTML5, CSS3 и т.д.). Кроме того, Safari может интегрировать QuickTime, обладает опцией Web Inspector (можно просматривать DOM страниц сайта) и кучей других мелких «плюшек».
Теперь пройдемся по недостаткам Safari.
1. Отсутствие регулярных обновлений. Так как данный браузер изначально создавался для Mac, то ПК-версию разработчики не слишком балуют (обновления с исправлениями тех или иных недоработок выходят довольно редко).
3. Недостаточно гибкие настройки и относительно небольшое число плагинов. Если сравнивать с другими популярными браузерами (Firefox, Opera и т.д.), то Safari обладает куда более узким функционалом. Здесь гораздо меньше настроек, меньше плагинов и расширений. Причина такого положения вещей снова кроется в том, что изначально данный браузер создавался под Mac OS (Windows-версия не является настолько проработанной).
4. Отсутствие в русскоязычной версии такого поисковика, как Яндекс. По умолчанию в Safari используются лишь две поисковые машины – это Google и Yahoo. Самого популярного российского поисковика (то есть Яндекса) тут попросту нет.
Подводя итоги, можно сказать, что Safari подойдет людям, ценящим удобство, минимализм, быстроту и практичность (здесь нет почти ничего лишнего). Однако продвинутым пользователям будет явно не хватать того функционала, который присутствует в других популярных браузерах, не имеющих узкой специализации касательно используемой операционной системы.
16 сентября вышла новая версия операционной системы iOS 14 для мобильных устройств экосистемы Apple. Обновился также и встроенный браузер Safari — не только на смартфонах и планшетах, но и на ноутбуках и десктопах. В новой версии браузера появился встроенный функционал блокировки трекинговых пикселей на сайтах для лучшей защиты пользовательских данных. Блокируются популярные пиксели для веб-аналитики , например:
Вот так это выглядит:

Статистику по заблокированным пикселям можно также отследить в Safari:

И в iPhone и iPad:

Соблюдение конфиденциальности пользователей и усиленная защита данных сейчас — популярный рыночный тренд. Это понимают компании-разработчики браузеров, постепенно внедряя технологии повышенной приватности. Для справки: доля пользователей браузера Safari на рынке составляет 17%. И хотя ограничения в будущем только усилятся, мы еще можем успеть подготовиться и улучшить работу наших систем аналитики.
Как ограничение работает на самом деле?
Как решить проблему?
Весной в Google Tag Manager появилась бета-версия функции настройки отслеживания на стороне сервера (Server-side Tagging).

Как работает Server-side Tagging
Если вкратце, то тегирование на стороне сервера позволяет запускать контейнеры Google Tag Manager на серверном окружении. К сожалению, на данный момент инструмент все еще находится в стадии бета-тестирования, поэтому пока что доступен только вариант установки на серверах Google Cloud Platform, однако будем надеяться, что поддержка других серверов появится в ближайшее время.
Отличия от стандартных контейнеров
Во многом тегирование на стороне сервера похоже на стандартные контейнеры Google Tag Manager:
- теги запускаются по триггерам и оперируют переменными;
- новые контейнеры можно запустить в режиме предпросмотра и затем опубликовать;
- пользователи могут создавать свои собственные кастомные шаблоны.
Однако, есть и отличия:
Вот схема работы нового типа контейнеров:

А вот как выглядит интерфейс — отличий от “стандартного” веб-контейнера совсем немного:

Более подробно про добавление тегов на стороне сервера можно прочитать в официальной документации.
Преимущества Server-side Tagging
С помощью тегирования на стороне сервера мы можем проводить полноценную веб-аналитику без необходимости установки какого-либо пикселя в код сайта. При правильной настройке, мы сможем забыть о блокировке трекинга как со стороны производителей браузеров, так и со стороны плагинов блокировки рекламы (например, AdBlock). Помимо этого, браузер перестает загружать скрипты пикселей с внешних серверов, соответственно, ощутимо возрастает скорость работы сайта для пользователей.
Скорость загрузки сайта
При переносе логики создания и обработки событий на сторону сервера, у нас появляется замечательная возможность убрать из кода сайта огромное количество JS-кода от сторонних поставщиков, что значительно скажется на скорости загрузки и отрисовки страниц в браузере пользователя.
Все данные хранятся у вас
Вы полностью контролируете и владеете всеми данными на сервере Google Cloud:
- сервера Google Cloud обрабатывают только те данные, которые вы хотите обрабатывать;
- вы владеете всеми данными. Google не использует ваши данные для рекламных целей;
- вы всегда знаете и контролируете в каком регионе хранятся ваши данные;
- хранение данных производится со всеми современными стандартами безопасности.
Обходим блокировки трекеров отслеживания
Блокировка трекеров и пикселей обычно осуществляется двумя способами:
- блокируется JS-код от трекеров (пиксели на сайте);
- блокируется домен трекера, чтобы предотвратить отправку данных на него.
С помощью серверного отслеживания мы обходим обе эти проблемы:
- мы переносим логику из пикселей на серверное окружение, не размещая на сайте JS-код, поэтому браузер не сможет его заблокировать;
- мы можем привязать к серверному контейнеру свой домен, поэтому блокировка по домену не будет работать.
Недостатки серверного отслеживания
Дополнительные расходы на сервер в облаке
На данный момент GTM поддерживает размещение серверных контейнеров только на серверах Google Cloud. Стоимость аренды одного сервера начинается от 40 долларов в месяц.
Не все пиксели можно поставить через серверный контейнер
Для простого отслеживания, как правило это не является проблемой. Но проблемы могут возникнуть, если в скрипте используется сложный JS-код, который нельзя перенести на сервер, как например в Вебвизоре от Яндекс.Метрики. Он точно не будет работать.
Читайте также:

